JavaScript实战:制作一个待办事项列表应用
JavaScript实战:制作一个待办事项列表应用
引言
在本教程中,我们将一步步创建一个简单的待办事项列表应用,这不仅会帮助你学习基本的JavaScript编程概念,还会教会你如何处理事件以及操作DOM。这个项目是面向初学者的,旨在提供实际操作的经验。

知识准备
- HTML基础:了解如何编写基础的HTML结构。
- CSS基础:理解如何使用CSS进行样式设置。
- JavaScript基础:熟悉变量、函数、数组和对象的概念。
第一步:创建应用的HTML结构
首先,我们需要创建一个简单的HTML页面,它将作为我们待办事项列表的骨架。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>待办事项列表应用</title><!-- 可以在这里添加CSS或链接外部样式表 -->
</head>
<body><div id="app"><h1>我的待办事项</h1><form id="todo-form"><input type="text" id="todo-input" placeholder="添加新的待办事项..."><button type="submit">添加</button></form><ul id="todo-list"><!-- 待办事项将在这里动态插入 --></ul></div><!-- 在此处链接外部JavaScript文件 -->
</body>
</html>
第二步:添加样式
我们的应用可能会很基础,但添加一些简单的样式可以让它看起来更好。
/* 在此添加基础样式 */
body {font-family: 'Arial', sans-serif;background: #f4f4f4;color: #333;line-height: 1.6;
}#app {width: 300px;margin: 30px auto;
}#todo-form input[type="text"] {width: 70%;padding: 10px;
}#todo-form button {width: 25%;background: #333;color: white;padding: 10px;border: none;
}#todo-list {list-style: none;padding: 0;
}#todo-list li {background: #fff;margin-bottom: 5px;padding: 10px;text-align: left;
}
第三步:编写JavaScript逻辑
现在,我们将使用JavaScript为我们的应用添加交互性。
3.1 获取元素引用
// 获取DOM元素的引用
const todoForm = document.getElementById('todo-form');
const todoInput = document.getElementById('todo-input');
const todoList = document.getElementById('todo-list');
3.2 添加事件监听器
// 处理表单提交事件
todoForm.addEventListener('submit', function(event) {event.preventDefault(); // 阻止表单默认提交行为// 获取用户输入的待办事项const newTodoText = todoInput.value.trim();// 检查输入不为空if (newTodoText !== '') {addTodoItem(newTodoText);todoInput.value = ''; // 清空输入框}
});
3.3 添加新的待办事项
function addTodoItem(text) {// 创建新的li元素const li = document.createElement('li');li.textContent = text;// 添加删除按钮const deleteBtn = document.createElement('button');deleteBtn.textContent = '删除';deleteBtn.onclick = function() {li.remove();};li.appendChild(deleteBtn);// 将新的待办事项添加到列表中todoList.appendChild(li);
}
第四步:本地存储和加载待办事项
为了保证用户在关闭浏览器后再次访问应用时能够看到之前的待办事项,我们可以使用浏览器的LocalStorage功能。
4.1 在添加新待办事项时存储数据
function addTodoItem(text) {// ...之前的代码// 存储待办事项到LocalStoragesaveTodos();
}
4.2 存储和加载函数
function saveTodos() {const todos = [];document.querySelectorAll('#todo-list li').forEach(function(item) {todos.push(item.textContent.replace('删除', '').trim());});localStorage.setItem('todos', JSON.stringify(todos));
}function loadTodos() {const todos = JSON.parse(localStorage.getItem('todos')) || [];todos.forEach(addTodoItem);
}// 页面加载时调用loadTodos
document.addEventListener('DOMContentLoaded', loadTodos);
以上是文章的大纲和部分内容,整篇文章可以根据这个基础继续扩展,深入解释每个概念,添加代码注释,增加更多的功能,如编辑待办事项、排序或筛选功能。您可以通过增加更多的例子,提示,最佳实践和相关资源,来帮助读者更好地理解并实践。不要忘了在文章的末尾添加总结部分,回顾已经学到的知识,并鼓励读者继续学习和探索JavaScript的更多功能。
相关文章:

JavaScript实战:制作一个待办事项列表应用
JavaScript实战:制作一个待办事项列表应用 引言 在本教程中,我们将一步步创建一个简单的待办事项列表应用,这不仅会帮助你学习基本的JavaScript编程概念,还会教会你如何处理事件以及操作DOM。这个项目是面向初学者的,…...

4面百度软件测试工程师的面试经验总结
没有绝对的天才,只有持续不断的付出。对于我们每一个平凡人来说,改变命运只能依靠努力幸运,但如果你不够幸运,那就只能拉高努力的占比。 2023年7月,我有幸成为了百度的一名测试工程师,从外包辞职了历经1000…...

textarea文本框回车enter的时候自动提交表单,根据内容自动高度
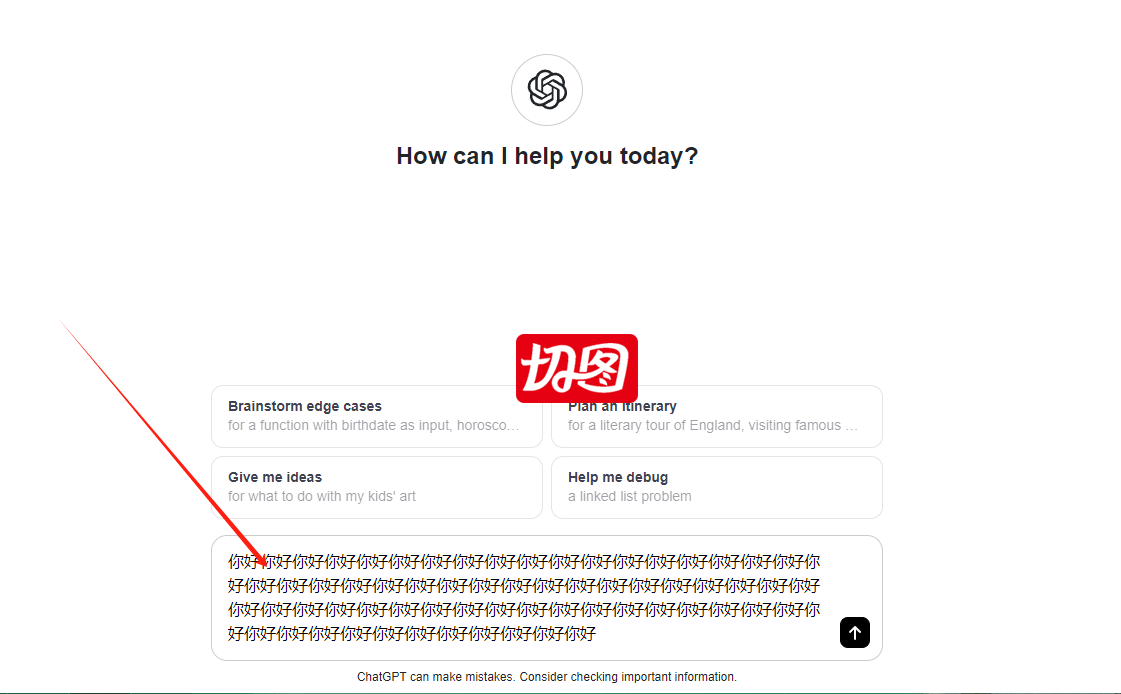
切图网近期一个bootstrap5仿chatgpt页面的项目遇到的,textarea文本框回车enter的时候自动提交表单,根据内容自动高度,代码如下,亲测可用。 <textarea placeholder"Message ChatGPT…" name"" rows"&q…...

dubbo框架技术文档-《spring-boot整合dubbo框架搭建+配置文件》框架的本地基础搭建
阿丹: 目前流行的微服务更多的就是dubbo和springcould微服务。之前阿丹没有出过dubbo相关的文章,因为之前接触springcould的微服务概念比较多一点,但是相对于springcould来说,springcould服务之间的调用是大多是使用了nacos&#…...

中通快递单号查询入口,将指定某天签收的单号筛选出来
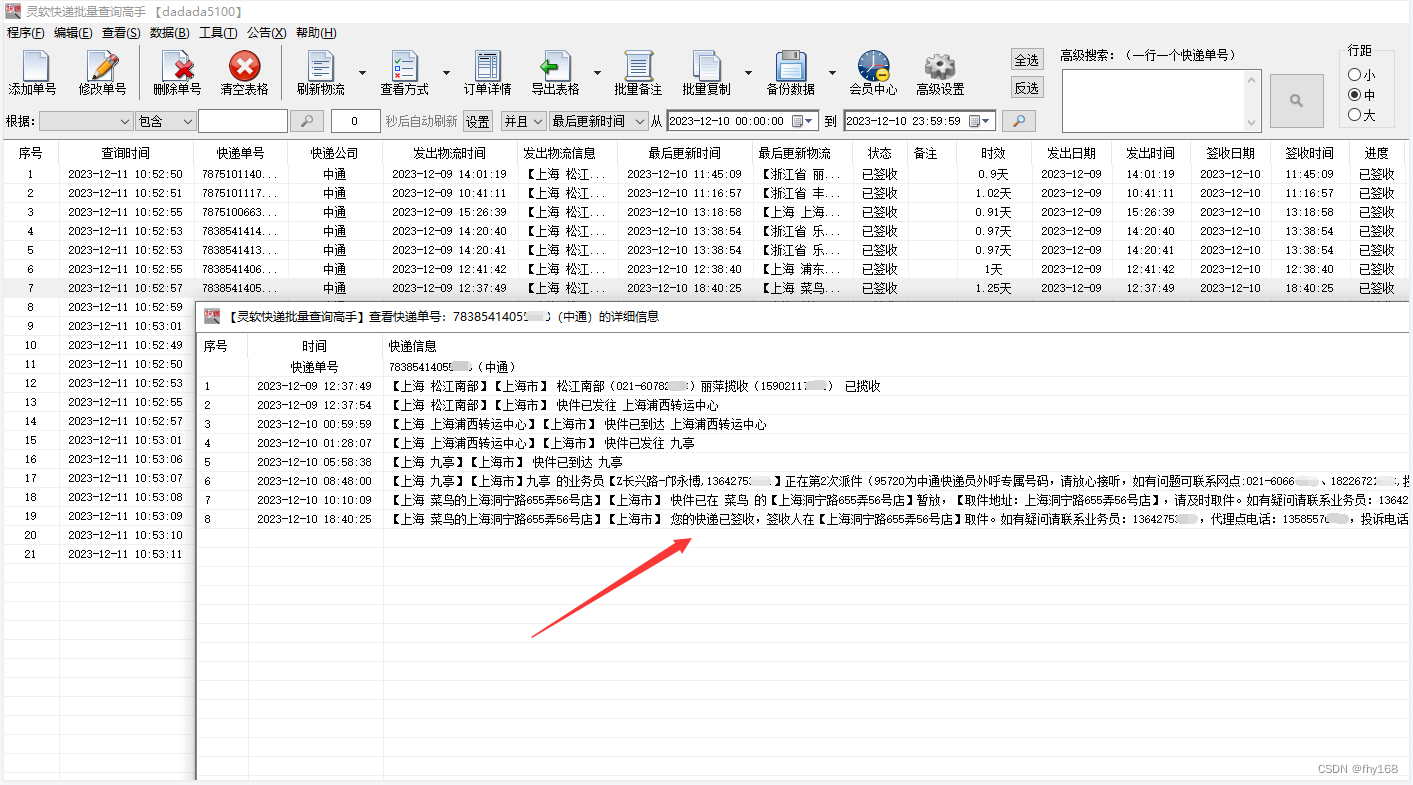
批量查询中通快递单号的物流信息,将指定某天签收的单号筛选出来。 所需工具: 一个【快递批量查询高手】软件 中通快递单号若干 操作步骤: 步骤1:运行【快递批量查询高手】软件,并登录 步骤2:点击主界面左…...

MySQL-含json字段表和与不含json字段表查询性能对比
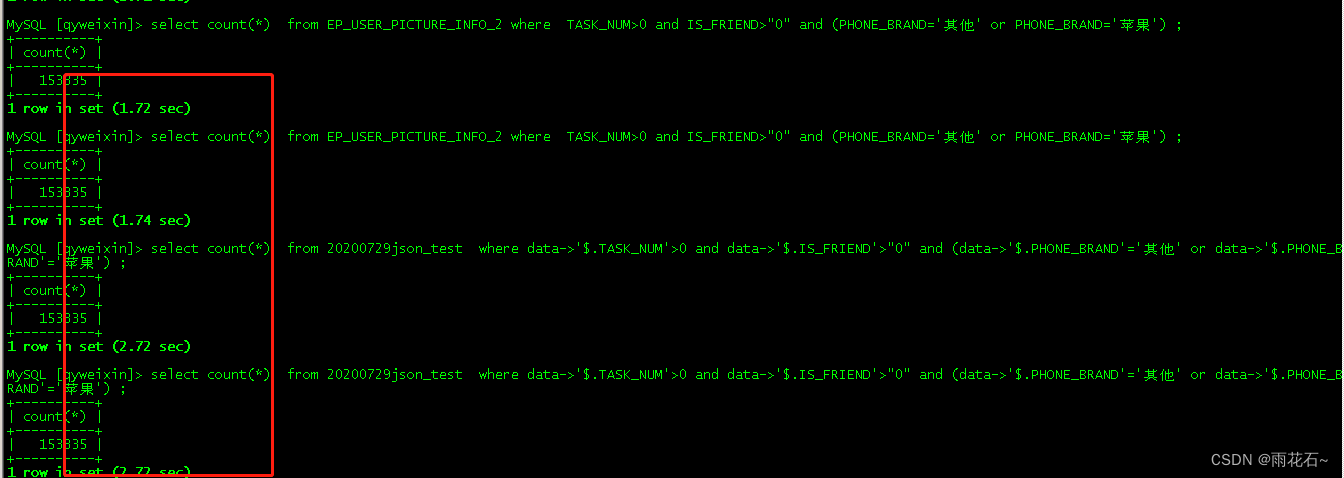
含json字段表和与不含json字段表查询性能对比 说明: EP_USER_PICTURE_INFO_2:不含json字段表 20200729json_test:含有json字段表 其中20200729json_test 标准ID、MANAGER_NO、PHONE_NO 为非json字段 data为json字段 2个表中MANAGER_NO、PHONE_NO都创建了各自的索引 测试…...

如何用Docker快速搭建本地开发环境
📢 声明: 🍄 大家好,我是风筝 🌍 作者主页:【古时的风筝CSDN主页】。 ⚠️ 本文目的为个人学习记录及知识分享。如果有什么不正确、不严谨的地方请及时指正,不胜感激。 直达博主:「…...

SpringDataJPA基础
简介 Spring Data为数据访问层提供了熟悉且一致的Spring编程模版,对于每种持久性存储,业务代码通常需要提供不同存储库提供对不同CURD持久化操作。Spring Data为这些持久性存储以及特定实现提供了通用的接口和模版。其目的是统一简化对不同类型持久性存储…...

程序员如何成为自由的独立开发者?
你是不是那个整天坐在电脑前敲代码的程序员朋友?作为程序员,你是否也曾思考过如何成为一名独立开发者?思考过究竟如何踏上这段充满挑战和创造的旅程? 现在这个数码时代,技术不断演进,越来越多的程序员朋友…...

Ant Design Vue(v1.7.8)a-table组件的插槽功能
本案例中,编写了一个名为stockAdd的vue(v2.5.17)自定义组件,使用a-table组件的插槽功能,创建了一个可编辑的数据表格: 表格用于添加采购的物品,点“新增物品”按键,表格添加一行&…...

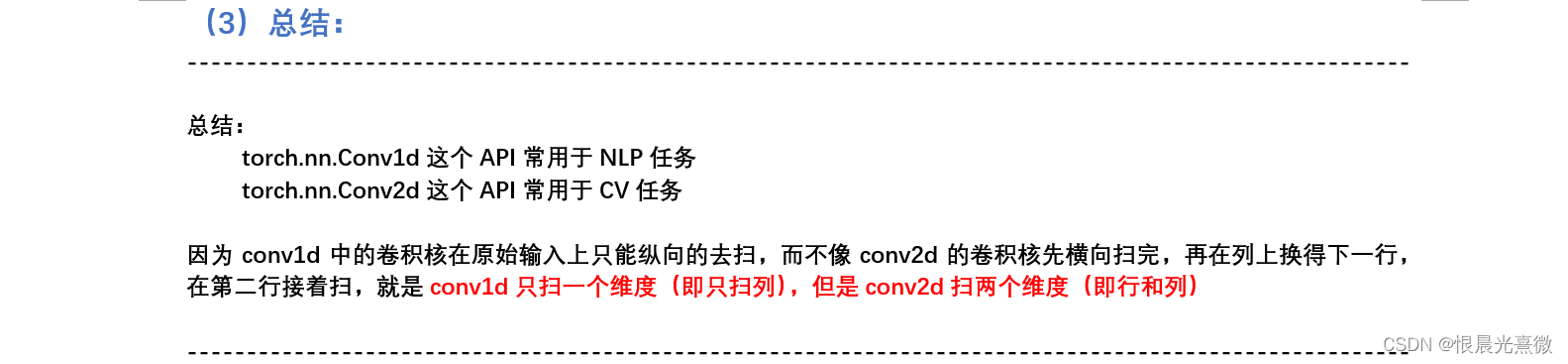
笔记69:Conv1d 和 Conv2d 之间的区别
笔记地址:D:\work_file\(4)DeepLearning_Learning\03_个人笔记\4. Transformer 网络变体 a a a a a a a a a a a...

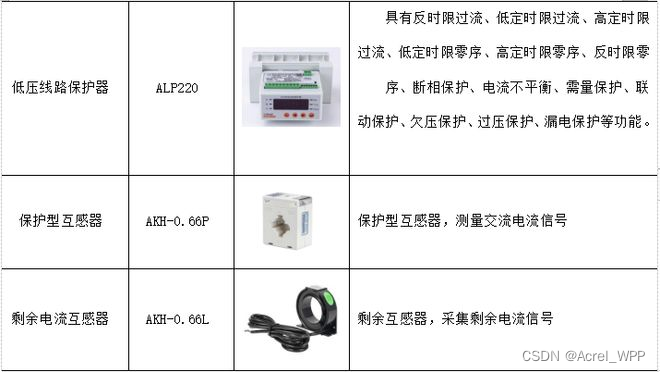
关于马达保护器 的选型 你知道吗
一、智能马达保护器的介绍 在有色冶炼中,根据工艺需求和客户需求,智能电动机保护器的主要应用模式有保护模式、端子控制模式、全通信模式和半通信模式。 4.1保护模式 在保护模式下,智能电动机保护器只利用其自身的保护功能和测量功能&#…...

springboot(ssm高校竞赛管理系统 在线竞赛平台 Java系统
springboot(ssm高校竞赛管理系统 在线竞赛平台 Java系统 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0) 数…...

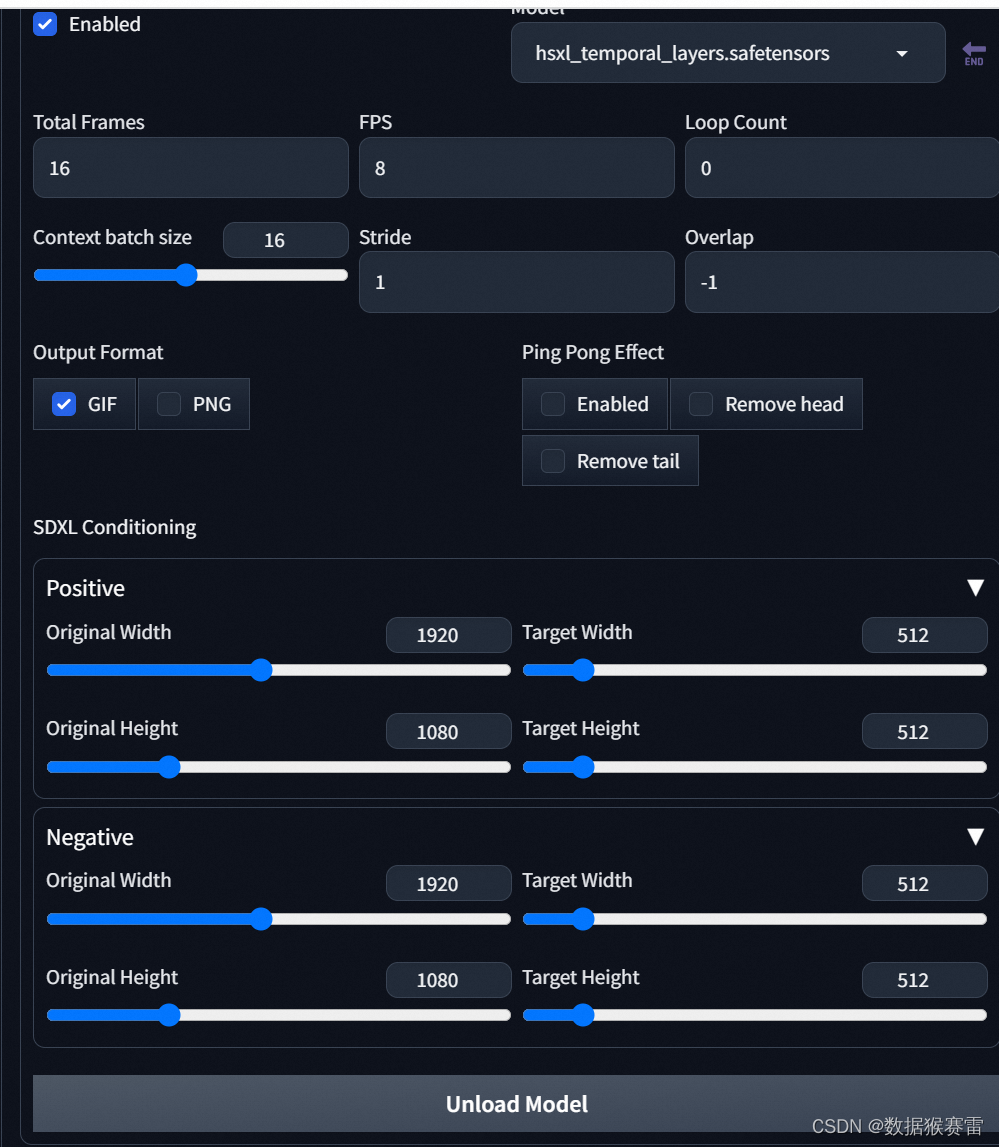
SDXL使用animateDiff和hotshot-xl进行文生视频
截至2023.12.8号,目前市面上有两款适用于SDXL的文生视频开源工具,分别是AnimateDiff和hotshot-xl。 一、工具下载链接 (1)AnimateDiff的webui版本的git链接: GitHub - continue-revolution/sd-webui-animatediff: A…...

【高数:3 无穷小与无穷大】
【高数:3 无穷小与无穷大】 1 无穷小与无穷大2 极限运算法则3 极限存在原则4 趋于无穷小的比较 参考书籍:毕文斌, 毛悦悦. Python漫游数学王国[M]. 北京:清华大学出版社,2022. 1 无穷小与无穷大 无穷大在sympy中用两个字母o表示无…...

C语言预读取技术 __builtin_prefetch
__builtin_prefetch 是一个编译器内置函数,用于在编译时向编译器发出指令,要求在执行期间预取内存数据。它通常用于提高程序的性能,特别是对于那些需要频繁访问内存的情况。 __builtin_prefetch 函数的语法如下:c __builtin_prefe…...

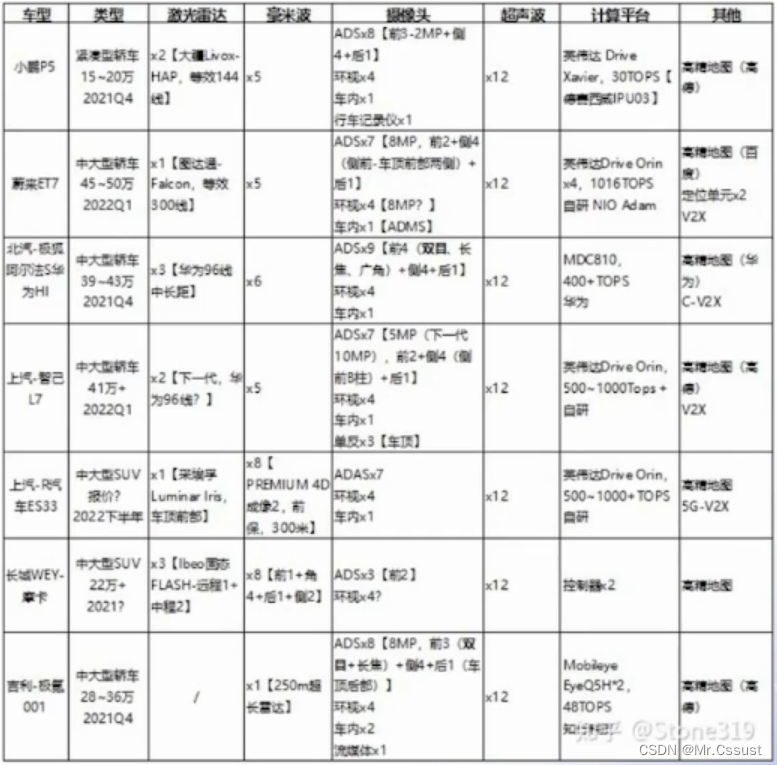
自动驾驶学习笔记(十三)——感知基础
#Apollo开发者# 学习课程的传送门如下,当您也准备学习自动驾驶时,可以和我一同前往: 《自动驾驶新人之旅》免费课程—> 传送门 《Apollo Beta宣讲和线下沙龙》免费报名—>传送门 文章目录 前言 传感器 测距原理 坐标系 标定 同…...

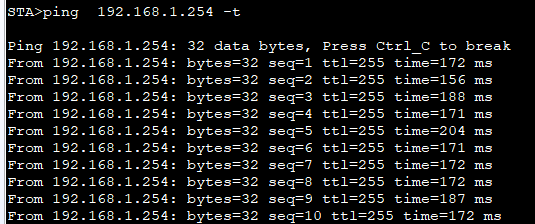
WLAN配置实验
本文记录了WLAN配置实践的过程,该操作在华为HCIA中属于相对较复杂的实验,记录过程备忘。这里不就WLAN原理解释,仅进行配置实践,可以作为学习原理时候的参考。本文使用华为ENSP进行仿真。实验拓扑图如下: 1.WLAN工作流程…...

java_web接收前端传的excel文件读取数据
#本次做一个将患者数据导入到某个模块的功能,前期集成的代码时不时出现异常,本次进行修改记录 //controller层/*** 导入患者数据*/RejectReplayRequestPostMapping("/importData")public Result<?> importData(HttpServletRequest req…...

在Vue开发中v-if指令和v-show指令的使用介绍和区别及使用场景
一、条件渲染 v-if v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回真值时才被渲染。 <h1 v-if"awesome">Vue is awesome!</h1>v-else 你也可以使用 v-else 为 v-if 添加一个“else 区块”。 <h1 v-if"awesome"&g…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...
