uniapp移动端悬浮按钮(吸附边缘)

Uniapp移动端悬浮按钮可以通过CSS实现吸附边缘的效果。具体实现步骤如下:
html:
<movable-area class="movable-area"><movable-view class="movable-view" :position="position" :x="x" :y="y" :direction="direction":damping="damping" @change="onChange" @touchend="onTouchend" @click="record"><image :src="url+'/uploads/20231209/45a4381a8d120d73e310d10ad5aadc41.png'" mode="widthFix"class="iconImage"></image></movable-view></movable-area>js:
export default {data() {return {x: 364, //x坐标y: 700, //y坐标x1: 0,x2: 0,y1: 0,y2: 0,move: {x: 0,y: 0}}},onLoad() {},props: {damping: {type: Number,default: 10},direction: {type: String,default: "all"},position: {type: Number,default: 4},},mounted() {uni.getSystemInfo({success: (res) => {this.x1 = 0;this.x2 = parseInt(res.windowWidth) - 50;this.y1 = 0;this.y2 = parseInt(res.windowHeight) - 20;setTimeout(() => {if (this.position == 1 || this.position == 2) this.y = parseInt(this.y2 * 0.2);if (this.position == 3 || this.position == 4) this.y = parseInt(this.y2 * 0.8);if (this.position == 1 || this.position == 3) this.x = parseInt(this.x1);if (this.position == 2 || this.position == 4) this.x = parseInt(this.x2);this.move.x = this.x;this.move.y = this.y;}, 1000)}})},methods: {onChange(e) {if (e.detail.source == "touch") {this.move.x = e.detail.x;this.move.y = e.detail.y;}},onTouchend() {this.x = this.move.x;this.y = this.move.y;setTimeout(() => {if (this.move.x < this.x2 / 2) this.x = this.x1;else this.x = this.x2;console.log(this.x, this.y)}, 100)}}css:
.iconImage {display: block;width: 120rpx;height: 120rpx;animation: iconImage 5s linear infinite;}@keyframes iconImage {0% {-webkit-transform: rotate(0deg);}25% {-webkit-transform: rotate(90deg);}50% {-webkit-transform: rotate(180deg);}75% {-webkit-transform: rotate(270deg);}100% {-webkit-transform: rotate(360deg);}}.contact {width: 50px;height: 50px;overflow: hidden;position: absolute;left: 0px;top: 0px;border-radius: 100%;opacity: 0;}.movable-area {height: 100vh;width: 750rpx;top: 0;position: fixed;pointer-events: none;z-index: 9999999;}.movable-view {width: 96rpx;height: 96rpx;background-color: #2561EF;border-radius: 50%;pointer-events: auto;position: relative;z-index: 9999999;display: flex;align-items: center;justify-content: center;}.movable-view image {width: 50rpx;height: 50rpx;}相关文章:

uniapp移动端悬浮按钮(吸附边缘)
Uniapp移动端悬浮按钮可以通过CSS实现吸附边缘的效果。具体实现步骤如下: html: <movable-area class"movable-area"><movable-view class"movable-view" :position"position" :x"x" :y"y"…...

【成功】Linux安装Mysql8并设置远程连接
今天在新搞来的阿里云的服务器里安装MySQL8,记录一下过程: 这是MySQL的官网和下载地址:MySQL :: Download MySQL Community Server (Archived Versions) 1. 先进入安装目录 cd /usr/local 2. 安装 wget https://downloads.mysql.com/arch…...

高效纯化树脂A-2313 CPR
在化工、制药等行业中,对colorful chemicals的纯化一直是挑战。本文将为您介绍一款具有卓越性能的强碱性阴离子交换树脂——Tulsion A-2313 CPR。通过分析其特性和应用,展示其在colorful chemicals纯化领域的优势。 一、Tulsion A-2313 CPR离子交换树脂的…...

uni-app实现安卓原生态调用身份证阅读器读卡库读身份证和社保卡、银行卡、IC卡等功能
DONSEE系列多功能读写器Android Uniapp API接口规范V1.0.0 本项目Uniapp调用了身份证读卡器的库文件:DonseeDeviceLib-debug.aar,该库放到nativeplugins\donsee-card\android,然后会自动加载。SDK会自动检查是否拥有USB设备权限,…...

【QT】QComboBox和QPlainTextEdit基本介绍和应用示例
目录 1.QComboBox 1.1 QComboBox概述 1.2 QComboBox信号 1.3 QComboBox常用功能 1.4 QComboBox添加简单项 1.6 QComboBox列表项的访问 2.QPlainTextEdit 2.1 QPlainTextEdit概述 2.2 QPlainTextEdit的基本属性 2.3 QPlainTextEdit的公共函数 2.4 QPlainTextEdit的公…...

Path的使用-path绘制折线的时候带上圆角
场景: 使用antv-g6 自定义边的时候,绘制折线,此时都是直角,需要加圆角,没找到属性,自己绘制: 最后使用了A(elliptical Arc)弧形 A命令用于画弧形。 A rx ry x-axis-r…...

Go Fyne 入门
Fyne是一个用于创建原生应用程序的UI工具包,它简单易用,并且支持跨平台。以下是一个简单的Fyne教程,帮助你入门: 1. 安装Fyne 首先,确保你已经安装了Go语言。然后,在终端中运行以下命令来安装Fyne&#x…...

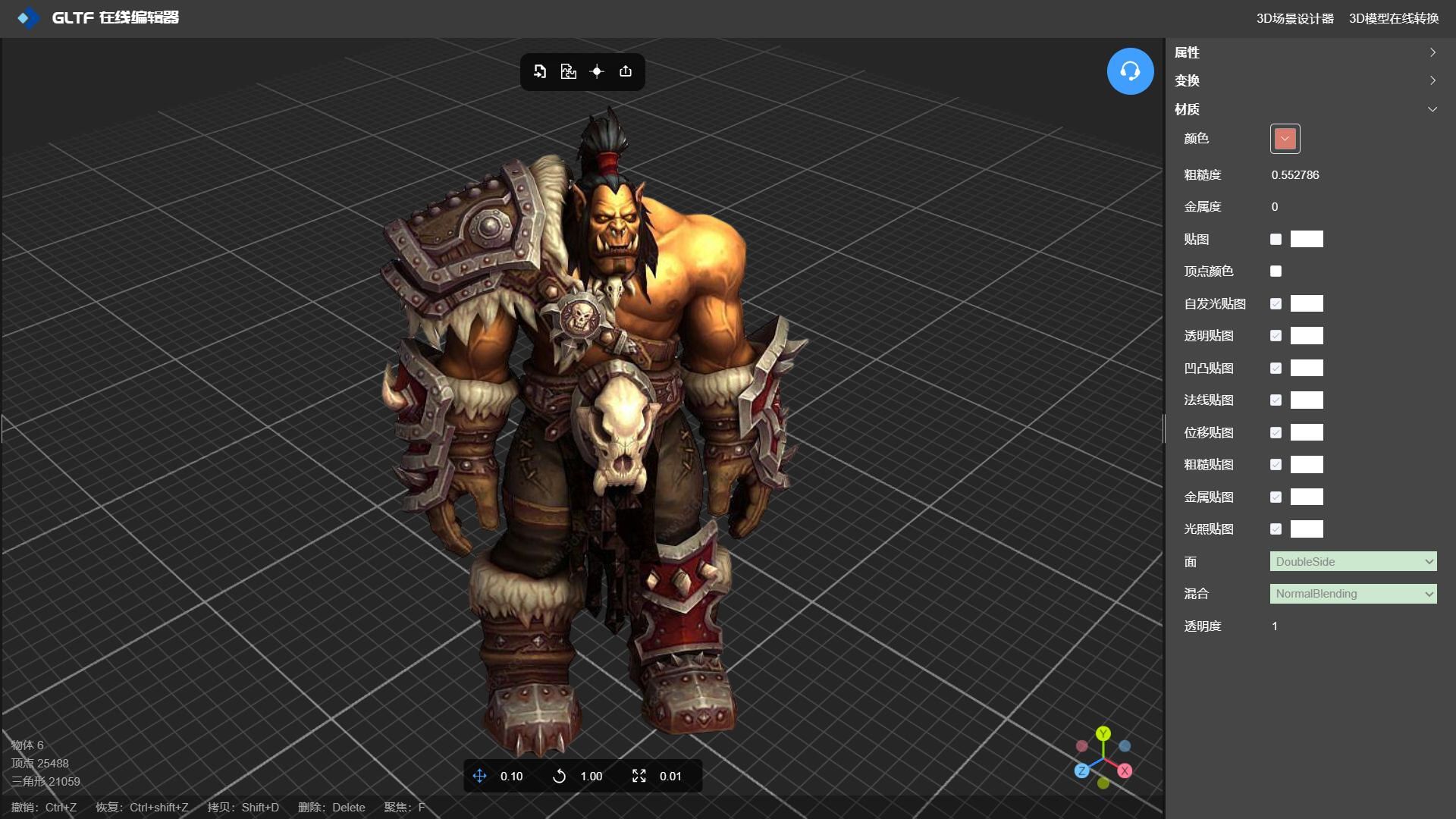
如何为游戏角色3D模型设置纹理贴图
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 当谈到游戏角色的3D模型风格时,有几种不同的风格…...

2024 年 SEO 现状
搜索引擎优化(SEO)一直以来都是网络知名度和成功的基石。随着我们踏上 2024 年的征程,SEO领域正在经历重大变革,有些变革已经开始,这对企业、创作者和营销人员来说既是挑战也是机遇。 语音搜索 语音搜索曾是一个未来…...

Mac虚拟机CrossOver23破解版下载和许可证下载
CrossOver Mac Mac 和 Windows 系统之间的兼容工具。使 Mac 操作系统的用户可以运行 Windows 系统的应用,从办公软件、实用工具、游戏到设计软件, 您都可以在 Mac 程序和 Windows 程序之间随意切换。 系统要求 运行macOS的基于Intel或Apple Silicon 的…...

宝藏级实用工具,制作电子书轻而易举
电子书是一种数字化的书籍形式,可以通过互联网进行传播和分享。相比于传统的纸质书籍,电子书具有便携、环保、易于分享等优点。如今,越来越多的人开始选择阅读电子书,它已经成为了一种流行的阅读方式。 那么,如何制作电…...
解析(Virtual Local Area Network)(用于在不受物理位置限制的情况下将设备划分到同一网络或不同网络))
虚拟局域网(VLAN)解析(Virtual Local Area Network)(用于在不受物理位置限制的情况下将设备划分到同一网络或不同网络)
文章目录 虚拟局域网(VLAN)解析1. VLAN简介2. VLAN工作原理3. VLAN类型1. 静态VLAN2. 动态VLAN 4. VLAN优点提高安全性降低网络拥堵更简单的管理 5. 如何配置VLAN1. 进入全局配置模式2. 创建VLAN并命名3. 将端口分配给VLAN4. 验证VLAN配置 6. 常见问题与…...

uni-app 微信小程序之好看的ui登录页面(四)
文章目录 1. 页面效果2. 页面样式代码 更多登录ui页面 uni-app 微信小程序之好看的ui登录页面(一) uni-app 微信小程序之好看的ui登录页面(二) uni-app 微信小程序之好看的ui登录页面(三) uni-app 微信小程…...

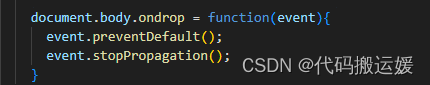
解决火狐浏览器拖拽事件打开新页面的问题
产生原因及解决方案 我们在进行拖拽事件的编写时会发现,在火狐浏览器上会发生打开新窗口的问题,这是火狐浏览器的一个特性。 这是因为在 Firefox 中 ondrop 事件会触发 Firefox 自带的拖拽搜索功能,在 ondrop 事件触发执行时触发的函数中加…...
)
以为回调函数是同步的(js的问题)
回调函数可以用来处理 JavaScript 的异步操作,但是选用 Promise、async/await 更好,因为多重回调函数会导致回调地狱。 回调函数不是**同步的**,它是延时操作执行完毕后会被调用的一个函数。 比如全局方法 "setTimeout" …...

如何在小米路由器4A千兆版刷入OpenWRT并通过内网穿透工具实现公网远程访问
文章目录 前言1. 安装Python和需要的库2. 使用 OpenWRTInvasion 破解路由器3. 备份当前分区并刷入新的Breed4. 安装cpolar内网穿透4.1 注册账号4.2 下载cpolar客户端4.3 登录cpolar web ui管理界面4.4 创建公网地址 5. 固定公网地址访问 前言 OpenWRT是一个高度模块化、高度自…...

diffusers pipeline拆解:理解pipelines、models和schedulers
diffusers pipeline拆解:理解pipelines、models和schedulers 翻译自:https://huggingface.co/docs/diffusers/using-diffusers/write_own_pipeline v0.24.0 diffusers 设计初衷就是作为一个简单且易用的工具包,来帮助你在自己的使用场景中构建…...

Spring 装配Bean详解
一、简介 Spring容器负责创建应用程序中的bean并通过DI来协调这些对象之间的关系。Spring具有非常大的灵活性,它提供了三种主要的装配机制: 在XML中进行显示配置;在Java中进行显示配置;隐式的bean发现机制和自动装配。 二、…...

udp多播组播
import socket ,struct,time# 组播地址和端口号 MCAST_GRP 239.0.0.1 MCAST_PORT 8888 # 创建UDP socket对象 sock socket.socket(socket.AF_INET, socket.SOCK_DGRAM, socket.IPPROTO_UDP) # 绑定socket对象到本地端口号 # sock.bind((MCAST_GRP, MCAST_PORT)) …...

逆向修改Unity的安卓包资源并重新打包
在上一篇文章中,我已经讲过如何逆向获取unity打包出来的源代码和资源了,那么这一节我将介绍如何将解密出来的源代码进行修改并重新压缩到apk中。 其实在很多时候,我们不仅仅想要看Unity的源码,我们还要对他们的客户端源码进行修改和调整,比如替换资源,替换服务器连接地址…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...
