uniapp - 简单版本自定义tab栏切换
tab切换是APP开发最常见的功能之一,uniapp中提供了多种形式的tab组件供我们使用。对于简单的页面而言,使用tabbar组件非常方便快捷,可以快速实现底部导航栏的效果。对于比较复杂的页面,我们可以使用tab组件自由定义样式和内容
目录
一、实现思路
二、实现步骤
①view部分展示
②JavaScript 内容
③css中样式展示
三、效果展示
Uniapp作为一款跨平台的开发工具,提供了一种简便的制作tabbar滑动切换的方法。本文将介绍UniAPP如何实现tabbar滑动切换,并带有详细的示例代码。
一、实现思路
在tabbar的页面中,当用户进行左右滑动时,能够自动切换到相应的页面。这个过程可以通过Uniapp中的swiper组件实现也可以通过自定义完成,代码非常简单。这里我使用的是原生态开发。
如果想要使用组件开发,可以参考Tabs 标签 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架
二、实现步骤
①view部分展示
- 首先,在项目中找到tabbar的页面,在template中添加以下代码
- template v-for可以不用写在template模板
<view class="welltab"><!-- tab选项 --><view class="flex-around" style="border-bottom: 1px solid #E6E6E8;"><view v-for="(item, index) in topList" :key="index":class="[item.default ? 'screen-item-avtive' : 'screen-item']" @click="changeTabs(item)">{{ item.name}}</view></view><!-- 列表 --><view v-for="(item, index) in list" class="flex-between acctab" :key="index"><view class="flex-colomn"><view style="color: #333; font-size: 28rpx;font-weight: bold;">{{ item.content }}</view><view style="color: #888;font-size: 24rpx; margin-top: 10rpx;">{{ item.time }}</view></view><view class=""><view v-if="status == 0"><text style="font-size: 30rpx; font-weight: bold;">{{ $tools.getUnit(item.price) }}</text></view><view v-if="status == 1"><text style="font-size: 30rpx; font-weight: bold;">+{{ $tools.getUnit(item.price) }}</text></view><view v-if="status == 2"><text style="font-size: 30rpx; font-weight: bold;">-{{ $tools.getUnit(item.price) }}</text></view></view></view></view>②JavaScript 内容
1.toplist表示的是tab顶部的内容
2.list中展示的是跳转后的内容
<script>export default {data() {return {status: '', // 状态list: [{id: 1,price: 123,content: '需求任务',time: '2024-09-09 19:00'}, {id: 1,price: 300,content: '跑腿订单',time: '2024-09-09 19:00'}
],//展示tab款的内容topList: [{name: '全部',default: true,// default: false,id: 0}, {name: '收入',default: false,// default: true,id: 1}, {name: '支出',default: false,// default: true,id: 2},]}},methods: {//点击tab跳转changeTabs(item) {let obj = this.topList.find(v => v.default)if (obj) {obj.default = falseitem.default = true}this.status = item.id// this.getRequestList()},}}
</script>③css中样式展示
- tab顶部文字的样式,文字点击时的样式
<style>/* 点击文字的颜色 */.screen-item-avtive {position: relative;font-size: 28rpx;font-family: PingFang SC, PingFang SC;font-weight: bold;color: #428AF6;letter-spacing: 2rpx;padding: 24rpx 0;}/* 本来展示的颜色 */.screen-item {font-size: 28rpx;font-family: PingFang SC, PingFang SC;color: #333;letter-spacing: 2rpx;padding: 24rpx 0;}/* 点击的底部线条颜色 */.screen-item-avtive::after {content: '';position: absolute;left: 50%;bottom: 0;height: 4rpx;background-color: #428AF6;width: 50%;transform: translateX(-50%);border-radius: 4rpx;// transition: all .5s linear;animation: change 1s linear;}/* 底部变化 */@keyframes change {0% {width: 50%;}50% {width: 100%;}100% {width: 50%;}}
</style>三、效果展示



相关文章:

uniapp - 简单版本自定义tab栏切换
tab切换是APP开发最常见的功能之一,uniapp中提供了多种形式的tab组件供我们使用。对于简单的页面而言,使用tabbar组件非常方便快捷,可以快速实现底部导航栏的效果。对于比较复杂的页面,我们可以使用tab组件自由定义样式和内容 目录…...

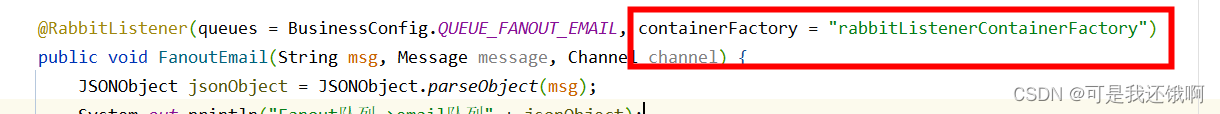
工作中常用的RabbitMQ实践
目录 1.前置知识 准备工作 2.导入依赖 3.生产者 4.消费者 5.验证 验证Direct 验证Fanout 验证Topic 1.前置知识 rabbitmq有五种工作模式;按照有无交换机分为两大类 无交换机的:简单队列(一对一,单生产单消费)、工作队列(工作队列有轮训分发和公…...

程序员常用英文单词
英语对于程序员来说多么重要应该无需过多解释了,把近期在网上收集到的分享到这里供大家学习交流。 PS:感谢原作者的收集,谢谢。 A abstract 抽象的 abstract base class (ABC) 抽象基类abstract class 抽象类 abstraction 抽象、抽象物、抽象…...
架构中展示字符串列表的类)
QStringListModel 是 Qt 框架中用于在模型-视图(Model-View)架构中展示字符串列表的类
QStringListModel 是 Qt 框架中用于在模型-视图(Model-View)架构中展示字符串列表的类。 QStringListModel 继承自 QAbstractListModel,是一个基于字符串列表的数据模型。它提供了一种方便的方式来将字符串列表作为数据源,供各种…...

vue使用echarts显示中国地图
项目引入echarts以后,在页面创建canvas标签 引入一个公共js文件(下面这段代码就是china.js文件) (function (root, factory) {if (typeof define function && define.amd) {// AMD. Register as an anonymous module.define([ex…...

ATM的转账
【 1 】明确我们要实现的功能 # 用户功能菜单 # 1.注册 # 2.登陆 # 3.取款 # 4.转账 # 5.充值余额 # 6.查看流水 # 7.查看银行信息(查看自己…...

在Windows 10或11中,复制和粘贴不起作用,不一定是键盘的问题
以下建议将帮助你解决复制和粘贴无法正常工作的问题。 以下提示主要适用于Windows 10和Windows 11,但也可能解决旧版本Windows上的复制和粘贴问题。 为什么我的复制粘贴不起作用 复制和粘贴不起作用的问题可能以以下方式之一出现。 其他正在运行的应用程序或进程可能会使用…...

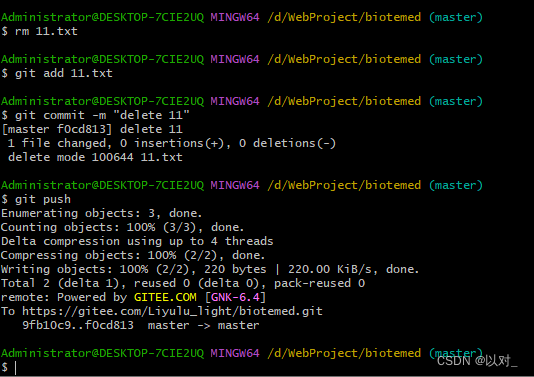
git 使用记录
远程仓库为空初始化 初始化本地仓库 git init 在本地仓库书写代码(这里可以编辑一个文本文件做测试,如hello.txt) 5)执行:git add 要让git管理的文件(git add hello.txt)>执行完此操作将我…...

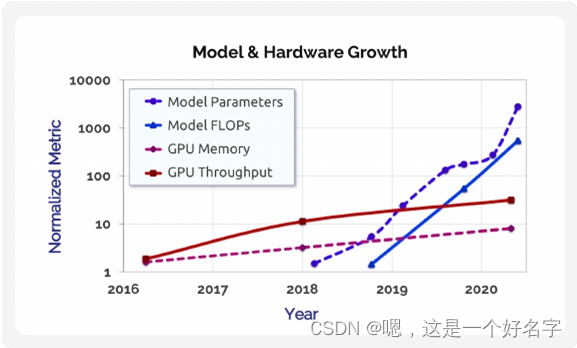
支持大模型训练的计算机系统
摘要: 训练数据决定了基础大模型可用的理论信息,模型架构和训练目标决定了可以提取多少信息,计算机系统决定了实际可实现的内容。在数据和模型大小方面,系统是扩展的关键瓶颈,这两者似乎都可以可靠地跟踪能力的改进。在…...

SAP ABAP-AVL-OO方法中的ALV的如何自己添加按钮及其响应
ABAP-AVL-OO方法中的ALV的如何自己添加按钮及其响应 SAP在做报表开发中,不同公司对报表的风格往往各异,为此经常在使用OO方法做ALV报表中需要去掉自带的工具栏而自行添加一些工具按钮,下面将简单介绍一下添加按钮及如何响应的实现方法&#…...

uniapp移动端悬浮按钮(吸附边缘)
Uniapp移动端悬浮按钮可以通过CSS实现吸附边缘的效果。具体实现步骤如下: html: <movable-area class"movable-area"><movable-view class"movable-view" :position"position" :x"x" :y"y"…...

【成功】Linux安装Mysql8并设置远程连接
今天在新搞来的阿里云的服务器里安装MySQL8,记录一下过程: 这是MySQL的官网和下载地址:MySQL :: Download MySQL Community Server (Archived Versions) 1. 先进入安装目录 cd /usr/local 2. 安装 wget https://downloads.mysql.com/arch…...

高效纯化树脂A-2313 CPR
在化工、制药等行业中,对colorful chemicals的纯化一直是挑战。本文将为您介绍一款具有卓越性能的强碱性阴离子交换树脂——Tulsion A-2313 CPR。通过分析其特性和应用,展示其在colorful chemicals纯化领域的优势。 一、Tulsion A-2313 CPR离子交换树脂的…...

uni-app实现安卓原生态调用身份证阅读器读卡库读身份证和社保卡、银行卡、IC卡等功能
DONSEE系列多功能读写器Android Uniapp API接口规范V1.0.0 本项目Uniapp调用了身份证读卡器的库文件:DonseeDeviceLib-debug.aar,该库放到nativeplugins\donsee-card\android,然后会自动加载。SDK会自动检查是否拥有USB设备权限,…...

【QT】QComboBox和QPlainTextEdit基本介绍和应用示例
目录 1.QComboBox 1.1 QComboBox概述 1.2 QComboBox信号 1.3 QComboBox常用功能 1.4 QComboBox添加简单项 1.6 QComboBox列表项的访问 2.QPlainTextEdit 2.1 QPlainTextEdit概述 2.2 QPlainTextEdit的基本属性 2.3 QPlainTextEdit的公共函数 2.4 QPlainTextEdit的公…...

Path的使用-path绘制折线的时候带上圆角
场景: 使用antv-g6 自定义边的时候,绘制折线,此时都是直角,需要加圆角,没找到属性,自己绘制: 最后使用了A(elliptical Arc)弧形 A命令用于画弧形。 A rx ry x-axis-r…...

Go Fyne 入门
Fyne是一个用于创建原生应用程序的UI工具包,它简单易用,并且支持跨平台。以下是一个简单的Fyne教程,帮助你入门: 1. 安装Fyne 首先,确保你已经安装了Go语言。然后,在终端中运行以下命令来安装Fyne&#x…...

如何为游戏角色3D模型设置纹理贴图
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 当谈到游戏角色的3D模型风格时,有几种不同的风格…...

2024 年 SEO 现状
搜索引擎优化(SEO)一直以来都是网络知名度和成功的基石。随着我们踏上 2024 年的征程,SEO领域正在经历重大变革,有些变革已经开始,这对企业、创作者和营销人员来说既是挑战也是机遇。 语音搜索 语音搜索曾是一个未来…...

Mac虚拟机CrossOver23破解版下载和许可证下载
CrossOver Mac Mac 和 Windows 系统之间的兼容工具。使 Mac 操作系统的用户可以运行 Windows 系统的应用,从办公软件、实用工具、游戏到设计软件, 您都可以在 Mac 程序和 Windows 程序之间随意切换。 系统要求 运行macOS的基于Intel或Apple Silicon 的…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...
