particles在vue3中的基本使用
第三方库地址
particles.vue3 - npm
1.安装插件
npm i particles.vue3
npm i tsparticles
import Particles from 'particles.vue3'
app.use(Particles) // 配置相关的文件常用 api
| particles.number.value> | 粒子的数量 |
| particles.number.density | 粒子的稀密程度 |
| particles.number.density.enable | 启用粒子的稀密程度 (true 或 false) |
| particles.number.density.value_area | 每一个粒子占据的空间(启用粒子密度,才可用) |
| particles.color.value | 粒子的颜色 (支持 16 进制”#b61924”,rgb”{r:182, g:25, b:36}”,hsl,以及 random) |
| particles.shape.type | 粒子的形状 (”circle” “edge” “triangle” “polygon” “star” “image”) |
| particles.opacity.value | 粒子的透明度 |
| particles.size.anim.enable | 是否启用粒子速度(true/false) |
| particles.size.anim.speed | 粒子动画频率 |
| particles.size.anim.sync | 粒子运行速度与动画是否同步 |
| particles.move.speed | 粒子移动速度 |
参数
| 键值 | 参数选项 / 说明 | 实例 |
|---|---|---|
| particles.number.value | number 数量 | 40 |
| particles.number.density.enable | boolean | true/false |
| particles.number.density.value_area | number 区域散布密度大小 | 800 |
| particles.color.value | HEX (string) 原子的颜色 | #b61924" {r:182, g:25, b:36} {h:356, s:76, l:41} ["#b61924", "#333333", "999999"] "random" |
| particles.shape.type | string array selection 原子的形状 | "circle" "edge" "triangle" "polygon" "star" "image" ["circle", "triangle", "image"] |
| particles.shape.stroke.width | number 原理的宽度 | 2 |
| particles.shape.stroke.color | HEX (string) 原子颜色 | "#222222" |
| particles.shape.polygon.nb_slides | number 原子的多边形边数 | 5 |
| particles.shape.image.src | path link svg /png/gif /jpg 原子的图片可以使用自定义图片 | "assets/img/yop.svg" "http://mywebsite.com/assets/img/yop.png" |
| particles.shape.image.width | number (for aspect ratio) 图片宽度 | 100 |
| particles.shape.image.height | number (for aspect ratio) 图片高度 | 100 |
| particles.opacity.value | number (0 to 1) 不透明度 | 0.75 |
| particles.opacity.random | boolean 随机不透明度 | true / false |
| particles.opacity.anim.enable | boolean 渐变动画 | true / false |
| particles.opacity.anim.speed | number 渐变动画速度 | 3 |
| particles.opacity.anim.opacity_min | number (0 to 1) 渐变动画不透明度 | 0.25 |
| particles.opacity.anim.sync | boolean | true / false |
| particles.size.value | number 原子大小 | 20 |
| particles.size.random | boolean 原子大小随机 | true / false |
| particles.size.anim.enable | boolean 原子渐变 | true / false |
| particles.size.anim.speed | number 原子渐变速度 | 3 |
| particles.size.anim.size_min | number | 0.25 |
| particles.size.anim.sync | boolean | true / false |
| particles.line_linked.enable | boolean 连接线 | true / false |
| particles.line_linked.distance | number 连接线距离 | 150 |
| particles.line_linked.color | HEX (string) 连接线颜色 | #ffffff |
| particles.line_linked.opacity | number (0 to 1) 连接线不透明度 | 0.5 |
| particles.line_linked.width | number 连接线的宽度 | 1.5 |
| particles.move.enable | boolean 原子移动 | true / false |
| particles.move.speed | number 原子移动速度 | 4 |
| particles.move.direction | string 原子移动方向 | "none" "top" "top-right" "right" "bottom-right" "bottom" "bottom-left" "left" "top-left" |
| particles.move.random | boolean 移动随机方向 | true / false |
| particles.move.straight | boolean 直接移动 | true / false |
| particles.move.out_mode | string (out of canvas) 是否移动出画布 | "out" "bounce" |
| particles.move.bounce | boolean (between particles) 是否跳动移动 | true / false |
| particles.move.attract.enable | boolean 原子之间吸引 | true / false |
| particles.move.attract.rotateX | number 原子之间吸引 X 水平距离 | 3000 |
| particles.move.attract.rotateY | number y 垂直距离 | 1500 |
| interactivity.detect_on | string 原子之间互动检测 | "canvas", "window" |
| interactivity.events.onhover.enable | boolean 悬停 | true / false |
| interactivity.events.onhover.mode | string 悬停模式 | "grab" 抓取临近的 "bubble" 泡沫球效果 "repulse" 击退效果 ["grab", "bubble"] |
| interactivity.events.onclick.enable | boolean 点击效果 | true / false |
| interactivity.events.onclick.mode | string 点击效果模式 | "push" "remove" "bubble" "repulse" ["push", "repulse"] |
| interactivity.events.resize | boolean 互动事件调整 | true / false |
| interactivity.events.modes.grab.distance | number 原子互动抓取距离 | 100 |
| interactivity.events.modes.grab.line_linked.opacity | number (0 to 1) 原子互动抓取距离连线不透明度 | 0.75 |
| interactivity.events.modes.bubble.distance | number 原子抓取泡沫效果之间的距离 | 100 |
| interactivity.events.modes.bubble.size | number 原子抓取泡沫效果之间的大小 | 40 |
| interactivity.events.modes.bubble.duration | number 原子抓取泡沫效果之间的持续事件 (second) | 0.4 |
| interactivity.events.modes.repulse.distance | number 击退效果距离 | 200 |
| interactivity.events.modes.repulse.duration | number 击退效果持续事件 (second) | 1.2 |
| interactivity.events.modes.push.particles_nb | number 粒子推出的数量 | 4 |
| interactivity.events.modes.push.particles_nb | number | 4 |
| retina_detect | boolean | true / false |
代码
<template><div><Particles id="tsparticles" :particlesInit="particlesInit" :particlesLoaded="particlesLoaded" :options="options" /></div>
</template>
<script setup>
import { loadFull } from "tsparticles";const options = {background: {color: {value: '#2d3a4b'}},fpsLimit: 120,interactivity: {events: {onClick: {enable: true,mode: 'push'},onHover: {enable: true,mode: 'repulse'},resize: true},modes: {bubble: {distance: 400,duration: 2,opacity: 0.8,size: 40},push: {quantity: 4},repulse: {distance: 200,duration: 0.4}}},particles: {color: {value: '#ffffff'},links: {color: '#ffffff',distance: 150,enable: true,opacity: 0.5,width: 1},collisions: {enable: true},move: {direction: 'none',enable: true,outModes: {default: 'bounce'},random: false,speed: 6,straight: false},number: {density: {enable: true,area: 800},value: 80},opacity: {value: 0.5},shape: {type: 'circle'},size: {value: { min: 1, max: 5 },}},detectRetina: true}
const particlesInit = async engine => {await loadFull(engine);
};const particlesLoaded = async container => {console.log("Particles container loaded", container);
};
</script>相关文章:

particles在vue3中的基本使用
第三方库地址 particles.vue3 - npm 1.安装插件 npm i particles.vue3 npm i tsparticles2.在main.js中引入 import Particles from particles.vue3 app.use(Particles) // 配置相关的文件常用 api particles.number.value>粒子的数量particles.number.density粒子的稀密…...

04 Android基础--RelativeLayout
04 Android基础--RelativeLayout什么是RelativeLayout?RelativeLayout的常见用法:什么是RelativeLayout? 相对布局(RelativeLayout)是一种根据父容器和兄弟控件作为参照来确定控件位置的布局方式。 根据父容器定位 在相…...

python基础命令
1.现在包的安装路径 #pip show 包名 2.pip讲解 相信对于大多数熟悉Python的人来说,一定都听说并且使用过pip这个工具,但是对它的了解可能还不一定是非常的透彻,今天小编就来为大家介绍10个使用pip的小技巧,相信对大家以后管理和…...

用 Real-ESRGAN 拯救座机画质,自制高清版动漫资源
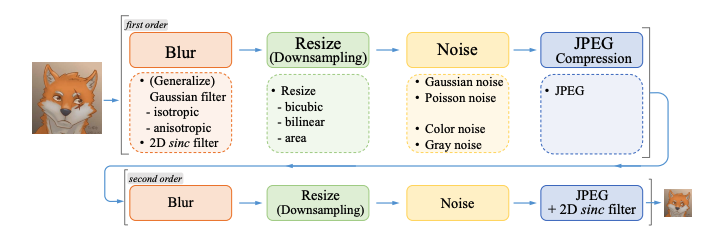
内容一览:Real-ESRGAN 是 ESRGAN 升级之作,主要有三点创新:提出高阶退化过程模拟实际图像退化,使用光谱归一化 U-Net 鉴别器增加鉴别器的能力,以及使用纯合成数据进行训练。 关键词:Real-ESRGAN 超分辨率 视…...
)
数据结构预备知识(模板)
模板 功能上类比C的重载函数,可以使用一种通用的形式,去代替诸多数据类型,使得使用同一种函数的时候,可以实现对于不同数据类型的相同操作。增强类和函数的可重用性。 使用模板函数为函数或类声明一个一般的模式,使得…...

SWM181按键控制双通道PWM固定占空比输出
SWM181按键控制双通道PWM固定占空比输出📌SDK固件包:https://www.synwit.cn/kuhanshu_amp_licheng/ 🌼开发板如下图: ✨注意新手谨慎选择作为入门单片机学习。目前只有一个简易的数据手册和SDK包,又没有参考手册&am…...

pygame函数命令
pygame.mixer.music.load() —— 载入一个音乐文件用于播放 pygame.mixer.music.play() —— 开始播放音乐流 pygame.mixer.music.rewind() —— 重新开始播放音乐 pygame.mixer.music.stop() —— 结束音乐播放 pygame.mixer.music.pause() —— 暂停音乐播放 pygame.mixer.mu…...

异步循环
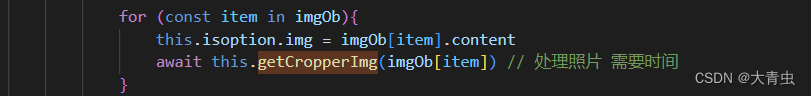
业务 : 批量处理照片 , 批量拆建 , 裁剪一张照片需要异步执行等待 , 并且是批量 所以需要用到异步循环 裁剪图片异步代码 : 异步循环 循环可以是 普通 for 、 for of 、 for in 不能使用forEach ,这里推荐 for…...

Vue表单提交与数据存储
学习内容来源:视频p5 书接目录对页面重新命名选择组件后端对接测试接口设置接口前端调用对页面重新命名 将之前的 Page1 Page2 进行重新命名,使其具有实际意义 Page1 → BookManage ; Page2 → AddBook 并且 /router/index.js 中配置页面信息…...
以及业务网关(后端服务网关)设计思路(二))
API网关(接入层之上业务层之上)以及业务网关(后端服务网关)设计思路(二)
文章目录 流量网关业务网关常见网关对比1. OpenResty2. KongKong解决了什么问题Kong的优点以及性能Kong架构3. Zuul1.0过滤器IncomingEndpointOutgoing过滤器类型Zuul 1.0 请求生命周期4. Zuul2.0Zuul 与 Zuul 2 性能对比5. Spring Cloud GatewaySpring Cloud Gateway 底层使用…...

有些笑话,外行人根本看不懂,只有程序员看了会狂笑不止
我一直都觉得我们写代码的程序员与众不同,就连笑话都跟别人不一样。 如果让外行人来看我们一些我们觉得好笑的东西,他们根本不知道笑点在哪里。 不信你来瞧瞧,但凡有看不懂的地方,说明你的道行还不够深。 1.大多数人开始学编程时…...

企业电子招投标采购系统——功能模块功能描述
功能模块: 待办消息,招标公告,中标公告,信息发布 描述: 全过程数字化采购管理,打造从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通供应商门户具备内外协同的能力,为外…...

Presto 在美图的实践
导读:本文的主题是Presto高性能引擎在美图的实践,首先将介绍美图在处理ad-hoc场景下为何选择Presto,其次我们如何通过外部组件对Presto高可用与稳定性的增强。然后介绍在美图业务中如何做到合理与高效的利用集群资源,最后如何利用…...

Molecule:使用Jetpack Compose构建StateFlow流
Molecule:使用Jetpack Compose构建StateFlow流 看下面的jetpack compose片段: Composable fun MessageCard(message: Message) {Column {Text(text message.author)Text(text message.body)} }这段代码最有趣的部分是它实际上是reactive。其反应性为 通过Composa…...

计算机组成原理(2.2)--系统总线
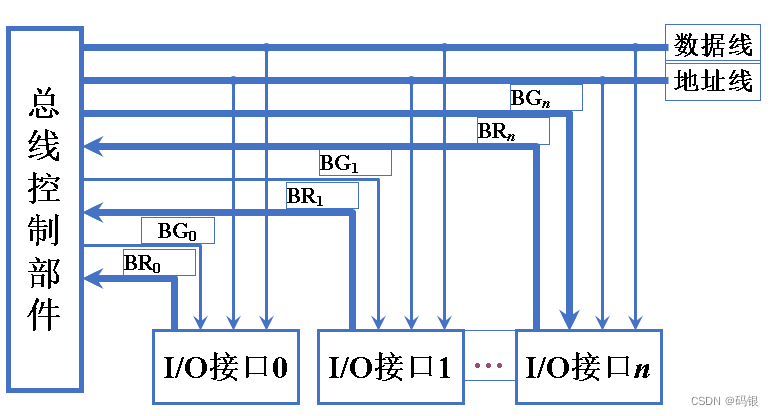
目录 一、总线结构 1.单总线结构 1.1单总线结构框图 编辑1.2单总线性能下降的原因 2.多总线结构 2.1双总线结构 2.2三总线结构 2.3四总线结构 编辑 二、总线结构举例 1. 传统微型机总线结构 2. VL-BUS局部总线结构 3. PCI 总线结构 4. 多层 PCI 总线结构 …...

如何使用dlinject将一个代码库实时注入到Linux进程中
关于dlinject dlinject是一款针对Linux进程安全的注入测试工具,在该工具的帮助下,广大研究人员可以在不使用ptrace的情况下,轻松向正在运行的Linux进程中注入一个共享代码库(比如说任意代码)。之所以开发该工具&#…...

Docker安装Cassandra数据库,在SpringBoot中连接Cassandra
简介 Apache Cassandra是一个高度可扩展的高性能分布式数据库,旨在处理许多商用服务器上的大量数据,提供高可用性而没有单点故障。它是NoSQL数据库的一种。首先让我们了解一下NoSQL数据库的作用。 NoSQL 数据库 NoSQL数据库(有时称为“Not …...
)
Linux常用命令总结(建议收藏)
Linux常用命令总结(建议收藏) 这里收集了一些常用命令以便需要时查看,欢迎作补充。(这里的提到操作都默认以CentOS系统为基础) 文件管理 目录操作 切换目录 cd 查看目录 ls -l 列出文件详细信息 或者直接ll-a 列出当前目录下所有文件及…...

【Java】P1 基础知识与碎碎念
Java 基础知识 碎碎念安装 Intellij IDEAJDK 与 JREJava 运行过程Java 系统配置Java 运行过程Java的三大分类前言 本节内容主要围绕Java基础内容,从Java的安装到helloworld,什么是JDK与什么是JRE,系统环境配置,不深入Java代码知识…...

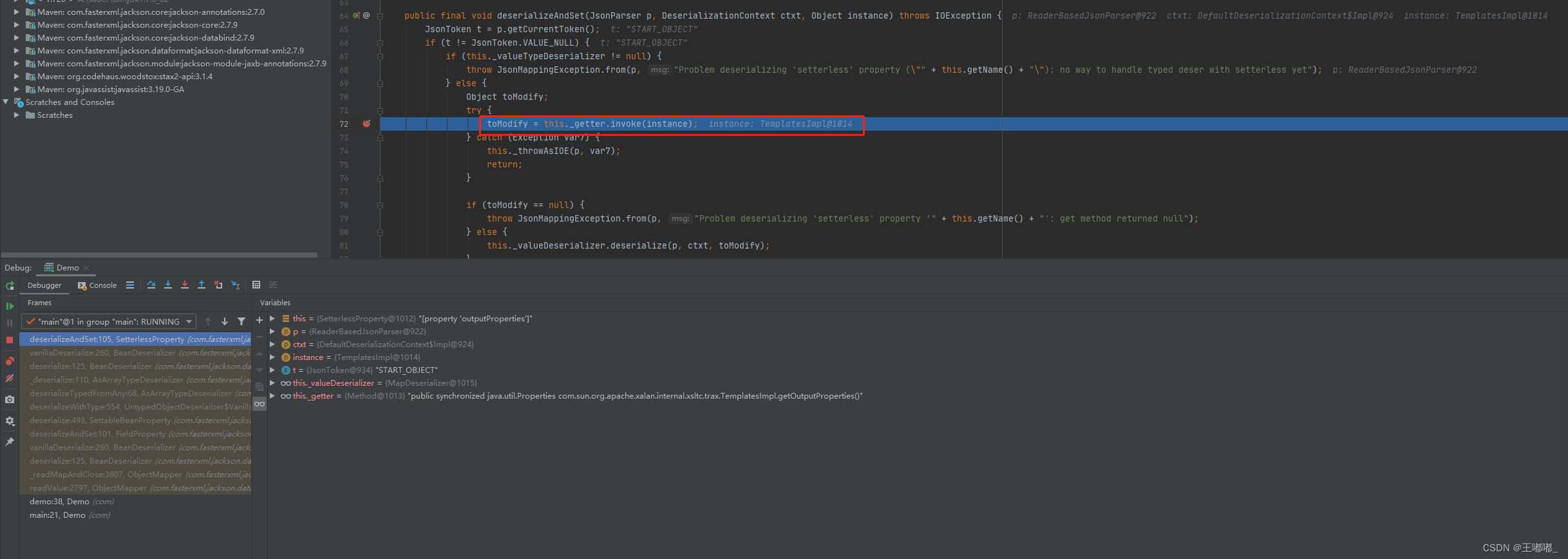
Jackson CVE-2017-7525 反序列化漏洞
0x00 前言 Jackson 相对应fastjson来说利用方面要求更加苛刻,默认情况下无法进行利用。 同样本次的调用链也可以参考fastjson内容:Java代码审计——Fastjson TemplatesImpl调用链 相关原理,可以参考:Jackson 反序列化漏洞原理 …...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
