13 nuxt3学习(新建页面 内置组件 assets 路由)
新建页面
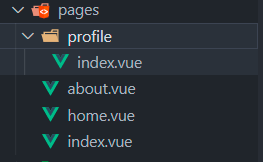
Nuxt项目中的页面是在 pages目录 下创建的
- 在pages目录创建的页面,Nuxt会根据该页面的目录结构和其文件名来自动生成对应的路由。
- 页面路由也称为文件系统路由器(file system router),路由是Nuxt的核心功能之一
方式一:手动创建(文件与文件夹方式均可以)

方式二:命令行创建
npx nuxi add page home # 创建home页面(单文件)
npx nuxi add page detail/[id] # 创建detail页面(文件夹)
npx nuxi add page user-[role]/[id] # 创建user页面
内置组件
Nuxt3 框架也提供一些内置的组件,常用的如下:
- SEO组件: Html、Body、Head、Title、Meta、Style、Link、NoScript、Base
- NuxtWelcome:欢迎页面组件,该组件是 @nuxt/ui的一部分
- NuxtLayout:是 Nuxt 自带的页面布局组件
- NuxtPage:是 Nuxt 自带的页面占位组件
- 需要显示位于目录中的顶级或嵌套页面 pages/
- 是对 router-view 的封装
- ClientOnly:该组件中的默认插槽的内容只在客户端渲染
- 而fallback插槽的内容只在服务器端渲染
- NuxtLink:是 Nuxt 自带的页面导航组件
- 是 Vue Router组件 和 HTMLa标签的封装。
- 等等
assets
资源目录
Nuxt使用两个目录来处理像stylesheets, fonts 或 images这样的资产。
- public/目录内容原样提供给服务器根目录。
- assets/目录按惯例包含你想要构建工具(Vite或webpack)处理的每个资产。
public
- 用作静态资产的公共服务器,可在应用程序上直接通过 URL 直接访问
- 比如:引用public/img/ 目录中的图像文件
- 在静态 URL 中可用 /img/nuxt.png,如下图
- 静态的URL也支持在背景中使用
<template><img src='/img/nuxt.png'/>
</template>
assets
- assets经常用于存放如样式表、字体或 SVG的资产
- 可以使用 ~/assets/ 路径引用位于assets目录中的资产文件
- ~/assets/ 路径也支持在背景中使用
<template><img src='~/assets/img/nuxt.png'/>
</template>
全局css样式
- 手动导入
<style scoped lang="scss">
/* 1.手动导入全局样式 */
/* @import "~/assets/styles/variables.scss"; */// as vb: 给这个模块起一个命名空间
// as * : 可以省略命名空间
// @use 和 @import
/* @use "~/assets/styles/variables.scss" as bv; */
/* @use "~/assets/styles/variables.scss" as *; */.local-style {/* color: vb.$fsColor; */color: $fsColor;font-size: $fs20;@include border();
}
</style>
- nuxt.config配置
css:您可以定义要全局设置的CSS文件/模块/库(包含在每个页面中)。
Nuxt将根据其扩展名自动猜测文件类型,并使用适当的预处理器。如果需要使用它们,您仍然需要安装所需的加载器。
vite: 要在Nuxt组件样式中全局插入语句,可以使用nuxt.config 文件中的Vite选项。
export default defineNuxtConfig({css: ["@/assets/styles/main.css","@/assets/styles/global.scss","@/assets/cus-font/iconfont.css", // 自定字体图标],vite: {css: {preprocessorOptions: {scss: {// 自动的给 scss 模块首行添加额外的数据:@use "@/assets/styles/variables.scss" as *;additionalData: '@use "@/assets/styles/variables.scss" as *;',},},},},
});字体图标
- 将字体图标存放在assets目录下
- 字体文件可以使用 ~/assets/ 路径引用。
- 在nuxt.config配置文件中导入全局样式
- 在页面中就可以使用字体图标了
// assets/cus-font/iconfont.css
@font-face {font-family: "iconfont"; /* Project id */src: url("~/assets/cus-font/iconfont.ttf") format("truetype");
}
export default defineNuxtConfig({css: ["@/assets/cus-font/iconfont.css", // 自定字体图标],
});路由
组件导航(NuxtLink)
- NuxtLink是Nuxt内置组件,是对 RouterLink 的封装,用来实现页面的导航。
- 该组件底层是一个标签,因此使用 a + href 属性也支持路由导航
- 但是用a标签导航会有触发浏览器默认刷新事件,而 NuxtLink 不会,NuxtLink还扩展了其它的属性和功能
- 当NuxtLink进入客户端的视口时,Nuxt将自动提前预取链接页面的组件和有效载荷(生成的页面),从而实现更快的导航。
- 应用Hydration后(已激活,可交互),页面导航会通过前端路由来实现。这可以防止整页刷新,并允许动画过渡。
- 当然,手动输入URL后,点击刷新浏览器也可导航,这会导致整个页面刷新
- NuxtLink 组件属性:
- to:支持路由路径、路由对象、URL
- href:to的别名
- activeClass:激活链接的类名
- target:和a标签的target一样,指定何种方式显示新页面
- 等等
<NuxtLink to="/">index</NuxtLink>
<NuxtLink to="/home">home</NuxtLink>
编程导航(navigateTo)
navigateTo 函数在服务器端和客户端都可用,也可以在插件、中间件中使用,也可以直接调用以执行页面导航,例如:
- 当用户触发该goToProfile()方法时,我们通过navigateTo函数来实现动态导航。
- 建议: goToProfile方法总是返回 navigateTo 函数(该函数不需要导入)或 返回异步函数
navigateTo( to , options) 函数:
- to: 可以是纯字符串 或 外部URL 或 路由对象
- options: 导航配置,可选
- replace:默认为false,为true时会替换当前路由页面
- external:默认为false,不允许导航到外部连接,true则允许
- 等等
function goToCategory() {return navigateTo("/category");
}
function gotoCategory2() {return navigateTo({path: "/category",query: {id: 200,},},{replace: true, // 是否是替换当前的页面});
}
function gotoCategory2() {return navigateTo("https://www.jd.com", {external: true,});
}
编程导航(useRouter)
Nuxt3z中的编程导航除了可以通过 navigateTo 来实现导航,同时也支持 useRouter ( 或 Options API 的 this.$router )
useRouter常用的API
- back:页面返回,和 一样 router.go(-1)
- forward:页面前进,同 router.go(1)
- go:页面返回或前进,如 router.go(-1) or router.go(1)
- push:以编程方式导航到新页面。建议改用 navigateTo 。支持性更好
- replace:以编程方式导航到新页面,但会替换当前路由。建议改用 navigateTo 。支持性更好
- beforeEach:路由守卫钩子,每次导航前执行(用于全局监听)
- afterEach:路由守卫钩子,每次导航后执行(用于全局监听)
- …
// useRouter
let router = useRouter();
function goToCart() {router.push("/cart"); // navigateTo
}
function goBack() {router.go(-1);
}// 路由的守卫
router.beforeEach((to, form) => {console.log(to);console.log(form);
});
动态路由
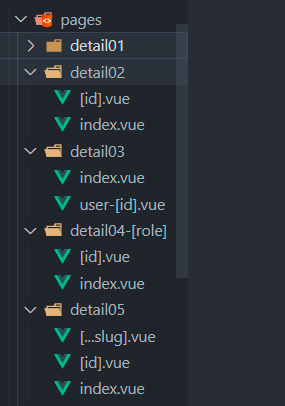
Nuxt3 和 Vue一样,也是支持动态路由的,只不过在Nuxt3中,动态路由也是根据目录结构和文件的名称自动生成
动态路由语法:
- 页面组件目录 或 页面组件文件都 支持 [ ] 方括号语法
- 方括号里编写动态路由的参数
例如
- pages/detail/[id].vue -> /detail/:id
- pages/detail/user-[id].vue -> /detail/user-:id
- pages/detail/[role]/[id].vue -> /detail/:role/:id
- pages/detail-[role]/[id].vue -> /detail-:role/:id
动态路由 和 index.vue 能同时存在, Next.js也可以

如果有类型报错 删除.nuxt文件
npm run postinstall
路由参数
动态路由参数
- 通过 [] 方括号语法定义动态路由,比如:/detail/[id].vue
- 页面跳转时,在URL路径中传递动态路由参数,比如:/detail/10010
- 目标页面通过 route.params 获取动态路由参数
查询字符串参数
- 页面跳转时,通过查询字符串方式传递参数,比如:/detail/10010?name=liujun
- 目标页面通过 route.query 获取查询字符串参数
<script lang="ts" setup>
// 拿到动态路由的参数
const route = useRoute();
const { id } = route.params;
const { name } = route.query;
</script>
404页面
捕获所有不配路由(即 404 not found 页面)
- 通过在方括号内添加三个点 ,如:[…slug].vue 语法,其中slug可以是其它字符串。
- 除了支持在 pages根目录下创建,也支持在其子目录中创建。
- 在pages根目录下创建匹配所有404页面
- 在子目录下创建仅匹配当前路由后的,比如 在pages/detail/[…slug].vue 仅匹配 /detail/{没有的页面}

路由匹配规则
预定义路由优先于动态路由,动态路由优先于捕获所有路由。请看以下示例:
- 预定义路由:pages/detail/create.vue
- 将匹配 /detail/create
- 动态路由:pages/detail/[id].vue
- 将匹配/detail/1, /detail/abc 等。
- 但不匹配 /detail/create 、/detail/1/1、/detail/ 等
- 捕获所有路由:pages/detail/[…slug].vue
- 将匹配 /detail/1/2, /detail/a/b/c 等。
- 但不匹配 /detail 等
嵌套路由
Nuxt 和 Vue一样,也是支持嵌套路由的,只不过在Nuxt中,嵌套路由也是根据目录结构和文件的名称自动生成。
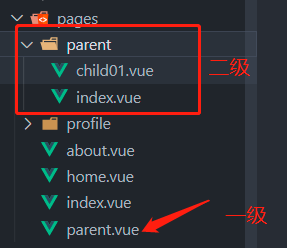
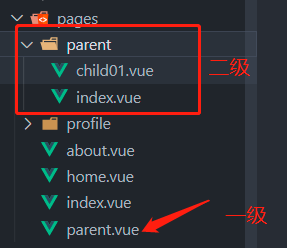
编写嵌套路由步骤:
- 创建一个一级路由,如:parent.vue
- 创建一个与一级路由同名同级的文件夹,如: parent
- 在parent文件夹下,创建一个嵌套的二级路由
- 如:parent/child.vue, 则为一个二级路由页面
- 如: parent/index.vue 则为二级路由默认的页面
- 需要在parent.vue中添加 NuxtPage 路由占位

相关文章:

13 nuxt3学习(新建页面 内置组件 assets 路由)
新建页面 Nuxt项目中的页面是在 pages目录 下创建的 在pages目录创建的页面,Nuxt会根据该页面的目录结构和其文件名来自动生成对应的路由。页面路由也称为文件系统路由器(file system router),路由是Nuxt的核心功能之一 方式一…...
)
Linus命令记录(持续编辑版)
目录 一、前言 二、2023年2月查找Linus命令记录 1、竖线 |,双竖线 ||,&和&& 2、wc 3、free 和 top 4、c 库函数 strcpy() 5、c 库函数 memmove() 6、open 三、2023年3月查找Linus命令记录 1、sort 2、uniq 一、前言 有时候遇到不…...

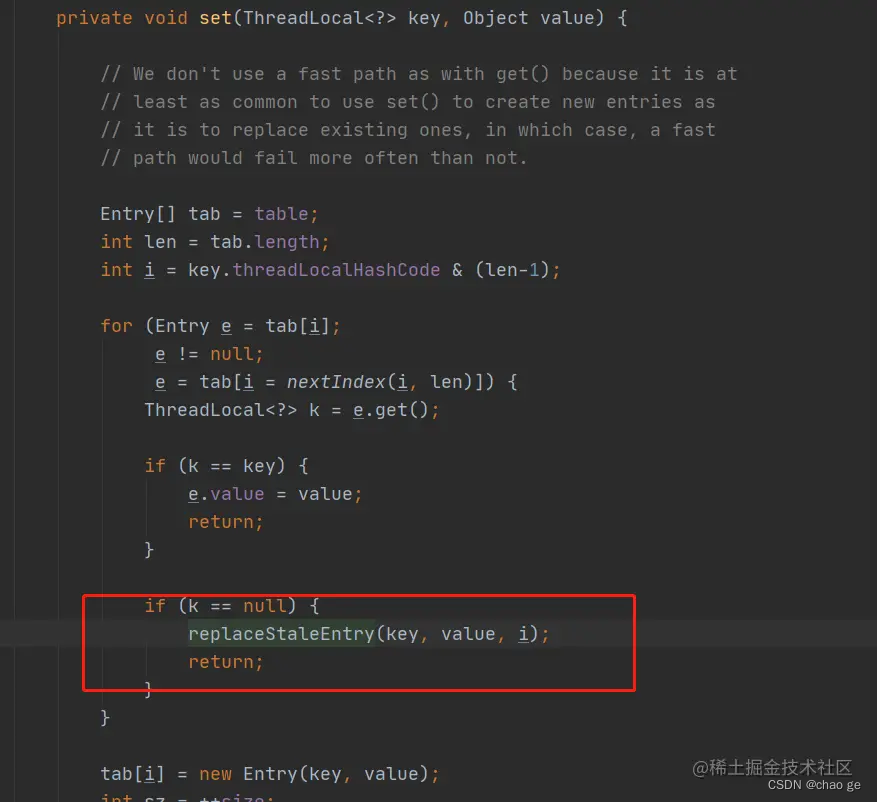
玩转ThreadLocal
前言 ThreadLocal想必都不陌生,当多线程访问同一个共享变量时,就容易出现并发问题,为了保证线程安全,我们需要对共享变量进行同步加锁,但这又带来了性能消耗以及使用者的负担,那么有没有可能当我们创建一个…...

亚马逊二审来袭,跨境电商传统验证算法真的靠谱吗?
多个大卖突遭二审 已有卖家账号被封 近期有不少卖家在论坛上反映称自己收到了亚马逊的二次视频验证邮件。 邮件上称: 卖家必须要完成额外的身份审查,才有资格在亚马逊继续销售商品;亚马逊要求卖家出示注册时提交的身份证原件和营业执照原件…...

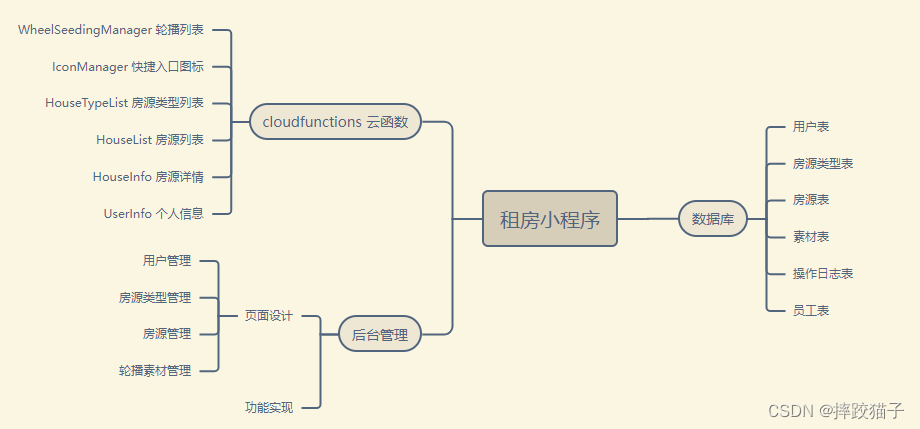
微信小程序|基于小程序+云开发制作一个租房小程序
经济发展的同时伴随着大批人群的流动,租房需求一直是持久不衰的话题,如何租好房,好租房,跟随此文一起制作一个租房小程序,让租房不再困难。 一、小程序1. 创建小程序2. 首页3. 房源列表页4. 房源详情页5. 个人中心页</...

2.4 群辉驱动:多网口,系统网络只能识别两个网口 解决教程
所需工具下载:链接:https://pan.baidu.com/s/1CMLl6waOuW-Ys2gKZx7Jgg?pwdchct提取码:chct安装的黑群晖华硕z490i主板自带一个i225 2.5G,后又插了一个4口8125B四口网卡,发现控制面板->网络->网络界面 只识别了其…...

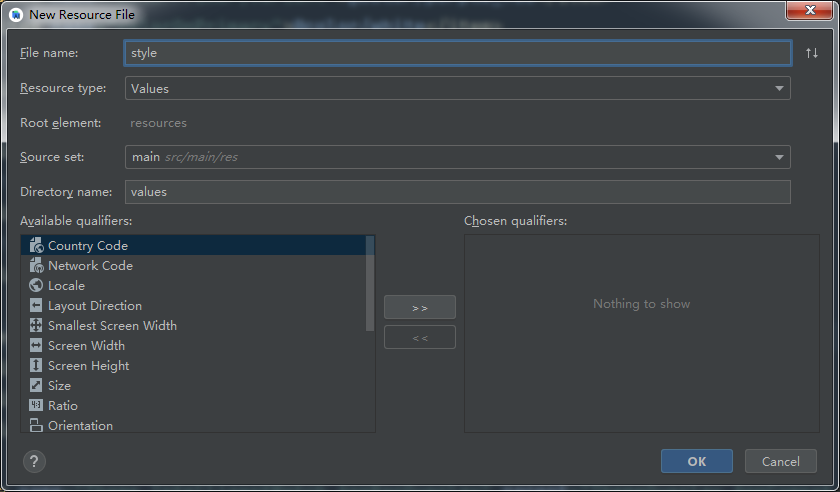
Android正确使用资源res文件
观看此文注意首先有的UI改颜色,没用,发现无法更改按钮背景颜色。我的AS下载的是最新版本,Button按钮的背景颜色一直都是亮紫色,无法更改。为什么呢?首先在你的清单文件中看你应用的是哪个主题。我现在用的是这个可能你…...

5分钟搭建第一个k8s集群
急速上手Minikube搭建单节点 k8s集群实战什么是Minikube?环境准备安装步骤一.安装Docker1.安装yml2.设置阿里云镜像3.查看可安装的docker版本4. 安装docker5. 查看docker版本6.配置docker开机自启动7. 启动docker, 查看docker 启动状态二.安装k8s1.配置镜像源2.安装kubectl3.安…...

【MySQL】查询操作(基础篇)
目录 1、查询操作(Retrieve) 1.1 全列查询 1.2 指定列查询 1.3 查询字段为表达式 1.4 别名 1.5 去重:DISTINCT 1.6 排序:ORDER BY 1.7 条件查询:WHERE 1.8 分页查询 1、查询操作(Retrieve) 查询操作算的上是 SQL 中最复杂的操作了…...

工程管理系统+spring cloud 系统管理+java 系统设置+二次开发
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...

MyBatisPlus Study Notes
文章目录1 MyBatisPlus概述1.1 MyBatis介绍1.2 MyBatisPlus特性2 标准数据层开发2.1 MyBatisPlus的CRUD操作API2.2 分页功能接口实现2.2.1 config(配置层)拦截器实现2.2.2 Dao(Mapper)数据访问层(CRUD)操作2.2.3 Junit单元测试进行…...

【Vu3 测试篇】自动化测试
一、为什么需要测试 自动化测试能够预防无意引入的 bug,并鼓励开发者将应用分解为可测试、可维护的函数、模块、类和组件。这能够帮助你和你的团队更快速、自信地构建复杂的 Vue 应用。与任何应用一样,新的 Vue 应用可能会以多种方式崩溃,因…...
 第三方apk权限)
Android system实战 — Android R(11) 第三方apk权限
Android system实战 — 第三方apk权限问题0. 前言1. 源码实现1.1 主要函数1.2 修改思路和实现1.2.1 修改思路1.2.2 方案一1.2.3 方案二0. 前言 最近在调试时遇到了第三方apk申请运行时权限,以及signature级别 install 权限不允许赋予给第三方apk,虽然这是…...

面试总结1
这里写目录标题什么是ORM?为什么mybatis是半自动的ORM框架?动态sqlJDBC步骤:jdbc的缺点:JDBC,MyBatis的区别:MyBatis相比JDBC的优势缓存一级缓存一级缓存在下面情况会被清除二级缓存最近在面试,发现了许多自…...

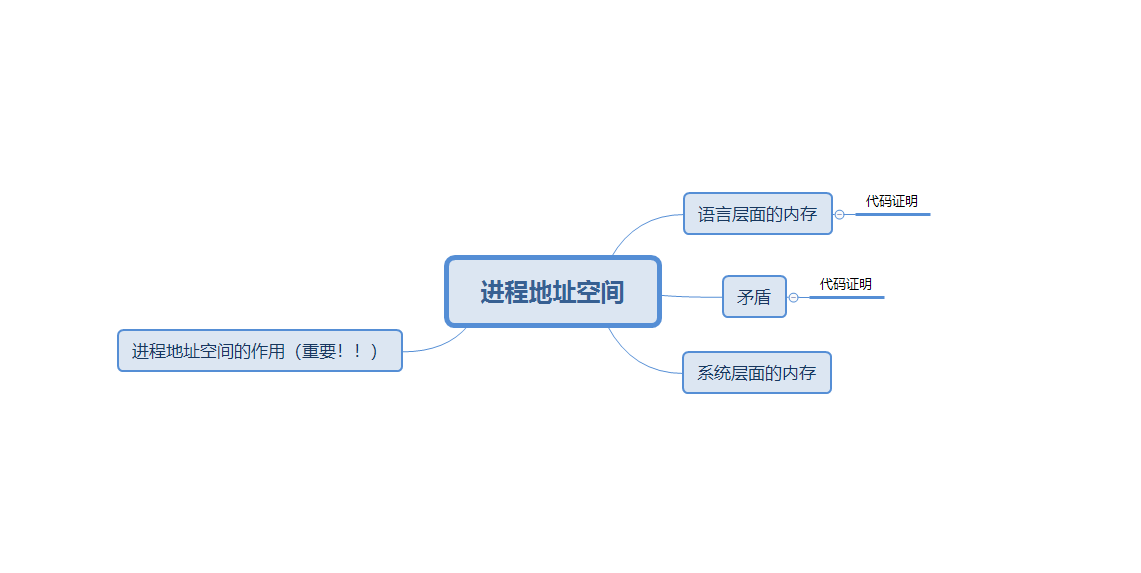
【Hello Linux】程序地址空间
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:简单介绍下进程地址空间 程序地址空间程序地址空间语言中的程序地址空间矛盾系统中的程序地址空间为什么要有进程地址空间思维导图总结…...

电脑崩溃蓝屏问题如何重装系统
电脑是我们日常生活和工作中必不可少的工具,但在使用过程中,难免会遇到各种问题,例如系统崩溃、蓝屏、病毒感染等,这些问题会严重影响我们的使用体验和工作效率。而小白一键重装系统可以帮助我们快速解决这些问题,本文…...

《商用密码应用与安全性评估》第一章密码基础知识1.2密码评估基本原理
商用密码应用安全性评估(简称“密评”)的定义:在采用商用密码技术、产品和服务集成建设的网络与信息系统中,对其密码应用的合规性、正确性、有效性等进行评估 信息安全管理过程 相关标准 国际:ISO/IEC TR 13335 中国:GB/T …...

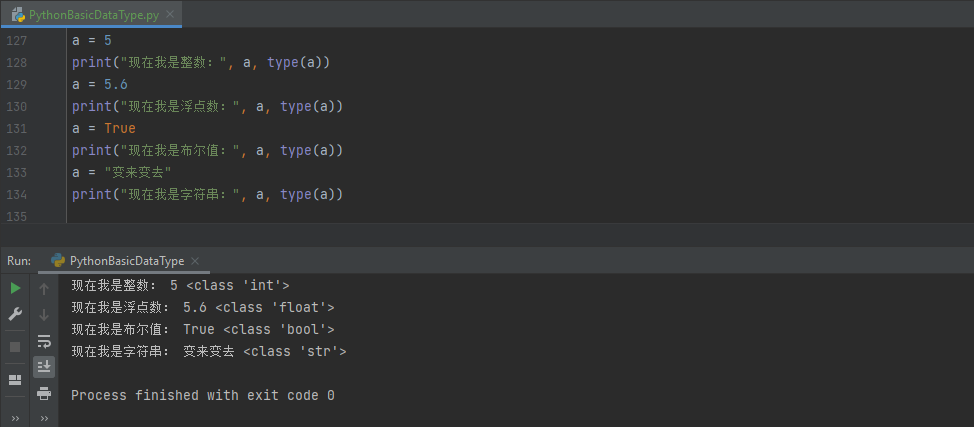
【编程基础之Python】7、Python基本数据类型
【编程基础之Python】7、Python基本数据类型Python基本数据类型整数(int)基本的四则运算位运算比较运算运算优先级浮点数(float)布尔值(bool)字符串(str)Python数据类型变换隐式类型…...

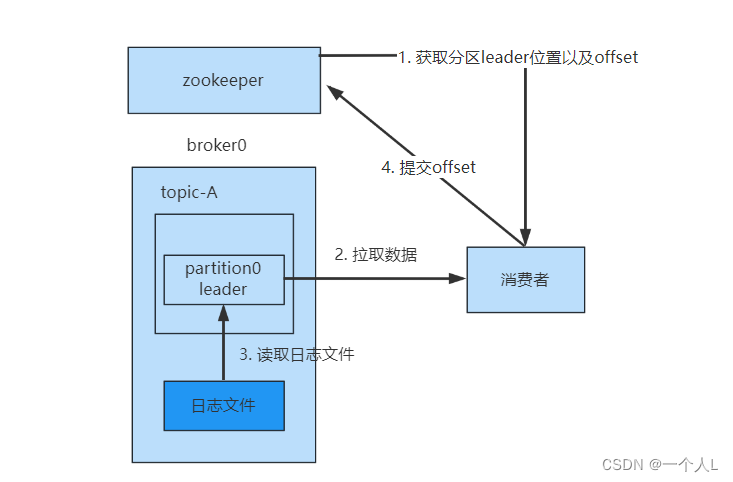
Kakfa详解(一)
kafka使用场景 canal同步mysqlelk日志系统业务系统Topic kafka基础概念 Producer: 消息生产者,向kafka发送消息Consumer: 从kafka中拉取消息消费的客户端Consumer Group: 消费者组,消费者组是多个消费者的集合。消费者组之间互不影响,所有…...

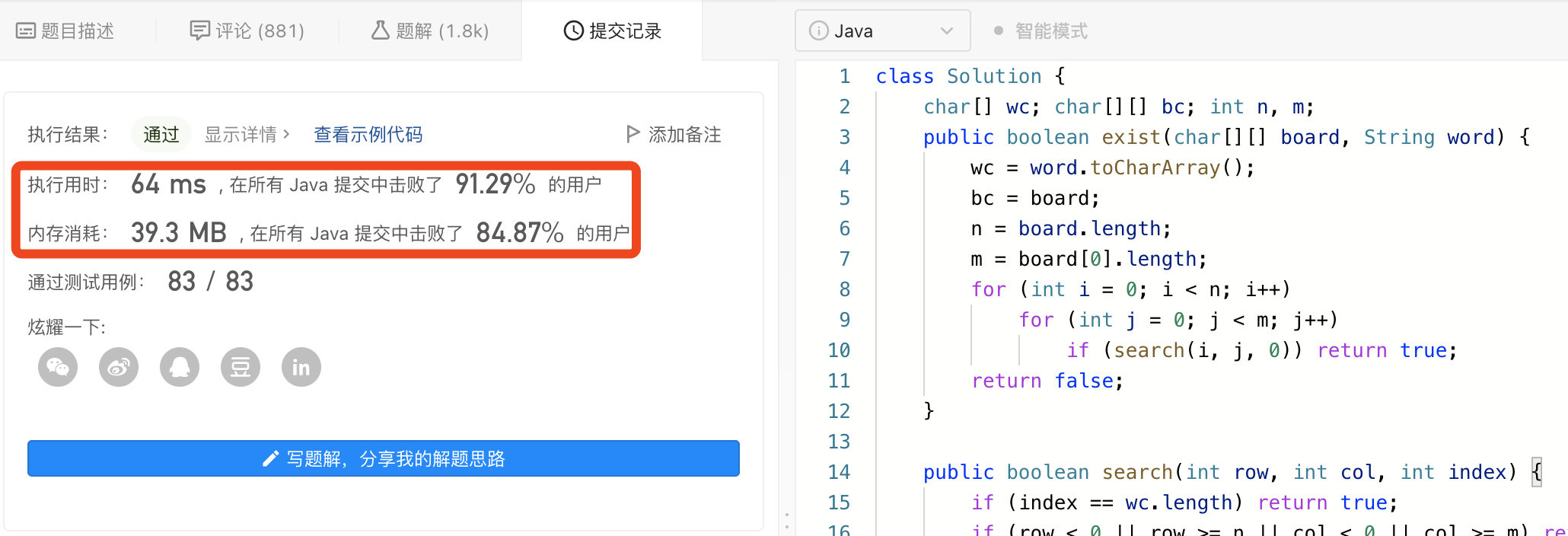
图解LeetCode——剑指 Offer 12. 矩阵中的路径
一、题目 给定一个 m x n 二维字符网格 board 和一个字符串单词 word 。如果 word 存在于网格中,返回 true ;否则,返回 false 。 单词必须按照字母顺序,通过相邻的单元格内的字母构成,其中“相邻”单元格是那些水平相…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
