Android正确使用资源res文件
观看此文注意
首先有的UI改颜色,没用,发现无法更改按钮背景颜色。
我的AS下载的是最新版本,Button按钮的背景颜色一直都是亮紫色,无法更改。
为什么呢?
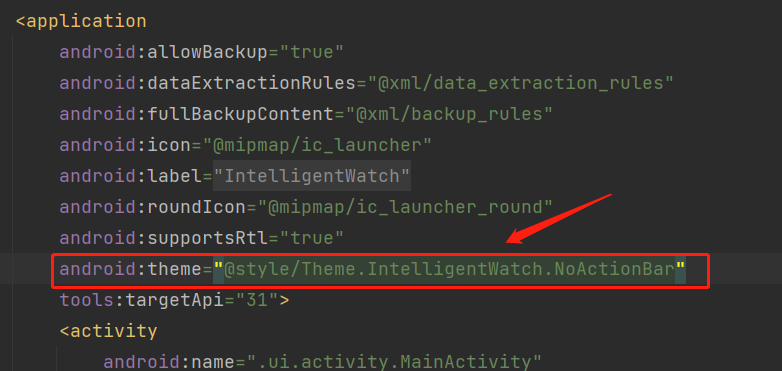
首先在你的清单文件中看你应用的是哪个主题。

我现在用的是这个

可能你的主题用的是上面的默认的原因。
方法一:
将app/res/themes目录下默认的themes代码加上.Bridge即可。
修改前
<style name="Theme.IntelligentWatch" parent="Theme.MaterialComponents.DayNight.DarkActionBar">修改后
<style name="Theme.IntelligentWatch" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge">方法二:
自己定义一个主题,就是类似(我用的),但是我这个是没有ActionBar标题栏的,你需要自己再去定义一个标题栏,然后去清单文件中使用自己定义的主题。
<style name="Theme.IntelligentWatch.NoActionBar"><item name="windowActionBar">false</item><item name="windowNoTitle">true</item>
</style>创建res文件
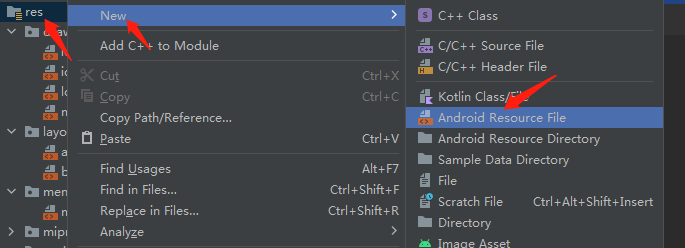
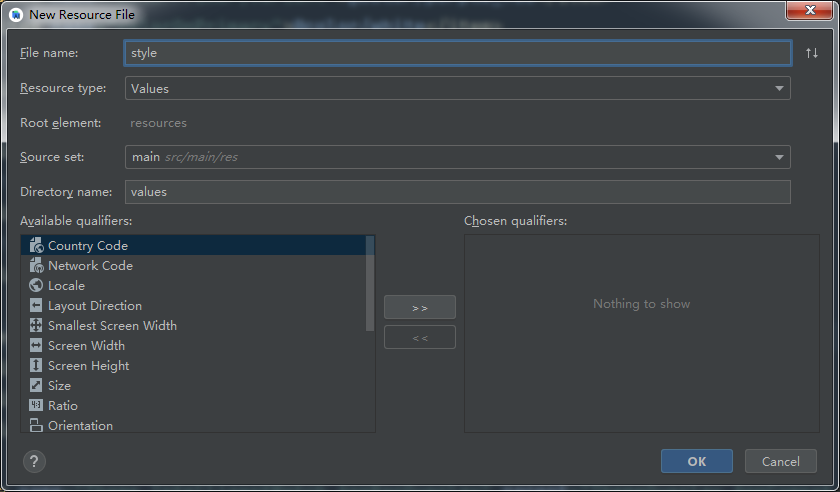
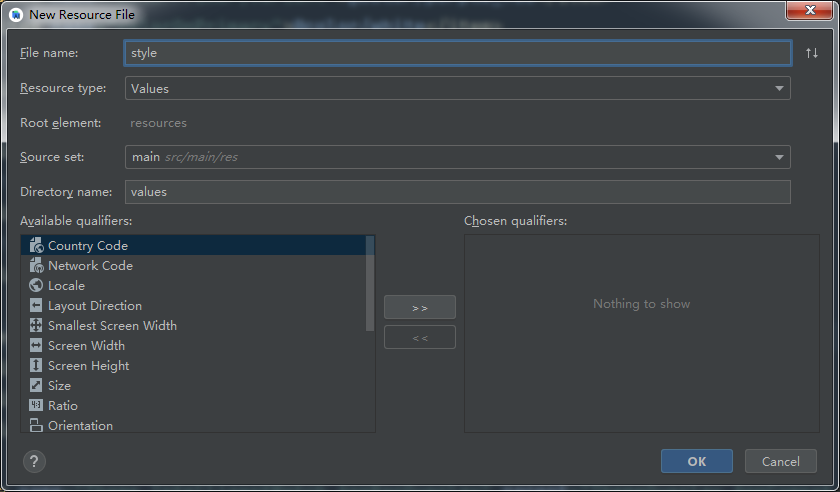
首先我们创建一个res文件。
右键res文件夹

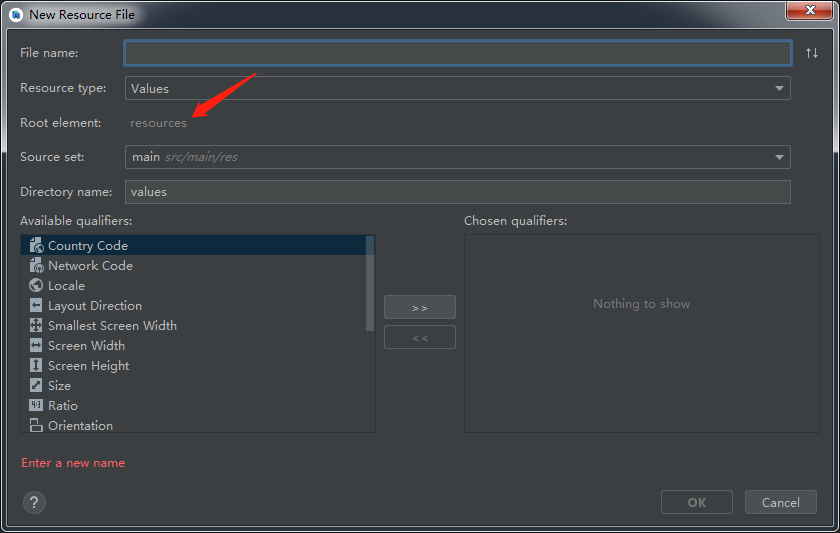
(一)Resource type:Values
都是放在res\values文件夹下。

其Root element(父节点):只有resources。

子元素@String

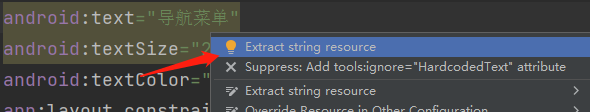
Alt+回车可以自动生成。
<resources><string name="title">登录</string><string-array name="ddd"><item>"dddd"</item><item>"2222"</item></string-array>
</resources>双引号可加可不加。
打印出来默认去除,如果想要双引号,则加上转义字符。
<string-array name="ddd"><item>\"dddd\"</item><item>\"2222\"</item>
</string-array>怎么使用呢?
在布局文件里:@String
在Java文件里:getResources().getStringArray(...)
2.子元素@Color
一般是在XML布局文件中使用。
组成部分:# +透明度+红+绿+蓝(ARGB)
每个部分的值:0-256
<resources><color name="purple_200">#FFBB86FC</color><color name="purple_500">#FF6200EE</color><color name="purple_700">#FF3700B3</color><color name="teal_200">#FF03DAC5</color><color name="teal_700">#FF018786</color><color name="black">#FF000000</color><color name="white">#FFFFFFFF</color><color name="ivory">#EEEEEE</color>象牙白<color name="blue">#3161EF</color>蓝色<color name="gray">#B3B1B1</color>灰色
</resources>3.子元素@dimen
尺寸。比如字体大小等等。
<resources><dimen name="fab_margin">16dp</dimen>
</resources>(二)Resource type:Drawable
放在res\drawable文件夹下。

其Root element(父节点):有很多,这里主要来讲解其中常用的几个。

根元素@shape
形状。在UI控件的background中设置。
比如我们想要为按钮创建一个背景。
android:shape="rectangle"
ring:圆环 oval:椭圆 rectangle:长方形 line:线
子元素@solid
中间内容填充的颜色。
2.子元素@corners
拐角的弯曲的弧度
3.子元素@size
大小。
4.子元素@stroke
描边,一般给EditText输入框给一个背景的时候会用到,这个中间不会填充。
5.子元素@gradient
线性渐变。
6.子元素@padding
间距。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><solid android:color="@color/white"/><corners android:radius="100dp"/>
</shape><Buttonandroid:id="@+id/button_first"android:layout_width="match_parent"android:layout_height="50dp"android:text="@string/title"android:textSize="20dp"android:textColor="@color/blue"android:background="@drawable/loading_btn"android:layout_margin="28dp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@id/textview_first" />
一般设置在XML布局文件的UI控件的background里面,用@drawable/xxx就可以了。
2.根元素@selector
选择器。在UI控件的background中设置。
比如我们想要点击按钮的时候是蓝色,不点击的时候是黑色。
不写 android:state_pressed="false"也可以,因为默认是false。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:state_pressed="true" android:drawable="@color/blue"/><item android:state_pressed="false" android:drawable="@color/black"/>
</selector>(三)特殊Resources type:Values
Style与Themes
根元素都是resources。
其实你可以发现这两个的子元素都是style,而且效果也差不多。
那这两个有什么区别呢?
1.style
针对某个控件,你可以为你的按钮,文字定制一个样式,属于比较小的点。

注意要加android:,不然不会生效,因为也不会报错。
<?xml version="1.0" encoding="utf-8"?>
<resources><style name="MyBtnStyle" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge"><item name="android:layout_height">50dp</item><item name="android:textSize">25dp</item><item name="android:textColor">@color/blue</item><item name="android:background">@drawable/loading_btn</item></style></resources>在XML布局中使用的时候只需要在UI控件属性中加入下面这句话即可。
style="@style/MyBtnStyle"style优先级<布局文件属性优先级
也就是说你在XML布局文件中再次写了字体颜色,会覆盖掉style里面的字体颜色。
2.themes
针对整个应用,app是一个怎么样的样式。
在最开始的观看此文有介绍。
相关文章:

Android正确使用资源res文件
观看此文注意首先有的UI改颜色,没用,发现无法更改按钮背景颜色。我的AS下载的是最新版本,Button按钮的背景颜色一直都是亮紫色,无法更改。为什么呢?首先在你的清单文件中看你应用的是哪个主题。我现在用的是这个可能你…...

5分钟搭建第一个k8s集群
急速上手Minikube搭建单节点 k8s集群实战什么是Minikube?环境准备安装步骤一.安装Docker1.安装yml2.设置阿里云镜像3.查看可安装的docker版本4. 安装docker5. 查看docker版本6.配置docker开机自启动7. 启动docker, 查看docker 启动状态二.安装k8s1.配置镜像源2.安装kubectl3.安…...

【MySQL】查询操作(基础篇)
目录 1、查询操作(Retrieve) 1.1 全列查询 1.2 指定列查询 1.3 查询字段为表达式 1.4 别名 1.5 去重:DISTINCT 1.6 排序:ORDER BY 1.7 条件查询:WHERE 1.8 分页查询 1、查询操作(Retrieve) 查询操作算的上是 SQL 中最复杂的操作了…...

工程管理系统+spring cloud 系统管理+java 系统设置+二次开发
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...

MyBatisPlus Study Notes
文章目录1 MyBatisPlus概述1.1 MyBatis介绍1.2 MyBatisPlus特性2 标准数据层开发2.1 MyBatisPlus的CRUD操作API2.2 分页功能接口实现2.2.1 config(配置层)拦截器实现2.2.2 Dao(Mapper)数据访问层(CRUD)操作2.2.3 Junit单元测试进行…...

【Vu3 测试篇】自动化测试
一、为什么需要测试 自动化测试能够预防无意引入的 bug,并鼓励开发者将应用分解为可测试、可维护的函数、模块、类和组件。这能够帮助你和你的团队更快速、自信地构建复杂的 Vue 应用。与任何应用一样,新的 Vue 应用可能会以多种方式崩溃,因…...
 第三方apk权限)
Android system实战 — Android R(11) 第三方apk权限
Android system实战 — 第三方apk权限问题0. 前言1. 源码实现1.1 主要函数1.2 修改思路和实现1.2.1 修改思路1.2.2 方案一1.2.3 方案二0. 前言 最近在调试时遇到了第三方apk申请运行时权限,以及signature级别 install 权限不允许赋予给第三方apk,虽然这是…...

面试总结1
这里写目录标题什么是ORM?为什么mybatis是半自动的ORM框架?动态sqlJDBC步骤:jdbc的缺点:JDBC,MyBatis的区别:MyBatis相比JDBC的优势缓存一级缓存一级缓存在下面情况会被清除二级缓存最近在面试,发现了许多自…...

【Hello Linux】程序地址空间
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:简单介绍下进程地址空间 程序地址空间程序地址空间语言中的程序地址空间矛盾系统中的程序地址空间为什么要有进程地址空间思维导图总结…...

电脑崩溃蓝屏问题如何重装系统
电脑是我们日常生活和工作中必不可少的工具,但在使用过程中,难免会遇到各种问题,例如系统崩溃、蓝屏、病毒感染等,这些问题会严重影响我们的使用体验和工作效率。而小白一键重装系统可以帮助我们快速解决这些问题,本文…...

《商用密码应用与安全性评估》第一章密码基础知识1.2密码评估基本原理
商用密码应用安全性评估(简称“密评”)的定义:在采用商用密码技术、产品和服务集成建设的网络与信息系统中,对其密码应用的合规性、正确性、有效性等进行评估 信息安全管理过程 相关标准 国际:ISO/IEC TR 13335 中国:GB/T …...

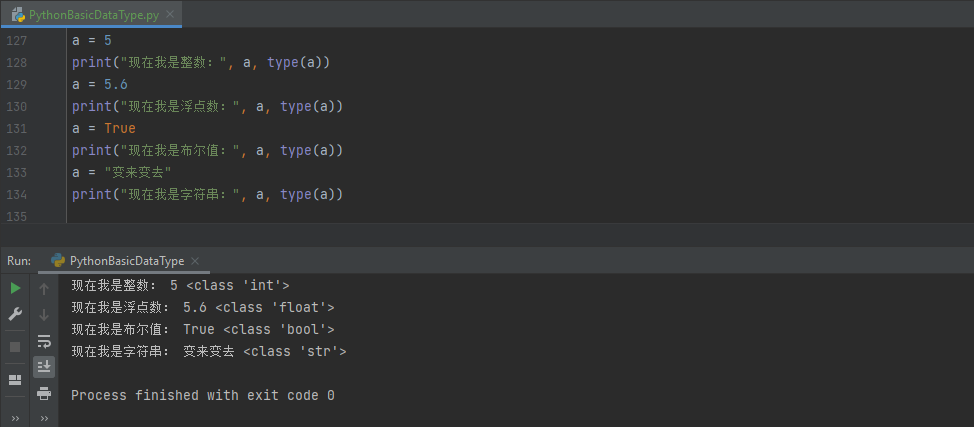
【编程基础之Python】7、Python基本数据类型
【编程基础之Python】7、Python基本数据类型Python基本数据类型整数(int)基本的四则运算位运算比较运算运算优先级浮点数(float)布尔值(bool)字符串(str)Python数据类型变换隐式类型…...

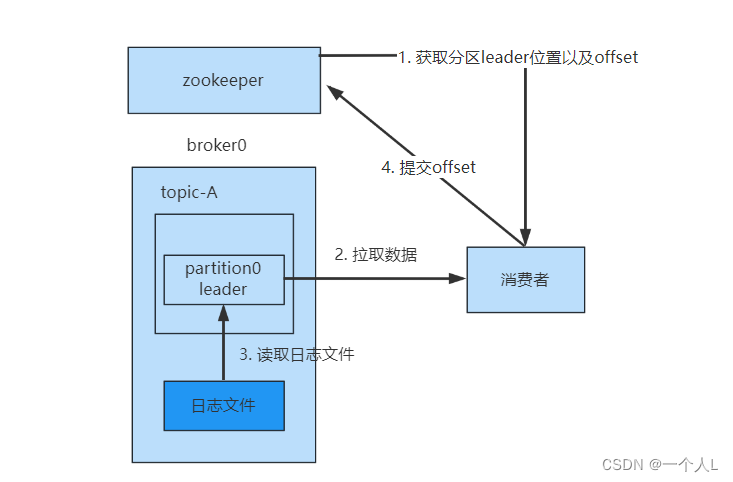
Kakfa详解(一)
kafka使用场景 canal同步mysqlelk日志系统业务系统Topic kafka基础概念 Producer: 消息生产者,向kafka发送消息Consumer: 从kafka中拉取消息消费的客户端Consumer Group: 消费者组,消费者组是多个消费者的集合。消费者组之间互不影响,所有…...

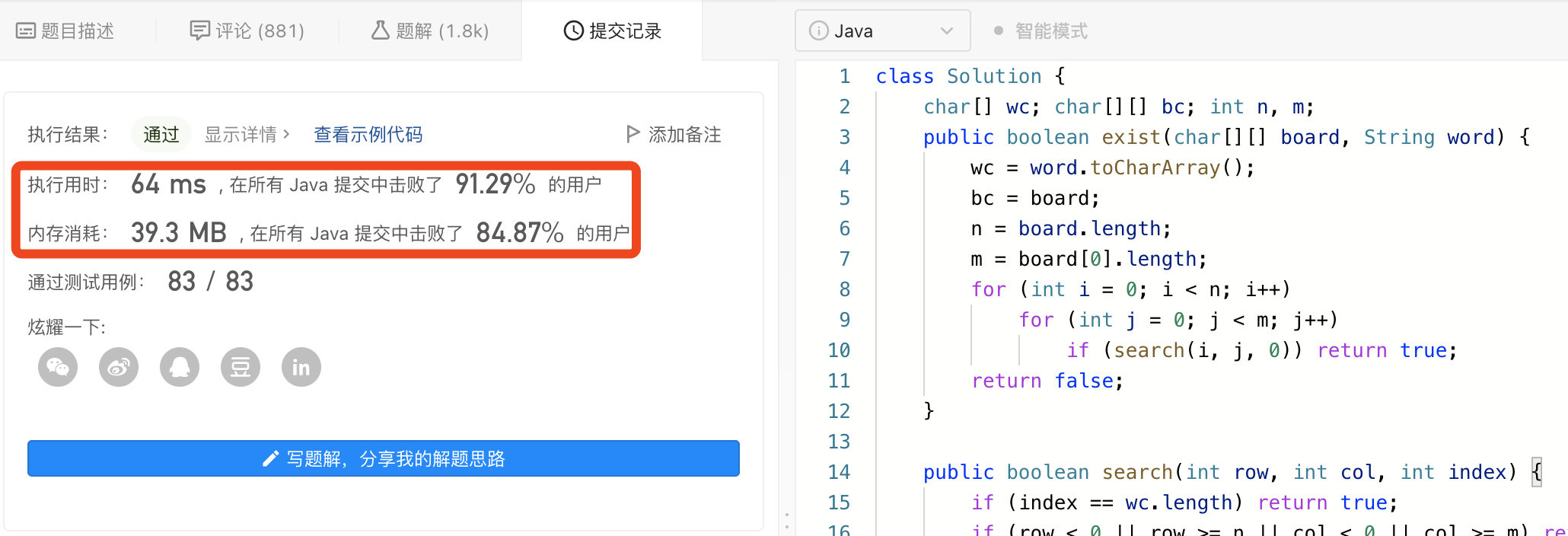
图解LeetCode——剑指 Offer 12. 矩阵中的路径
一、题目 给定一个 m x n 二维字符网格 board 和一个字符串单词 word 。如果 word 存在于网格中,返回 true ;否则,返回 false 。 单词必须按照字母顺序,通过相邻的单元格内的字母构成,其中“相邻”单元格是那些水平相…...

particles在vue3中的基本使用
第三方库地址 particles.vue3 - npm 1.安装插件 npm i particles.vue3 npm i tsparticles2.在main.js中引入 import Particles from particles.vue3 app.use(Particles) // 配置相关的文件常用 api particles.number.value>粒子的数量particles.number.density粒子的稀密…...

04 Android基础--RelativeLayout
04 Android基础--RelativeLayout什么是RelativeLayout?RelativeLayout的常见用法:什么是RelativeLayout? 相对布局(RelativeLayout)是一种根据父容器和兄弟控件作为参照来确定控件位置的布局方式。 根据父容器定位 在相…...

python基础命令
1.现在包的安装路径 #pip show 包名 2.pip讲解 相信对于大多数熟悉Python的人来说,一定都听说并且使用过pip这个工具,但是对它的了解可能还不一定是非常的透彻,今天小编就来为大家介绍10个使用pip的小技巧,相信对大家以后管理和…...

用 Real-ESRGAN 拯救座机画质,自制高清版动漫资源
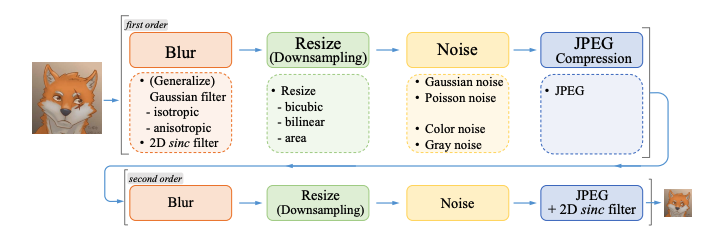
内容一览:Real-ESRGAN 是 ESRGAN 升级之作,主要有三点创新:提出高阶退化过程模拟实际图像退化,使用光谱归一化 U-Net 鉴别器增加鉴别器的能力,以及使用纯合成数据进行训练。 关键词:Real-ESRGAN 超分辨率 视…...
)
数据结构预备知识(模板)
模板 功能上类比C的重载函数,可以使用一种通用的形式,去代替诸多数据类型,使得使用同一种函数的时候,可以实现对于不同数据类型的相同操作。增强类和函数的可重用性。 使用模板函数为函数或类声明一个一般的模式,使得…...

SWM181按键控制双通道PWM固定占空比输出
SWM181按键控制双通道PWM固定占空比输出📌SDK固件包:https://www.synwit.cn/kuhanshu_amp_licheng/ 🌼开发板如下图: ✨注意新手谨慎选择作为入门单片机学习。目前只有一个简易的数据手册和SDK包,又没有参考手册&am…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...
