设计模式之观察者模式(主题对象发生变化,通知各个观察者)
当涉及到电商场景时,观察者模式可以用于处理多种情况,比如订单状态更新、库存变化、用户积分变化等。下面是一个简化的订单状态更新的观察者模式案例。
1.首先,定义一个主题接口 OrderSubject
/*** Description:主题,用于管理观察者** @author: wubei* @date: 2023/12/6 14:09*/
public interface OrderSubject {void addObserver(OrderObserver observer);void removeObserver(OrderObserver observer);void notifyObservers(OrderStatus status);}
2.然后,定义一个观察者接口 OrderObserver
/*** Description:** @author: wubei* @date: 2023/12/6 14:09*/
public interface OrderObserver {void update(OrderStatus status);}
3.接下来,定义订单状态枚举 OrderStatus
/*** Description:** @author: wubei* @date: 2023/12/6 14:10*/
public enum OrderStatus {CREATED, SHIPPED, DELIVERED, CANCELLED}4.然后,实现具体的订单主题类 Order
/*** Description:* Order 类充当主题(Subject),而 CustomerService 和 Warehouse 类充当观察者(Observer)。* 当订单状态发生变化时,所有注册的观察者都会收到通知,并执行相应的更新逻辑。* 这个模式可以轻松扩展以处理更多的观察者和主题。** @author: wubei* @date: 2023/12/6 14:10*/
public class Order implements OrderSubject {private List<OrderObserver> observers = new ArrayList<>();private OrderStatus status;public Order(OrderStatus status) {this.status = status;}public OrderStatus getStatus() {return status;}public void setStatus(OrderStatus status) {this.status = status;notifyObservers(status);}@Overridepublic void addObserver(OrderObserver observer) {observers.add(observer);}@Overridepublic void removeObserver(OrderObserver observer) {observers.remove(observer);}@Overridepublic void notifyObservers(OrderStatus status) {for (OrderObserver observer : observers) {observer.update(status);}}
}
5.接下来,创建两个具体的观察者类,分别处理订单状态的更新
/*** Description:** @author: wubei* @date: 2023/12/6 14:10*/
@Slf4j
public class CustomerService implements OrderObserver {@Overridepublic void update(OrderStatus status) {log.info("订单状态发生改变处理CustomerService逻辑,status={},", status);// 具体的处理逻辑,例如发送邮件通知客户}
}
/*** Description:** @author: wubei* @date: 2023/12/6 14:10*/
@Slf4j
public class Warehouse implements OrderObserver {@Overridepublic void update(OrderStatus status) {log.info("订单状态发生改变处理Warehouse逻辑,status={},", status);// 具体的处理逻辑,例如更新库存}}
6.最后,在主应用程序中使用这些类
public class Main {public static void main(String[] args) {Order order = new Order(OrderStatus.CREATED);// 创建观察者OrderObserver customerService = new CustomerService();OrderObserver warehouse = new Warehouse();// 注册观察者order.addObserver(customerService);order.addObserver(warehouse);// 模拟订单状态变化order.setStatus(OrderStatus.SHIPPED);order.setStatus(OrderStatus.DELIVERED);}
}执行结果:
14:49:40.081 [main] INFO com.ft.beanPostProcessor.custom1.CustomerService - 订单状态发生改变处理CustomerService逻辑,status=SHIPPED,
14:49:40.082 [main] INFO com.ft.beanPostProcessor.custom1.Warehouse - 订单状态发生改变处理Warehouse逻辑,status=SHIPPED,
14:49:40.082 [main] INFO com.ft.beanPostProcessor.custom1.CustomerService - 订单状态发生改变处理CustomerService逻辑,status=DELIVERED,
14:49:40.082 [main] INFO com.ft.beanPostProcessor.custom1.Warehouse - 订单状态发生改变处理Warehouse逻辑,status=DELIVERED,
相关文章:
)
设计模式之观察者模式(主题对象发生变化,通知各个观察者)
当涉及到电商场景时,观察者模式可以用于处理多种情况,比如订单状态更新、库存变化、用户积分变化等。下面是一个简化的订单状态更新的观察者模式案例。 1.首先,定义一个主题接口 OrderSubject /*** Description:主题,用于管理观察…...

vue+高德,百度地图
1,npm安装vue-amap npm install vue-amap --save 2,main.js引入 import VueAMap from vue-amap; Vue.use(VueAMap); VueAMap.initAMapApiLoader({key: ,plugin: [AMap.Autocomplete, AMap.PlaceSearch, AMap.Scale, AMap.OverView, AMap.ToolBar, AMap.…...

工信部举行发布会 数字化产业推动元宇宙发展取得良好成效
据官方消息,工业和信息化部12日举行“发挥国家高新区作用 加快推进新型工业化”新闻发布会。 在数字化建设方面取得了良好的成绩: 一是数字经济加速发展。国家高新区着力推动人工智能、大数据、云计算、区块链和元宇宙等新产业新业态蓬勃发展ÿ…...

有没有手机电脑同步的工作时间管理软件?
越来越多的职场人士感到每天的工作任务是比较多的,而工作时间又是有限的,所以经常时间不够用。因此,对于上班族来说,高效的时间管理是提高工作效率、按时完成任务的关键。为了满足这一需求,很多网友都在寻找一款既能在…...

docker安装及简单使用(Linux版本)
文章目录 前言一、docker安装二、docker命令pull(安装镜像)rmi(删除镜像)images(查看镜像)run(创建容器)删除容器exec(进入运行中的容器)常用命令 总结如有启…...

山西电力市场日前价格预测【2023-12-10】
1.日前价格预测 预测说明: 如上图所示,预测明日(2023-12-10)山西电力市场全天平均日前电价为384.75元/MWh。其中,最高日前价格为493.66元/MWh,预计出现在16: 00。最低日前电价为282.24元/MWh,预…...

在OpenCV基于深度学习的超分辨率模型实践
1. 引言 OpenCV是一个开源的计算机视觉库,拥有大量优秀的算法。基于最新的合并,OpenCV包含一个易于使用的接口,主要用于实现基于深度学习方法的超分辨率(SR)。该接口包含预先训练的模型,这些模型可以非常容…...

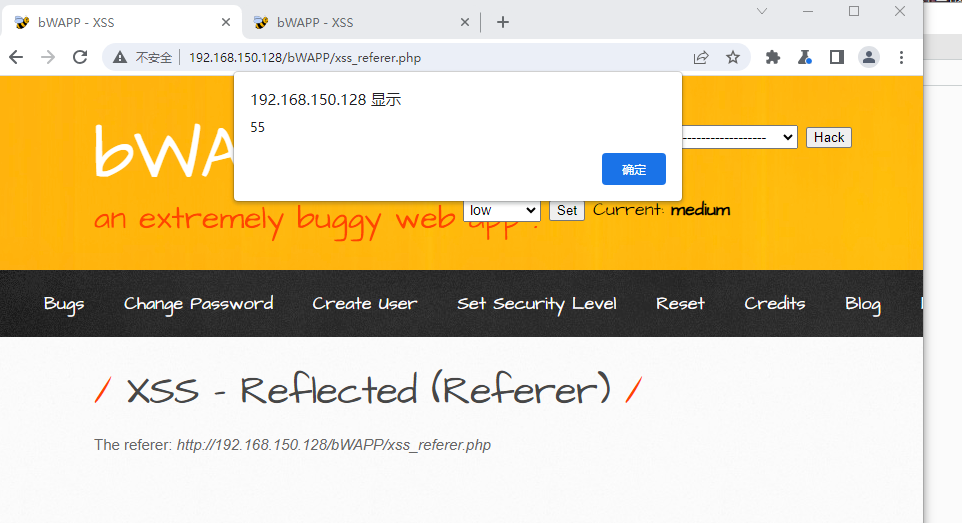
beebox靶场A3 中等级别 xss通关教程
特别注意,低级和中级的差别在于中级使用了一些函数进行了过滤或转义字符 例如 addslashes() 函数返回在预定义字符之前添加反斜杠的字符串。 预定义字符是: 单引号()双引号(")反斜杠(\&…...
———Django与Ajax)
前端知识笔记(二)———Django与Ajax
特点: 异步提交 局部刷新 例子:github注册 动态获取用户名实时的跟后端确认并实时的展示到前端(局部刷新) 朝后端发送请求的方式 1.浏览器地址栏直接输入url回车 -----》get请求 2.a标签的href属性 -----》get请求 3…...

C++新经典模板与泛型编程:用成员函数重载实现is_base_of
用成员函数重载实现is_base_of std::is_base_of是一个C 11标准中用于判断某个类是否是另一个类父类的类模板。 #include "killCmake.h"#include<string>using namespace std;class A { };class B : public A { public:B(int x): x_(x){} private:int x_; };/…...

【vue3】处理数组方法,在数组中获取指定条件所在的数组对象等持续更新笔记~~
1、在数组中获取指定条件所在的数组对象 (1)filter方法获取到的是包含指定项的数组 data.checkRow res.result.filter(item > item.checked 1);打印: (2)map方法取到的是包含指定项的数组,如果满足…...

digit函数
题目描述 在程序中定义一函数 digit(n,k),它能分离出整数 n 从右边数第 k 个数字。 输入格式 正整数 n 和 k。 输出格式 一个数字。 输入输出样例 输入 #1 31859 3 输出 #1 8 说明/提示 n≤10^9。 k≤10。 因为用整数n来做有点难,所以我用…...

Linux中的堡垒机搭建以及使用
JumpServer搭建 安装应用包 curl -sSL https://resource.fit2cloud.com/jumpserver/jumpserver/releases/latest/download/quick_start.sh | bash 一路回车即可安装完毕(可根据需求更改) JumpServer的 配置文件路径 /opt/jumpserver/config/config.tx…...

ubuntu安装微信客户端
安装 Wine 环境 Wine环境包下载地址:http://archive.ubuntukylin.com/software/pool/partner/ukylin-wine_70.6.3.25_amd64.deb 下载完安装包后在命令行运行以下命令安装环境: sudo apt-get install -f -y ./ukylin-wine_70.6.3.25_amd64.deb 安装微信…...

ajax清空所有表单内容,包括input标签、单选框radio、多选框CheckBox、下拉框select以及文本域内容
为了实现重置并清空表单内容,你可以使用 jQuery 的 val 方法将各种表单元素的值设置为空字符串,并通过 layui 的 form.render 方法来更新表单的渲染。以下是修改后的代码: layui.use(["form", "laydate", "jquery&…...

通配符用法
在本篇文章中,本文将说明通配符用法。 (1)概述 通配符是在Linux命令中用于匹配文件名的特殊字符。它们可以帮助我们快速定位和操作文件。本文将介绍一些常用的通配符及其示例用法。 通配符是一种用于模式匹配的特殊字符。在计算机领域中&am…...

如何从eureka-server上进行服务发现,负载均衡远程调用服务
在spring cloud的maven的pom文件中添加eureka-client的依赖坐标 <!--eureka-client依赖--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId></dependen…...

Flutter实现Android拖动到垃圾桶删除效果-Draggable和DragTarget的详细讲解
文章目录 Draggable介绍构造函数参数说明使用示例 DragTarget 介绍构造函数参数说明使用示例 DragTarget 如何接收Draggable传递过来的数据? Draggable介绍 Draggable是Flutter框架中的一个小部件,用于支持用户通过手势拖动一个子部件。它是基于手势的一…...

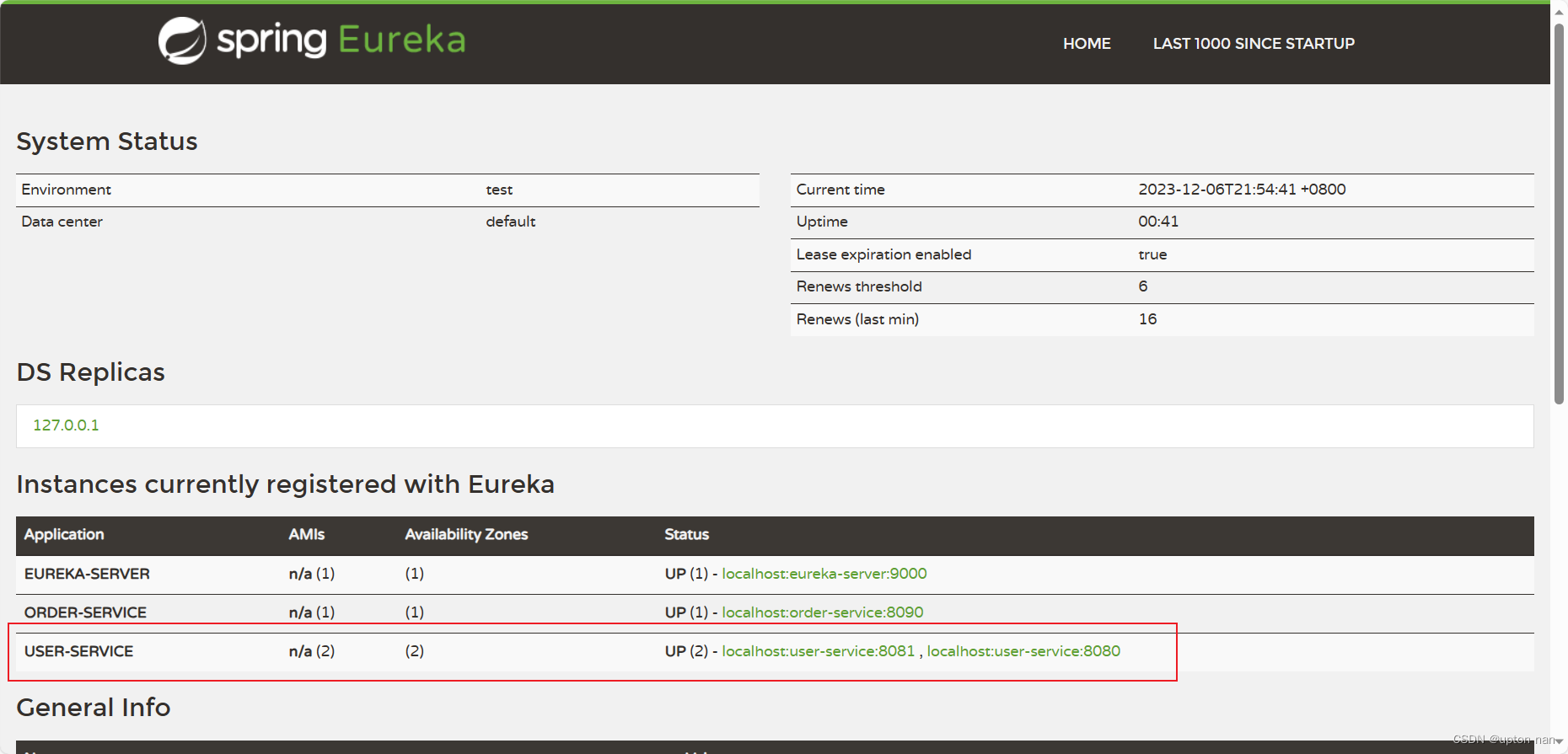
Nacos和Eureka冲突问题原因分析
目录 一、问题现象二、解决办法三、原因分析 一、问题现象 Description:Field autoServiceRegistration in org.springframework.cloud.client.serviceregistry.AutoServiceRegistrationAutoConfiguration required a single bean, but 2 were found:- eurekaAutoServiceRegis…...

『C++成长记』拷贝构造函数
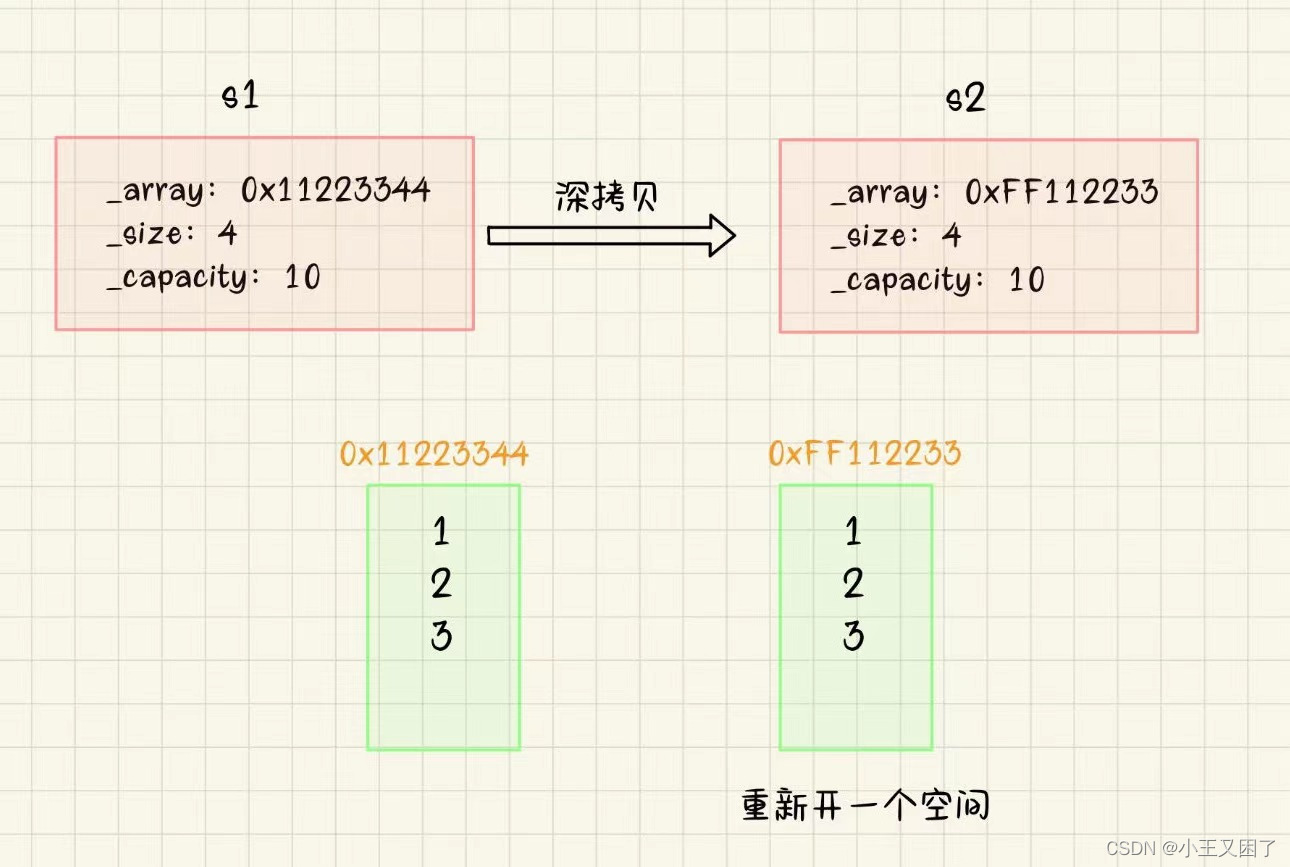
🔥博客主页:小王又困了 📚系列专栏:C 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、拷贝构造函数 📒1.1拷贝构造函数的概念 📒1.2拷贝构造…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
