HarmonyOS:NativeWindow 开发指导
场景介绍
NativeWindow 是 HarmonyOS 本地平台化窗口,表示图形队列的生产者端。开发者可以通过 NativeWindow 接口进行申请和提交 Buffer,配置 Buffer 属性信息。
针对 NativeWindow,常见的开发场景如下:
● 通过 NativeWindow 提供的 Native API 接口申请图形 Buffer,并将生产图形内容写入图形 Buffer,最终提交 Buffer 到图形队列
● 在适配 EGL 层的 eglswapbuffer 接口时,进行申请和提交 Buffer
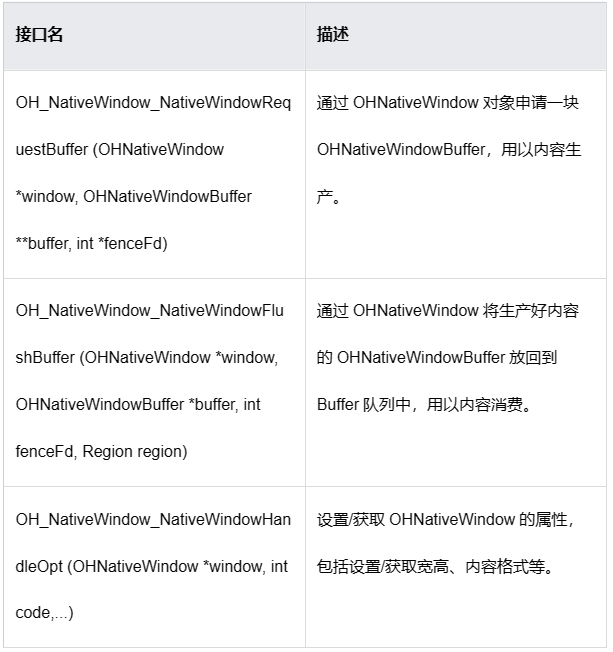
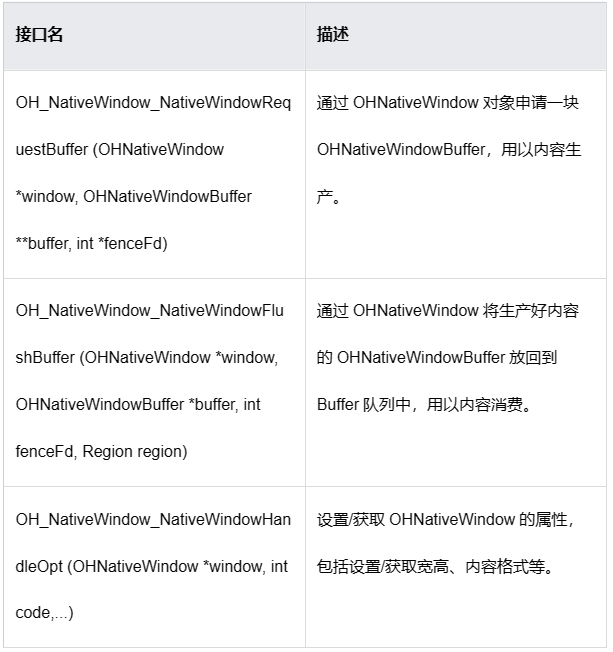
接口说明

详细的接口说明请参考native_window。
开发步骤
以下步骤描述了在 HarmonyOS 中如何使用 NativeWindow 提供的 Native API 接口,申请图形 Buffer,并将生产图形内容写入图形 Buffer 后,最终提交 Buffer 到图形队列。
添加动态链接库
CMakeLists.txt 中添加以下 lib。
libace_ndk.z.solibnative_window.so
头文件
#include <ace/xcomponent/native_interface_xcomponent.h>#include <native_window/external_window.h>
1. 获取 OHNativeWindow 实例。
可在OH_NativeXComponent_Callback提供的接口中获取 OHNativeWindow,下面提供一份代码示例。XComponent 模块的具体使用方法请参考XComponent开发指导。
a. 在 xxx.ets 中添加一个 XComponent 组件。
XComponent({ id: 'xcomponentId', type: 'surface', libraryname: 'entry'}).width(360).height(360)
b. 在 native c++ 层获取 NativeXComponent。
napi_value exportInstance = nullptr;// 用来解析出被wrap了NativeXComponent指针的属性napi_get_named_property(env, exports, OH_NATIVE_XCOMPONENT_OBJ, &exportInstance);OH_NativeXComponent *nativeXComponent = nullptr;// 通过napi_unwrap接口,解析出NativeXComponent的实例指针napi_unwrap(env, exportInstance, reinterpret_cast<void**>(&nativeXComponent));// 获取XComponentIdchar idStr[OH_XCOMPONENT_ID_LEN_MAX + 1] = {};uint64_t idSize = OH_XCOMPONENT_ID_LEN_MAX + 1;OH_NativeXComponent_GetXComponentId(nativeXComponent, idStr, &idSize);
c. 定义 OH_NativeXComponent_Callback。
// 定义回调函数void OnSurfaceCreatedCB(OH_NativeXComponent* component, void* window){// 可获取 OHNativeWindow 实例OHNativeWindow* nativeWindow = static_cast<OHNativeWindow*>(window);// ...}void OnSurfaceChangedCB(OH_NativeXComponent* component, void* window){// 可获取 OHNativeWindow 实例OHNativeWindow* nativeWindow = static_cast<OHNativeWindow*>(window);// ...}void OnSurfaceDestroyedCB(OH_NativeXComponent* component, void* window){// 可获取 OHNativeWindow 实例OHNativeWindow* nativeWindow = static_cast<OHNativeWindow*>(window);// ...}void DispatchTouchEventCB(OH_NativeXComponent* component, void* window){// 可获取 OHNativeWindow 实例OHNativeWindow* nativeWindow = static_cast<OHNativeWindow*>(window);// ...}
// 初始化 OH_NativeXComponent_CallbackOH_NativeXComponent_Callback callback;callback.OnSurfaceCreated = OnSurfaceCreatedCB;callback.OnSurfaceChanged = OnSurfaceChangedCB;callback.OnSurfaceDestroyed = OnSurfaceDestroyedCB;callback.DispatchTouchEvent = DispatchTouchEventCB;
d. 将 OH_NativeXComponent_Callback 注册给 NativeXComponent。
// 注册回调函数OH_NativeXComponent_RegisterCallback(nativeXComponent, &callback);
2. 设置 OHNativeWindowBuffer 的属性。使用 OH_NativeWindow_NativeWindowHandleOpt 设置 OHNativeWindowBuffer 的属性。
// 设置 OHNativeWindowBuffer 的宽高
int32_t code = SET_BUFFER_GEOMETRY;
int32_t width = 0x100;
int32_t height = 0x100;
// 这里的nativeWindow是从上一步骤中的回调函数中获得的
int32_t ret = OH_NativeWindow_NativeWindowHandleOpt(nativeWindow, code, width, height);
3. 从图形队列申请 OHNativeWindowBuffer。
OHNativeWindowBuffer* buffer = nullptr;int fenceFd;// 通过 OH_NativeWindow_NativeWindowRequestBuffer 获取 OHNativeWindowBuffer 实例OH_NativeWindow_NativeWindowRequestBuffer(nativeWindow, &buffer, &fenceFd);// 通过 OH_NativeWindow_GetBufferHandleFromNative 获取 buffer 的 handleBufferHandle* bufferHandle = OH_NativeWindow_GetBufferHandleFromNative(buffer);
4. 内存映射 mmap。
#include <sys/mman.h>// 使用系统接口mmap将bufferHandle对应的共享内存映射到用户空间,可以通过映射出来的虚拟地址向bufferHandle中写入图像数据
// bufferHandle->virAddr是bufferHandle在共享内存中的起始地址,bufferHandle->size是bufferHandle在共享内存中的内存占用大小
void* mappedAddr = mmap(bufferHandle->virAddr, bufferHandle->size, PROT_READ | PROT_WRITE, MAP_SHARED, bufferHandle->fd, 0);
if (mappedAddr == MAP_FAILED) {// mmap failed
}
5. 将生产的内容写入 OHNativeWindowBuffer。
static uint32_t value = 0x00;
value++;
uint32_t *pixel = static_cast<uint32_t *>(mappedAddr); // 使用mmap获取到的地址来访问内存
for (uint32_t x = 0; x < width; x++) {for (uint32_t y = 0; y < height; y++) {*pixel++ = value;}
}
6. 提交 OHNativeWindowBuffer 到图形队列。
// 设置刷新区域,如果Region中的Rect为nullptr,或者rectNumber为0,则认为OHNativeWindowBuffer全部有内容更改。
Region region{nullptr, 0};
// 通过OH_NativeWindow_NativeWindowFlushBuffer 提交给消费者使用,例如:显示在屏幕上。
OH_NativeWindow_NativeWindowFlushBuffer(nativeWindow, buffer, fenceFd, region);
7. 取消内存映射 munmap。
// 内存使用完记得去掉内存映射int result = munmap(mappedAddr, bufferHandle->size);if (result == -1) {// munmap failed}
相关文章:

HarmonyOS:NativeWindow 开发指导
场景介绍 NativeWindow 是 HarmonyOS 本地平台化窗口,表示图形队列的生产者端。开发者可以通过 NativeWindow 接口进行申请和提交 Buffer,配置 Buffer 属性信息。 针对 NativeWindow,常见的开发场景如下: ● 通过 NativeWindow…...

汉威科技传感器为农业加点“智慧”
农业是国家之根本,历来受到高度重视,在央视《传感中国》系列节目中,智慧农业独占一期,重要性不言而喻。 随着传感器、物联网、GIS、大数据、5G、人工智能、区块链等技术的快速发展,智慧农业成为种植、养殖行业的新趋势…...

springboot listener、filter登录实战
转载自: www.javaman.cn 博客系统访问: http://175.24.198.63:9090/front/index 登录功能 1、前端页面 采用的是layui-admin框架,文中的验证码内容,请参考作者之前的验证码功能 <!DOCTYPE html> <html lang"zh…...

【数据结构—栈的实现(数组栈)】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言 一、栈 1.1栈的概念及结构 二、栈的实现 2.1头文件的实现—Stack.h 2.2源文件的实现—Stack.c 2.3源文件的测试—test.c 三、栈的实际测试数据展示 3.1正常的出…...

Linux安装Halo(个人网站)
项目简介 1.代码开源:Halo 的项目代码开源在 GitHub 上且处于积极维护状态,截止目前已经发布了 109 个版本。你也可以在上面提交你的问题或者参与代码贡献。2.易于部署:推荐使用 Docker 的方式部署 Halo,便于升级,同时避免了各种环境依赖的问…...

Java - Spring中Bean的循环依赖问题
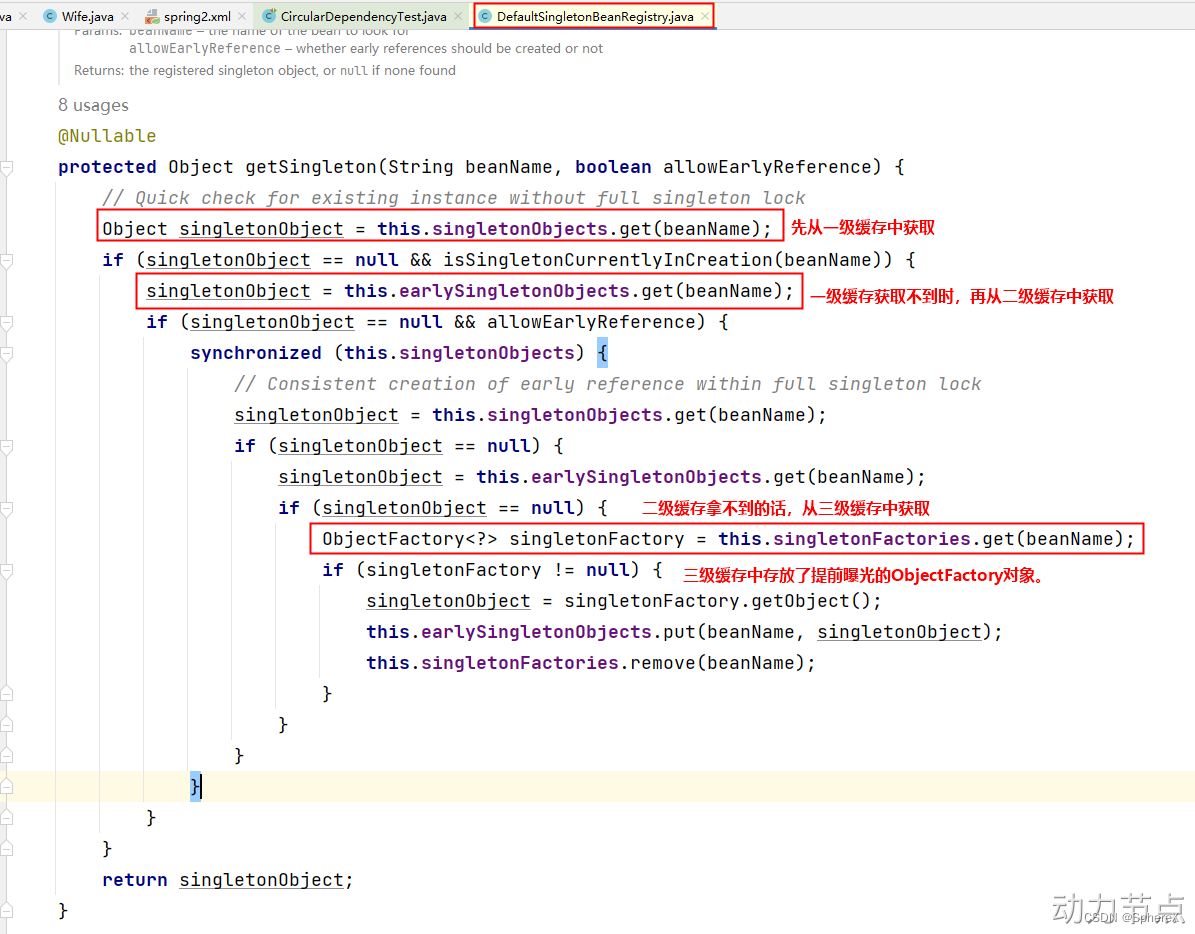
什么是Bean的循环依赖 A对象中有B属性。B对象中有A属性。这就是循环依赖。我依赖你,你也依赖我。 比如:丈夫类Husband,妻子类Wife。Husband中有Wife的引用。Wife中有Husband的引用。 Spring解决循环依赖的机理 Spring为什么可以解决set s…...

使用 Python 实现简单的爬虫框架
爬虫是一种自动获取网页内容的程序,它可以帮助我们从网络上快速收集大量信息。在本文中,我们将学习如何使用 Python 编写一个简单的爬虫框架。 一、请求网页 首先,我们需要请求网页内容。我们可以使用 Python 的 requests 库来发送 HTTP 请…...

Activiti七大接口,28张表详解
Activiti七大接口,28张表详解 7大接口 RepositoryService:提供管理流程部署和流程定义API。 RuntimeService:提供运行时流程实例进行管理与控制API。 TaskService:提供流程任务管理API。 IdentityService:提供对流程…...

解决msvcr120.dll文件丢失问题
项目场景: 在VMware虚拟机中安装win7家庭版系统,安装MySQL数据库,部署项目文件。 问题描述 安装MySQL数据库过程中提示“msvcr120.dll文件丢失”。 原因分析: 提示丢失msvcr120.dll文件,我们首先要到C:\Windows\Sys…...

AI日报:人工智能与新材料的发现
文章目录 总览人工智能正在革命性地发现新的或更强的材料,这将改变制造业。更坚韧的合金问题研究解决方案 新材料人工智能存在的挑战方法探索 日本的研究人员正在使用人工智能制造更强的金属合金或发现新材料,并彻底改变制造过程 总览 日本的研究人员开…...

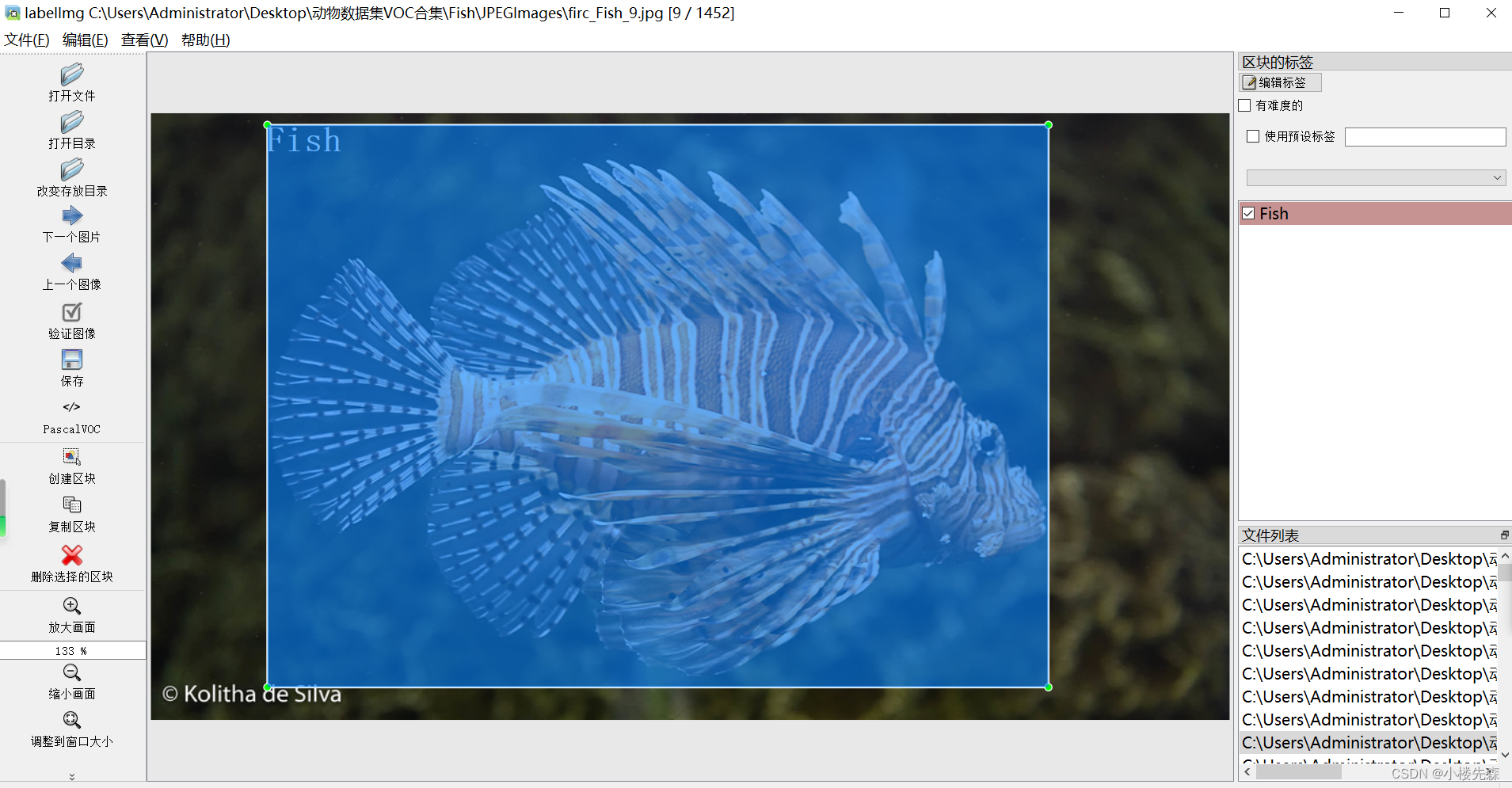
鱼fish数据集VOC+yolo-1400张(labelImg标注)
鱼类,是最古老的脊椎动物。易蓄积重金属。 部分不同染色体数目的杂交的后代依然有生育能力。它们几乎栖居于地球上所有的水生环境,从淡水的湖泊、河流到咸水的大海和大洋。 今天要介绍鱼的数据集。 数据集名称:鱼 fish 数据集格式…...
)
爬虫解析-BeautifulSoup-bs4(七)
目录 1.bs4的安装 2.bs4的语法 (1)查找节点 (2)查找结点信息 3.bs4的操作 (1)对本地文件进行操作 (2)对服务器响应文件进行操作 4.实战 beautifulsoup:和lxml一样…...

分类预测 | Matlab实现OOA-SVM鱼鹰算法优化支持向量机的多变量输入数据分类预测
分类预测 | Matlab实现OOA-SVM鱼鹰算法优化支持向量机的多变量输入数据分类预测 目录 分类预测 | Matlab实现OOA-SVM鱼鹰算法优化支持向量机的多变量输入数据分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 1.Matlab实现OOA-SVM鱼鹰算法优化支持向量机的多变量输…...

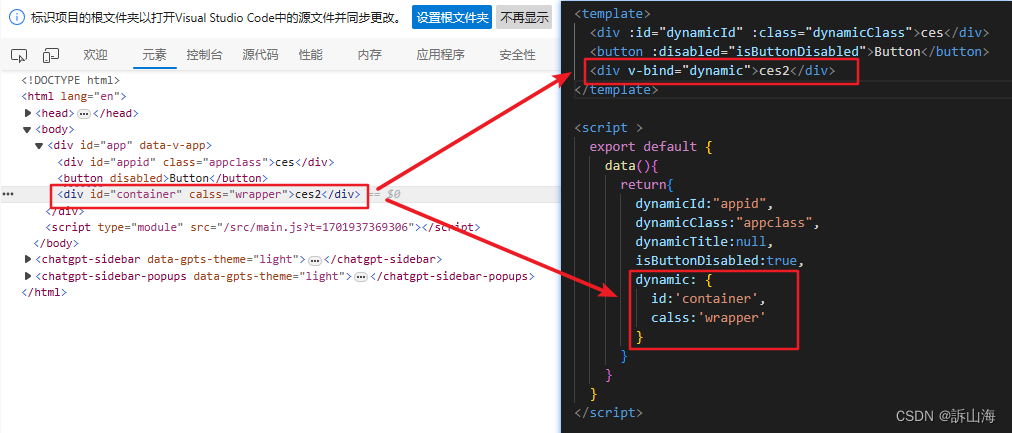
2.vue学习笔记(目录结构+模板语法+属性绑定)
文章目录 1.目录结构2.模板语法2.1.文本插值2.2.使用JavaScript表达式2.3.原始HTML 3.属性绑定3.1.简写3.2.布尔型Attribute3.3.动态绑定多个值 1.目录结构 1.vscode ——VSCode工具的配置文件夹 2.node_modules ——Vue项目的运行依赖文件夹 3.public ——资源文件夹&am…...

Python基本语法及高级特性总结
1. Python基本语法 1.1 变量和数据类型 在Python中,变量不需要预先声明,可以直接赋值。Python是一种动态类型语言,变量的类型会根据赋值的对象自动确定。例如: a 10 # a是整数类型变量 b 3.14 # b是浮点数类型变量 c …...

03-详解网关的过滤器工厂和常见的网关过滤器路由过滤器,默认过滤器,全局过滤器的执行顺序
过滤器工厂 过滤器种类 GatewayFilter是网关中提供的一种过滤器,可以对进入网关的请求和微服务响应的结果做加工处理 Spring提供了31中不同的路由过滤器工厂 AddResponseHeader表示给请求添加响应头 default-filters: # 默认过滤器 - AddResponseHeaderX-Response-Default-R…...

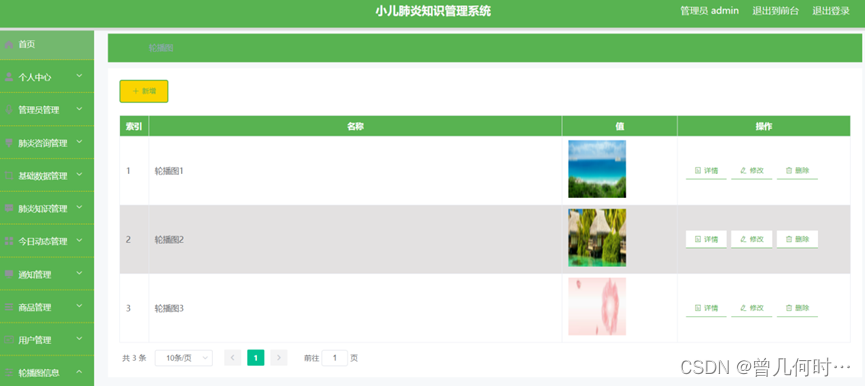
基于SSM的小儿肺炎知识管理系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

HuffMan tree
定义 给定N个权值作为N个叶子结点,构造一棵二叉树,若该树的带权路径长度达到最小,称这样的二叉树为最优二叉树,也称为哈夫曼树(Huffman Tree)。哈夫曼树是带权路径长度最短的树,权值较大的结点离根较近。 基础知识 路…...

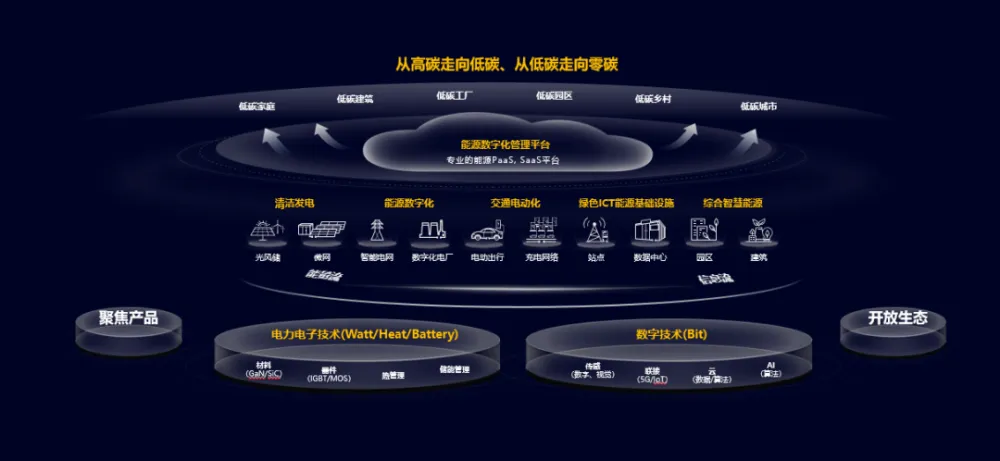
各地加速“双碳”落地,数字能源供应商怎么选?
作者 | 曾响铃 文 | 响铃说 随着我国力争2030年前实现“碳达峰”、2060年前实现“碳中和”的“双碳”目标提出,为各地区、各行业的低碳转型和绿色可持续发展制定“倒计时”时间表,一场围绕“数字能源”、“智慧能源”、“新能源”等关键词的创新探索进…...

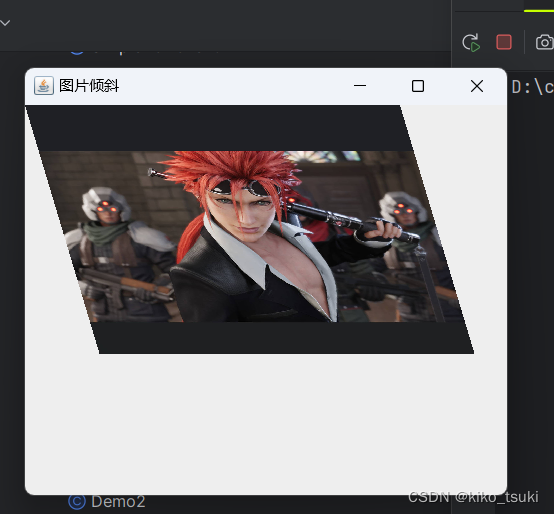
19.java绘图
A.Graphics类 Graphics类是java.awt包中的一个类,它用于在图形用户界面(GUI)或其他图形应用程序中进行绘制。该类通常与Component的paint方法一起使用,以在组件上进行绘制操作。 一些Graphics类的常见用法和方法: 在组…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...

Java毕业设计:办公自动化系统的设计与实现
JAVA办公自动化系统 一、系统概述 本办公自动化系统基于Java EE平台开发,实现了企业日常办公的数字化管理。系统包含文档管理、流程审批、会议管理、日程安排、通讯录等核心功能模块,采用B/S架构设计,支持多用户协同工作。系统使用Spring B…...

python打卡第48天
知识点回顾: 随机张量的生成:torch.randn函数卷积和池化的计算公式(可以不掌握,会自动计算的)pytorch的广播机制:加法和乘法的广播机制 ps:numpy运算也有类似的广播机制,基本一致 **…...
