【el】表单
elementUI中的表单相关问题
一、用法
1、动态表单
调用接口返回表单,后端的接口返回值如下:

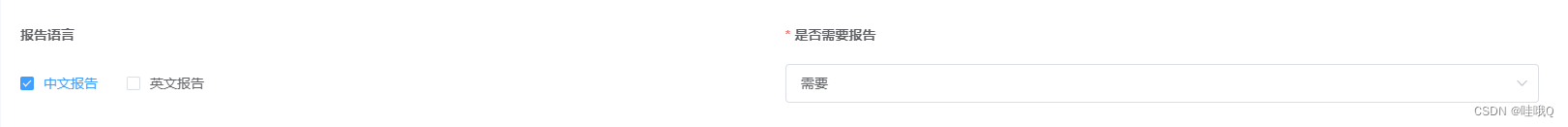
这些是渲染后的效果



页面使用(父组件)
<el-button size="small" class="Cancelbtn" @click="sub(true)">发起新的</el-button><!-- 弹窗-新的 --><el-dialogstyle="margin-top: -10vh"class="newdialogVisible":visible.sync="dialogVisible"width="90%"><div class="dialog-header">{{ BpmName.appname }}</div><div class="center"><FromHead ref="FromHead" :List="List"></FromHead></div><div class="dialog-footer" align="center"><divstyle="display: inline; margin: 0 5px"v-for="(obj, j) in List.button":key="j"><el-buttonv-if="obj.type === 0"size="small"class="Cancelbtn"@click="sub(true)">{{ obj.name }}</el-button><el-buttonv-if="obj.type === 1"size="small"class="addbtn"@click="sub(false)">{{ obj.name }}</el-button></div></div></el-dialog><script>
import { mapGetters } from "vuex";
import {GetHomeData,BpmGetList,GetFrom,GetFromData,AddFromData,
} from "@/api/Bpm";
import FromHead from "@/components/FromHead/index.vue";export default {name: "Process",computed: {...mapGetters(["userid", "name"]),},components: { FromHead },data() {return {dialogVisible:false,BpmName: {}, //从常用中携带的项目信息List: {}, //新的获取动态表单,以及相关信息newform: {fromid: 1, //表单编号node_uuid: "", //当前节点 保存数据时提交使用jsondata: "", //动态表单searchListsqr_id: 1, //申请人编号sqr: "", //申请人姓名draft: false, //是否是草稿}, //表单提交table: [], //表单中的表头table1: [], //表单中的表格vDisable: false,}},created() {const a = JSON.parse(localStorage.getItem("Goprocess"));this.BpmName = a;this.form.appid = this.BpmName.id;},methods: {add() {GetFrom({ appid: this.userid }).then((res) => {res.data.dom.forEach((i) => {//处理表格if (i.type === 7) {// 表头i.table = i.attr.map((i, j) => {return {label: i,prop: "a" + [j],};});if (i.default_val.length > 0) {i.table1 = i.default_val.filter(function (item, index, arr) {return index != 0;});} else {i.table1 = [];}}});const a = JSON.stringify(res.data);this.List = JSON.parse(a);// //这是为了表格中表单的验证,如果不需要则删除这两行,并把table和table1传递给组件EditFrom// this.List.table = this.table; //<EditFrom v-else style="width: 69vw" :List="editForm" :table="table" :table1="table1"></EditFrom>// this.List.table1 = this.table1; //把组件中表格的验证给去除掉console.log(this.List, "新建表单");localStorage.setItem("formList", JSON.stringify(this.List)); //为了离开弹窗时,检查是否有所改变this.dialogVisible = true;});},}
}
</script>封装动态表单(子组件)
我没有把按钮封装在这里面,因为按钮是需要在父组件中的
<template><div id="SearchHead"><el-form:inline="true"style="width: 100%; height: 100%"ref="FromHead":model="List"label-width="200px"label-position="top"><el-row :gutter="12" style="width: 100%; display: flex; flex-wrap: wrap"><el-col :span="12" v-for="(item, index) in List.dom" :key="index"><el-form-itemv-if="item.type === 0":label="item.name":prop="'dom.' + index + '.default_val'":rules="item.required ? item.required : { required: false }"><el-inputv-model="item.default_val"placeholder="请输入"></el-input></el-form-item><el-form-itemv-if="item.type === 1":label="item.name":prop="'dom.' + index + '.default_val'":rules="item.required ? item.required : { required: false }"><el-input-numberv-model="item.default_val"placeholder="请输入"></el-input-number></el-form-item><el-form-itemv-if="item.type === 2":label="item.name":prop="'dom.' + index + '.default_val'":rules="item.required ? item.required : { required: false }"><el-select v-model="item.default_val" placeholder="请选择"><el-optionv-for="(i, ind) in item.attr":key="ind":label="i":value="i"></el-option></el-select></el-form-item><el-form-itemv-if="item.type === 3":label="item.name":prop="'dom.' + index + '.default_val'":rules="item.required ? item.required : { required: item.required }"><el-date-pickerv-model="item.default_val"type="date"placeholder="选择日期"format="yyyy-MM-dd"></el-date-picker></el-form-item><el-form-itemv-if="item.type === 4":label="item.name":prop="'dom.' + index + '.default_val'":rules="item.required ? item.required : { required: false }"><el-date-pickerv-model="item.default_val"type="datetime"placeholder="选择日期时间"></el-date-picker></el-form-item><el-form-itemv-if="item.type === 5":label="item.name":prop="'dom.' + index + '.default_val'":rules="item.required ? item.required : { required: false }"><el-radio-group v-model="item.default_val"><el-radio :label="ii" v-for="ii in item.attr" :key="ii">{{ii}}</el-radio></el-radio-group></el-form-item><el-form-itemv-if="item.type === 6":label="item.name":prop="'dom.' + index + '.default_val'":rules="item.required? {required: item.required.required,message: item.required.message,trigger: 'blur',}: { required: false }"><el-checkbox-group v-model="item.default_val"><el-checkbox:label="jj"v-for="jj in item.attr":key="jj"></el-checkbox></el-checkbox-group></el-form-item><el-form-itemv-if="item.type == 8":label="item.name":prop="'dom.' + index + '.default_val'":rules="[item.required? {required: item.required.required,message: item.required.message,trigger: 'change',}: { required: false },]"><el-uploadclass="upload-demo"action="#"ref="upload"multiple:file-list="item.attr":on-change="(file, fileList) => {change(file, fileList, index);}":auto-upload="false":http-request="httprequest":on-remove="remove"accept=".xlsx,.xls,.jpg,.jpeg,.gif,.png,.pdf,.doc,.docx"><el-buttonslot="trigger"icon="el-icon-upload2"style="width: 100%; text-align: left"size="small"class="dashedbtn">上传文件</el-button></el-upload></el-form-item></el-col></el-row><el-row :gutter="24" style="width: 100%; display: flex; flex-wrap: wrap"><el-col :span="24" v-for="(item, index) in List.dom" :key="index"><el-form-item v-if="item.type == 7" :label="item.name"><el-buttonv-if="item.type == 7"size="small"@click="addtable(item)"class="addbtn">添加行</el-button><el-buttonv-if="item.type == 7"size="small"@click="deletetable(item)"class="Cancelbtn">删除</el-button><el-tablev-if="item.type == 7"ref="table":data="item.table1"borderstyle="width: 100%; margin-top: 1%":header-cell-style="{padding: '0',}"@selection-change="handleSelectionChange"><el-table-column type="selection" width="45" align="center"></el-table-column><el-table-columnv-for="(i, index) in item.table":key="i.label":prop="i.prop"align="center":label="i.label"><template slot-scope="scope"><el-inputsize="small"v-model="scope.row[index]"placeholder="请输入"/></template></el-table-column></el-table></el-form-item></el-col></el-row></el-form></div>
</template><script>
import { UploadData } from "@/api/Equipment";export default {name: "SearchHead",props: {List: [Object, Array],},data() {return {multipleSelection: [], //多选tableFormrules: [],tableForm: {},ta: [],fileList: [], //文件列表formData: new FormData(),up: [],};},methods: {// // 一种方法// sub(callback) {// this.$refs["FromHead"].validate(async (valid) => {// if (valid) {// // const res = await AddFromData({ ...this.newform });// // console.log(res);// // if (res.code === 200) {// // if (this.newform.draft) {// // this.$notify({// // type: "success",// // position: "bottom-left",// // message: "添加成功",// // duration: 2000,// // offset: 100,// // });// // } else {// // this.$notify({// // type: "success",// // position: "bottom-left",// // message: "暂存成功",// // duration: 2000,// // offset: 100,// // });// // }// // }// } else {// this.$message.error("请将必填项填写完整");// return false;// }// });// },// 验证表单 两种方法validate(callback) {this.$refs["FromHead"].validate((valid) => {callback(valid);});},resetFields() {this.$refs["FromHead"].resetFields();},validateField(props, index) {},// 上传文件验证upload(rule, value, callback, i) {// console.log(value);if (i.default_val !== "" || i.default_val !== []) {callback();} else {callback(new Error("请先上传相关文件"));}},// 表格添加行addtable(item) {const lis = Array(item.table.length).fill("");// lis=['','','','','','']var ar = false;// if (item.table1) {item.table1.push(lis);// } else {// item.table1 = [];// item.table1.push(lis);// }// 为了表格表单校验// const aaa = lis.map((ele, ind) => {// return "a" + [ind];// });// let obj = {}; //初始化js对象// for (let i = 0; i < aaa.length; i++) {// this.$set(obj, aaa[i], "");// }// this.List.table1.push(obj);// this.List.table1.push(lis);// // 判断表格最后一行是否都填完整// if (this.table1.length > 0) {// this.table1[this.table1.length - 1].forEach((item) => {// if (item === "") {// ar = true;// } else {// ar = false;// }// });// if (ar) {// this.$message.error("请将表格填写完整");// } else {// this.table1.push(lis);// }// } else {// this.table1.push(lis);// }},// 表格删除deletetable(item) {var da = [];da = item.table1.filter((itemA) => {return this.multipleSelection.every((itemB) => {return itemB !== itemA;});});this.table1 = da;},toggleSelection(rows) {if (rows) {rows.forEach((row) => {this.$refs.table.toggleRowSelection(row);});} else {this.$refs.table.clearSelection();}},handleSelectionChange(val) {this.multipleSelection = val;console.log(this.multipleSelection);},// 导入remove(file, fileList) {this.fileList = fileList;this.List.dom.forEach((i, j) => {if (i.type === 8) {i.default_val = this.fileList.map((item, index) => {return item.FileUrl;});}});},change(file, fileList, index) {this.fileList = []; // 清空图片已经上传的图片列表(绑定在上传组件的file-list)let a = 0;fileList.forEach((item, idx) => {/*在此处,对比文件名,将文件名相同的对比次数累加,相同的文件名累加值为 2 时,说明文件名已经重复,直接删掉。*/if (file.name === item.name) {a++;// console.log(a, file, fileList);if (a === 2) {this.$mess.info("不能重复上传,已把重复文件删除");fileList.splice(idx, 1);}}});this.fileList = fileList;if (a !== 2) {this.httprequest(file, index);}},async httprequest(file, index) {// 一个一个上传var formData = new FormData();formData.append("files", file.raw);const res = await UploadData(formData);// console.log(res, "123");if (res.code === 200) {const a = [];a.push(res.data[0].FileUrl);this.List.dom.forEach((i, j) => {if (i.type === 8 && j === index) {i.default_val = a;}});this.$mess.success("上传成功"); //这个是封装的,无论调用多少次,都只显示一次}},},
};
</script><style lang="scss">
#SearchHead {width: 100%;.el-form-item {width: 100%;}.el-form-item__content {width: 100%;}.el-select {width: 100%;}.el-textarea__inner {border: 1px solid #dcdfe6 !important;}.el-date-editor.el-input {width: 100%;}.el-upload {width: 100%;}
}
</style>2、多个表单共用一个对象,但要同时验证
<template><div id="Detail" class="Detail"><!-- 收样信息 --><div class="top"><divstyle="display: flex;justify-content: space-between;border-bottom: 1px solid #e4e7ed;margin-bottom: 20px;"><div class="titleBox"><img src="@/assets/wd.png" style="width: 20px; height: 20px" /><div>收样信息 Receiver Information</div></div></div><div class="formbox"><el-form:inline="false"ref="formA":model="editformReceiver":rules="editformReceiverRules"><el-form-item label="Name(收样名称)" prop="receivername"><el-input v-model="editformReceiver.receivername"></el-input></el-form-item><el-form-item label="Address(收样地址)" prop="receiveraddress"><el-inputv-model="editformReceiver.receiveraddress"type="textarea"></el-input></el-form-item><el-form-itemlabel="Contact person(联系人)"prop="receivercontactperson"><el-inputv-model="editformReceiver.receivercontactperson"></el-input></el-form-item><el-form-item label="E-mail(邮箱)" prop="receiveremail"><el-input v-model="editformReceiver.receiveremail"></el-input></el-form-item><el-form-item label="Phone(电话)" prop="receiverphone"><el-input v-model="editformReceiver.receiverphone"></el-input></el-form-item></el-form></div></div><!-- 送样信息 --><div class="top"><divstyle="display: flex;justify-content: space-between;border-bottom: 1px solid #e4e7ed;margin-bottom: 20px;"><div class="titleBox"><img src="@/assets/wd.png" style="width: 20px; height: 20px" /><div>送样信息 Sender Information</div></div></div><div class="formbox"><el-form:inline="false"ref="formB":model="editformReceiver":rules="editformReceiverRules"><el-form-item label="Name(客户名称)" prop="sendername"><el-input v-model="editformReceiver.sendername"></el-input></el-form-item><el-form-item label="Address(客户地址)" prop="senderaddress"><el-inputv-model="editformReceiver.senderaddress"type="textarea"></el-input></el-form-item><el-form-itemlabel="Contact person(联系人)"prop="sendercontactperson"><el-input v-model="editformReceiver.sendercontactperson"></el-input></el-form-item><el-form-item label="E-mail(邮箱)" prop="senderemail"><el-input v-model="editformReceiver.senderemail"></el-input></el-form-item><el-form-item label="Phone(电话)" prop="senderphone"><el-input v-model="editformReceiver.senderphone"></el-input></el-form-item><el-form-item label="Way of Delivery(送样方式)"><br /><el-radio-groupv-model="editformReceiver.sendsampletype"@change="changeRadio"><el-radio :label="0">自送</el-radio><el-radio :label="1">赴厂</el-radio><el-radio :label="2">快递</el-radio></el-radio-group><br /></el-form-item><el-form-itemlabel="快递单号"v-if="editformReceiver.sendsampletype === 2"><el-input v-model="editformReceiver.couriernumber"></el-input></el-form-item></el-form></div></div></div>
</template><script>
export default {methods: {// 提交addsub() {let formArr = ["formA", "formB", "formC"]; //三个form表单的refvar resultArr = []; //用来接受返回结果的数组var _self = this;function checkForm(formName) {//封装验证表单的函数var result = new Promise(function (resolve, reject) {_self.$refs[formName].validate((valid) => {if (valid) {resolve();} else {reject();}});});resultArr.push(result); //push 得到promise的结果}formArr.forEach((item) => {//根据表单的ref校验checkForm(item);});Promise.all(resultArr).then(async (values) => {//提交表单的相关操作//_self.$refs.editformReceiver.resetFields();if (res.code === 200) {_self.$message.success("提交成功");_self.cancel();} else {_self.$message.error("提交失败");}}).catch((_) => {// _self.$message.error("请将必填项填写完整");});},}
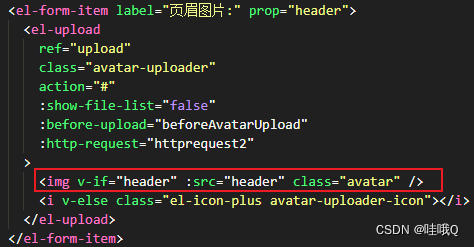
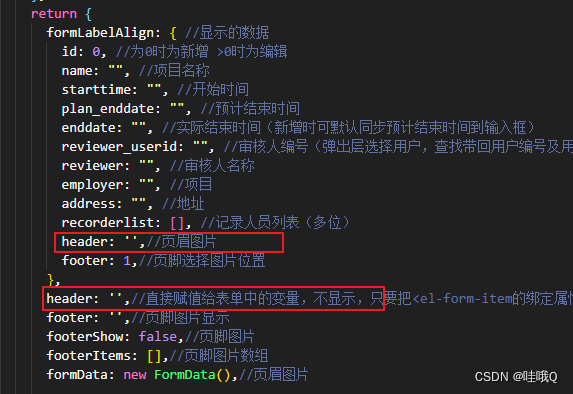
}3、表单中的上传图片不显示
使用上传el-upload,若ruleForm没有原始数据,上传图片后,图片无法显示。只要把<el-form-item的绑定属性和<el-upload内部<img的属性设置为不同变量,上传完成后设置img的src即可。



4、输入框使用正则表达式进行实时校验,正则如正整数、负整数、整数、非负整数、浮点数等
@input事件
每输入一个字符都会触发该事件,可用于实时查询。
<el-inputv-model="day"placeholder="请输入延期天数"@input="input"
/>使用方法:
methods: {input(e) {const num = /^[1-9]\d*$/if (num.test(e)) {this.day = e} else {// this.day = e.replace(/[^\d.]/g, '')this.day = e.replace(e, '')this.$message.error('延期天数只能输入正整数')}},
}
还有一些其他常用正则:
/^([1-9]|10)$/ //匹配1-10整数
^[1-9]\d*$ //匹配正整数^-[1-9]\d*$ //匹配负整数^-?[1-9]\d*$ //匹配整数^[1-9]\d*|0$ //匹配非负整数(正整数 + 0)^-[1-9]\d*|0$ //匹配非正整数(负整数 + 0)^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ //匹配正浮点数^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ //匹配负浮点数^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$ //匹配浮点数^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$ //匹配非负浮点数(正浮点数 + 0)^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$ //匹配非正浮点数(负浮点数 + 0)二、样式
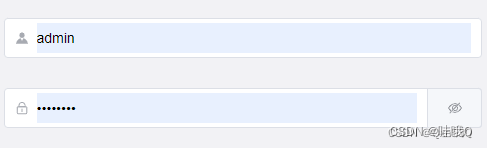
1、输入框自动填充的背景色修改

进入登录页,账号和密码会自动填入时,会出现填充背景色,这个背景色和我们的页面样式不符合,需要改写成自己所需颜色。
//vue2&:-webkit-autofill {transition: background-color 5000s ease-in-out 0s;background-color: transparent !important;// box-shadow: 000px1000px $bg inset !important;-webkit-text-fill-color: $cursor !important; //字体颜色}//vue3input:-internal-autofill-selected {transition: background-color 5000s ease-in-out 0s;background-color: transparent !important;}2、日期图标显示在右侧
.el-input__inner {border: 1px solid #496ef9;width: 100%;height: 30px;line-height: 30px;}.el-date-editor.el-input {width: 100%;}.el-input--small .el-input__inner {width: 100%;}.el-input--small,.el-input--suffix {width: 100%;}// 日期图标.el-input__prefix {left: auto;}.el-icon-date:after {content: '\e78e';position: absolute;right: 50px;color: #496ef9;}.el-icon-date:before {content: '';}// 日期清除键.el-input__suffix {display: none;}
或者是
.el-date-editor.el-input {width: 44%;}.el-input__prefix {position: absolute;top: 0;right: 5px;display: block;width: 100%;}.el-icon-date:after {content: '\e78e';position: absolute;top: 1px;right: 30px;color: #496ef9;}.el-icon-date:before {content: '';}.el-input__icon {width: 100%;}
3、输入框提示文字的样式
.el-input__inner {&::placeholder {text-align: center;}}这篇文章看完如果您觉得有所收获,认为还行的话,就点个赞收藏一下呗

相关文章:

【el】表单
elementUI中的表单相关问题一、用法1、动态表单调用接口返回表单,后端的接口返回值如下:这些是渲染后的效果页面使用(父组件)<el-button size"small" class"Cancelbtn" click"sub(true)">发起…...

【Flutter入门到进阶】Flutter基础篇---布局
1 GridView网格布局组件 1.1 说明 1.1.1 图例 1.1.2 说明 GridView网格布局在实际项目中用的也是非常多的,当我们想让可以滚动的元素使用矩阵方式排列的时 候。此时我们可以用网格列表组件GridView实现布局 GridView创建网格列表主要有下面三种方式 1、可以通过Gr…...

python海龟绘图
一、基础 (一)介绍 海龟绘图(Turtle Graphics):“小海龟”turtle是Python语言中一个很流行的绘制图像的函数库,想象一个小乌龟,在一个横轴为x、纵轴为y的坐标系原点,(0,0)位置开始…...

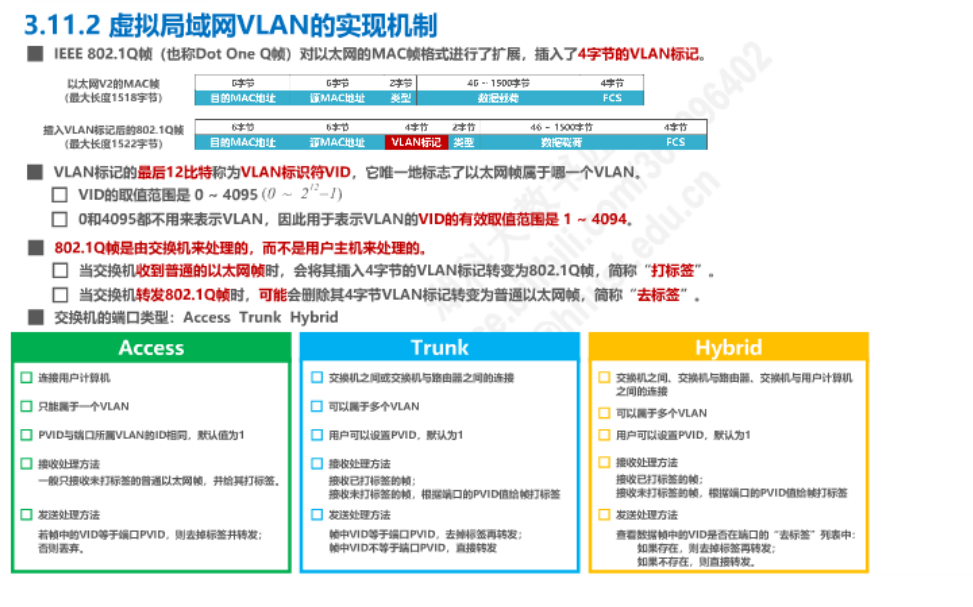
【计算机网络】数据链路层
概述 封装成帧 差错检验 可靠传输 实现机制 可靠传输的实现机制 停止等待协议 回退N帧协议 选择重传协议 【计算机网络】MAC帧和PPP帧(定义使用范围区别共同点)_GPNU_Log的博客-CSDN博客_ppp帧 PPP帧和以太网帧 | Mixoo 数据链路层的协议有PPP协…...

使用groovy代码方式解开gradle配置文件神秘面纱
来到这里的是不是都有以下疑问: 1.build.gradle配置文件结构好复杂啊,怎么记? 2.内部是怎么进行分析和执行的? 3.为什么可以在配置文件里面写groovy代码,怎么识别的? 4.怎么才能很方便的记住和快速上手…...
)
kafka入门到实战二(使用docker搭建kafka集群)
使用Docker搭建kafka单机/集群 拉取镜像:2.8.0之前,kafka都需要依赖zookeeper docker pull wurstmeister/kafka docker pull wurstmeister/zookeeper运行zookeeper镜像 docker run -d --name zookeeper -p 2181:2181 -t wurstmeister/zookeeper运行ka…...

【简化开发】lombok的使用、编译后的代码及源码
lombok的使用导入依赖一、getter、Setter、toString1、getter、Setter分别生成getxxx()和setxxx()方法2、toString生成toString()方法,按顺序打印类名称以及每个字段,并以逗号分隔二、NoArgsConstructor、RequiredArgsConstructor、AllArgsConstructor1、…...

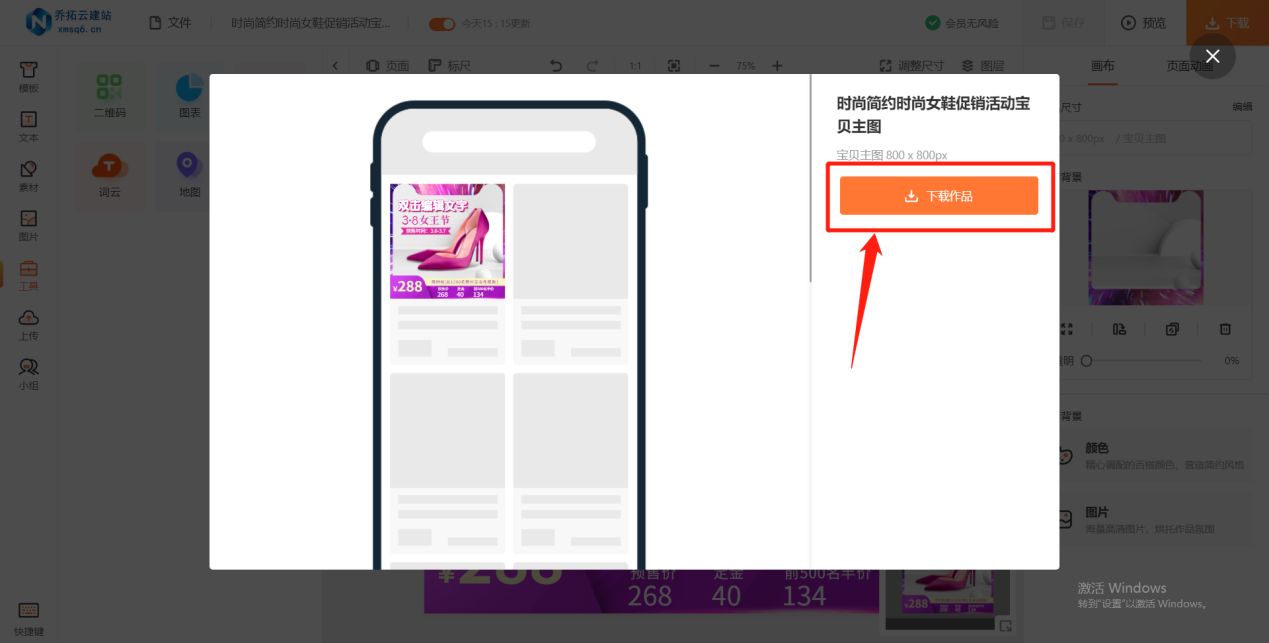
在线就能用的主图设计素材,免费分享!
如何给自己的店铺商品设计专属的节日活动主图?没有节日活动的主体素材要如何设计?下面小编就分享一个在线素材设计工具,打开乔拓云,平台里面不仅有许多能使用的电商设计素材,还有许多的设计工具和模板能帮助你快速的实…...

【测绘程序设计】——计算卫星位置
本文分享了根据广播星历计算卫星于瞬时地固系下位置的计算程序(C#版)(注:瞬时地球坐标系坐标经极移改正即可获得协议地球坐标系坐标),相关源代码(完整工程,直接运行;包含实验数据)及使用示例如下。 目录 Part.Ⅰ 使用示例Part.Ⅱ 代码分析Chap.Ⅰ 数据结构Chap.Ⅱ 计…...

山东双软认证的基本条件
一、山东双软认证的基本条件 "双软认证"是指软件产品评估和软件企业评估;企业申请双软认证除了获得软件企业和软件产品的认证资质,同时也是对企业知识产权的一种保护方式,更可以让企业享受国家提供给软件行业的税收优惠政策;我们…...
)
TPM 2.0实例探索3 —— LUKS磁盘加密(4)
接前文:TPM 2.0实例探索2 —— LUKS磁盘加密(3) 本文大部分内容参考: Code Sample: Protecting secret data and keys using Intel Platform... 二、LUKS磁盘加密实例 4. 将密码存储于TPM的PCR TPM平台配置寄存器(…...

Linux连接RDP远程服务工具集记录
目录 rdesktop 安装 实例 xfreerdp 安装 实例 remmia 介绍 rdesktop 安装...

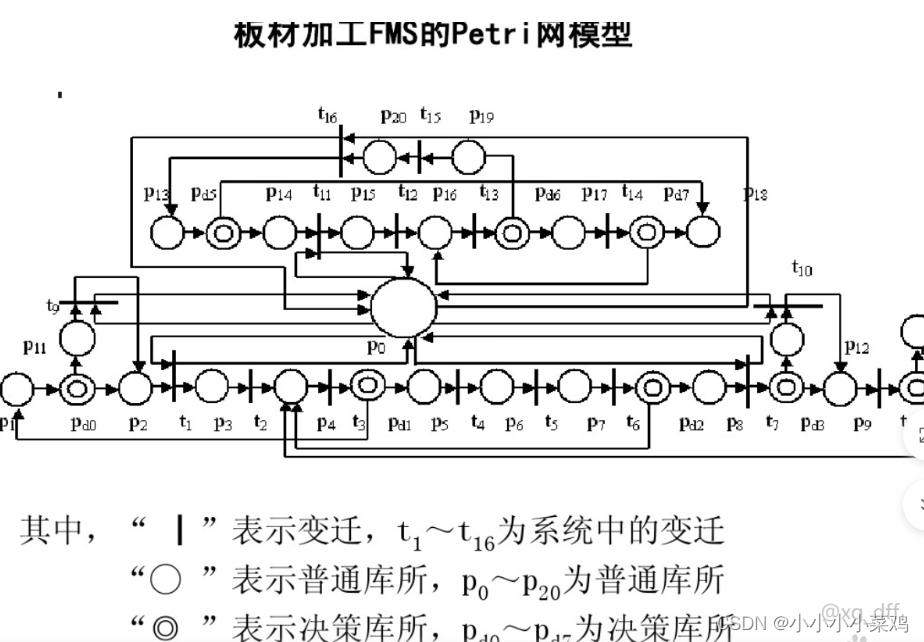
离散事件动态系统
文章目录离散事件动态系统ppt离散事件系统建模离散事件动态系统的基本组成元素离散事件动态系统仿真具体建模petri建模实例离散事件动态系统 ppt ppt 仿真建模步骤 离散事件系统建模 from:离散事件系统建模 离散事件动态系统的基本组成元素 (1&am…...

无线WiFi安全渗透与攻防(二)之打造专属字典
系列文章 无线WiFi安全渗透与攻防(一)之无线安全环境搭建 打造专属字典 什么在破解之前先准备专用字典,因为对于一般家庭来说,常用 一个是预共享密钥PSK,一个是PIN码。 也不是所有的路由都开起了PIN码,一般都会开启域共享密钥…...

拥抱 Spring 全新 OAuth 解决方案
以下全文 Spring Authorization Server 简称为: SAS 背景 Spring 团队正式宣布 Spring Security OAuth 停止维护,该项目将不会再进行任何的迭代目前 Spring 生态中的 OAuth2 授权服务器是 Spring Authorization Server 已经可以正式生产使用 作为 SpringBoot 3.0 的…...

前端开发与vscode开发工具介绍
文章目录1、前端开发2、vscode安装和使用2.1、下载地址2.2、插件安装2.3、设置字体大小2.4、开启完整的Emmet语法支持2.5、创建项目2.6、保存工作区2.7、新建文件夹和网页1、前端开发 前端工程师“Front-End-Developer”源自于美国。大约从2005年开始正式的前端工程师角色被行…...

C++---最长上升子序列模型---友好城市(每日一道算法2023.3.2)
注意事项: 本题为"线性dp—最长上升子序列的长度"的扩展题,所以dp思路这里就不再赘述。 题目: Palmia国有一条横贯东西的大河,河有笔直的南北两岸,岸上各有位置各不相同的N个城市。 北岸的每个城市有且仅有…...

maven高级知识。
目录 一、分模块开发 1、分模块开发设计 2、依赖管理 二、继承和聚合 1、聚合 2、继承 三、属性 1、基本介绍 2、版本管理 四、多环境配置与应用 1、多环境开发 2、跳过测试 五、私服 1、私服安装 2、私服仓库分类 一、分模块开发 1、分模块开发设计 ▶ 示意图 …...
 函数、applymap() 函数、map() 函数详解)
Python 之 Pandas 处理字符串和apply() 函数、applymap() 函数、map() 函数详解
文章目录一、处理字符串1. 向量化字符串操作简介2. str 方法的简介二、apply() 函数详解三、applymap() 函数详解四、map() 函数详解一、处理字符串 当我们遇到一个超级大的 DataFrame,里面有一列类型为字符串,要将每一行的字符串都用同一方式进行处理&…...

汇川AM402和上位机C#ModebusTcp通讯
目录 一、测试任务 二、测试环境 三、PLC工程 1、组态配置 2、ip地址、端口号 3、全局变量定义 四、C#端Winform程序创建 1创建主界面 2、创建子窗口 3、运行生成,界面效果 4、Modebus协议说明 5、Modebus操作说明 六、测试 1、寄存器读测试 2、MW1300寄…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
