HTML程序大全(1):简易计算器
HTML代码,主要创建了几个按钮。
<div class="container"><div class="output" id="output">0</div><button class="button" onclick="clearOutput()" id="clear">C</button><button class="button" onclick="appendToOutput('%')">%</button><button class="button" onclick="appendToOutput('/')">/</button><button class="button" onclick="appendToOutput('*')">*</button><button class="button" onclick="appendToOutput('7')">7</button><button class="button" onclick="appendToOutput('8')">8</button><button class="button" onclick="appendToOutput('9')">9</button><button class="button" onclick="appendToOutput('-')">-</button><button class="button" onclick="appendToOutput('4')">4</button><button class="button" onclick="appendToOutput('5')">5</button><button class="button" onclick="appendToOutput('6')">6</button><button class="button" onclick="appendToOutput('+')">+</button><button class="button" onclick="appendToOutput('1')">1</button><button class="button" onclick="appendToOutput('2')">2</button><button class="button" onclick="appendToOutput('3')">3</button><button class="button equals" onclick="calculate()">=</button><button class="button" onclick="appendToOutput('0')">0</button><button class="button" onclick="appendToOutput('.')">.</button>
</div>
CSS代码,主要设置了背景、计算机板和按钮等等的颜色。
body { /*背景*/background-color: #f2f2f2;font-family: Arial, sans-serif;
}.container { /*计算机板*/margin: auto;margin-top: 100px;width: 300px;padding: 10px;border: 1px solid #ccc;background-color: #fff;box-shadow: 0px 0px 10px #ccc;
}.output { /*输入或者按下的内容字体*/font-size: 2em;text-align: right;padding: 10px;background-color: #eee;border: 1px solid #ccc;
}.button { /*正常按钮*/font-size: 1.5em;margin: 5px;width: 50px;height: 50px;border: none;background-color: #ccc;color: #fff;cursor: pointer;
}.button:hover { /*鼠标碰到按钮时按钮变色*/background-color: #999;
}.clear { /*清屏*/background-color: #ff6666;
}.equals { /*等于号颜色*/background-color: #666666;
}
javascript代码,主要设置了对应按钮按下的显示、计算、清零的工作。
let output = document.getElementById("output"); // 输入内容function appendToOutput(value) {if (output.innerHTML === "0") {output.innerHTML = value; // 直接显示} else {output.innerHTML += value; // 列出一个算式}
}function clearOutput() { // 清零output.innerHTML = "0";
}function calculate() { // 计算output.innerHTML = eval(output.innerHTML);
}
总结:
这是一个简单的计算器,使用HTML、CSS和JavaScript实现。HTML代码创建了一个计算器的界面,CSS代码设置了计算器的样式,JavaScript代码实现了计算器的功能。具体来说,JavaScript代码实现了框架的三个核心功能:
- appendToOutput()函数:该函数将按钮的值添加到输出框。
- clearOutput()函数:该函数清空输出框。
- calculate()函数:该函数使用eval()函数计算输出框中的表达式。
这个计算器可以执行加、减、乘、除和取模运算。同时,它还支持小数点和多位数运算。需要注意的是,eval()函数可能会导致安全问题,因此在实际应用中需要采取安全措施。
相关文章:
:简易计算器)
HTML程序大全(1):简易计算器
HTML代码,主要创建了几个按钮。 <div class"container"><div class"output" id"output">0</div><button class"button" onclick"clearOutput()" id"clear">C</button>…...

esp32服务器与android客户端的tcp通讯
esp32 //esp32作为服务端 #include <WiFi.h>#define LED_BUILTIN 2 // 创建热点 const char *ssid "ESP32"; const char *password "12345678"; const int port 1122; //端口 WiFiServer server(port); void setup() {delay(5000);pinMode(LED_…...

自定义Mybatis LanguageDriver性能优化
场景:高并发情况下mybatis 动态sql 解析 锁问题优化 优化前 并发测试 XMLLanguageDriver 类 的 createSqlSource 方法有锁 而且 每次执行时都会走该方法 优化前 : 线程有Block 优化后的 LanguageDriver public class CustomXMLLanguageDriver im…...

DevEco Studio 鸿蒙(HarmonyOS)项目结构
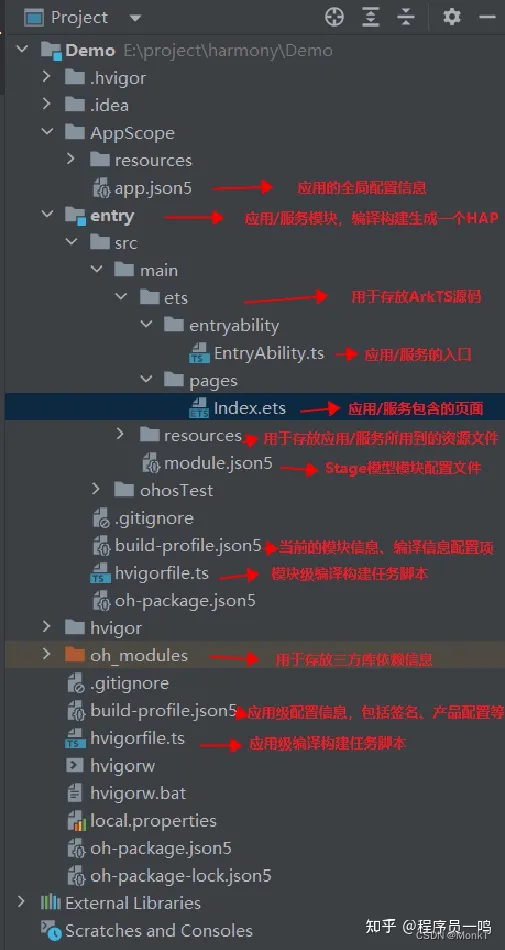
DevEco Studio 鸿蒙(HarmonyOS)项目结构 一、操作环境 操作系统: Windows 10 专业版 IDE:DevEco Studio 3.1 SDK:HarmonyOS 3.1 二、项目结构 创建简单的Hello World移动应用项目结构如下图 由上到下说明各个文件夹的作用 .hvigor:存…...

Springboot整合篇Druid
一、概述 1.1简介 Druid 是阿里巴巴开源平台上一个数据库连接池实现,结合了 C3P0、DBCP 等 DB 池的优点,同时加入了日志监控。 它本身还自带一个监控平台,可以查看时时产生的sql、uri等监控数据,可以排查慢sql、慢请求࿰…...

uniapp 微信小程序 封装axios 包含请求拦截、响应拦截、无感刷新令牌功能
前言: 1、为什么不适用uniapp自带的请求功能? 答:uniapp自带的请求功能,再刷新了令牌后,重新请求返回的数据无法返回给发起请求的方法。也就是说,刷新令牌后重新发起的请求和第一次发起请求的方法是割裂的。…...

C语言精选——选择题Day41
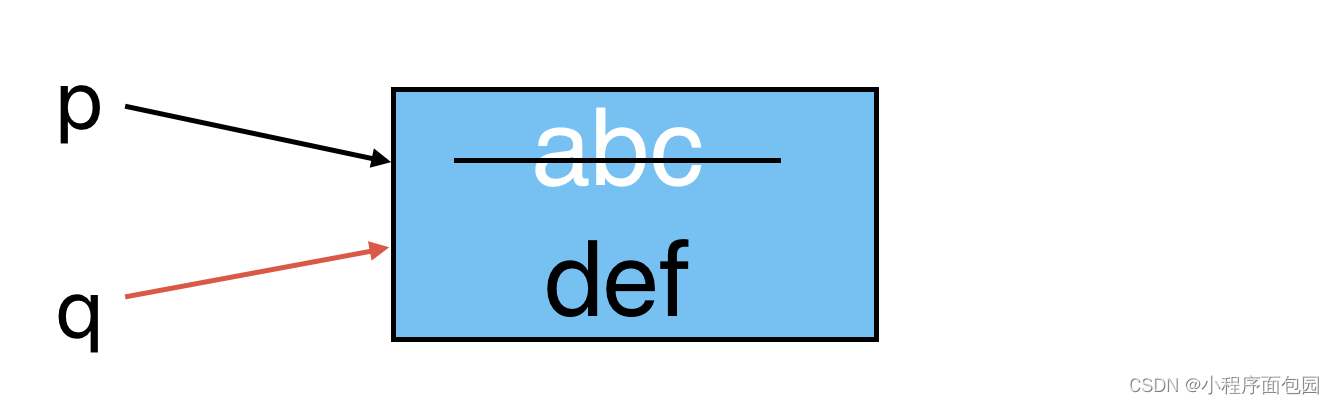
第一题 1. 有以下程序段: char *p, *q; p (char *)malloc(sizeof(char) * 20); q p; scanf("%s %s", p, q); printf("%s %s\n", p, q); 若从键盘输入:abc def↙,则输出结果是( ) A:d…...

Tomcat头上有个叉叉
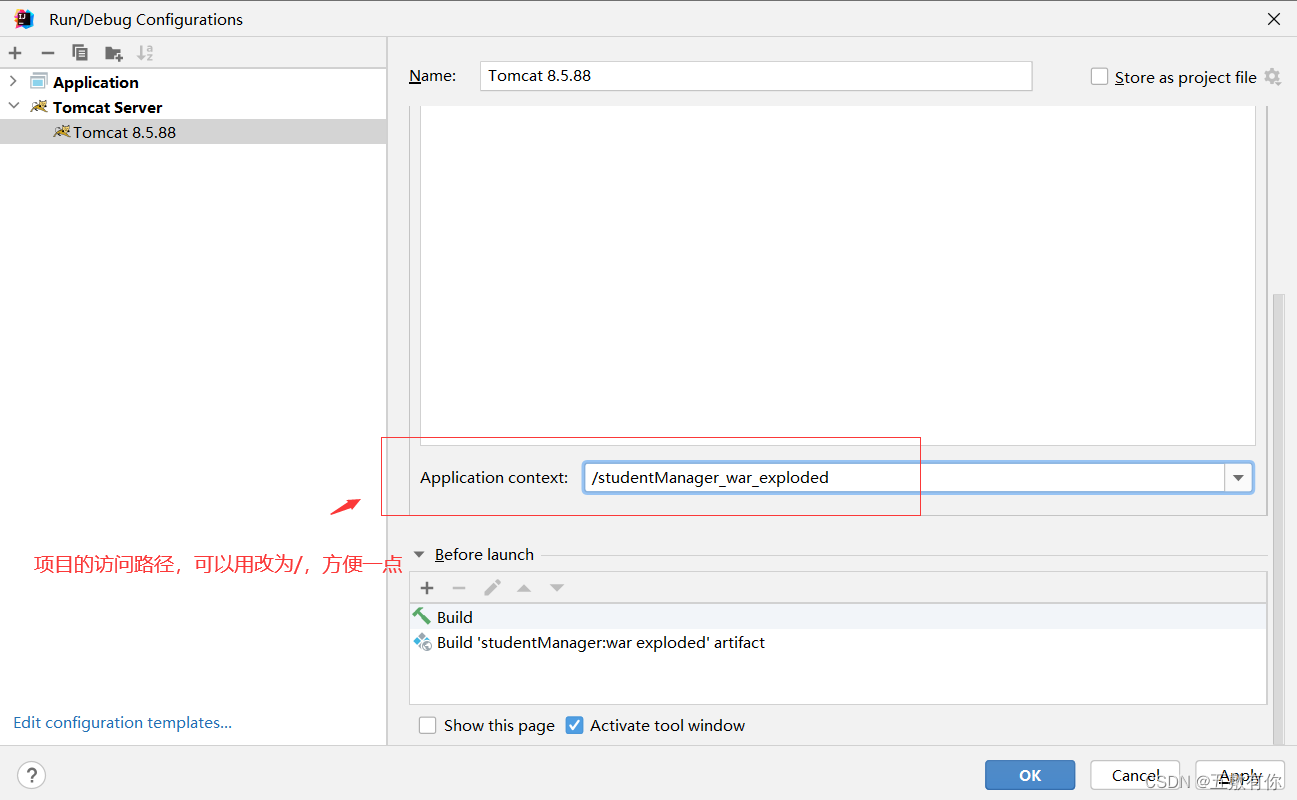
问题原因: 这是因为它就是个空的tomcat,并没有导入项目运行 解决方案: war模式:发布模式,正式发布时用,将WEB工程以war包的形式上传到服务器 war exploded模式:开发时用,将WEB工程的文件夹直接…...

Linux shell编程学习笔记35:seq
0 前言 在使用 for 循环语句时,我们经常使用到序列。比如: for i in 1 2 3 4 5 6 7 8 9 10; do echo "$i * 2 $(expr $i \* 2)"; done 其中的 1 2 3 4 5 6 7 8 9 10;就是一个整数序列 。 为了方便我们使用数字序列,Linux提供了…...

Nougat:结合光学神经网络,引领学术PDF文档的智能解析、挖掘学术论文PDF的价值
Nougat:结合光学神经网络,引领学术PDF文档的智能解析、挖掘学术论文PDF的价值 这是Nougat的官方存储库,Nougat是一种学术文档PDF解析器,可以理解LaTeX数学和表格。 Project page: https://facebookresearch.github.io/nougat/ …...

涉密网络的IP查询防护策略
涉密网络的安全性对于维护国家、企业及个人的核心利益至关重要。在当今数字化时代,网络攻击日益猖獗,其中IP查询是攻击者获取目标信息的一种常见手段。本文将探讨涉密网络中防护IP查询的关键策略,以确保网络的机密性和安全性。 1. 专用VPN和…...

基础算法(1):排序(1):选择排序
今天对算法产生了兴趣,开始学习基础算法,比如排序,模拟,贪心,递推等内容,算法是很重要的,它是解决某个问题的特定方法,程序数据结构算法,所以对算法的学习是至关重要的&a…...
GeoTrust OV证书
当谈到网站安全性和可信度时,GeoTrust OV证书是一个备受推崇的选择。作为一家备受尊敬的数字证书颁发机构,GeoTrust以其卓越的品牌声誉和高质量的产品而闻名于世。GeoTrust OV证书提供了一系列的安全功能,同时还具有出色的性价比,…...

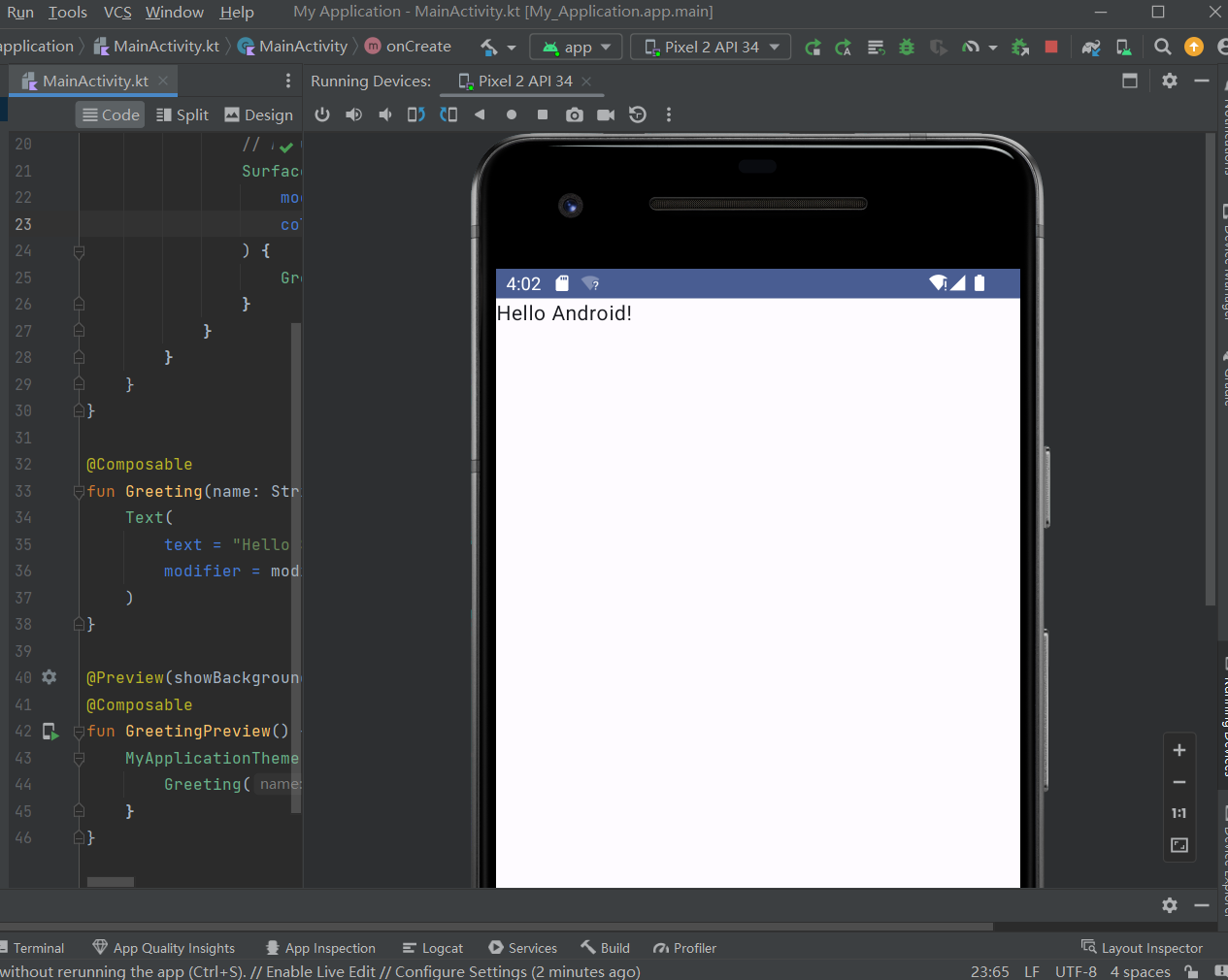
第一个“hello Android”程序
1、首先安装Android studio(跳过) Android Studio是由Google推出的官方集成开发环境(IDE),专门用于Android应用程序的开发。它是基于JetBrains的IntelliJ IDEA IDE构建的,提供了丰富的功能和工具࿰…...

docker-compose安装nacos和msql
docker-compose安装nacos和msql 前言前提已经安装docker-compose,如果没有安装,则可以查看上面系列文章中的安装教程。并且文章中使用的是mobaxterm连接虚拟机。 1、下载2、创建并运行 前言 前提已经安装docker-compose,如果没有安装&#x…...

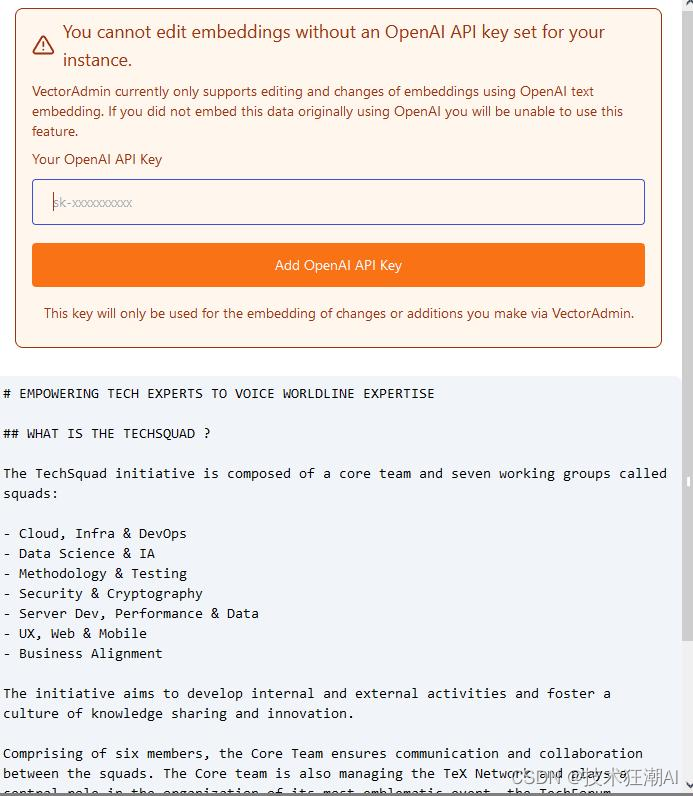
AnythingLLM:基于RAG方案构专属私有知识库(开源|高效|可定制)
一、前言 继OpenAI和Google的产品发布会之后,大模型的能力进化速度之快令人惊叹,然而,对于很多个人和企业而言,为了数据安全不得不考虑私有化部署方案,从GPT-4发布以来,国内外的大模型就拉开了很明显的差距…...

常见的工作流编排引擎
常见工作流框架:微服务编排引擎 工作流框架还是比较多的,按照语言分类的话,有 Java: jBPM、Activiti、SWF PHP: Tpflow、PHPworkflow Go: Cadence(Cadence由Uber开发并开源,Maxim Fateev是Cadence的主架构师&#…...
)
期末总复习(重点!!!)
一、第6章异常处理 1、什么是异常、什么是异常处理异常是指程序在运行过程中发生的错误事件,影响程序的正常执行。异常并不是一定会发生,默认情况下,程序运行中遇到异常时将会终止,并在控制台打印出异常出现的堆栈信息。异常处理…...

input 获取焦点后样式的修改
一、实现目标 1.没有获取焦点时样子 2.获取焦点时 代码: <input class"input"placeholder"请输入关键字" input"loadNode" />css .input {border-radius: 14px;border:1px solid #e4e4e4;margin: 5px;margin-top: 10px;wi…...

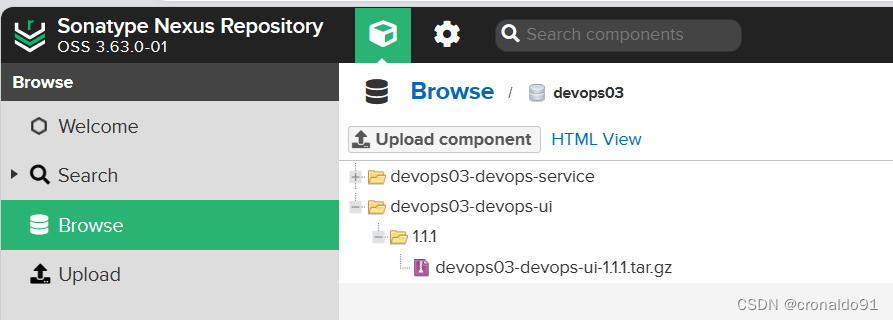
持续集成交付CICD:Jenkins使用GitLab共享库实现自动上传前后端项目Nexus制品
目录 一、实验 1.GitLab本地导入前后端项目 2.Jenkins新建前后端项目流水线 3.Sonarqube录入质量阈与质量配置 4.修改GitLab共享库代码 5.Jenkins手动构建前后端项目流水线 6.Nexus查看制品上传情况 7.优化代码获取RELEASE分支 8.优化Jenkins流水线项目名称 一、实验 …...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
