Vue 组件传参 emit
emit 属性:用于创建自定义事件,接收子组件传递过来的数据。
注意:如果自定义事件的名称,和原生事件的名称一样,那么只会触发自定义事件。
setup 语法糖写法请见:《Vue3 子传父 组件传参 defineEmits》
语法格式
// 子组件:创建自定义事件,传递数据
emits: ['自定义事件'],
// 组合式 API 使用
setup(props, context) {context.emit("自定义事件", 数据1, 数据2);
},
// 选项式 API 使用
this.$emit("自定义事件", 数据1, 数据2);// 父组件:绑定自定义事件,接收数据
<组件标签 @自定义事件="函数名"></组件标签>
// JS 代码
const 函数名 = (参数1, 参数2) => {console.log(参数1, 参数2);
}
组合式 API 写法
一、子组件:创建自定义事件,传递数据。
<template><h3>我是子组件</h3>
</template><script>
import { ref } from "vue";
export default {// 创建自定义事件 myEventemits: ["myEvent"],setup(props, context) {let name = ref("张三");// 使用 myEvent 自定义事件,传递数据context.emit("myEvent", name.value, 999);return {};},
};
</script>
注:需要在 setup 函数中接收一个 context 参数,才能在 JS 中使用。
二、父组件:给组件标签绑定自定义事件,接收数据。
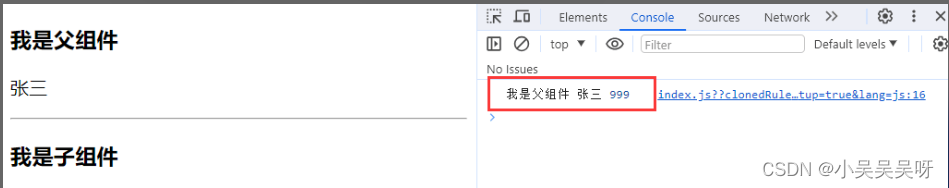
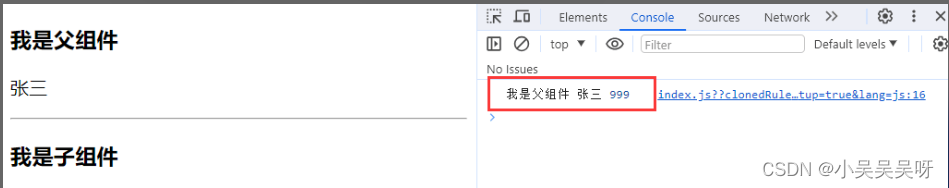
<template><h3>我是父组件</h3><p>{{ title }}</p><hr /><!-- 绑定自定义事件 --><Child @myEvent="add"></Child>
</template><script>
import Child from '../components/Child';
import { ref } from 'vue';
export default {components: { Child },setup() {let title = ref();// 接收数据const add = (name, num) => {title.value = name;console.log('我是父组件', name, num);}return { title, add }}
}
</script>
注:子组件使用自定义事件后,父组件中的事件函数会自动执行。
三、最终效果。

原创作者:吴小糖
创作时间:2023.12.15
相关文章:

Vue 组件传参 emit
emit 属性:用于创建自定义事件,接收子组件传递过来的数据。 注意:如果自定义事件的名称,和原生事件的名称一样,那么只会触发自定义事件。 setup 语法糖写法请见:《Vue3 子传父 组件传参 defineEmits》 语…...

Makefile基本指令
语法规则 目标 ... : 依赖 ...命令1命令2. . .1、目标即要生成的文件。如果目标文件的更新时间晚于依赖文件更新时间,则说明依赖文件没有改动,目标文件不需要重新编译。否则会进行重新编译并更新目标文件。 2、默认情况下Makefile的第一个目标为终极目…...

爬取图片python代码
在百度上爬取图片 pic_baidu.py import re import requests from urllib import error from bs4 import BeautifulSoup import os num 0 numPicture 0 file List []def Find(url, A):global Listprint(正在检测图片总数,请稍等.....)t 0i 1s 0while t <…...

Android通过listview实现输入框自定义提示栏(代替AutoCompleteTextView自动完成文本框)
效果图 背景 本人因为一些需求初次接触android,需要实现一个类似android自带的AutoCompleteTextView(自动完成文本框),但和其不同的是通过后端接口直接筛选数据(自己的分词处理规则),然后返回前…...

DA-AD试验
/********************************************************************************** * * * 1.通过本例程了解并掌握AD-DA转换芯片的基本原理和使用 * * …...

Leetcode—896.单调数列【简单】
2023每日刷题(五十九) Leetcode—896.单调数列 实现代码 class Solution { public:bool isMonotonic(vector<int>& nums) {int up 0;int down 0;if(nums.size() 1) {return true;}for(int i 0; i < nums.size() - 1; i) {if(nums[i] …...

vue2生命周期
vue2生命周期 在进行组件化项目开发的时候都会存在一个组件的生命周期概念,像Vue、React、小程序等等,无一例外,而通常情况组件的生命周期主要分成三个阶段,包括:创建、更新以及销毁阶段。 Vue的生命周期钩子函数主要包…...

【Flink on k8s】 -- flink kubernetes operator 1.7.0 发布
目录 前言 重大特性 1、自动伸缩 2、版本支持 3、savepoint 触发改进 4、jdk 支持 前言 Flink 官方博客于 2023-11-22 发布了 flink kubernetes operator 1.7.0 发布的消息。这个版本对自动缩放进行了大量的改进,包括与 Kubernetes 的完全分离,以便…...
三次握手实现的补充)
Java网络编程,对使用UDP实现TCP(一)三次握手实现的补充
修改片段1 在第一次握手时,由《TCP/IP详解》卷二中对tcp计时器的描述中,我们可知连接的建立是需要进行判断,如果客户端发送了SYN连接请求,服务端没有在有限时间内进行恢复,就会取消本次连接。 我们使用 setSoTimeout…...

Redis 的常见使用场景
01 缓存 作为 Key-Value 形态的内存数据库,Redis 最先会被想到的应用场景便是作为数据缓存。而使用 Redis 缓存数据非常简单,只需要通过 string 类型将序列化后的对象存起来即可,不过也有一些需要注意的地方: 必须保证不同对象的…...

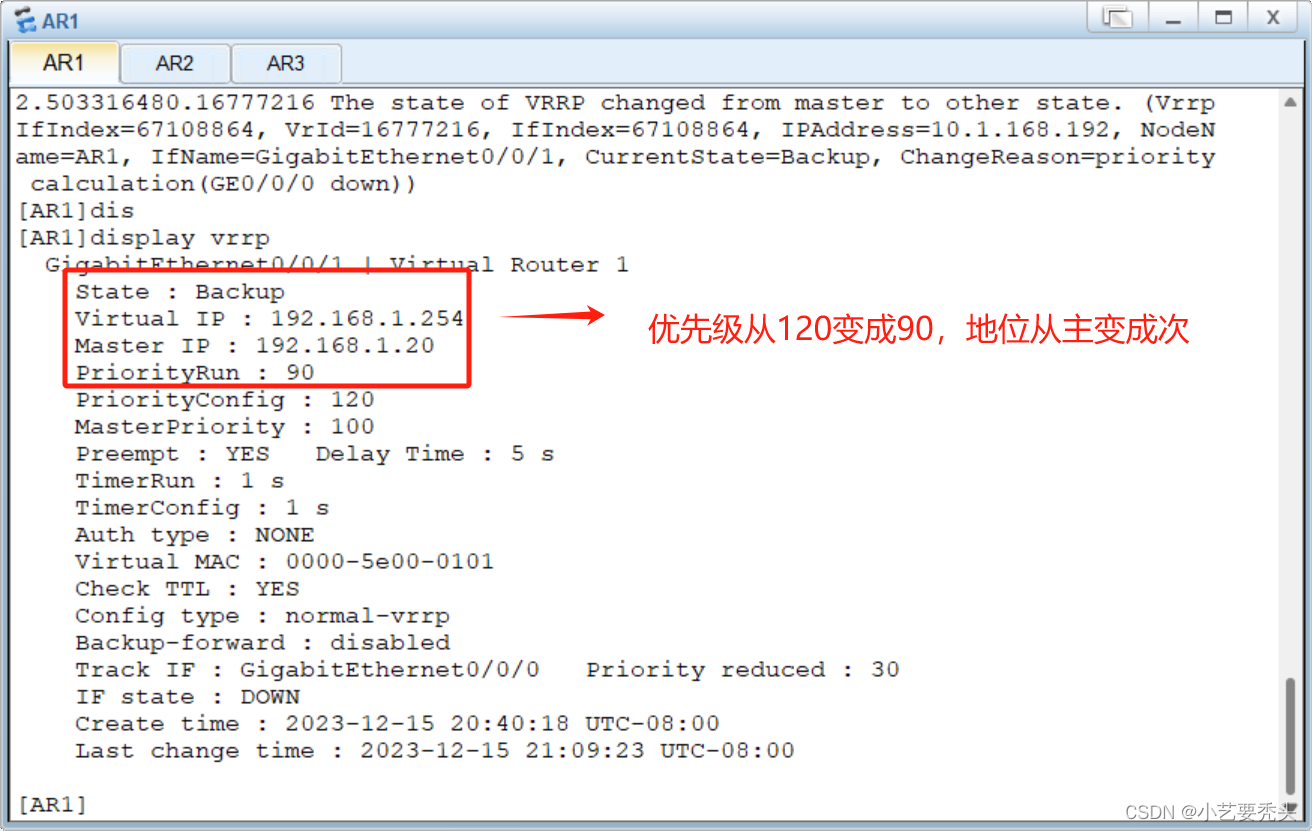
VRRP协议详解
目录 一、基础概念 1、概念 2、VRRP的基本结构 状态机 二、VRRP主备备份工作过程 1、备份工作过程 2、VRRP的负载分担工作 三、实验 一、基础概念 1、概念 VRRP能够在不改变组网的情况下,将多台路由器虚拟成一个虚拟路由器,通过配置虚拟路由器的I…...

Linux 常用命令----mktemp 命令
文章目录 基本用法实例演示高级用法注意事项 mktemp 命令用于创建一个临时文件或目录,这在需要处理临时数据或进行安全性测试时非常有用。使用 mktemp 可以保证文件名的唯一性,避免因文件名冲突而导致的问题。 基本用法 创建临时文件: 命令 mktemp 默认…...

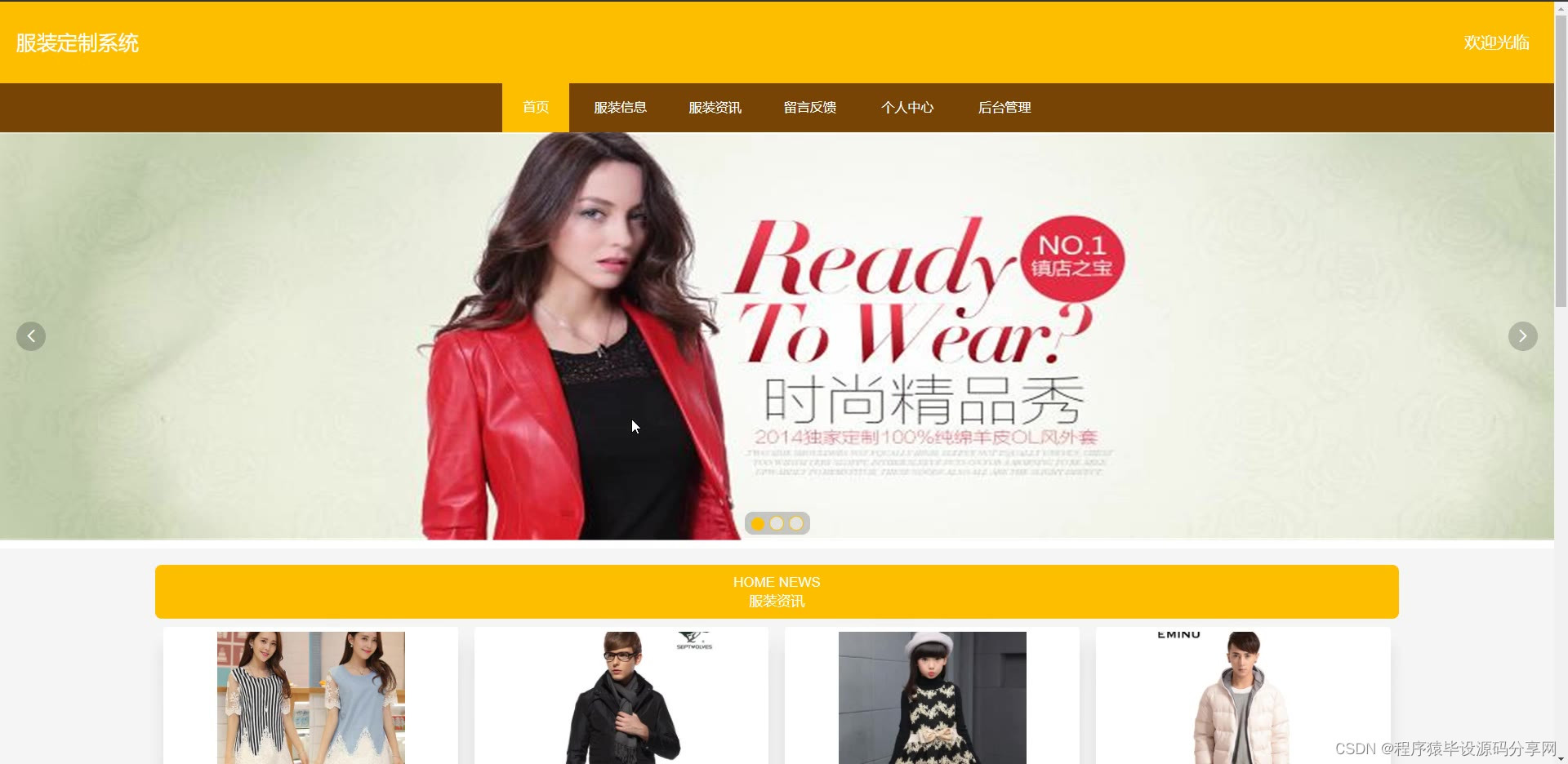
基于ssm服装定制系统源码和论文
idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等 环境: jdk8 tomcat8.5 开发技术 ssm 基于ssm服装定制系统源码和论文751 1.1项目研究的背景 困扰管理层的许多问题当中,服装定制将是广大用户们不可忽视的一块。但是管理好服装定制又面临很多麻…...

【AI】如何准备mac开发vue项目的环境
为了在Mac上开发Vue项目,你需要准备一些工具和环境。以下是主要的步骤: 安装Node.js和npm: Vue.js是一个基于JavaScript的框架,因此你需要Node.js环境。访问Node.js官网下载并安装Node.js,这也会自动安装npm࿰…...

BERT大模型:英语NLP的里程碑
BERT的诞生与重要性 BERT(Bidirectional Encoder Representations from Transformers)大模型标志着自然语言处理(NLP)领域的一个重要转折点。作为首个利用掩蔽语言模型(MLM)在英语语言上进行预训练的模型&…...

JVM的类的生命周期
目录 前言 1. 加载(Loading): 2. 验证(Verification): 3. 准备(Preparation): 4. 解析(Resolution): 5. 初始化(Ini…...
)
uni-app获取response header响应头(h5/app/小程序三端)
h5、app获取方式:getResponseHeader(key) 示例:参考:HTML5 API Reference // 创建xhr实例: // #ifdef APP-VUE let xhr new plus.net.XMLHttpRequest(); // #endif // #ifdef H5 let xhr new window.XMLHttpRequest(); // #en…...

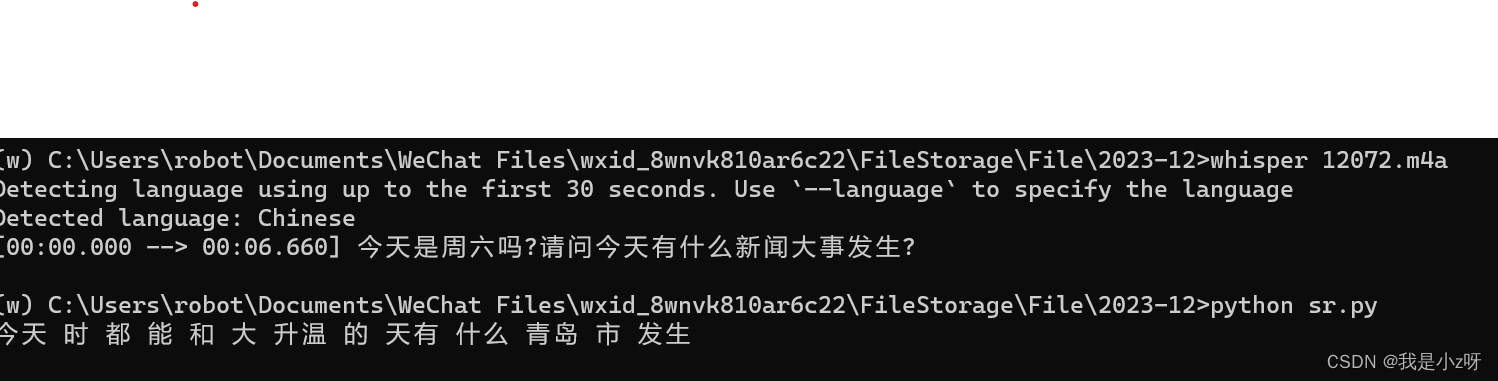
本地部署语音转文字(whisper,SpeechRecognition)
本地部署语音转文字 1.whisper1.首先安装Chocolatey2.安装3.使用 2.SpeechRecognition1.环境2.中文包3.格式转化4.运行 3.效果 1.whisper 1.首先安装Chocolatey https://github.com/openai/whisper 以管理员身份运行PowerShell Set-ExecutionPolicy Bypass -Scope Process -…...

js new 原理
mdn new new 调用函数时,该函数将被用作构造函数 类只能用 new 运算符实例化 不使用 new 调用一个类将抛出 TypeError。 过程 new Foo(…) 执行时: 创建一个空的简单 JavaScript 对象。 为方便起见,我们称之为 newInstance。 如果构造函数…...

智能优化算法应用:基于黏菌算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于黏菌算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于黏菌算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.黏菌算法4.实验参数设定5.算法结果6.参考文献7.MA…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...
