051:vue项目webpack打包后查看各个文件大小

专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
(1)提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
(2)提供element UI的经典操作:安装,引用,国际化,el-row,el-col,el-button,el-link,el-radio,el-checkbox ,el-input,el-select, el-cascader, el-input-number, el-switch,el-slider, el-time-picker, el-date-picker, el-upload, el-rate, el-color-picker, el-transfer, el-form, el-table, el-tree, el-pagination,el-badge,el-avatar,el-skeleton, el-empty, el-descriptions, el-result, el-statistic, el-alert, v-loading, $message, $alert, $prompt, $confirm , $notify, el-breadcrumb, el-page-header,el-tabs ,el-dropdown,el-steps,el-dialog, el-tooltip, el-popover, el-popconfirm, el-card, el-carousel, el-collapse, el-timeline, el-divider, el-calendar, el-image, el-backtop,v-infinite-scroll, el-drawer等
本文章目录
- 专栏目标
- 应用场景
- 安装
- vue.config.js 配置
- 添加执行命令
- webpack-bundle-analyzer 是什么?
- 相关API
应用场景
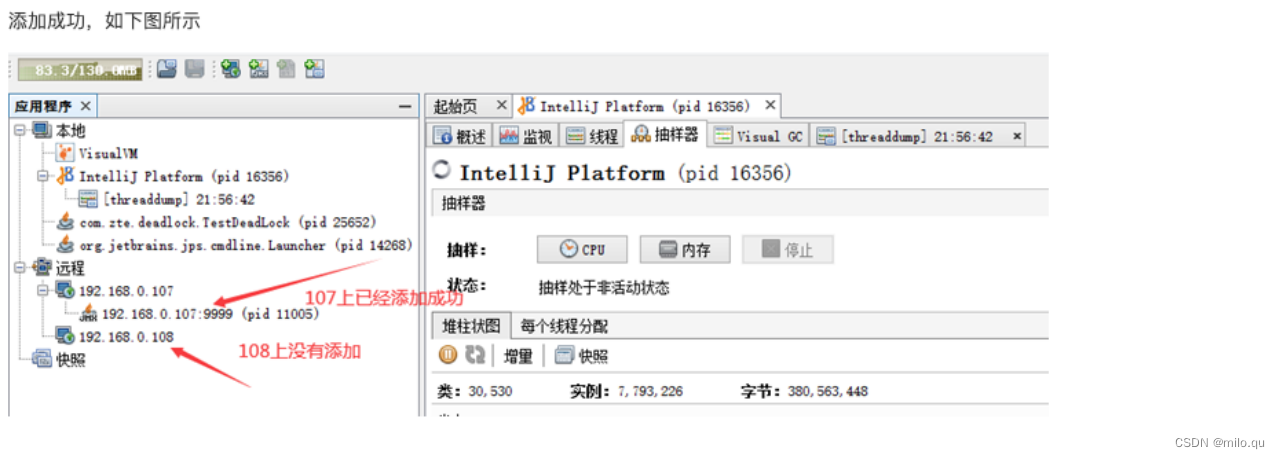
Vue项目通过webpack打包后,我们有时候要查看各个文件的大小,一种图形化的方式如下:

那么怎么查看呢?
安装
cnpm install webpack-bundle-analyzer --save-dev
vue.config.js 配置
chainWebpack: config => {
// 查看打包文件体积大小
config
.plugin(‘webpack-bundle-analyzer’)
.use(require(‘webpack-bundle-analyzer’).BundleAnalyzerPlugin)
}
添加执行命令
在package.json文件中 在 build 后面加上一个 --report
“build”: “vue-cli-service build --report”
webpack-bundle-analyzer 是什么?
webpack-bundle-analyzer 是 webpack 的插件,需要配合 webpack 和 webpack-cli 一起使用。这个插件可以读取输出文件夹(通常是 dist)中的 stats.json 文件,把该文件可视化展现,生成代码分析报告,可以直观地分析打包出的文件有哪些,及它们的大小、占比情况、各文件 Gzipped 后的大小、模块包含关系、依赖项等,对应做出优化,从而帮助提升代码质量和网站性能。
相关API
https://www.npmjs.com/package/webpack-bundle-analyzer
相关文章:

051:vue项目webpack打包后查看各个文件大小
第051个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…...

JVM调优:参数(学习笔记)
一、jvm的运行参数 标准参数 -help、-version、-D参数 jvm的标准参数,一般都是很稳定的,在未来的JVM版本中不会改变,可以使用java -help 检索出所有的标准参数。 通过以下命令查看: 命令:java -help 可以看到我们经常…...

MVC Gantt Wrapper:RadiantQ jQuery
The RadiantQ jQuery Gantt Package includes fully functional native MVC Wrappers that let you declaratively and seamlessly configure the Gantt component within your aspx or cshtm pages just like any other MVC extensions. 如果您还没有准备好转向完全基于客户端…...

2019年第八届数学建模国际赛小美赛C题预测通过拥堵路段所需的时间解题全过程文档及程序
2019年第八届数学建模国际赛小美赛 C题 预测通过拥堵路段所需的时间 原题再现: 在导航软件中,行程时间的估计往往是一个重要的功能。现有的导航软件往往通过出租车或安装了该软件的车辆获取实时GPS数据来确定当前的路况。在交通拥堵严重的情况下&#…...

天干地支。
古代中国使用天干地支来记录当前的年份 天干一共有十个,分别为: 甲 (ia) 、乙(yi)、丙(bing) 、丁 (ding) 、成 (wu) 、己(ir) 、庚(geng)辛(xin)、王(ren)、类 (gui)。 分别为:子(zi)、丑 (chu)、寅地支一共有十二个,(yin)、卵 (mao)、辰 (chen) 、已(s…...

RabbitMQ插件详解:rabbitmq_web_stomp【RabbitMQ 六】
欢迎来到我的博客,代码的世界里,每一行都是一个故事 《RabbitMQ Web STOMP:打破界限的消息传递之舞》 前言STOMP协议简介STOMP(Simple Text Oriented Messaging Protocol)协议简介STOMP与WebSocket的关系 WebSocket和R…...

路由器的转换原理--ENSP实验
目录 一、路由器的工作原理 二、路由表的形成 1、直连路由 2、非直连路由 2.1静态路由 2.2动态路由 三、静态路由和默认路由 1、静态路由 1.1静态路由的缺点 1.2路由的配置--结合ensp实验 2、默认路由--特殊的静态路由 2.1概念 2.2格式 2.3默认路由的配置--ens…...

世界5G大会
会议名称:世界 5G 大会 时间:2023 年 12 月 5 日-12 月 8 日 地点:河南郑州 一、会议简介 世界 5G 大会,是由国务院批准,国家发展改革委、科技部、工 信部与地方政府共同主办,未来移动通信论坛联合属地主管厅局联合 承办,邀请全球友好伙伴共同打造的全球首个 5G 领域…...

FFmpeg-基础组件-AVFrame
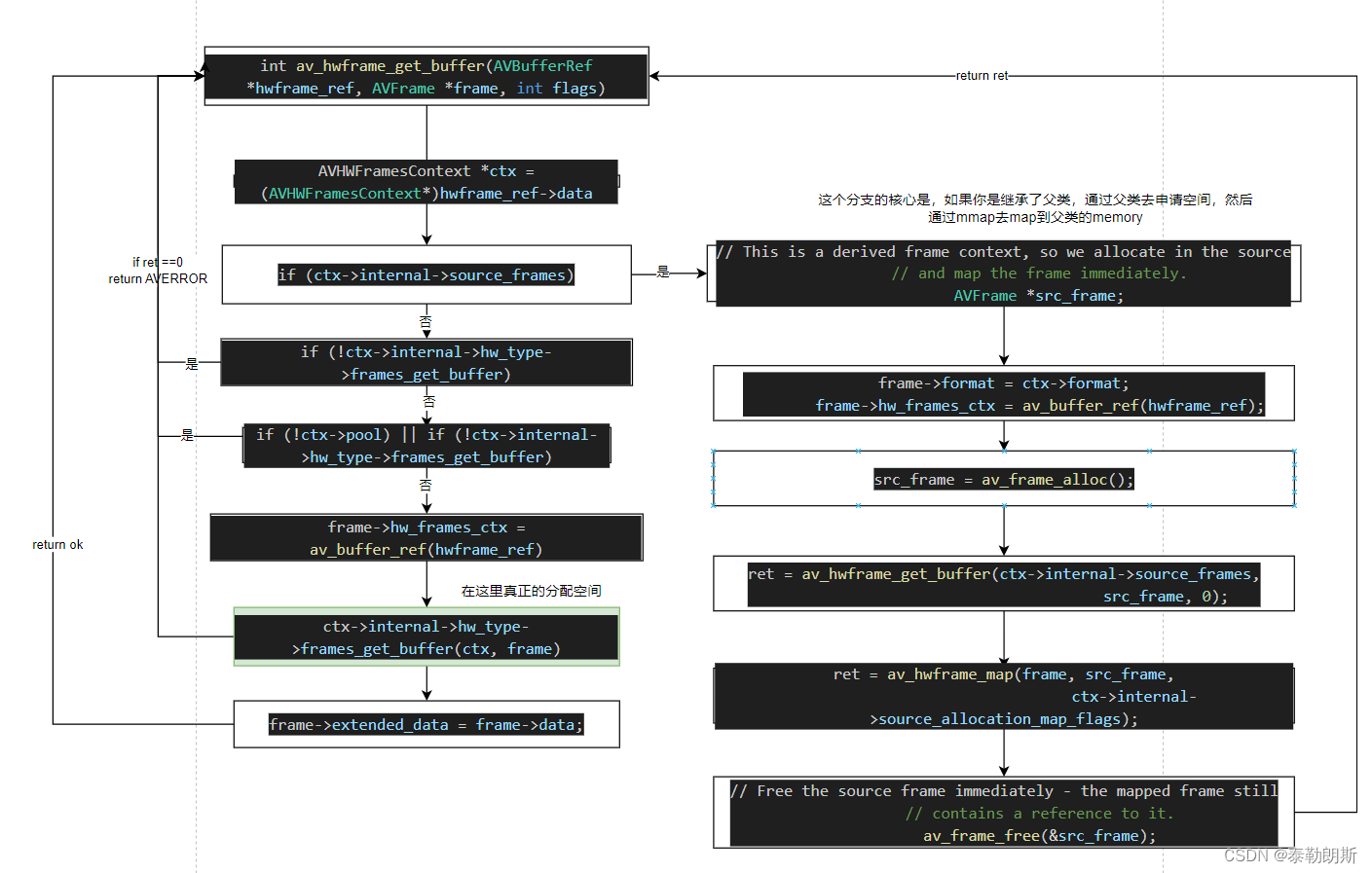
本章主要介绍FFmpeg基础组件AVFrame. 文章目录 1.结构体成员2.成员函数AVFrame Host内存的获取 av_frame_get_bufferAVFrame device内存获取av_hwframe_get_buffer() 1.结构体成员 我们把所有的代码先粘贴上来,在后边一个一个解释。 typede…...

Vue 组件传参 emit
emit 属性:用于创建自定义事件,接收子组件传递过来的数据。 注意:如果自定义事件的名称,和原生事件的名称一样,那么只会触发自定义事件。 setup 语法糖写法请见:《Vue3 子传父 组件传参 defineEmits》 语…...

Makefile基本指令
语法规则 目标 ... : 依赖 ...命令1命令2. . .1、目标即要生成的文件。如果目标文件的更新时间晚于依赖文件更新时间,则说明依赖文件没有改动,目标文件不需要重新编译。否则会进行重新编译并更新目标文件。 2、默认情况下Makefile的第一个目标为终极目…...

爬取图片python代码
在百度上爬取图片 pic_baidu.py import re import requests from urllib import error from bs4 import BeautifulSoup import os num 0 numPicture 0 file List []def Find(url, A):global Listprint(正在检测图片总数,请稍等.....)t 0i 1s 0while t <…...

Android通过listview实现输入框自定义提示栏(代替AutoCompleteTextView自动完成文本框)
效果图 背景 本人因为一些需求初次接触android,需要实现一个类似android自带的AutoCompleteTextView(自动完成文本框),但和其不同的是通过后端接口直接筛选数据(自己的分词处理规则),然后返回前…...

DA-AD试验
/********************************************************************************** * * * 1.通过本例程了解并掌握AD-DA转换芯片的基本原理和使用 * * …...

Leetcode—896.单调数列【简单】
2023每日刷题(五十九) Leetcode—896.单调数列 实现代码 class Solution { public:bool isMonotonic(vector<int>& nums) {int up 0;int down 0;if(nums.size() 1) {return true;}for(int i 0; i < nums.size() - 1; i) {if(nums[i] …...

vue2生命周期
vue2生命周期 在进行组件化项目开发的时候都会存在一个组件的生命周期概念,像Vue、React、小程序等等,无一例外,而通常情况组件的生命周期主要分成三个阶段,包括:创建、更新以及销毁阶段。 Vue的生命周期钩子函数主要包…...

【Flink on k8s】 -- flink kubernetes operator 1.7.0 发布
目录 前言 重大特性 1、自动伸缩 2、版本支持 3、savepoint 触发改进 4、jdk 支持 前言 Flink 官方博客于 2023-11-22 发布了 flink kubernetes operator 1.7.0 发布的消息。这个版本对自动缩放进行了大量的改进,包括与 Kubernetes 的完全分离,以便…...
三次握手实现的补充)
Java网络编程,对使用UDP实现TCP(一)三次握手实现的补充
修改片段1 在第一次握手时,由《TCP/IP详解》卷二中对tcp计时器的描述中,我们可知连接的建立是需要进行判断,如果客户端发送了SYN连接请求,服务端没有在有限时间内进行恢复,就会取消本次连接。 我们使用 setSoTimeout…...

Redis 的常见使用场景
01 缓存 作为 Key-Value 形态的内存数据库,Redis 最先会被想到的应用场景便是作为数据缓存。而使用 Redis 缓存数据非常简单,只需要通过 string 类型将序列化后的对象存起来即可,不过也有一些需要注意的地方: 必须保证不同对象的…...

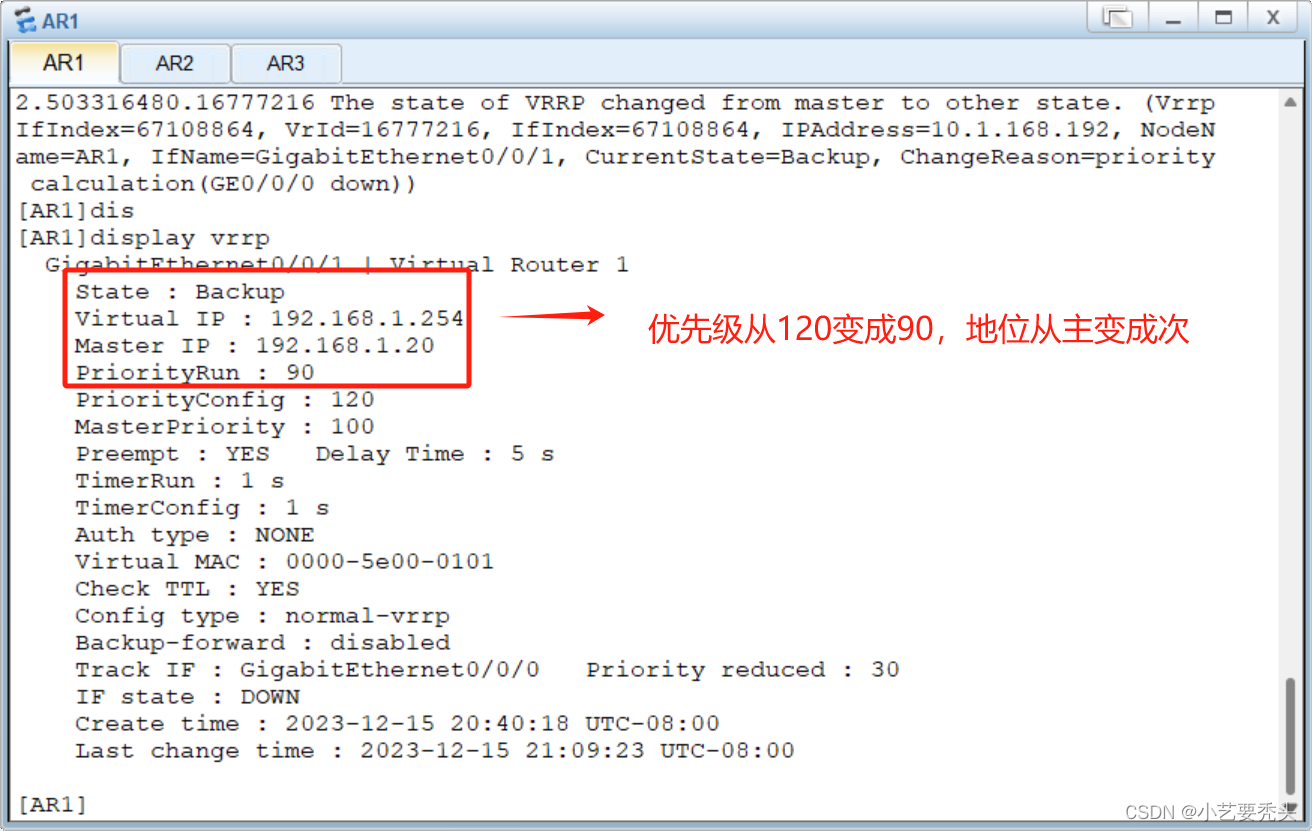
VRRP协议详解
目录 一、基础概念 1、概念 2、VRRP的基本结构 状态机 二、VRRP主备备份工作过程 1、备份工作过程 2、VRRP的负载分担工作 三、实验 一、基础概念 1、概念 VRRP能够在不改变组网的情况下,将多台路由器虚拟成一个虚拟路由器,通过配置虚拟路由器的I…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
