【Vue第4章】Vue中的ajax_Vue2
目录
4.1 解决开发环境Ajax跨域问题
4.1.1 解决跨域的三种方法
4.1.2 使用代理服务器
4.1.3 笔记与代码
4.1.3.1 笔记
4.1.3.2 19_src_配置代理服务器
4.2 github用户搜索案例
4.2.1 效果
4.2.2 接口地址
4.2.3 笔记与代码
4.2.3.1 20_src_github搜索案例
4.3 vue项目总常用的2个Ajax库
4.3.1 axios
4.3.2 vue-resource
4.4 slot插槽
4.4.1 效果
4.4.2 理解
4.4.3 分类
4.4.4 笔记与代码
4.4.4.1 笔记
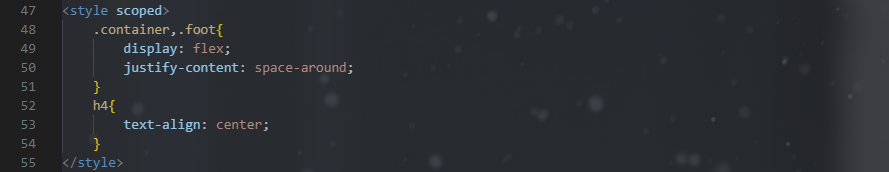
4.4.4.2 22_src_默认插槽
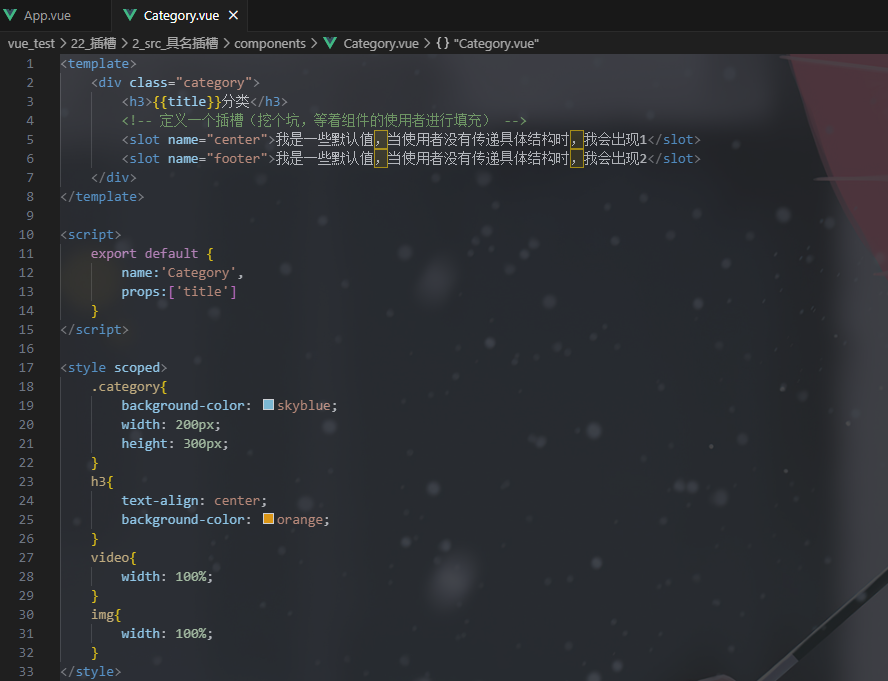
4.4.4.2 22_src_具名插槽
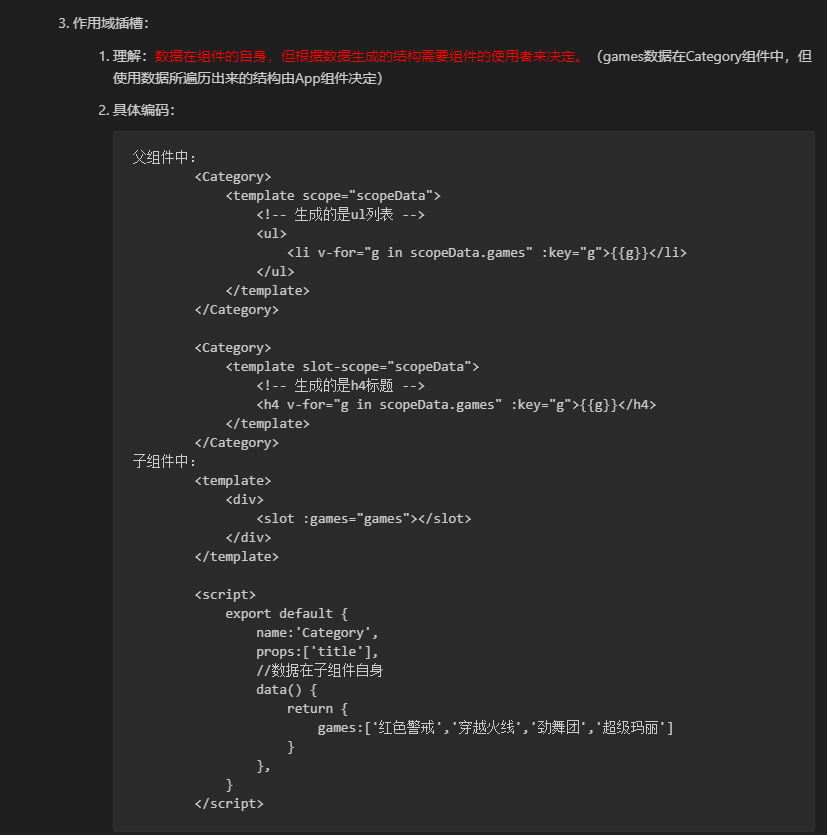
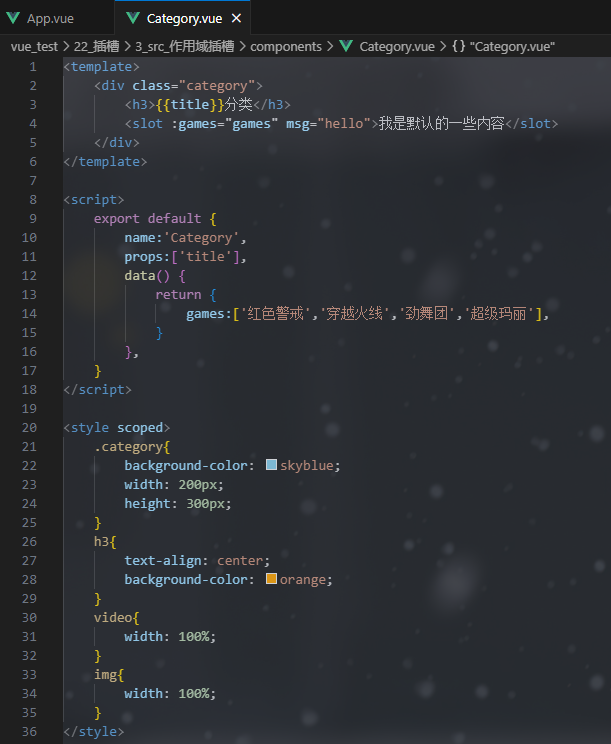
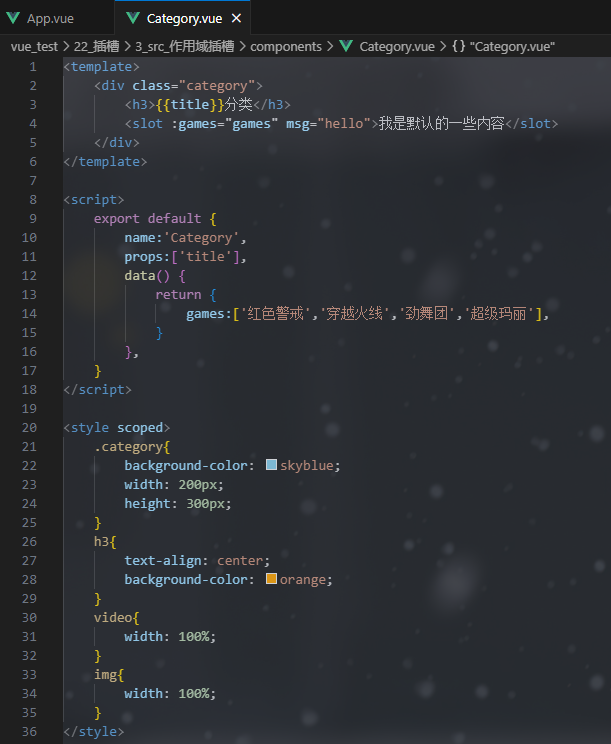
4.4.4.2 22_src_作用域插槽
4.1 解决开发环境Ajax跨域问题
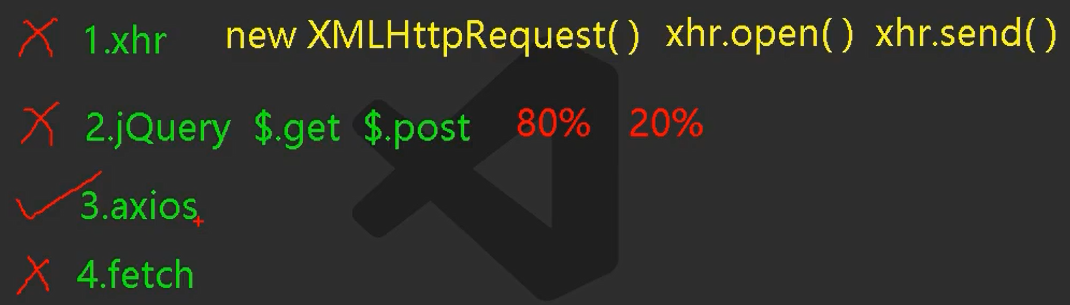
常用的发送一个ajax请求的方式:

安装axios:
npm i axios
所谓跨域即违背了同源策略,同源策略规定了:协议名,主机名,端口号三者必须一致

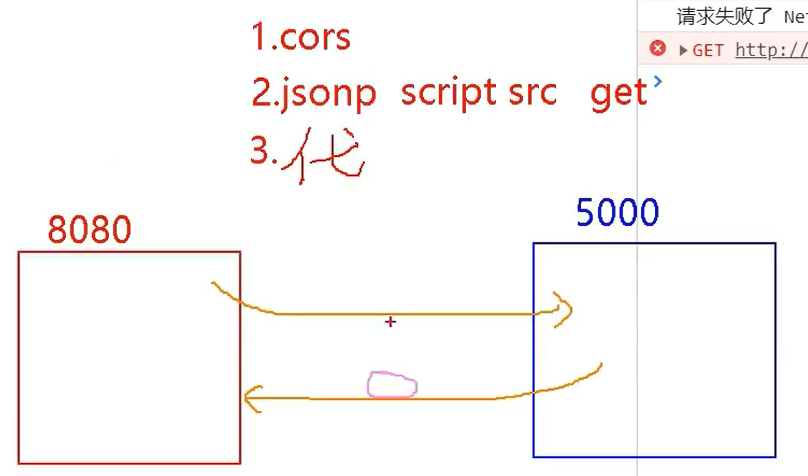
4.1.1 解决跨域的三种方法

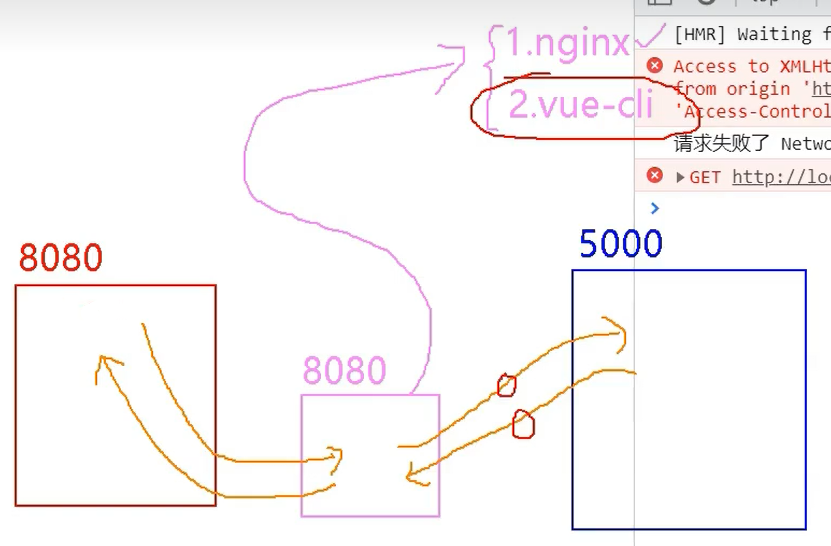
4.1.2 使用代理服务器

4.1.3 笔记与代码
4.1.3.1 笔记

4.1.3.2 19_src_配置代理服务器


4.2 github用户搜索案例
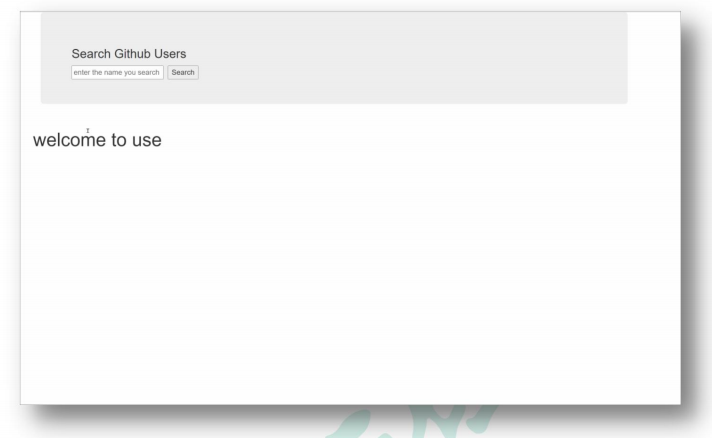
4.2.1 效果

4.2.2 接口地址
https://api.github.com/search/users?q=xxx
![]()
4.2.3 笔记与代码
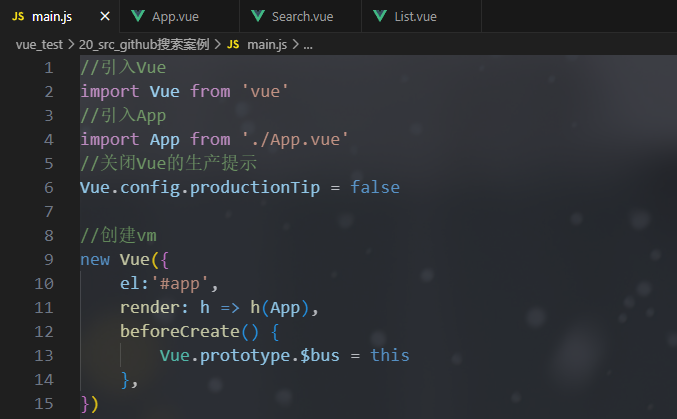
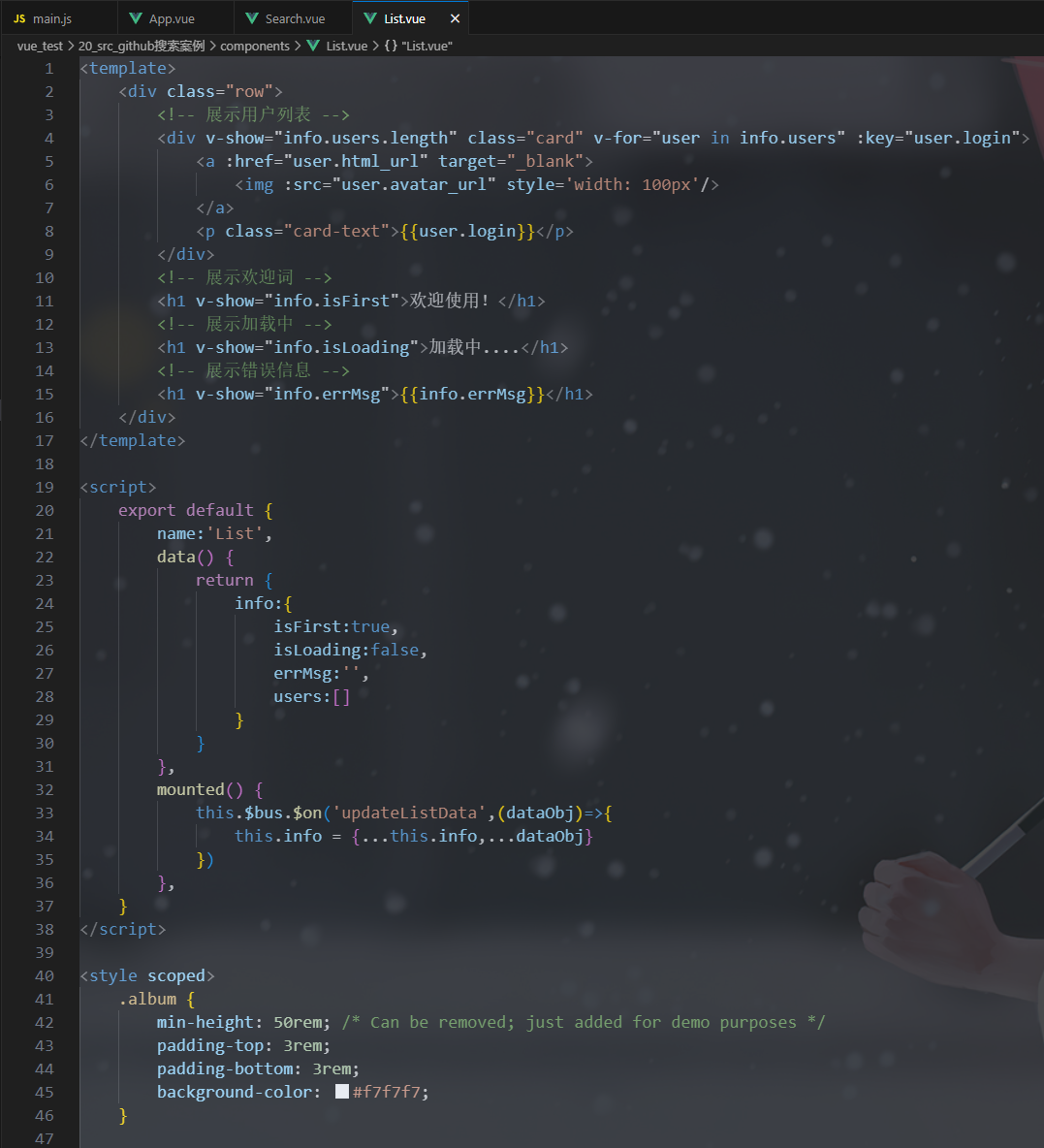
4.2.3.1 20_src_github搜索案例





4.3 vue项目总常用的2个Ajax库
4.3.1 axios

4.3.2 vue-resource

4.4 slot插槽
4.4.1 效果


4.4.2 理解

4.4.3 分类

4.4.4 笔记与代码
4.4.4.1 笔记


4.4.4.2 22_src_默认插槽


4.4.4.2 22_src_具名插槽



4.4.4.2 22_src_作用域插槽


相关文章:

【Vue第4章】Vue中的ajax_Vue2
目录 4.1 解决开发环境Ajax跨域问题 4.1.1 解决跨域的三种方法 4.1.2 使用代理服务器 4.1.3 笔记与代码 4.1.3.1 笔记 4.1.3.2 19_src_配置代理服务器 4.2 github用户搜索案例 4.2.1 效果 4.2.2 接口地址 4.2.3 笔记与代码 4.2.3.1 20_src_github搜索案例 4.3 vue项…...

力扣labuladong——一刷day72
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣109. 有序链表转换二叉搜索树二、力扣1382. 将二叉搜索树变平衡 前言 二叉树的递归分为「遍历」和「分解问题」两种思维模式,这道题需要用到…...

Leetcode—509.斐波那契数【简单】
2023每日刷题(五十七) Leetcode—509.斐波那契数 实现代码 int fib(int n){if(n 0) {return 0;}if(n 1) {return 1;}return fib(n-1) fib(n-2); }运行结果 之后我会持续更新,如果喜欢我的文章,请记得一键三连哦,点…...

山峰个数 - 华为OD统一考试
OD统一考试 分值: 100分 题解: Java / Python / C++ 题目描述 给定一个数组,数组中的每个元素代表该位置的海拔高度。0表示平地,>=1时表示属于某个山峰,山峰的定义为当某个位置的左右海拔均小于自己的海拔时,该位置为山峰。数组起始位置计算时可只满足一边的条件。 …...

38、池化的特征不变性
池化操作有一个比较独特的特性,叫作特征不变性。 很多文章中是这么描述池化的特征不变性的:池化操作的特征不变性,可以提高模型对图片平移、缩放和旋转等变换的鲁棒性。 之前看到这句话的时候,似懂非懂。后来查了一些资料&#…...

051:vue项目webpack打包后查看各个文件大小
第051个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…...

JVM调优:参数(学习笔记)
一、jvm的运行参数 标准参数 -help、-version、-D参数 jvm的标准参数,一般都是很稳定的,在未来的JVM版本中不会改变,可以使用java -help 检索出所有的标准参数。 通过以下命令查看: 命令:java -help 可以看到我们经常…...

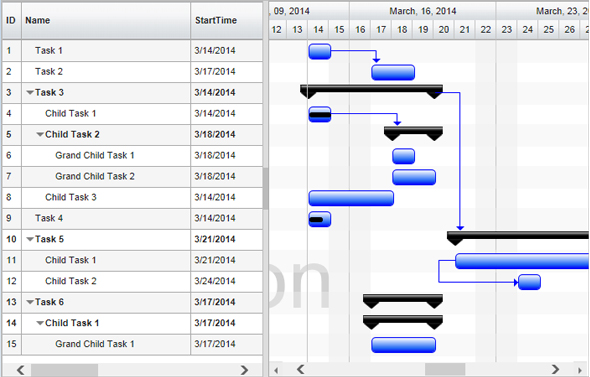
MVC Gantt Wrapper:RadiantQ jQuery
The RadiantQ jQuery Gantt Package includes fully functional native MVC Wrappers that let you declaratively and seamlessly configure the Gantt component within your aspx or cshtm pages just like any other MVC extensions. 如果您还没有准备好转向完全基于客户端…...

2019年第八届数学建模国际赛小美赛C题预测通过拥堵路段所需的时间解题全过程文档及程序
2019年第八届数学建模国际赛小美赛 C题 预测通过拥堵路段所需的时间 原题再现: 在导航软件中,行程时间的估计往往是一个重要的功能。现有的导航软件往往通过出租车或安装了该软件的车辆获取实时GPS数据来确定当前的路况。在交通拥堵严重的情况下&#…...

天干地支。
古代中国使用天干地支来记录当前的年份 天干一共有十个,分别为: 甲 (ia) 、乙(yi)、丙(bing) 、丁 (ding) 、成 (wu) 、己(ir) 、庚(geng)辛(xin)、王(ren)、类 (gui)。 分别为:子(zi)、丑 (chu)、寅地支一共有十二个,(yin)、卵 (mao)、辰 (chen) 、已(s…...

RabbitMQ插件详解:rabbitmq_web_stomp【RabbitMQ 六】
欢迎来到我的博客,代码的世界里,每一行都是一个故事 《RabbitMQ Web STOMP:打破界限的消息传递之舞》 前言STOMP协议简介STOMP(Simple Text Oriented Messaging Protocol)协议简介STOMP与WebSocket的关系 WebSocket和R…...

路由器的转换原理--ENSP实验
目录 一、路由器的工作原理 二、路由表的形成 1、直连路由 2、非直连路由 2.1静态路由 2.2动态路由 三、静态路由和默认路由 1、静态路由 1.1静态路由的缺点 1.2路由的配置--结合ensp实验 2、默认路由--特殊的静态路由 2.1概念 2.2格式 2.3默认路由的配置--ens…...

世界5G大会
会议名称:世界 5G 大会 时间:2023 年 12 月 5 日-12 月 8 日 地点:河南郑州 一、会议简介 世界 5G 大会,是由国务院批准,国家发展改革委、科技部、工 信部与地方政府共同主办,未来移动通信论坛联合属地主管厅局联合 承办,邀请全球友好伙伴共同打造的全球首个 5G 领域…...

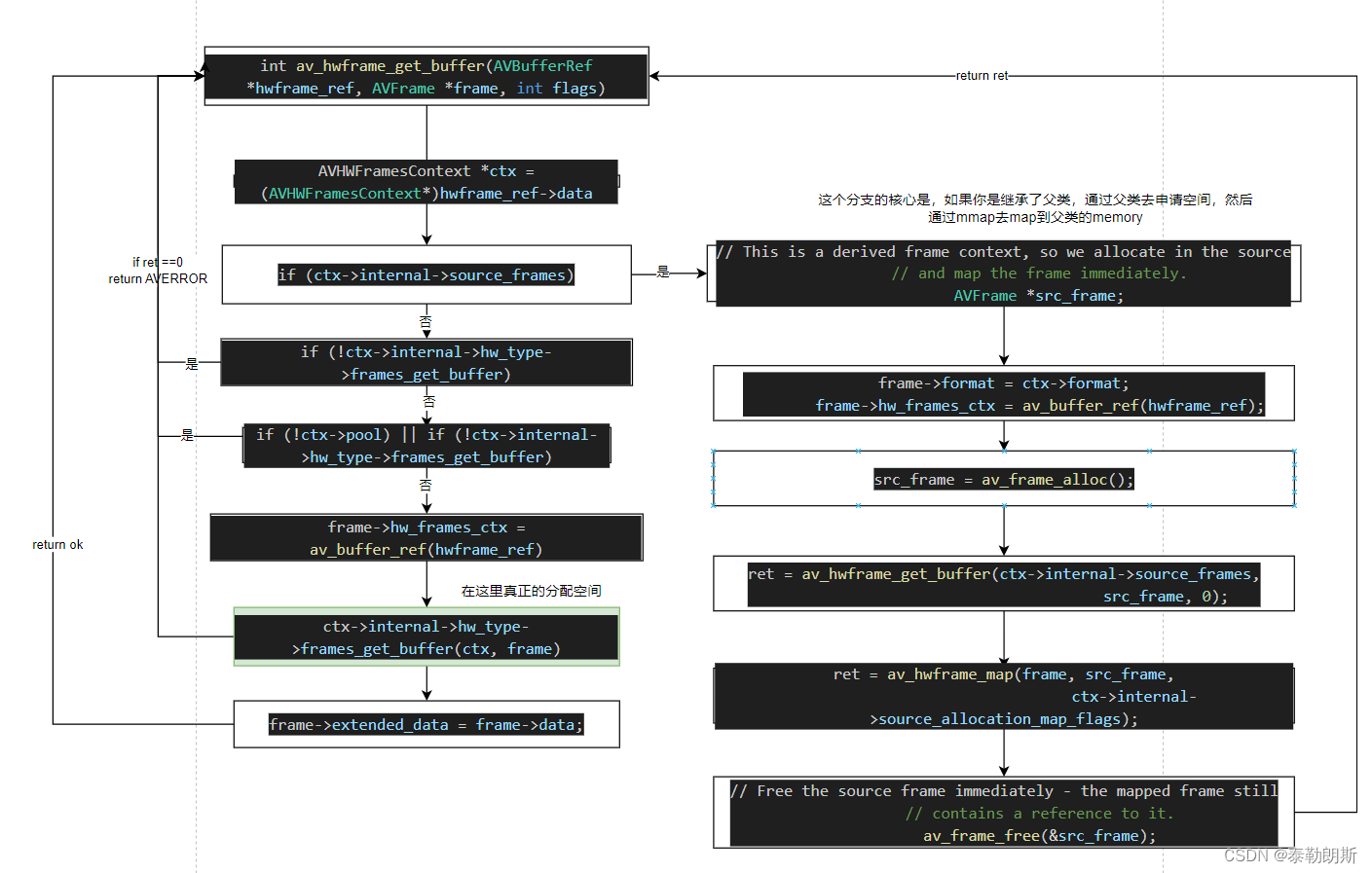
FFmpeg-基础组件-AVFrame
本章主要介绍FFmpeg基础组件AVFrame. 文章目录 1.结构体成员2.成员函数AVFrame Host内存的获取 av_frame_get_bufferAVFrame device内存获取av_hwframe_get_buffer() 1.结构体成员 我们把所有的代码先粘贴上来,在后边一个一个解释。 typede…...

Vue 组件传参 emit
emit 属性:用于创建自定义事件,接收子组件传递过来的数据。 注意:如果自定义事件的名称,和原生事件的名称一样,那么只会触发自定义事件。 setup 语法糖写法请见:《Vue3 子传父 组件传参 defineEmits》 语…...

Makefile基本指令
语法规则 目标 ... : 依赖 ...命令1命令2. . .1、目标即要生成的文件。如果目标文件的更新时间晚于依赖文件更新时间,则说明依赖文件没有改动,目标文件不需要重新编译。否则会进行重新编译并更新目标文件。 2、默认情况下Makefile的第一个目标为终极目…...

爬取图片python代码
在百度上爬取图片 pic_baidu.py import re import requests from urllib import error from bs4 import BeautifulSoup import os num 0 numPicture 0 file List []def Find(url, A):global Listprint(正在检测图片总数,请稍等.....)t 0i 1s 0while t <…...

Android通过listview实现输入框自定义提示栏(代替AutoCompleteTextView自动完成文本框)
效果图 背景 本人因为一些需求初次接触android,需要实现一个类似android自带的AutoCompleteTextView(自动完成文本框),但和其不同的是通过后端接口直接筛选数据(自己的分词处理规则),然后返回前…...

DA-AD试验
/********************************************************************************** * * * 1.通过本例程了解并掌握AD-DA转换芯片的基本原理和使用 * * …...

Leetcode—896.单调数列【简单】
2023每日刷题(五十九) Leetcode—896.单调数列 实现代码 class Solution { public:bool isMonotonic(vector<int>& nums) {int up 0;int down 0;if(nums.size() 1) {return true;}for(int i 0; i < nums.size() - 1; i) {if(nums[i] …...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
