flutter Pageview组件
PageView组件说明
- 组件说明
- PageView,PageController的源码
- 简单demo
组件说明
| 属性 | 说明 |
|---|---|
| scrollDirection | 滑动反向 Axis.vertical上下滑动 Axis.horizontal左右滑动 |
| reverse | 是否反转 true从最后一个记0 |
| controller | PageController见下文 |
| physics | 滚动方式 |
| pageSnapping | 是否有回弹效果 |
| onPageChanged | 监听切换 |
| children | 子组件 |
| dragStartBehavior | 处理拖拽开始行为方式 |
- PageController的属性说明
| 属性 | 说明 |
|---|---|
| initialPage | 初始化第一次默认在第几个 |
| keepPage | 是否保存当前 Page 的状态 true下次回复对应保存的 page initialPage被忽略 false总是从 initialPage 开始 |
| viewportFraction | 占屏幕多少,1为占满整个屏幕 |
PageView,PageController的源码
- 2.1、PageView源码
PageView({Key? key,this.scrollDirection = Axis.horizontal,//滑动方向this.reverse = false,//是否反转,true 从最后一个记0PageController? controller,//控制初始化this.physics,//滚动方式this.pageSnapping = true,//是否有回弹效果this.onPageChanged,//监听切换List<Widget> children = const <Widget>[],//子组件this.dragStartBehavior = DragStartBehavior.start,//处理拖拽开始行为方式this.allowImplicitScrolling = false,this.restorationId,this.clipBehavior = Clip.hardEdge,}) : assert(allowImplicitScrolling != null),assert(clipBehavior != null),controller = controller ?? _defaultPageController,childrenDelegate = SliverChildListDelegate(children),super(key: key);
- 2.2 PageController的源码
PageController({this.initialPage = 0,//初始化第一次默认在第几个this.keepPage = true,//是否保存当前 Page 的状态,如果保存,下次回复对应保存的 page,initialPage被忽略,如果为 false 。下次总是从 initialPage 开始this.viewportFraction = 1.0,//占屏幕多少,1为占满整个屏幕}) : assert(initialPage != null),assert(keepPage != null),assert(viewportFraction != null),assert(viewportFraction > 0.0);
简单demo
return MaterialApp(home: Scaffold(appBar: AppBar(title: Text("PageView学习"),),body: Center(child: PageView(scrollDirection: Axis.horizontal,reverse: false,controller: PageController(initialPage: 1,keepPage: false,viewportFraction: 0.8),children: [Container(color: Colors.red,child: Text("我是页面0"),),Container(color: Colors.blue,child: Text("我是页面1"),),Container(color: Colors.green,child: Text("我是页面2"))],),),),);
相关文章:

flutter Pageview组件
PageView组件说明 组件说明PageView,PageController的源码简单demo 组件说明 属性说明scrollDirection滑动反向 Axis.vertical上下滑动 Axis.horizontal左右滑动reverse是否反转 true从最后一个记0controllerPageController见下文physics滚动方式pageSnapping是否有…...

如何用 Cargo 管理 Rust 工程系列 丙
以下内容为本人的学习笔记,如需要转载,请声明原文链接 微信公众号「ENG八戒」https://mp.weixin.qq.com/s/viSsCaFR2x9hZOvo1PoRqA 添加依赖项 前面已经提到过在 cargo 配置文件 Cargo.toml 中如何手动添加工程依赖项,cargo 同样提供了 add …...

Vue学习笔记-Vue3中的provide与inject
作用 provide和inject用于实现祖孙间的数据通信 用法 导入:import {provide,inject} from vue 使用: provide:祖组件使用该方法提供数据(可以给任意后代组件,但一般用于孙组件及其后代组件,因为父子间的…...

2021年数维杯国际大学生数学建模A题新冠肺炎背景下港口资源优化配置策略求解全过程文档及程序
2021年数维杯国际大学生数学建模 A题 新冠肺炎背景下港口资源优化配置策略 原题再现: 2020年初,新型冠状病毒(COVID-19)在全球迅速蔓延。根据世界卫生组织2021年7月31日的报告,新冠病毒疫情对人类的影响可能比原先预…...

【css】css实现文字两端对齐效果:
文章目录 一、方法1:二、方法2:三、注意: 一、方法1: 给元素设置 text-align: justify;text-align-last: justify;并且加上text-justify: distribute-all-line; 目的是兼容ie浏览器 p{width: 130px;text-align: justify;text-alig…...

ElasticSearch指南 - Mapping - Metadata fields
Metadatas - fields 每份doc都有关联它的metadata数据, 例如_index 和 _id字段. 这些metadatas字段的一些行为能在创建mapping的时候被定制化. 表示唯一性的metadatas字段 _index 表示doc属于哪个index _id doc的id 源doc的metadatas字段 _source doc的原始json字符串 _s…...
)
12.15每日一题(备战蓝桥杯摘花生)
12.15每日一题(备战蓝桥杯摘花生) 题目 摘花生 Hello Kitty想摘点花生送给她喜欢的米老鼠。 她来到一片有网格状道路的矩形花生地(如下图),从西北角进去,东南角出来。 地里每个道路的交叉点上都有种着一株花生苗,上…...

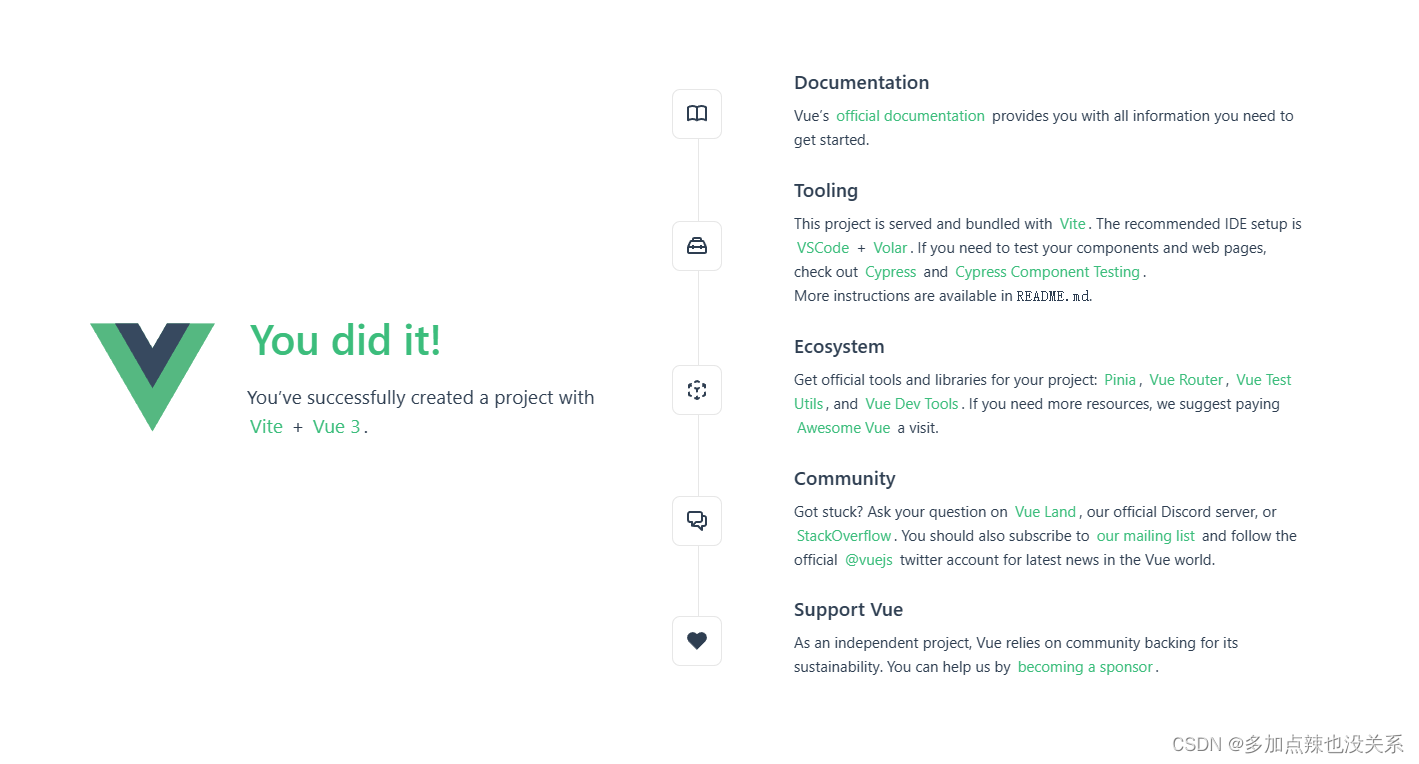
VUE-脚手架搭建
文章目录 一、概述二、前提准备1. 安装 node-js2. npm 镜像设置3. 安装 vs-code 三、脚手架搭建1. Vue-2 搭建1. Vue-3 搭建 一、概述 官网:http://cn.vuejs.org/ vue 有两个大版本,分别是 vue-2 和 vue-3,目前新项目的话用 vue-3 的会比较多…...

ArcGIS Pro SDK根据Xml/Json文件反向生成几何
需求: geometry文件导出后的xml,在另一台电脑上反向生成geometry 解决方案: 点 MapPoint minPointImport MapPointBuilderEx.FromXml(xml); 线 包络线 Envelope envelopeImport EnvelopeBuilderEx.FromXml(xml); 面 var geometryB…...

LY/T 3301-2022 实木厚芯胶合板检测
实木厚芯胶合板是指按照相邻层单板木纹方向垂直组坯,通过胶黏剂将表板、中间层板和芯板黏合而成的5层或5层以上的对称结构板材。 LY/T 3301-2022实木厚芯胶合板测试: 测试项目 测试方法 静曲强度 GB/T 17657 弹性模量 GB/T 17657 含水率 GB/T 17…...

代码随想录算法训练营第十六天| 104. 二叉树的最大深度、111. 二叉树的最小深度、222. 完全二叉树的节点个数
代码随想录算法训练营第十六天| 104. 二叉树的最大深度、111. 二叉树的最小深度、222. 完全二叉树的节点个数 题目 104.二叉树的最大深度 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 # Defin…...

字符串——OJ题
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 文章目录 一、字符串相加1、题目讲解2、思路讲解3、代码实现 二、仅仅反转字母1、题目讲解2、思路讲解3…...

Linux---cp和mv命令选项
1. cp命令选项 命令选项说明-i交互式提示-r递归拷贝目录及其内容-v显示拷贝后的路径描述-a保留文件的原有权限 cp -i命令选项效果图: cp -r命令选项效果图: cp -v命令选项效果图: cp -a命令选项效果图: -a选项说明: -a 选项还支持拷贝文件夹并且文件夹中的文件权限不丢失 …...

LVS负载均衡器(nat模式)+nginx(七层反向代理)+tomcat(多实例),实现负载均衡和动静分离
目录 前言 一、配置nfs共享存储 二、配置2个nginx节点服务的网页页面 节点1:192.168.20.10 步骤一:修改网关指向调度器的内网ip地址 步骤二:将nfs共享的目录进行挂载,并修改nginx的配置文件中location的root指向挂载点 步骤三ÿ…...

【深度学习】TensorFlow深度模型构建:训练一元线性回归模型
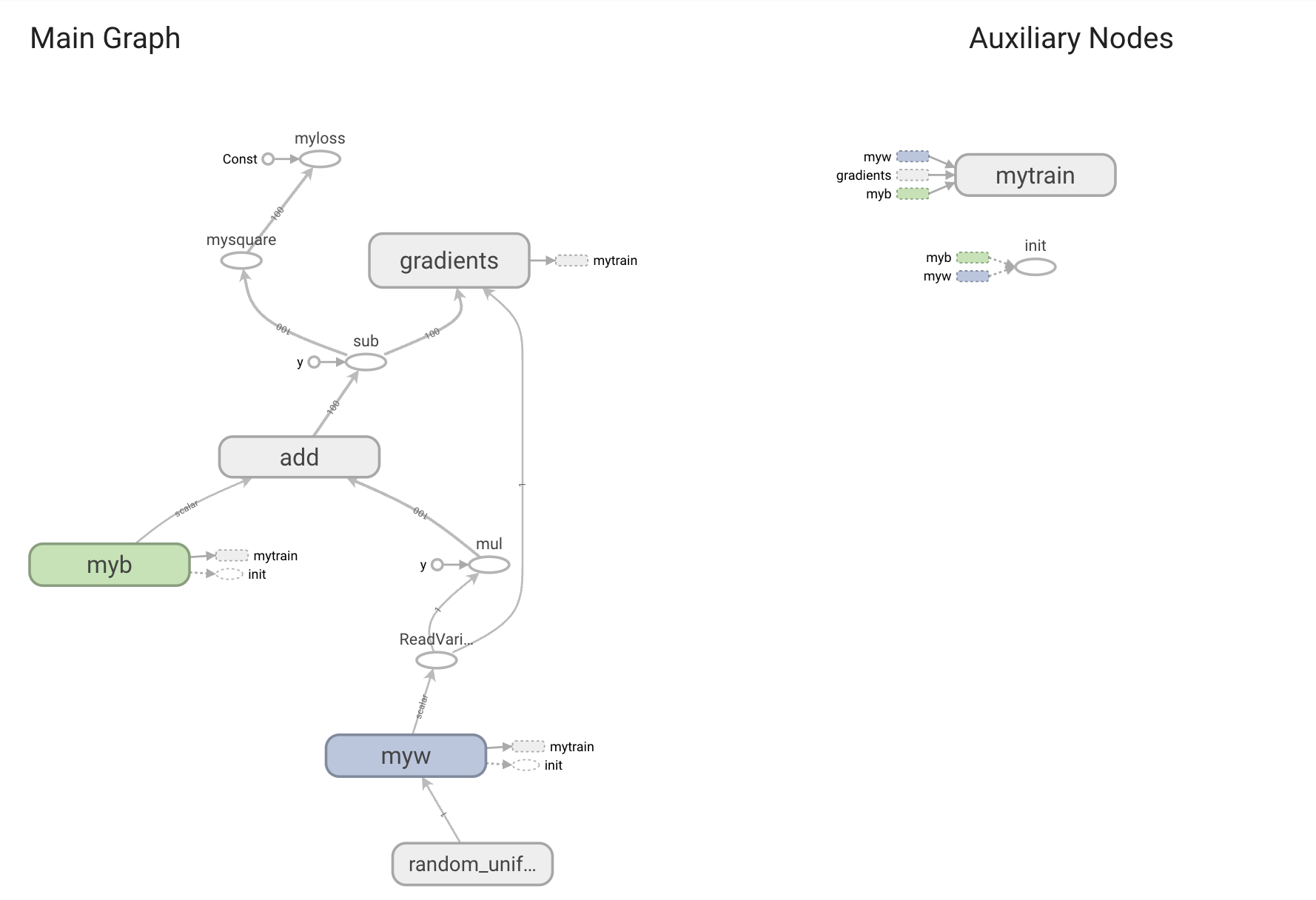
文章目录 1. 生成拟合数据集2. 构建线性回归模型数据流图3. 在Session中运行已构建的数据流图4. 输出拟合的线性回归模型5. TensorBoard神经网络数据流图可视化6. 完整代码 本文讲解: 以一元线性回归模型为例, 介绍如何使用TensorFlow 搭建模型 并通过会…...

智能插座是什么
智能插座 电工电气百科 文章目录 智能插座前言一、智能插座是什么二、智能插座的类别三、智能插座的原理总结 前言 智能插座的应用广泛,可以用于智能家居系统中的电器控制,也可以应用在办公室、商业场所和工业控制中,方便快捷地实现电器的远…...

5G工业网关视频传输应用
随着科技的不断进步,5G网络技术已经成为了当前最热门的话题之一。而其中一个引人注目的领域就是5G视频传输和5G工业网关应用。在传统网络通信中,由于带宽和延迟的限制,视频传输常常受到限制,而工业网关应用也存在着链路不稳定、数…...
Axure电商产品移动端交互原型,移动端高保真Axure原型图(RP源文件手机app界面UI设计模板)
本作品是一套 Axure8 高保真移动端电商APP产品原型模板,包含了用户中心、会员成长、优惠券、积分、互动社区、运营推广、内容推荐、商品展示、订单流程、订单管理、售后及服务等完整的电商体系功能架构和业务流程。 本模板由一百三十多个界面上千个交互元件及事件组…...

【k8s】使用Finalizers控制k8s资源删除
文章目录 词汇表基本删除操作Finalizers是什么?Owner References又是什么?强制删除命名空间参考 你有没有在使用k8s过程中遇到过这种情况: 通过kubectl delete指令删除一些资源时,一直处于Terminating状态。 这是为什么呢? 本文将…...

vscode
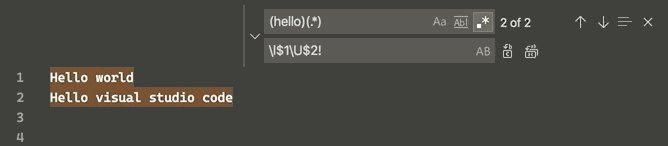
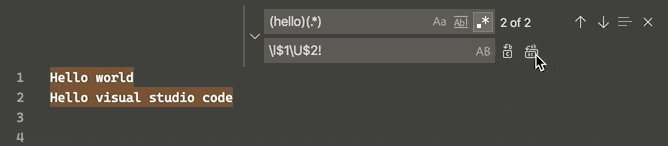
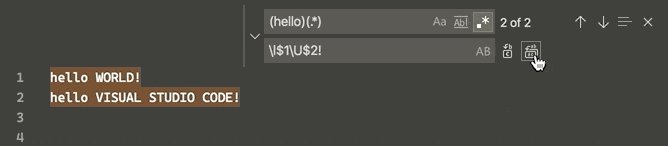
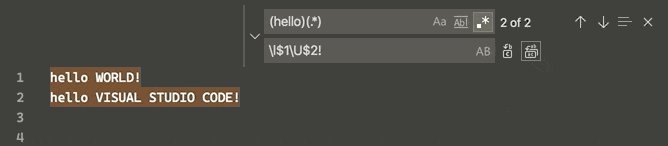
文章目录 变量引用Multi-selections(multi-cursor)Column (box) selection在正则表达式替换中改变大小写tasks.jsonlaunch.json vscode工作空间下有一个.vscode文件夹,该文件夹下放置了vscode的配置文件,主要有: settings.json : vscode的设置…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
