Docker笔记:Docker Swarm, Consul, Gateway, Microservices 集群部署
关于 Consul 服务
- Consul是Go语言写的开源的服务发现软件
- Consul具有服务发现、健康检查、 服务治理、微服务熔断处理等功能
Consul 部署方式1: 直接在linux 上面部署 consul 集群
1 )下载
- 在各个服务器上 下载 consul 后解压并将其目录配置到环境变量中,方便调用 consul 命令
2 )部署: server端与搭建集群
- 准备3台服务器
服务器 启动
- server_1
- $
consul agent -server -bootstrap-expect 3 -node=server_1 -bind=192.168.1.10 -ui -data-dir=/root/consul_dir/data -client 0.0.0.0-server表示启动的是服务端-bootstrap-expect 3表示待启动的服务数量-node指定节点的名称-bind指定绑定的当前的ip地址-ui表示可以在web中访问-data-dir指定的存储目录-client 0.0.0.0表示所有客户端都可加入
- $
- server_2
- $
consul agent -server -bootstrap-expect 3 -node=server_2 -bind=192.168.1.11 -ui -data-dir=/root/consul_dir/data -client 0.0.0.0- 可以继续在后面追加 -join 参数来追加到集群
- 目前不这么做,参考下面拆解
- $
- server_3
- $
consul agent -server -bootstrap-expect 3 -node=server_3 -bind=192.168.1.12 -ui -data-dir=/root/consul_dir/data -client 0.0.0.0
- $
服务器 加入
-
server_2
- $
consul join 192.168.1.10
- $
-
server_3
- $
consul join 192.168.1.10
- $
基于以上server端对应的集群搭建好了
3 )部署: client端与加入搭建集群
- 准备1台客户端
客户端 启动
- client_1
- $
consul agent -data-dir=/root/consul_dir/data -node=client_1 -bind=192.168.1.13 -ui -client 0.0.0.0
- $
客户端 加入
- client-01:
- $
consul join 192.168.1.10
- $
Consul 部署方式2: Docker 上面部署 consul 集群
和 Linux 里面的部署流程,基本一致
1 )文档
- https://hub.docker.com/_/consul
2 )下载镜像
- $
docker pull consul
3 )部署
-
3.1 启动创建第一个节点 consul1容器
- $
docker run --name consul1 -d -p 8500:8500 -p 8300:8300 -p 8301:8301 -p 8302:8302 -p 8600:8600 consul agent -server -bootstrap-expect=3 -ui -bind=0.0.0.0 -client=0.0.0.0- 这个指定了端口,比较麻烦
- 或
- $
docker run --name consul1 -d -p 8500:8500 consul agent -server -bootstrap-expect=3 -ui -bind=0.0.0.0 -client=0.0.0.0- 这个比较推荐
- $
-
3.2 启动第二个容器前需要找到 consul1容器的ip地址
- 方法1
- $
docker network ls找到网络列表 - $
docker inspect NETWORKID一般是 bridge 的网络
- $
- 方法2
- $
docker inspect --format='{{.NetworkSettings.IPAddress}}' consul1 - 推荐
- $
- 假设找到的 ip 是: 192.168.1.10
- 方法1
-
3.3 启动第二个节点(端口8501), 加入到 consul1
- $
docker run --name consul2 -d -p 8501:8500 consul agent -server -ui -bootstrap-expect=3 -bind=0.0.0.0 -client=0.0.0.0 -join 192.168.1.10
- $
-
3.4 启动第三个节点(端口8502), 加入到 consul1
- $
docker run --name consul2 -d -p 8502:8500 consul agent -server -ui -bootstrap-expect=3 -bind=0.0.0.0 -client=0.0.0.0 -join 192.168.1.10
- $
-
3.5 启动一个consul客户端(端口8503), 加入到 consul1
- $
docker run --name consul_client1 -d -p 8503:8500 consul agent -ui -bind=0.0.0.0 -client=0.0.0.0 -join 192.168.1.10 - 客户端可以不指定端口
- $
4 )验证
- 目前3个服务端和1个服务器端都做好了,验证一下
- $
docker ps
- $
- 进入一个consul中查看
- $
docker exec -it consul1 consul members - 可查看到集群的信息
- $
- 访问
- xxx.xxx.xxx.xxx:xxxx
- 上面任意一台机器ip和端口都可访问
- xxx.xxx.xxx.xxx:xxxx
- 如果里面用到了微服务,并发量不大的情况下,可以把多个consul服务端放在一台机器上
- 如果并发量比较大,就需要把consul部署在多台服务器上
- 部署到一台服务器的好处是,容器之间通信比较方便,默认是通过 bridge 网络桥接
在多台服务器搭建consul集群
1 )直接在 linux 服务器上运行 consul
- 同上方式,不再复述
2 )仍旧选择 docker 平台
- 注意,在
-join时,涉及到不同主机的通信,需要借助物理的ip - 可以把docker容器直接映射在当前物理机上,使用
--net=host参数,例如docker run --net=host -e CONSUL_BIND_INTERFACE=ens33 -h=192.168.1.10 --name consul1 -v /consul_server/data:/consul/data consul agent -server -bootstrap-expect=3 -ui -bind=192.168.1.10 -client=0.0.0.0docker run --net=host -e CONSUL_BIND_INTERFACE=ens33 -h=192.168.1.11 --name consul2 -v /consul_server/data:/consul/data consul agent -server -bootstrap-expect=3 -ui -bind=192.168.1.11 -client=0.0.0.0 -join 192.168.1.10docker run --net=host -e CONSUL_BIND_INTERFACE=ens33 -h=192.168.1.12 --name consul3 -v /consul_server/data:/consul/data consul agent -server -bootstrap-expect=3 -ui -bind=192.168.1.12 -client=0.0.0.0 -join 192.168.1.10 - 如果要后台运行
nohup + 上面命令 + &nohup docker run --net=host -e CONSUL_BIND_INTERFACE=ens33 -h=192.168.1.10 --name consul1 -v /consul_server/data:/consul/data consul agent -server -bootstrap-expect=3 -ui -bind=192.168.1.10 -client=0.0.0.0 &nohup docker run --net=host -e CONSUL_BIND_INTERFACE=ens33 -h=192.168.1.11 --name consul2 -v /consul_server/data:/consul/data consul agent -server -bootstrap-expect=3 -ui -bind=192.168.1.11 -client=0.0.0.0 -join 192.168.1.10 &nohup docker run --net=host -e CONSUL_BIND_INTERFACE=ens33 -h=192.168.1.12 --name consul3 -v /consul_server/data:/consul/data consul agent -server -bootstrap-expect=3 -ui -bind=192.168.1.12 -client=0.0.0.0 -join 192.168.1.10 &nohup docker run --net=host -e CONSUL_BIND_INTERFACE=ens33 -h=192.168.1.13 --name consul4 consul agent -bind=192.168.1.13 -client=0.0.0.0 -join 192.168.1.10 & - 相当于在物理机上运行consul, 注意上述ip可替换成hostname, 需要配置hostname, 因为ip可能会变化
- 以上consul集群部署好之后,就可以准备微服务集群和API网管集群了
Consule集群结合Swarm集群部署微服务项目
关于整体架构分层
-
A. 各个客户端 访问nginx
-
B. nginx 服务器,用于总体转发服务
-
C. API服务网关集群
- API服务网关可以配置到微服务集群中,这样就可以减少通信相关配置,具体看当时网络环境
- 需要注册到 consul
-
D. 微服务集群: 各类应用程序微服务
- 每个微服务需要注册到consul
-
E. consul服务注册集群
- 用于服务发现管理
-
F. 数据库集群
- 目前数据库没有做集群处理
-
以下步骤是大体步骤,比较粗略,忽略一些细节赘述,仅供参考
1 )将各个微服务项目打包,比如goWeb应用, 这个步骤是前置任务
- 检查各个服务提供连接的配置信息,检查部署环境对应的配置信息是否正确
- 如果微服务镜像中配置了支持打包, 比如 Dockerfile中, 则忽略此步骤
- 如果在windows下开发,需要打包成linux程序
- filename : 文件名
set CGO_ENABLED=0 set GOOS=linux set GOARCH=amd64 go build -o filename main.go
- filename : 文件名
- 将文件上传,如果不是docker部署,需要将服务器的目录设置为可执行
- $
chmod -R 777 目录
- $
- 执行项目 $
nohup ./filename & - 验证可正常运行
2 )准备mysql以及redis数据库等环境
- 启动 mysql
- $
docker run --name ityingMysql -p 3306:3306 -v /root/mysql/conf.d:/etc/mysql/conf.d -v /root/mysql/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 -d mysql
- $
- 启动 redis
- $
docker run -p 6379:6379 --name redis -v /docker/redis/redis.conf:/etc/redis/redis.conf -v /docker/redis/data:/data --restart=always -d redis redis-server /etc/redis/redis.conf
- $
3 )整理微服务应用
3.1 microA程序的 A微服务
配置dockerfile,简单示例仅供参考 micro_a_Dockerfile
FROM centos
ADD /wwwroot/micro_a.tar.gz /root
WORKDIR /root
RUN chmod -R 777 micro_a
WORKDIR /root/micro_a
ENTRYPOINT ["./micro_a"]
3.2 microB程序 B微服务
配置dockerfile,简单示例仅供参考 micro_b_Dockerfile
FROM centos
ADD /wwwroot/micro_b.tar.gz /root
WORKDIR /root
RUN chmod -R 777 micro_b
WORKDIR /root/micro_b
ENTRYPOINT ["./micro_b"]
3.3 microC程序 C微服务
配置dockerfile,简单示例仅供参考 micro_c_Dockerfile
FROM centos
ADD /wwwroot/micro_c.tar.gz /root
WORKDIR /root
RUN chmod -R 777 micro_c
WORKDIR /root/micro_c
ENTRYPOINT ["./micro_c"]
4 )对微服务进行 镜像build
- $
docker build -f micro_a_Dockerfile -t micro_a_img:latest . - $
docker build -f micro_b_Dockerfile -t micro_b_img:latest . - $
docker build -f micro_c_Dockerfile -t micro_c_img:latest .
5 )配置微服务 docker-compose.yml
version: "3"
services:# 配置 redis 数据库redis:image: redisrestart: alwaysdeploy:replicas: 1 #副本数量# 配置 a 微服务micro_a:image: micro_a_imgrestart: alwaysdeploy:replicas: 6 # 副本数量resources: # 资源limits: #配置cpucpus: "0.3" # 设置该容器最多只能使用 30% 的 CPUmemory: 500M # 设置该容器最多只能使用 500M内存restart_policy: #定义容器重启策略, 用于代替 restart 参数condition: on-failure #只有当容器内部应用程序出现问题才会重启# 配置 b 微服务micro_b:image: micro_b_imgrestart: alwaysdeploy:replicas: 6 #副本数量resources: #资源limits: #配置cpucpus: "0.3" # 设置该容器最多只能使用 30% 的 CPUmemory: 500M # 设置该容器最多只能使用 500M内存restart_policy: #定义容器重启策略, 用于代替 restart 参数condition: on-failure #只有当容器内部应用程序出现问题才会重启depends_on:- captcha_micro# 配置 c 微服务micro_c:image: micro_c_imgrestart: alwaysports:- 8080:8080deploy:replicas: 6 #副本数量resources: #资源limits: #配置cpucpus: "0.3" # 设置该容器最多只能使用 30% 的 CPUmemory: 500M # 设置该容器最多只能使用 500M内存restart_policy: #定义容器重启策略, 用于代替 restart 参数condition: on-failure #只有当容器内部应用程序出现问题才会重启depends_on:- micro_b # 依赖b微服务
- 注: 上面用到了redis数据库, 但不是集群,当前只是一个简单的服务
6 )创建集群
- 关键命令如下
- $
docker swarm init --advertise-addr 192.168.1.10 - $
docker swarm join-token worker - $
docker swarm join-token manager
- $
- 具体配置不再赘述,参考前文描述
7 )部署项目
- $
docker stack deploy --compose-file docker-compose.yml microSwarm- microSwarm 是你给这套微服务集群起的响亮亮的名字
- 进行各个服务的启动后的验证,不再赘述
8 )调用测试
- 客户端连接 consul 服务器实现调试, 不再赘述
9 )注意事项
- 如果是前后端分离的项目
- 先集成运维环境,并测试, 这里一般包含集群
- 再部署后端服务,并测试服务的连通性
- 再部署前端服务,并测试接口服务的正常
- 如果,微服务环境运维环境复杂
- 还要检查微服务的版本迭代是否正常,否则上线可能会遇到问题
相关文章:

Docker笔记:Docker Swarm, Consul, Gateway, Microservices 集群部署
关于 Consul 服务 Consul是Go语言写的开源的服务发现软件Consul具有服务发现、健康检查、 服务治理、微服务熔断处理等功能 Consul 部署方式1: 直接在linux 上面部署 consul 集群 1 )下载 在各个服务器上 下载 consul 后解压并将其目录配置到环境变量中ÿ…...

浅析AI视频分析与视频管理系统EasyCVR平台及场景应用
人工智能的战略重要性导致对视频智能分析的需求不断增加。鉴于人工智能视觉技术的巨大潜力,人们的注意力正在从传统的视频监控转移到计算机视觉的监控过程自动化。 1、什么是视频分析? 视频分析或视频识别技术,是指从视频片段中提取有用信息…...

跨站点分布式多活存储建设方案概述
1-伴随着私有云、海量非结构数据的爆炸性增长,软件定义存储已经成为用户构建“敏捷IT” 架构的数据基石,同时越来越多的关键业务接入“敏捷IT” 架构。在分布式软件定义存储的产品架构下,怎样既保证对爆炸数据量的平稳承接,又能对…...

Github 2023-12-16开源项目日报Top10
根据Github Trendings的统计,今日(2023-12-16统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目2非开发语言项目2TypeScript项目1Jupyter Notebook项目1Go项目1PHP项目1JavaScript项目1C#项目1 精…...

c++ 中多线程的相关概念与多线程类的使用
1、多线程相关概念 1.1 并发、并行、串行 并发(Concurrent):并发是指两个或多个事件在同一时间间隔内运行。在操作系统中,是指一个时间段中有几个程序都处于已启动运行到运行完毕之间,且这几个程序都是在同一个处理机…...

深入理解 hash 和 history:网页导航的基础(下)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

腾讯文档助力CRM集成:无代码连接电商与广告
腾讯文档API的简介与优势 腾讯文档API是一个强大的工具,它允许企业通过简单的无代码开发来实现与电商平台和客服系统的智能连接。这种连接不仅提高了工作效率,还优化了数据管理。使用腾讯文档智能表,商家可以享受多样的列类型、多维视图展示…...

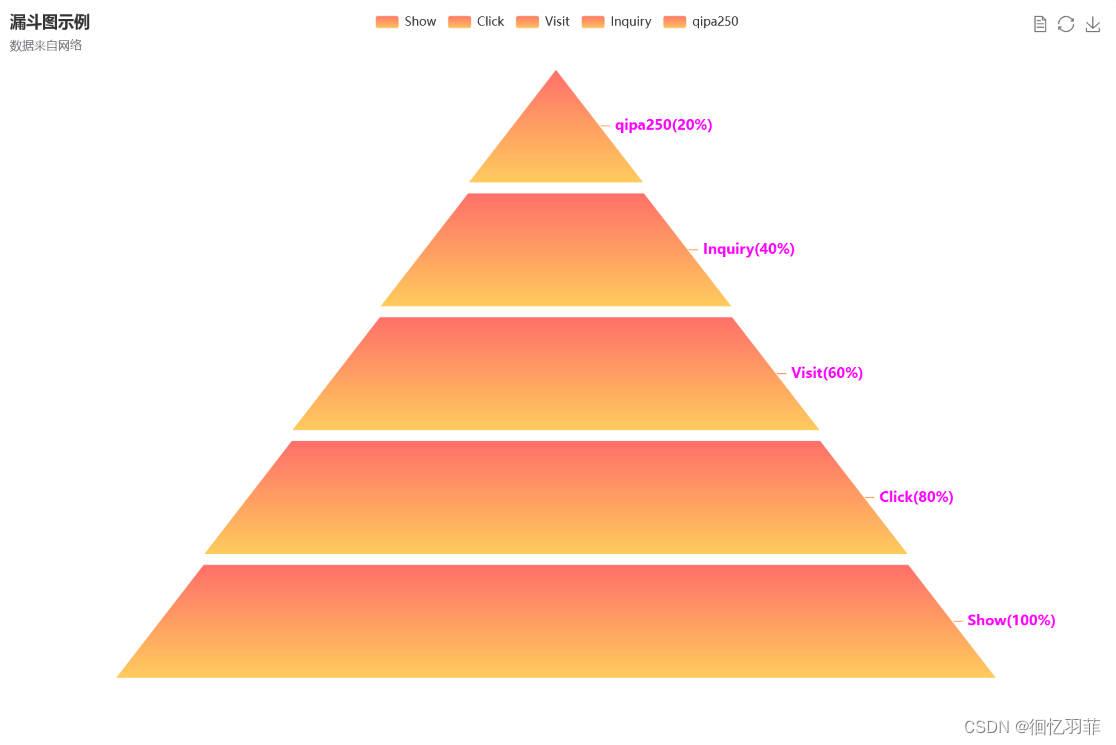
学习使用echarts漏斗图的参数配置和应用场景
学习使用echarts漏斗图的参数配置和应用场景 前言什么是漏斗图漏斗图的特点及应用场景漏斗图的特点漏斗图常见的的应用场景: echarts中漏斗的常用属性echart漏斗代码美化漏斗图样式1、设置标题字体大小2、设置标签样式3、设置漏斗图为渐变颜色4、设置高亮效果5、设置…...

npm ,yarn 更换使用国内镜像源,阿里源,清华大学源
在平时开发当中,我们经常会使用 Npm,yarn 来构建 web 项目。但是npm默认的源的服务器是在国外的,如果没有梯子的话。会感觉特别特别慢,所以,使用国内的源是非常有必要的。 在这里插入图片描述 Nnpm, yarn …...

vue+react题集整理
1.Typescript中 interface 和 type 的差别是什么? interface只能用来描述对象类型 type可以描述任何类型组合 type后边需要有 interface后边没有 当多次使用相同名称定义一个 interface 时,它们会自动合并为一个接口。同名属性的不能进行类型覆盖修改&am…...

线程池ThreadPoolExecutor详解
线程池ThreadPoolExecutor详解 大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,让我们深入研究Java中线程池的强大工具——ThreadPoolExecutor,解析它的工作原理、配置参数…...

elasticsearch|大数据|kibana的安装(https+密码)
前言: kibana是比较好安装的,但https密码就比较麻烦一些了,下面将就如何安装一个可在生产使用的kibana做一个简单的讲述 一, kibana版本和下载地址 这里我想还是强调一下,kibana的版本需要和elasticsearch的版本一…...

vue javascript tree 层级数据处理
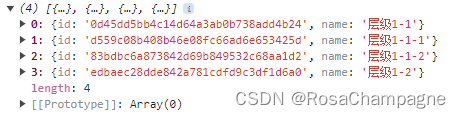
层级数据是有父子关系的数组,示例: const treeData [{id: 1b7e8e98cb1d4a1f81e4fe2dfd9a8458,name: 层级1,parentId: null,children: [{id: 0d45dd5bb4c14d64a3ab0b738add4b24,name: 层级1-1,parentId: 1b7e8e98cb1d4a1f81e4fe2dfd9a8458,children: [{…...

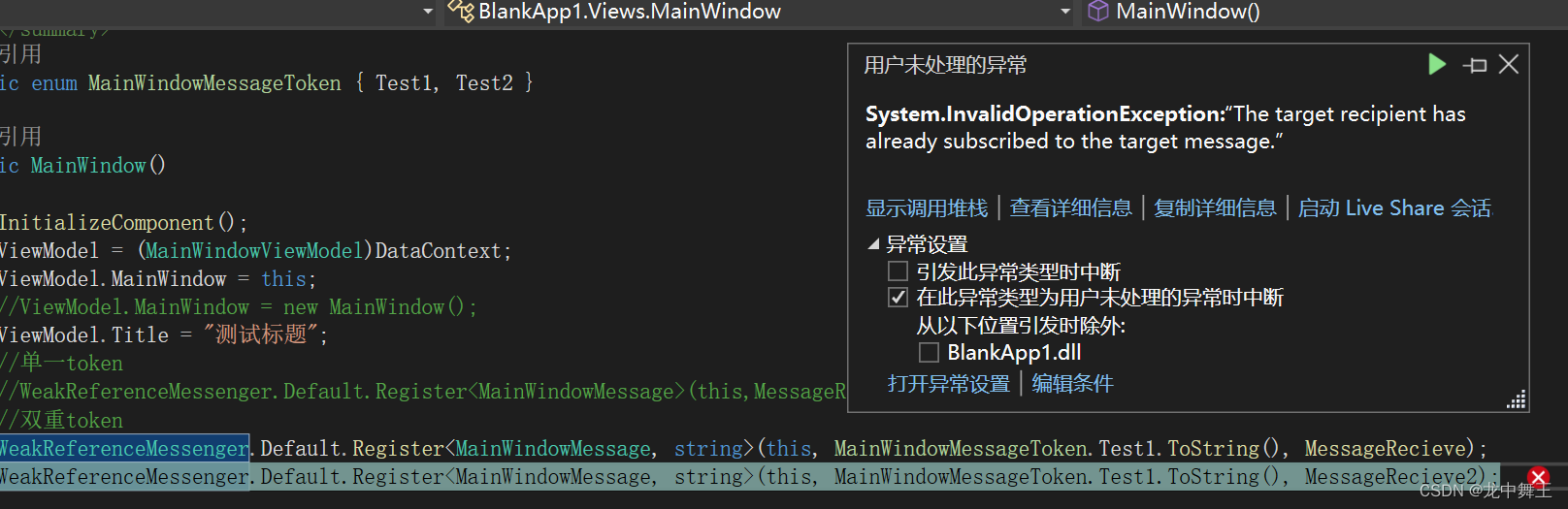
WPF仿网易云搭建笔记(4):信息流控制之消息订阅
文章目录 专栏和Gitee仓库前言消息订阅最简单的案例简单用例父组件订阅子组件回调 结果 消息订阅机制消息token是A还是B?传递消息的载体。双重token重复订阅问题 结论 专栏和Gitee仓库 WPF仿网易云 Gitee仓库 WPF仿网易云 CSDN博客专栏 前言 上一篇文章中,我们简单…...

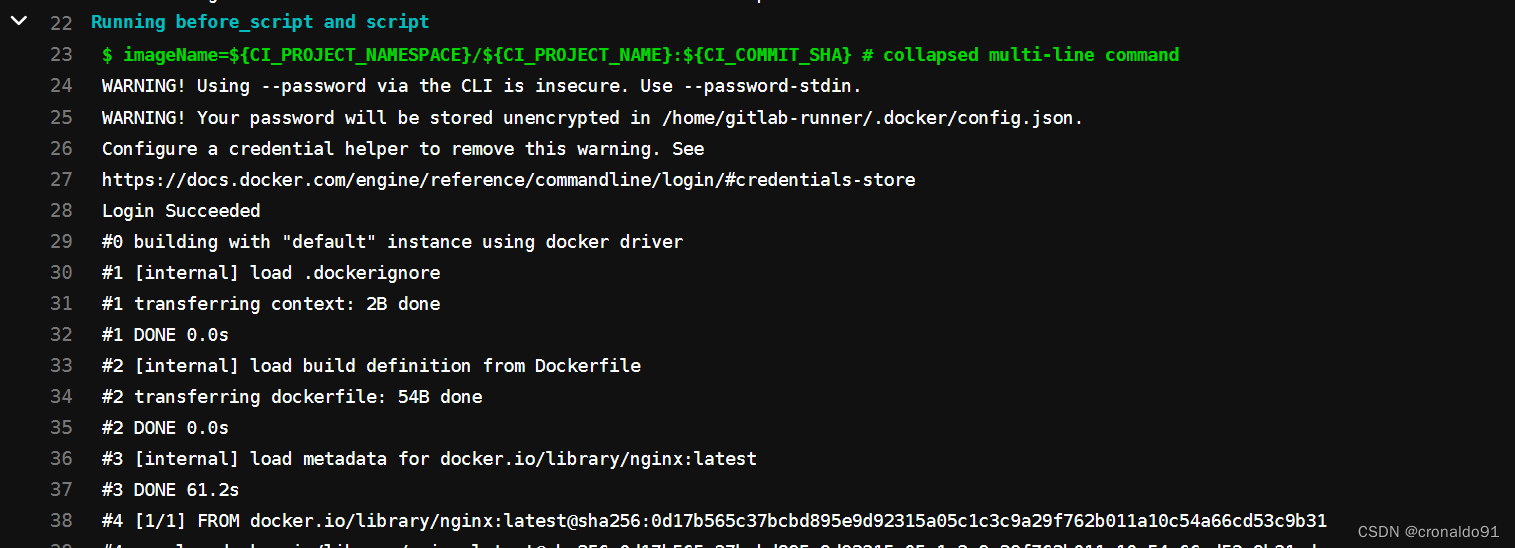
持续集成交付CICD:GitLabCI操作Harbor仓库
目录 一、实验 1.GitLabCI操作Harbor仓库 二、问题 1.gitlab-runner连接docker daemon报错 一、实验 1.GitLabCI操作Harbor仓库 (1)修改GitLabCI共享库代码并提交到mater CI.yaml .pipelineInit:tags:- buildstage: .prevariables:GIT_CHECKOUT: …...

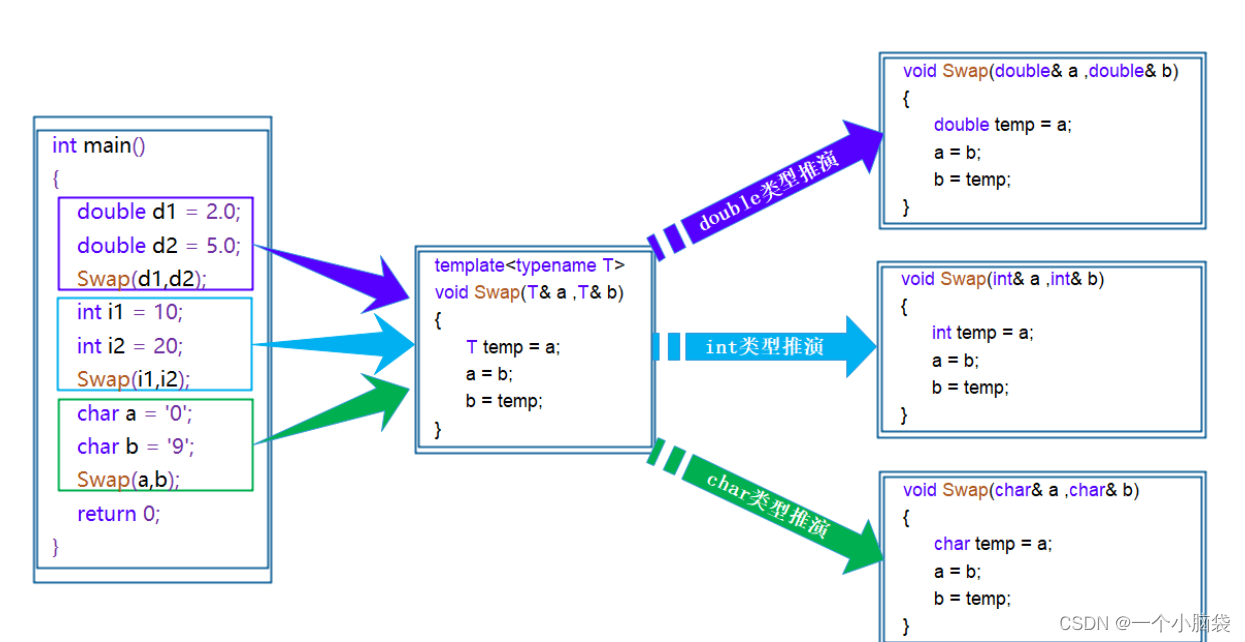
[C++]——学习模板
了解模板——初阶 前言:一、模板1.1 什么是模板1.2 模板的概念1.3 模板可以做什么1.4 泛型模板 二、函数模板2.1 函数模板概念和格式2.2 函数模板原理2.3 函数模板实例化2.3.1 隐式实例化2.3.2 显式实例化 2.4 模板参数的匹配原则2.5 函数模板声明定义分离 三、类模…...

大数据技术14:FlinkCDC数据变更捕获
前言:Flink CDC是Flink社区开发的flink-cdc-connectors 组件,这是⼀个可以直接从 MySQL、PostgreSQL 等数据库直接读取全量数据和增量变更数据的 source 组件。 https://github.com/ververica/flink-cdc-connectors 一、CDC 概述 CDC 的全称是 Change …...

SpringDataRedis 基本使用
1.1 简介 1.1.1 概述 Spring Data 中有一个成员 Spring Data Redis,他提供了 RedisTemplate 可以在 Spring 应用中更简便的访问 Redis 以及异常处理及序列化,支持发布订阅等操作。 1.2 RedisTemplate 常见 API RedisTemplate 针对 jedis 客户端中大…...

蓝牙物联网智慧工厂解决方案
蓝牙物联网智慧工厂解决方案是一种针对工厂管理的智能化解决方案,通过蓝牙、物联网、大数据、人工智能等技术,实现工厂人员的定位、物资的定位管理、车间的智慧巡检、智慧安防以及数据的可视化等功能。 蓝牙物联网智慧工厂解决方案构成: 人员…...

html的学习笔记
开发工具:vscode 文字标签 h1:一级标题,h2:二级标题h6 p:段落标签 hr:分隔线 br:换行 strong/b:文字加粗 ins/u:下划线 em/i:倾斜 del/s:删除线 媒体标签 图片…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
