React中的setState执行机制
我这里今天下雨了,温度一下从昨天的22度降到今天的6度,家里和学校已经下了几天雪了,还是想去玩一下的,哈哈,只能在图片里看到了。

一. setState是什么
它是React组件中用于更新状态的方法。它是类组件中的方法,用于更新组件的状态并重新渲染组件。
setState 方法接受一个对象或一个函数作为参数。当传递一个对象时,它会将该对象合并到当前的状态对象中,并触发组件的重新渲染。当传递一个函数时,该函数会接收先前的状态作为参数,并返回一个新的状态对象,然后 setState 方法会将返回的状态对象合并到当前的状态中。
简单例子
class MyComponent extends React.Component {constructor(props) {super(props);this.state = {count: 0};}incrementCount() {this.setState({ count: this.state.count + 1 });}render() {return (<div><p>Count: {this.state.count}</p><button onClick={() => this.incrementCount()}>Increment</button></div>);}
}
这里有个count属性。当用户点击按钮时,调用incrementCount方法,该方法使用setState更新count属性的值,触发组件的重新渲染,并在页面上显示更新后的计数值。
二、更新类型
在使用setState更新数据的时候,setState的更新类型分成:
- 异步更新
- 同步更新
异步更新
当调用setState方法时,React会将更新请求放入队列中,并在合适的时候进行批处理,然后批量更新组件的状态。这意味着在调用setState后,不会立即改变组件的状态值,而是在稍后的时间点进行更新。
异步更新的好处是可以提高性能,避免不必要的重复渲染。当多次调用setState时,React会将这些更新合并为一个更新,只触发一次重新渲染。
changeAge() {this.setState({age: 22})console.log(this.state.age); // 不会是22,是之前的一个值
}
这并不能看到最新的state的结果
changeText() {this.setState({age: 22}, () => {console.log(this.state.age); // 22});
}
同步更新
在某些情况下,需要立即获取最新的状态值,而不是等待异步更新。为了实现同步更新,可以使用回调函数形式的setState。
回调函数形式的setState接收一个函数作为参数,该函数可以接受先前的状态和属性作为参数,并返回一个新的状态对象。React会立即执行该函数,并使用返回的状态对象进行更新。
componentDidMount() {const btn = document.getElementById("btn");btn.addEventListener('click', () => {this.setState({mes: "你好啊,白鲸"});console.log(this.state.mes); // 你好啊,白鲸})
}
小结
- 在组件生命周期或React合成事件中,
setState是异步的 - 在setTimeout或者原生dom事件中,
setState是同步的
State的赋值
三种情况
1.通常情况下的赋值
使用的类型有:数字,字符串,布尔值,null,undefined
this.setState({count: 1,title: 'setState',success: true
})
2.数组类型的赋值
增加一个值的方法
// 方法一:将state先赋值给另外的变量,然后使用concat创建新数组
var hobaies= this.state.hobaies;
this.setState({hobaies: hobaies.concat(['篮球']);
})
// 方法二:使用preState、concat创建新数组
this.setState(preState => ({hobaies: preState.hobaies.concat(['篮球']);
}))
// 方法三:ES6数组扩展
this.setState(preState => ({hobaies: [...preState.hobaies, '篮球'];
}))
3.对象类型的赋值
// 方法一:使用Object.assign
let ages= this.state.ages;
this.setState({owner: Object.assign({}, ages, {age: 22});
})
// 方法二:使用preState、Object.assign创建新对象
this.setState(preState => ({owner: Object.assign({}, preState.ages, {age: 22});
}))
今天就学到这,以后有深入理解还会更新的。

终究是无法去玩了,憾尔!
相关文章:

React中的setState执行机制
我这里今天下雨了,温度一下从昨天的22度降到今天的6度,家里和学校已经下了几天雪了,还是想去玩一下的,哈哈,只能在图片里看到了。 一. setState是什么 它是React组件中用于更新状态的方法。它是类组件中的方法&#x…...

LabVIEW实时建模检测癌细胞的异常
LabVIEW实时建模检测癌细胞的异常 癌症是全球健康的主要挑战之一,每年导致许多人死亡。世界卫生组织指出,不健康的生活方式和日益严重的环境污染是癌症发生的主要原因之一。癌症的发生通常与基因突变有关,这些突变导致细胞失去正常的增长和分…...

Python卡尔曼滤波器OpenCV跟踪和预测物体的轨迹
模拟简单物体二维运动和预测位置 预测数学式 想象一下你正坐在一辆汽车里,在雾中行驶。 你几乎看不到路,但你有一个 GPS 系统可以告诉你你的速度和位置。 问题是,这个 GPS 并不完美; 它有时会产生噪音或不准确的读数。 您如何知…...

LeetCode Hot100 25.K个一组翻转链表
题目: 给你链表的头节点 head ,每 k 个节点一组进行翻转,请你返回修改后的链表。 k 是一个正整数,它的值小于或等于链表的长度。如果节点总数不是 k 的整数倍,那么请将最后剩余的节点保持原有顺序。 你不能只是单纯…...

中职网络安全应急响应—Server2228
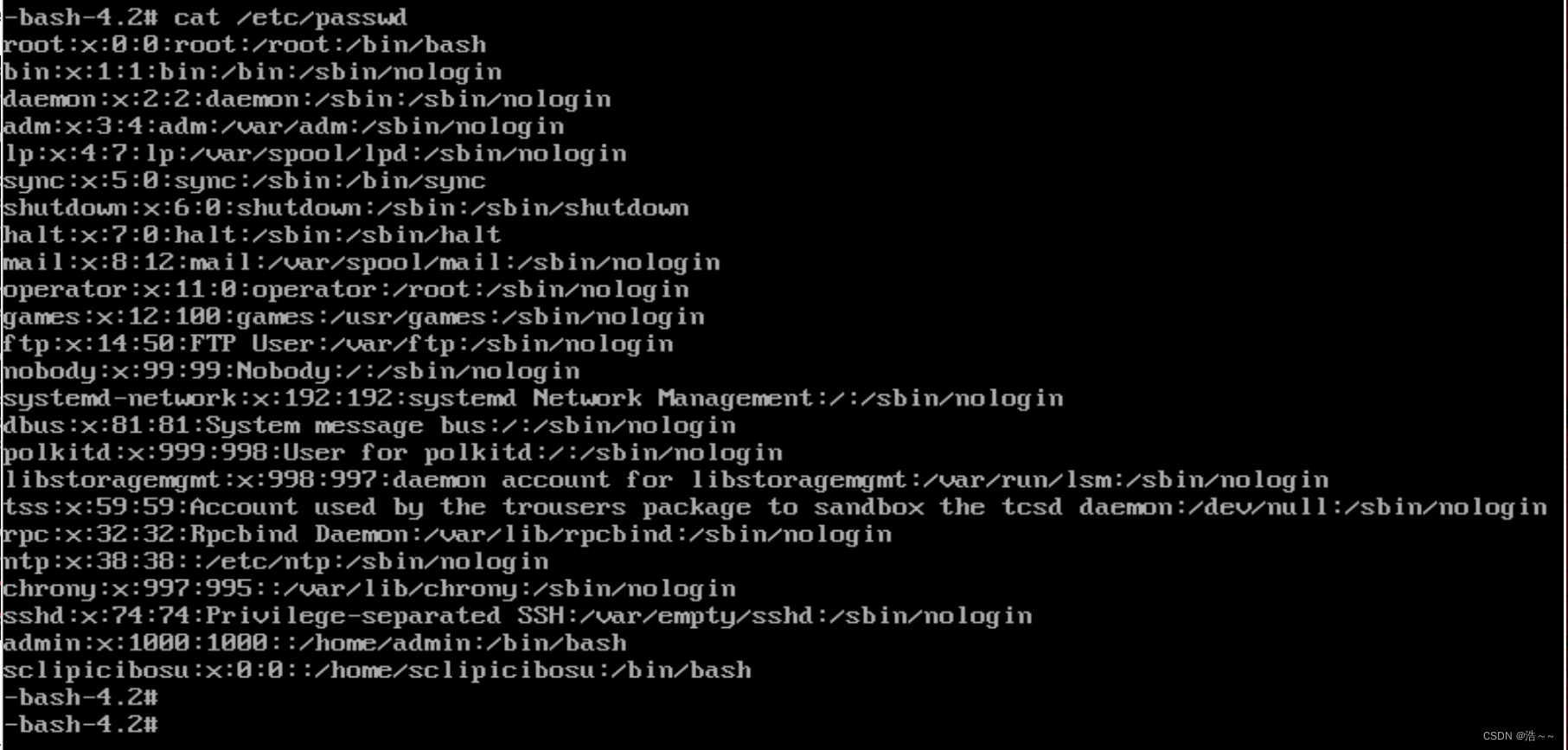
应急响应 任务环境说明: 服务器场景:Server2228(开放链接) 用户名:root,密码:p@ssw0rd123 1. 找出被黑客修改的系统别名,并将倒数第二个别名作为Flag值提交; 通过用户名和密码登录系统 在 Linux 中,利用 “alias” 命令去查看当前系统中定义的所有别名 flag:ss …...

springboot 获取路径
PostConstructpublic void setup() {try {// jar包所在目录 /Users/mashanshanString path this.getClass().getProtectionDomain().getCodeSource().getLocation().getPath();System.out.println("path:" path); // file:/Users/mashanshan/manual-admin-0.0.1-…...

C#上位机与欧姆龙PLC的通信01----项目背景
最近,【西门庆】作为项目经理负责一个70万的北京项目,需要在工控系统集成软件开发中和欧 姆龙PLC对接,考虑项目现场情况优先想到了采用FinsTCP通讯协议,接下来就是记录如何一步步实现这些通讯过程的,希望给电气工程师&…...

SE考研真题总结(二)
接上条,今天继续更新~ SE考研真题总结(一)-CSDN博客文章浏览阅读340次,点赞6次,收藏11次。本帖开始分享考研真题中设计【软件工程】的部分,预计会出5期左右,敬请期待~https://blog.csdn.net/js…...

vue中预览pdf的方法
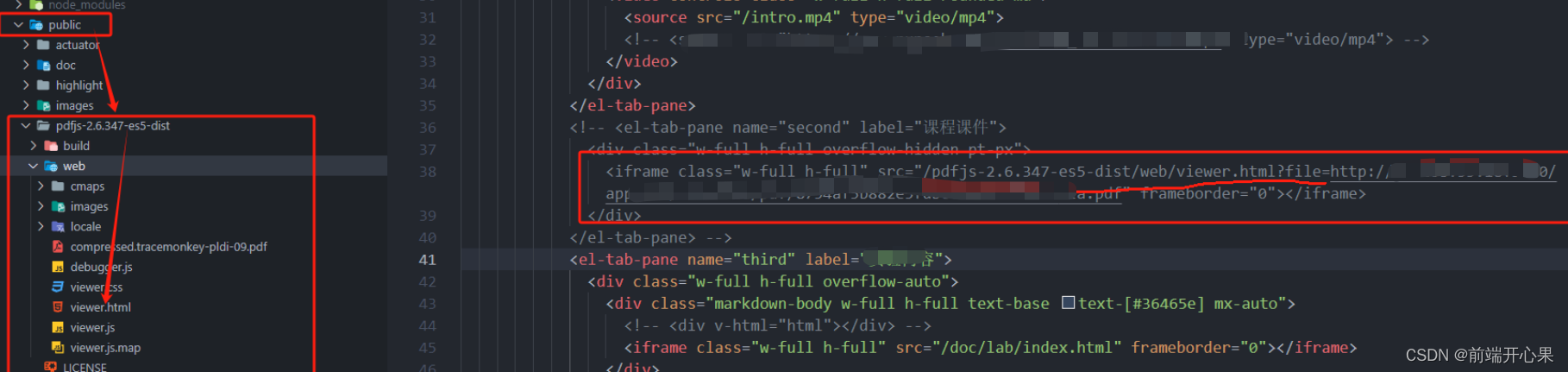
使用vue-pdf 备注:这里只介绍了一页的pdf <div class"animation-box-pdf"><pdf :src"http://xxxx" /> </div>import Pdf from vue-pdf // src可以是文件地址url,也可以是文件流blob(将blob转成url&a…...

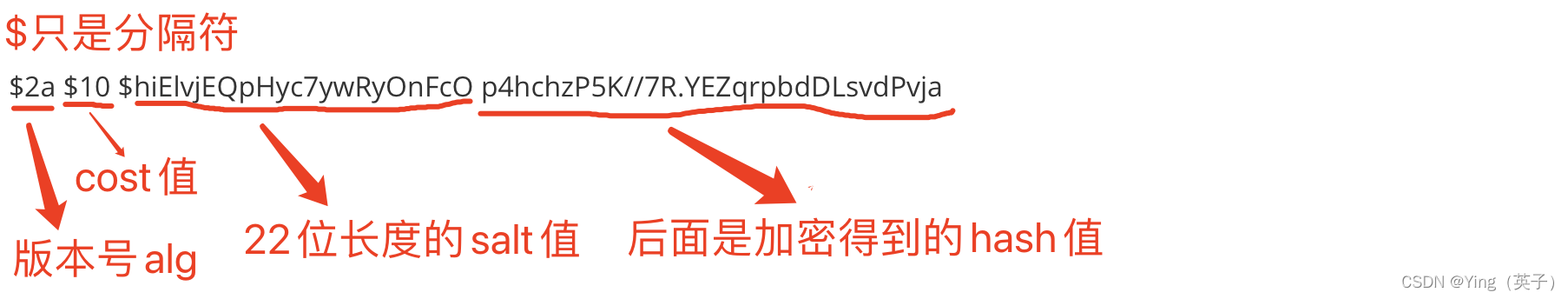
详谈前端中常用的加/密算法
本文主要详细介绍了在前端开发中常用的加/解密算法,以及前端如何实现。 总的来说:前端加密无论使用哪个加密都一样是有可能性被他人获取到相关的公钥或密钥的(比如:拦截请求、查看源代码等),然后进行加密与…...

宣布全面推出适用于 macOS 的 Amazon EC2 M2 Pro Mac 实例
即日起,Amazon Elastic Compute Cloud (Amazon EC2) M2 Pro Mac 实例现已全面推出 (GA)。在为 Apple 平台(例如 iOS、macOS、iPadOS、tvOS、watchOS、visionOS 和 Safari)构建和测试应用程序时,这些实例的性能比现有的 M1 Mac 实例…...

【记录版】SpringBoot下Filter注册源码解读
SpringBoot TomcatEmbeddedContext Servlet ApplicationFilterChain Filter 背景: 在之前博客中有说明SpringBoot内嵌Web容器后,Filter及Servlet解析与注册流程的变化。将Filter实例封装成FilterRegistrationBean实例并添加到ServletContext后&…...

WPF的WebBrowser控件
在 WPF 中显示网页,你可以使用 WebBrowser 控件来实现。WebBrowser 控件是一个嵌入式的浏览器控件,可以加载和显示网页内容。 以下是在 WPF 中显示网页的示例代码: <Window x:Class"WpfApp.MainWindow"xmlns"http://sche…...

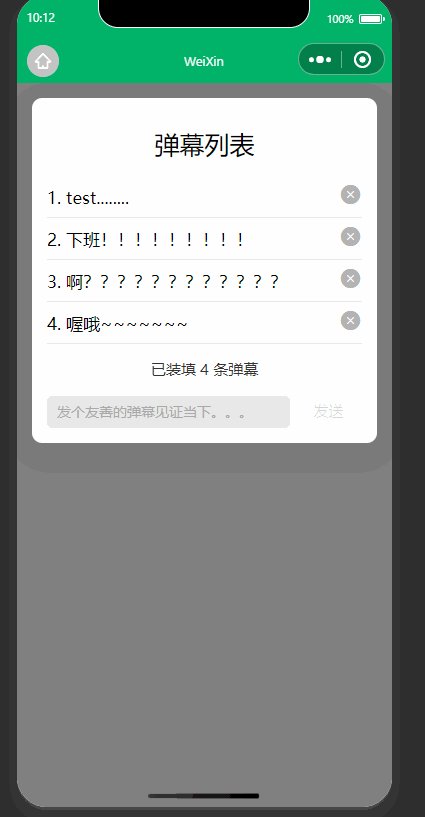
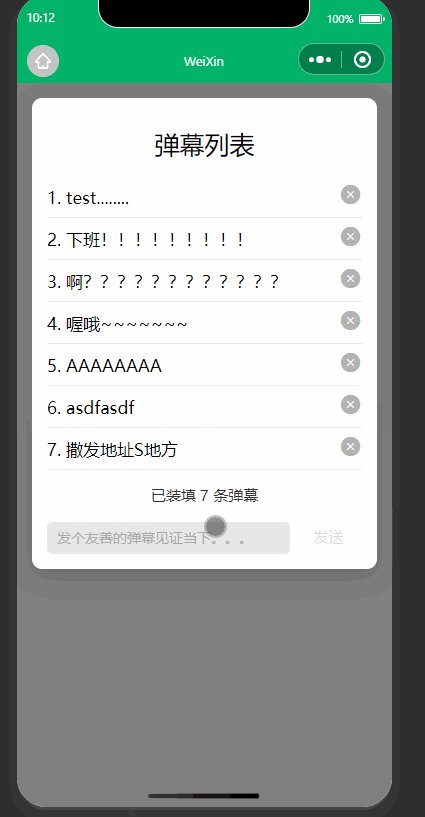
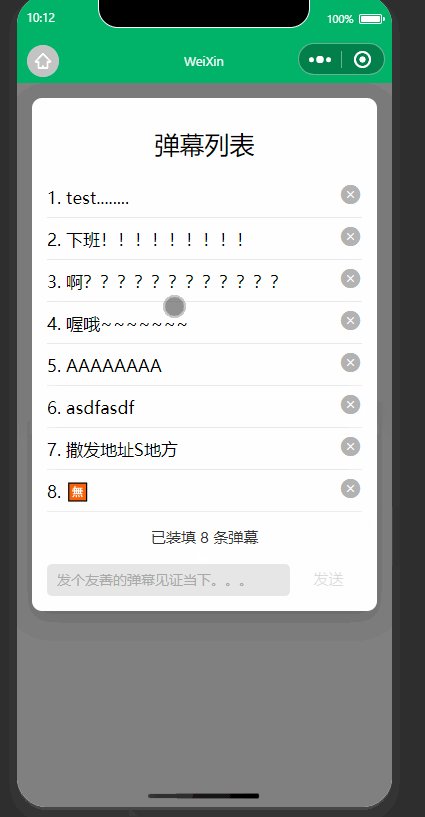
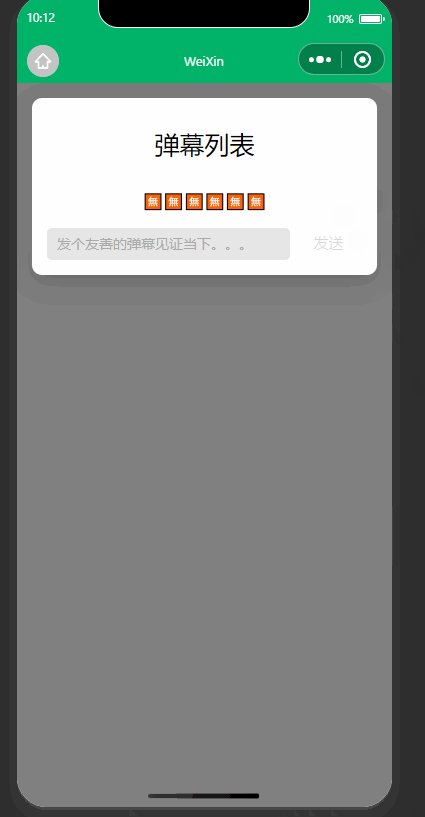
WX小程序案例(一):弹幕列表
WXML内容 <!--pages/formCase/formCase.wxml--> <!-- <text>pages/formCase/formCase.wxml</text> --> <view class"bk bkimg"><!-- <image src"/static/imgs/ceeb653ely1g9na2k0k6ug206o06oaa8.gif" mode"scal…...

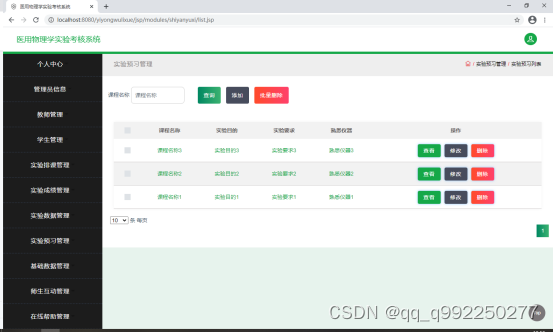
基于ssm医用物理学实验考核系统论文
摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本医用物理学实验考核系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数…...

鸿蒙HarmonyOS4.0 入门与实战
一、开发准备: 熟悉鸿蒙官网安装DevEco Studio熟悉鸿蒙官网 HarmonyOS应用开发官网 - 华为HarmonyOS打造全场景新服务 应用设计相关资源: 开发相关资源: 例如开发工具 DevEco Studio 的下载 应用发布: 开发文档:...

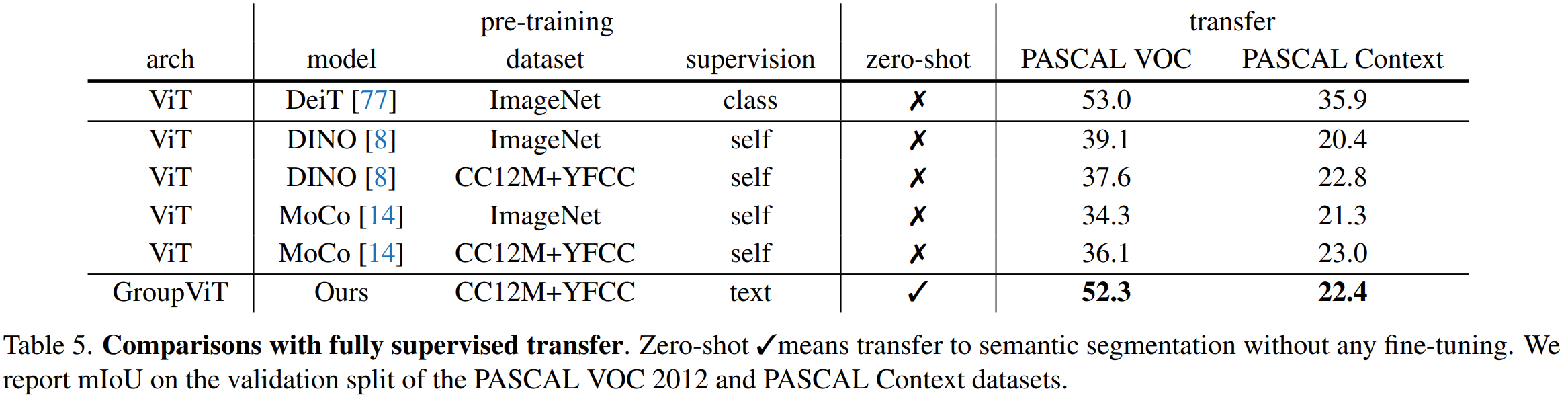
论文阅读——GroupViT
GroupViT: Semantic Segmentation Emerges from Text Supervision 一、思想 把Transformer层分为多个组阶段grouping stages,每个stage通过自注意力机制学习一组tokens,然后使用学习到的组tokens通过分组模块Grouping Block融合相似的图片tokens。通过这…...

时光机器:用rrweb打造可回溯的用户体验!
在现代Web应用中,理解用户如何与你的产品互动变得越来越重要。rrweb(record and replay the web)是一个开源库,它能够记录用户在网站上的所有操作,并能够像回放视频一样回放这些操作。这就像给你的网站装上了一台时光机…...

不同的葡萄品种的葡萄酒有什么共同特质?
在某种程度上几乎所有的葡萄酒都是混合的,在大多数葡萄酒产地,法律允许在单一品种葡萄酒中混入高达15%的另一种葡萄酒,且还能被称为由主要葡萄酿造的单一品种葡萄酒酒。这些单一品种葡萄酒混合了少量其他葡萄酒,是为了创造一个特质…...

Visual Studio编辑器中C4996 ‘scanf‘: This function or variable may be unsafe.问题解决方案
目录 编辑 题目:简单的ab 1. 题目描述 2. 输入格式 3. 输出格式 4. 样例输入 5. 样例输出 6. 解题思路 7. 代码示例 8. 报错解决 方案一 方案二 方案三 方案四 总结 题目:简单的ab 1. 题目描述 输入两个整数a和b,…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...
