【WEB前端进阶之路】 HTML 全路线学习知识点梳理(上)
前言
HTML 是一切Web开发的基础,本文专门为小白整理,针对前端零基础的朋友们,手把手教你学习HTML,让你轻松迈入WEB开发的行列。
首先,感谢 @橙子_ 在HTML学习以及本文编写过程中对我的帮助。

文章目录
- 前言
- 一.HTML简介
- 1.什么是HTML?
- 2.HTML 标签
- 3.HTML 元素
- 4.HTML版本
- 5.Web 浏览器
- 6.HTML 网页结构
- 7.中文编码
- 8.编写第一个网页
- 二.HTML编辑器
- 三.HTML基础
- 1.HTML 标题
- 2.HTML 段落
- 3.HTML 链接
- 4.HTML 图像
- 四.HTML元素
- 1.HTML 元素语法
- 2.嵌套的 HTML 元素
- 3.HTML 空元素
- 五.HTML属性
一.HTML简介
万维网W3C标准中网页分为结构,表现和行为三部分,HTML用于描述页面的结构,CSS用于控制页面中的元素样式,JavaScript用于响应用户的操作。HTML,CSS和JavaScript组成了前端技术栈。
学习HTML就是学习标签的一个过程,难度指数低,重在反复练习,首先看看HTML文档的基本结构:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>前端教程</title>
</head>
<body><h1>标题</h1>
<p>段落</p></body>
</html>
1.什么是HTML?
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签。通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
2.HTML 标签
HTML标记标签又称为 标签。
- HTML 标签是由尖括号包围的关键词
- HTML 标签通常是成对出现
- 标签对中的第一个标签是开始标签(开放标签),第二个标签是结束标签(闭合标签)
<标签>内容</标签>
所有 HTML 文档必须以 <!DOCTYPE> 声明开头,该声明并非一个 HTML 标签,它是一条“信息”,告知浏览器期望的文档类型。
3.HTML 元素
一个 HTML 元素包含了开始标签与结束标签。例如:
<h1>一级标题</h1>
4.HTML版本
下面是HTML的历史版本:
| 版本 | 发布时间 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
5.Web 浏览器
要想学习Web前端,一定要先了解Web浏览器(如谷歌浏览器,Edge,Safari)。Web浏览器用于读取HTML文件,并将其作为网页显示。浏览器并不是直接显示HTML标签,而是负责网页的渲染和呈现,标签决定了如何展现HTML页面的内容给用户。例如:

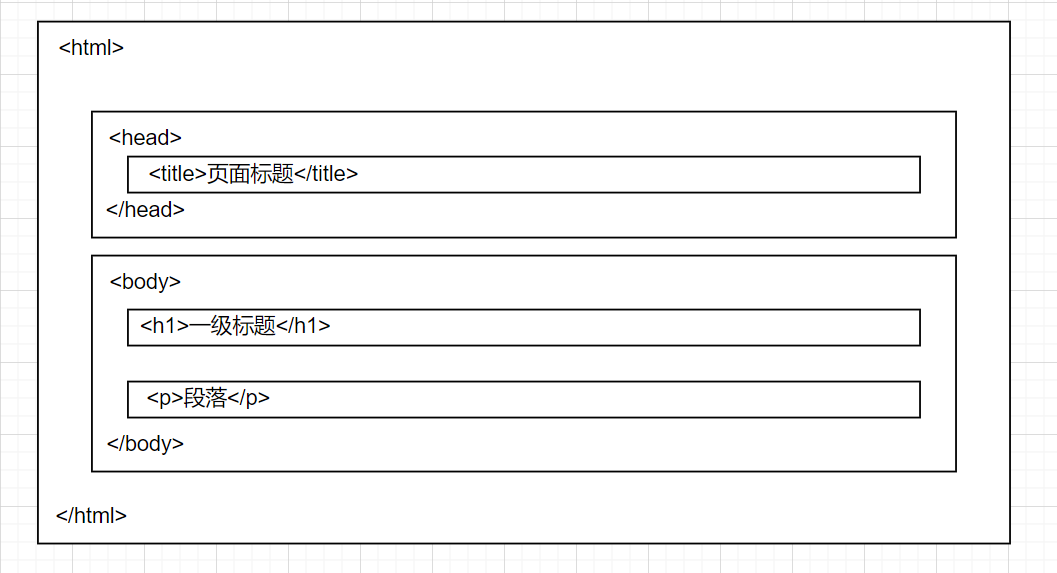
6.HTML 网页结构
下面是HTML文档的基本结构,前面我们已经做了示例代码的展示:

7.中文编码
在一些浏览器直接输出中文会出现乱码的情况,当在浏览器输出中文乱码时,需要在头部将字符声明为 UTF-8 或 GBK。例如:
<meta charset="UTF-8">
8.编写第一个网页
前面介绍了HTML文档的一些基础信息,以及Web浏览器初识,接下来编写我们学习前端的第一个网页:
示例:使用记事本编写你的第一个网页!
<html><head><title>这是我的第一个网页</title>
</head><body><!--注释:用记事本编写第一个网页,在浏览器中显示一首古诗!--><h1>望庐山瀑布</h1><h2><font color=red>唐</font> 李白</h2><p>日照香炉生紫烟,遥看瀑布挂前川。</p><p>飞流直下三千尺,疑是银河落九天。</p>
</body></html>
新建一个文本文档,命名为index.html。编写代码,在默认浏览器中运行,查看显示效果!

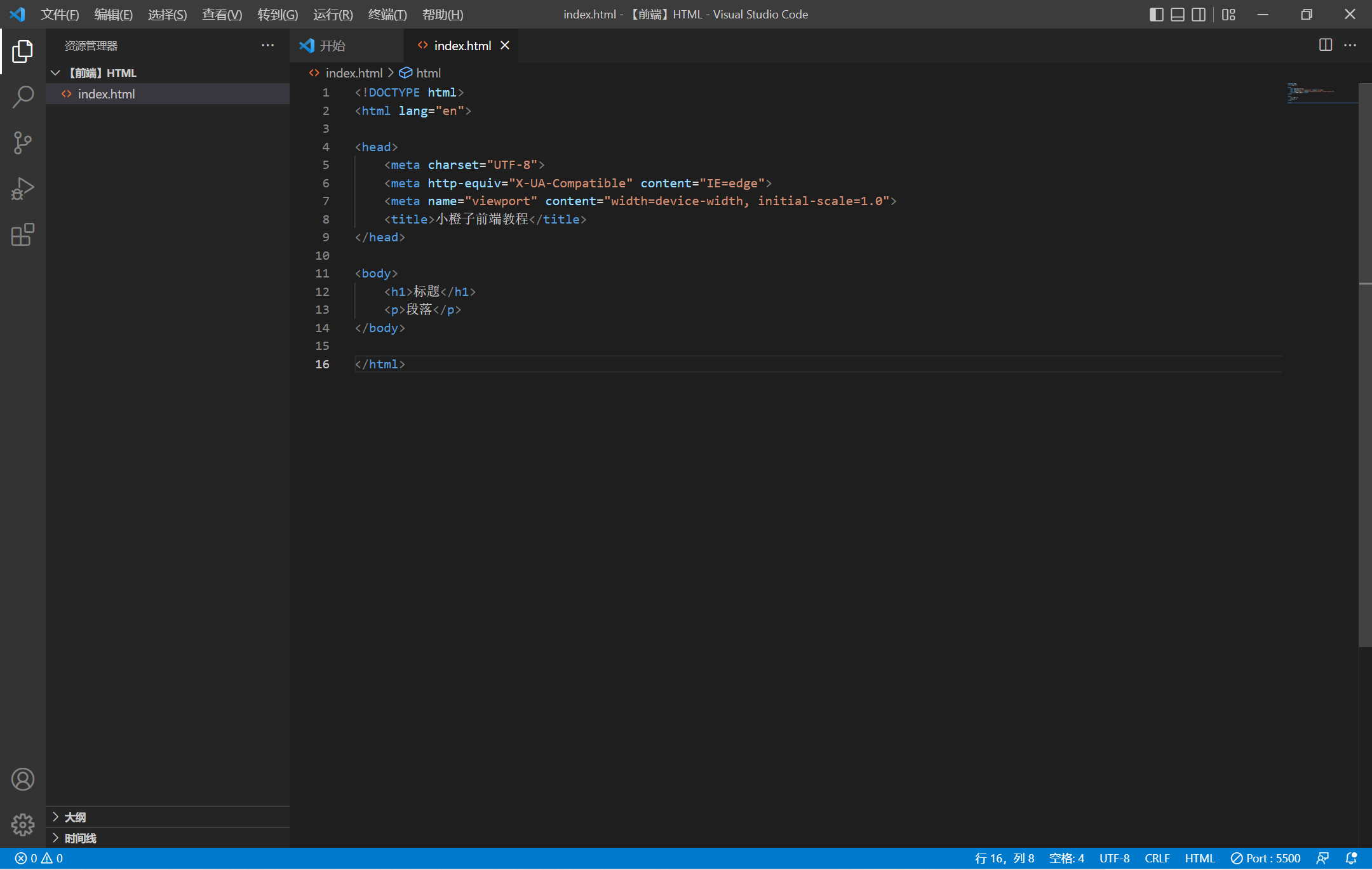
二.HTML编辑器
这里推荐使用VsCode来编辑HTML代码!
vscode 是由微软开发的免费开源软件,它具有以下优势:
- 轻量级编辑器
- 丰富的插件系统
- 代码跟踪功能

三.HTML基础
1.HTML 标题
HTML 标题是通过<h1> - <h6> 标签来定义的,例如:
<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3>
2.HTML 段落
HTML 段落是通过标签 <p> 来定义的,例如:
<p>段落1</p><p>段落2</p><p>段落3</p>
3.HTML 链接
HTML 链接是通过标签 <a> 来定义的,例如:
<a href="https://www.baidu.com">百度一下</a>
4.HTML 图像
HTML 图像是通过标签 <img> 来定义的,例如:
<img src="/images/baidu.png" width="258" height="39" />
四.HTML元素
1.HTML 元素语法
- HTML 元素以开始标签起始,以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容,某些 HTML 元素具有空内容
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
2.嵌套的 HTML 元素
其实,大多数 HTML 元素可以嵌套使用,即HTML 元素可以包含其他 HTML 元素。所以,HTML 文档是由相互嵌套的 HTML 元素构成的,例如:
<!DOCTYPE html>
<html><body>
<p>段落1...</p>
</body></html>
其中,对几个重要的标签做一个描述:
- 这个
<p>元素定义了 HTML 文档中的一个段落。这个元素拥有一个开始标签<p>以及一个结束标签</p>。元素内容是: 段落1…。 <body>元素定义了 HTML 文档的主体。这个元素拥有一个开始标签<body>以及一个结束标签</body>。元素内容是另一个 HTML 元素(p 元素)。<html>元素定义了整个 HTML 文档。这个元素拥有一个开始标签<html>,以及一个结束标签</html>。元素内容是另一个 HTML 元素(body 元素)。
3.HTML 空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的,例如:
<p>段落1</p><br><p>段落2</p>
其中,<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法。
五.HTML属性
属性是 HTML 元素提供的附加信息,属性值应该始终被包括在引号内,如果属性值本身就含有双引号,那么必须使用单引号包含属性值。
- HTML 元素可以设置属性,属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=“value”。
例如,HTML的链接标签中添加属性:
<a href="http://www.baidu.com">百度一下</a>
HTML 链接由
<a>标签定义。链接的地址在 href 属性中指定。

相关文章:

【WEB前端进阶之路】 HTML 全路线学习知识点梳理(上)
前言 HTML 是一切Web开发的基础,本文专门为小白整理,针对前端零基础的朋友们,手把手教你学习HTML,让你轻松迈入WEB开发的行列。 首先,感谢 橙子_ 在HTML学习以及本文编写过程中对我的帮助。 文章目录前言一.HTML简介1.…...

mes系统核心业务流程及应用场景介绍
现在许多企业已经开始使用MES系统控制和管理工厂的生产过程,实时监控、诊断和控制生产过程,完成单元集成和系统优化。本文将为大家具体介绍一下MES系统的业务流程。 MES系统业务流程 1、计划调度MES系统承接了ERP订单,开始干预生产。该模块…...

应用统计部分常用公式总结
常见分布函数 常用公式 分位数:P{X>xα}α,P{X≤xα}1−αP\{X>x_\alpha\}\alpha, P\{X\le x_\alpha\}1-\alphaP{X>xα}α,P{X≤xα}1−αE(Xi)E(X)E(X‾)μE(X_i)E(X)E(\overline X)\muE(Xi)E(X)E(X)μE(X2)E2(X)D(X)μ2σ2E(X^2)E^2(X)D(X)\mu^2…...

阿赵的MaxScript学习笔记分享八《文件操作》
大家好,我是阿赵。继续分享MaxScript学习笔记第八篇 。这一篇主要讲文件操作,包括文件的I/O和导入导出。 1、获得3DsMax指定的一些目录路径 如果在电脑上安装了3DsMax软件,那么在文档里面会有一个3dsMax的文件夹,里面有一些3dsMa…...

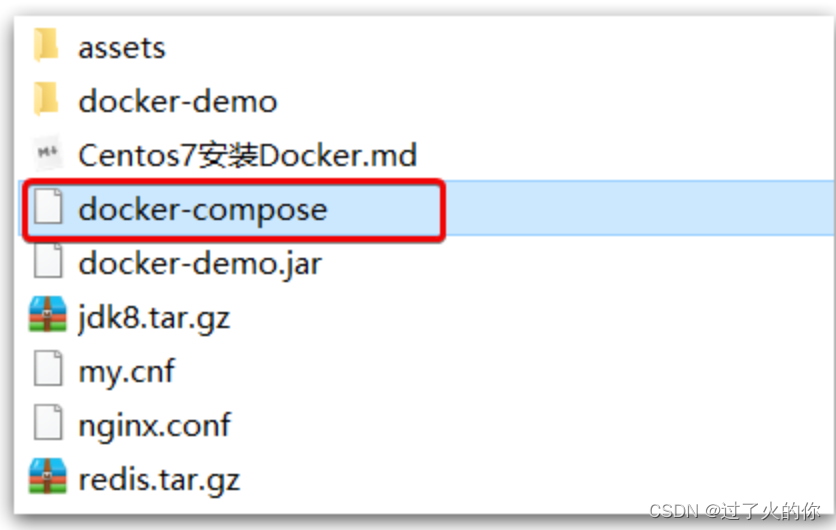
将项目封装进docker进行迁移或使用
首先要理解docker的基本使用,本文不做过多阐述,博主也对docker没有了解透彻。 这里列一下docker的基本命令: docker info # 查看docker信息 docker -v # 查看docker版本 docker images # 查看docker所有的镜…...

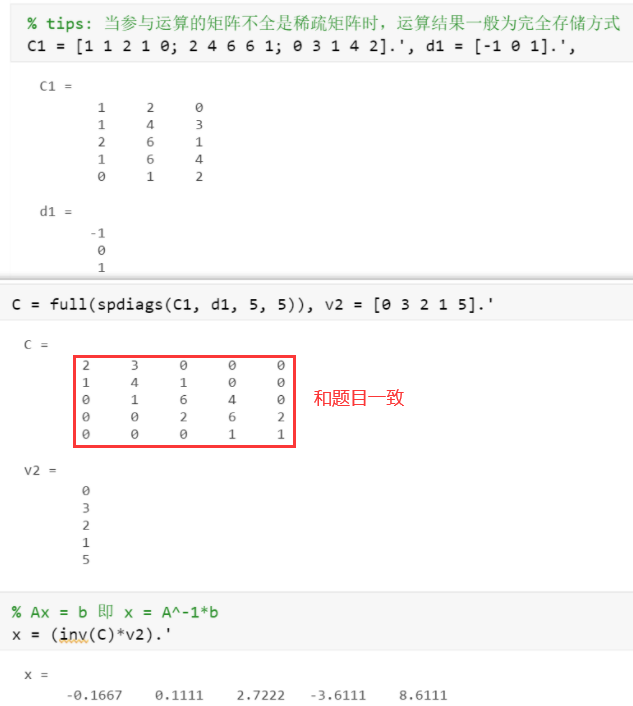
matlab - 特殊矩阵、矩阵求值、稀疏矩阵
学习视频1.特殊矩阵1.1 通用特殊矩阵format % 零矩阵(全0) 幺矩阵(全1) 单位矩阵 % zeros ones eye rand(生成0~1的随机元素) randn(生成均值为1,方差为0的符合正太分布的随机阵)zeros(3) % 3x3的全0方阵 zeros(3, 4) % 3x4的全0矩阵 exA ones(3, 5) % 3x5的…...

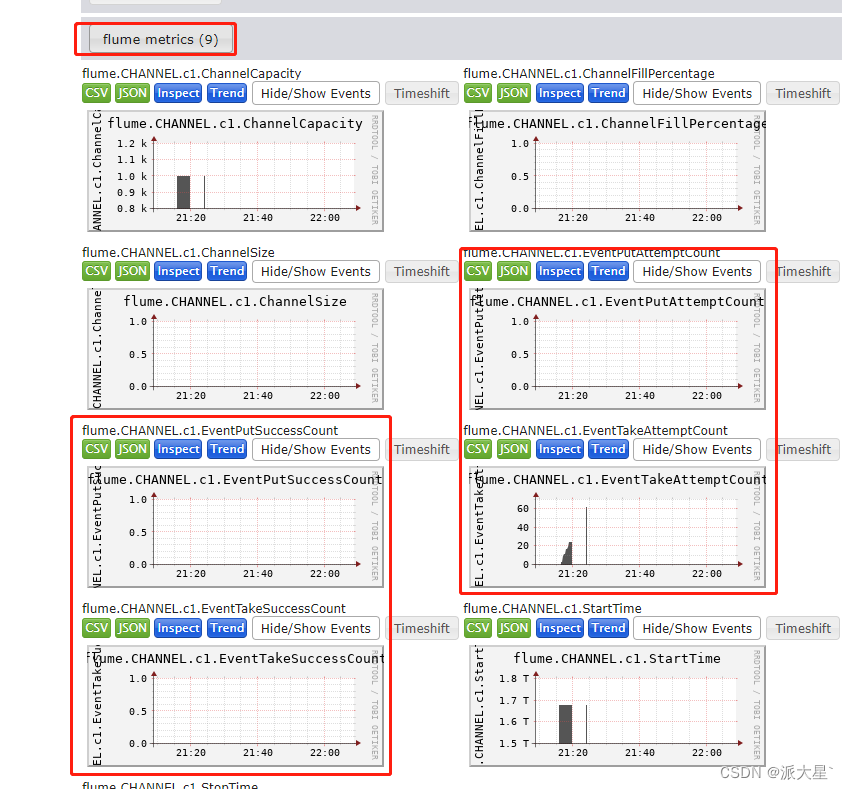
Flume使用入门
目录 一. Flume简单介绍 1. Agent 2. Source 3. Sink 4. Channel 5. Event 二. 环境安装 1. 创建日志目录 2. 修改日志配置文件 3.修改运行堆内存 4. 确定日志打印的位置 5. 修改flume使用内存 内存调大 三. 校验flume 1. 安装netcat工具和net-tools工具 2. 判…...

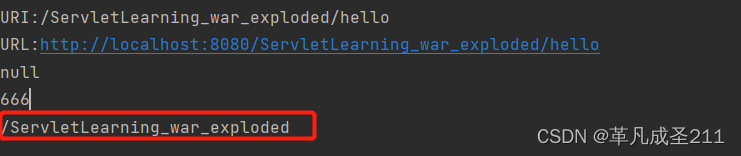
【Servlet篇2】Servlet的工作过程,Servlet的api——HttpServletRequest
一、Servlet的工作过程 二、Tomcat的初始化 步骤1:寻找到当前目录下面所有需要加载的Servlet(也就是类) 步骤2:根据类加载的结果创建实例(通过反射),并且放入集合当中 步骤3:实例创建好之后,调用Servlet的init()方…...

【JAVASE】注解
文章目录1.概述2.JDK内置注解2.1override注解2.2 Deprecated注解3.元注解4.注解中定义属性4.1 属性value4.2 属性是一个数组5. 反射注解6.注解在开发中的作用1.概述 注解,也叫注释,是一种引用数据类型。编译后也同样生成class字节码文件。 语法 [修饰…...

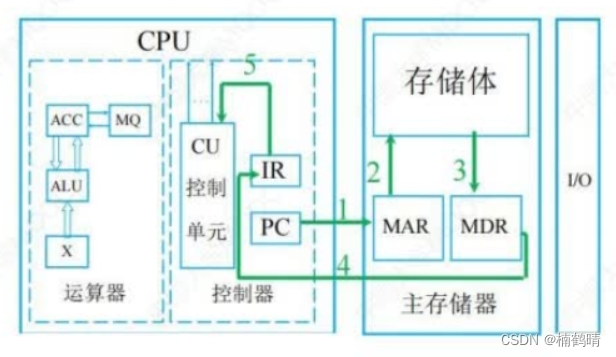
【408之计算机组成原理】计算机系统概述
目录前言一、计算机的发展历程1. 计算机发展的四代变化2. 计算机元件的更新换代3. 计算机软件的发展二、计算机系统层次结构1. 计算机系统的组成2. 冯诺依曼体系结构3. 计算机的功能部件1. 输入设备2. 输出设备3. 存储器4. 运算器5. 控制器三、 分析计算机各个部件在执行代码中…...

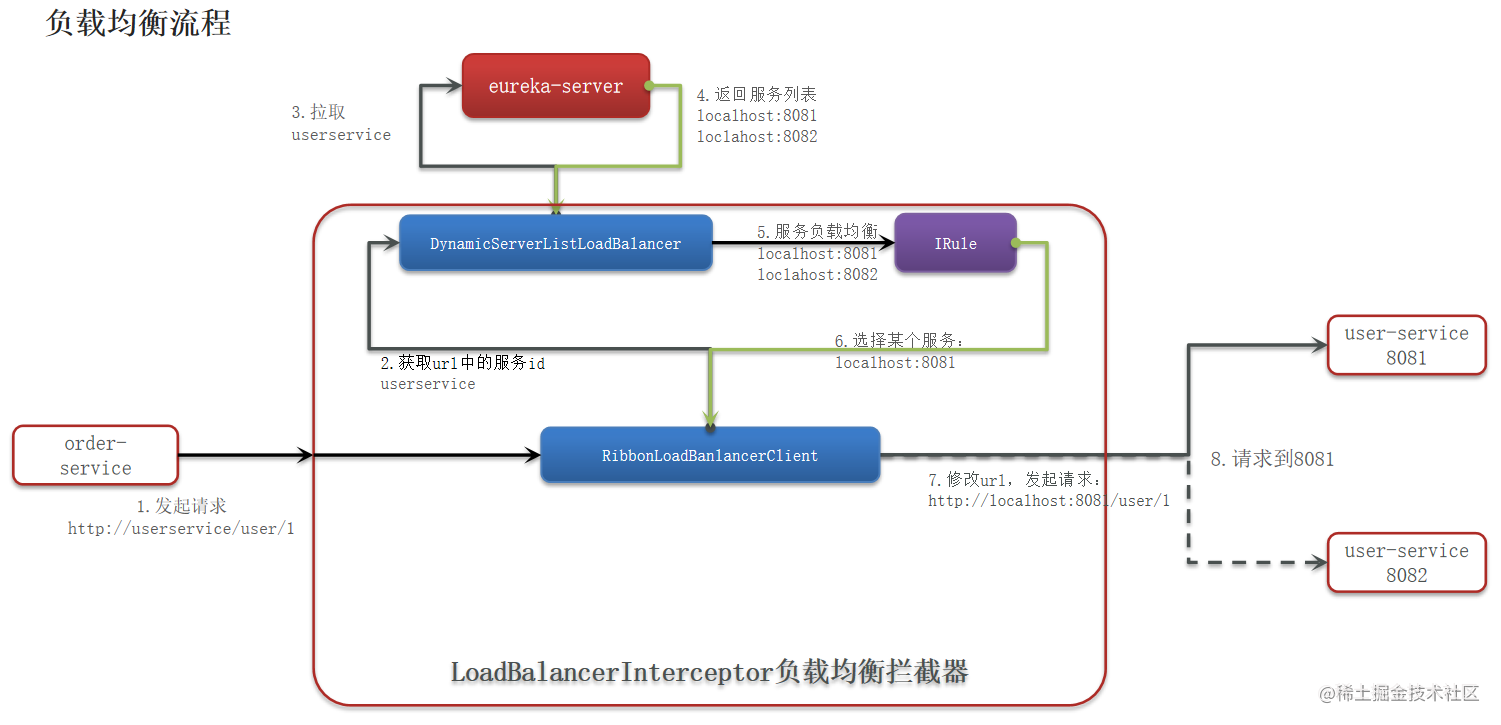
1.Spring Cloud (Hoxton.SR10) 学习笔记—基础知识
本文目录如下:一、Spring Cloud基础知识什么是微服务架构?服务拆分 有哪些注意事项?什么是分布式集群?分布式的 CAP 原则?组件 - Spring Cloud 哪几个组件比较重要?组件 - 为什么要使用这些组件?组件 - Na…...

嵌入式开发工具箱【持续更新中】【VMware、Ubuntutftp、nfs、SecureCRT、XShell、Source Insight 4.0】
一、概述 本文主要介绍嵌入式开发过程中需要用到的工具及简单的使用方法。避免在搭建嵌入式开发环境时,需要四处寻找文档,收藏此文章,一文搞定。 大多数嵌入式开发环境是使用Linux作为目标开发系统,所以开发主机一般都是Linux系统…...

深究Java Hibernate框架下的Deserialization
写在前面 Hibernate是一个开源免费的、基于 ORM 技术的 Java 持久化框架。通俗地说,Hibernate 是一个用来连接和操作数据库的 Java 框架,它最大的优点是使用了 ORM 技术。 Hibernate 支持几乎所有主流的关系型数据库,只要在配置文件中设置好…...

微服务一 实用篇 - Docker安装
《微服务一 实用篇 - Docker安装》 提示: 本材料只做个人学习参考,不作为系统的学习流程,请注意识别!!! 《微服务一 实用篇 - Docker安装》《微服务一 实用篇 - Docker安装》0.安装Docker1.CentOS安装Docker1.1.卸载(可选)1.2.安装docker1.3.启动docker…...

JavaSE22-集合2-map
文章目录一、集合概念二、map集合1、Map集合的特点2、HashMap2.1 HashMap特点2.2 创建对象2.3 常用方法2.4 遍历2.4.1 使用entrySet遍历2.4.2 使用keySet遍历3、HashMap的key去重原理一、集合概念 集合就是用于存储多个数据的容器。相对于具有相同功能的数组来说,集…...

【项目精选】病历管理系统设计与实现(源码+视频)
点击下载源码 企业财务管理系统主要用于电子病历来提高医院各项工作的效率和质量,促进医学科研、教学;减轻各类事务性工作的劳动强度,使他们腾出更多的精力和时间来服务于病人。本系统结构如下: 电子病例系统: 病人登…...

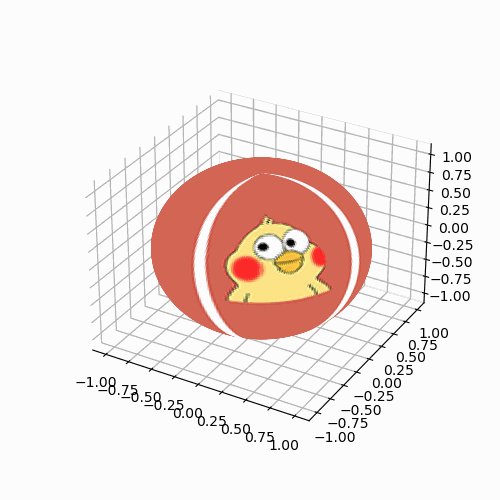
如何用Python把篮球和鸡联系起来
文章目录画个球让球转起来画个球 不管篮球和不和鸡联系起来,都首先得有个球,或者说要有一个球面,用参数方程可以表示为 xrcosϕcosθyrcosϕsinθzrsinϕ\begin{aligned} x & r\cos\phi\cos\theta\\ y & r\cos\phi\sin\th…...

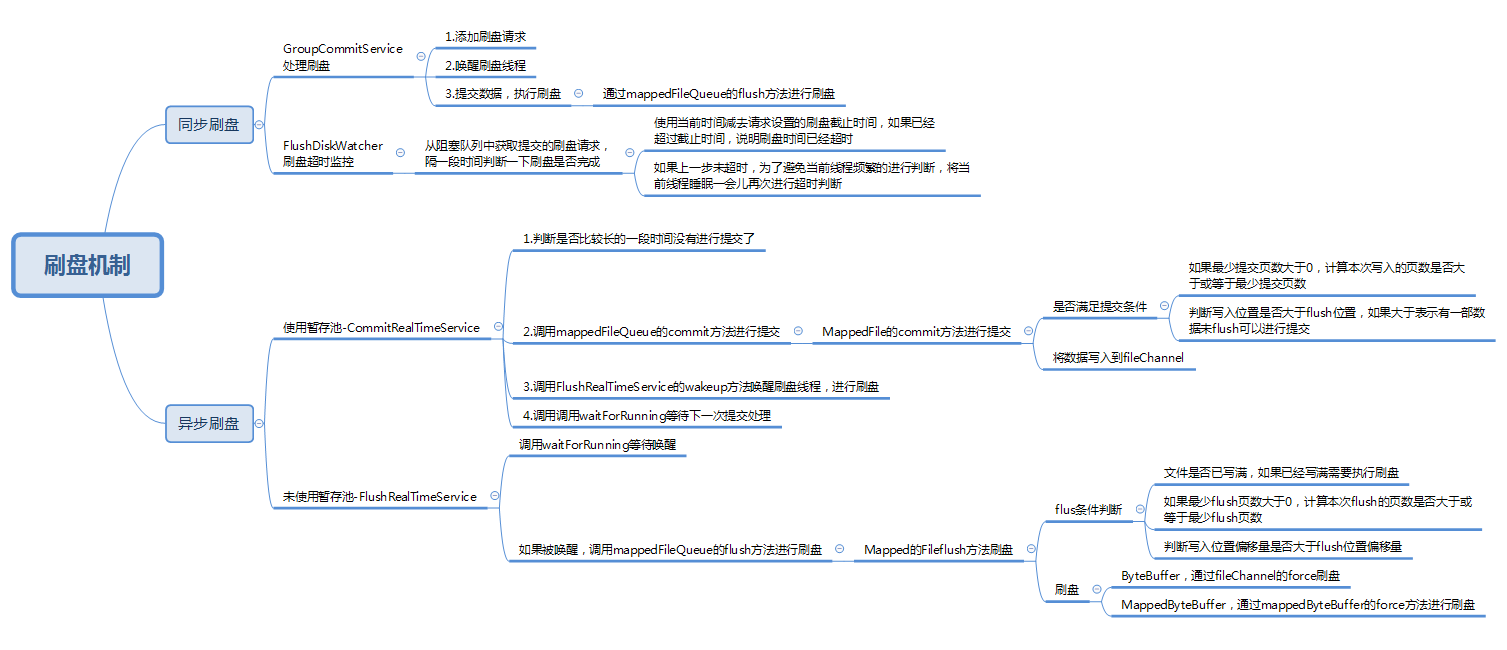
【RocketMQ】消息的刷盘机制
刷盘策略 CommitLog的asyncPutMessage方法中可以看到在写入消息之后,调用了submitFlushRequest方法执行刷盘策略: public class CommitLog {public CompletableFuture<PutMessageResult> asyncPutMessage(final MessageExtBrokerInner msg) {// …...

AMBA-AXI(一)burst 传输-INCR/WRAP/Fixed
💡Note:本文是根据AXI协议IHI0022F_b_amba_axi_protocol_spec.pdf(issue F)整理的。主要是分享AXI3.0和4.0部分。如果内容有问题请大家在评论区中指出,有补充或者疑问也可以发在评论区,互相学习ὤ…...

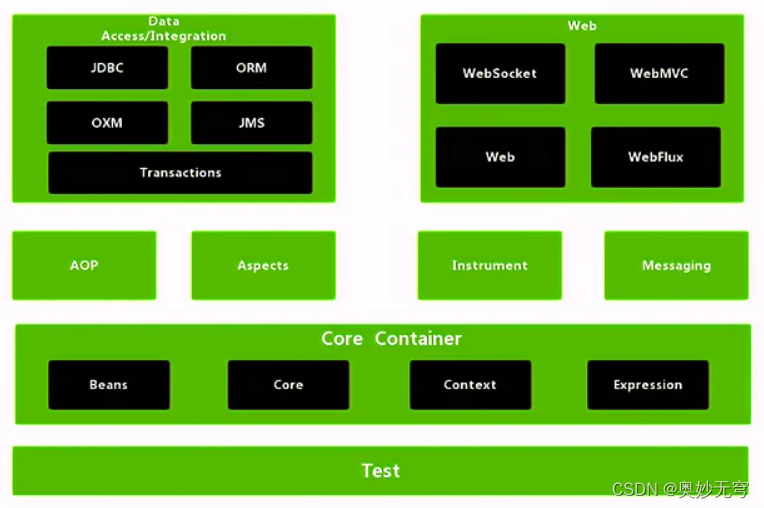
Java知识复习(八)Spring基础
1、什么是Spring框架? Spring :是一款开源的轻量级 Java 开发框架,旨在提高开发人员的开发效率以及系统的可维护性 2、Spring、SpringMVC和SpringBoot的区别 Spring主要指Spring Framework,就是指如上图所示的各项功能模块Spr…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
