前端实现一个时间区间内,再次单选功能,使用Antd组件库内日历组件Calendar
需求:需要先让用户选择一个时间区间,然后再这个时间区间中,让用户再次去单选其种特殊日期。
思路:
1.先用Antd组件库中日期选择DatePicker.RangePicker实现让用户选择时间区间
2.在选择完时间区间后,用这个时间区间,弹出一个在这个时间区间范围内的日历组件Calendar
3.通过Calendar组件(日历)的onSelect(点击事件)获得点击value,然后通过dateCellRender(自定义渲染日期单元格)将选中的时间给用户颜色提示
4.最后将日期选择,还有区间内时间传给后端
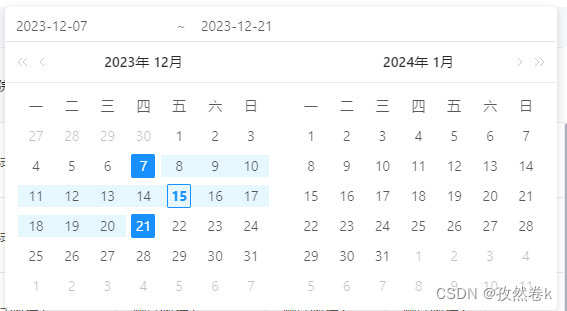
第一步:先用Antd组件库中日期选择DatePicker.RangePicker实现让用户选择时间区间
页面: 
代码:
<RangePickerdefaultValue={[moment(archiveStartTime, 'YYYY-MM-DD'), moment(archiveEndTime, 'YYYY-MM-DD')]}onChange={this.archiveTime}format={'YYYY-MM-DD'}
/> archiveTime = async (date: any, dateString: any) => { //日期改变//这时候 先弹框,并且暂存时间区间this.setState({restVis: true, //弹框dateString, //暂存时间区间})}第二步,第三步
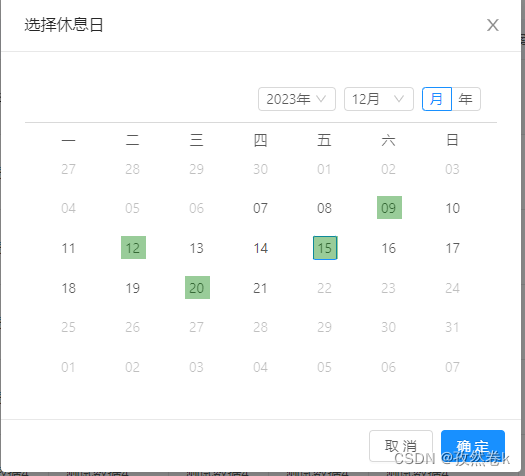
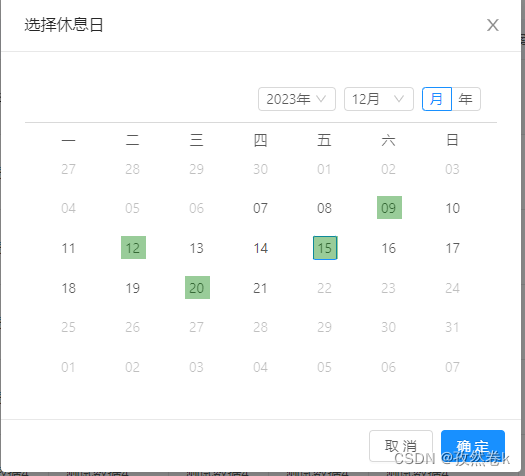
2.在选择完时间区间后,用这个时间区间,弹出一个在这个时间区间范围内的日历组件Calendar
3.通过Calendar组件(日历)的onSelect(点击事件)获得点击value,然后通过dateCellRender(自定义渲染日期单元格)将选中的时间给用户颜色提示
刚弹出: 选中后:
选中后:
弹框中装入一个日历组件
<Modaltitle="选择休息日"visible={restVis} //显示onOk={this.restHandleOk} //确定onCancel={this.restHandleCancel} //取消
><CalendarclassName={styles.backgrand} //改变默认选中蓝色的样式 不然每次点击颜色变化会影响用户选中判断fullscreen={false} //不显示大日历onSelect={this.onSelect} //点击时间dateCellRender={this.dateCellRender} //日期渲染validRange={[moment(archiveStartTime), moment(archiveEndTime)]} //可选时间区间,这边取上面日期选择组件的值/>
</Modal>上面日历组件中用global改变组件样式
.backgrand {:global {.ant-fullcalendar-selected-day .ant-fullcalendar-value,.ant-fullcalendar-month-panel-selected-cell .ant-fullcalendar-value {background-color: #fff !important;color: #595959;}}
}日历组件两个事件
onSelect = (date: any) => { // 点击选择日期回调const { restDay } = this.state; //选中值集合let vis = true //判断这个值是否选中if (restDay && Array.isArray(restDay)) {restDay.map((item: any) => {if (item == moment(date).format('YYYY-MM-DD')) {vis = false}})if (vis) { restDay.push(moment(date).format('YYYY-MM-DD')) } //如果未选中 增加这个选中值if (!vis) { restDay.splice(restDay.indexOf(moment(date).format('YYYY-MM-DD')), 1) }//如果已选中 删除这个选中值}this.setState({ restDay })
}
dateCellRender = (val: any) => { //自定义渲染日期单元格,返回内容会被追加到单元格const { restDay } = this.state; //选中值集合if (restDay && Array.isArray(restDay) && restDay.length > 0 && restDay.indexOf(moment(val).format('YYYY-MM-DD')) > -1) {return <div style={{ position: 'relative' }}><div style={{ //这边这个样式如果不处理,默认是在每个时间的下方color: 'red', backgroundColor: 'green',width: 25, height: 23, opacity: 0.4,position: 'absolute', left: 20, bottom: 18,}}></div></div>}
}最终Modal弹框打开关闭事件,其中restDay,dateString就是最终用户一套花里胡哨操作后,我们最终需要得到两个参数
restHandleOk = async () => {const { dateString, restDay } = this.stateawait this.updateState({archiveStartTime: dateString[0],archiveEndTime: dateString[1],});console.log('此时单独选中:', restDay)console.log('此时时间区间:', dateString)this.restHandleCancel()
}
restHandleCancel = () => {this.setState({ restVis: false })
}相关文章:

前端实现一个时间区间内,再次单选功能,使用Antd组件库内日历组件Calendar
需求:需要先让用户选择一个时间区间,然后再这个时间区间中,让用户再次去单选其种特殊日期。 思路: 1.先用Antd组件库中日期选择DatePicker.RangePicker实现让用户选择时间区间 2.在选择完时间区间后,用这个时间区间…...

【运维笔记】Hyperf正常情况下Xdebug报错死循环解决办法
问题描述 在使用hyperf进行数据库迁移时,迁移报错: 查看报错信息,错误描述是Xdebug检测到死循环,可是打印的堆栈确实正常堆栈,没看到死循环。 寻求解决 gpt 说的跟没说一样。。 google一下 直接把报错信息粘贴上去…...

嵌入式开发中的总线与时钟
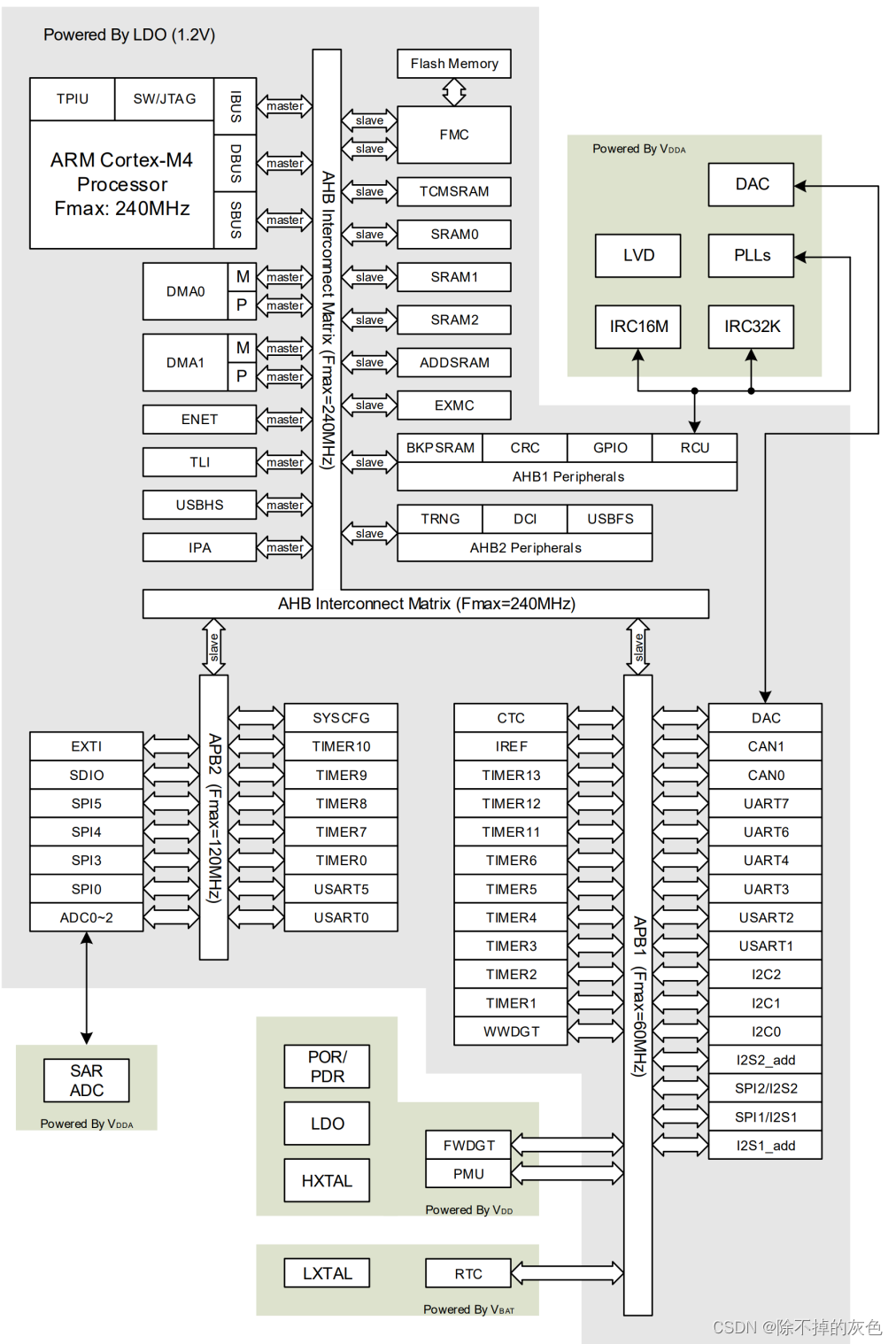
总线 AHB总线 AHB的全称是"Advanced High-performance Bus",中文翻译就是"高级高性能总线"。这是一种在计算机系统中用于连接不同硬件组件的总线架构,它可以帮助这些组件之间高效地传输数据和信息。这个总线架构通常用于处理速度较快且对性能要求较高的…...

k8s debug 浅谈
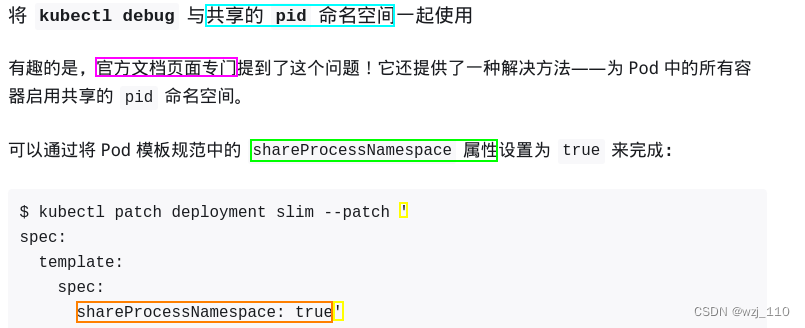
一 k8s debug 浅谈 说明: 本文只是基于对kubectl debug浅显认识总结的知识点,后续实际使用再补充案例 Kubernetes 官方出品调试工具上手指南(无需安装,开箱即用) debug-application 简化 Pod 故障诊断: kubectl-debug 介绍 1.18 版本之前需要自己…...

Day10 Liunx高级系统设计11-数据库2
DQL:数据查询语言 查询全表 select * from 表名; 查询指定列 select 列名 1, 列名 2,… from 表名 ; 条件查询 select * from 表名 where 条件 ; 注意: 条件查询就是在查询时给出 WHERE 子句,在 WHERE 子句中可以使用如下运算符及关键 字&#…...
车载导航系统UI界面,可视化大屏设计(PS源文件)
大屏组件可以让UI设计师的工作更加便捷,使其更高效快速的完成设计任务。现分享车载导航系统科技风蓝黑简约UI界面、车载系统UI主界面、车载系统科技风UI界面、首页车载系统科技感界面界面的大屏Photoshop源文件,开箱即用! 若需 更多行业 相关…...

工作之踩坑记录
1.i386架构之atol函数使用导致的业务程序错误: 情景:将框架传递的链接地址采用整形保存传输,在i386架构上导致地址比较大,采用atol转型可能导致数据被截断出现异常。 方案:采用atoll更大的数据类型进行处理即可避免该问题。 2.Json库使用注意long int问…...

【深度学习目标检测】四、基于深度学习的抽烟识别(python,yolov8)
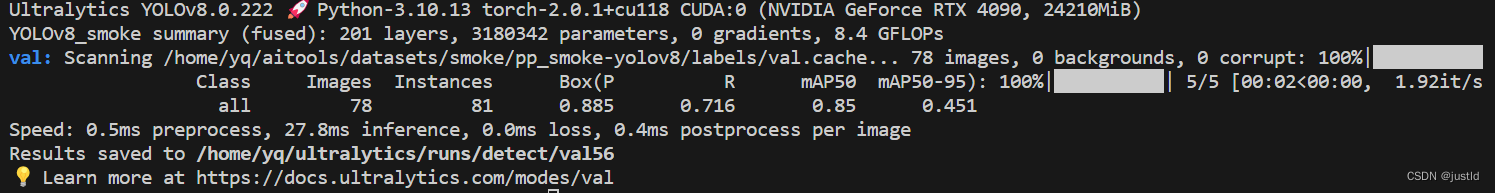
YOLOv8是一种物体检测算法,是YOLO系列算法的最新版本。 YOLO(You Only Look Once)是一种实时物体检测算法,其优势在于快速且准确的检测结果。YOLOv8在之前的版本基础上进行了一系列改进和优化,提高了检测速度和准确性。…...

YML学习
讲解YML使用场景、语法和解析 1.基础知识1.1 什么是YML1.2 YML优点1.3 YML使用场景 2.YML语法2.1 基础语法2.2 字面量数据类型2.2.1 字符串2.2.2 NULL2.4.5 时间戳(timestamp) 2.3 对象\MAP类型2.4 数组/List/Set2.4.1 值为基础类型2.4.2 值为对象2.4.3 …...

华为HCIP认证H12-821题库下
26、6.交换技术核心知识 (单选题)某交换机运行RSTP协议,其相关配置信息如图所示,请根据命令配置情况指出对于Instance 1,该交换机的角色是: A、根交换机 B、非根交换机 C、交换机 D、无法判断 正确答案是&…...

01--二分查找
一. 初识算法 1.1 什么是算法? 在数学和计算机科学领域,算法是一系列有限的严谨指令,通常用于解决一类特定问题或执行计算 不正式的说,算法就是任何定义优良的计算过程:接收一些值作为输入,在有限的时间…...

初识大数据应用,一文掌握大数据知识文集(1)
文章目录 🏆初识大数据应用知识🔎一、初识大数据应用知识(1)🍁 01、请用Java实现非递归二分查询?🍁 02、是客户端还是Namenode决定输入的分片?🍁 03、mapred.job.tracker命令的作用?…...

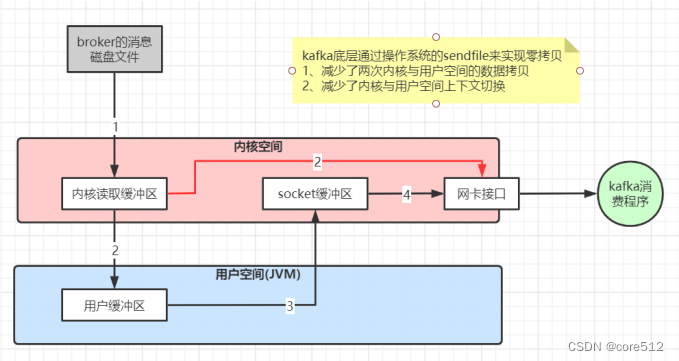
Kafka生产问题总结及性能优化实践
1、消息丢失情况 消息发送端: (1)acks0: 表示producer不需要等待任何broker确认收到消息的回复,就可以继续发送下一条消息。性能最高,但是最容易丢消息。大数据统计报表场景,对性能要求很高&am…...

[MySQL]数据库原理2,Server,DataBase,Connection,latin1、UTF-8,gb2312,Encoding,Default Collation——喵喵期末不挂科
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

【算法集训】基础数据结构:十、矩阵
矩阵其实就是二维数组,这些题目在9日集训中已经做过,这里做的方法大致相同。 第一题 1351. 统计有序矩阵中的负数 int countNegatives(int** grid, int gridSize, int* gridColSize) {int r gridSize;int c gridColSize[0];int ret 0;for(int i 0;…...

python排序算法 直接插入排序法和折半插入排序法
最近需要使用到一些排序算法,今天主要使针对直接插入排序和折半插入排序进行讲解。 首先是直接插入排序,其排序过程主要是,针对A[a1,a2,a3,a4,a5....an],从排序的序列头部起始位置开始,将其也就是a1视为只有一个元素的…...

【flutter对抗】blutter使用+ACTF习题
最新的能很好反编译flutter程序的项目 1、安装 git clone https://github.com/worawit/blutter --depth1 然后我直接将对应的两个压缩包下载下来(通过浏览器手动下载) 不再通过python的代码来下载,之前一直卡在这个地方。 如果读者可以正…...

OpenHarmony 如何去除系统锁屏应用
前言 OpenHarmony源码版本:4.0release / 3.2 release 开发板:DAYU / rk3568 一、3.2版本去除锁屏应用 在源码根目录下:productdefine/common/inherit/rich.json 中删除screenlock_mgr组件的编译配置,在rich.json文件中搜索th…...

Python - 搭建 Flask 服务实现图像、视频修复需求
目录 一.引言 二.服务构建 1.主函数 upload_gif 2.文件接收 3.专属目录 4.图像修复 5.gif2mp4 6.mp42gif 7.图像返回 三.服务测试 1.服务启动 2.服务调用 四.总结 一.引言 前面我们介绍了如何使用 Real-ESRGAN 进行图像增强并在原始格式 jpeg、jpg、mp4 的基础上…...

C#基础——构造函数、析构函数
C#基础——构造函数、析构函数 1、构造函数 构造函数是一种特殊的方法,用于在创建类的实例时进行初始化操作。构造函数与类同名,并且没有返回类型。 构造函数在对象创建时自动调用,可以用来设置对象的初始状态、分配内存、初始化字段等操作…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
