使用 ?? 重新定义逻辑以获得更严格、更安全的 JavaScript 默认值
使用 ?? 重新定义逻辑以获得更严格、更安全的 JavaScript 默认值
JavaScript 中的 ?? 运算符称为 nullish 合并运算符。该运算符接受任一侧的操作数,并且仅当左侧操作数为空值时才返回右侧操作数。这个运算符绝对是一个较新的运算符,它是在 ES2020 期间引入 JavaScript 的。
falsy 和 nullish 是相同的吗
如果在布尔表达式中求值时将值强制为 false ,则该值被视为 falsy 值。在这方面,以下值被认为是 falsy 值:
null - 空值
undefined - 未被赋值
false - boolean类型的一个值
0 - 数字0
-0 - 数字0的负数
"" - 空字符
NaN - 非数字
那么,JavaScript 中什么被认为是 nullish 呢?。JavaScript 中的除了 null 或 undefined 的值之外的都是 nullish。
在实际操作该运算符之前,我们应该了解短路运算符的工作原理。
短路运算符
短路运算符基本上是 逻辑与 ( &&) 和 逻辑或 ( || )运算符。它们用于执行简洁的条件逻辑。
&& 运算符
语法:
expression1 && expression2
-
如果表达式 1 为假并且根本不计算表达式 2,则返回表达式 1
-
如果表达式 1 为真(除 falsy 值以外的任何值),则返回表达式 2
看一下这个示例
// 返回表达式1
const number = 0 && 100
console.log(number) // 0
// 因为0是falsy值,因此不需要计算表达式2,直接返回表达式1(也就是0)// 返回表达式2
const heroes = 'IronMan' && 'CaptainAmerica'
console.log(heroes) // CaptainAmerica
// 表达式1是一个非空字符,因此直接返回表达式2(也就是 CaptainAmerica)
|| 运算符
语法:
expression1 || expression2
- 如果表达式 1 为真,则返回表达式 1
- 如果表达式 1 为假则返回表达式 2
就这么简单。
看一下这个示例:
// 返回表达式1
const heroes = 'IronMan' || 'CaptainAmerica'
console.log(heroes) // 'IronMan'
// 表达式1是一个非空字符,为 truthy 值,直接返回表达式1// 返回表达式2
const number = 0 || 100
console.log(number) //100
// 0 是 falsy 值,直接返回表达2
?? 运算符
除了 && 和 || 之外,还存在另一个运算符,称为空合并运算符。而且,该运算符就像逻辑运算符的特例,其操作与 || 运算符类似。
由于|| 当左侧操作数为 falsy 时,该运算符返回右侧表达式。而空合并 ?? 运算符仅在左侧操作数为 null 或 undefined 时才返回右侧表达式。所以,?? 运算符比现有的 || 运算符更加严格。
语法:
expression1 ?? expression2
仅当 表达式1 为 null 或 undefined 时,?? 运算符才返回表达式2 。同时,如果表达式1是 nullish 值以外的任何值,则返回表达式1。
// 示例1
const number = 0 ?? 100
console.log(number) // 0
// 0 为非 nullish// 示例2
let fruit = ''
let veggie = 'Carrot'
const basket = fruit ?? veggie
console.log(basket) // ''
// fruit 虽然是空字符,但是是 falsy 值而非 nullish// 示例3
let halves = 'fullPortion' / 2
let full = 1
const portion = halves ?? full
console.log(portion) // NaN// 示例4
let hero1
let hero2 = 'CaptainAmerica'
const heroes = hero1 ?? hero2
console.log(heroes) // 'CaptainAmerica'
// hero1为undefined,是 nullish值
?? 运算符的设计方式使其不能直接与 && 和 || 一起使用,而需要使用括号:
null || undefined ?? 'hi' // SyntaxError: missing ) after argument list(null || undefined) ?? 'hi' //'hi'
为什么要使用短路运算符
当我们看到一些不熟悉的语法可以工作时,这个问题就会出现。难道我们不能坚持使用经典的 if else 语法来量化表达式吗?是的,我们可以,但是不行。让我解释一下为什么会这样。只要我们使用纯 JavaScript,我们就可以使用 if else 条件。但当涉及到使用像 ReactJs 这样的前端 UI 库时,不可能在 JSX 结构中嵌入“if 语句”。在这方面,我们应该只使用使用逻辑运算符的表达式。
这不是唯一的用例。但是这些短路运算符(包括空合并运算符)避免了用单行代码不必要地执行表达式。
我们可以使用短路运算符构建更复杂的逻辑,如下所示:
const gameConfig1 = { playerName: 'John',score: 22500,highScore: 35000,
}
const gameConfig2 = { playerName: undefined, score: undefined,highScore: undefined
}
function getPlayerInfo( player ){const { playerName, score, highScore } = playerconst currentPlayerName= playerName ?? 'Guest'const currentPlayerScore = ( score >= 100 && score ) || 'No scores yet'const currentPlayerHighScore = highScore ?? 'No high scores yet'return { currentPlayerName, currentPlayerScore , currentPlayerHighScore }
}
const player1 = getPlayerInfo( gameConfig1 ) // { name: John, score: 22500, highScore: 35000 }
const player2 = getPlayerInfo( gameConfig2 ) // { name: 'Guest', score: 'No scores yet', highScore: 'No high scores yet' }
相关文章:

使用 ?? 重新定义逻辑以获得更严格、更安全的 JavaScript 默认值
使用 ?? 重新定义逻辑以获得更严格、更安全的 JavaScript 默认值 JavaScript 中的 ?? 运算符称为 nullish 合并运算符。该运算符接受任一侧的操作数,并且仅当左侧操作数为空值时才返回右侧操作数。这个运算符绝对是一个较新的运算符,它是在 ES2020 …...

Could not initialize class org.codehaus.groovy.vmplugin.v7.Java7
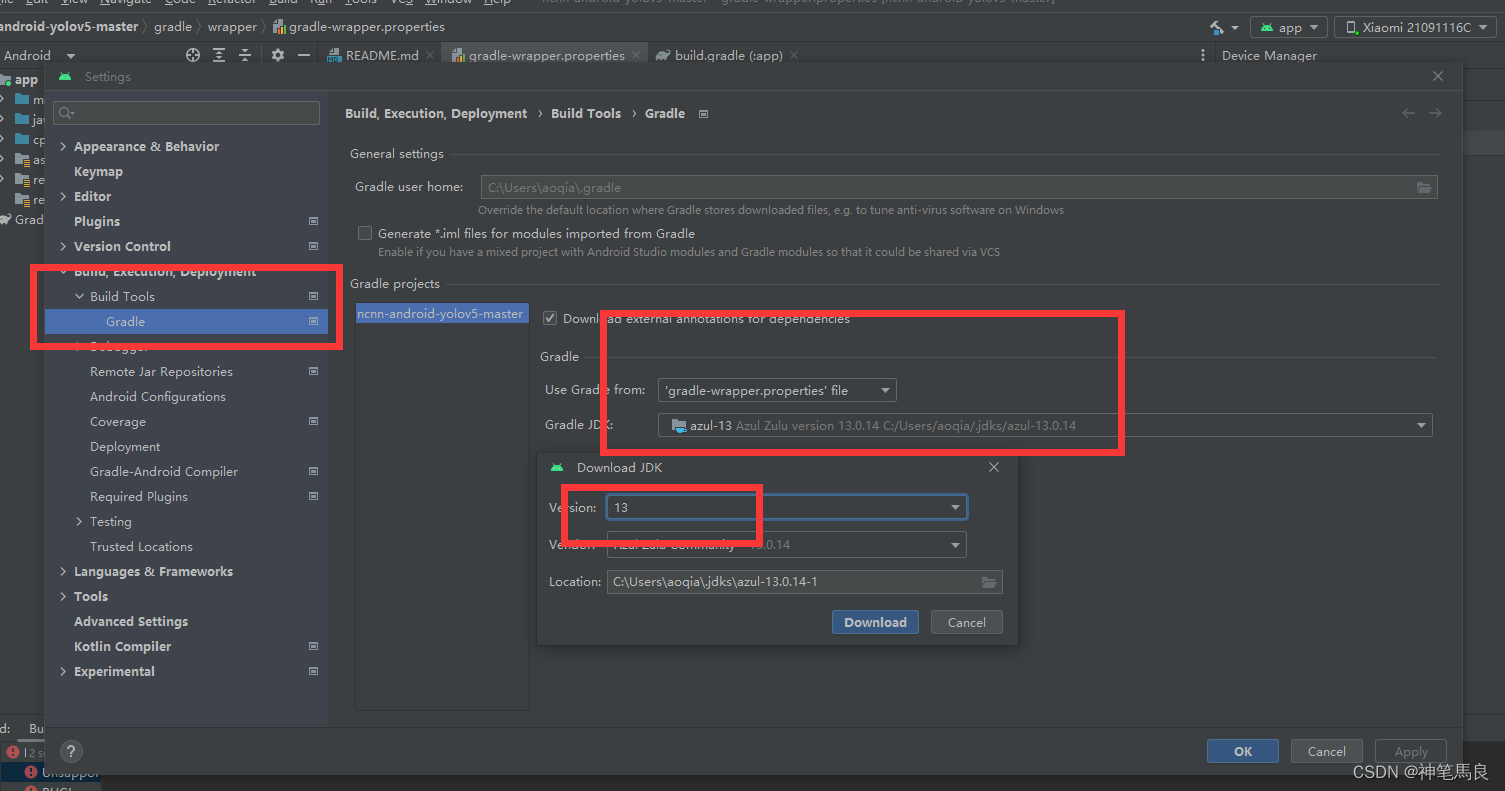
问题描述:Could not initialize class org.codehaus.groovy.vmplugin.v7.Java7 最近在学习如何将YOLO部署在手机端,出现了许多错误,下面这个错误是手机和电脑连结之后,点击run之后出现的错误。 解决办法:将JDK版本将为…...

Python Django Suit:构建现代化的Django后台管理
概要 Django Suit是一款为Django后台管理提供现代、优雅界面的第三方应用,它致力于提升Django开发者的管理体验。本文将深入介绍Django Suit的安装、配置和高级功能,提供详实的示例代码,帮助大家更好地使用和定制Django后台管理界面。 安装与…...

电子学会C/C++编程等级考试2021年09月(六级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:双端队列 定义一个双端队列,进队操作与普通队列一样,从队尾进入。出队操作既可以从队头,也可以从队尾。编程实现这个数据结构。 时间限制:1000 内存限制:65535输入 第一行输入一个整数t,代表测试数据的组数。 每组数据的…...

SpringBoot 源码解析
前言 本文只是纯源码分析文章,阅读者需要有Spring或者SpringBoot使用经验。 SpringBoot 源码解析 SpringBoot 源码解析1:环境搭建 SpringBoot 源码解析2:启动流程1 SpringBoot 源码解析3:启动流程2 SpringBoot 源码解析4&#…...

dockerfile---创建镜像
dockerfile创建镜像:创建自定义镜像。 包扩配置文件的创建,挂载点,对外暴露的端口。设置环境变量。 docker镜像的方式: 1、基于官方源进行创建 根据官方提供的镜像源,创建镜像,然后拉起容器。是一个白板,…...

Raspberry PI + Codesys + EtherCAT步进驱动ECR60 Motion功能测试
原文连接:Raspberry PI Codesys EtherCAT步进驱动ECR60 Motion功能测试 – 个人资料收集 (rtplc.com) <div class"post_info_wrapper "> <p class"has-drop-cap">运动控制功能是codesys及EtherCAT通讯的重要功能&am…...

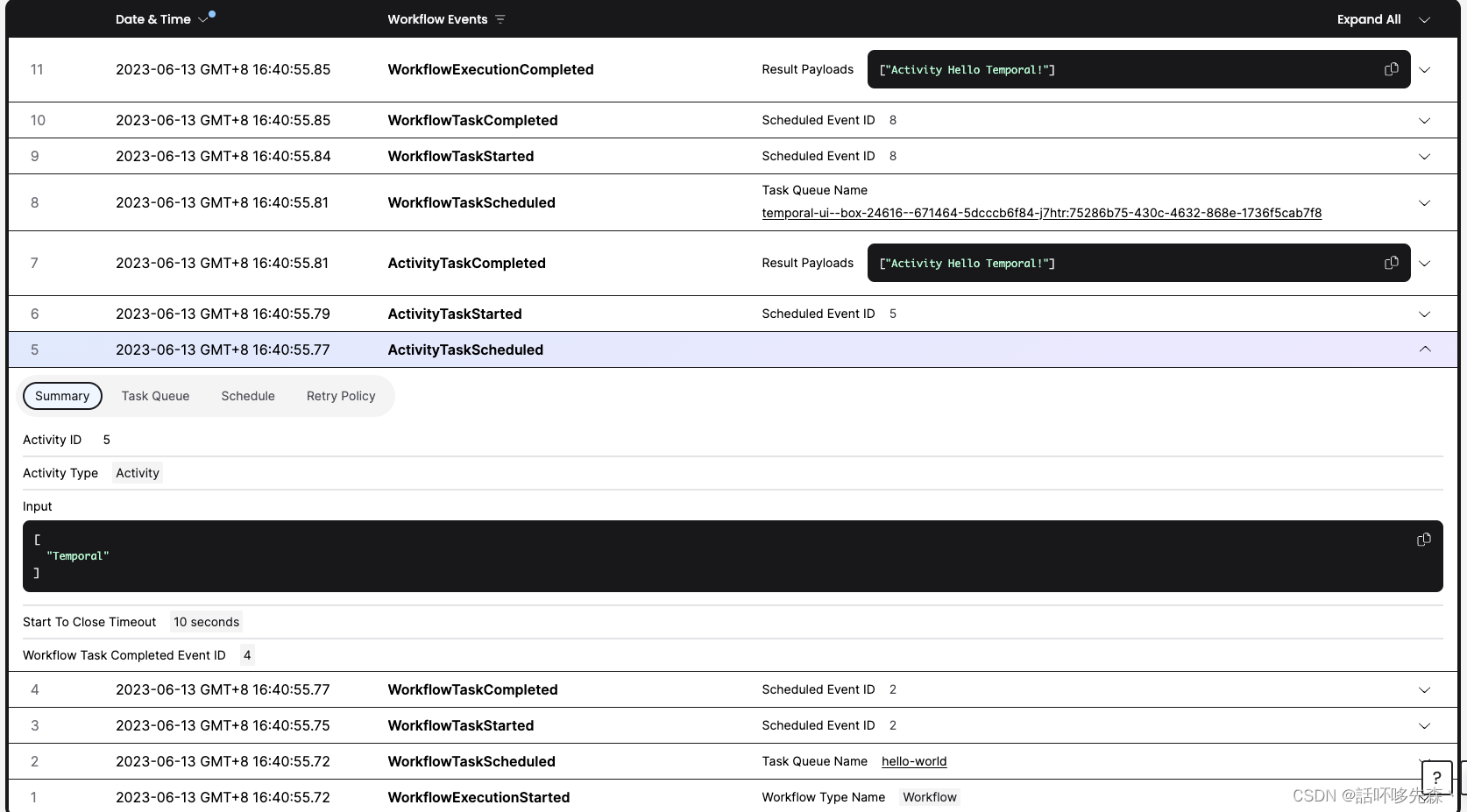
03 Temporal 详细介绍
前言 在后端开发中,大家是否有遇到如下类型的开发场景 需要处理较多的异步事件需要的外部服务可靠性较低需要记录保存某个对象的复杂状态 在以往的开发过程中,可能更多的直接使用数据库、定时任务、消息队列等作为基础,来解决上面的问题。然…...

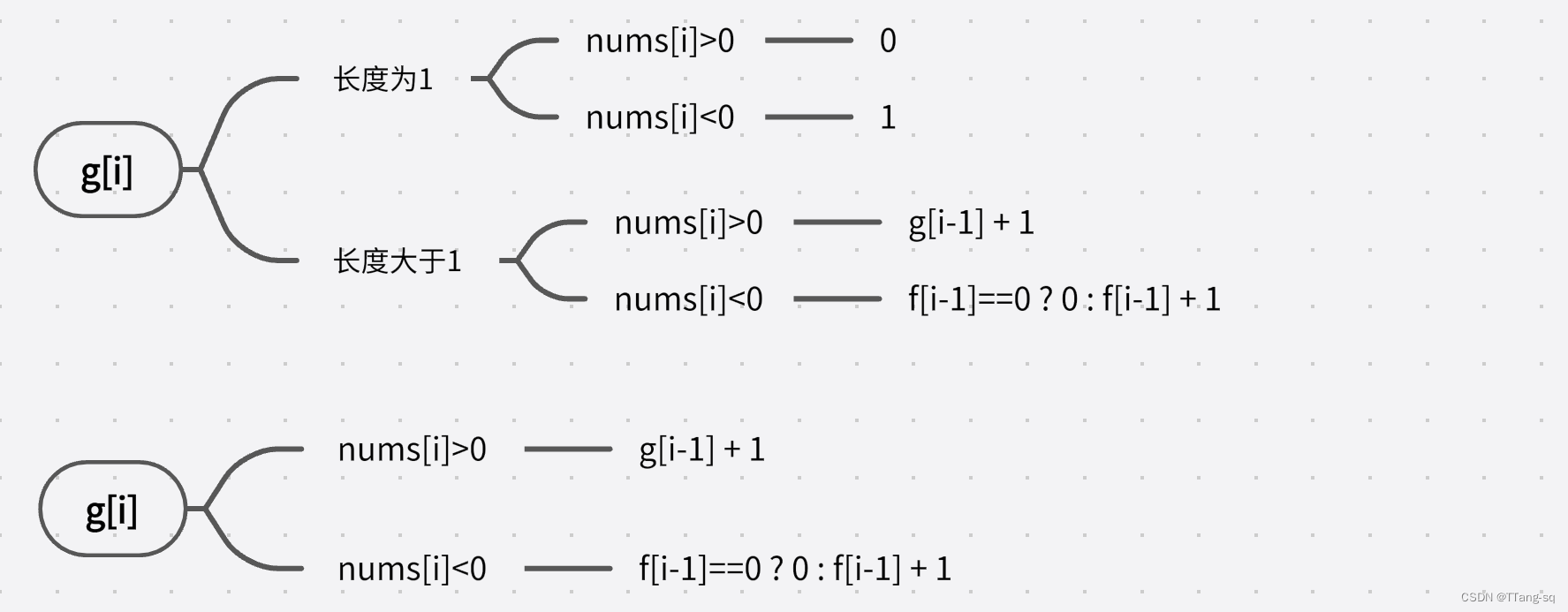
【算法】【动规】乘积为正数的最长子数组长度
跳转汇总链接 👉🔗算法题汇总链接 1.1 乘积为正数的最长子数组长度 🔗题目链接 给你一个整数数组 nums ,请你求出乘积为正数的最长子数组的长度。 一个数组的子数组是由原数组中零个或者更多个连续数字组成的数组。 请你返回乘积…...

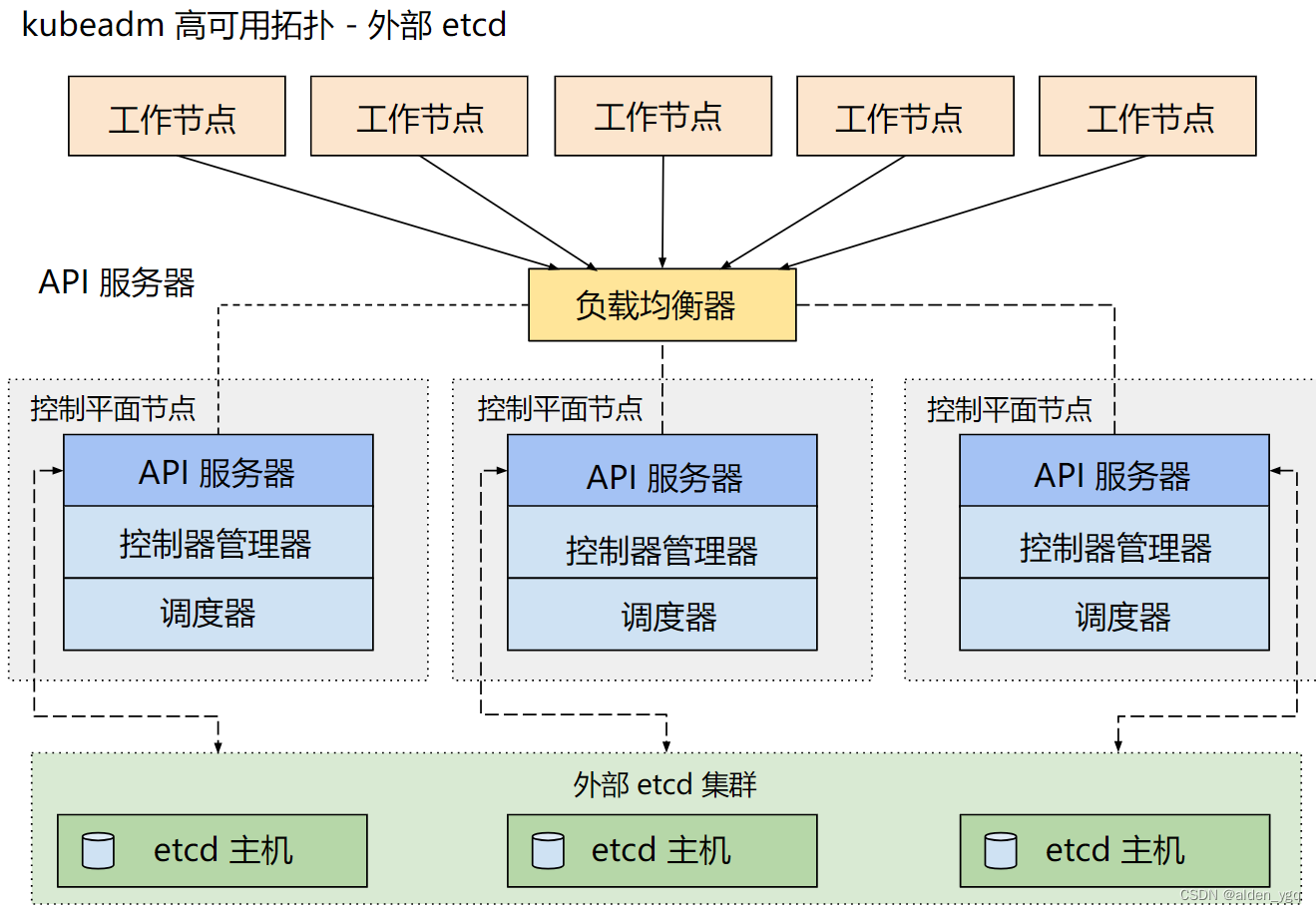
Kubernetes实战(十四)-k8s高可用集群扩容master节点
1 单master集群和多master节点集群方案 1.1 单Master集群 k8s 集群是由一组运行 k8s 的节点组成的,节点可以是物理机、虚拟机或者云服务器。k8s 集群中的节点分为两种角色:master 和 node。 master 节点:master 节点负责控制和管理整个集群…...

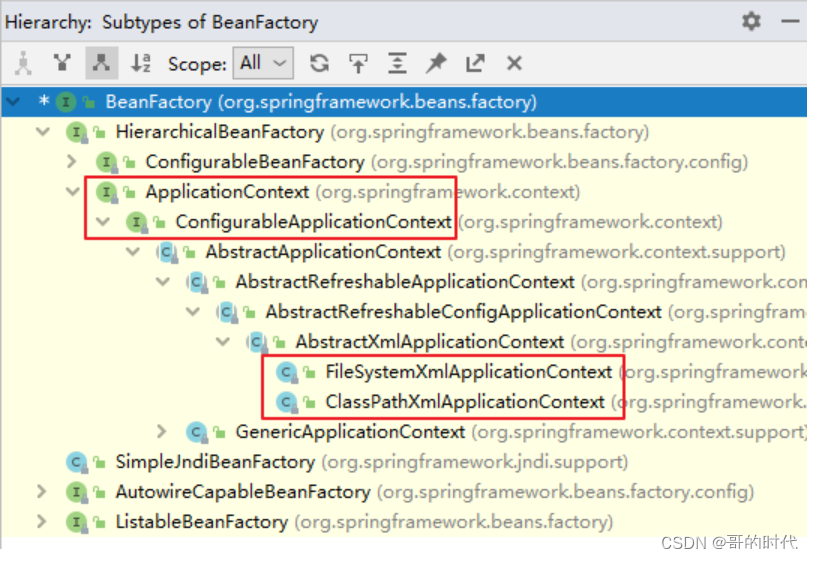
Spring之容器:IOC(1)
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某技术知识点… 一个人摸索学习很难坚持,想组团高效学习… 想写博客但无从下手,急需…...

【.Net 6.0--通用帮助类--ConvertHelper】
前言 类型转换帮助类,包含下表中的方法: 方法名方法解释ObjToIntobject转intObjToMoneyobject转doubleObjToStringobject转stringObjToDecimalobject转decimalObjToDateobject转datetimeObjToDateSplitYMDobject转datetime(yyyy-MM-dd&…...
)
【加解密】报文签名与加解密,MD5,RSA,AES使用案例(基于 Java)
需要考虑哪些问题? 在进行报文传输时,有两个问题需要考虑: 消息防篡改加密报文 定义消息结构 为了方便后面使用,这里定义消息结构: public static class Message {public String data; //消息public String sign;…...

新建vue3项目
三种方法 一. 第一种方式 1、操作步骤: 创建项目目录 vue create 项目名称选择配置方式 ? Please pick a preset: #选择一个配置 Default ([Vue 3] babel, eslint)Default ([Vue 2] babel, eslint)Manually select …...

出现 Error:Unable to access jarfile xxxx\target\nacos-server.jar 解决方法
目录 1. 问题所示2. 原理分析3. 解决方法1. 问题所示 执行Nacos中的startup.cmd的时候出现闪退,于是在该脚本的最后一行添加pause,查看因为什么原因闪退 出现的bug如下所示:Error:Unable to access jarfile xxxx\target\nacos-server.jar 截图如下所示: 查看内部文件夹,…...

记录一次API报文替换点滴
1. 需求 各位盆友在日常开发中,有没有遇到上游接口突然不合作了,临时需要切换其他接口的情况?这不巧了,博主团队近期遇到了,又尴尬又忐忑。 尴尬的是临时通知不合作了,事前没有任何提醒; 忐忑…...

PMP项目管理 - 沟通管理
系列文章目录 PMP项目管理 - 质量管理 PMP项目管理 - 采购管理 PMP项目管理 - 资源管理 PMP项目管理 - 风险管理 现在的一切都是为将来的梦想编织翅膀,让梦想在现实中展翅高飞。 Now everything is for the future of dream weaving wings, let the dream fly in…...

fckeditor编辑器改造示例:增加PRE,CODE控件
查看专栏目录 Network 灰鸽宝典专栏主要关注服务器的配置,前后端开发环境的配置,编辑器的配置,网络服务的配置,网络命令的应用与配置,windows常见问题的解决等。 文章目录 修改方法:1)修改fckco…...

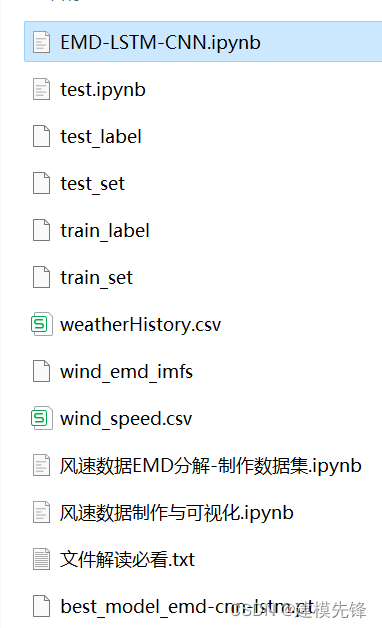
风速预测(五)基于Pytorch的EMD-CNN-LSTM模型
目录 前言 1 风速数据EMD分解与可视化 1.1 导入数据 1.2 EMD分解 2 数据集制作与预处理 2.1 先划分数据集,按照8:2划分训练集和测试集 2.2 设置滑动窗口大小为96,制作数据集 3 基于Pytorch的EMD-CNN-LSTM模型预测 3.1 数据加载&…...
-云计算2023.12-云南农业大学)
单元测试二(理论)-云计算2023.12-云南农业大学
文章目录 一、单选题1、三次握手、四次挥手发生在网络模型的哪一层上?2、互联网Internet的拓扑结构是什么?3、以下哪一种网络设备是工作在网络层的?4、以下哪种关于分组交换网络的说法是错误的?5、以下哪种协议是在TCP/IP模型中的…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
