新建vue3项目
三种方法
一. 第一种方式
1、操作步骤:
-
创建项目目录
vue create 项目名称 -
选择配置方式
? Please pick a preset: #选择一个配置 Default ([Vue 3] babel, eslint)Default ([Vue 2] babel, eslint)Manually select features # 手动选择功能 -
选择配置内容,一般为babel,router,Linter / Formatter,vuex等,上下键控制,空格键选择
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >(*) Babel( ) TypeScript( ) Progressive Web App (PWA) Support( ) Router( ) Vuex( ) CSS Pre-processors(*) Linter / Formatter( ) Unit Testing( ) E2E TestingBabel:转码器,可将ES6代码转为ES5 TypeScript: 支持使用 TypeScript (JavaScript超集) Progressive Web App (PWA) Support :支持PWA(渐进式Web应用程序) Router :支持 vue-router (路由) Vuex :支持 vuex (状态管理器) CSS Pre-processors: 支持 CSS 预处理器 Linter / Formatter :支持代码风格检查和格式化 Unit Testing:支持单元测试 E2E Testing: 支持 E2E 测试(end to end) -
选择vue版本:
? Choose a version of Vue.js that you want to start the project with (Use arrow keys) > 3.x2.x -
使用用history模式来创建路由(根据自身需要选择):一般不建议使用历史模式
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) -
选择CSS预处理器(根据自身需要选择):
-
选择ESlint(我选默认)推荐使用第一项或第三项
? Pick a linter / formatter config: (Use arrow keys) > ESLint with error prevention onlyESLint + Airbnb configESLint + Standard configESLint + Prettier -
什么时候检测:
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection, and<enter> to proceed)
>(*) Lint on save #我选保存的时候( ) Lint and fix on commit
-
选择配置文件位置(单独保存在各自的配置文件中or放在package.json中)
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) > In dedicated config files #一般选择第一项,为的是将文件分离打包In package.json -
保存本次配置内容:建议选择n
? Save this as a preset for future projects? (y/N) -
选择包管理工具,这里选择 npm,也可以选择 Yarn 来管理你的项目。
? Pick the package manager to use when installing dependencies: (Use arrow keys) ❯ Use Yarn Use NPM
运行项目
# 方式一
npm run serve
# 方式二
yarn serve
配置记录
D:\project\java\web\flyme>vue create frontVue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert
selection, and <enter> to proceed)(*) Babel
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space
> to select, <a> to toggle all, <i> to invert
selection, and <enter> to proceed)(*) Babel
? Check the features needed for your project: Babel,
Router, Vuex, Linter
? Choose a version of Vue.js that you want to start the
project with 3.x
? Use history mode for router? (Requires proper server
setup for index fallback in production) No
? Pick a linter / formatter config: Basic
? Pick a linter / formatter config: Basic
? Pick additional lint features: (Press <space> to select, ? Pick additional lint features: (Press <space>? Pick additional lint features: (Press <space> to select, ? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint,
etc.? In dedicated config files
? Save this as a preset for future projects? n
? Pick the package manager to use when installing dependencies: (Use arrow keys) Use Yarn 二. 第二种方式(推荐) 详情
-
基于可视化面板创建项目,终端面板输入vue ui,待网页窗口打开选择vue项目管理
-
此后的步骤与第一种方法相类似,基于页面图形按钮的方式经行创建
第三种方式
在安装之前需要确保终端运行过npm i -g @vue/cli-init命令,然后运行 vue init webpack项目名
(1) 确定项目名,回车

(2) 项目描述,回车

(3) 确定作者信息,回车

(4) 一般情况依次如下配置,回车

(5) 创建完成,进入并运行项目

目录结构
├── .vscode 目录。
│ ├── v
│ ├── v
│ └── v
│
├── node_modules 目录 (vue 项目的文件依赖存放在这个文件夹。)
│ ├── 所有在package.json中定义的第三方包都会被自动下载,保存在该文件夹下。
│ ├── v
│ └── v
│
│
├── public 目录:存放项目公共资源。如网站LOGO等。
│ │ 通常我们不需要对public文件夹内的资源做任何修改。
│ │ 后续在构建打包时,public内容会直接放到dist文件夹内plugins插件资源;
│ ├── v
│ ├── v
│ └── v
│
│
├── src 目录 :存放 vue 项目的源代码。其下的各个文件(文件夹)分别为:
│ ├── assets 目录 :资源文件,存放 css,图片等资源。
│ ├── component 目录 :组件文件夹,存放 vue 的公共组件(核心)
│ │ (注册于全局,在整个项目中通过关键词便可直接输出)。
│ │
│ ├── router 目录 :用来存放 index.js,用来配置路由,定义各个页面对应的URL。
│ ├── store 目录 :组件文件夹,存放 vue 的公共组件
│ ├── views 目录:放主体页面,vue 文件是可以用来充当路由 view 的。
│ ├── tool:用来存放工具类 js,
│ │ 将 js 代码封装好放入这个文件夹可以全局调用
│ │ (如api.js,http.js 是对 http 方法和 api 方法的封装)。
│ ├── main.js:是项目的入口文件,初始化 vue 实例,并引入所需要的插件。
│ ├── app.vue:是项目的主组件,所有页面都是在该组件下进行切换的。
│ ├──
│ └── v
│
│
├── babel.config.js
├── jsconfig.json
├── package.json 存放项目的依赖配置
├── README.md
├── vue.config.js 全局配置
└──yarn.lock
node_modules文件夹,文件夹中往往会有几百个文件夹,Node项目所用到的第三方包特别多,也特别大。这些文件是由$ npm install命令产生的。所有在package.json中定义的第三方包都会被自动下载,保存在该文件夹下。
src文件夹是核心源代码的所在目录,展开后如下所示(不同版本的vue-cli生成的目录会稍有不同,不过核心都是一样的),正常开发的时候一般只修改 src 文件夹下的文件。
dist —— 项目构建打包后的默认输出目录。
index.html 与项目根目录,在一个 Vite 项目中,index.html 在项目最外层而不是在 public 文件夹内。这是有意而为之的:在开发期间 Vite 是一个服务器,而 index.html 是该 Vite 项目的入口文件。
相关文章:

新建vue3项目
三种方法 一. 第一种方式 1、操作步骤: 创建项目目录 vue create 项目名称选择配置方式 ? Please pick a preset: #选择一个配置 Default ([Vue 3] babel, eslint)Default ([Vue 2] babel, eslint)Manually select …...

出现 Error:Unable to access jarfile xxxx\target\nacos-server.jar 解决方法
目录 1. 问题所示2. 原理分析3. 解决方法1. 问题所示 执行Nacos中的startup.cmd的时候出现闪退,于是在该脚本的最后一行添加pause,查看因为什么原因闪退 出现的bug如下所示:Error:Unable to access jarfile xxxx\target\nacos-server.jar 截图如下所示: 查看内部文件夹,…...

记录一次API报文替换点滴
1. 需求 各位盆友在日常开发中,有没有遇到上游接口突然不合作了,临时需要切换其他接口的情况?这不巧了,博主团队近期遇到了,又尴尬又忐忑。 尴尬的是临时通知不合作了,事前没有任何提醒; 忐忑…...

PMP项目管理 - 沟通管理
系列文章目录 PMP项目管理 - 质量管理 PMP项目管理 - 采购管理 PMP项目管理 - 资源管理 PMP项目管理 - 风险管理 现在的一切都是为将来的梦想编织翅膀,让梦想在现实中展翅高飞。 Now everything is for the future of dream weaving wings, let the dream fly in…...

fckeditor编辑器改造示例:增加PRE,CODE控件
查看专栏目录 Network 灰鸽宝典专栏主要关注服务器的配置,前后端开发环境的配置,编辑器的配置,网络服务的配置,网络命令的应用与配置,windows常见问题的解决等。 文章目录 修改方法:1)修改fckco…...

风速预测(五)基于Pytorch的EMD-CNN-LSTM模型
目录 前言 1 风速数据EMD分解与可视化 1.1 导入数据 1.2 EMD分解 2 数据集制作与预处理 2.1 先划分数据集,按照8:2划分训练集和测试集 2.2 设置滑动窗口大小为96,制作数据集 3 基于Pytorch的EMD-CNN-LSTM模型预测 3.1 数据加载&…...
-云计算2023.12-云南农业大学)
单元测试二(理论)-云计算2023.12-云南农业大学
文章目录 一、单选题1、三次握手、四次挥手发生在网络模型的哪一层上?2、互联网Internet的拓扑结构是什么?3、以下哪一种网络设备是工作在网络层的?4、以下哪种关于分组交换网络的说法是错误的?5、以下哪种协议是在TCP/IP模型中的…...

QModelIndex 是 Qt 框架中的一个类,用于表示数据模型中的索引位置
QModelIndex 是 Qt 框架中的一个类,用于表示数据模型中的索引位置。 在 Qt 中,数据模型是一种组织和管理数据的方式,常见的数据模型包括 QAbstractItemModel、QStandardItemModel 和 QSqlQueryModel 等。QModelIndex 类提供了一种标识数据模…...

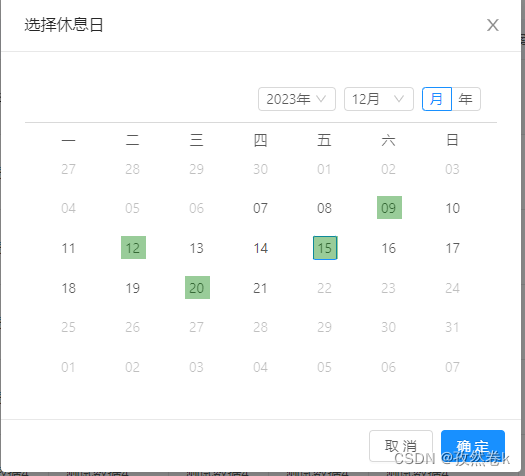
前端实现一个时间区间内,再次单选功能,使用Antd组件库内日历组件Calendar
需求:需要先让用户选择一个时间区间,然后再这个时间区间中,让用户再次去单选其种特殊日期。 思路: 1.先用Antd组件库中日期选择DatePicker.RangePicker实现让用户选择时间区间 2.在选择完时间区间后,用这个时间区间…...

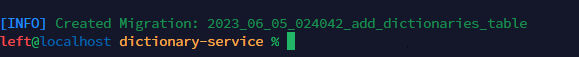
【运维笔记】Hyperf正常情况下Xdebug报错死循环解决办法
问题描述 在使用hyperf进行数据库迁移时,迁移报错: 查看报错信息,错误描述是Xdebug检测到死循环,可是打印的堆栈确实正常堆栈,没看到死循环。 寻求解决 gpt 说的跟没说一样。。 google一下 直接把报错信息粘贴上去…...

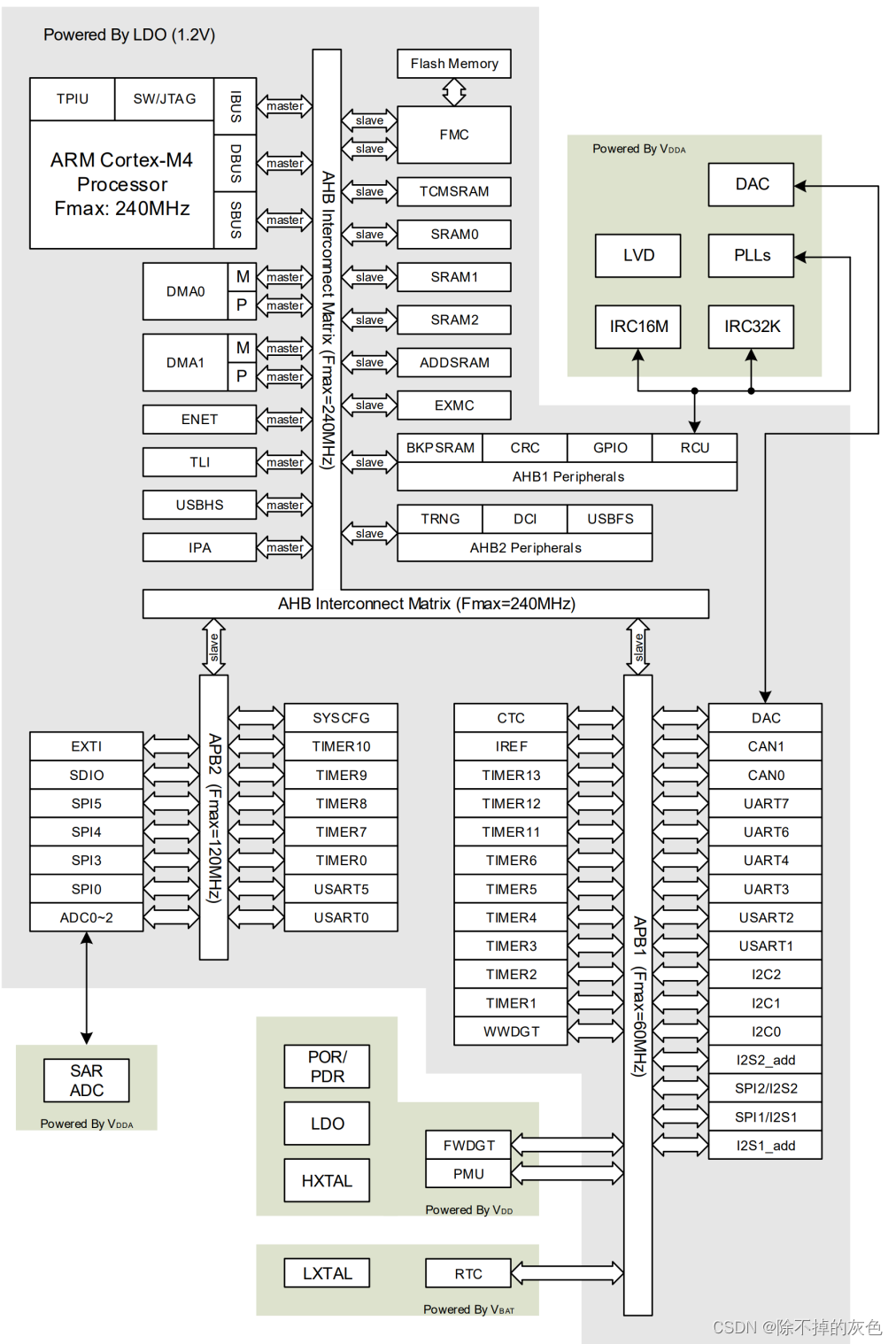
嵌入式开发中的总线与时钟
总线 AHB总线 AHB的全称是"Advanced High-performance Bus",中文翻译就是"高级高性能总线"。这是一种在计算机系统中用于连接不同硬件组件的总线架构,它可以帮助这些组件之间高效地传输数据和信息。这个总线架构通常用于处理速度较快且对性能要求较高的…...

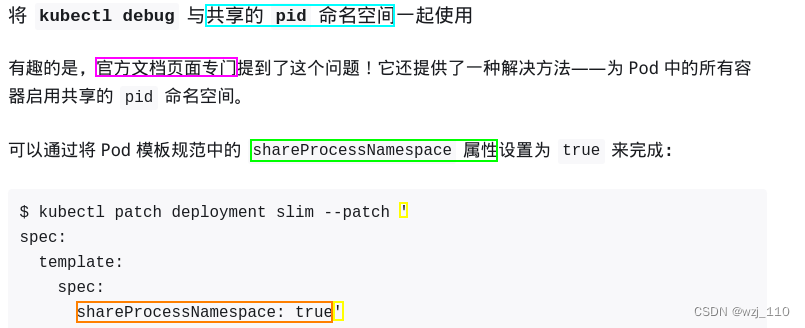
k8s debug 浅谈
一 k8s debug 浅谈 说明: 本文只是基于对kubectl debug浅显认识总结的知识点,后续实际使用再补充案例 Kubernetes 官方出品调试工具上手指南(无需安装,开箱即用) debug-application 简化 Pod 故障诊断: kubectl-debug 介绍 1.18 版本之前需要自己…...

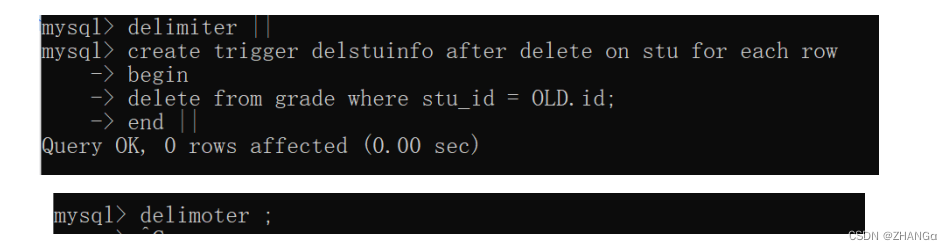
Day10 Liunx高级系统设计11-数据库2
DQL:数据查询语言 查询全表 select * from 表名; 查询指定列 select 列名 1, 列名 2,… from 表名 ; 条件查询 select * from 表名 where 条件 ; 注意: 条件查询就是在查询时给出 WHERE 子句,在 WHERE 子句中可以使用如下运算符及关键 字&#…...
车载导航系统UI界面,可视化大屏设计(PS源文件)
大屏组件可以让UI设计师的工作更加便捷,使其更高效快速的完成设计任务。现分享车载导航系统科技风蓝黑简约UI界面、车载系统UI主界面、车载系统科技风UI界面、首页车载系统科技感界面界面的大屏Photoshop源文件,开箱即用! 若需 更多行业 相关…...

工作之踩坑记录
1.i386架构之atol函数使用导致的业务程序错误: 情景:将框架传递的链接地址采用整形保存传输,在i386架构上导致地址比较大,采用atol转型可能导致数据被截断出现异常。 方案:采用atoll更大的数据类型进行处理即可避免该问题。 2.Json库使用注意long int问…...

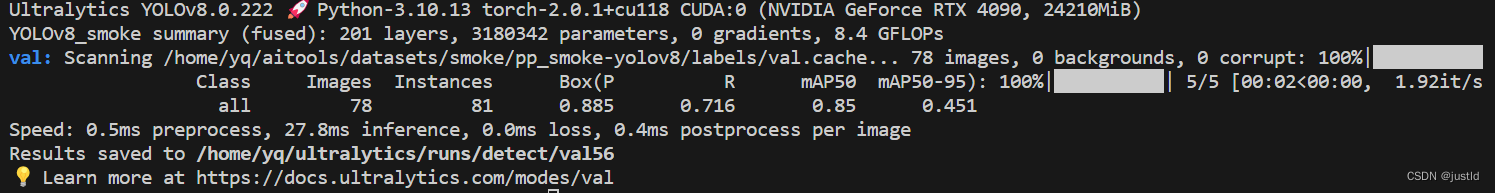
【深度学习目标检测】四、基于深度学习的抽烟识别(python,yolov8)
YOLOv8是一种物体检测算法,是YOLO系列算法的最新版本。 YOLO(You Only Look Once)是一种实时物体检测算法,其优势在于快速且准确的检测结果。YOLOv8在之前的版本基础上进行了一系列改进和优化,提高了检测速度和准确性。…...

YML学习
讲解YML使用场景、语法和解析 1.基础知识1.1 什么是YML1.2 YML优点1.3 YML使用场景 2.YML语法2.1 基础语法2.2 字面量数据类型2.2.1 字符串2.2.2 NULL2.4.5 时间戳(timestamp) 2.3 对象\MAP类型2.4 数组/List/Set2.4.1 值为基础类型2.4.2 值为对象2.4.3 …...

华为HCIP认证H12-821题库下
26、6.交换技术核心知识 (单选题)某交换机运行RSTP协议,其相关配置信息如图所示,请根据命令配置情况指出对于Instance 1,该交换机的角色是: A、根交换机 B、非根交换机 C、交换机 D、无法判断 正确答案是&…...

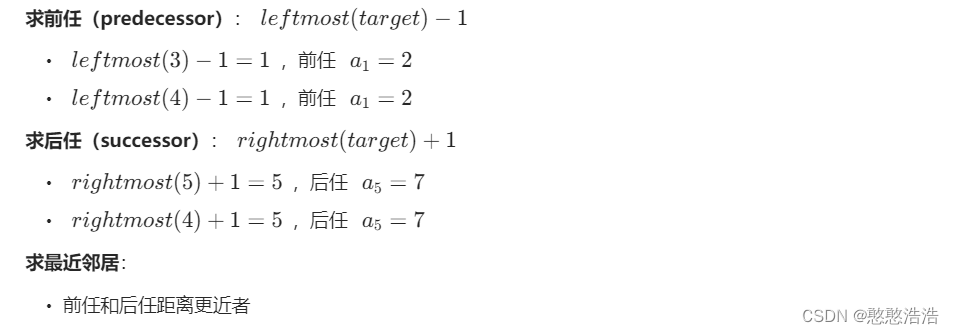
01--二分查找
一. 初识算法 1.1 什么是算法? 在数学和计算机科学领域,算法是一系列有限的严谨指令,通常用于解决一类特定问题或执行计算 不正式的说,算法就是任何定义优良的计算过程:接收一些值作为输入,在有限的时间…...

初识大数据应用,一文掌握大数据知识文集(1)
文章目录 🏆初识大数据应用知识🔎一、初识大数据应用知识(1)🍁 01、请用Java实现非递归二分查询?🍁 02、是客户端还是Namenode决定输入的分片?🍁 03、mapred.job.tracker命令的作用?…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
