vue2 @hook 的解析与妙用
目录
- 前言
- 几种用法
- 用法一 将放在多个生命周期的逻辑,统一到一个生命周期中
- 用法二 监听子组件生命周期运行的情况
- 运用场景
- 场景一 许多时候,我们不得不在不同的生命周期中执行某些逻辑,并且这些逻辑会用到一些通用的变量,这些通用变量按照之前的方式,我们不得不存在data中。
- 场景二 如果属于同一业务的逻辑要在不同的生命周期中执行,下面这样会更利于阅读和维护。
- 场景三,想要监听别人封装好的组件(第三方组件)的生命周期,你不可能去第三方子组件的生命周期中写代码。
- 所有生命周期执行的顺序
- 第一次渲染
- 更新时
- 组件摧毁时
前言
@hook是什么?用来监听组件生命周期的回调函数。
这和生命周期函数mounted,created,updated有什么区别?
区别1:@hook 会在对应的生命周期函数执行后执行。
区别2:@hook 可以在父组件监听子组件的生命周期运行情况。

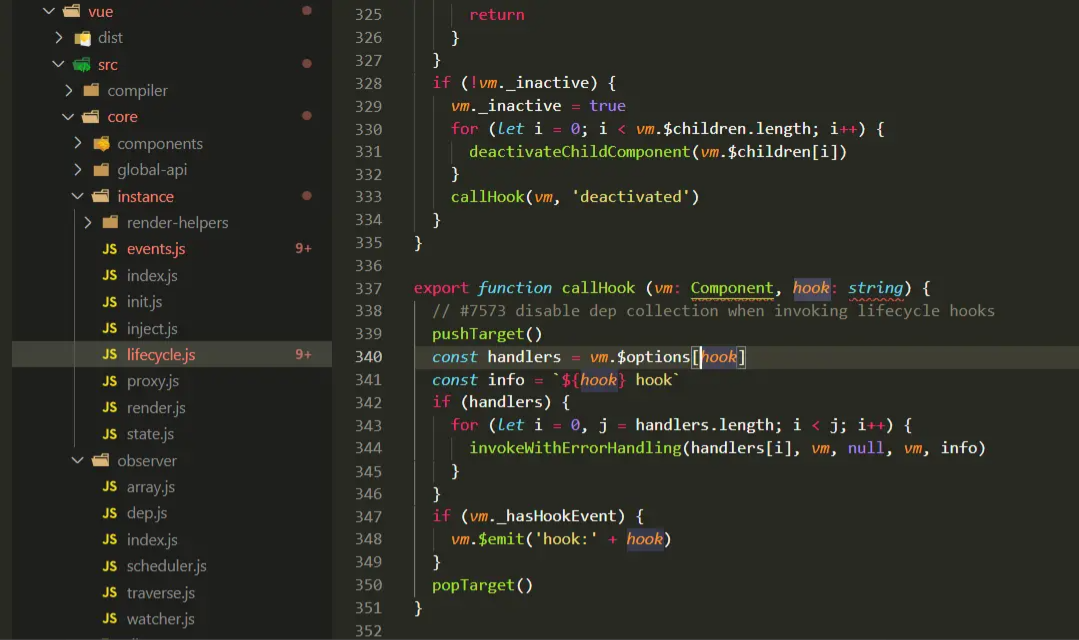
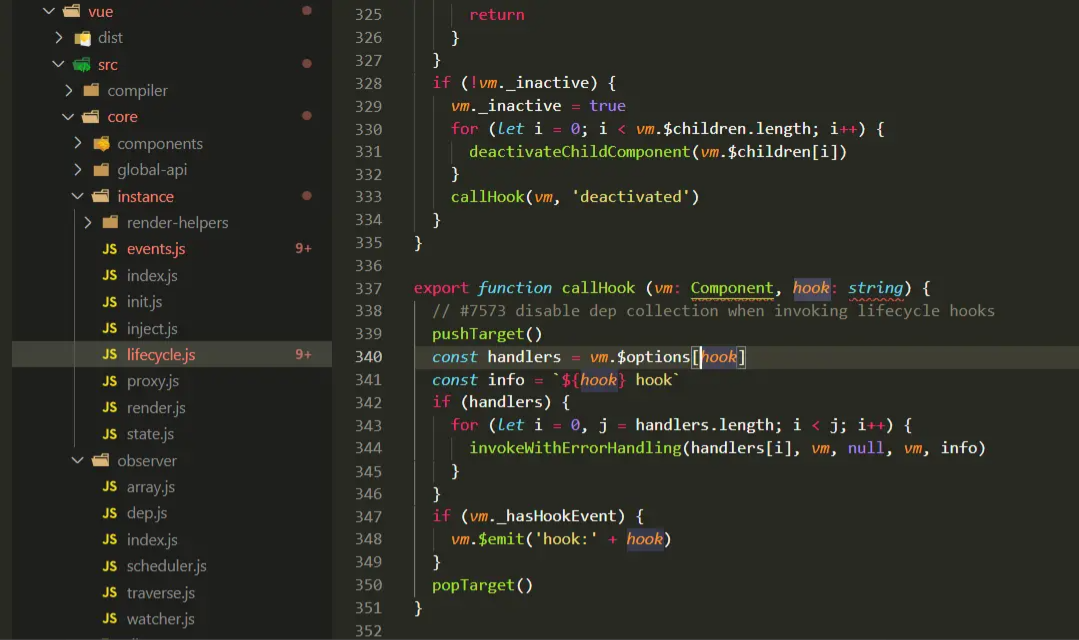
从这段vue源代码中我们能看到hook的部分调用逻辑,vm.$emit('hook:' + hook) 其实就是在调用我们写的@hook:mounted="xxx",@hook这个api却没有在官方文档中出现,所以鲜有人知道它的存在和用法。
几种用法
用法一 将放在多个生命周期的逻辑,统一到一个生命周期中
通常写法
export default {components: {},data: () => {return {name: 'dx',};},created() {console.log('created')},beforeMount() {console.log('beforeMount')},mounted() {console.log(this.name);// 每一个小时刷新一次页面setInterval(() => {location.reload()}, 60 * 60 * 1000);},
}
@hook的用法
export default {components: {},data: () => {return {name: 'dx',};},created() {console.log('created');this.$on('hook:beforeMount', () => {console.log('beforeMount');});this.$on('hook:mounted', () => {console.log(this.name); // this 就是组件实例自己// 每一个小时刷新一次页面setInterval(() => {location.reload();}, 60 * 60 * 1000);});},
};
注意
- 按照生命周期执行的先后周期,我们只能mounted生命周期里,写这之后的生命周期,而不能写
hook:beforeMount this.$on第二个回调函数的this指的是当前组件实例本身,无论这个回调函数是否是箭头函数。
用法二 监听子组件生命周期运行的情况
通常写法
// 父组件
<Children @buttonRender="ButtonRender"/>export default {name: 'Parents',components: {Children},data: () => {return {name: 'dx',};},methods: {ButtonRender() {console.log('渲染完成')}}
}
// 子组件
export default {name: 'Children',components: {},data: () => {},methods: {},mounted() {this.$emit('buttonRender')}
}
@hook的写法
<Children @hook:mounted="ButtonRender"/>export default {name: 'Parents',components: {Children},data: () => {return {name: 'dx',};},methods: {ButtonRender() {console.log('渲染完成')}}
}
注意
- @hook的写法可以不需要在子组件里面编写其它代码
- 从vue源码中可以发现
vm.$emit('hook:' + hook)这里虽然调用了hook但没有返回参数,也就是说,上面代码中ButtonRender没有默认参数。 - 同样承接着2来说,由于ButtonRender没有默认参数,所以我们无法在ButtonRender函数中获取子组件Children的实例。
为了解决3的问题,我尝试着想到一种方法,利用ref获取子组件的实例,将子组件的实例拿到父组件的this中。ButtonRender中的this就是父组件实例,和寻常methods中的函数没区别。
<Children ref="child1" @hook:mounted="ButtonRender"/>
export default {name: 'Parents',components: {Children},data: () => {return {name: 'dx'};},mounted() {},methods: {ButtonRender() {console.log(this.$refs.child1) // this.$refs.child1就是子组件Children的实例了console.log('渲染完成')}}
};
但是,我们都知道,vue ref的绑定都是挂载完成之后,所以这个方法也只能用在@hook:mounted 、@hook:updated等mounted之后执行的生命周期中,而不能用在 比如@hook:beforeMount中。
运用场景
场景一 许多时候,我们不得不在不同的生命周期中执行某些逻辑,并且这些逻辑会用到一些通用的变量,这些通用变量按照之前的方式,我们不得不存在data中。
<script>
export default {data() {return {timer:null}}mounted () {this.timer = setInterval(() => {// todo}, 1000);}beforeDestroy () {clearInterval(this.timer)}
}
</script>
优化后,就不存在这个问题,是不是很好用。
<script>
export default {mounted () {const timer = setInterval(() => {// todo}, 1000);this.$once('hook:beforeDestroy', function () {clearInterval(timer)})}
}
</script>
场景二 如果属于同一业务的逻辑要在不同的生命周期中执行,下面这样会更利于阅读和维护。
export default {created() {this.$on('hook:mounted', () => {挂载时执行一些业务A相关逻辑})this.$on('hook:updated', () => {挂载时执行一些业务A相关逻辑})this.$once('hook:beforeDestroy', () => {挂载时执行一些业务A相关逻辑})}
}
场景三,想要监听别人封装好的组件(第三方组件)的生命周期,你不可能去第三方子组件的生命周期中写代码。
比如 element-ui 的button组件,在子组件渲染完成后,我想做某些逻辑变更。
<el-button type="primary" @hook:mounted="ButtonRender" :disabled="disabled">{{name}}</el-button>export default {name: 'Parents',data: () => {return {name: 'dx',disabled: true};},methods: {ButtonRender() {this.disabled = falsethis.name = 'yx'}}
}
所有生命周期执行的顺序
第一次渲染
父beforeCreate
父 hook:beforeCreate
父created
父 hook:created
父beforeMount
父 hook:beforeMount
子beforeCreate
子hook:beforeCreate
子created
子hook:created
子beforeMount
子hook:beforeMount
子mounted
子hook:mounted
父mounted
父 hook:mounted
更新时
父beforeUpdate
父hook:beforeUpdate
子beforeUpdate
子hook:beforeUpdate
子updated
子hook:updated
父updated
父hook:updated
组件摧毁时
父beforeDestroy
父hook:beforeDestroy
子beforeDestroy
子hook:beforeDestroy
子destroyed
子hook:destroyed
父destroyed
父hook:destroyed
以上内容涉及到vue父子组件生命周期执行顺序的知识,但对于@hook:xxx来说,在xxx执行后就会立即执行@hook:xxx
相关文章:

vue2 @hook 的解析与妙用
目录前言几种用法用法一 将放在多个生命周期的逻辑,统一到一个生命周期中用法二 监听子组件生命周期运行的情况运用场景场景一 许多时候,我们不得不在不同的生命周期中执行某些逻辑,并且这些逻辑会用到一些通用的变量,这些通用变量…...

网络技术|网络地址转换与IPv6|路由设计基础|4
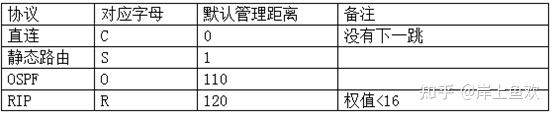
对应讲义——p6 p7NAT例题例1解1例2解2例3解3例4解4一、IPv6地址用二进制格式表示128位的一个IPv6地址,按每16位为一个位段,划分为8个位段。若某个IPv6地址中出现多个连续的二进制0,可以通过压缩某个位段中的前导0来简化IPv6地址的表示。例如…...

MySQL运维知识
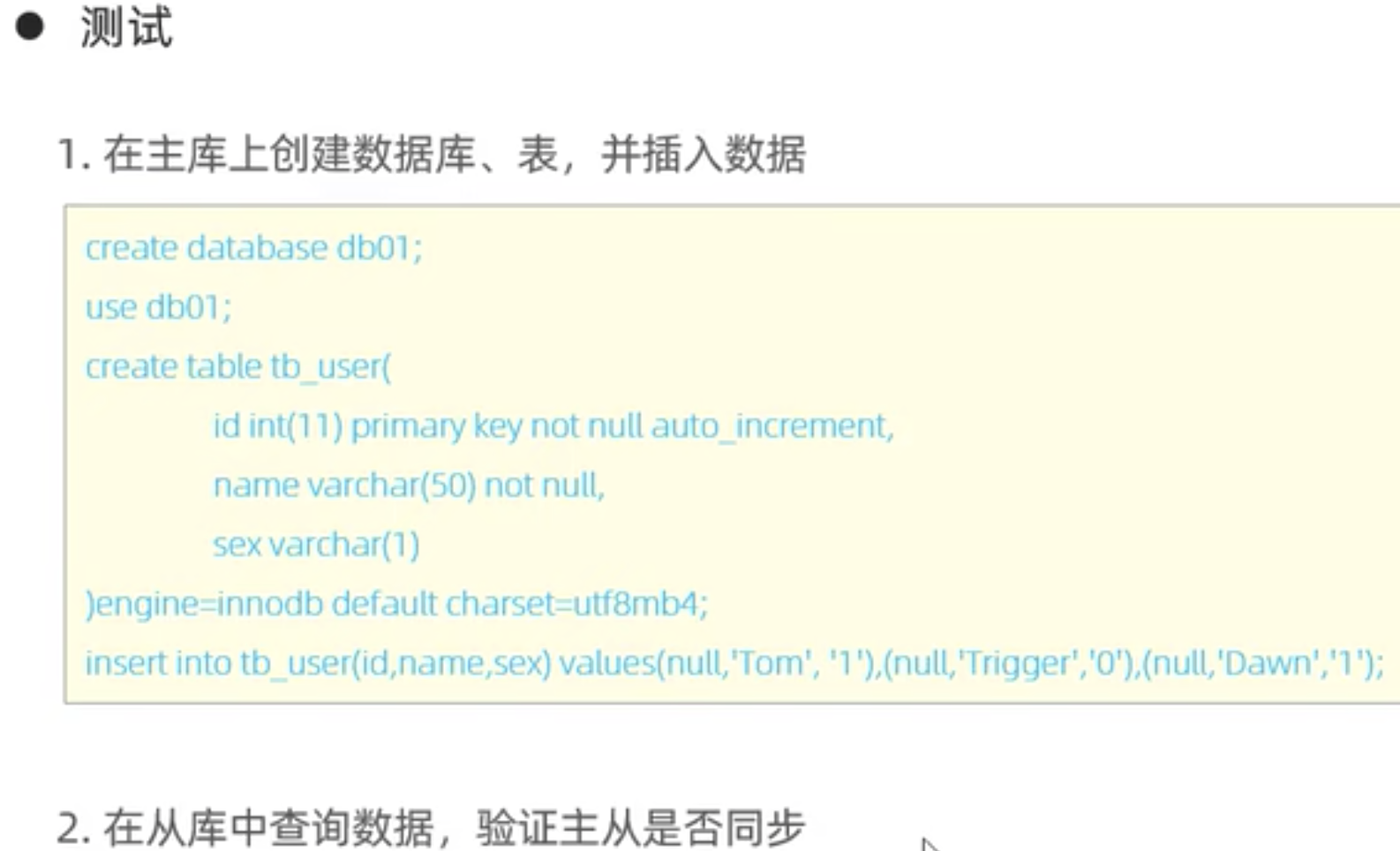
1 日志1.1 错误日志1.2 二进制日志查看二进制日志:mysqlbinlog ./binlog.000007purge master logs to binlog.000006reset mastershow variables like %binlog_expire_logs_seconds%默认二进制文件只存放30天,30天后会自动删除。1.3 查询日志1.4 慢查询日…...

易基因-MeRIP-seq揭示衰老和神经变性过程中m6A RNA甲基化修饰的保守下调机制
大家好,这里是专注表观组学十余年,领跑多组学科研服务的易基因。2023年02月22日,《美国国家科学院院刊》(Proc Natl Acad Sci USA)期刊发表了题为“Conserved reduction of m6A RNA modifications during aging and neurodegeneration is lin…...

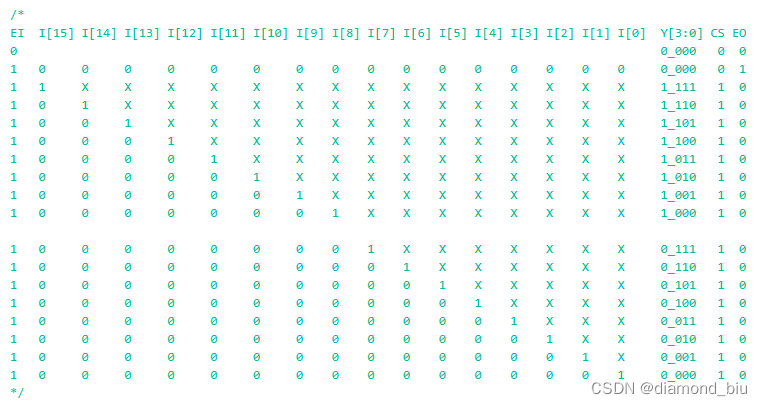
暑期实习准备——Verilog手撕代码(持续更新中。。。
暑期实习准备——手撕代码牛客刷题笔记Verilog快速入门VL4 移位运算与乘法VL5 位拆分与运算VL6 多功能数据处理器VL8 使用generate…for语句简化代码VL9 使用子模块实现三输入数的大小比较VL11 4位数值比较器电路VL12 4bit超前进位加法器电路VL13 优先编码器电路①VL14 用优先编…...

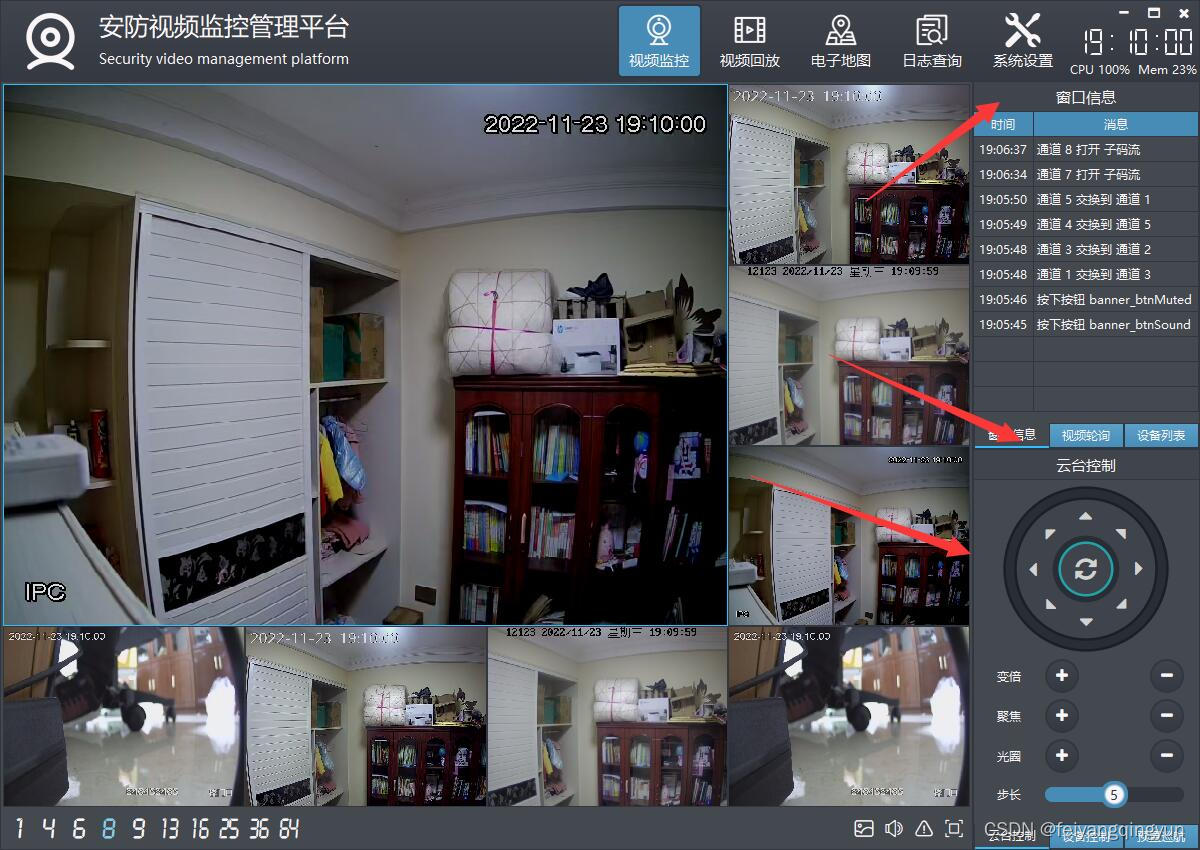
Qt音视频开发19-vlc内核各种事件通知
一、前言 对于使用第三方的sdk库做开发,除了基本的操作函数接口外,还希望通过事件机制拿到消息通知,比如当前播放进度、音量值变化、静音变化、文件长度、播放结束等,有了这些才是完整的播放功能,在vlc中要拿到各种事…...

Linux基础命令-nice调整进程的优先级
文章目录 Nice 命令介绍 语法格式 常用参数 参考实例 1 调整bash的优先级为-10 2 调整脚本的优先级为6 3 调整指令的优先级 4 默认使用nice命令调整优先级 命令总结 Nice 命令介绍 nice命令的主要功能是用于调整进程的优先级,合理分配系统资源。Linux系…...
函数)
解析C语言strcmp()函数
函数名: strcmp 头文件: <string.h> 函数原型: int strcmp(const char *str1,const char *str2); 功 能: 比较两个字符串的大小,区分大小写 参 数: str1和str2为要比较的字符串 返回值: str1 > str2 , 返回 1&…...

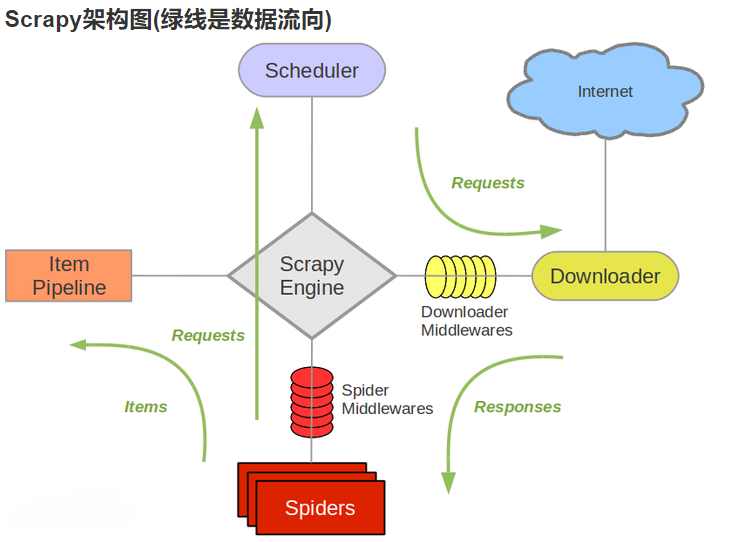
初识scrapy
认识scrapyscrapy是一个为了爬取网站数据,提取结构性数据而编写的应用框架,我们只需实现少量的代码,就能实现数据的快速抓取scrapy使用了Twisted异步网络架构,可以加快下载速度 pip install twisted安装:pip install s…...

(JUC)核心线程 和 救急线程的区别;Executors-固定大小线程池单线程线程池
核心线程 和 救急线程的区别 救急线程是有个生存时间的,它执行完任务了,过了一段时间,没有新任务了,救急线程就会销毁掉,变成结束的状态 核心线程没有生存时间,它执行完任务后,它仍然会被保存…...

vue2的动画和过渡效果
文章目录过渡 & 动画Transition 组件基于 CSS 的过渡效果CSS 过渡类名 class为过渡效果命名CSS 过渡 transition实例1:实例2:CSS 动画自定义过渡的类名同时使用 transition 和 animation深层级过渡与显式过渡时长性能考量JavaScript 动画可复用过渡效…...

正数负数的取反运算推导过程
取反题目题目:数据常用位十进制数据举例 我们计算a 60的取反运算c~a 求c 引用的知识点知识点: 正数的反码 补码 都一样。 0的补码反码都一样 负数的反码,最高是标记符号位,其他位置1变0 1变0 负数的补码 反码1 步骤斜体样式本篇我们全用8位二…...

C语言 条件编译
目录 1. #if #elif #else #endif 2. #ifdef #else #endif 3. #ifndef #else #endif 4. 三者区别 根据不同情况编译不同代码、产生不同目标文件的机制,称为条件编译。 条件编译是预处理程序的功能,不是编译器的功能。 1. #if #elif #else #endif …...

Linux: ARM GIC只中断CPU 0问题分析
文章目录1. 前言2. 分析背景3. 问题4. 分析4.1 ARM GIC 中断芯片简介4.1.1 中断类型和分布4.1.2 拓扑结构4.2 问题根因4.2.1 设置GIC SPI 中断CPU亲和性4.2.2 GIC初始化:缺省的CPU亲和性4.2.2.1 boot CPU亲和性初始化流程4.2.2.1 其它非 boot CPU亲和性初始化流程5.…...

测试软件5
一 css基础 css定义:可以设置网页中的样式,外观,美化 css中文名字:级联样式表,层叠样式表,样式表 二 css基础语法 1.style标签写在title标签后面 2.选择器{属性名1:属性值1;属性名…...

前端JS内存管理
JS内存管理 内存原理: 任何变成语言在执行的时候都需要操作系统来分配内存,只是有些语言需要手动管理分配的内存有些语言有专门来管理内存的方式 如 JVM 了解以上的概念之后,我们再来了解一下大致的内存周期 分配需要的内存使用内存在不使用…...

第七章.集成学习(Ensemble Learning)—袋装(bagging),随机森林(Random Forest)
第七章.集成学习 (Ensemble Learning) 7.1 集成学习—袋装(bagging),随机森林(Random Forest) 集成学习就是组合多个学习器,最后得到一个更好的学习器。 1.常见的4种集成学习算法 个体学习器之间不存在强依赖关系,袋装(bagging)…...

Java_面向对象
Java_面向对象 1.面向对象概述 面向对象是一种符合人类思想习惯的编程思想。显示生活中存在各种形态的不同事物,这些食物存在着各种各样的联系。在程序中使用对象来映射现实中的事物,使用对象的关系来描述事物之间的关系,这种思想就是面…...

【IoT】智能烟雾报警器
设计简介 硬件设计由AT89C51单片机、DS18B20温度传感器、4位共阳数码管、电源模块、报警模块、按键模块、MQ-2烟雾检测模块和ADC0832模数转换模块组成。 烟雾传感器MQ-2检测空气中的烟雾气体,通过ADC0832进行数据转换,经过单片机的运算处理后在数码管上…...
)
Python实现定时执行脚本(5)
前言 本文是该专栏的第17篇,后面会持续分享python的各种干货知识,值得关注。 笔者在前面有详细介绍过几种使用python实现定时执行任务的方法,可以说都是简单易上手的那种。而本文,再来详细介绍另外一种定时方法,那就是利用任务框架APScheduler(advanceded python schedu…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
