饥荒Mod 开发(十三):木牌传送
饥荒Mod 开发(十二):一键制作
饥荒Mod 开发(十四):制作屏幕弹窗
一键传送源码
饥荒的地图很大,跑地图太耗费时间和饥饿值,如果大部分时间都在跑图真的是很无聊,所以需要有一个能够传送的功能,不仅可以快速到达还能节省饥饿值。
饥荒二本之后可以制作出木牌,我们可以在地图各个位置创建木牌,右键点击木牌就可以传送到其他的木牌
1 功能演示
1.1 创建木牌
需要先升级到一本,制作一个科学机器,这样就可以制作木牌了。

1.2 右键传送
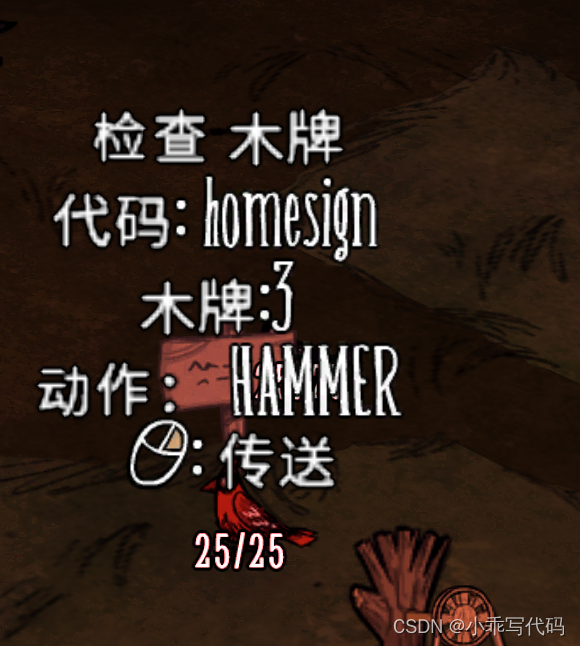
将鼠标放到木牌上, 会显示 “传送”, 右键单击会显示一个传送面板

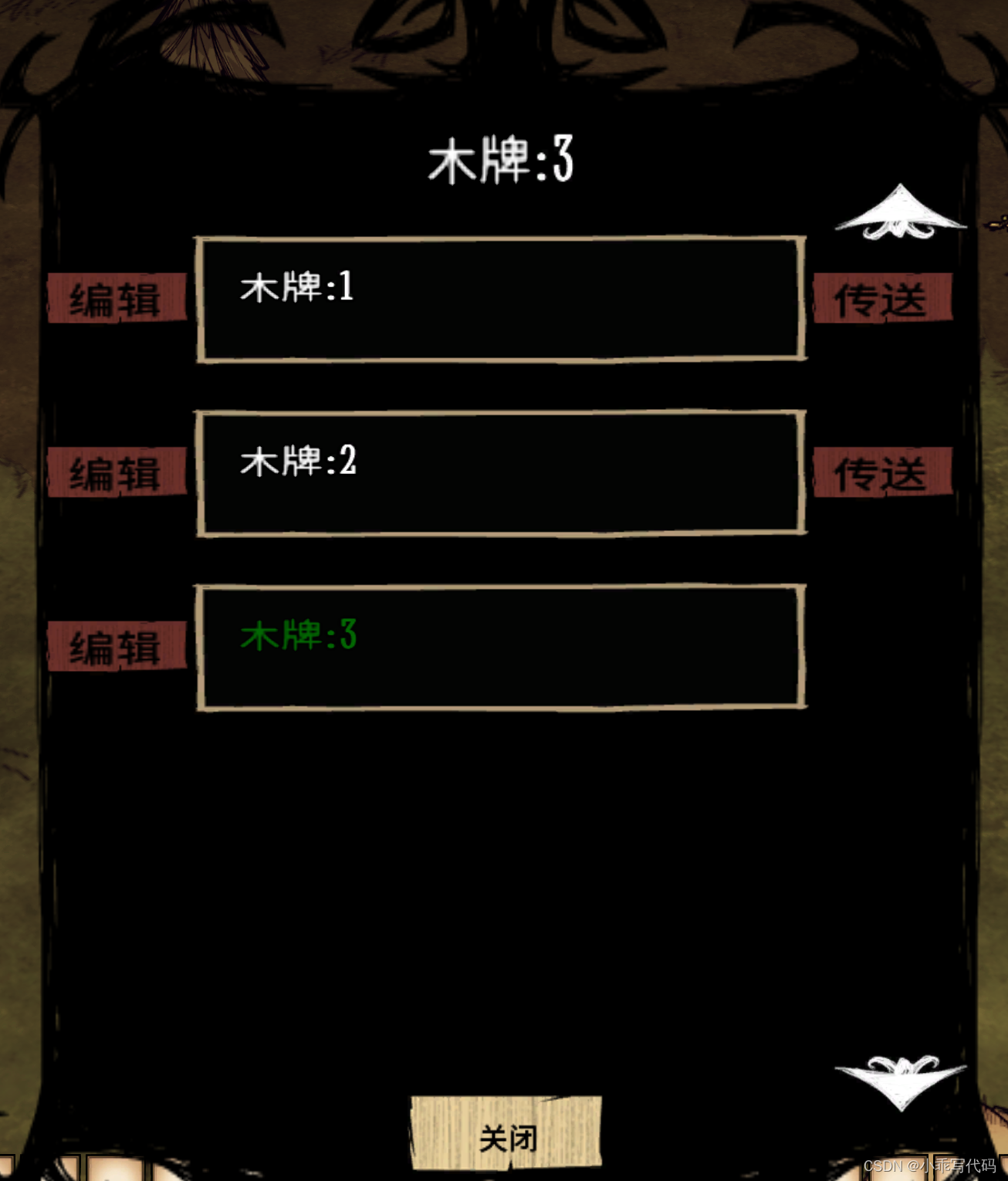
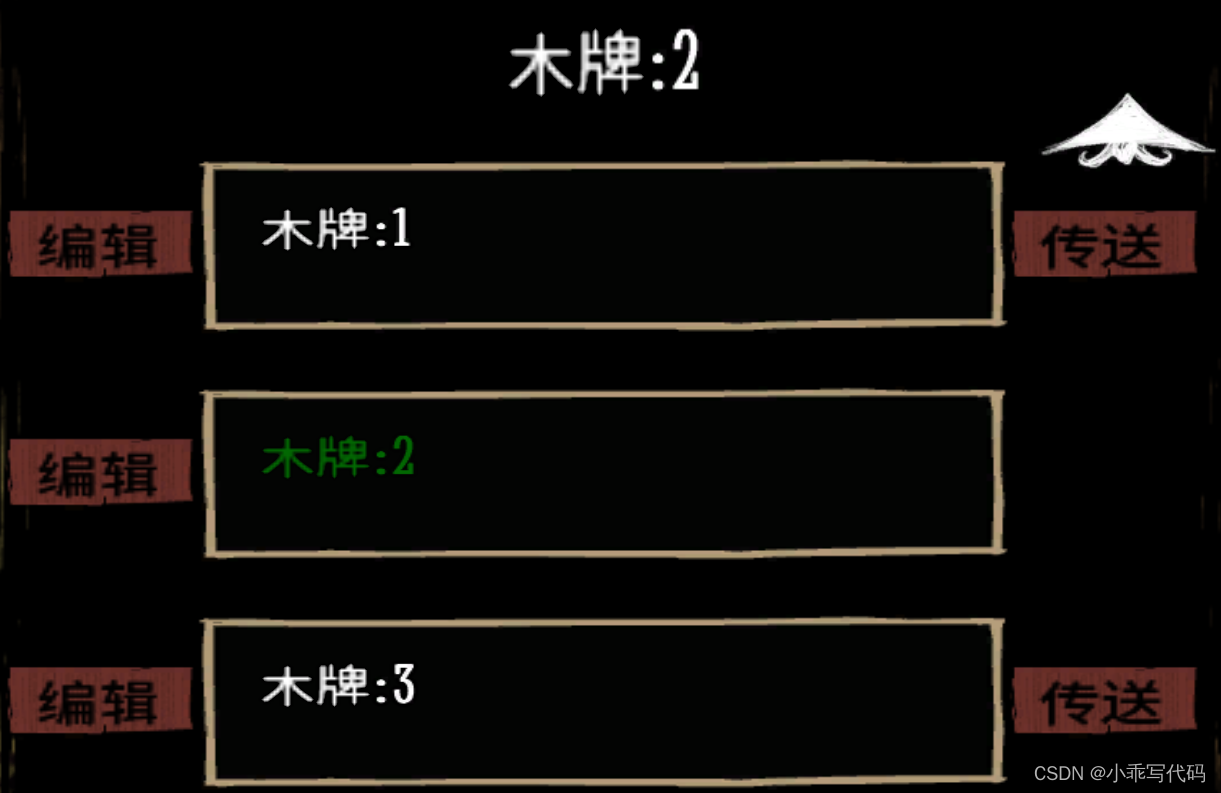
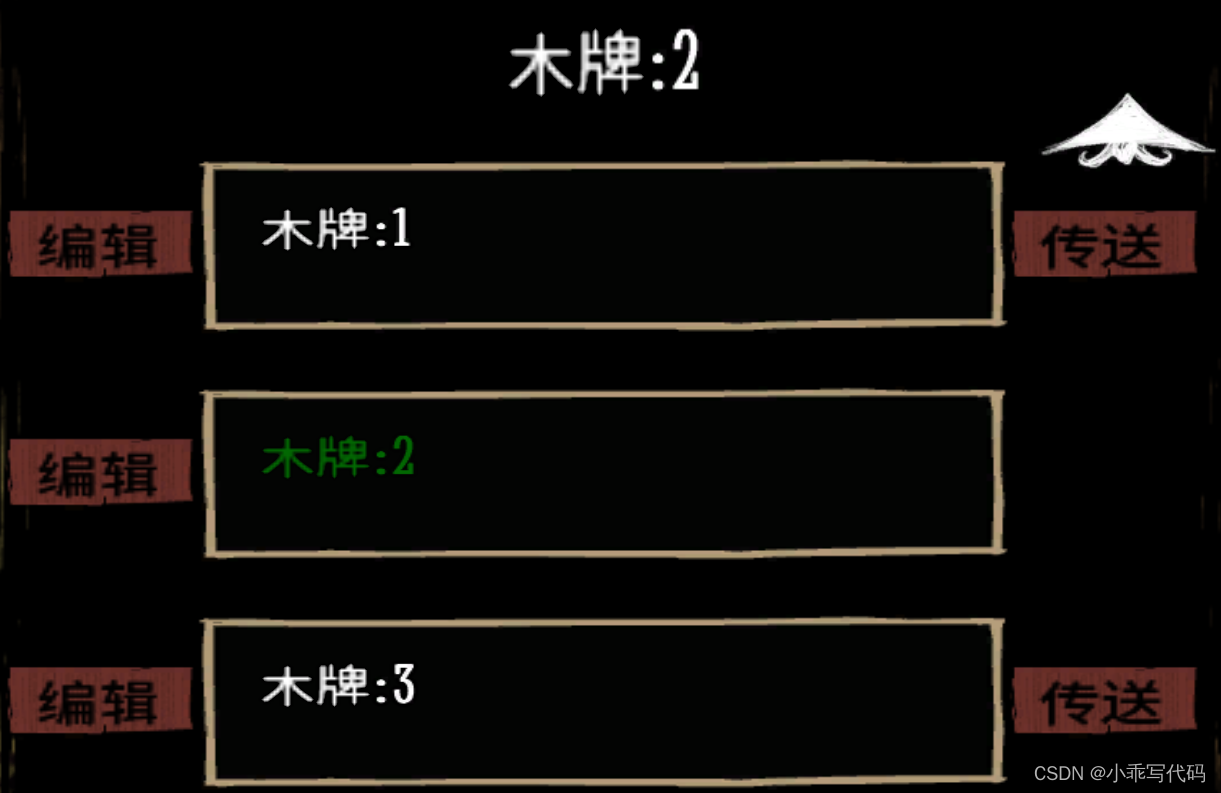
1.3 传送面板
这个面板会列出所有的木牌,可以修改木牌的名字, 也可以直接点击 “传送” 就可以不消耗饥饿值 瞬间移动到了目的地

接下来介绍如何实现 传送功能
2 实现鼠标悬浮显示 “传送”
要和饥荒中的物品“交互”,可以自定义一个Action,这样鼠标右键悬浮的时候会显示一个自定义的“操作提示”,右键单击的时候可以执行指定的操作。那如何自定义一个action?
2.1 创建action
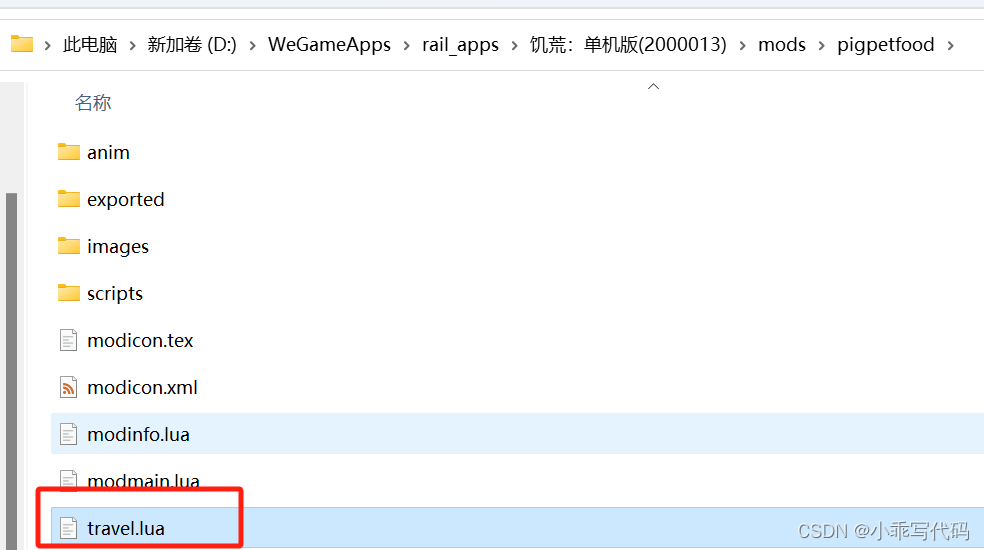
在Mod 根目录下创建一个 travel.lua文件,这个文件用来定义action
-- 创建一个新的动作(Action),这个动作可以通过右键触发,优先级为10
local TRAVEL = GLOBAL.Action({}, 10, false, true)
TRAVEL.id = "TRAVEL" -- 设置动作的ID为"TRAVEL"
TRAVEL.str = "传送" -- 设置动作的字符串表示为"传送"
TRAVEL.fn = function(act) -- 设置动作的函数,这个函数定义了动作的行为local tar = act.target -- 目标实体local traveller = act.doer -- 执行动作的实体--traveller说一句话traveller.components.talker:Say("传送中...")return true -- 先全部返回true看看效果 动作成功
end-- 将新的动作添加到游戏中
AddAction(TRAVEL)
-- 为"wilson"状态图添加新的动作处理器,当执行"TRAVEL"动作时,使用"give"动画
AddStategraphActionHandler("wilson", GLOBAL.ActionHandler(TRAVEL, "give"))
创建完这个action之后,我们把鼠标移动到物品上时,却没有任何的变化,我们还需要让具体的物品支持这个动作。
2.2 仅让木牌显示“传送”,自定义 “Travelable”组件
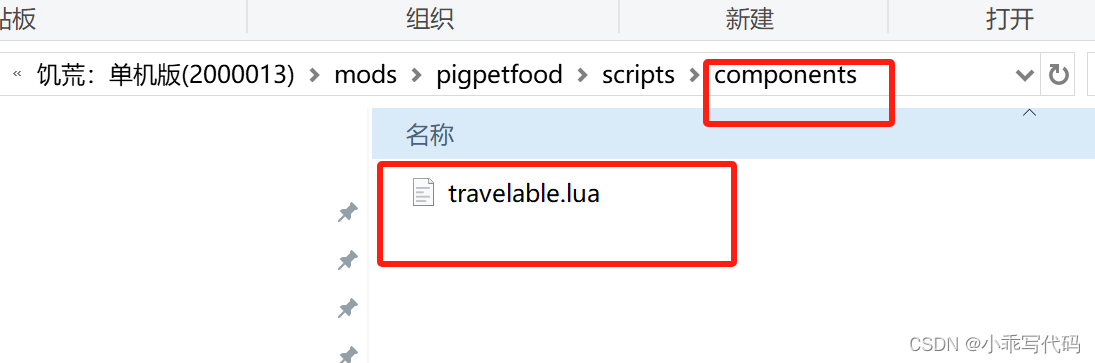
传送功能只能发生在木牌上,所以我们需要给“木牌”增加一个组件,让鼠标悬浮在木牌上的时候显示一个自定义的提示“传送”。在 scripts/components 目录下新建 travelable.lua

-- 定义 Travelable 类
local Travelable = Class(function(self, inst)-- 初始化实例self.inst = inst-- 设置名称self.name = "木牌"
end)-- 定义收集场景动作的方法
function Travelable:CollectSceneActions(doer, actions, right)-- 如果是右键操作,则添加 TRAVEL 动作if right thentable.insert(actions, ACTIONS.TRAVEL)end
end-- 定义保存状态的方法
function Travelable:OnSave()-- 创建一个表来存储数据local data = {}-- 保存名称data.name = self.name-- 返回保存的数据return data
end -- 定义加载状态的方法
function Travelable:OnLoad(data)-- 如果有数据,则加载名称if data thenself.name = data.nameend
end-- 定义执行旅行的方法
function Travelable:DoTravel(traveller)-- 如果没有旅行者,则返回if not traveller thenreturnend-- 如果旅行者已经死亡,则返回if traveller.components.health and traveller.components.health:IsDead() thenreturnend-- 获取当前实例的世界位置local x, y, z = self.inst.Transform:GetWorldPosition()-- 设置旅行者的位置traveller.Transform:SetPosition(x-1, y, z)
end-- 返回 Travelable 类
return Travelable
2.3 木牌添加 自定义组件 “Travelable”
在modmain.lua 文件中导入 travel.lua,然后拦截 木牌的 构造,添加自定义组件,这样将鼠标移动到木牌上就会显示传送按钮了。
modimport("travel.lua")AddPrefabPostInit("homesign", function(inst)inst:AddComponent("travelable")
end)
2.4 进入游戏测试是否显示 “传送”
打开调试控制台, 输入c_spawn(“homesign”)可以创建一个木牌,将鼠标悬浮到木牌上将会出现 “传送” 提示

右键点击之后会显示“传送中”

3 制作传送面板
在scripts 目录下创建 widgets 目录,然后创建travelitem.lua,travelscreen.lua

3.1 travelitem 实现
每个 travelitem 都表示一个 传送点
-- travelitem.lua
local UIAnim = require "widgets/uianim"
local Widget = require "widgets/widget"
local Text = require "widgets/text"
local TextEdit = require "widgets/textedit"
local Image = require "widgets/image"
local ImageButton = require "widgets/imagebutton"local TravelItem = Class(Widget, function(self, homesign, isCurrent, traveller, screen)Widget._ctor(self, "TravelItem") -- 构造函数,创建一个名为"TravelItem"的小部件self.homesign = homesign -- 将homesign赋值给self.homesignself.traveller = traveller -- 将traveller赋值给self.travellerself.screen = screen -- 将screen赋值给self.screen--添加一个背景self.bg = self:AddChild(UIAnim()) -- 在self上添加一个UIAnimself.bg:GetAnimState():SetBuild("savetile") -- 设置UIAnim的Build为"savetile"self.bg:GetAnimState():SetBank("savetile") -- 设置UIAnim的Bank为"savetile"self.bg:GetAnimState():PlayAnimation("anim") -- 播放UIAnim的"anim"动画self.bg:SetScale(1, 0.8, 1) -- 设置UIAnim的缩放比例self.name = self.bg:AddChild(TextEdit(BODYTEXTFONT, 35)) -- 在bg上添加一个TextEditself.name:SetVAlign(ANCHOR_MIDDLE) -- 设置TextEdit的垂直对齐方式为中间self.name:SetHAlign(ANCHOR_LEFT) -- 设置TextEdit的水平对齐方式为左边self.name:SetPosition(0, 10, 0) -- 设置TextEdit的位置self.name:SetRegionSize(300, 40) -- 设置TextEdit的区域大小self.name:SetString(homesign.components.travelable.name) -- 设置TextEdit的内容为homesign.components.travelable.nameif isCurrent then -- 如果是当前的self.name:SetColour(0, 1, 0, 0.4) -- 设置TextEdit的颜色else--添加一个传送按钮self.go = self.bg:AddChild(ImageButton("images/ui.xml", "button_small.tex", "button_small_over.tex", "button_small_disabled.tex")) -- 在bg上添加一个ImageButtonself.go:SetPosition(220, 0) -- 设置ImageButton的位置self.go:SetText("传送") -- 设置ImageButton的文本为"传送"self.go:SetFont(BUTTONFONT) -- 设置ImageButton的字体self.go:SetOnClick(function() -- 设置ImageButton的点击事件self:Go()end)end--添加一个编辑按钮self.button = self.bg:AddChild(ImageButton("images/ui.xml", "button_small.tex", "button_small_over.tex", "button_small_disabled.tex")) -- 在bg上添加一个ImageButtonself.button:SetPosition(-220, 0) -- 设置ImageButton的位置self.button:SetText("编辑") -- 设置ImageButton的文本为"编辑"self.button:SetFont(BUTTONFONT) -- 设置ImageButton的字体self.button:SetOnClick(function() -- 设置ImageButton的点击事件self:Edit()end)
end)function TravelItem:Edit() local text = self.name:GetLineEditString() -- 获取name的文本内容--如果文本和原来的不一样if text ~= self.homesign.components.travelable.name then -- 如果文本内容和self.homesign.components.travelable.name不一样self.homesign.components.travelable.name = text -- 将self.homesign.components.travelable.name设置为新的文本内容end
endfunction TravelItem:Go()self.homesign.components.travelable:DoTravel(self.traveller) -- 调用self.homesign.components.travelable的DoTravel方法,参数为self.travellerself.screen:OnCancel() -- 调用self.screen的OnCancel方法
endreturn TravelItem

-- travelscreen.lualocal Screen = require "widgets/screen"
local Widget = require "widgets/widget"
local Menu = require "widgets/menu"
local Text = require "widgets/text"
local Image = require "widgets/image"
local ImageButton = require "widgets/imagebutton"
local TravelItem = require "widgets/travelitem"local TravelScreen = Class(Screen, function(self, homesign, traveller)Screen._ctor(self, "TravelScreen") -- 构造函数,创建一个名为"TravelScreen"的屏幕self.homesign = homesign -- 将homesign赋值给self.homesignself.traveller = traveller -- 将traveller赋值给self.travellerSetPause(true, "TravelScreen") -- 暂停游戏-- 创建一个背景self.root = self:AddChild(Widget("ROOT")) -- 添加一个名为"ROOT"的小部件self.root:SetVAnchor(ANCHOR_MIDDLE) -- 设置垂直锚点为中间self.root:SetHAnchor(ANCHOR_MIDDLE) -- 设置水平锚点为中间self.root:SetScaleMode(SCALEMODE_PROPORTIONAL) -- 设置缩放模式为等比例-- 添加一个背景self.bg = self.root:AddChild(Image("images/globalpanels.xml", "panel.tex")) -- 在root上添加一个图像self.bg:SetSize(500, 650) -- 设置图像的大小self.bg:SetPosition(0, 25) -- 设置图像的位置-- 添加一个当前标题self.current = self.root:AddChild(Text(BODYTEXTFONT, 35)) -- 在root上添加一个文本self.current:SetPosition(0, 225, 0) -- 设置文本的位置self.current:SetRegionSize(350, 50) -- 设置文本区域的大小self.current:SetHAlign(ANCHOR_MIDDLE) -- 设置文本的水平对齐方式为中间self.current:SetString(self.homesign.components.travelable.name) -- 设置文本的内容为self.homesign.components.travelable.name-- 添加一个菜单,用来显示修改和取消按钮self.menu = self.root:AddChild(Menu(nil, 200, true)) -- 在root上添加一个菜单self.menu:SetScale(0.6) -- 设置菜单的缩放比例self.menu:SetPosition(0, -225, 0) -- 设置菜单的位置self.cancelbutton = self.menu:AddItem("关闭", function() -- 在菜单上添加一个名为"关闭"的项,点击后执行self:OnCancel()函数self:OnCancel()end)-- 添加两个按钮,用于翻页self.upbutton = self.root:AddChild(ImageButton("images/ui.xml", "scroll_arrow.tex", "scroll_arrow_over.tex", "scroll_arrow_disabled.tex")) -- 在root上添加一个向上的按钮self.upbutton:SetPosition(180, 200, 0) -- 设置向上按钮的位置self.upbutton:SetRotation(-90) -- 设置向上按钮的旋转角度self.upbutton:SetScale(0.5) -- 设置向上按钮的缩放比例self.upbutton:SetOnClick(function()self:ScrollUp() -- 当点击向上按钮时,执行ScrollUp函数end)self.downbutton = self.root:AddChild(ImageButton("images/ui.xml", "scroll_arrow.tex", "scroll_arrow_over.tex", "scroll_arrow_disabled.tex")) -- 在root上添加一个向下的按钮self.downbutton:SetPosition(180, -200, 0) -- 设置向下按钮的位置self.downbutton:SetRotation(90) -- 设置向下按钮的旋转角度self.downbutton:SetScale(0.5) -- 设置向下按钮的缩放比例self.downbutton:SetOnClick(function()self:ScrollDown() -- 当点击向下按钮时,执行ScrollDown函数end)self.menu:SetHRegPoint(ANCHOR_MIDDLE) -- 设置菜单的水平注册点为中间self.travelitems = self.root:AddChild(Widget("ROOT")) -- 在root上添加一个名为"ROOT"的小部件,用于显示项目self.travelitems:SetPosition(-100, 0) -- 设置项目的位置self.travelitems:SetScale(0.8) -- 设置项目的缩放比例self.currentRow = 1 -- 设置当前行为1self:LoadTravelItems(self.currentRow) -- 加载第一行
end)function TravelScreen:ScrollUp()if self.currentRow >= 5 then -- 如果当前行大于等于5self.currentRow = self.currentRow - 5 -- 当前行减5self:LoadTravelItems(self.currentRow) -- 加载新的当前行的项目end
endfunction TravelScreen:ScrollDown()if self.currentRow <= #Pigpet.homesigns - 5 then -- 如果当前行小于等于Pigpet.homesigns的数量减5self.currentRow = self.currentRow + 5 -- 当前行加5self:LoadTravelItems(self.currentRow) -- 加载新的当前行的项目end
endfunction TravelScreen:LoadTravelItems(index)self.travelitems:KillAllChildren() -- 删除travelitems的所有子项--从 index 开始遍历, 只显示5个local num_items = 0 -- 初始化项目数量为0for i = index, #Pigpet.homesigns do -- 从index开始遍历Pigpet.homesignsif num_items >= 5 then -- 如果项目数量大于等于5,就跳出循环breakendlocal v = Pigpet.homesigns[i] -- 获取Pigpet.homesigns的第i个元素local isCurrent = v == self.homesign -- 判断v是否等于self.homesignlocal item = self.travelitems:AddChild(TravelItem(v, isCurrent, self.traveller, self)) -- 在travelitems上添加一个TravelItemitem:SetPosition(120, 200 - num_items * 100, 0) -- 设置TravelItem的位置num_items = num_items + 1 -- 项目数量加1end
endfunction TravelScreen:OnCancel()SetPause(false) -- 取消暂停TheFrontEnd:PopScreen(self) -- 弹出当前屏幕
endreturn TravelScreen

4 添加传送功能
4.1 处理右键点击函数
当右键点击 木牌的时候,我们需要打开一个面板,显示所有可以传送的地方,并且每个传送点后面都会有一个“传送”按钮。我们将 travel.lua代码稍微改动下。当右键点击的时候,会调用 travelable 组件的OnSelect 函数
-- 创建一个新的动作(Action),这个动作可以通过右键触发,优先级为10
local TRAVEL = GLOBAL.Action({}, 10, false, true)
TRAVEL.id = "TRAVEL" -- 设置动作的ID为"TRAVEL"
TRAVEL.str = "传送" -- 设置动作的字符串表示为"传送"
TRAVEL.fn = function(act) -- 设置动作的函数,这个函数定义了动作的行为local tar = act.target -- 目标实体local traveller = act.doer -- 执行动作的实体if tar and tar.components.travelable and traveller then -- 如果目标实体存在,且具有travelable组件,且执行动作的实体存在tar:DoTaskInTime(.2, -- 在0.2秒后function()tar.components.travelable:OnSelect(traveller) -- 调用目标实体的travelable组件的OnSelect方法,传入执行动作的实体end)return true -- 动作成功endreturn true -- 先全部返回true看看效果 动作成功
end-- 将新的动作添加到游戏中
AddAction(TRAVEL)
-- 为"wilson"状态图添加新的动作处理器,当执行"TRAVEL"动作时,使用"give"动画
AddStategraphActionHandler("wilson", GLOBAL.ActionHandler(TRAVEL, "give"))
4.2 打开传送面板
实现 travelable 组件的OnSelect 函数,在这个函数中,我们会打开一个全屏的面板,展示所有的可传送点
local TravelScreen = require "widgets/travelscreen"
function Travelable:OnRemoveEntity()--从 homesigns 表中移除for k, v in pairs(Pigpet.homesigns) doif v == self.inst thentable.remove(Pigpet.homesigns, k)breakendend
endfunction Travelable:OnSelect(traveller)if not traveller thenreturnendif traveller.components.health and traveller.components.health:IsDead() thenreturnend--打开选择地点页面TheFrontEnd:PushScreen(TravelScreen(self.inst, traveller))
end
相关文章:

饥荒Mod 开发(十三):木牌传送
饥荒Mod 开发(十二):一键制作 饥荒Mod 开发(十四):制作屏幕弹窗 一键传送源码 饥荒的地图很大,跑地图太耗费时间和饥饿值,如果大部分时间都在跑图真的是很无聊,所以需要有一个能够传送的功能,不仅可以快速…...

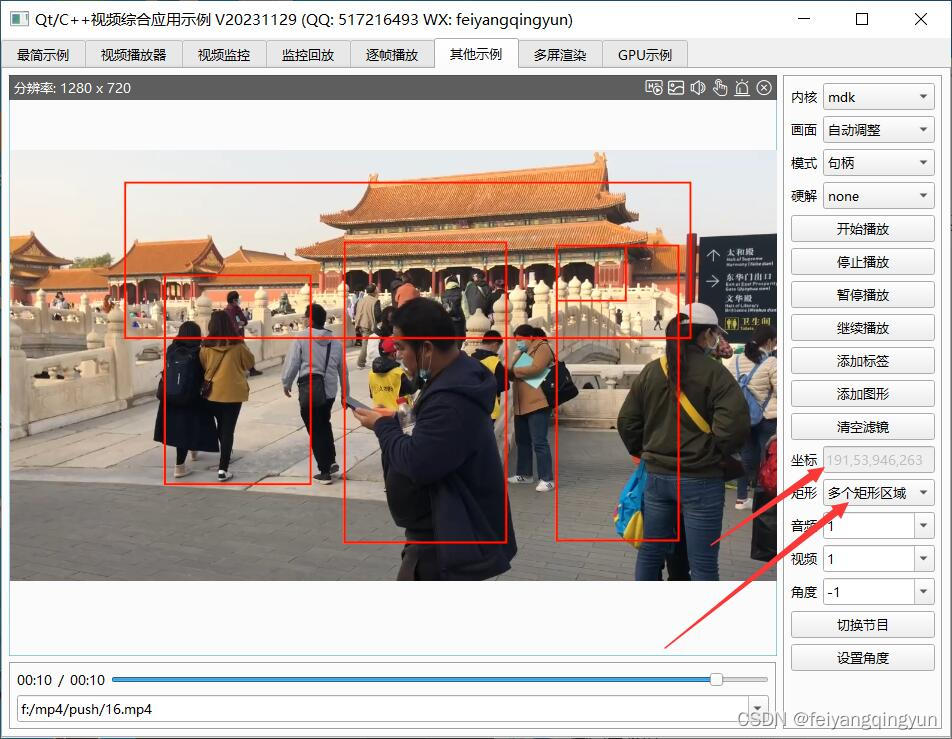
Qt/C++音视频开发60-坐标拾取/按下鼠标获取矩形区域/转换到视频源真实坐标
一、前言 通过在通道画面上拾取鼠标按下的坐标,然后鼠标移动,直到松开,根据松开的坐标和按下的坐标,绘制一个矩形区域,作为热点或者需要电子放大的区域,拿到这个坐标区域,用途非常多࿰…...

Java实现订单超时未支付自动取消的8种方法总结
Java实现订单超时未支付自动取消的8种方法总结 定时轮询 数据库定时轮询方式,实现思路比较简单。启动一个定时任务,每隔一定时间扫描订单表,查询到超时订单就取消。优点:实现简单。缺点:轮询时间间隔不好确定&#x…...

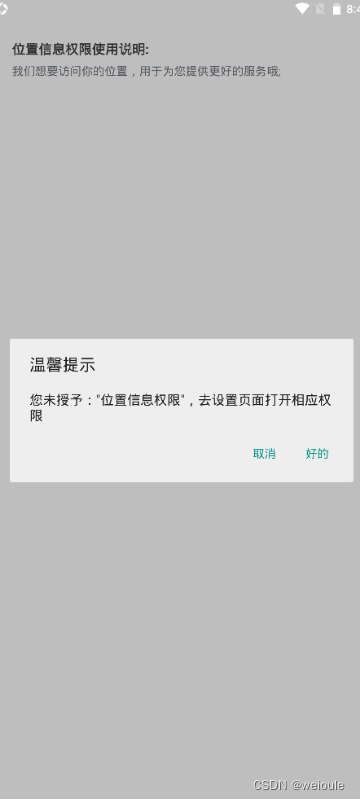
android动态权限申请并展示权限使用说明
# ExplainPermissions 动态权限申请并展示权限使用说明 随着工信部对APP的一系列整治,现在用户对于APP在使用时动态申请的权限是比较敏感的,为了更好的用户体验,我们可以在权限动态申请的时候一并向用户展示所需要申请权限的使用说明。这样用…...

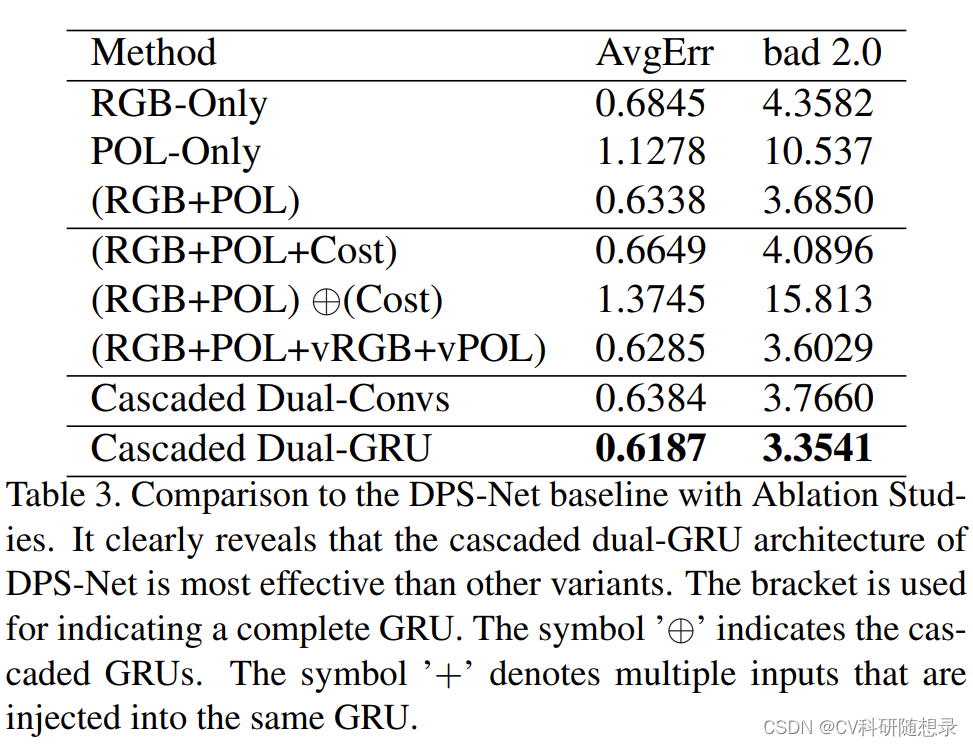
论文阅读《DPS-Net: Deep Polarimetric Stereo Depth Estimation》
论文地址:https://openaccess.thecvf.com/content/ICCV2023/html/Tian_DPS-Net_Deep_Polarimetric_Stereo_Depth_Estimation_ICCV_2023_paper.html 概述 立体匹配模型难以处理无纹理场景的匹配,现有的方法通常假设物体表面是光滑的,或者光照是…...

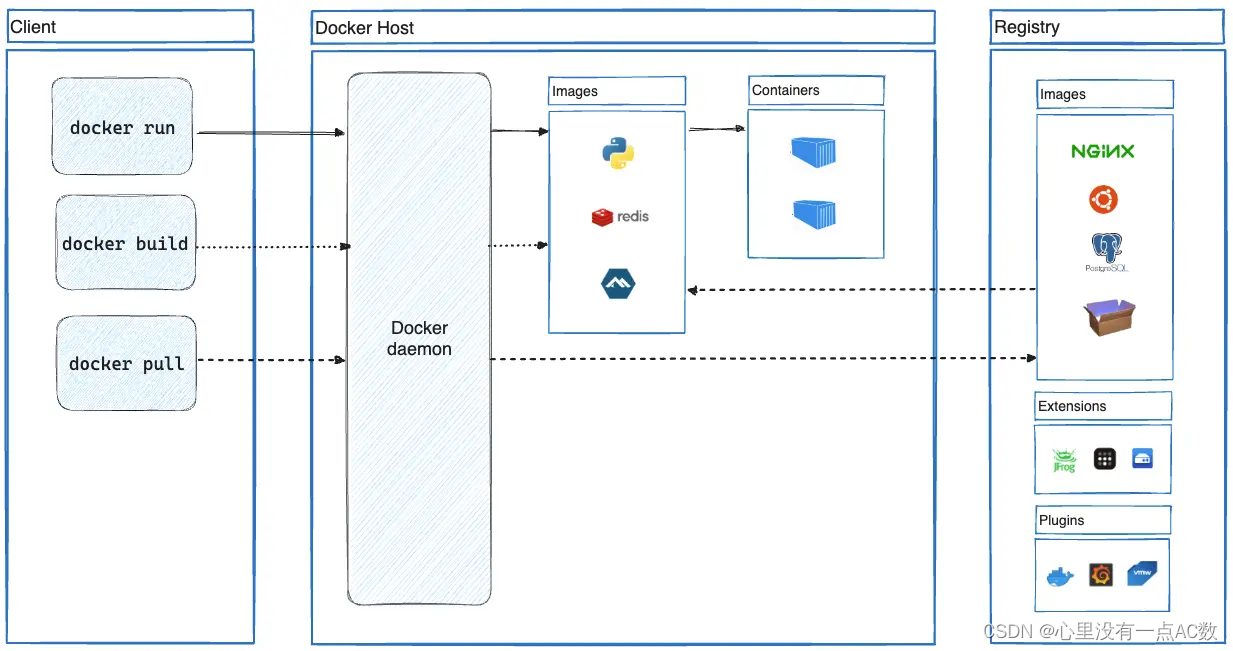
docker文档转译1
写在最前面 本文主要是转译docker官方文档。主题是Docker overview,这里是链接 Docker概述 Docker是一个用于开发、发布和运行应用程序的开放平台。Docker使你能够将应用程序与基础设施分离,从而可以快速交付软件。你可以使用相同的方法像管理应用程序…...

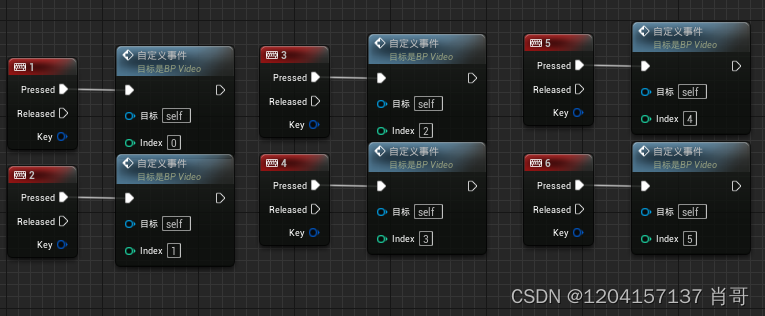
UE4 图片环形轮播 蓝图
【需求】 图片环形轮播 任意图片之间相互切换 切换图片所需时间均为1s 两个图片之间切换使用就近原则 播放丝滑无闪跳 【Actor的组成】 每个图片的轴心都在原点 【蓝图节点】...

饥荒Mod 开发(十):制作一把AOE武器
饥荒Mod 开发(九):物品栏排列 饥荒Mod 开发(十一):修改物品堆叠 前面的文章介绍了很多基础知识以及如何制作一个物品,这次制作一把武器,装备之后可以用来攻击怪物。 制作武器贴图和动画 1.1 制作贴图。 先准备一张武器的贴图&a…...

微服务实战系列之ZooKeeper(下)
前言 通过前序两篇关于ZooKeeper的介绍和总结,我们可以大致理解了它是什么,它有哪些重要组成部分。 今天,博主特别介绍一下ZooKeeper的一个核心应用场景:分布式锁。 应用ZooKeeper Q:什么是分布式锁 首先了解一下&…...

FFmpeg项目的组成
主要由三个部分组成: 工具 ffmpeg:用于音视频转码、转换ffplay:音视频播放器ffserver:流媒体服务器ffprobe:多媒体码流分析器 SDK 这个部分是供开发者使用的SDK,SDK是编译好的库。基本上每个平台都有对…...

计算机网络:数据链路层(广域网、PPP协议、HDLC协议)
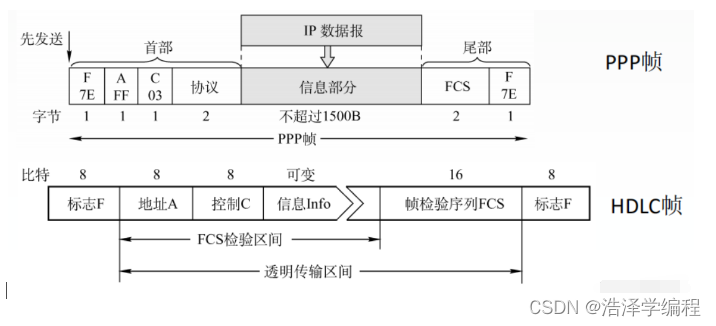
今天又学会了一个知识,加油! 目录 一、广域网 二、PPP协议 1、PPP协议应满足的要求 2、PPP协议无需满足的要求 3、PPP协议的三个组成部分 4、PPP协议的状态图 5、PPP协议的帧格式 三、HDLC协议 1、HDLC的站(主站、从站、复合站&…...

Spring Boot i18n中文文档
本文为官方文档直译版本。原文链接 Spring Boot 支持本地化消息,因此您的应用程序可以满足不同语言偏好的用户。默认情况下,Spring Boot 会在类路径的根目录下查找是否存在消息资源包。 自动配置适用于已配置资源包的默认属性文件(默认为 mes…...

持久化存储 StorageClass
kubernetes从v1.4版本开始引入了一个新的资源对象StorageClass,用于标记存储资源的特性和性能。到v1.6版本时,StorageClass和动态资源供应的机制得到了完善,实现了存储卷的按需创建,在共享存储的自动化管理进程中能够实现了重要的…...

uni-app点击预览图片
<image :src"info.shopLogoUrl" tap"_previewImage(info.shopLogoUrl)" mode"widthFix" >_previewImage(image) {var imgArr [];imgArr.push(image);//预览图片uni.previewImage({urls: imgArr,current: imgArr[0]});},大佬地址...

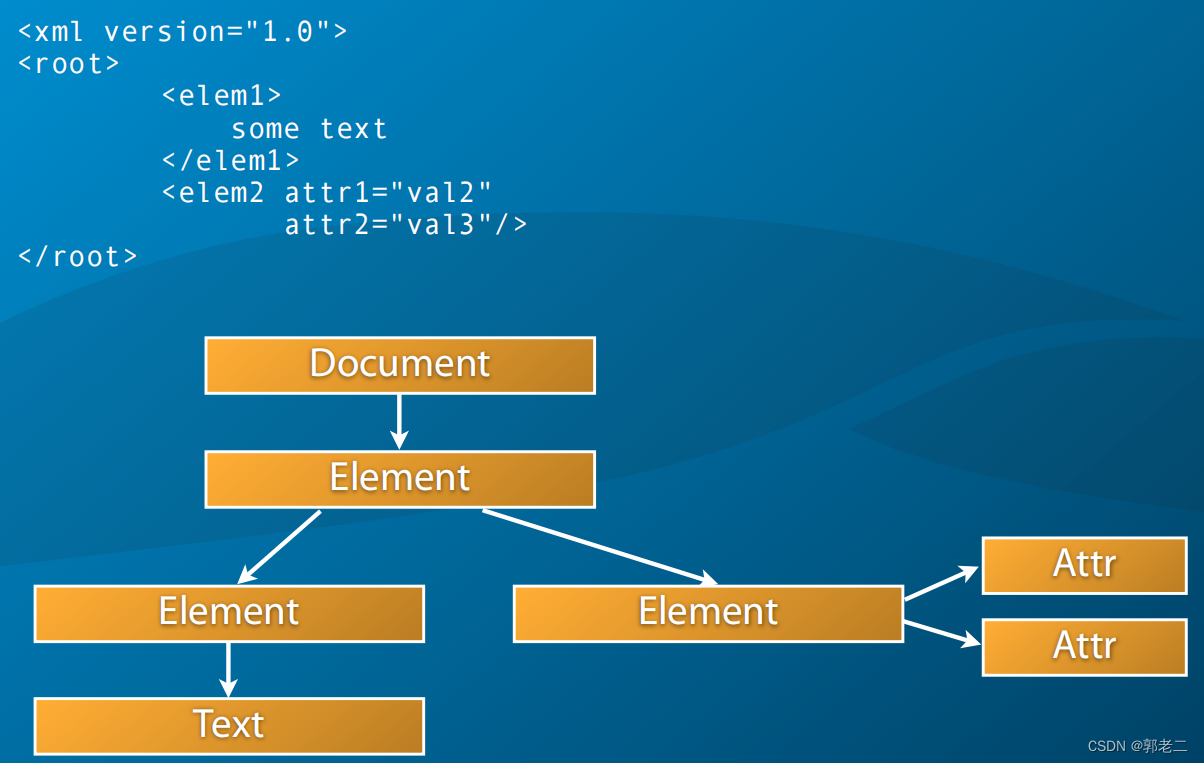
【C++】POCO学习总结(十八):XML
【C】郭老二博文之:C目录 1、XML文件格式简介 1)XML文件的开头一般都有个声明,声明是可选 <?xml version"1.0" encoding"UTF-8"?>2)根元素:XML文件最外层的元素 3ÿ…...

京东体育用品销售数据分析与可视化系统
京东体育用品销售数据分析与可视化系统 前言数据爬取模块1. 数据爬取2. 数据处理3. 数据存储 数据可视化模块1. 数据查看2. 店铺商品数量排行3. 整体好评率4. 不同品牌市场占比5. 品牌差评率排名6. 品牌价格排名7. 品牌评论数量分布 创新点 前言 在体育用品行业,了…...

【STM32】STM32学习笔记-EXTI外部中断(11)
00. 目录 文章目录 00. 目录01. 中断系统02. 中断执行流程03. STM32中断04. NVIC基本结构05. NVIC优先级分组06. EXTI简介07. EXTI基本结构08. AFIO复用IO口09. EXTI框图10. 计数器模块11. 旋转编码器简介12. 附录 01. 中断系统 中断:在主程序运行过程中࿰…...

CSS BFC详解
概念 BFC(Block Formatting Context)是CSS中的一个概念,用于描述一个独立的渲染区域,其中的元素按照一定规则进行布局和渲染。 BFC具有以下特性和作用 清除浮动:当一个元素的float属性设置为left或right时ÿ…...

【C语言】实战项目——通讯录
引言 学会创建一个通讯录,对过往知识进行加深和巩固。 文章很长,要耐心学完哦! ✨ 猪巴戒:个人主页✨ 所属专栏:《C语言进阶》 🎈跟着猪巴戒,一起学习C语言🎈 目录 引言 实战 建…...

05 Rust 结构体
结构体 Rust 中的结构体(Struct)与元组(Tuple)都可以将若干个类型不一定相同的数据捆绑在一起形成整体,但结构体的每个成员和其本身都有一个名字,这样访问它成员的时候就不用记住下标了。 元组常用于非定…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...
