vue模板语法
一、插值
1、文本
(1)v-text语法
-
缩写: {{…}}(双大括号)的文本插值
方法一:
<template><h1> hello </h1><p v-text="data.name"></p><!-- v-text的简写--><p>{{data.name}}}</p></template><script>import {reactive} from "vue"//引入本页面需要的东西export default {name:"home",//本代码的名字setup(){//相当于生命周期中的create和before createconst data =reactive({name:"小王",age:13})//声明一个对象,名字是data;reactive()是一个方法,存放响应式对象return {//只有return之后才能在html中使用data}}}</script>方法二:使用toRef、toRefs
-
作用:创建一个 ref 对象,其 value 值指向另一个对象中的某个属性。
-
语法1:const name = toRef(person, ’ name ')
-
应用:要将响应式对象中的某个属性单独提供给外部使用时
-
扩展:toRefs 与 toRef 功能一致,但可以批量创建多个 ref 对象
-
语法2:toRefs(person)
<template><h1> hello </h1><p v-text="name"></p><!-- v-text的简写--><p>{{name}}</p> </template><script> import {reactive,toRefs} from "vue"//引入本页面需要的东西export default {name:"home",//本代码的名字setup(){//相当于生命周期中的create和before createconst data =reactive({name:"小王",age:13})//声明一个对象,名字是data;reactive()是一个方法,存放响应式对象return {//只有return之后才能在html中使用...toRefs(data)//将一个响应式对象,转换为普通对象,并且将其中的属性转换为 Ref 对象}}} </script>es6语法:三个点的作用
var a = {name: '张三',age: 25 }var b = {job: 'web前端',...a }// 相当于 var c = {job: 'web前端',name: '张三',age: 25 }
(2) v-once
如果不想改变标签的内容,可以通过使用 v-once 指令执行一次性地插值,当数据改变时,插值处的内容不会更新。
<span v-once>这个将不会改变: {{ message }}</span>
2、html
(1) v-html用于输出 html 代码:
<div v-html="<i>斜体字</i>"></div>
(2)属性: v-bind—绑定标签动态属性
-
缩写:v-bind的缩写为 :(冒号)
-
格式:v-bind:属性名=“变量名”—变量在js中赋值
-
对于class类名绑定可以叠加使用
<div v-bind:id="dynamicId"></div> -
对于布尔属性,常规值为 true 或 false,如果属性值为 null 或 undefined,则该属性不会显示出来。
#isButtonDisabled是一个布尔值,在js中进行声明 <button v-bind:disabled="isButtonDisabled">按钮</button>
二、表达式
Vue.js 都提供了完全的 JavaScript 表达式支持。
三、指令:指令是带有 v- 前缀的特殊属性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上。如下例子:
1、 v-if 判断指令:控制标签是否在页面中存在
- 格式1:v-if=“变量名”
- 格式2:v-if和v-else连用,注意两个标签必须对齐
- 格式2:v-if和v-else-if连用
<p v-if="isTrue">现在你看到我了</p>
2、v-show 显示指令 :控制标签是否在页面中显示
- 格式:v-show=“变量名”
<p v-show="isTrue">现在你看到我了</p>
3、v-for 循环指令
[1] 迭代数组
- 格式1:v-for=“site in sites” ------site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名
<div id="app"><ol><li v-for="site in sites">{{ site.text }}</li></ol> </div> <script> const app = {data() {return {sites: [{ text: 'Google' },{ text: 'Runoob' },{ text: 'Taobao' }]}} }Vue.createApp(app).mount('#app') </script> - 格式2:v-for=“(site, index) in sites”—index值为当前项的索引
<div id="app"><ol><li v-for="(site, index) in sites">{{ index }} -{{ site.text }}</li></ol> </div> - 格式3:v-for=“(site, index) in sites” :key=index
:key=index的作用,当渲染数据个别数据又更新时,只会更新这一条,提高性能<div id="app"><ol><li v-for="(site, index) in sites" :key=index>{{ index }} -{{ site.text }}</li></ol> </div>
[2] 迭代对象
- 格式1:v-for 可以通过一个对象的属性来迭代数据:
<div id="app"><ul><li v-for="value in object">{{ value }}</li></ul> </div><script> const app = {data() {return {object: {name: '小王',slogan: '梦想!'}}} }Vue.createApp(app).mount('#app') </script> - 格式2:可以提供第二个的参数为键名:
<div id="app"><ul><li v-for="(value, key) in object">{{ key }} : {{ value }}</li></ul> </div> - 格式3:第三个参数为索引:
<div id="app"><ul><li v-for="(value, key, index) in object">{{ index }}. {{ key }} : {{ value }}</li></ul> </div>
[3] 迭代整数
<div id="app"><ul><li v-for="n in 10">{{ n }}</li></ul>
</div>
[4] 显示过滤/排序后的结果
我们可以对数组的元素进行处理后再显示出来,一般可以通过创建一个计算属性,来返回过滤或排序后的数组。
[5] v-for/v-if 联合使用
[6] 在组件上使用 v-for
在自定义组件上,你可以像在任何普通元素上一样使用 v-for:
<my-component v-for="item in items" :key="item.id"></my-component>
然而,任何数据都不会被自动传递到组件里,因为组件有自己独立的作用域。为了把迭代数据传递到组件里,我们要使用 props:
<my-componentv-for="(item, index) in items":item="item":index="index":key="item.id"
></my-component>
不自动将 item 注入到组件里的原因是,这会使得组件与 v-for 的运作紧密耦合。明确组件数据的来源能够使组件在其他场合重复使用。
<div id="todo-list-example"><form v-on:submit.prevent="addNewTodo"><label for="new-todo">Add a todo</label><inputv-model="newTodoText"id="new-todo"placeholder="E.g. Feed the cat"/><button>Add</button></form><ul><todo-itemv-for="(todo, index) in todos":key="todo.id":title="todo.title"@remove="todos.splice(index, 1)"></todo-item></ul>
</div>
4、v-model指令:双向绑定
用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
<input type="text"placeholder="请输入姓名" v-model="message">
三、事件
- 注意1:vue2中,事件方法声明在methods对象中
- 注意2:vue3中,事件方法声明在setup(){}中,在最后要return
1、 v-on:它用于监听 DOM 事件:
- 格式:v-on:事件名=“事件方法”
- v-on: 的缩写 @
- 详细用法
<!-- 完整语法 --> <template><a v-on:click="doSomething"> ... </a><!-- 缩写 --><a @click="doSomething"> ... </a><!-- 动态参数的缩写 (2.6.0+) --><a @[event]="doSomething"> ... </a> </template> <script>export default {setup(){//相当于生命周期中的create和before createconst doSomething=()=>{//es6语法声明事件}return {//只有return之后才能在html中使用doSomething}} </script>
2、input事件:输入时触发
正则来验证输入的合法性
<input type="text"placeholder="请输入姓名" v-model="message" @input ="blurHandle">
3、blur:失去焦点事件
<input type="text"placeholder="请输入姓名" v-model="message" @blur="blurHandle">
4、focus:获取焦点事件
5、change:内容改变事件
四、修饰符
修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit"></form>
相关文章:

vue模板语法
一、插值 1、文本 (1)v-text语法 缩写: {{…}}(双大括号)的文本插值 方法一: <template><h1> hello </h1><p v-text"data.name"></p><!-- v-text的简写--&…...
)
Pytorch神经网络的模型架构(nn.Module和nn.Sequential的用法)
一、层和块 在构造自定义块之前,我们先回顾一下多层感知机的代码。下面的代码生成一个网络,其中包含一个具有256个单元和ReLU激活函数的全连接隐藏层,然后是一个具有10个隐藏单元且不带激活函数的全连接输出层。 import torch from torch im…...

JS数组之展开运算符
展开运算符是什么?有什么作用? 展开运算符可以将一个数组展开 const arr [1,2,3,4,5]// 我们使用...展开数组console.log(...arr) //1 2 3 4 5它不会修改原数组 典型运用场景:求数组最大值、最小值、合并数组等 会让我们代码更加简洁 最大值…...

读书笔记:《汽车构造与原理》
《透视汽车会跑的奥秘》《汽车为什么会跑:底盘图解》《汽车为什么会跑:图解汽车构造与原理》 一、心脏:发动机 活塞往复运动转化为曲轴的旋转运动 活塞:膝关节活塞连杆:小腿曲轴:自行车脚踏板 四冲程&…...

INS 量测更新
5 量测更新 5.1 GNSS位置及速度更新 r ^ G P S , i n r ^ I M U n D R − 1 C b n l b v ^ G P S , i n v ^ I M U n ω i n n C b n l b − C b n ω i b b l b \begin{aligned} \hat{r}_{GPS,i}^{n} & \hat{r}_{IMU}^{n} D_{R}^{-1}C_{b}^{n} l^b\\ \hat{v}_{GPS…...

【ssh基础知识】
ssh基础知识 常用命令登录流程配置文件ssh密钥登录生成密钥上传公钥关闭密码登录 ssh服务管理查看日志ssh端口转发 ssh(ssh客户端)是一个用于登录到远程机器并在远程机器上执行命令的程序。 它旨在提供安全的加密通信在不安全的网络上的两个不受信任的主…...

04 开发第一个组件
概述 在Vue3中,一个组件就是一个.vue文件。 在本小节中,我们来开发第一个Vue3组件。这个组件的功能非常的简单,只需要在浏览器上输出一个固定的字符串”欢迎跟着Python私教一起学Vue3“即可。 实现步骤 第一步:新增src/compon…...

【Unity】如何让Unity程序一打开就运行命令行命令
【背景】 Unity程序有时依赖于某些服务去实现一些功能,此时可能需要类似打开程序就自动运行Windows命令行命令的功能。 【方法】 using UnityEngine; using System.Diagnostics; using System.Threading.Tasks; using System.IO; using System.Text...

Web前端-HTML(表格与表单)
文章目录 1.表格与表单1.1 概述 2.表格 table2.1 表格概述2.2. 创建表格2.3 表格属性2.4. 表头单元格标签th2.5 表格标题caption(了解)2.6 合并单元格(难点)2.7 总结表格 3. 表单标签(重点)3.1 概述3.2 form表单3.3 input 控件(重点)type 属性value属性值…...

Android RecycleView实现平滑滚动置顶和调整滚动速度
目录 一、滑动到指定位置(target position)并且置顶 1. RecycleView默认的几个实现方法及缺陷 2. 优化源码实现置顶方案 二、调整平移滑动速率 三、其他方案:置顶、置顶加偏移、居中 1. 其他置顶方案 2. 置顶加偏移 3. 滚动居中 在实…...

跳跃游戏 + 45. 跳跃游戏 II
给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 示例 1: 输…...
)
在Django中使用多语言(i18n)
在Django中使用多语言 配置中间件 MIDDLEWARE [......django.contrib.sessions.middleware.SessionMiddleware,django.middleware.locale.LocaleMiddleware, # 此行重点django.middleware.common.CommonMiddleware,...... ]配置翻译文件目录 根目录下创建目录locale # 国…...

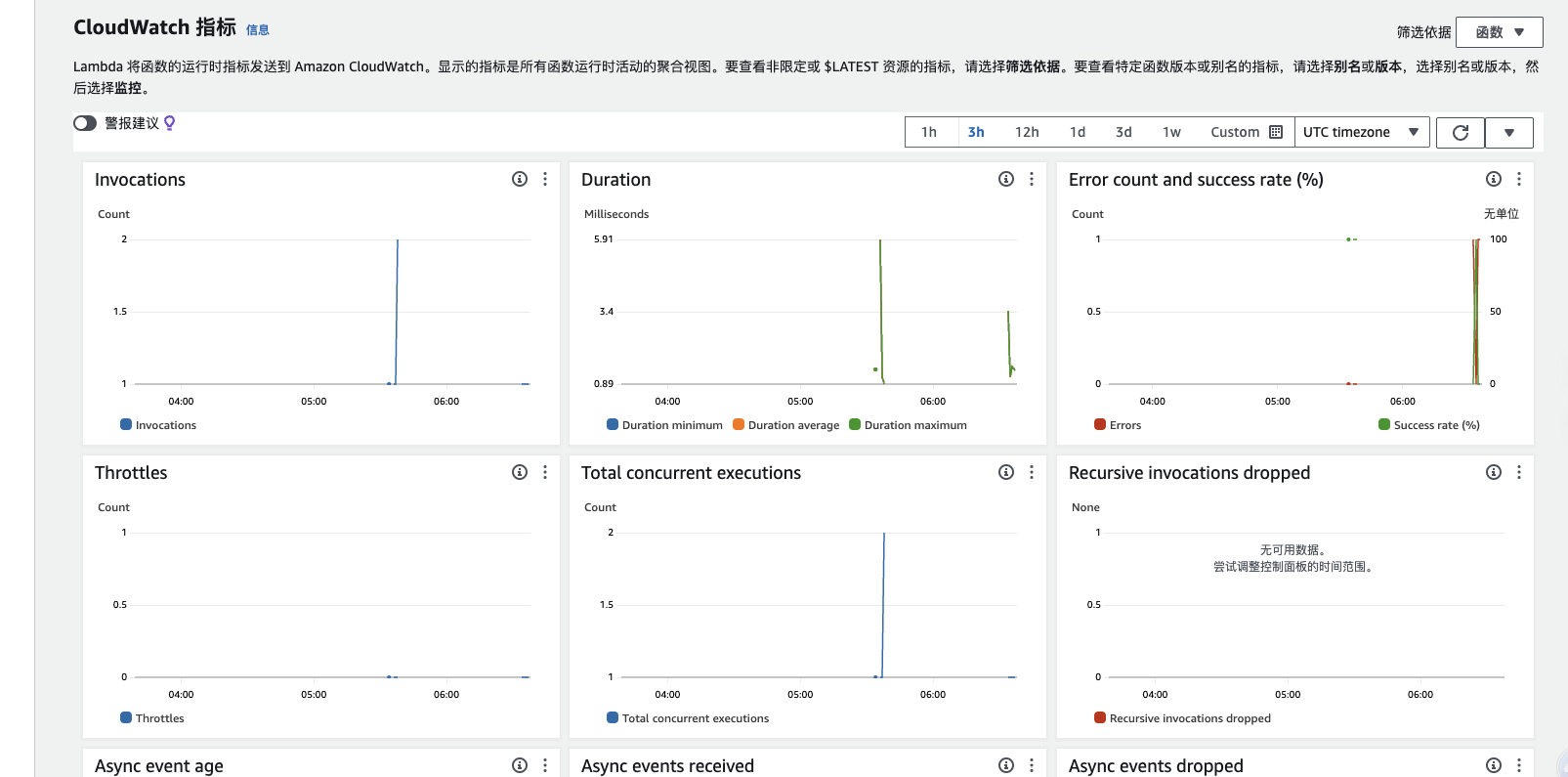
高性价比AWS Lambda无服务体验
前言 之前听到一个讲座说到AWS Lambda服务,基于Serverless无服务模型,另外官网还免费提供 100 万个请求 按月,包含在 AWS 免费套餐中是真的很香,对于一些小型的起步的网站或者用户量不大的网站,简直就是免费ÿ…...

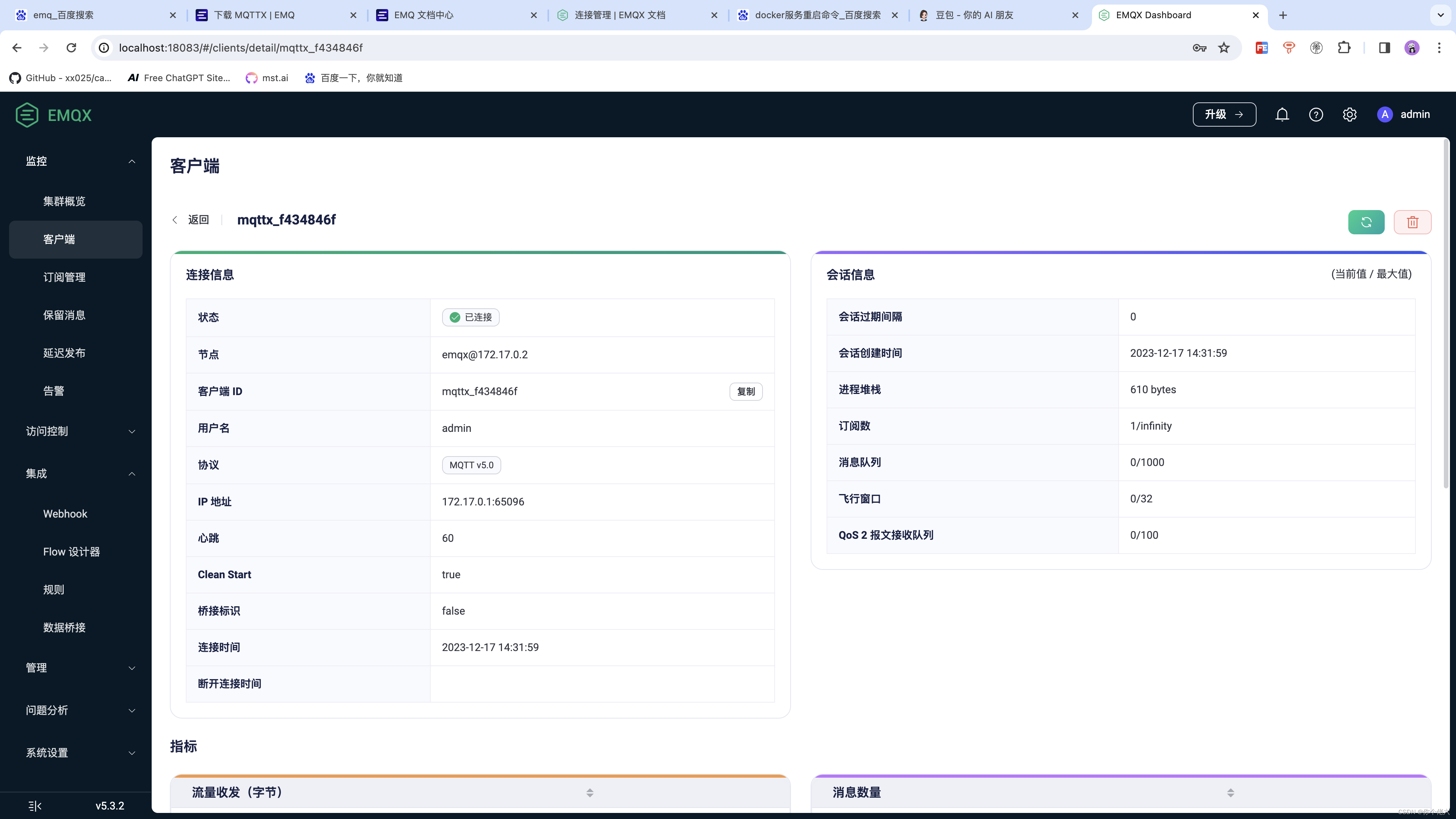
【物联网】EMQX(二)——docker快速搭建EMQX 和 MQTTX客户端使用
一、前言 在上一篇文章中,小编向大家介绍了物联网必然会用到的消息服务器EMQ,相信大家也对EMQ有了一定的了解,那么接下来,小编从这篇文章正式开始展开对EMQ的学习教程,本章节来记录一下如何对EMQ进行安装。 二、使用…...

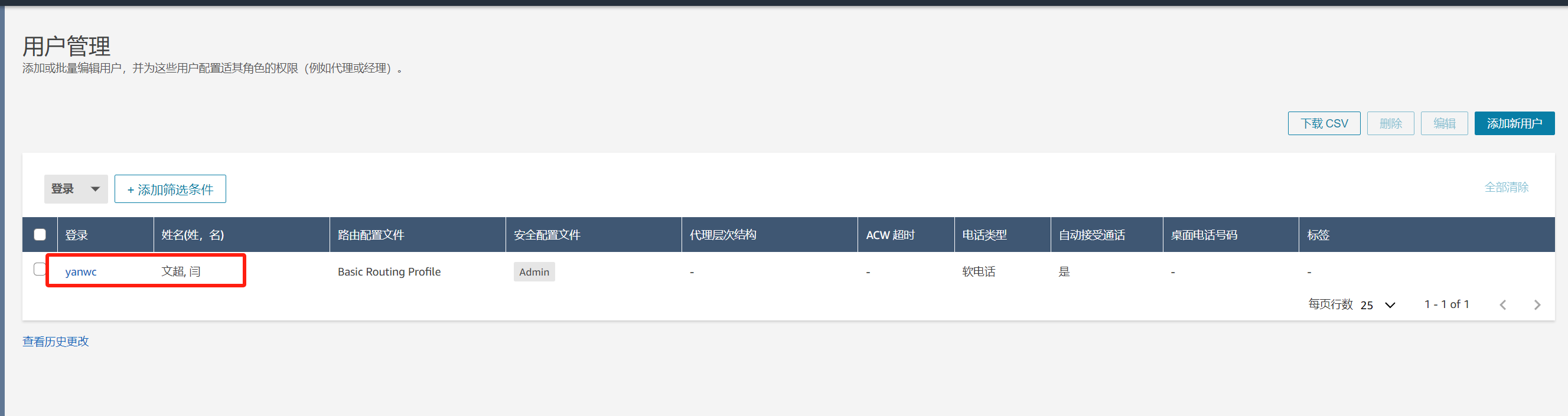
2023 亚马逊云科技 re:lnvent 大会探秘: Amazon Connect 全渠道云联络中心
2023 亚马逊云科技 re:lnvent 大会探秘: Amazon Connect 全渠道云联络中心 前言一. Amazon Connect 介绍 🗺️二. Amazon Connect 使用教程 🗺️1.我们打开URl链接找到对应服务2.输入Amazon Connect选中第一个点击进入即可;3.在进入之后我们就…...

鸿蒙开发之用户隐私权限申请
一、简介 鸿蒙开发过程中可用于请求的权限一共有两种:normal和system_basic。以下内容摘自官网: normal权限 normal 权限允许应用访问超出默认规则外的普通系统资源。这些系统资源的开放(包括数据和功能)对用户隐私以及其他应用带…...

Docker笔记:简单部署 nodejs 项目和 golang 项目
docker 简单的维护 nodejs 项目容器 1 )Nodejs 程序 const express require(express) const app express()app.get(/, (req, res) > {res.send(首页) })app.get(/news, (req, res) > {res.send(news) })// dokcer 做端口映射不要指定ip app.listen(3000)2…...

java内置的数据结构
Java语言提供了许多内置的数据结构,包括: 1. 数组(Array):数组是最基本的数据结构之一,它是一个有序的元素集合,每个元素都有一个对应的索引。在Java中,数组可以通过声明和初始化来创…...

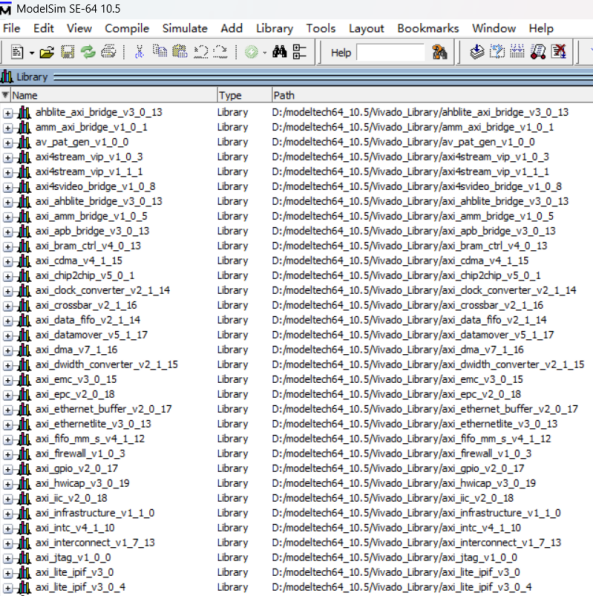
轻松搭建FPGA开发环境:第三课——Vivado 库编译与设置说明
工欲善其事必先利其器,很多人想从事FPGA的开发,但是不知道如何下手。既要装这个软件,又要装那个软件,还要编译仿真库,网上的教程一大堆,不知道到底应该听谁的。所以很多人还没开始就被繁琐的开发环境搭建吓…...
PostgreSQL-Dropdb命令删除数据库)
【PostgreSQL】从零开始:(十一)PostgreSQL-Dropdb命令删除数据库
dropdb命令删除数据库 命令 [postgrespostgre-sql bin]$ dropdb --help dropdb removes a PostgreSQL database.Usage:dropdb [OPTION]... DBNAMEOptions:-e, --echo show the commands being sent to the server-f, --force try to terminate …...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
