微信小程序如何实现WXML和js文件之间的数据交互
在微信小程序中,WXML负责页面结构的描述,而js文件则负责页面的逻辑处理和数据交互。要实现WXML和js文件之间的数据交互,可以通过以下几种方法:
JS传输数据到WXML
数据绑定:在WXML中使用{{}}语法将js文件中的数据绑定到相应的标签属性上,当js文件中的数据发生变化时,WXML中对应的标签也会跟着更新。例如:
<view>{{message}}</view>
Page({data: {message: 'Hello World'}
})
当js文件中的message数据变为'Hello Mini Program'时,WXML中的view标签会自动更新显示。
WXML向js文件传输数据
<button bindtap="handleTap" data-id='id'>点击按钮</button>
设置要传输的数据的值为data-xxx=‘xxxx’然后在用户点击之后就会传到js文件,在js文件中如果你不知道你传输的数据在什么地方,可以先将e打印出来看看,一般数据传输之后是在e.currentTarget.dataset.xxx的位置,下面这段代码就是将WXML传过来的数据id赋值给js中的便于后续操作
Page({data{
id:""},handleTap: function(e) {
console.log(e)
this.setdata({
id:e.currentTarget.dataset.id})}
})
当用户点击按钮时,js文件中的handleTap函数会被触发,从而实现相应的数据交互。
相关文章:

微信小程序如何实现WXML和js文件之间的数据交互
在微信小程序中,WXML负责页面结构的描述,而js文件则负责页面的逻辑处理和数据交互。要实现WXML和js文件之间的数据交互,可以通过以下几种方法: JS传输数据到WXML 数据绑定:在WXML中使用{{}}语法将js文件中的数据绑定…...

计算机网络基础——以太网类型,常见标准和架构
一、标准以太网 标准以太网(10Mbit/s)通常只定位在网络的接入层,新一代多媒体、影像和数据库产品很容易将10Mbit/s运行的以太网的带宽吞没。10Mbit/s 的以太网可以实现100m距离的连接。 二、快速以太网 数据传输速率为100Mbps 的快速以太网…...

HarmonyOS(二)—— 初识ArkTS开发语言(下)之ArkTS声明式语法和组件化基础
前言: 通过前面ArkTS开发语言(上)之TypeScript入门以及ArkTS开发语言(中)之ArkTS的由来和演进俩文我们知道了ArkTS的由来以及演进,知道了ArkTS具备了声明式语法和组件化特性,今天,搭…...

VUE篇之日历组件
1.简单日历组件展示 思路:根据当前月的第一天是星期几,来显示日期 <template><div class"wrap"><el-button click"preMonth">上个月</el-button><el-tag>当前年份{{ curYear }}</el-tag><e…...

【selenium】自动化使用 chrome 的 user-data-dir
jwensh2023.12.18 文章目录 背景当前位置默认位置windowsMac OS XLinuxChrome操作系统AndroidiOS系统 覆盖用户数据目录命令行环境(Linux)编写 AppleScript 包装器 (Mac OS X) 用户缓存目录在 Mac OS X 和 iOS 上,用户缓存目录源自配置文件目…...

pythonUnitTest框架
UnitTest框架 UnitTest参考文章:https://blog.csdn.net/qq_54219272/article/details/123265794 目标(看完UnitTest框架该有的收获) 掌握UnitTest框架的基本使用方法掌握断言(判断实际结果和预期结果是否一致)的使用方…...

微服务最佳实践:构建可扩展且高效的系统
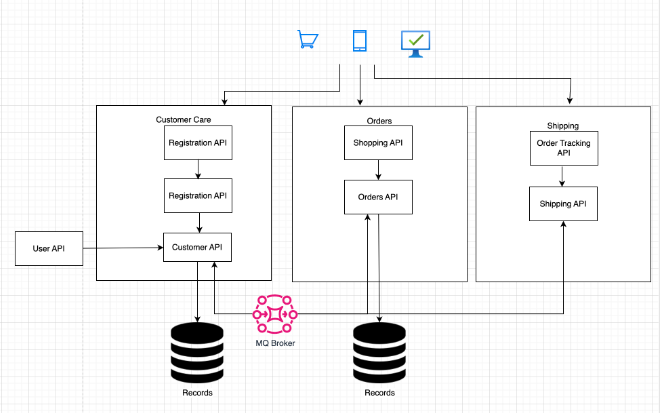
微服务架构彻底改变了现代软件开发,提供了无与伦比的敏捷性、可扩展性和可维护性。然而,有效实施微服务需要深入了解最佳实践,以充分发挥微服务的潜力,同时避免常见的陷阱。在这份综合指南中,我们将深入研究微服务的关…...
)
源码赏析: 数据结构转换工具 configor (一)
一、configor 先贴地址 configor,先看configor的特性: Header-only & STL-likeCustom type conversion & serializationComplete Unicode supportASCII & Wide-character support 说白了,这个工具用于自定义类型的转换和序列化…...

使用java调用python批处理将pdf转为图片
你可以使用Java中的ProcessBuilder来调用Python脚本,并将PDF转换为图片。以下是一个简单的Java代码示例,假设你的Python脚本名为pdf2img.py: import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader…...

机器学习——自领域适应作业
任务 游戏里面的话有很多跟现实不一样的情况。 想办法让中间的特征更加的接近,让feat A适应feat B,产生相对正常的输出。 在有标签数据和没有数据的上面进行训练,并能预测绘画图像。 数据集 训练5000张总数,每类有500张测试100…...

ValidatorUtil字段验证工具类
字段验证工具类 package com.aa.bb.cc.common.utils;import com.aa.bb.cc.common.exception.BusinessException; import org.apache.commons.collections.CollectionUtils; import org.apache.commons.lang3.StringUtils;import javax.validation.ConstraintViolation; import…...
)
Python 自动化之处理图片(一)
图片美化与大小调整 文章目录 图片美化与大小调整前言一、基本结构二、引入库三、用户输入模块四、图片美化模块五、大小调整模块总结 前言 本文主要分为两部分。一是图片的美化吧算是,主要从亮度、对比、色彩饱和度、锐度四个方面进行美化;二是图片的像…...

Axure动态面板的应用与ERP系统登录界面、主页左侧菜单栏、公告栏的绘制
目录 一、动态面板 1.1 简介 1.2 使用动态面板的原因 二、动态面板之轮播图实现案例 2.1 完成步骤 2.2 最终效果 三、动态面版之多方式登录案例 四、动态面板之后台主界面左侧菜单栏 五、ERP登录界面 六、ERP主界面菜单栏 七、ERP公告栏 八、登录页面跳转公告栏 一…...

电机(按工作电源分类)介绍
文章目录 一、什么是电机?二、按工作电源分类直流电机1.直流有刷电机结构工作原理:直流减速电机 2.直流无刷电机结构工作原理: 3.总结结构和工作原理:效率和功率损耗:调速性能:寿命和可靠性:应用…...

Web前端JS通过使用AudioWorkletNode() 获取 Video/Audio 视音频声道(左右声道|多声道)
写在前面: 在之前的博文Web前端JS如何获取 Video/Audio 视音频声道(左右声道|多声道)、视音频轨道、音频流数据中,介绍了通过使用AudioContext.createScriptProcessor()方法来获取视音频音轨(声道)数据。但由于W3C不再推荐使用该A…...

力扣LeetCode75题
为了面试,小伙伴们可以平时练下算法题,有备无患。 LeetCode 75 - 学习计划 - 力扣(LeetCode)全球极客挚爱的技术成长平台...

如何向领导汇报工作?一篇文章告诉你!
给领导汇报工作可以从两个方面考虑:一是工作汇报文件的制作;一是汇报方式。一份全面、清晰且准确的文件,加上一目了然的、科技满满的汇报方式,相比领导不满意都难~下面就让你全部get! 一、工作汇报的文字内…...

GPT-4.5!!!
GPT-4 还没用明白,GPT-4.5 就要发布了。 最近,OpenAI 泄露了 GPT-4.5 的发布页面,除了进一步增强复杂推理和跨模态理解,GPT-4.5 增加了一个更加强大的功能——3D。 3D 功能的进一步支持,也就意味着多模态最后一块版图…...
:kafka生产者发送消息)
kafka入门(四):kafka生产者发送消息
创建生产者实例和构建消息之后,就可以开始发送消息了。 发送消息主要有三种模式:发后即忘、同步、异步。 发后即忘: 就是直接调用 生产者的 send方法发送。 发后即完,只管往 kafka中发送消息,而不关心消息是否正确…...

redis集群模糊获取缓存redisKey
redis cluster集群删除指定模糊redisKey的信息 **public int deleteRedisKey(String key){AtomicReference<Integer> result new AtomicReference<>(0);busnessLogger.info("开始删除指定业务的模糊Key,deleteRedisKey:{}",key);try{Set<HostAndPor…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...
