【Unity入门】物体5种移动方法
目录
- 一、通过修改位置来实现移动
- 二、通过物理系统实现位移
- 三、通过CharacterController组件
- 四、通过输入控制物体移动
一、通过修改位置来实现移动
利用修改Transform组件的position的两种常用方法。
- 使用Translate()函数
/*物体将向x方向移动1.5单位*/
transform.Translate(1.5f,0,0);
- 直接指定新的位置
/*将物体放在(1.5f,0,0)的位置上*/
transform.position = new Vector3(1.5f,0,0);
将上述两种方法在 void Update()实现每一帧物体向x方向移动1.5个单位,具体代码如下:
void Update(){ transform.Translate(1.5f,0,0);//或transform.position += new Vector3(1.5f,0,0);}
注意:此处1.5为啥要写1.5f,根据C#的语法规定,直接写1.5会被认为double类型的数,而这里需要flaot类型数,三个数据只要其中一个带有f就行。
由于电脑无法保证稳定的帧率,会出现帧率高,物体移动就快,帧率低,物体移动就慢。而在游戏开发大部分情况中,我们应该确保”每秒移动同样的距离”,因此,我们应该做如下修改。
void Update(){ transform.Translate(1.5f*Time.deltaTime,0,0);//或transform.position += new Vector3(1.5f*Time.deltaTime,0,0);}
此处*Time.deltatime是确保每秒移动同样的距离。
Time.deltatime 是两帧之间的间隔,如帧率为60帧/秒,则Time.deltatime =0.0167秒,或者帧率为10帧/秒,则Time.delatatime = 0.1秒。所以Time.delatatime是一个随帧率改变而改变的数值,确保物体每秒移动的数值是一样的。
ps:Time.deltatime是一个很小的数值,因此与他相乘的数值应该大些。
二、通过物理系统实现位移
适用于对已经挂载刚体组件的物体
以下是常用的两种方法
- 利用AddForce()对物体施加力改变位置
public Rigidbody rb;void Update(){ rb.AddForce(100,0,0);}
注意:一定要给物体挂载刚体,物体才会收到力的作用
此处AddForce()的参数为Vector3类型,该参数用一个向量表示力,且符合牛顿力学
这里表示每帧(时间)对物体轴方向施加100N的力,根据牛顿力学,力至少持续一点时间才会引起物体速度的变化。所以此处必有位移,具体的位移,由你施加的力跟每帧的时间有关。在游戏开发中,我们只需要一边测试一边修改,确保一个合适数值即可。
- 直接修改物体的速度
此处表示物体在X轴以10m/s的速度移动,y轴跟z轴方向速度保持不变。
此方法相比上一个方法能让物体直接跳过加速度引起速度变化的步骤,使物体能够匀速运动。
注意:物理系统对于时间是非常敏感的。
举个例子:我们需要子弹0.1秒后击中目标,当更新频率不一定,子弹0.3秒才击中目标,这不是我们想要的。
当设备运行不流畅的时候,帧率下降,Time.deltatime会变大,不在适用。所以我们应该做如下修改,利用 FixedUpdate()函数,可以保证稳定的间隔。获取两段Update之间的时间间隔为Time.deltatime,而获得两次FixedUpdate之间的时间间隔为Time.fixedDeltaTime,一般Time.fixedDeltaTime是一个固定的值(默认为0.0.2秒,可通过Edit——Project Setting——Time来修改)。
修改代码如下:
public Rigidbody rb;void FixedUpdate(){ rb.AddForce(10*Time.fixedDeltaTime,0,0);//或rb.velocity = new Vector3(10*Time.fixedDeltaTime,rb.velocity .y,rb.velocity.z);}
三、通过CharacterController组件
private void Start(){_playerCC = this.GetComponent<CharacterController>();}void FixedUpdate(){ _playerCC.Move(new Vector3(1.5f*Time.deltaTime,0,0););}
四、通过输入控制物体移动
第一种方法
void Update(){ float horizontal = Input.GetAxis("Horizontal");float vetical = Input.GetAxis("Vetical");transform.Translate(horizontal*speed*Time.deltaTime,vetical*speed*Time.deltaTime,0);//或transform.position += new Vector3(horizontal*speed*Time.deltaTime,vetical*speed*Time.deltaTime,0);}
此处的speed为一个变量,我们可以通过修改speed来控制物体移动的距离。
假设我们定义 float speed =10;
即此处每帧最大的位移为1100.0167=0.167米。
第二种方法
public Rigidbody rb;public float speed;void FixedUpdate(){ float horizontal = Input.GetAxis("Horizontal");float vetical = Input.GetAxis("Vetical");rb.AddForce(horizontal*speed*Time.fixedDeltaTime,vetical*speed*Time .fixedDeltaTime,0);//或rb.velocity = new Vector3(horizontal*speed*Time.fixedDeltaTime,vetical*speed*Time.fixedDeltaTime,rb.velocity.z);}
第三种方法
private void Start(){_playerCC = this.GetComponent<CharacterController>();}public void FixedUpdate() {Vector3 motionValue = Vector3.zero;/*获取键盘输入*/float h_InputValue = Input.GetAxis("Horizontal");//左右移动float v_InputValue = Input.GetAxis("Vertical");//前后移动motionValue += this.transform.forward * v_InputValue * moveSpeed * Time.fixedDeltaTime;//前后方向的位移motionValue += this.transform.right * h_InputValue * moveSpeed * Time.fixedDeltaTime;//左右方向的位移_playerCC.Move(motionValue);}
通过上述的三种方法,我们就可以实现,每当按下相应的键,物体就会往相应的方向移动一定的距离。
相关文章:

【Unity入门】物体5种移动方法
目录 一、通过修改位置来实现移动二、通过物理系统实现位移三、通过CharacterController组件四、通过输入控制物体移动 一、通过修改位置来实现移动 利用修改Transform组件的position的两种常用方法。 使用Translate()函数 /*物体将向x方向移动1.5单位…...

Elasticsearch的 8.x常用api汇总
ES的查询语法比较复杂,对于初学者需要在不断练习中才会逐渐掌握,本文汇总了ES各种查询语法以及常用api,可以作为新手的实用笔记 首先,安装 Kibana! 下载Elasticsearch,官方下载页面;Elasticsearch 参考,官方文档;<...

k8syaml提供的几个有意思的功能,Kubernetes在线工具网站
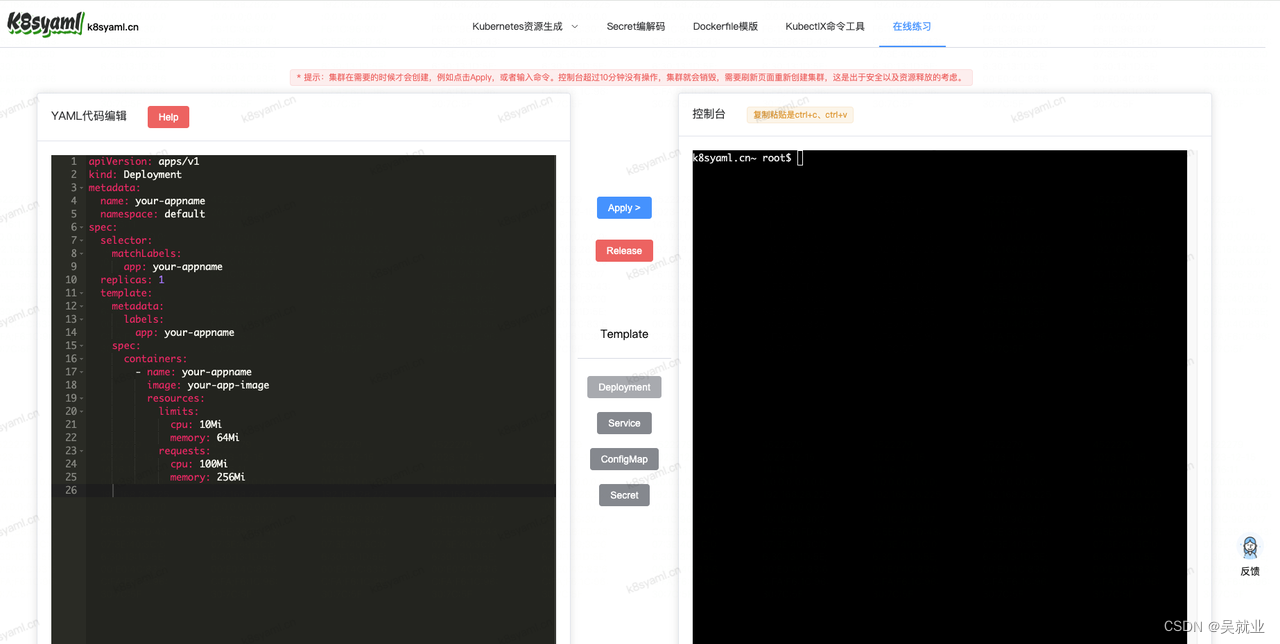
k8syaml.cn 提供的几个有意思的功能。 一、yaml资源快速生成 之前编写operator的helm的时候就需要自己写deployment、service、configmap这些资源,那么多字段也记不清,都是先找个模版,然后copy改改,再看官方文档,添加…...

【图像分类】【深度学习】【Pytorch版本】 ResNeXt模型算法详解
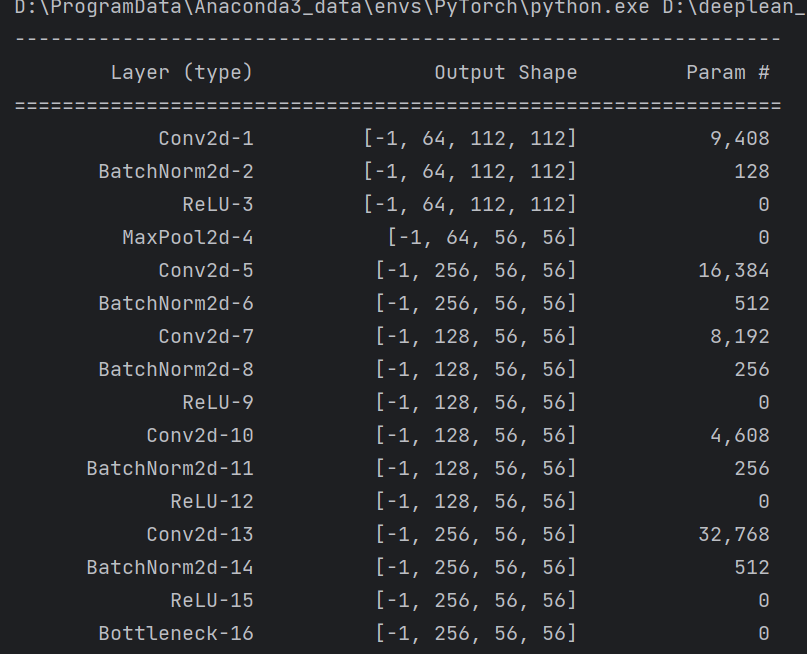
【图像分类】【深度学习】【Pytorch版本】 ResNeXt模型算法详解 文章目录 【图像分类】【深度学习】【Pytorch版本】 ResNeXt模型算法详解前言ResNeXt讲解分组卷积(Group Converlution)分割-变换-合并策略(split-transform-merge)ResNeXt模型结构 ResNeXt Pytorch代码完整代码总…...

Android 14 应用适配指南
Android 14 应用适配指南:https://dev.mi.com/distribute/doc/details?pId1718 Android 14 功能和变更列表 | Android 开发者 | Android Developers 1.获取Android 14 1.1 谷歌发布时间表 https://developer.android.com/about/versions/14/overview#timeli…...

【AI美图提示词】第07期效果图,AI人工智能自动绘画,精选绝美版美图欣赏
AI诗配画 山水画中景如画,云雾缭绕峰峦间。桥畔流水潺潺响,诗意盎然山水间。上面的诗句和图片全部来自AI自动化完成,这就是技术的力量,接下来我们进行模型生成学习: 先上原始底图: 下面是模型生成效果图&a…...

前端知识(十三)——JavaScript监听按键,禁止F12,禁止右键,禁止保存网页【Ctrl+s】等操作
禁止右键 document.oncontextmenu new Function("event.returnValuefalse;") //禁用右键禁止按键 // 监听按键 document.onkeydown function () {// f12if (window.event && window.event.keyCode 123) {alert("F12被禁用");event.keyCode 0…...
单例模式的奇异递归模板CRTP实现)
面向对象设计与分析(28)单例模式的奇异递归模板CRTP实现
前面我们介绍了单例模式的两种实现:懒汉模式和饿汉模式,今天我们以新的方式来实现可复用的单例模式。 奇异递归模板是指父类是个模板类,模板类型是子类类型,即父类通过模板参数可以知道子类的类型。 // brief: a singleton base…...

微信小程序 - 龙骨图集拆分
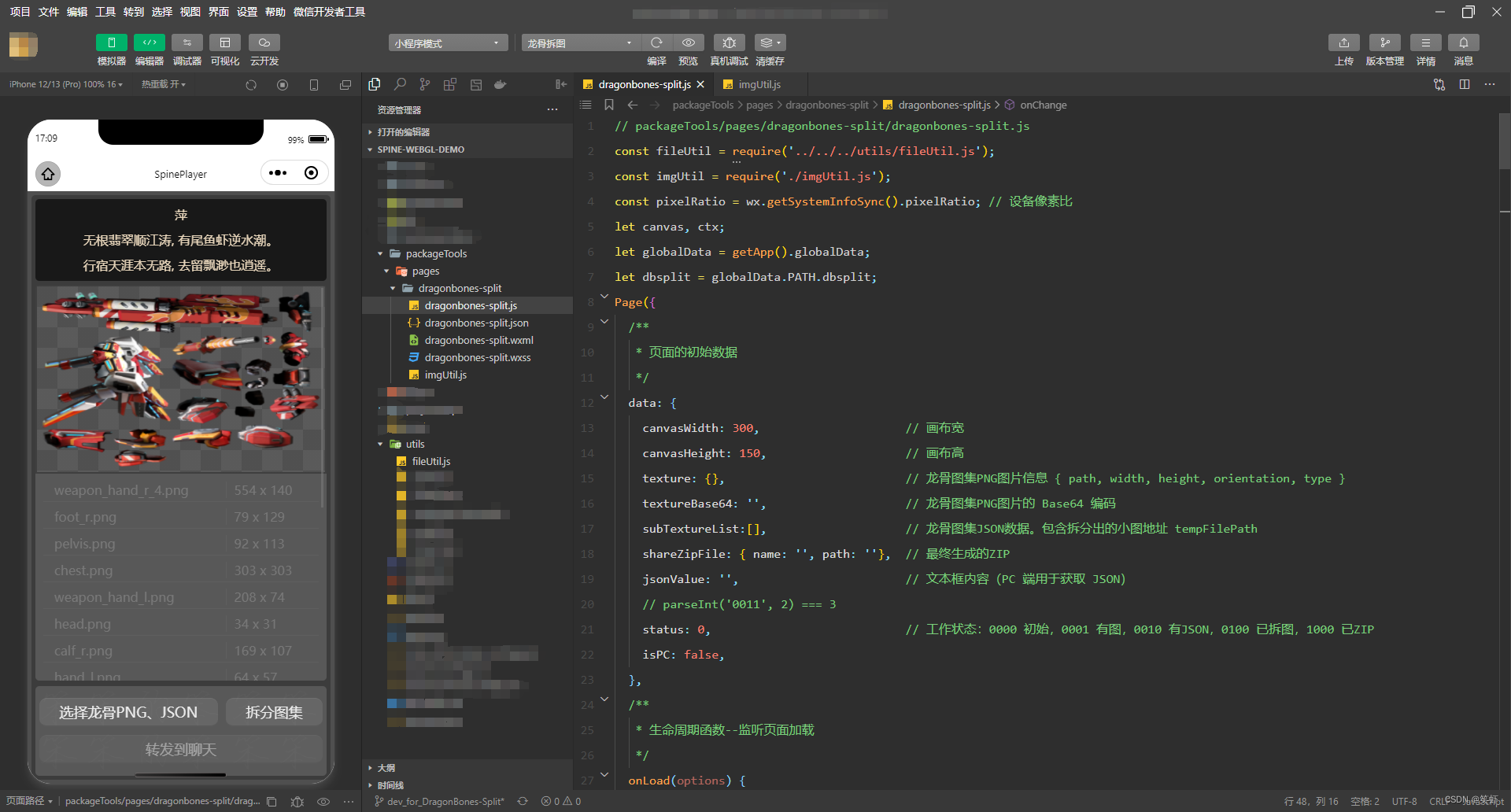
微信小程序 - 龙骨图集拆分 注意目录结构演示动画废话一下业务逻辑注意点龙骨JSON图集结构 源码分享dragonbones-split.jsdragonbones-split.jsondragonbones-split.wxmldragonbones-split.wxssimgUtil.js 参考资料 注意 只支持了JSON版本 目录结构 演示动画 Spine播放器1.5.…...

使用React 18和WebSocket构建实时通信功能
1. 引言 WebSocket是一种在Web应用中实现双向通信的协议。它允许服务器主动向客户端推送数据,而不需要客户端发起请求。在现代的实时应用中,WebSocket经常用于实时数据传输、聊天功能、实时通知和多人协作等场景。在本篇博客中,我们将探索如…...

vue3使用vue-router嵌套路由(多级路由)
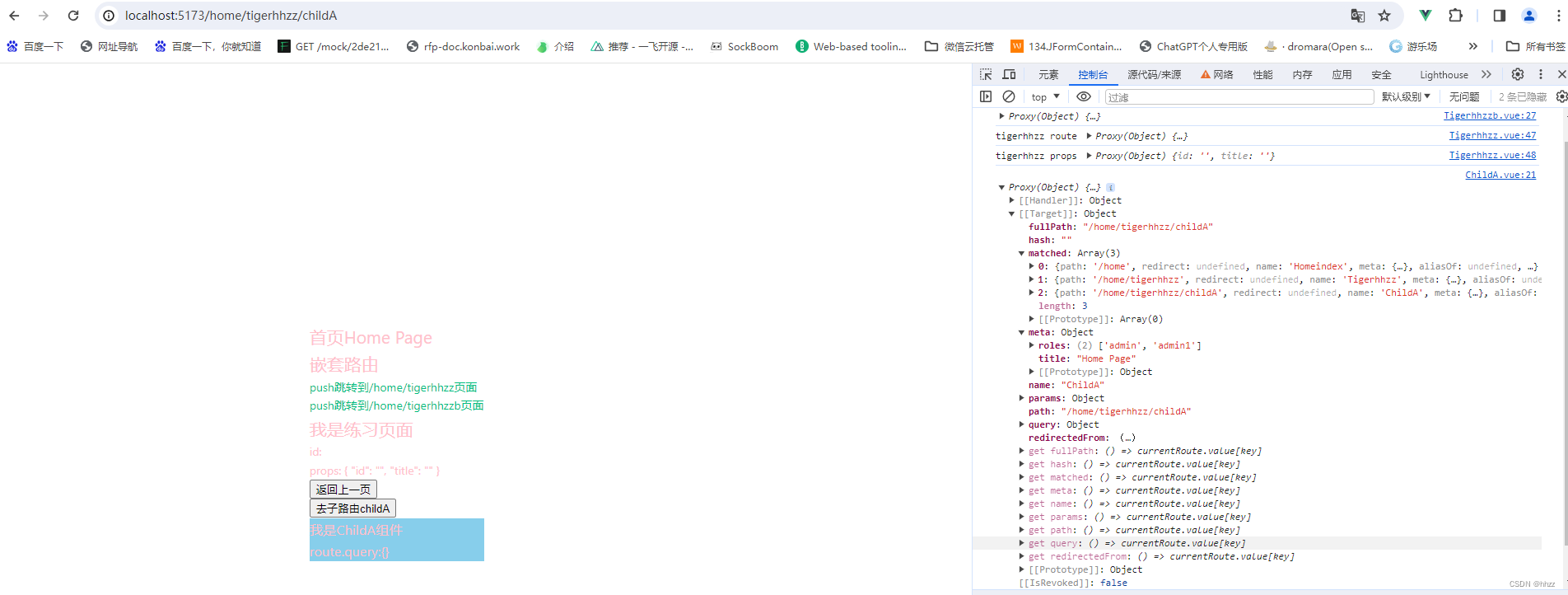
文章目录 1、Vue3 嵌套路由2、项目结构3、编写相关页面代码3.1、编写route文件下 index.ts文件3.2、main.ts文件代码:3.3、App.vue文件代码:3.4、views文件夹下的Home文件夹下的index.vue文件代码:3.5、views文件夹下的Home文件夹下的Tigerhh…...

openGauss学习笔记-164 openGauss 数据库运维-备份与恢复-导入数据-使用COPY FROM STDIN导入数据-处理错误表
文章目录 openGauss学习笔记-164 openGauss 数据库运维-备份与恢复-导入数据-使用COPY FROM STDIN导入数据-处理错误表164.1 操作场景164.2 查询错误信息164.3 处理数据导入错误 openGauss学习笔记-164 openGauss 数据库运维-备份与恢复-导入数据-使用COPY FROM STDIN导入数据-…...

QT Widget - 随便画个圆
简介 实现在界面中画一个圆, 其实目的是想画一个LED效果的圆。代码 #include <QApplication> #include <QWidget> #include <QPainter> #include <QColor> #include <QPen>class LEDWidget : public QWidget { public:LEDWidget(QWidget *pare…...

js输入框部分内容不可编辑,其余正常输入,el-input和el-select输入框和多个下拉框联动后的内容不可修改
<tr>//格式// required自定义指令<e-td :required"!read" label><span>地区:</span></e-td><td>//v-if"!read && this.data.nationCode 148"显示逻辑<divclass"table-cell-flex"sty…...

分布式文件存储系统minio了解下
什么是minio minio 是一个基于 Apache License v2.0 开源协议的对象存储服务。非常适合于存储大容量非结构化的数据,例如图片、视频、日志文件、备份数据和容器/虚拟机镜像等,而一个对象文件可以是任意大小。 是一种海量、安全、低成本、高可靠的云存储…...

迅为RK3568开发板使用OpenCV处理图像-ROI区域-位置提取ROI
在图像处理过程中,我们可能会对图像的某一个特定区域感兴趣,该区域被称为感兴趣区域(Region of Interest, ROI)。在设定感兴趣区域 ROI 后,就可以对该区域进行整体操作。 位置提取 ROI 本小节代码在配套资料“iTOP-3…...

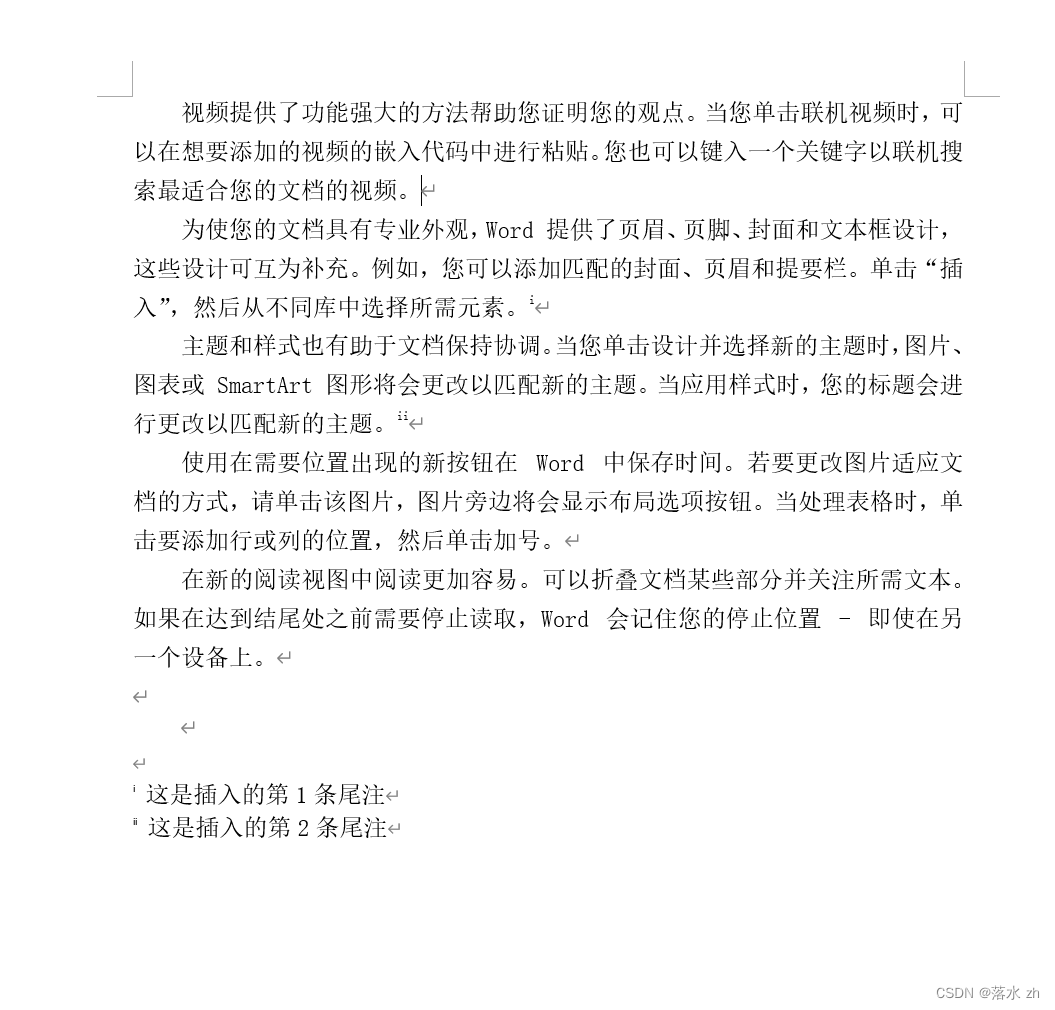
重新认识Word——尾注
重新认识Word——尾注 参考文献格式文献自动生成器插入尾注将数字带上方括号将参考文献中的标号改为非上标 多处引用一篇文献多篇文献被一处引用插入尾注有横线怎么删除?删除尾注 前面我们学习了如何给图片,公式自动添加编号,今天我们来看看毕…...

所有学前教育专业,一定要刷到这篇啊
我是真的希望所有学前教育的宝子都能刷到这篇啊啊,只要输入需求,几秒它就给你写出来了,而且不满意还可以重新写多,每次都是不一样的内容。重复率真的不高,需求越多,生成的文字内容越精准!&#…...

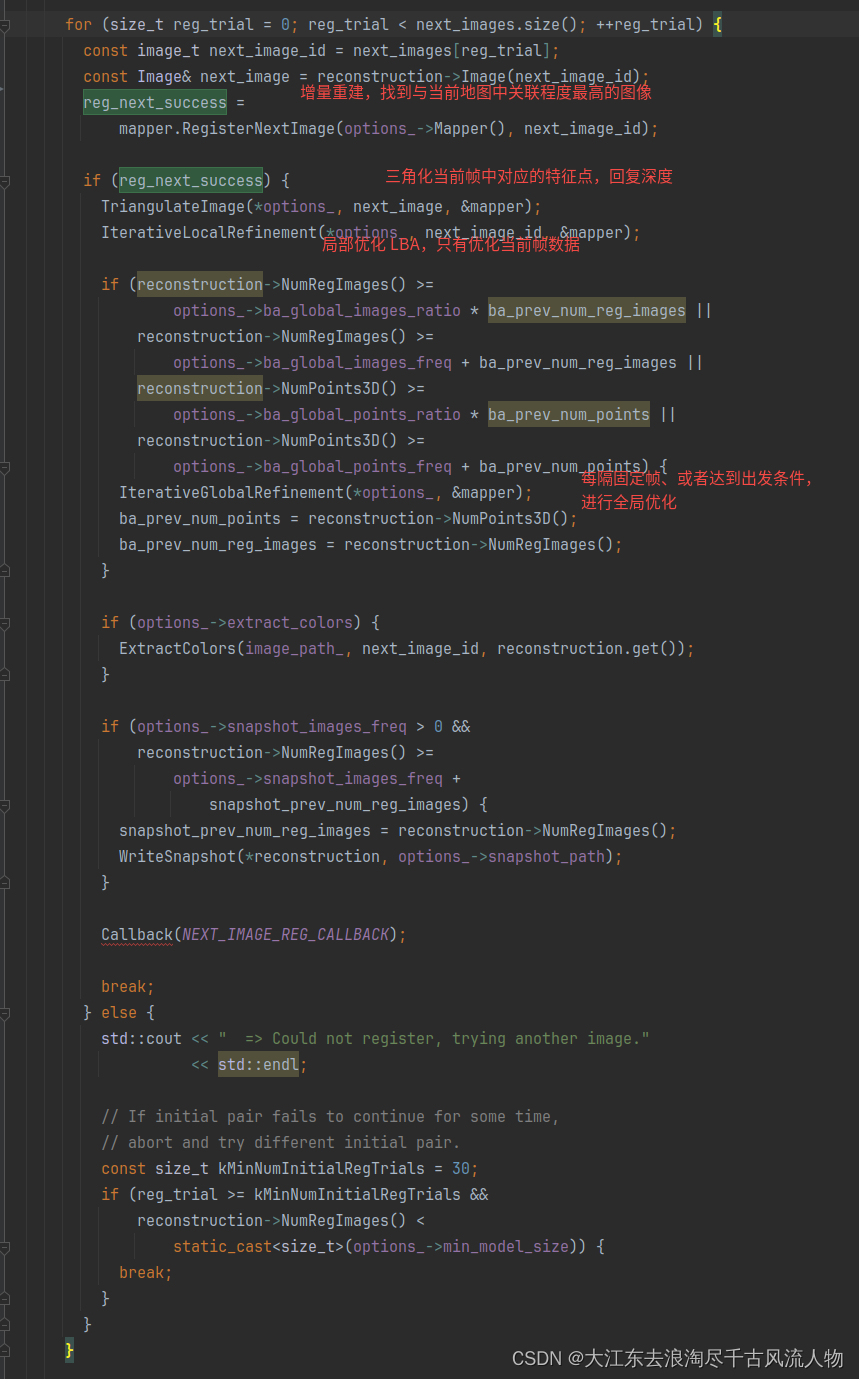
colmap三维重建核心逻辑梳理
colmap三维重建核心逻辑梳理 1. 算法流程束流2. 初始化3. 重建主流程 1. 算法流程束流 重建核心逻辑见 incremental_mapper.cc 中 IncrementMapperController 中 Reconstruct 初始化变量和对象判断是否有初始重建模型,若有,则获取初始重建模型数量&am…...

查询某个类是在哪个JAR的什么版本开始出现的方法
背景 我们在依赖第三方JAR时,同时也会间接的依赖第三方JAR引用的依赖,而当我们项目中某个依赖的版本与第三方JAR依赖的版本不一致时,可能会导致第三方JAR的在运行时无法找到某些方法或类,从而无法正常使用。 如我正在开发的一个…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
