【ECMAScript笔记二】运算符分类,流程控制(顺序结构、分支结构、循环结构)
文章目录
- 4 运算符
- 4.1 算术运算符
- 4.2 递增和递减运算符
- 4.3 比较运算符
- 4.4 逻辑运算符
- 4.5 赋值运算符
- 4.6 运算优先级
- 5 流程控制
- 5.1 顺序结构
- 5.2 分支结构
- 5.2.1 if 语句
- 5.2.2 switch 语句
- 5.3 循环结构
- 5.3.1 for循环
- 5.3.2 while循环
- 5.3.3 do while循环
- 5.3.4 continue和break
- 5.4 调试
4 运算符
运算符( operator )也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
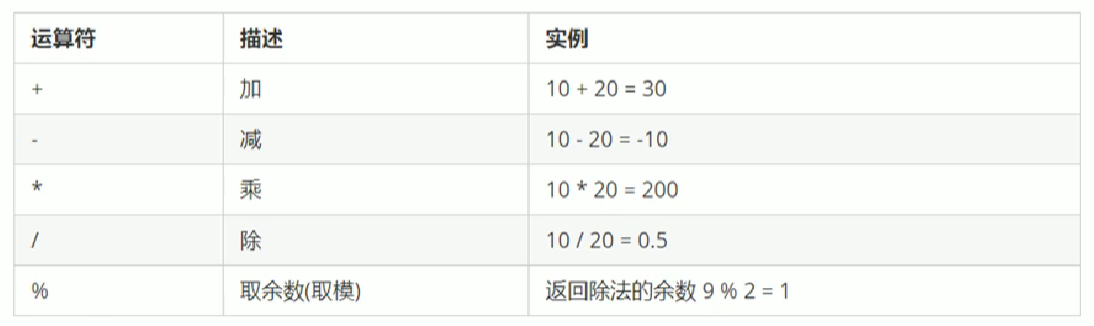
4.1 算术运算符

使用浮点数(小数)进行运算,会有精度问题,因此尽量使用整数进行运算
console.log(0.1 + 0.2); // 0.3000000000004
console.log(0.07 * 100); // 7.000000000001
var num = 0.1 + 0.2;
console.log(num == 0.3); // false
4.2 递增和递减运算符
-
递增:
++ -
递减:
--
递增或递减运算符必须和变量配合使用,不能出现1++,或者1–
-
前置递增运算符(先加1,后运算)
var num=10; console.log(++num + 10); // ++num 意思为 num=num+1,返回值为21 -
后置递增运算符(先返原值,后加1)
var num=10; console.log(num++ + 10); // num++ 意思同样为 num=num+1,返回值为20 console.log(num); // 返回值为11
综合练习:
var a = 10;
++a; // ++a = 11; a = 11
var b = ++a + 2; // a = 12; ++a = 12
console.log(b); // 14var c = 10;
c++; // C++ = 11; C = 11
var d = C++ + 2; // C++ = 11; C = 12
console.log(d); // 13var e = 10;
var f = e++ + ++e; // e++:e++=10,e=11; ++e:e=12,++e=12
console.log(f); // f = 10 + 12 = 22
4.3 比较运算符
比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值( true / false )作为结果。

console.log(3 >= 5); // false
console.log(18 == 18); // true
console.log(18 == '18'); // true ==只要求值相等就行,会自动转换数据类型
console.log(18 === '18'); // false ===和!==要求全等,值和数据类型都全部一致才行
console.log(18 != '18'); // false
4.4 逻辑运算符
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断

console.log(3 > 5 && 3 > 2); // false
console.log(true && false); // false
console.log(3 > 5 || 3 > 2); // true
console.log(!true); // false,“逻辑非”也叫“取反符”
重点:短路运算(逻辑中断)
当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
- 逻辑与
-
语法:
表达式1 && 表达式2 -
如果表达式1的值为真,则返回表达式2
123 && 456 // 返回456 -
如果表达式1的值为假,则返回表达式1
0 && 456 // 返回0 0 && 1 + 2 && 456 // 返回0
- 逻辑或
-
语法:
表达式1 || 表达式2 -
如果表达式1结果为真,则返回表达式1
123 || 456 // 返回123 -
如果表达式1结果为假,则返回表达式2
0 || 456 // 返回456 0 || 1+2 || 456 // 返回3
应用:
var num = 0;
console.log(123 || num++); // 123
console.log(num); // 0,因为num++没有被执行
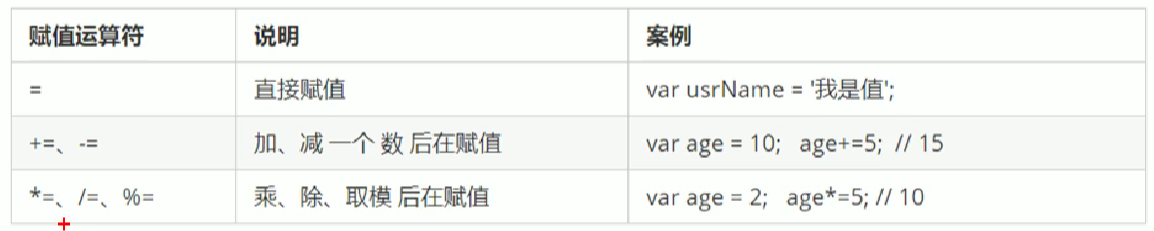
4.5 赋值运算符

var num = 10;
num += 2;
console.log(num); // 返回12
num *= 3;
console.log(num); // 返回36
4.6 运算优先级

5 流程控制
**流程控制:**控制代码按照什么结构顺序执行,包括:
- 顺序结构
- 分支结构
- 循环结构

5.1 顺序结构
按照代码的先后顺序,依次执行
5.2 分支结构
5.2.1 if 语句
- if 语句(分支语句)
if(条件表达式)
{//条件表达式为真,执行语句
}
// 条件表达式为假,则执行后面的代码
var age = prompt("请输入您的年龄:");
if (age >= 18){alert('咱去网吧!');
}
- if - else 条件语句(双分支语句)
if(条件表达式)
{// 条件表达式结果为真,执行语句1
}
else
{// 条件表达式结果为假,执行语句2
}
- if - else if 语句(多分支语句)
if(条件表达式1) {// 执行语句1
}
else if(条件表达式2) {// 执行语句2
}
else if(条件表达式3) {// 执行语句3
}
else {// 最后的执行语句
}
-
三元表达式(简化版 双分支语句)
三元运算符组成的式子
?:
条件表达式?表达式1:表达式2;
/* 条件表达式为真,则返回表达式1的值条件表达式为假,则返回表达式2的值 */
var num = 10;
var result = num > 5?'是的':'不是的';
console.log(result); // 是的
5.2.2 switch 语句
switch(表达式)
{case value1: // 表达式的值,和case后面的值全等,就执行对应语句执行语句1;break; // 必须写break,否则会继续执行语句2case value2:执行语句2;break;...default: // 都没有匹配上,那么执行default的语句执行最后的语句;
}
- if语句:适用于判断一个范围,从上到下依次判断,执行效率低,分支少的时候用。如num>10
- switch语句:适用于判断一个特定的值,效率更高,分支多的时候用。如num==10
5.3 循环结构
有三种类型的循环语句,包括:
- for 循环
- while 循环
- do…while 循环
循环体:一组被重复执行的语句
终止条件:判断能否继续重复执行
循环语句:由循环体及循环的终止条件组成的语句
5.3.1 for循环
for(初始化变量;条件表达式,操作表达式)
{循环体;
}
初始化变量:用var声明的一个普通变量,通常用作计数器
条件表达式:用来决定每一次循环是否继续执行,即终止的条件
操作表达式:每次循环最后执行的代码,经常用于更新计数器变量(递增/递减)
- 输出相同的代码
var num=prompt("请输入道歉的次数");
for(var i = 1; i <= num; i++) {console.log("我错了");
}
- 输出不同的代码
for (var i = 1; i <= num; i++) {console.log("我今年" + i + "岁了");
}
for(var i = 1; i <= num; i++) {if (i == 1) {console.log("我今年1岁,我出生啦!");}else if (i == 100) {console.log("我今年100岁,我死啦!");}else {console.log("我今年" + i + "岁了");}
}
- 重复进行运算
var sum = 0; // 求和的变量
for (var i = 1; i <=100; i++) {sum += i; // sum = sum + i;
}
console.log(sum); // 5050
var num = prompt('请输入星星的个数');
var str = '';
for (var i = 1; i <= num; i++) {str = str + '★';
}
console.log(str);
-
双重for循环

循环嵌套:在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中再嵌套一个for循环,这样的for循环语句我们称之为双重for循环。
for(外层的初始化变量; 外层的条件表达式; 外层的操作表达式){for(里层的初始化变量; 里层的条件表达式; 里层的操作表达式){//执行语句;}
}
// 1. 简单例子
for (var i = 1; i <= 3; i++) {console.log('这是外层循环第' + i + '次');for (var j = 1; j <= 3; j++) {console.log('这是里层的循环第' + j + '次');}
}

// 2. 打印 5行 5列 星星
var str = '';
for (var i = 1; i <= 5; i++) { // 外层循环负责打印5行for (var j = 1; j <= 5; j++) { // 里层循环负责每行打印5个星星str = str + '★';}// 如果一行打印完毕5个星星就要另起一行 加 '\n'str = str + '\n';
}
console.log(str);
// 3. 打印 rows行 cols列 的星星
var rows = prompt('请您输入行数:');
var cols = prompt('请您输入列数:');
var str = '';
for (var i = 1; i <= rows; i++) {for (var j = 1; j <= cols; j++) {str = str + '★';}str += '\n';
}
console.log(str);
// 4. 打印倒三角形
var str = '';
for (var i = 1; i <= 10; i++) { // 外层循环控制行数for (var j = i; j <= 10; j++) { // 里层循环打印的个数不一样 j = istr = str + '★';}str += '\n';
}
console.log(str);

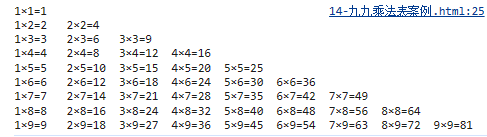
// 5. 打印九九乘法表案例
var str = '';
for (var i = 1; i <= 9; i++) { // 外层循环控制行数for (var j = 1; j <= i; j++) { // 里层循环控制列数,注意使用:j <= i// str = str + '★';str += j + '×' + i + '=' + i * j + '\t'; // 空格用加 '\t'}str += '\n';
}
console.log(str);

5.3.2 while循环
在条件表达式为真的前提下,循环执行指定的代码,直到表达式不为真时结束循环,执行后面的语句。
while(条件表达式)
{循环语句;
}
// 1. 简单例子
var num = 1;
while(num < 100)
{console.log("厉害了");num++; // 制作退出循环的方法
}
// 2. 计算 1 ~ 100 之间所有整数的和
var sum = 0;
var j = 1;
while (j <= 100) {sum += j;j++;
}
console.log(sum);
// 3. 弹出一个提示框, 你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问。
var message = prompt('你爱我吗?');
while (message !== '我爱你') {message = prompt('你爱我吗?');
}
alert('我也爱你啊!');
注意:使用while循环时,必须要制作退出循环的方法,否则会进入死循环。
5.3.3 do while循环
do
{循环语句;
}
while(条件表达式)
do while:先执行一次循环体,再判断条件。
while:先判断条件,再执行一次循环体。
// 1. 简单例子
var i = 1;
do {console.log('how are you?'); // do while 至少执行一次循环体i++;
}
while (i <= 100)
// 2. 打印人的一生,从1岁到100岁
var i = 1;
do {console.log('这个人今年' + i + '岁了');i++;
} while (i <= 100)
// 3. 计算 1 ~ 100 之间所有整数的和
var sum = 0;
var j = 1;
do {sum += j;j++;
} while (j <= 100)
console.log(sum);
// 4. 弹出一个提示框, 你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问。
do {var message = prompt('你爱我吗?');
} while (message !== '我爱你')
alert('我也爱你啊');
5.3.4 continue和break
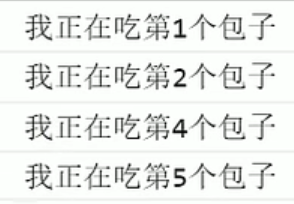
- continue 关键字:立即跳出本次循环,继续下一次循环
例:吃5个包子,吃完第1个,第2个第三个有虫子,我们使用continue跳出第三个,然后会继续吃第4个,第5个
// continue 关键字 跳到下一次循环
for (var i = 1; i <= 5; i++) {if (i == 3) {continue; // 只要遇见continue就退出本次循环 直接跳到 i++}console.log('我正在吃第' + i + '个包子');
}

// 求1~100 之间, 除了能被7整除之外的整数和
var sum = 0;
for (var i = 1; i <= 100; i++) {if (i % 7 == 0) {continue;}sum += i;
}
console.log(sum); // 4315
- break 关键字:立即跳出所有循环,不再进行下一次循环
例:吃5个包子,吃完第1个,第2个,第三个有半个虫子,我们使用break,就会退出整个循环,不再吃第4个,第5个
// break 关键字 退出整个循环
for (var i = 1; i <= 5; i++) {if (i == 3) {break;}console.log('我正在吃第' + i + '个包子');
}

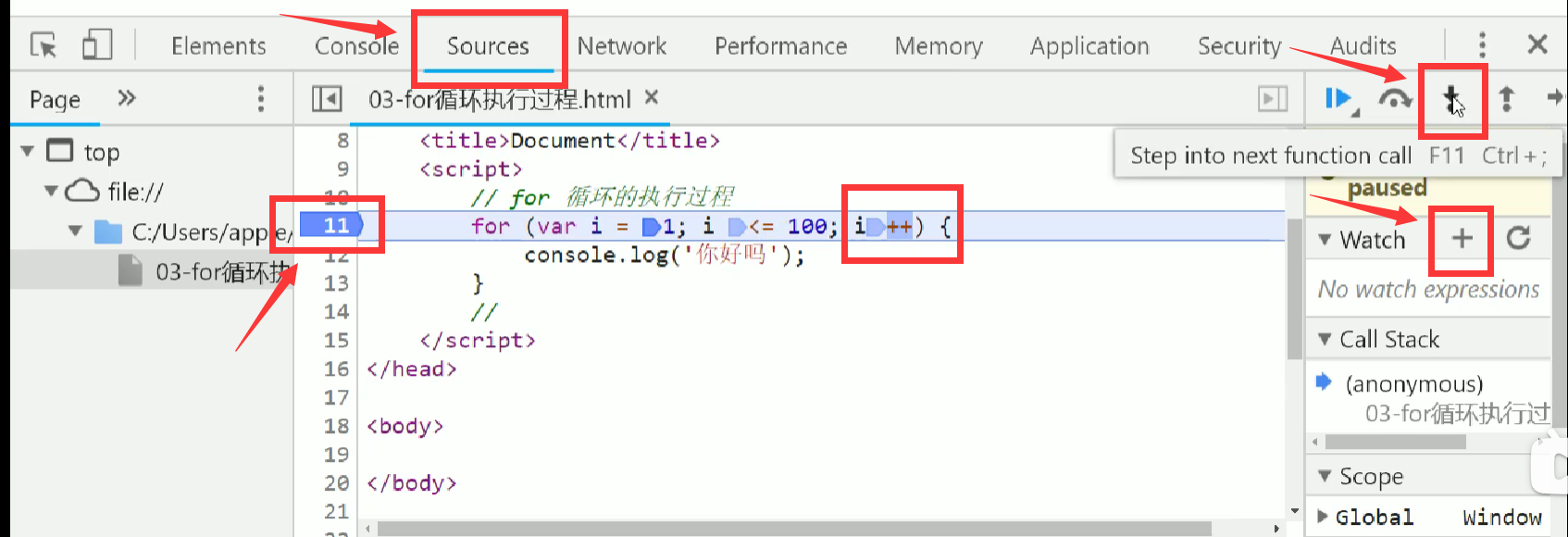
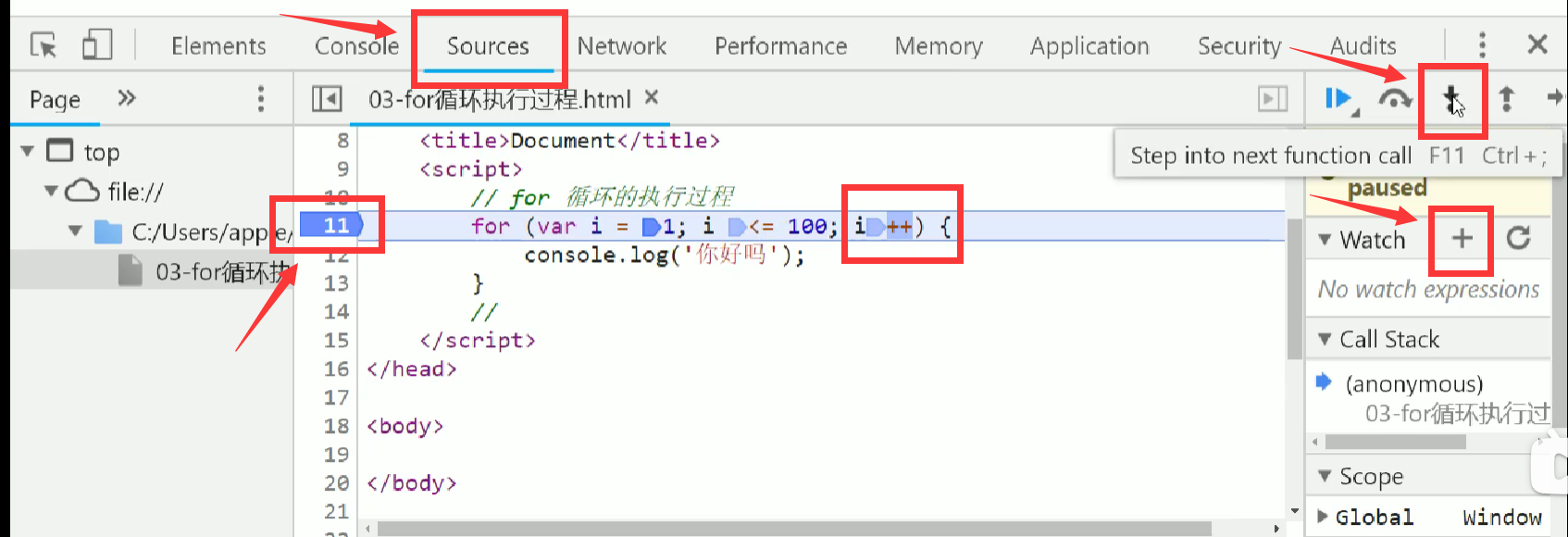
5.4 调试
- 浏览器中按F12 → sources → 找到需要调试的文件 → 在程序的某一行设置断点
- Watch:监视,通过watch可以监视变量的值的变化,非常常用
- F11:程序单步执行,让程序一行一行地执行,观察watch中变量的值的变化

相关文章:

【ECMAScript笔记二】运算符分类,流程控制(顺序结构、分支结构、循环结构)
文章目录 4 运算符4.1 算术运算符4.2 递增和递减运算符4.3 比较运算符4.4 逻辑运算符4.5 赋值运算符4.6 运算优先级 5 流程控制5.1 顺序结构5.2 分支结构5.2.1 if 语句5.2.2 switch 语句 5.3 循环结构5.3.1 for循环5.3.2 while循环5.3.3 do while循环5.3.4 continue和break 5.4…...

ShenYu网关注册中心之Zookeeper注册原理
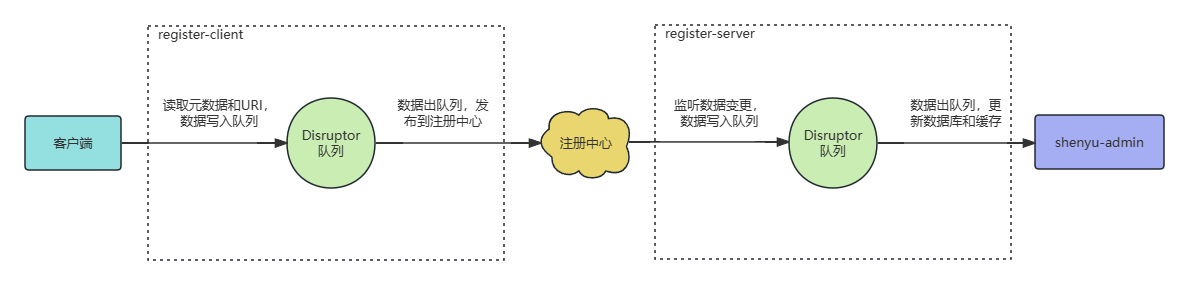
文章目录 1、客户端注册流程1.1、读取配置1.1.1、用于注册的 ZookeeperClientRegisterRepository1.1.2、用于扫描构建 元数据 和 URI 的 SpringMvcClientEventListener 1.2、扫描注解,注册元数据和URI1.2.1、构建URI并写入Disruptor1.2.2、构建元数据并写入Disrupto…...

高级C#技术(二)
前言 本章为高级C#技术的第二节也是最后一节。前一节在下面这个链接 高级C#技术https://blog.csdn.net/qq_71897293/article/details/134930989?spm1001.2014.3001.5501 匿名类型 匿名类型如其名,匿名的没有指定变量的具体类型。 举个例子: 1 创建…...

【性能测试】基础知识篇-压力模型
常见压力模式 并发模式(即虚拟用户模式)和RPS模式(即Requests Per Second,每秒请求数,吞吐量模式)。 本文介绍这两种压力模式的区别,以便根据自身业务场景选择更合适的压力模式。 并发模式 …...

springboot-redis设置定时触发任务详解
最近研究了一下“redis定时触发”,网上查了查资料,这里记录一下。 从Redis 2.8.0开始,Redis加入了发布/订阅模式以及键空间消息提醒(keyspace notification)功能。键空间消息提醒提供了允许客户端通过订阅指定信道获取…...

Video anomaly detection with spatio-temporal dissociation 论文阅读
Video anomaly detection with spatio-temporal dissociation 摘要1.介绍2.相关工作3. Methods3.1. Overview3.2. Spatial autoencoder3.3. Motion autoencoder3.4. Variance attention module3.5. Clustering3.6. The training objective function 4. Experiments5. Conclusio…...

svn 安装
安装系统 ubuntu 22 安装命令: sudo apt-get install subversion 创建第一个工程: 创建版本库、项目 1、先创建svn根目录文件夹 sudo mkdir /home/svn 2、创建项目的目录文件夹 sudo mkdir /home/svn/demo_0 svnadmin create /home/svn/demo_0 配置&a…...

slurm 23.11.0集群 debian 11.5 安装
slurm 23.11.0集群 debian 11.5 安装 用途 Slurm(Simple Linux Utility for Resource Management, http://slurm.schedmd.com/ )是开源的、具有容错性和高度可扩展的Linux集群超级计算系统资源管理和作业调度系统。超级计算系统可利用Slurm对资源和作业进行管理&a…...

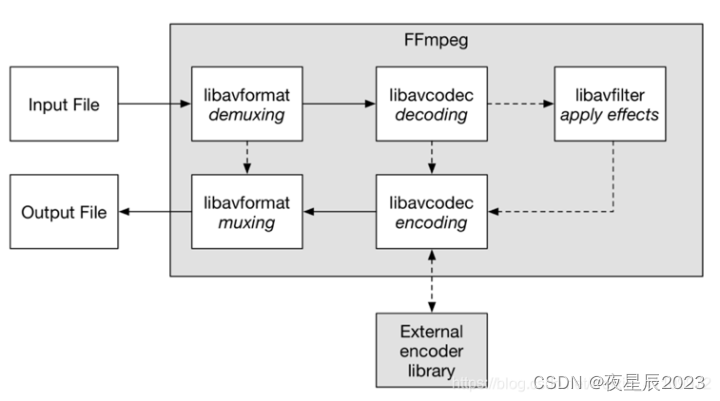
ffmpeg可以做什么
用途 FFmpeg是一个功能强大的多媒体处理工具,可以处理音频和视频文件。它是一个开源项目,可在各种操作系统上运行,包括Linux、Windows和Mac OS X等。以下是FFmpeg可以做的一些主要任务: 转换媒体格式:可将一个媒体格式…...

一种缩小数据之间差距的算法
先上代码: /** * 缩小数据之间的差距,但是大小关系不变的方法* param {Array} features */function minMaxData(data) {for (let i 0; i < data.length; i) {const f data[i];const x f[1];const yf[2];//此处5根据实际情况设置const y2 Math.pow(…...

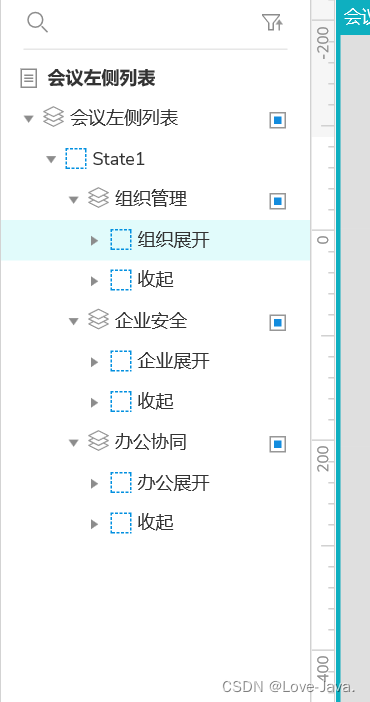
【Axure RP9】动态面板使用------案例:包括轮播图和多方式登入及左侧菜单栏案例
目录 一 动态面板简介 1.1 动态面板是什么 二 轮播图 2.1 轮播图是什么 2.2 轮播图应用场景 2.3 制作实播图 三 多方式登入 3.1多方式登入是什么 3.3 多方式登入实现 四 左侧菜单栏 4.1左侧菜单栏是什么 4.2 左侧菜单栏实现 一 动态面板简介 1.1 动态面板是什么…...

在接口实现类中,加不加@Override的区别
最近的软件构造实验经常需要设计接口,我们知道Override注解是告诉编译器,下面的方法是重写父类的方法,那么单纯实现接口的方法需不需要加Override呢? 定义一个类实现接口,使用idea时,声明implements之后会…...

优质全套SpringMVC教程
三、SpringMVC 在SSM整合中,MyBatis担任的角色是持久层框架,它能帮我们访问数据库,操作数据库 Spring能利用它的两大核心IOC、AOP整合框架 1、SpringMVC简介 1.1、什么是MVC MVC是一种软件架构的思想(不是设计模式-思想就是我们…...

微信小程序---使用npm包安装Vant组件库
在小程序项目中,安装Vant 组件库主要分为如下3步: 注意:如果你的文件中不存在pakage.json,请初始化一下包管理器 npm init -y 1.通过 npm 安装(建议指定版本为1.3.3) 通过npm npm i vant/weapp1.3.3 -S --production 通过y…...

GPT-4V被超越?SEED-Bench多模态大模型测评基准更新
📖 技术报告 SEED-Bench-1:https://arxiv.org/abs/2307.16125 SEED-Bench-2:https://arxiv.org/abs/2311.17092 🤗 测评数据 SEED-Bench-1:https://huggingface.co/datasets/AILab-CVC/SEED-Bench SEED-Bench-2&…...

数据库_mongoDB
1 介绍 MongoDB 是一种 NoSQL 数据库,它将每个数据存储为一个文档,这里的文档类似于 JSON/BSON 对象,具体数据结构由键值(key/value)对组成。字段值可以包含其他文档,数组及文档数组。其数据结构非常松散&…...

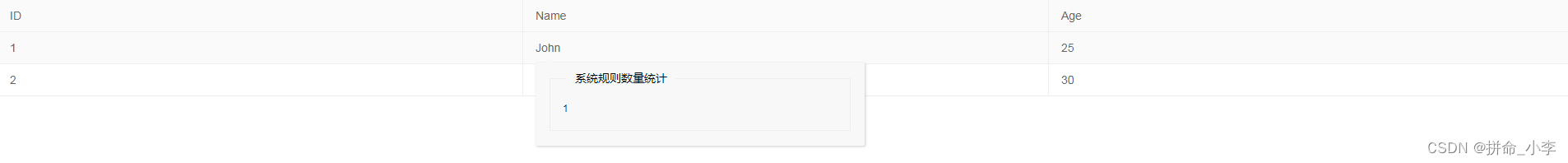
Layui实现自定义的table列悬停事件并气泡提示信息
1、概要 使用layui组件实现table的指定列悬停时提示信息,因为layui组件中没有鼠标悬停事件支持,所以需要结合js原生事件来实现这个功能,并结合layui的tips和列的templte属性气泡提示实现效果。 2、效果图 3、代码案例 <!DOCTYPE html&g…...

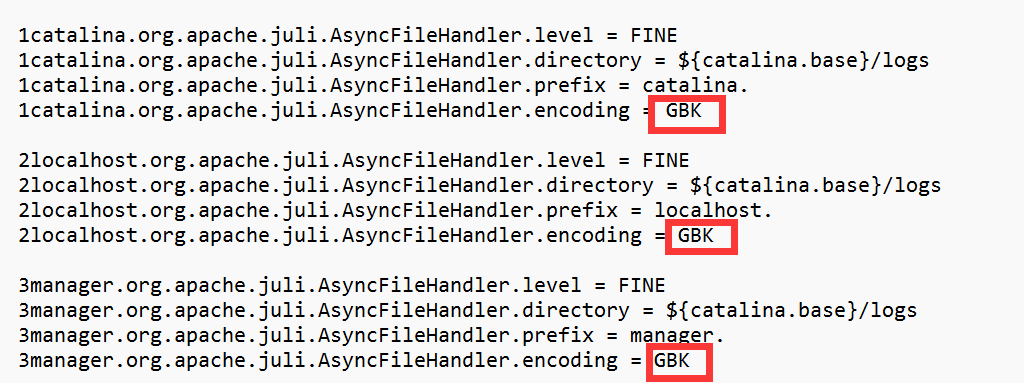
Tomcat从认识安装到详细使用
文章目录 一.什么是Tomact?二.Tomcat的安装1.下载安装包2.一键下载3.打开Tomcat进行测试4.解决Tomcat中文服务器乱码 三.Tomcat基本使用1.启动与关闭Tomcat2.Tomcat部署项目与浏览器访问项目 四.Tomcat操作中的常见问题1.启动Tomcat后,启动窗口一闪而过?…...

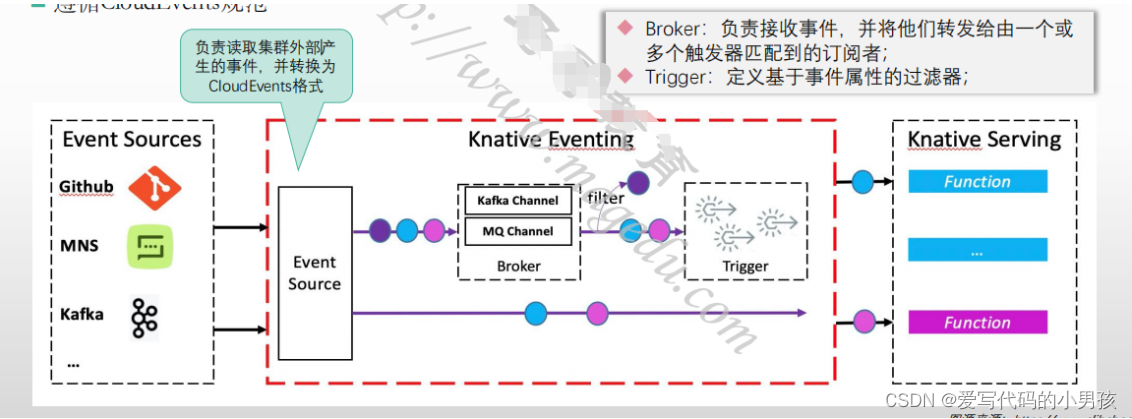
07-Eventing及实践
1 Knative Eventing的相关组件 Knative Eventing具有四个最基本的组件:Sources、Brokers、Triggers 和 Sinks 事件会从Source发送至SinkSink是能够接收传入的事件可寻址(Addressable)或可调用(Callable)资源 Knative S…...

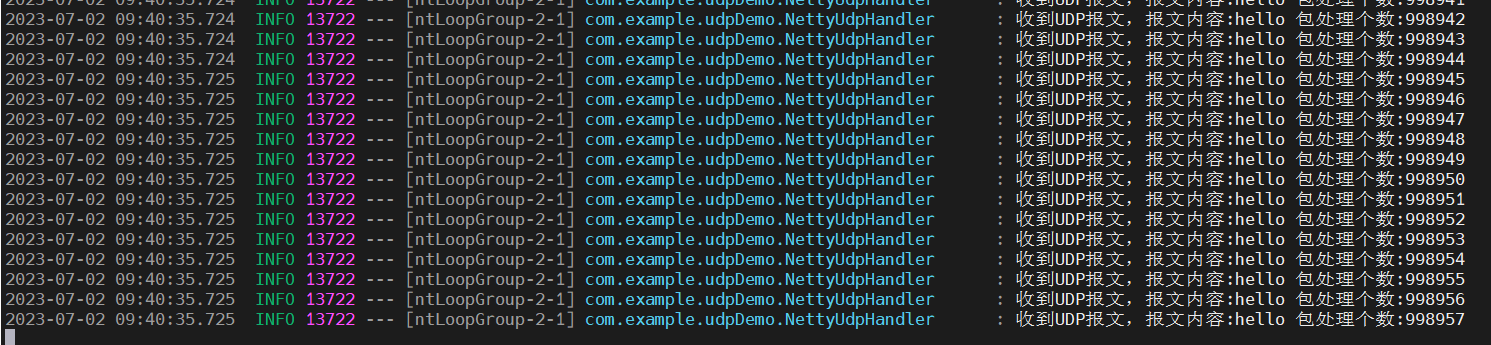
Linux下Netty实现高性能UDP服务
前言 近期笔者基于Netty接收UDP报文进行业务数据统计的功能,因为Netty默认情况下处理UDP收包只能由一个线程负责,无法像TCP协议那种基于主从reactor模型实现多线程监听端口,所以笔者查阅网上资料查看是否有什么方式可以接收UDP收包的性能瓶颈…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...
