Vue3创建项目(四)axios封装及接口配置
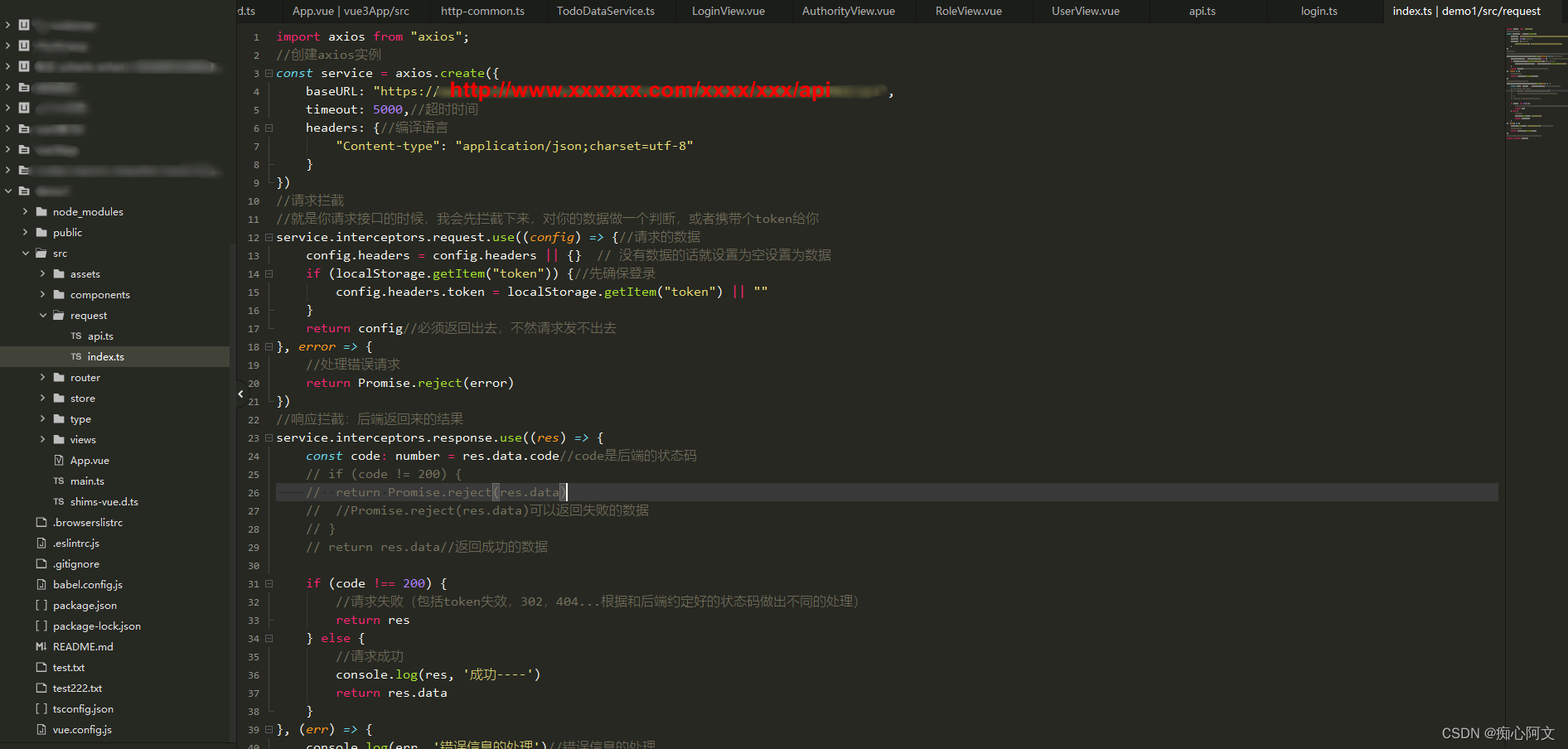
项目结构:

目录
🍉🍉🍉index.ts
🍉🍉🍉 api.ts
看完需要预计花费10分钟。
请求拦截器与响应拦截器
阅读下面代码需先了解以下内容:
请求拦截器:
请求拦截器的作用是在请求发送前进行一些操作,例如在每个请求体里加上token,每次请求携带token传给后端,统一做处理。
响应拦截器:
响应拦截器的作用是在接收到响应后进行一些操作,例如在服务器返回登录状态token失效,需要重新登录的时候,跳转到登录页,对不同状态码做不同处理。
🍉🍉🍉index.ts

先检查package.json文件是否已安装axios,没安装先安装。。。
安装命令如下:
npm i axios -Simport axios from "axios";
//创建axios实例
const service = axios.create({baseURL: "https://www.xxxxxxx.site/mock/xxxxx/api",timeout: 5000,//超时时间headers: {//编译语言"Content-type": "application/json;charset=utf-8"}
})
//请求拦截
//就是你请求接口的时候,我会先拦截下来,对你的数据做一个判断,或者携带个token给你
service.interceptors.request.use((config) => {//请求的数据config.headers = config.headers || {} // 没有数据的话就设置为空设置为数据if (localStorage.getItem("token")) {//先确保登录config.headers.token = localStorage.getItem("token") || ""}return config//必须返回出去,不然请求发不出去
}, error => {//处理错误请求return Promise.reject(error)
})
//响应拦截:后端返回来的结果
service.interceptors.response.use((res) => {const code: number = res.data.code//code是后端的状态码if (code !== 200) {//请求失败(包括token失效,302,404...根据和后端约定好的状态码做出不同的处理)return Promise.reject(res)} else {//请求成功console.log(res, '成功----')return Promise.resolve(res.data)}
}, (err) => {console.log(err, '错误信息的处理')//错误信息的处理//处理错误响应return Promise.reject(err)
})
//因为别的地方要用,所以就把实例暴露出去,导出
export default service🍉🍉🍉 api.ts
//我要用到的一些接口
import service from "@/request/index";
import {ILoginData} from "@/type/login"; //引入接口// 登录接口
export function login(data: ILoginData) {//接口ILoginData接口的变量名return service({url: "/login",method: "POST",data})
}// 商品列表接口
export function getGoodsList(){return service({url: "/getGoodsList",method: "GET"})
}// 用户列表接口
export function getUserList(){return service({url: "/getUserList",method: "GET"})
}// 角色列表接口
export function getRoleList(){return service({url: "/getRoleList",method: "GET"})
}// 权限列表接口
export function getAuthorityList(){return service({url: "/getAuthorityList",method: "GET",})
}调用封装好的axios方法,下面有个Login登录调用接口示例:
login(data.ruleForm).then((res) => {console.log(res,'111')//使用 localStorage.setItem,将token保存到localStorage// res.data.token是后端返回的信息localStorage.setItem("token", res.data.token);// 并且跳转到首页router.push('/')}).catch((err)=>{console.log(err,'err')});🍉🍉🍉 看完整示例:
<template><div class="login-box"><div><el-form ref="ruleFormRef" :model="ruleForm" status-icon :rules="rules" label-width="70px"><el-form-item style="width:400px" label="用户名:" prop="username"><el-input v-model="ruleForm.username" type="text" autocomplete="off" /></el-form-item><el-form-item style="width:400px" label="密码:" prop="password"><el-input v-model="ruleForm.password" type="password" autocomplete="off" /></el-form-item><el-form-item><el-button class="login-btn" type="primary" @click="submitForm(ruleFormRef)">登录</el-button><el-button class="login-btn" @click="resetForm()">重置</el-button></el-form-item></el-form></div></div>
</template>
<script lang="ts">//ts中有一个类型推断// ref有个value属性,可以获取值import {defineComponent,reactive,toRefs,ref} from 'vue'import {LoginData} from '../type/login'import type {FormInstance} from 'element-plus'import {login} from '../request/api'import {useRouter} from 'vue-router'export default defineComponent({setup() {const data = reactive(new LoginData()); //调用这个类,然后实例化对象const router = useRouter(); // 等于$router// 表单输入规则const rules = {username: [{required: true, //是否必须字段message: "请输入用户名", // 触发的提示信息trigger: "blur" // 触发时机: 当失去焦点时(光标不显示的时候),触发此提示},{min: 3, // 最小字符书max: 5, // 最大字符数message: "用户名长度需要在3-5个字符之间", // 触发的提示信息trigger: "blur"}],password: [{required: true, //是否必须字段message: "请输入密码", // 触发的提示信息trigger: "blur" // 触发时机: 当失去焦点时(光标不显示的时候),触发此提示,就会进行校验},{min: 3, // 最小字符书max: 6, // 最大字符数message: "密码长度需要在3-5个字符之间", // 触发的提示信息trigger: "blur"}]}//登录const ruleFormRef = ref < FormInstance > () //ref获取这个表单的所有值// formEl获取到的是一整个原型,里面有很多方法和属性// 比如 formEl.resetFields()就可以直接清空表单,具体可以看element的文档const submitForm = (formEl: FormInstance | undefined) => {if (!formEl) return //没有就返回// 验证表单,valid是一个布尔类型formEl.validate((valid) => {if (valid) { //如果为true,则调用接口,完成登录login(data.ruleForm).then((res) => {console.log(res,'111')//使用 localStorage.setItem,将token保存到localStorage// res.data.token是后端返回的信息localStorage.setItem("token", res.data.token);// 并且跳转到首页router.push('/')}).catch((err)=>{console.log(err,'err')});} else {console.log('error submit!')return false}})}// 重置const resetForm = () => {data.ruleForm.username = "";data.ruleForm.password = "";};return {...toRefs(data),rules,ruleFormRef,submitForm,resetForm} //要用到的数据都要导出来}})
</script>
小提示: vue 请求报错 Uncaught (in promise) 的解决方法 :

如果promise中 reject的错误没有被捕获到就会报这个错误,只要在
Function(data).then(res => {.......})
后面加上.catch((e) => {}),就不会报错了

🍓结束语🏆
后续新出会陆续补充...
相关文章:

Vue3创建项目(四)axios封装及接口配置
项目结构: 目录 🍉🍉🍉index.ts 🍉🍉🍉 api.ts 看完需要预计花费10分钟。 请求拦截器与响应拦截器 阅读下面代码需先了解以下内容: 请求拦截器: 请求拦截器的作用是在请求发送前进…...

【算法笔记】递归与回溯
递归与回溯 To Iterate is Human, to Recurse, Divine. —L. Peter Deutsch 人理解迭代,神理解递归。 —L. Peter Deutsch 1.什么是递归呢 递归形象描述: 你打开面前这扇门,看到屋里面还有一扇门。 你走过去,发现手中的钥匙还可以…...

蓝桥杯备赛——Echarts学习
文章目录前言学习 ECharts 的方法快速上手基础知识option 配置选项可选配置title 标题组件tooltip 提示框组件axisPointer 坐标轴指示器legend 图例组件toolbox 工具栏坐标轴xAxis和yAxisseries ([ ]用数组表示,数组里是一个个数据对象)饼状图散点图交互…...

动态规划--最长公共子串
最长公共子串公共子串问题费曼算法动态规划算法思路代码实现公共子串问题 在计算机科学中,最长公共子串问题是寻找两个或多个已知字符串最长的子串。此问题与最长公共子序列问题的区别在于子序列不必是连续的,而子串却必须是。链接: 百度百科 费曼算法…...

【运筹优化】剩余空间法求解带顺序约束的二维矩形装箱问题 + Java代码实现
文章目录一、带顺序约束的二维矩形装箱问题二、剩余空间法三、完整代码实现3.1 Instance 实例类3.2 Item 物品类3.3 PlaceItem 已放置物品类3.4 Solution 结果类3.5 RSPackingWithWeight 剩余空间算法类3.6 Run 运行类3.7 测试案例3.8 ReadDataUtil 数据读取类3.9 运行结果展示…...

第四阶段15-关于权限,处理解析JWT时的异常,跨域请求,关于Spring Security的认证流程
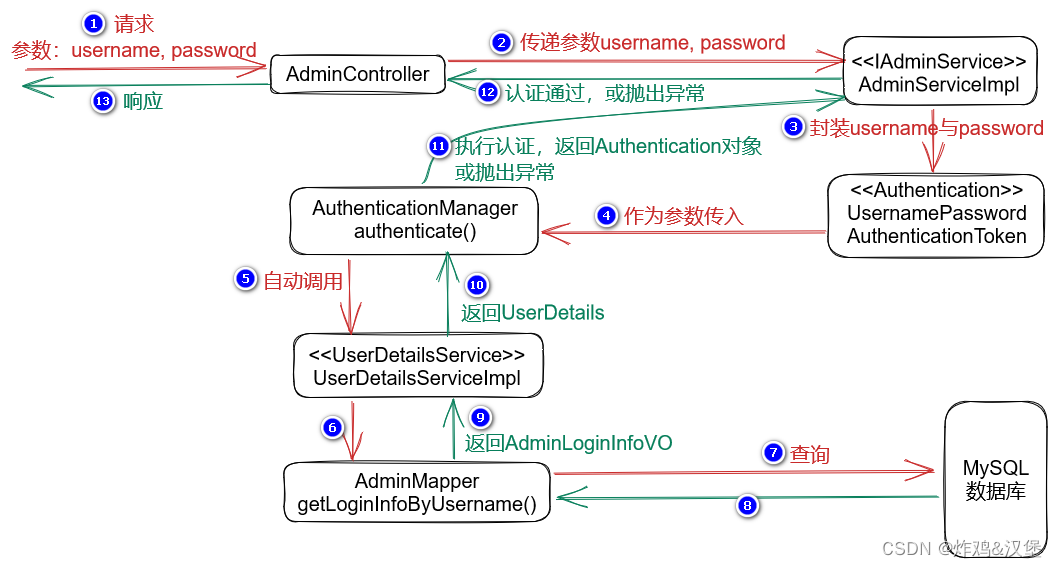
处理解析JWT时的异常 由于解析JWT是在过滤器中执行的,而过滤器是整个服务器端中最早接收到所有请求的组件,此时,控制器等其它组件尚未运行,则不可以使用此前的“全局异常处理器”来处理解析JWT时的异常(全局异常处理器…...

毕业设计 基于51单片机的指纹红外密码电子锁
基于51单片机的指纹红外密码电子锁1、项目简介1.1 系统框架1.2 系统功能2、部分电路设计2.1 STC89C52单片机最小系统电路设计2.2 矩阵按键电路电路设计2.3 液晶显示模块电路设计3、部分代码展示3.1 LCD12864显示字符串3.2 串口初始化实物图1、项目简介 选题指导,项…...

【JavaWeb】数据链路层协议——以太网 + 应用层协议——DNS
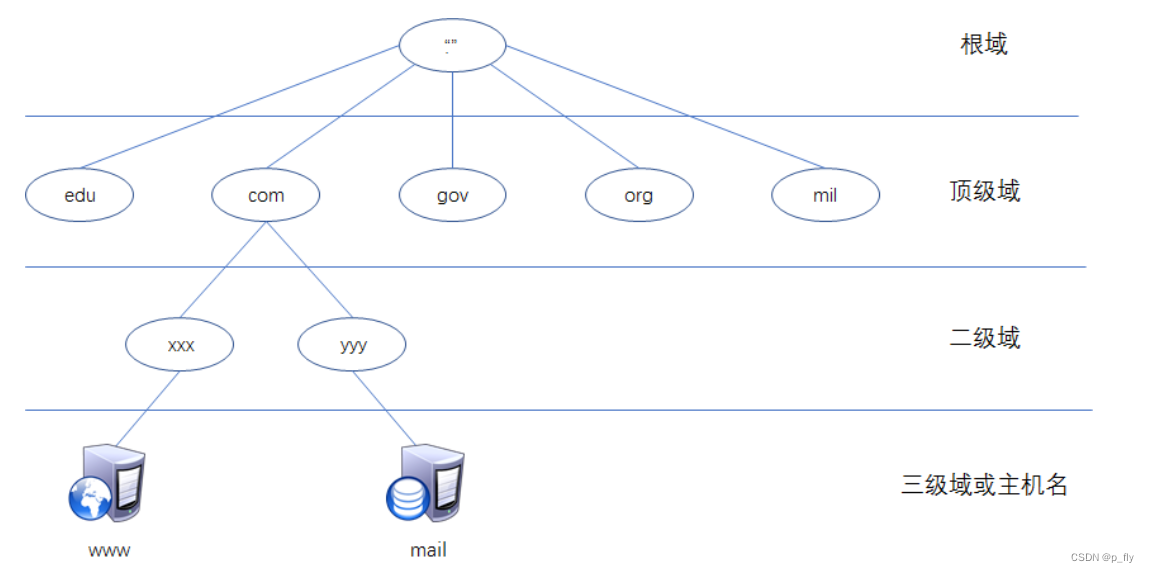
以太网 以太网不是一个具体的网络,而是一个技术标准,主要应用于数据链路层和物理层。 以太网数据帧结构 以太网的数据帧结构由三部分构成: 帧头 载荷 帧尾 其中的MAC地址是六位,这样就比IPV4所表示的地址大很多,…...

docker 容器安装 python jre
Dockerfile FROM python:2.7.11-alpine RUN mkdir /usr/local/java WORKDIR /usr/local/java # 5.更改 Alpine 的软件源为阿里云,默认从官方源拉取比较慢 RUN echo http://mirrors.aliyun.com/alpine/v3.10/main/ > /etc/apk/repositories && \ echo…...

Linux下将C++程序打包成动态库静态库方法
之前在这篇文章里介绍过动态库和静态库的理论部分,这篇文章主要介绍下实际的操作步骤: 静态链接库生成 gcc -c main.cpp -o main.o ar -rc libmain.a main.o sudo cp libmain.a /usr/local/lib 调用即可解释一下上面的命令:前两步生成了libmain.a sudo…...

Centos7 服务器基线检查处理汇总
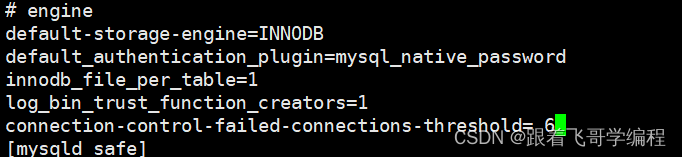
1、服务器超时设置 问题描叙 TMOUT的值大于key2且小于等于{key2}且小于等于key2且小于等于{key1}视为合规 查看命令:export检测结果 超时时间:0处理方式 备份/etc/profile文件 cp /etc/profile /etc/profile_bak编辑profile文件 vim /etc/profile修改/新增 TMO…...

PaddleOCR遇到 lanms-neo问题处理
在window环境中安装PaddleOCR依赖是真的蛋疼,关键官方论坛里也都没有具体的解决方案。吐槽。。。吐槽。。。 我在 “windows安装lanms-neo问题处理”文章中看到lanms-neo问题全过程解决。个人觉得文档说明不是很细致,导致我按步骤执行,还是安…...

coreldraw2023安装包下载及新功能介绍
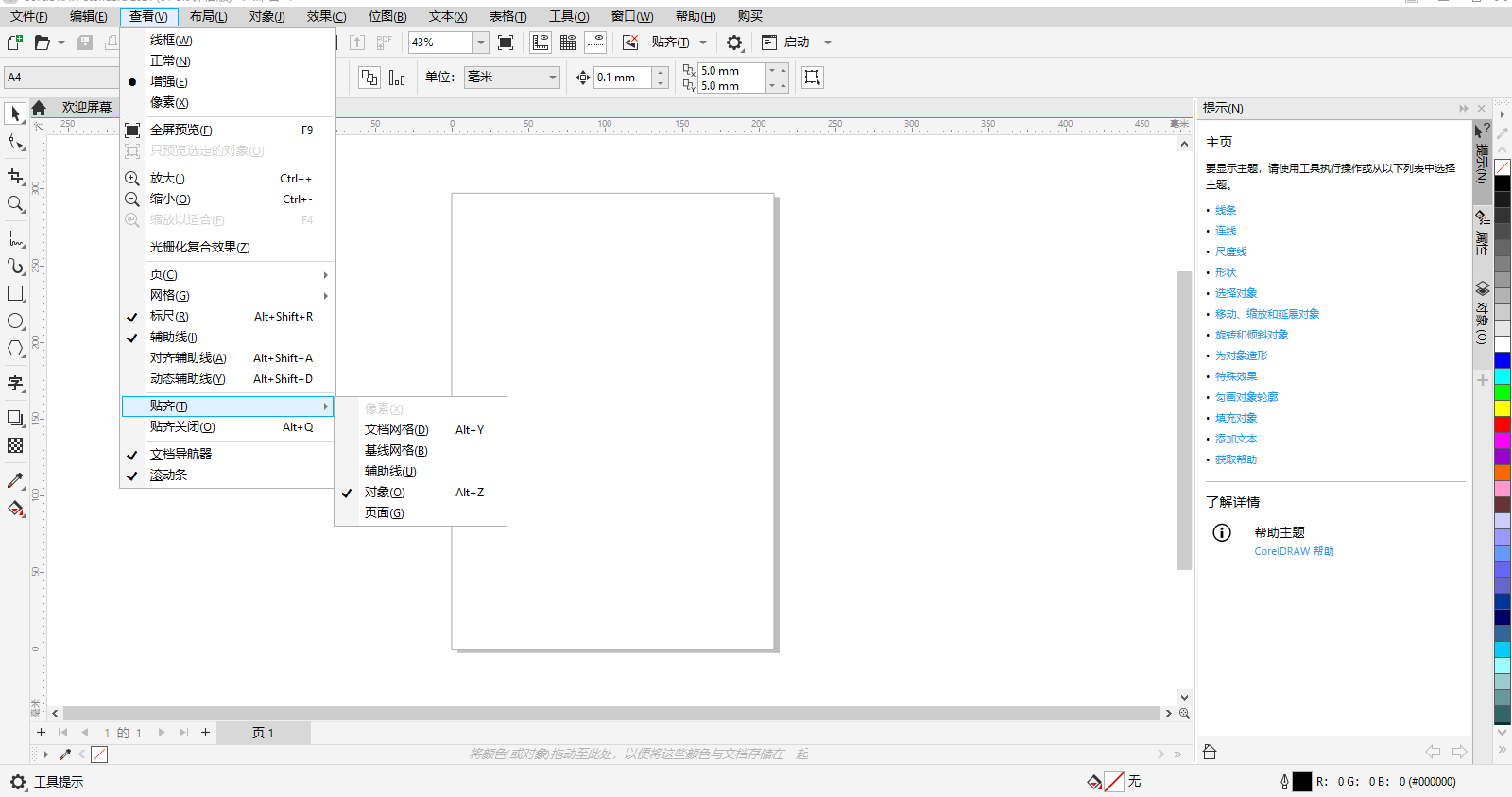
对于广告标识业来说 coreldraw这个软件,对我们来说绝对不陌生,我从2008年开始接触到广告制作,到现在已经13多年了,从一开始的coreldraw 9红色的热气球开始。就被这个强大的软件所吸引,他有强大的排榜功能已经对位图的处…...

Nginx 负载均衡服务失败场景
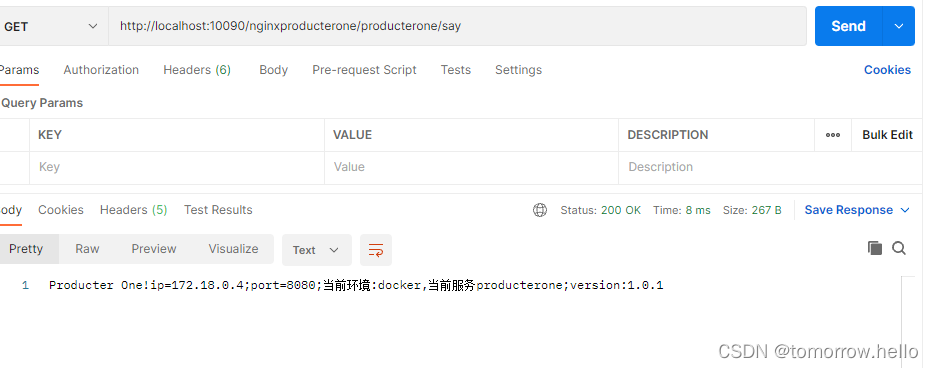
nginx可以配置负载均衡,我们可以通过配置实现nginx负载均衡。这里部署了两个服务producter-one和producter-one2。 upstream proxyproducter-one {server producter-one:8080 weight1;server producter-one2:8080 weight1;}# 访问其他服务server {listen 9090…...

开学季哪个电容笔好?2023口碑最好电容笔推荐
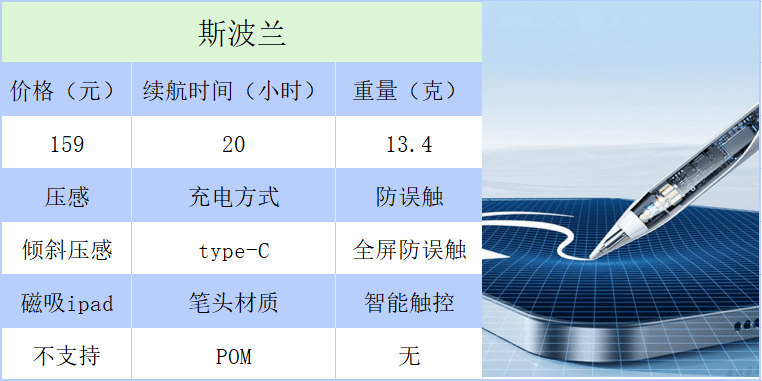
虽说苹果原装的电容笔非常好用,性能也非常不错,但由于价格昂贵,普通的学生是没办法购买的,再加上重量比较大,使用时间长了,难免会让人感觉到疲劳。如果仅仅是为了学习记笔记,那就没必要再去购买…...

经验分享-如何使用http调用chatGPT-3.5-turbo模型API
今天上午,就在工作群里收到了关于openAI发布chatGPT官方模型的消息分享。openAI这次的动作真的很快啊,没想到这么快就直接发布了chatGPT目前所使用的模型api。据Open AI在官方消息,本次开放了ChatGPT和Whisper的模型API,可以供用户…...

【C#】yyyy-MM-dd HH:mm:ss 时间格式 时间戳 全面解读超详细
C# 日期转字符串 实例化一个时间字符串 DateTimeFormatInfo dfInfonew DateTimeFormatInfo(); dfInfo.ShortDatePattern "yyyy/MM/dd hh:mm:ss:ffff"; DateTime dt Convert.ToDateTime("2019/07/01 18:18:18:1818", dfInfo);日期转字符串 string dat…...

基于神经网络的滑模鲁棒控制
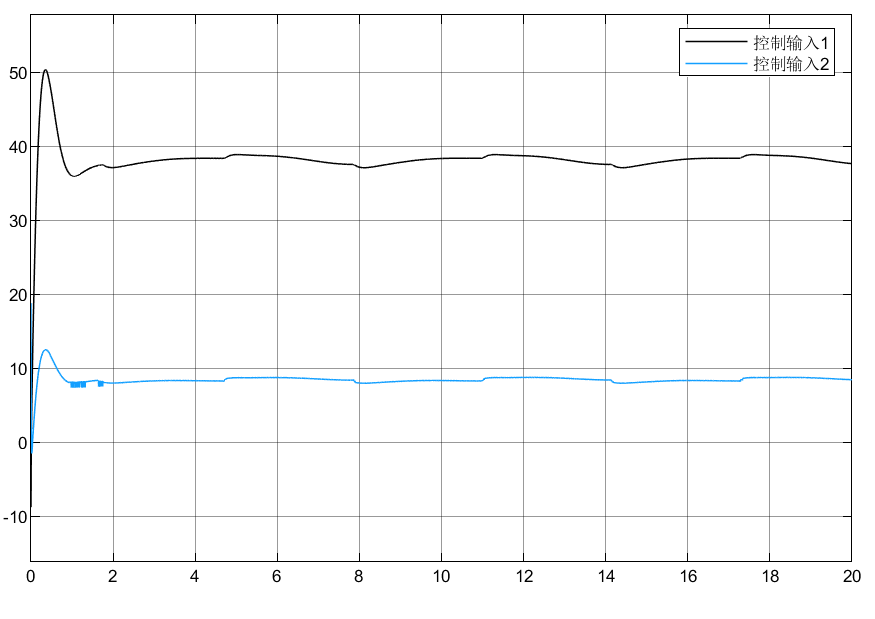
目录 前言 1.双关节机械手臂模型 2.神经网络自适应律设计 3. 滑模控制律设计 4. 仿真分析 4.1 仿真模型 4.2 仿真结果 4.3 小结 5 学习问题 前言 上一篇文章我介绍了神经网络补偿的机理,只不过控制律不同,本章我们结合滑模理论设计控制律&#…...

2023年融资融券研究报告
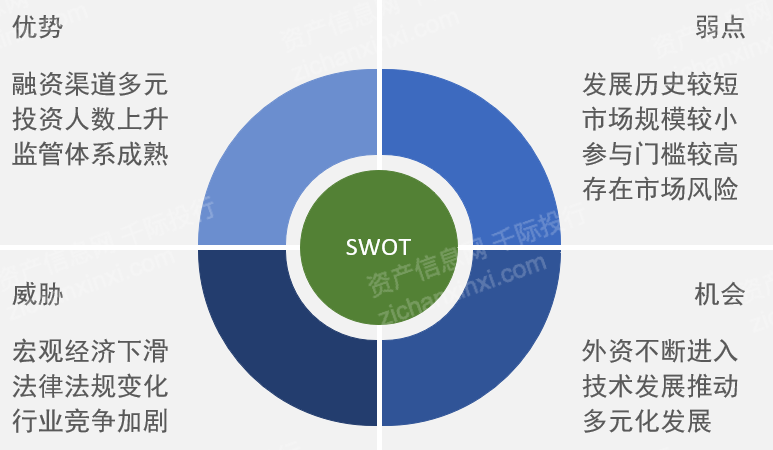
第一章 行业概况 融资融券是证券交易市场上的两种金融衍生品交易方式,主要用于股票、债券等证券的融资和投资。 融资是指投资者向证券公司借入资金购买证券,以期望股票价格上涨后卖出获得利润。融资需支付一定的利息和费用,利息根据借入的资…...

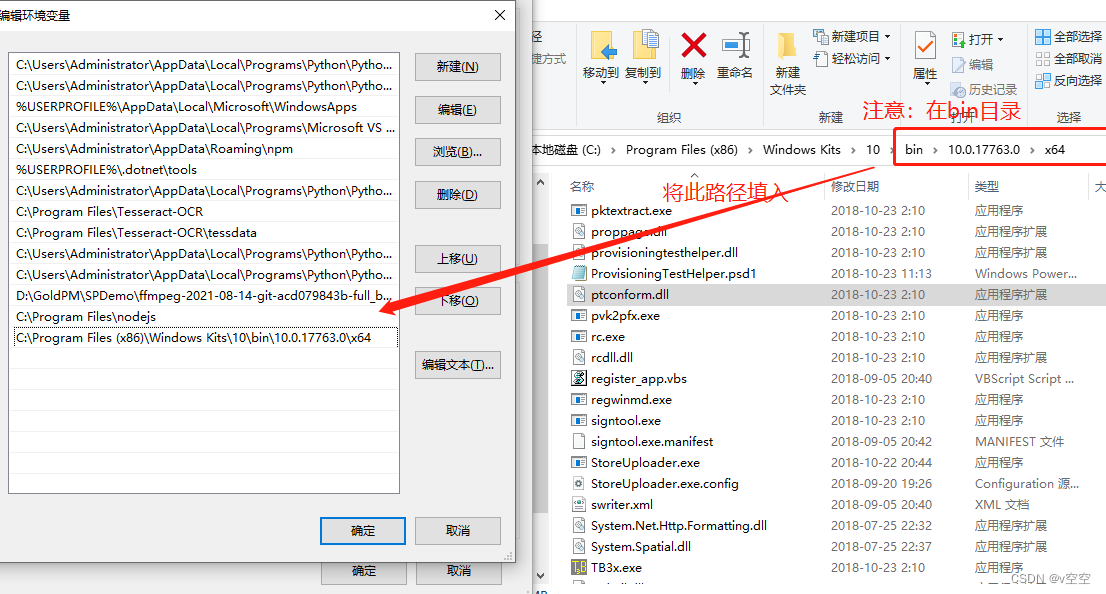
Nodejs环境配置 | Linux安装nvm | windows安装nvm
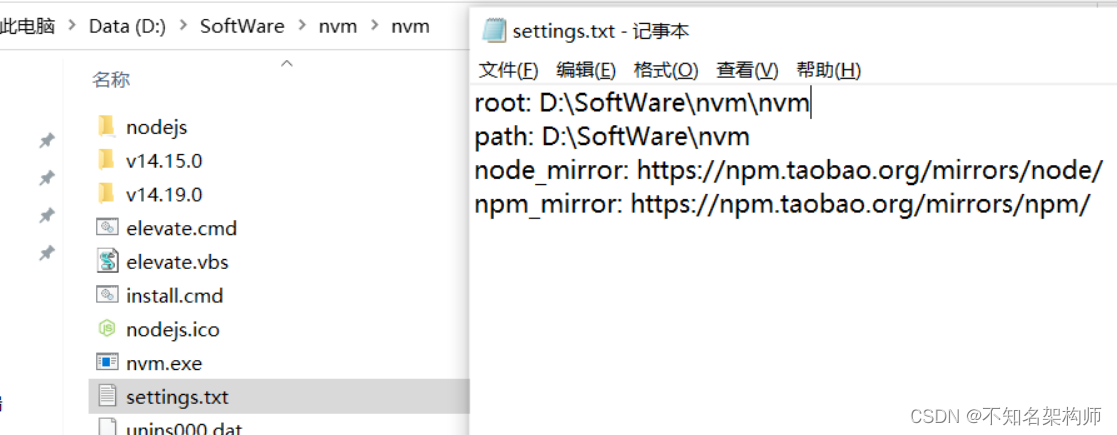
文章目录一. 前言二. Linux Nodejs环境配置1. 安装nvm2. 配置npm三. Windows Nodejs环境配置1. 安装nvm2. 配置npm四. nvm基本使用一. 前言 由于在实际开发中一些不同的项目需要不同的npm版本来启动,所以本篇文章会基于nvm这个node版本管理工具来进行Linux和Winodw…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
