webpack基本使用和开发环境配置
目录
1 webpack 基本使用
01 webpack 简介
02 webpack 初体验
2 webpack开发环境配置
03 打包样式资源
04 打包html资源
05 打包图片资源
06 打包其他资源(以打包icon为例)
07 devServer
08.开发环境配置
1 webpack 基本使用
由于笔记文档没有按照之前的md格式书写,所以排版上代码上存在问题😢😢😢😢
01 webpack 简介
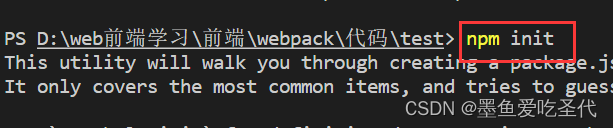
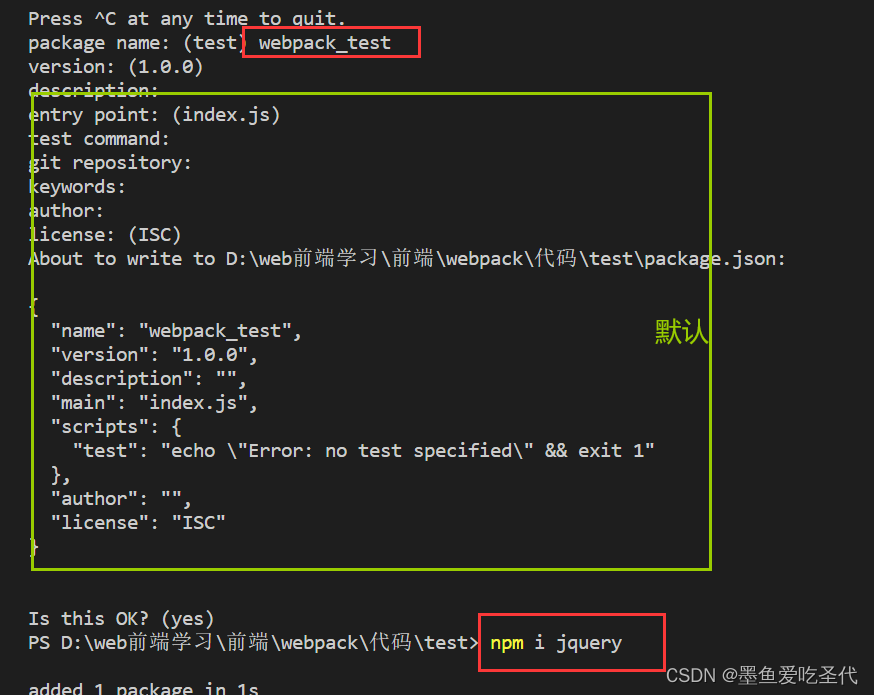
初始化文件---包的名字---默认值ok---下载jQuery


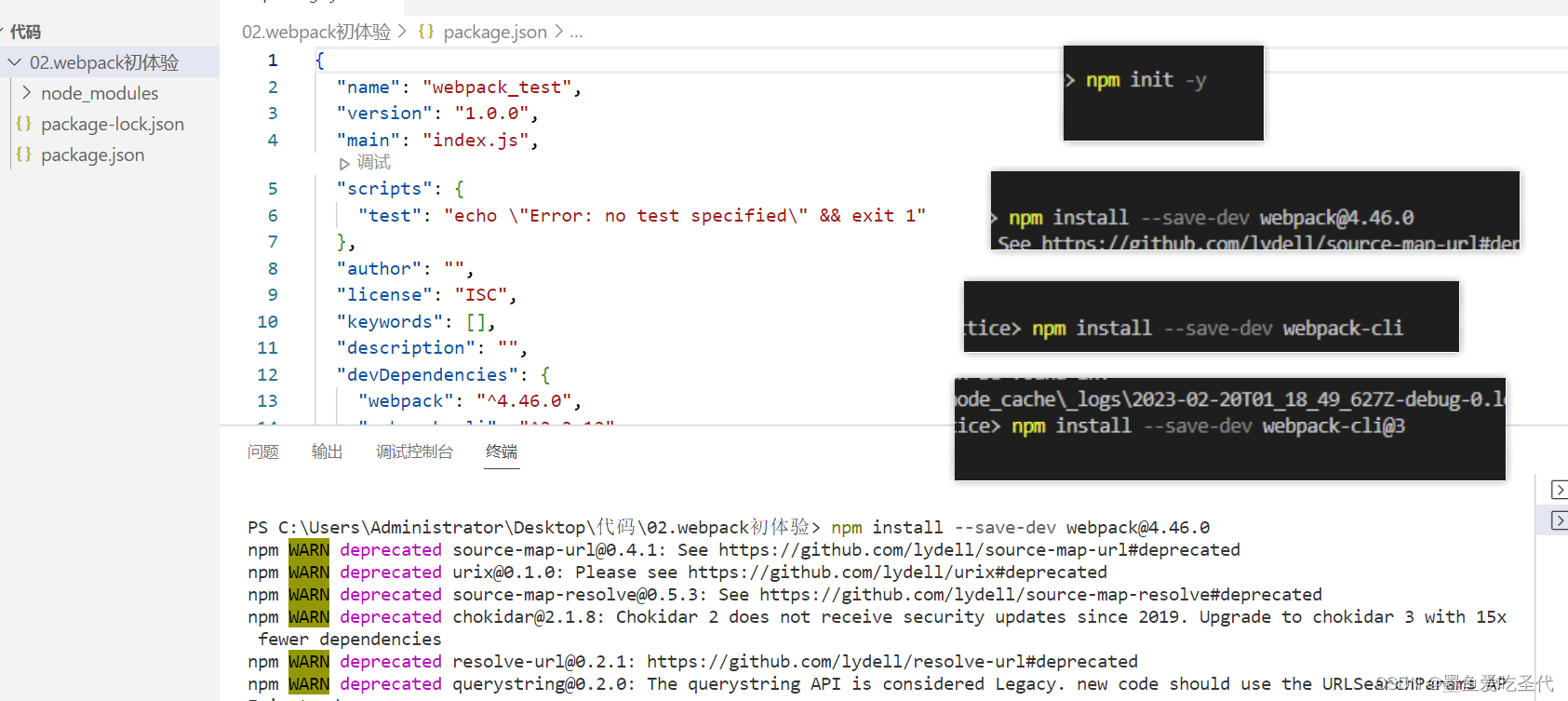
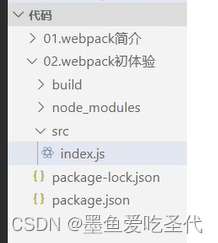
02 webpack 初体验
1.webpacvk安装
npm install --save-dev webpack@4.46.0
npm install --save-dev webpack-cli@3



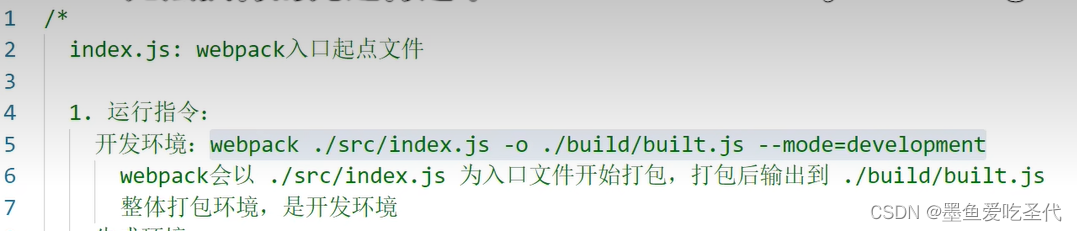
2.运行指令
- 开发环境



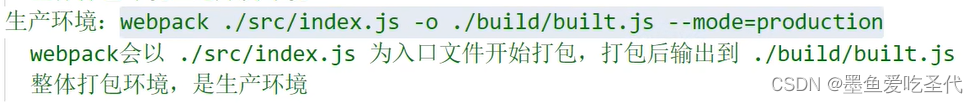
- 生产环境

3.css不能处理


2 webpack开发环境配置
03 打包样式资源
1 打包css
| loader:解析翻译webpack不能识别的模块,loader需要定义配置文件 |
项目(src)使用的是:ES6
配置 (webpack.config.js) 使用的是:common.js

- 配置css-loader style-loader
npm i css-loader@3.4.2 style-loader@1.1.3 -D
(如果,安装错误,可能是因为版本过高的问题)
- webpack.config.js
| JavaScript |
- 打包
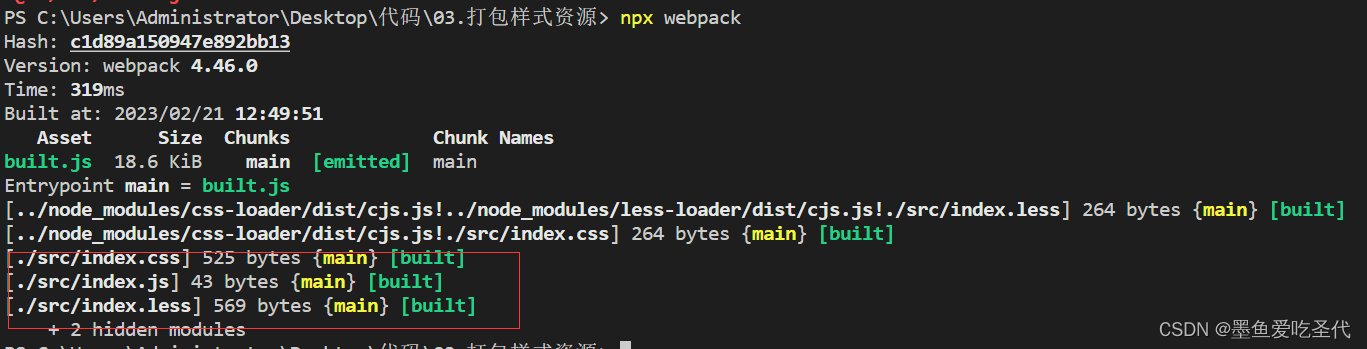
| 没有全局安装的用 npx webpack |


此时的css也打包进去了

| 小结一下: 打包过程:首先是入口文件index.js,之后又相关联打包文件eg index.css,可以打包的直接打包,不可以的,需要配置webpack.config.js然后再打包,打包之后的文件到build/built.js,可以在里面代码中找到相关的打包的文件 |
- 是否生效
在build里面新建一个index.html

2 打包less
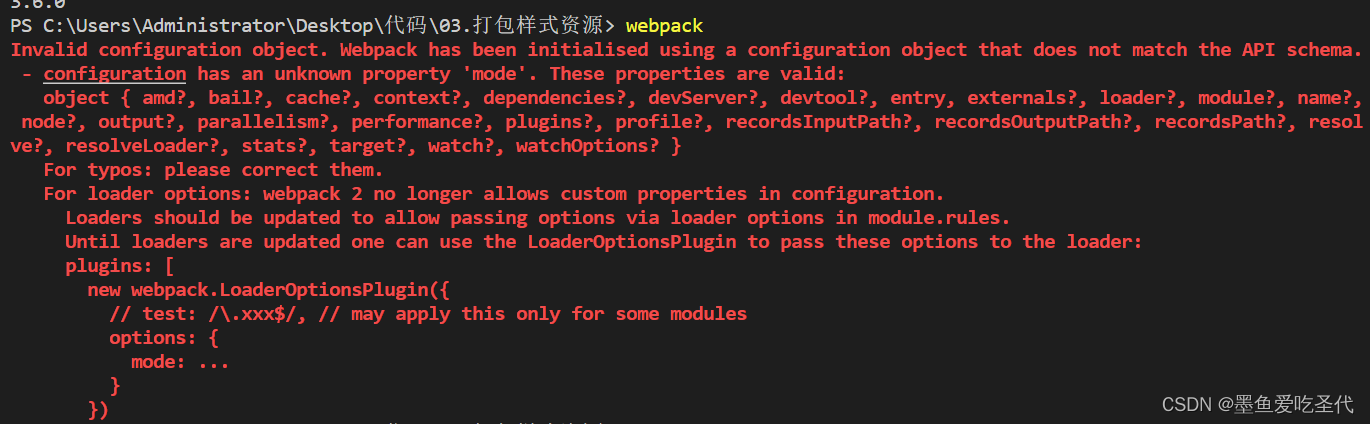
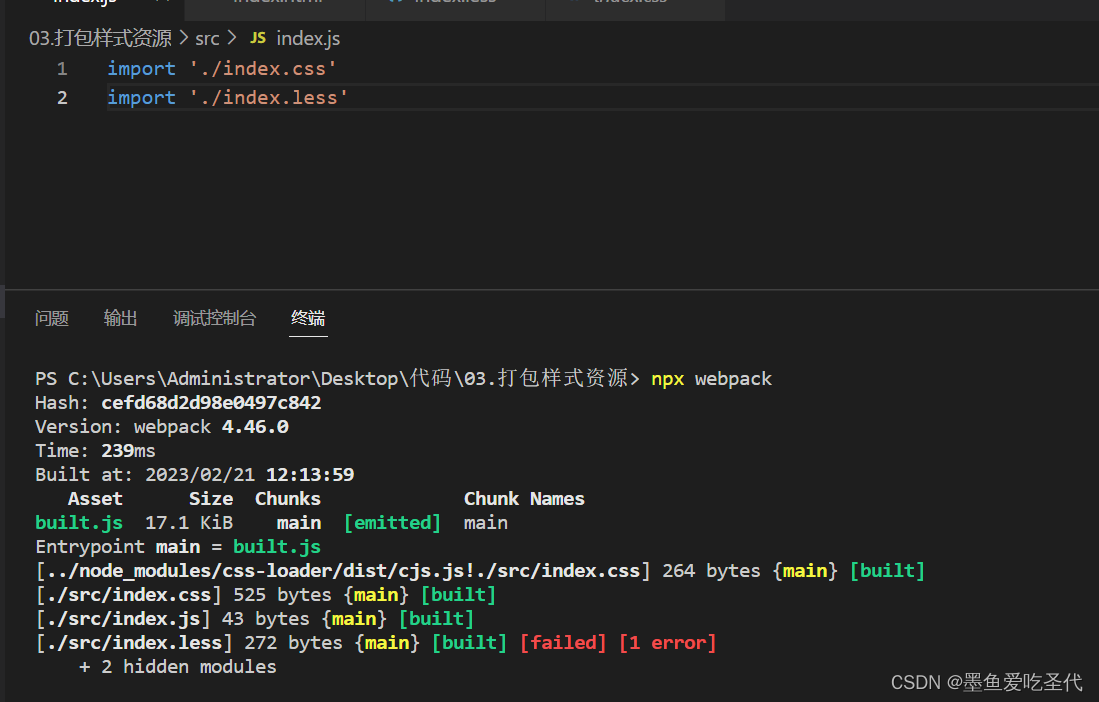
如果直接打包less,会出现报错,我们需要配置less-loader

- 配置less-loader

- webpack.config.js
上述代码里面添加
| JavaScript |
- 打包

| 小结一下: webpack只能打包js,json,其他的css,less等需要下载loader资源 不同文件配置不同loader处理 |
04 打包html资源
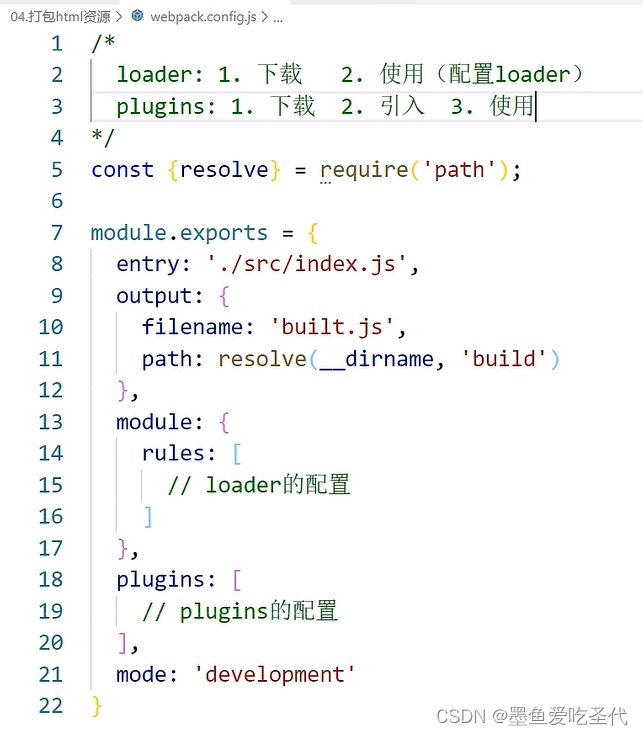
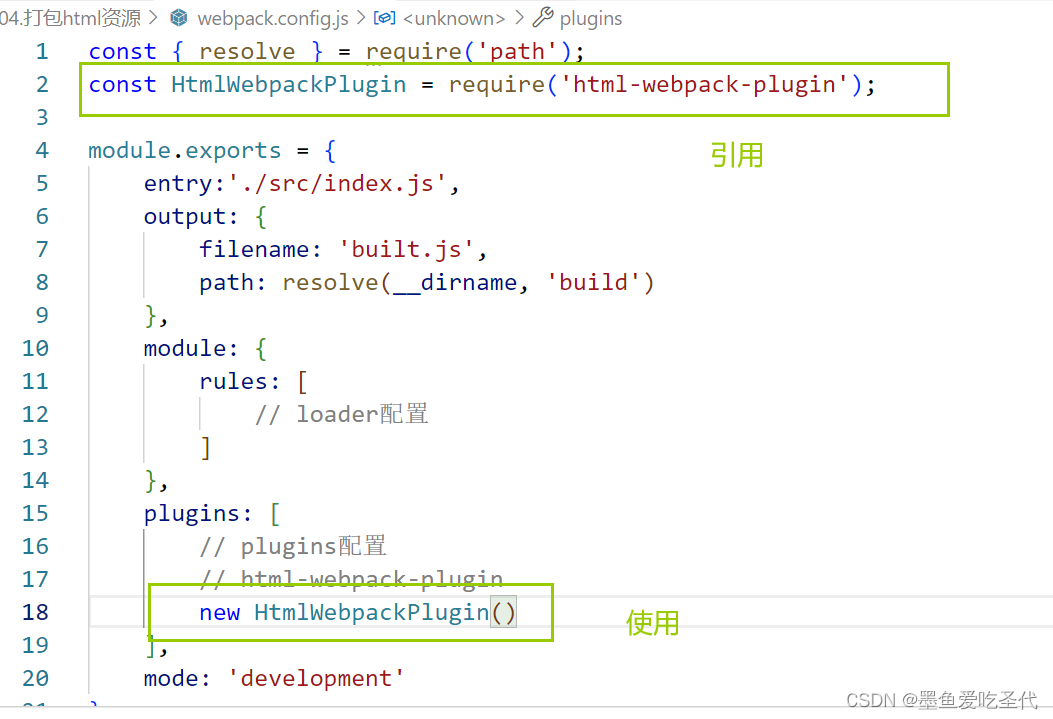
webpack.config.js基本结构

- 下载插件
npm i html-webpack-plugin@3 -D

- 引用,使用

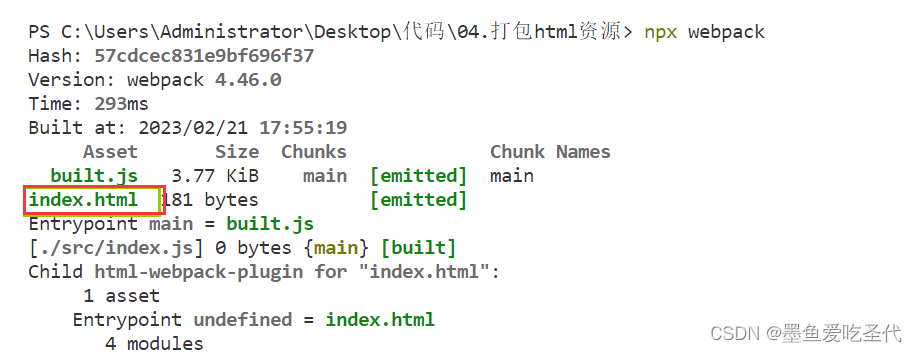
- 打包

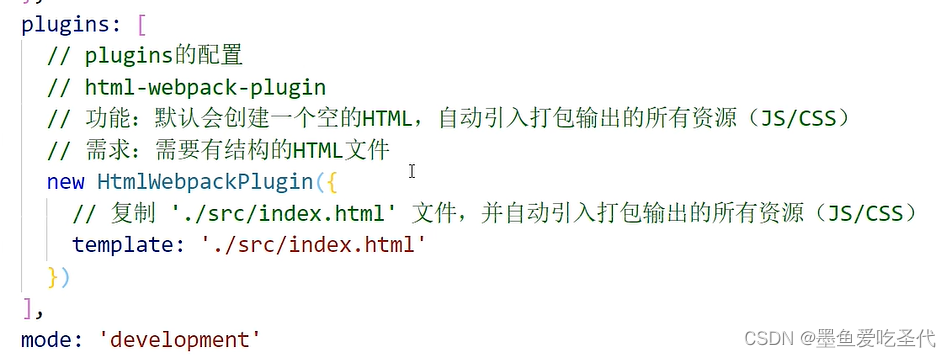
- plugins配置

05 打包图片资源
- 入口文件引入样式
import './index.less'
| html,不用引入,因为插件会自动生成 |
- less里面又引入了图片资源,所以我们需要配置,来打包这个资源
- 对样式文件和html文件进行处理
| JavaScript |
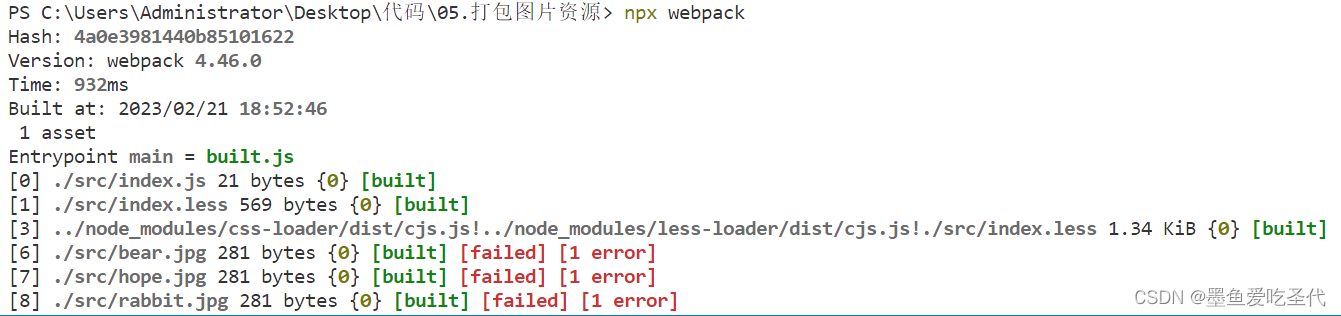
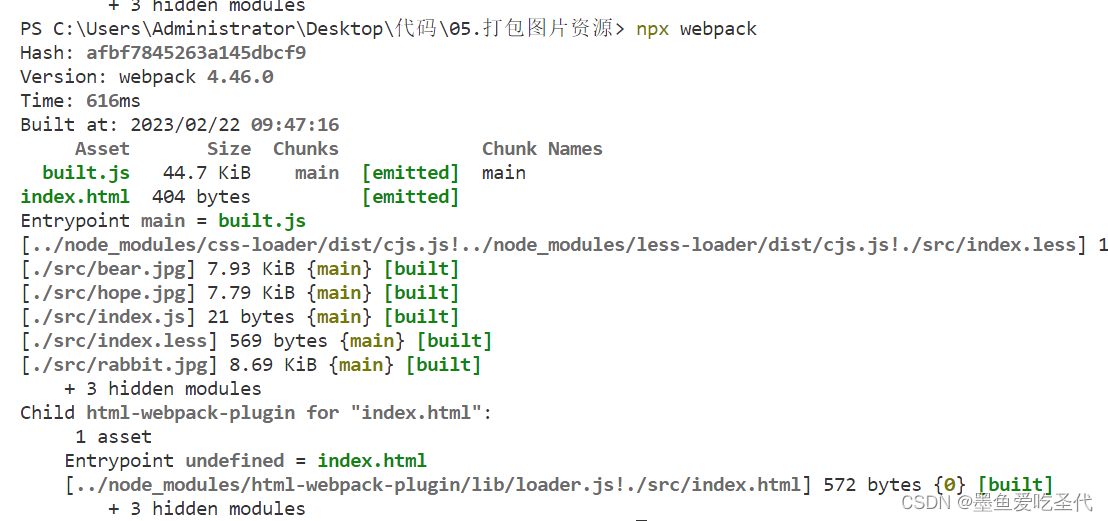
- 打包

会出现错误------图片资源
- url 图片处理
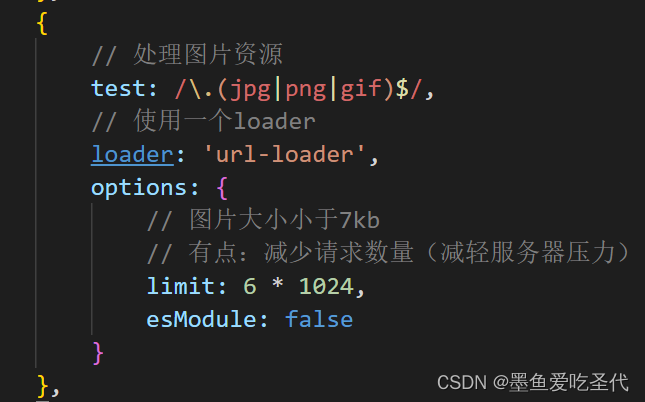
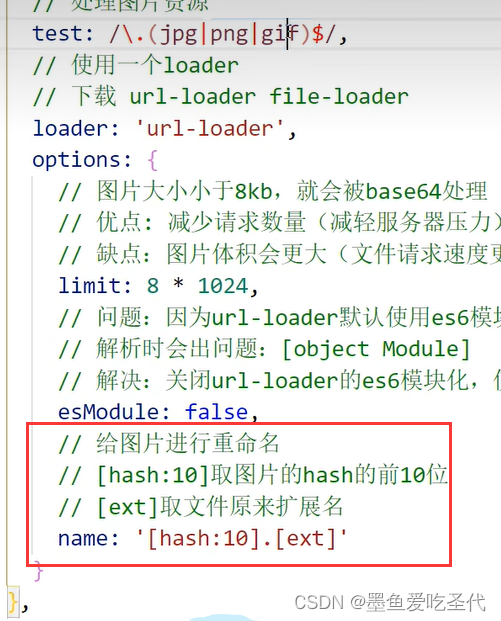
- 1 webpack.config.js配置

- 2 下载url-loader , file-loader
npm i url-loader@3.0.0 file-loader@5.0.2 -D

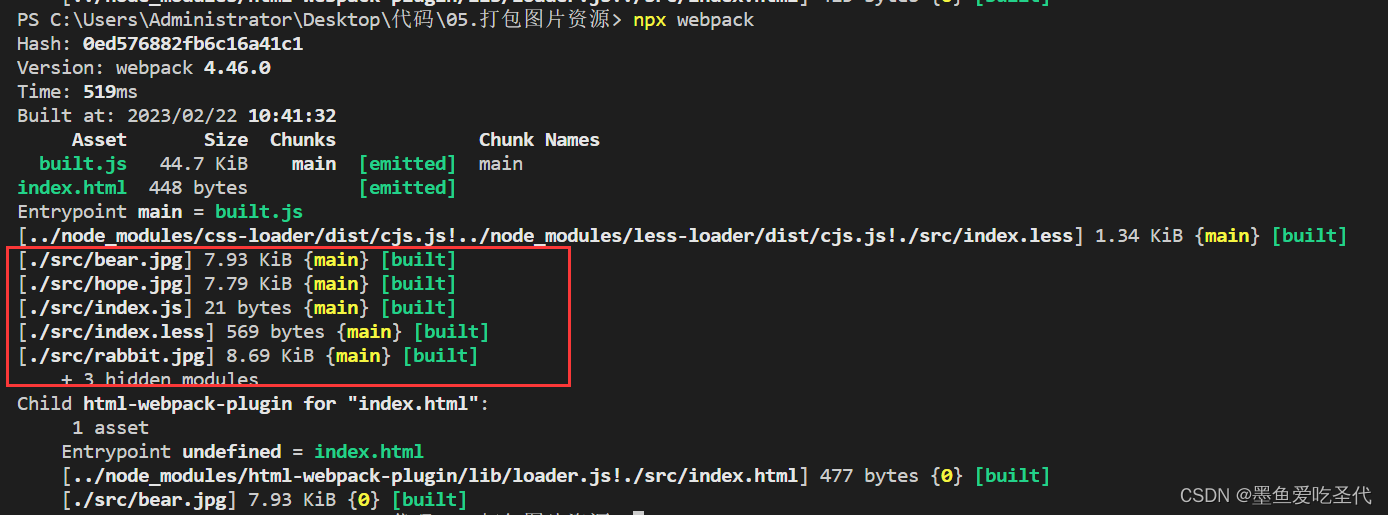
- 3 npx webpack 打包


| 样式里面的url的图片资源都可以处理,但是默认处理不了html里面的图片,需要下载html-loader |
- html图片处理
- webpack.config.js配置

- 下载 npm i html-loader@0.5.5 -D
- 打包 npx webpack

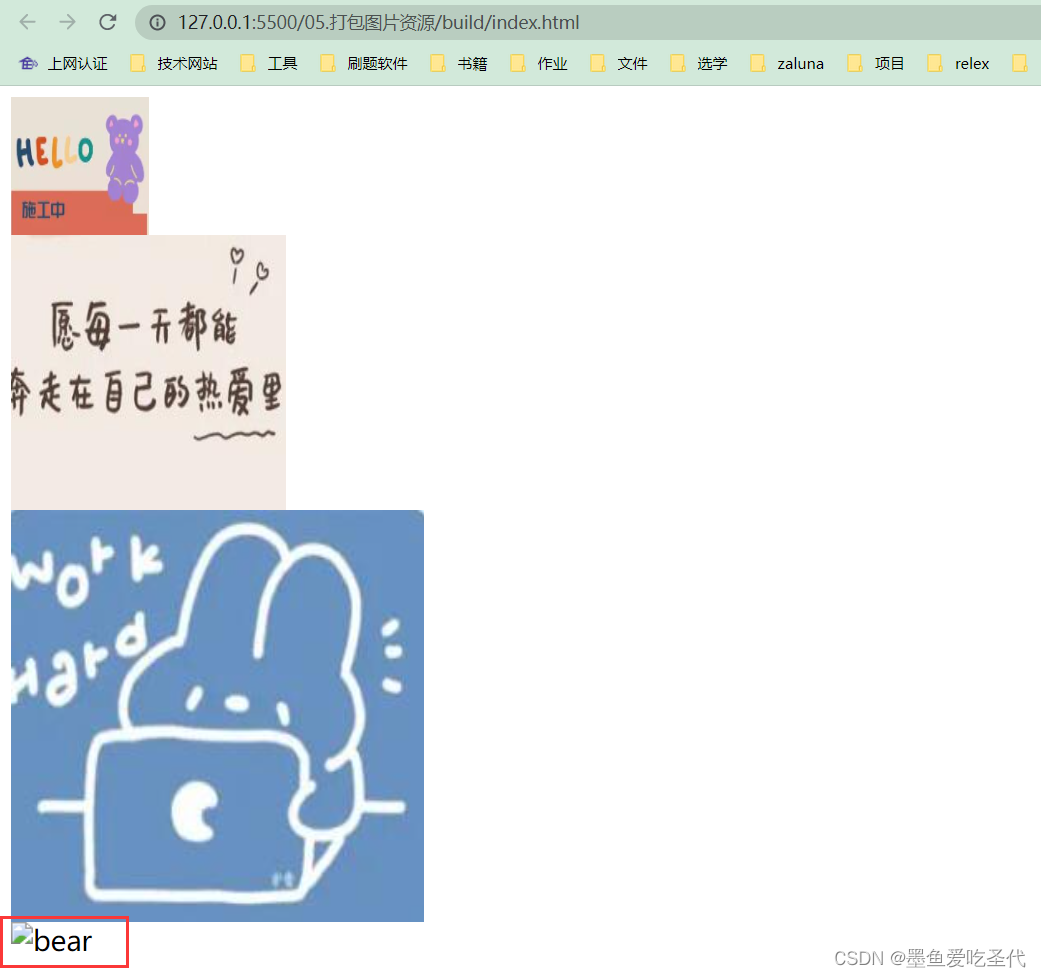
打包成功了,但是还是会有问题,页面中图片还是会裂开

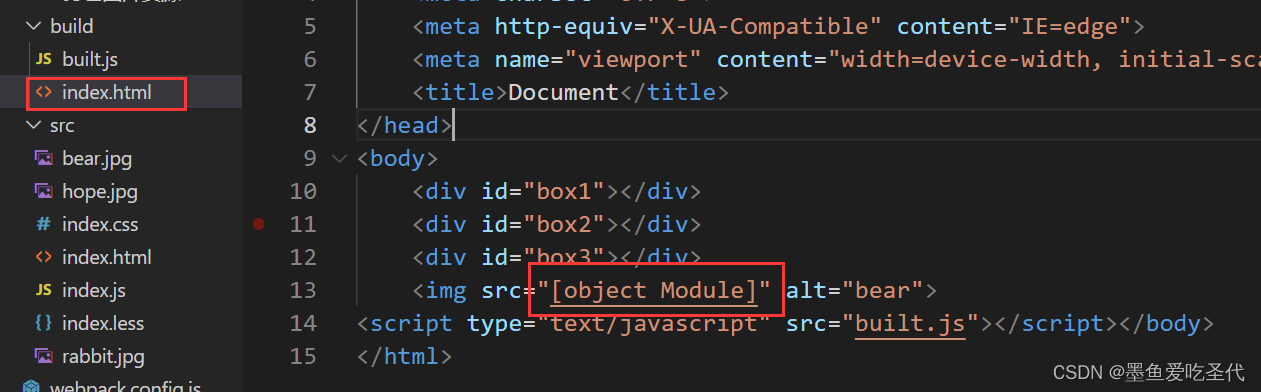
| 问题: 因为url-loader默认使用es6模块化解析,而html-loader引入图片是commonjs 解析时会出问题: [ object Module ] 解决: 关闭url-loader的es6模块化,使用commonjs解析 esModule: false |

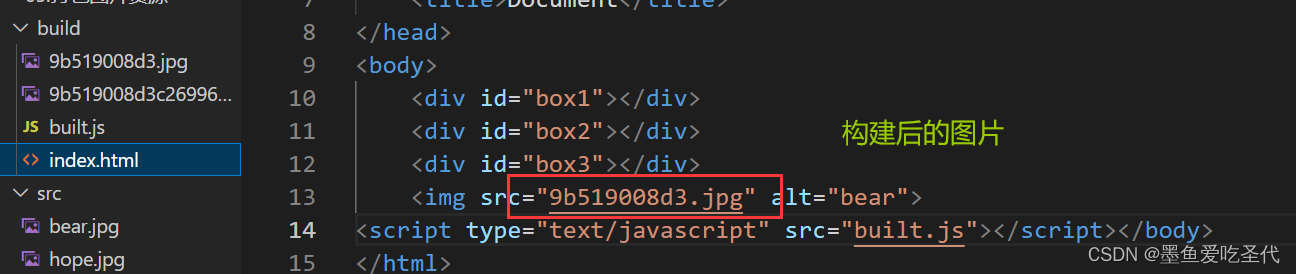
- 图片名过长,更改图片名



06 打包其他资源(以打包icon为例)
步骤:
- 阿里图标下载所需要资源代码
- index.html引入图标 <span class="iconfont icon-zhaopinqiuzhi"></span>
- 入口文件index.js 引入iconfont样式文件 import './iconfont.css'
- 写webpack配置
| JavaScript |
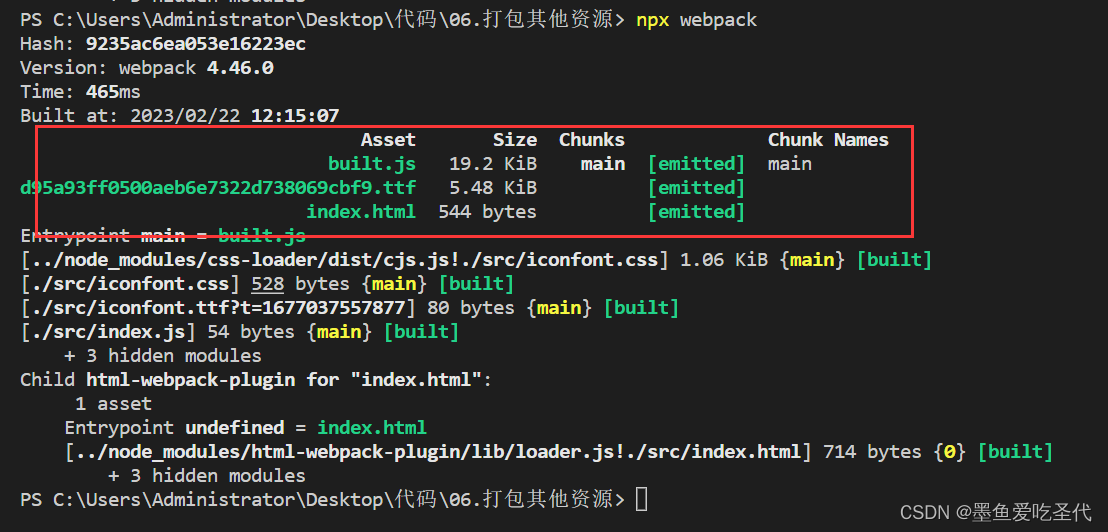
- 打包npx webpack

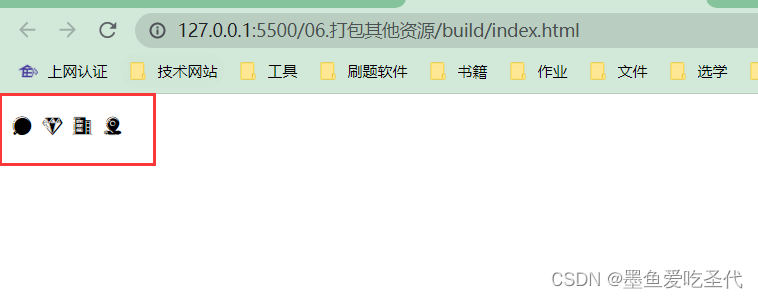
- 运行build里面的index.html

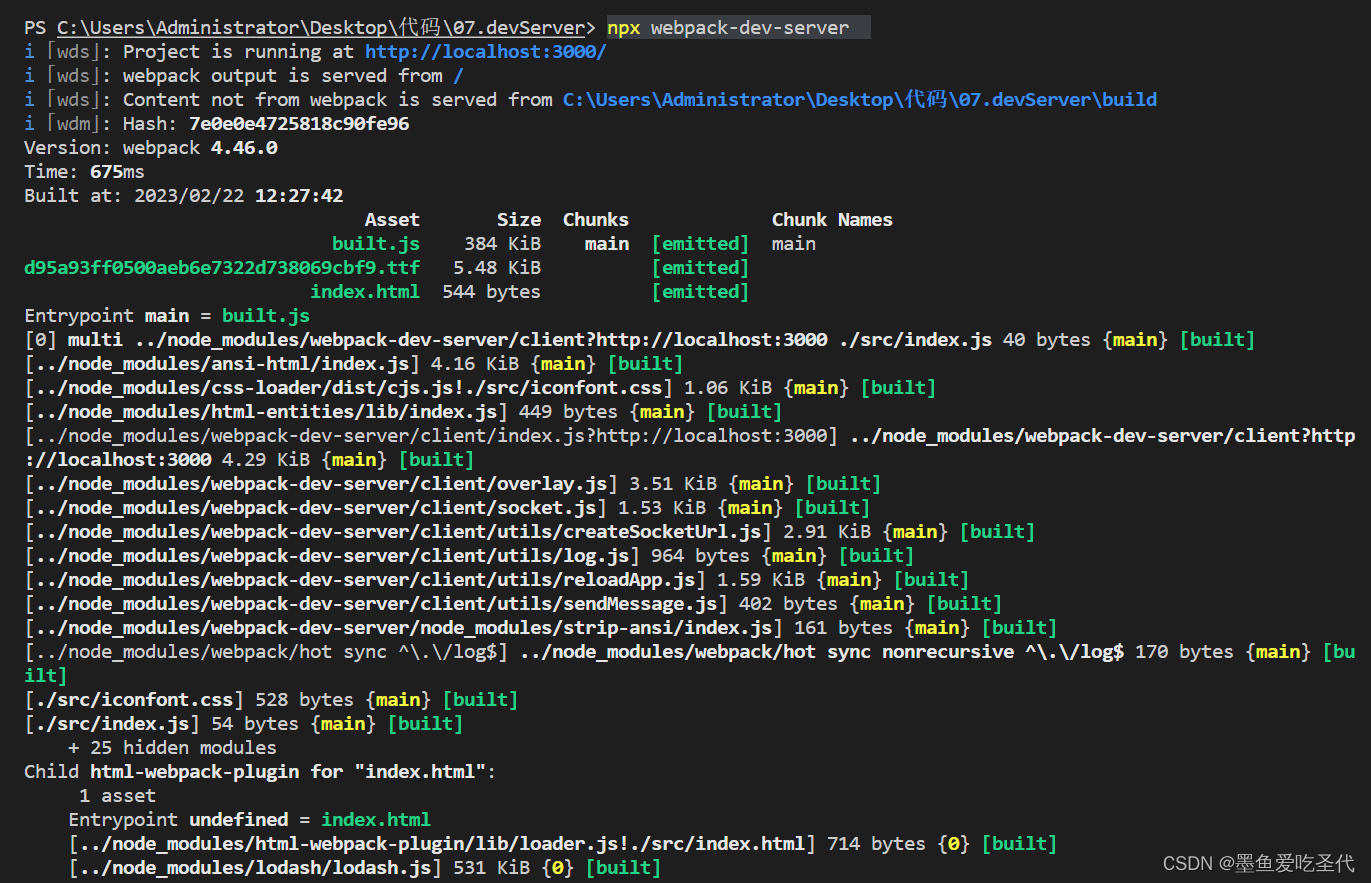
07 devServer

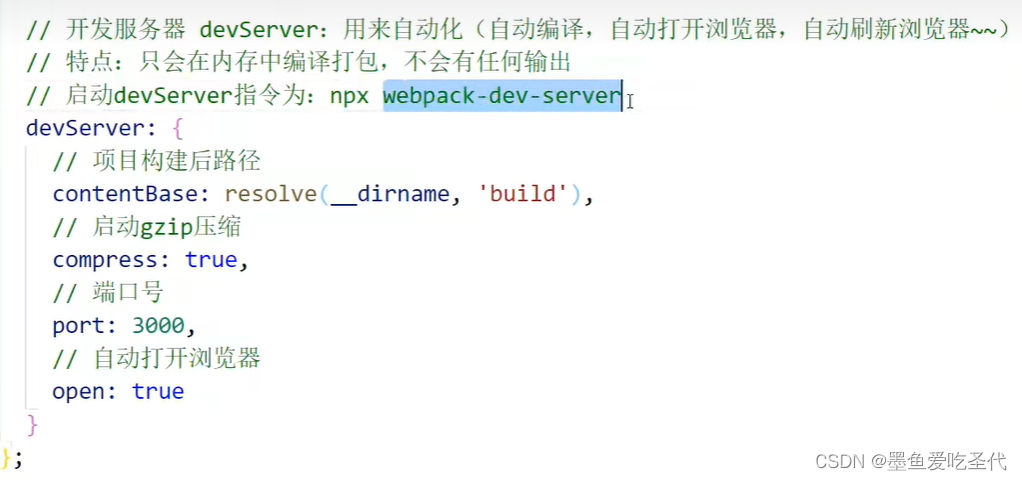
- webpack配置

- 下载 npm i webpack-dev-server@3.10.3 -D
- 启动 npx webpack-dev-server

- localhost:3000就可以访问尴尬index.html页面内容

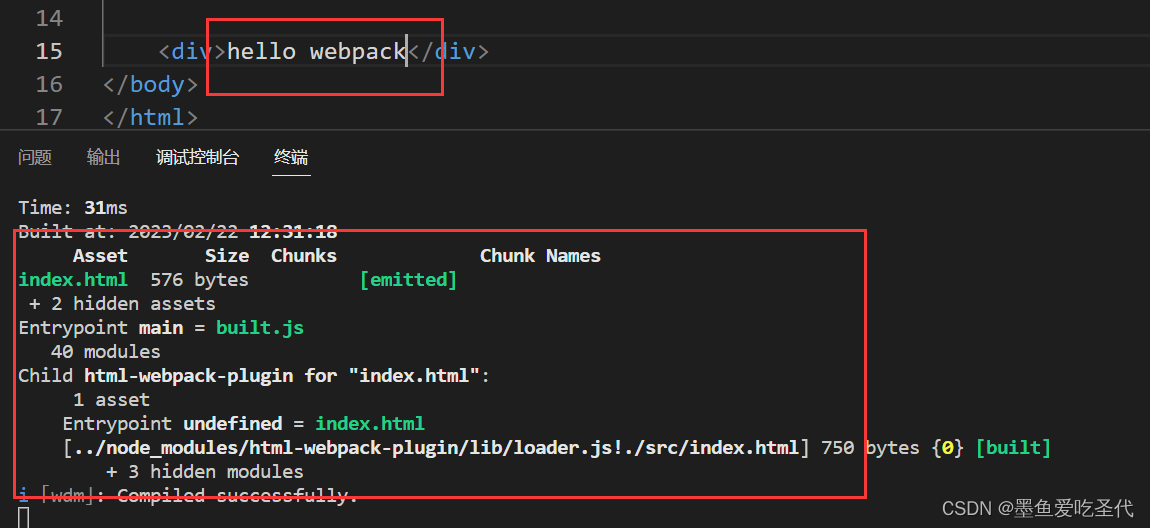
- 更改代码内容时,终端也会随之改变,localhost里面的内容也会改变,都是自动编译的,就不用像之前,修改完代码,就打包一次(监视源代码)


目录
1 webpack 基本使用
01 webpack 简介
02 webpack 初体验
2 webpack开发环境配置
03 打包样式资源
04 打包html资源
05 打包图片资源
06 打包其他资源(以打包icon为例)
07 devServer
08.开发环境配置
08.开发环境配置
| JavaScript |
补充:
源代码通过webpack编译处理,输出bundle,资源文件就能被浏览器运行
我们就需要搭建这样的环境,我们还加了一些自动化操作,自动打开浏览器,等等

相关文章:

webpack基本使用和开发环境配置
目录 1 webpack 基本使用 01 webpack 简介 02 webpack 初体验 2 webpack开发环境配置 03 打包样式资源 04 打包html资源 05 打包图片资源 06 打包其他资源(以打包icon为例) 07 devServer 08.开发环境配置 1 webpack 基本使用 由于笔记文档没有…...

3.2 http协议
一.HTTP协议1.概述是计算机网络的核心概念,是一种网络协议网络协议种类非常多,其中IP,TCP,UDP...其中还有一个应用非常广泛的协议.HTTPHTTP协议是日常开发中用的最多的协议HTTP处在TCP/IP五层协议栈的应用层HTTP在传输层是基于TCP的,(http/1 HTTP/2是基于TCP,最新版本的HTTP/3是…...

页面访问升级出错怎么解决
相信大家在访问网站的时候时常会遇到页面访问界面升级,暂时不可能进行访问操作,可能遇到这种情况很多小伙伴们都不知道怎么版,其实互联网网页在正常使用过程中是不会出现这种问题的。那么如果遇到页面访问界面升级怎么办?页面访问界面升级通…...

leetcode 181. 超过经理收入的员工
SQL架构 表:Employee ---------------------- | Column Name | Type | ---------------------- | id | int | | name | varchar | | salary | int | | managerId | int | ---------------------- Id是该表的主键。 该表的…...

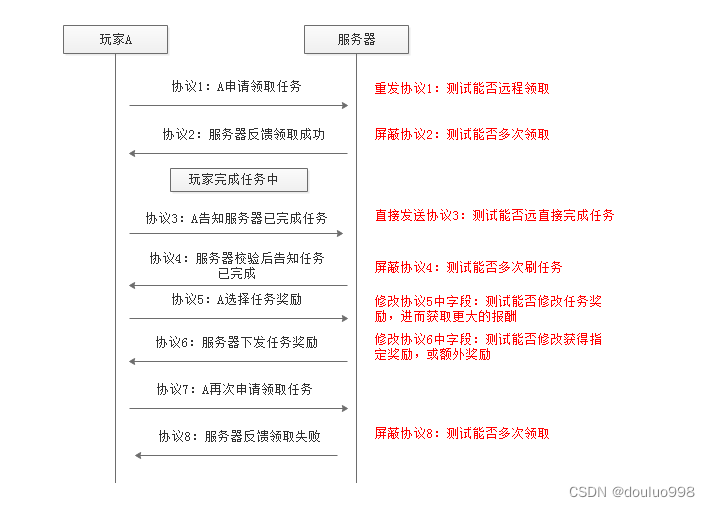
任务类风险漏洞挖掘思路
任务类风险定义: 大部分游戏都离不开任务,游戏往往也会借助任务,来引导玩家上手,了解游戏背景,增加游戏玩法,提升游戏趣味性。任务就像线索,将游戏的各个章节,各种玩法,…...

2023年Dubbo常见面试题
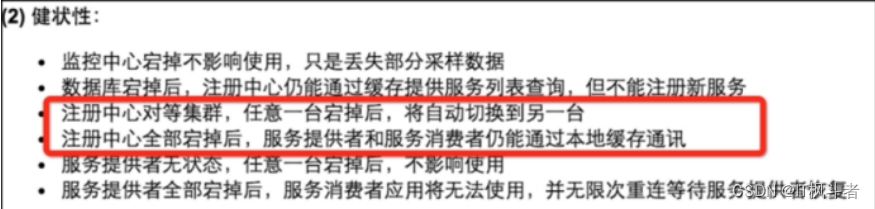
2023年Dubbo常见面试题 Dubbo 中 zookeeper 做注册中心,如果注册中心集群都挂掉,发布者和订阅者之间还能通信么? 可以通信的,启动 dubbo 时,消费者会从 zk 拉取注册的生产者的地址接口等数据,缓存在本地。…...

星光2开发板使用ECR6600U无线wifi网卡的方法
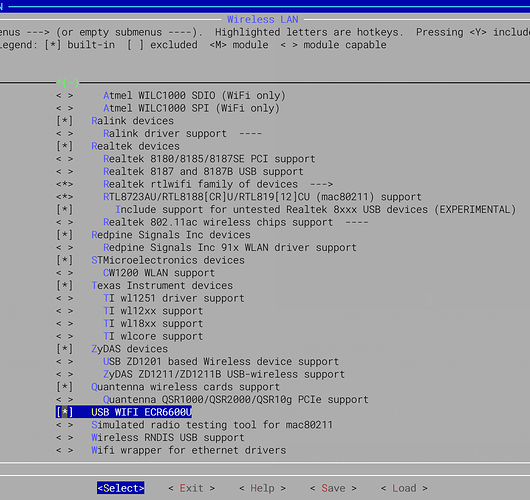
visionfive2 开发板性能还是不错的,有些人买的时候会带一个无线wifi网卡,但是官方提供的操作系统没有驱动。 所以需要自己编驱动(他大爷的)。 还好有人已经踩过坑了。 星光2之USB无线网卡使用教程【新增RTL8832AU WiFi6双频无线…...

【ArcGIS Pro二次开发】(11):面要素的一键拓扑
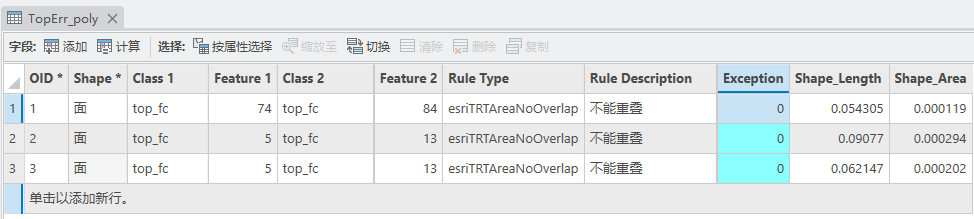
在工作中,经常需要对要素进行拓扑检查。 在ArcGIS Pro中正常的工作流程是在数据库中【新建要素数据集——新建拓扑——将要素加入拓扑——添加规则——验证】,工作流程不算短,操作起来比较繁琐。 下面以一个例子演示如何在ArcGIS Pro SDK二次…...

【实现点击下载按钮功能 Objective-C语言】
一、实现点击下载按钮功能, 1.接下来,我们再实现另外一个功能,是什么,点击下载按钮吧: 点击下载按钮,是不是要有效果啊, 就是给大家实现这个功能, 首先,我们要实现单击这个效果,是不是要给按钮注册单击事件吧, 请问,这个按钮在哪里啊,是在控制器里面吗,不是,…...

界面控件DevExpress WinForm——轻松构建类Visual Studio UI(三)
DevExpress WinForm拥有180组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForm能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任…...

项目实战-瑞吉外卖day01(B站)
瑞吉外卖-Day01课程内容软件开发整体介绍瑞吉外卖项目介绍开发环境搭建后台登录功能开发后台退出功能开发1. 软件开发整体介绍作为一名软件开发工程师,我们需要了解在软件开发过程中的开发流程, 以及软件开发过程中涉及到的岗位角色,角色的分工、职责&am…...

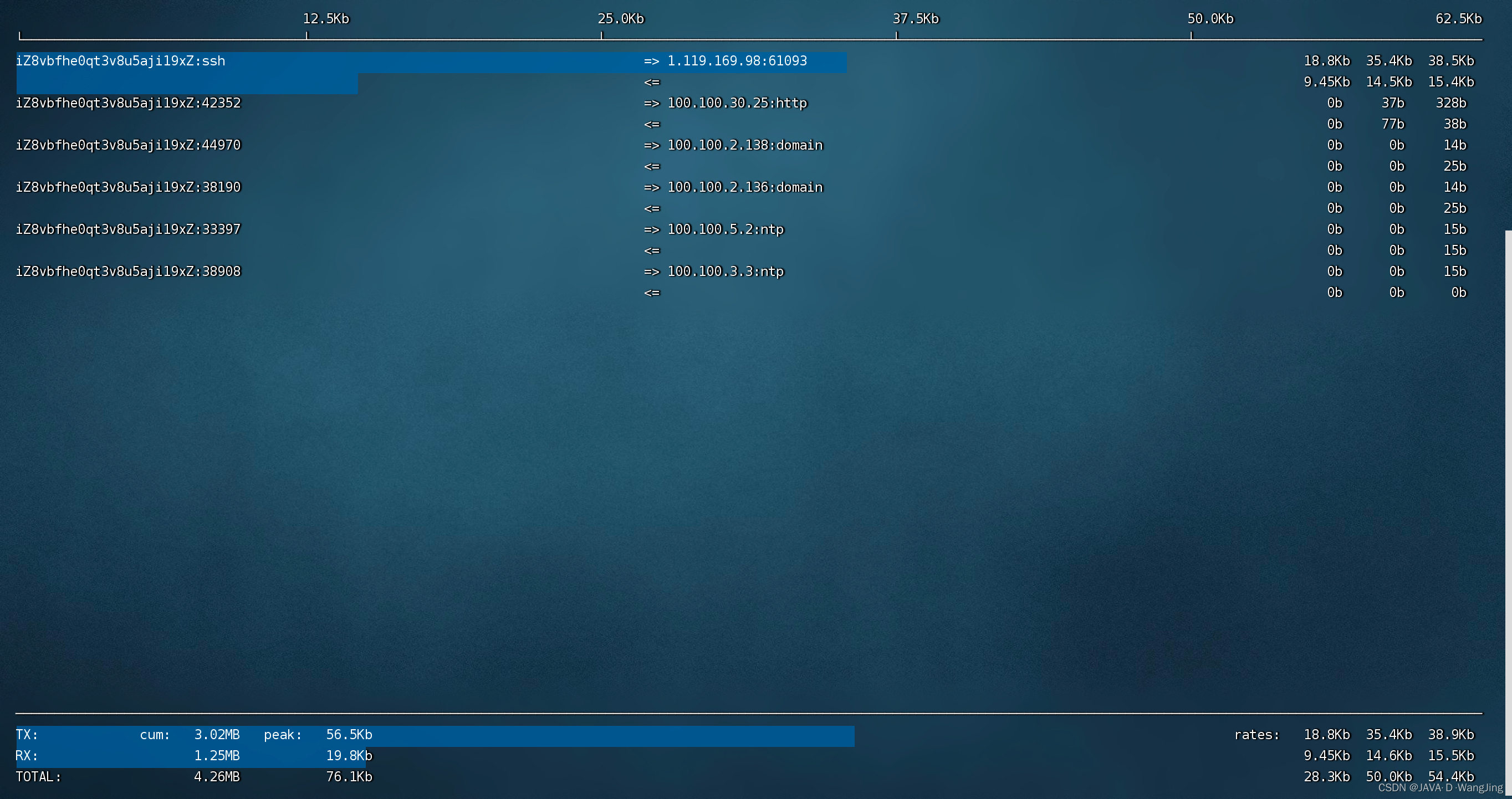
Linux 学习整理(使用 iftop 查看网络带宽使用情况 《端口显示》)
一、命令简介 iftop 是实时流量监控工具,可以用来监控网卡的实时流量(可以指定网段)、反向解析IP、显示端口信息等。 二、命令安装 yum install -y iftop 三、命令相关参数及说明 3.1、相关参数说明 -i:设定监测的网卡&#…...

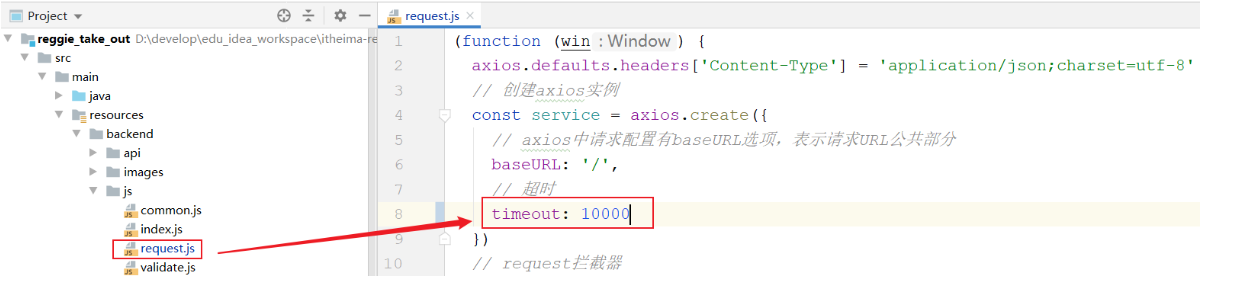
Vue3创建项目(四)axios封装及接口配置
项目结构: 目录 🍉🍉🍉index.ts 🍉🍉🍉 api.ts 看完需要预计花费10分钟。 请求拦截器与响应拦截器 阅读下面代码需先了解以下内容: 请求拦截器: 请求拦截器的作用是在请求发送前进…...

【算法笔记】递归与回溯
递归与回溯 To Iterate is Human, to Recurse, Divine. —L. Peter Deutsch 人理解迭代,神理解递归。 —L. Peter Deutsch 1.什么是递归呢 递归形象描述: 你打开面前这扇门,看到屋里面还有一扇门。 你走过去,发现手中的钥匙还可以…...

蓝桥杯备赛——Echarts学习
文章目录前言学习 ECharts 的方法快速上手基础知识option 配置选项可选配置title 标题组件tooltip 提示框组件axisPointer 坐标轴指示器legend 图例组件toolbox 工具栏坐标轴xAxis和yAxisseries ([ ]用数组表示,数组里是一个个数据对象)饼状图散点图交互…...

动态规划--最长公共子串
最长公共子串公共子串问题费曼算法动态规划算法思路代码实现公共子串问题 在计算机科学中,最长公共子串问题是寻找两个或多个已知字符串最长的子串。此问题与最长公共子序列问题的区别在于子序列不必是连续的,而子串却必须是。链接: 百度百科 费曼算法…...

【运筹优化】剩余空间法求解带顺序约束的二维矩形装箱问题 + Java代码实现
文章目录一、带顺序约束的二维矩形装箱问题二、剩余空间法三、完整代码实现3.1 Instance 实例类3.2 Item 物品类3.3 PlaceItem 已放置物品类3.4 Solution 结果类3.5 RSPackingWithWeight 剩余空间算法类3.6 Run 运行类3.7 测试案例3.8 ReadDataUtil 数据读取类3.9 运行结果展示…...

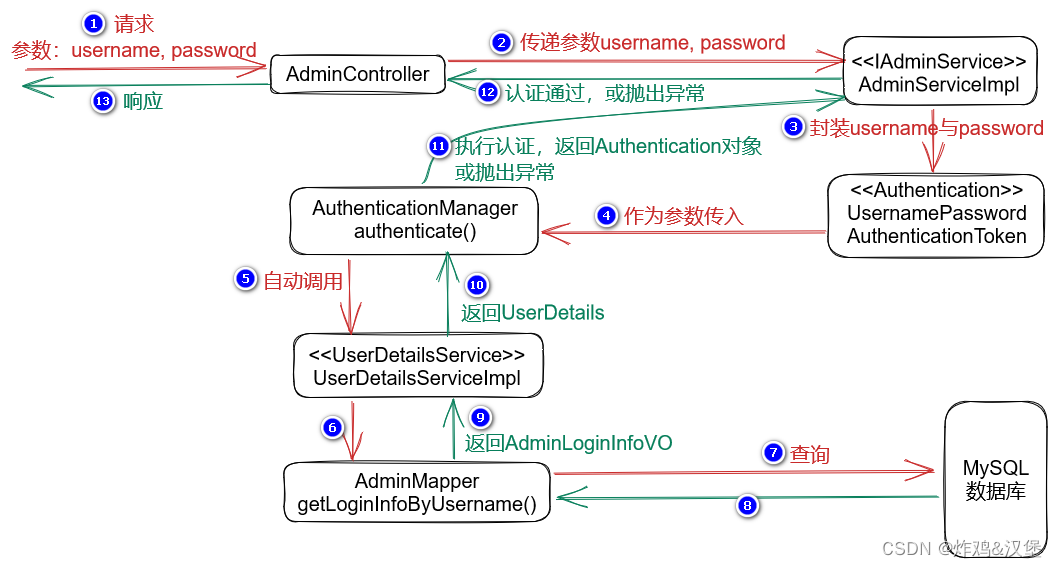
第四阶段15-关于权限,处理解析JWT时的异常,跨域请求,关于Spring Security的认证流程
处理解析JWT时的异常 由于解析JWT是在过滤器中执行的,而过滤器是整个服务器端中最早接收到所有请求的组件,此时,控制器等其它组件尚未运行,则不可以使用此前的“全局异常处理器”来处理解析JWT时的异常(全局异常处理器…...

毕业设计 基于51单片机的指纹红外密码电子锁
基于51单片机的指纹红外密码电子锁1、项目简介1.1 系统框架1.2 系统功能2、部分电路设计2.1 STC89C52单片机最小系统电路设计2.2 矩阵按键电路电路设计2.3 液晶显示模块电路设计3、部分代码展示3.1 LCD12864显示字符串3.2 串口初始化实物图1、项目简介 选题指导,项…...

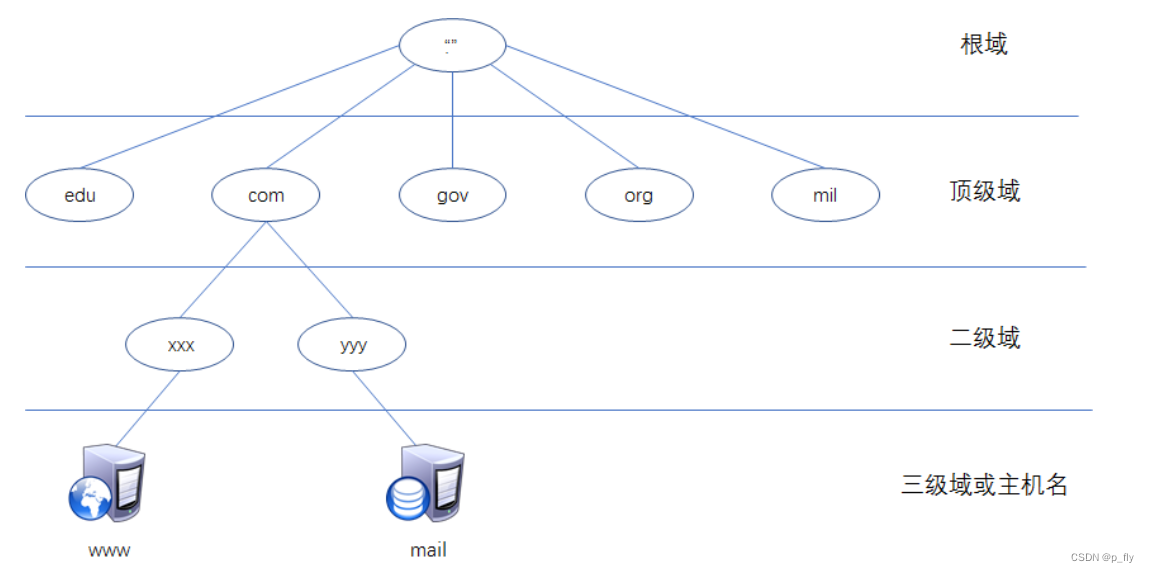
【JavaWeb】数据链路层协议——以太网 + 应用层协议——DNS
以太网 以太网不是一个具体的网络,而是一个技术标准,主要应用于数据链路层和物理层。 以太网数据帧结构 以太网的数据帧结构由三部分构成: 帧头 载荷 帧尾 其中的MAC地址是六位,这样就比IPV4所表示的地址大很多,…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
