使用 FastAPI 和 Vue.js 实现前后端分离
简介
前后端分离是现代 Web 开发的趋势。使用 FastAPI 和 Vue.js 可以构建一个高效、灵活且易于维护的 Web 应用。FastAPI 提供了高性能的后端服务,而 Vue.js 作为一种渐进式 JavaScript 框架,可以构建动态的前端界面。本文将详细介绍如何使用 FastAPI 和 Vue.js 实现前后端分离的项目,包括环境搭建、API 开发、前端页面构建以及数据交互。
项目概述
目标
构建一个简单的待办事项应用,其中包含创建、读取、更新和删除任务的功能(CRUD)。
技术栈
-
后端:FastAPI
-
前端:Vue.js
-
数据库:SQLite(或任何适用的数据库)
环境搭建
安装 FastAPI
pip install fastapi[all]
安装 Vue CLI
npm install -g @vue/cli
后端开发
创建 FastAPI 项目
在一个新目录下初始化 FastAPI 应用。
mkdir fastapi-backend
cd fastapi-backend
编写 FastAPI 应用
创建一个基本的 FastAPI 应用。
# main.pyfrom fastapi import FastAPIapp = FastAPI()@app.get("/")
async def read_root():return {"Hello": "World"}
设置跨源资源共享(CORS)
为了使前端 Vue 应用能够访问 FastAPI 服务,需要设置 CORS。
from fastapi.middleware.cors import CORSMiddlewareapp.add_middleware(CORSMiddleware,allow_origins=["*"],allow_credentials=True,allow_methods=["*"],allow_headers=["*"],
)
运行 FastAPI 应用
uvicorn main:app --reload
前端开发
创建 Vue 项目
在项目根目录下创建一个 Vue 应用。
vue create vue-frontend
编写 Vue 组件
创建一个基本的 Vue 组件来展示和管理待办事项。
<!-- src/components/TodoList.vue --><template><div><h1>待办事项列表</h1><!-- TodoList 组件内容 --></div>
</template><script>
export default {// Vue 组件逻辑
}
</script><style>
/* CSS 样式 */
</style>
集成 Axios 进行 API 调用
安装 Axios 并在 Vue 组件中使用它与后端 FastAPI 应用通信。
npm install axios
// 在 Vue 组件中
import axios from 'axios';export default {// 使用 axios 获取数据
}
数据交互
后端:创建 API 路由
在 FastAPI 应用中创建 API 路由来处理 CRUD 操作。
# main.pyfrom fastapi import FastAPIapp = FastAPI()# 示例:添加一个新的待办事项
@app.post("/todos/")
async def create_todo(todo: Todo):# 创建待办事项的逻辑return {"todo_id": todo_id}
前端:连接到 API
使用 Axios 在 Vue 组件中连接到 FastAPI 提供的 API。
// TodoList.vuemethods: {async createTodo() {const res = await axios.post('http://localhost:8000/todos/', this.newTodo);// 处理响应}
}
测试和调试
运行前后端应用并进行测试,确保所有部分正常工作,包括数据的创建、读取、更新和删除。
##部署
介绍如何将前后端分离的应用部署到服务器或云平台上。
部署 FastAPI 应用
可以使用如 Gunicorn 加 Nginx 的组合来部署 FastAPI 应用。
部署 Vue 应用
Vue 应用可以构建为静态文件并部署到任何 Web 服务器或前端托管服务,如 Netlify 或 Vercel。
总结
使用 FastAPI 和 Vue.js 实现前后端分离的项目,不仅能够提供出色的开发体验,还能带来高性能和灵活的 Web 应用。通过本文的指南,你可以开始构建自己的前后端分离应用,并逐步扩展其功能和复杂性。
相关文章:

使用 FastAPI 和 Vue.js 实现前后端分离
简介 前后端分离是现代 Web 开发的趋势。使用 FastAPI 和 Vue.js 可以构建一个高效、灵活且易于维护的 Web 应用。FastAPI 提供了高性能的后端服务,而 Vue.js 作为一种渐进式 JavaScript 框架,可以构建动态的前端界面。本文将详细介绍如何使用 FastAPI …...

算法基础之SPFA判断负环
SPFA判断负环 核心思想:spfa算法 当遍历一个点时 cnt数组记录边数 若有负环 边数会无限1 cnt>n是即为有负环 #include<iostream>#include<cstring>#include<algorithm>#include<queue>using namespace std;const int N 2010 , M 10010…...
)
一些常用的Linux命令及其简要说明(持续更新)
1. cd:改变当前工作目录。 cd [directory]#例如 cd /home/user 2. ls:列出目录内容。 ls [-options] [file/directory]#例如 ls -l, ls /etc 3. pwd:显示当前工作目录。 pwd 4. mkdir:创建新目录。 mkdir [directory]#例…...

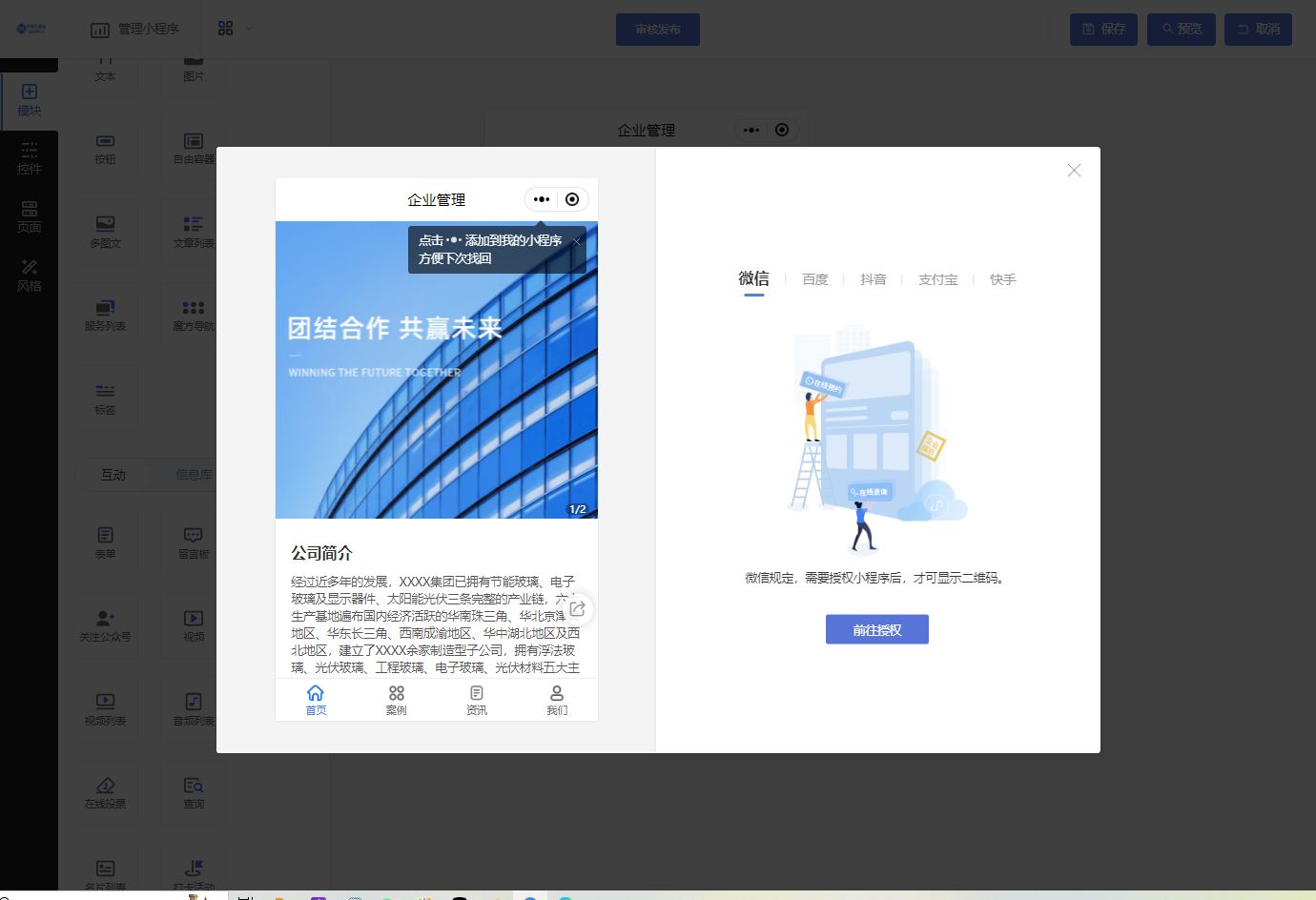
开发企业展示小程序的关键步骤和技巧
随着移动互联网的快速发展,小程序已经成为企业展示形象、推广产品和服务的重要工具。拥有一个优秀的小程序可以帮助企业提高品牌知名度,吸引更多潜在客户,提升用户体验。以下是拥有一个展示小程序的步骤: 确定需求和目标 首先&am…...

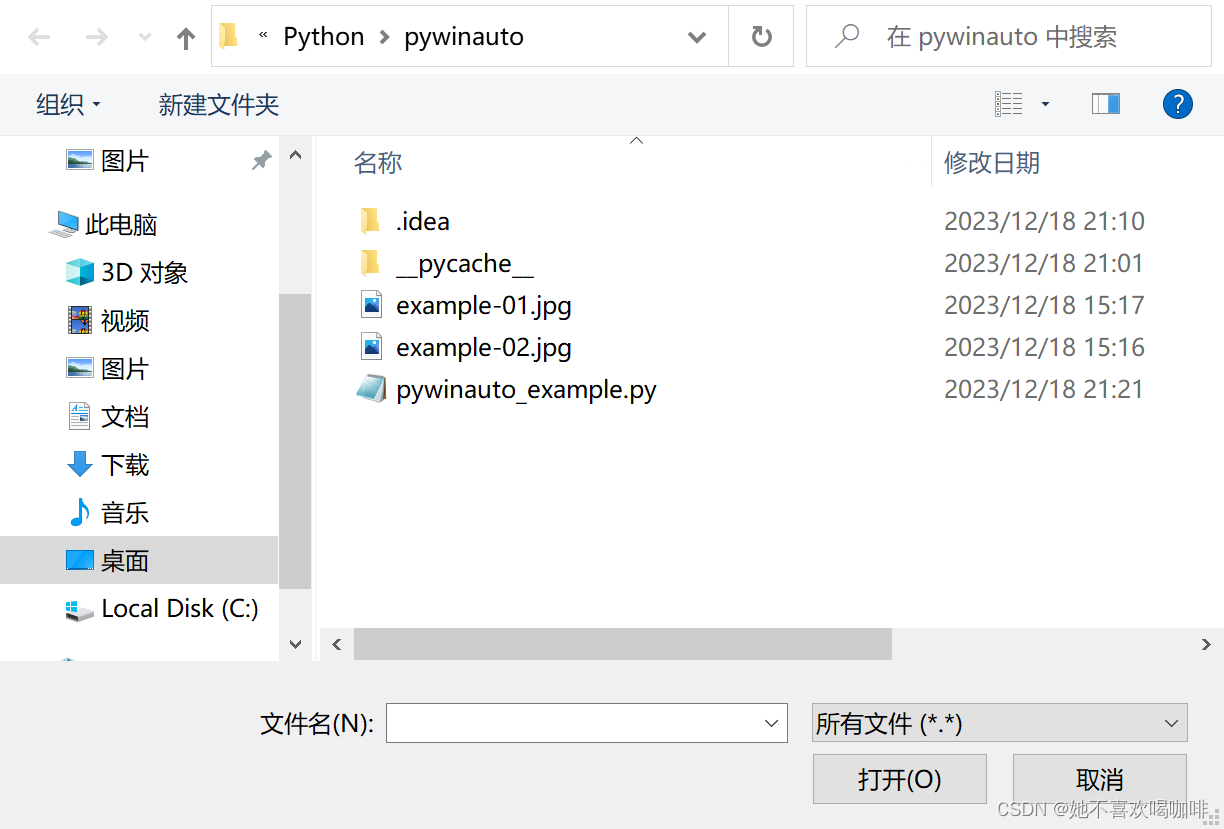
Python-Selenium-使用 pywinauto 实现 Input 上传文件
当前环境:Win10 Python3.7 pywinauto0.6.8,selenium3.14.1 示例代码 from pywinauto import Desktop import osapp Desktop() dialog app[打开] dialog[Edit].set_edit_text(os.getcwd() .\\example-01.jpg) dialog[Button].click() 其他方法&…...

Go语言运行时与自家平台对比后认识
引子 以前就了解Go语言,因为其天生为并发、并行而生,且在语言层面就进行了内秉设计。 总想对比于我们自研的分布式并发、并行平台,以利于得到一些新认识 :) Go官网资料 在Go的官网资料提供了很好的资料和知识库 初…...

leetcode 450. 删除二叉搜索树中的节点
leetcode 450. 删除二叉搜索树中的节点 题目 给定一个二叉搜索树的根节点 root 和一个值 key,删除二叉搜索树中的 key 对应的节点,并保证二叉搜索树的性质不变。返回二叉搜索树(有可能被更新)的根节点的引用。 一般来说&#x…...

小红书可观测 Metrics 架构演进,如何实现数十倍性能提升?
在当前云原生时代,随着微服务架构的广泛应用,云原生可观测性概念被广泛讨论。可观测技术建设,将有助于跟踪、了解和诊断生产环境问题,辅助开发和运维人员快速发现、定位和解决问题,支撑风险追溯、经验沉淀、故障预警&a…...

selenium学习
前期准备 pip install selenium 获取浏览器驱动 我使用的浏览器是Chrome,所以这里只介绍关于Chrome获取浏览器驱动的方法: 需要注意的是:selenium 4.x 对之前版本的部分API调用方式进行了调整,这里就包括关于浏览器获取驱动的方式…...

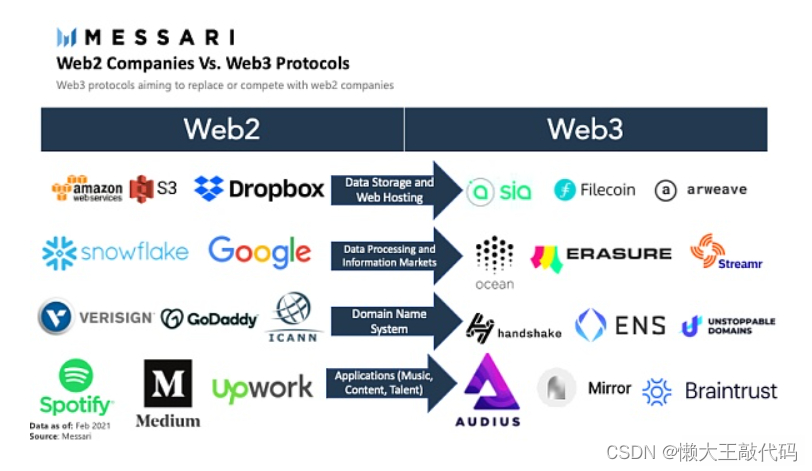
前端开发新趋势:Web3、区块链和虚拟现实
目录 前言 Web3:下一代互联网 区块链技术 去中心化应用程序(DApps) 区块链:重塑数字世界 数字钱包 NFT(非同质化代币) 虚拟现实:沉浸式体验 WebVR和WebXR 三维图形 新挑战与机会 性…...

如何安装运行Wagtail并结合cpolar内网穿透实现公网访问网站界面
文章目录 前言1. 安装并运行Wagtail1.1 创建并激活虚拟环境 2. 安装cpolar内网穿透工具3. 实现Wagtail公网访问4. 固定的Wagtail公网地址 前言 Wagtail是一个用Python编写的开源CMS,建立在Django Web框架上。Wagtail 是一个基于 Django 的开源内容管理系统…...
: fatal error RC1022: expected ‘#endif‘】)
【>D:\10\Debug\RCa00828(34): fatal error RC1022: expected ‘#endif‘】
1>D:\10\Debug\RCa00828(34): fatal error RC1022: expected ‘#endif’ The error message you’re seeing, fatal error RC1022: expected ‘#endif’, indicates that the resource compiler encountered an issue when processing a resource script file (typically w…...

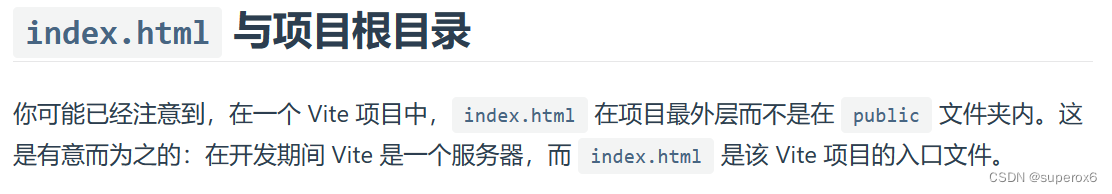
使用vite搭建项目时,在启动vite后,浏览器显示页面:找不到localhost的网页
现象 在使用前端工具vite(版本5),搭建vue3项目时,启动vite,浏览器显示页面:找不到localhost的网页, 起初怀疑是 未加参数 --host0.0.0.0,导致,后加上该参数后问题依旧 解决 将index.html页面…...

libp2p 快速开始
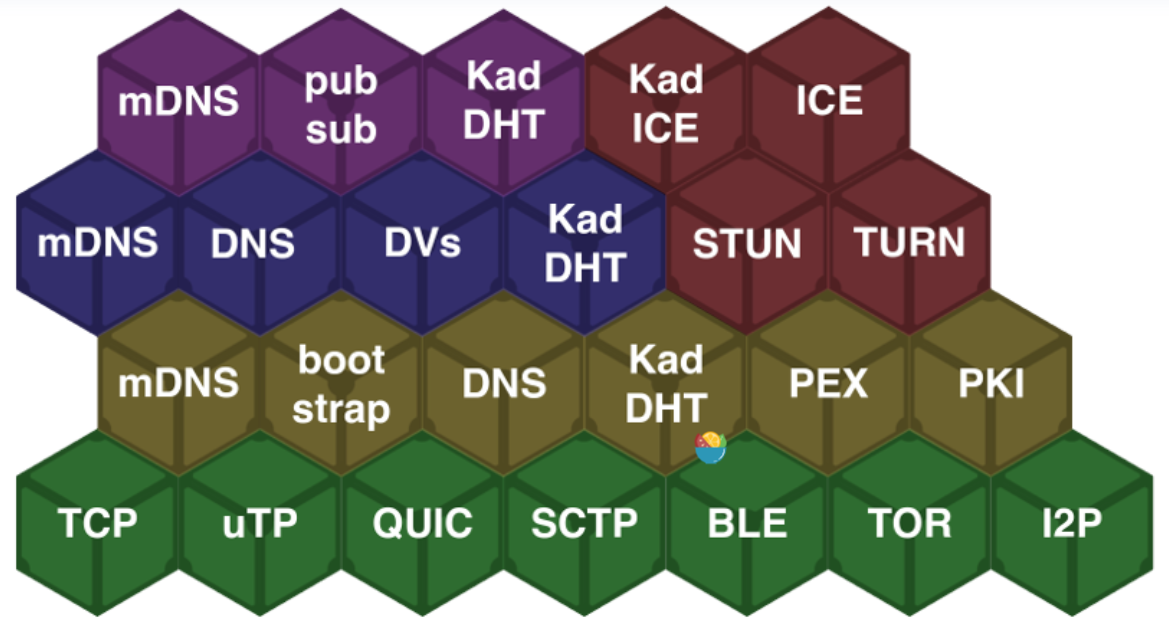
文章目录 第一部分:libp2p 快速入门一、什么是libp2plibp2p 发展历程libp2p的特性p2p 网络和我们熟悉的 client/server 网络的区别: 二、Libp2p的实现目标三、Libp2p的用途四、运行 Libp2p 协议流程libp2p 分为三层libp2p 还有一个局域网节点发现协议 mD…...

【数据结构】——排序算法简答题模板
目录 一、内排序和外排序二、排序算法的稳定性三、插入排序(一)直接插入排序的步骤(二)直接插入排序的稳定性(三)折半插入排序的步骤(四)希尔排序的步骤 四、交换排序(一…...

vue3.0基础
1. setup函数 vue单页面使用到的变量和方法都定义在setup函数中,return后才能被页面引用 export default {setup(){const name 张三const person {name,age:30}function goWork(){consle.log(工作)}return {name,person,goWork}} } 注意:直接定义的变量修改不会…...

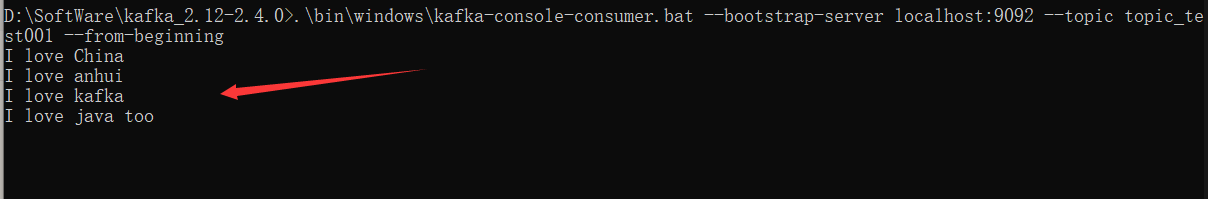
Kafka本地安装⭐️(Windows)并测试生产消息以及消费消息的可用性
2023.12.17 天气晴 温度较低 十点半,不是不想起实在是阳光浴太nice了日常三连,喂,刷,肝刷会儿博客,看会儿设计模式冷冷冷 进被窝 刷视频 睡觉看看kafka的本地部署 》》实践》》成功写会儿博客,…...

生产环境_Spark解析JSON字符串并插入到MySQL数据库
业务背景: 最近开发有一个需求,是这样的 我需要将一段从前端传过来的JSON字符串进行解析,并从中提取出所需的数据,然后将这些数据插入到MySQL数据库中。 json格式样例如下 { \"区域编号\": \"001\", …...

WEB渗透—PHP反序列化(四)
Web渗透—PHP反序列化 课程学习分享(课程非本人制作,仅提供学习分享) 靶场下载地址:GitHub - mcc0624/php_ser_Class: php反序列化靶场课程,基于课程制作的靶场 课程地址:PHP反序列化漏洞学习_哔哩…...

LVS-DR模式部署
实验准备: 节点服务器 192.168.116.20 #web1 192.168.116.30 #web2 1.部署NFS共享存储 2.部署Web节点服务器 将两台服务器的网关注释掉 #重启网卡 systemctl restart network 修改节点服务器的内核参数|vim /etc/sysctl.conf net.ipv4.conf.lo.arp_ign…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...
