鸿蒙实现年月日十分选择框,支持年月日、月日、日、年月日时分、时分切换
import DateTimeUtils from './DateTimeUtils';@CustomDialog
export default struct RQPickerDialog {controller: CustomDialogControllertitle: string = '这是标题'TAG: string = 'RQPickerDialog'// 0 - 日期类型(年月日) 1 - 时间类型(时分) 2 - 日期+时间类型 3 - 日期类型2(月日) 4-日期类型3(日)@State type: string = '4'private dateFormat: string = 'yyyy-MM-dd HH:mm'monthList: string[] = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'];arr: number[] = [1, 3, 5, 7, 8, 10, 12] // 含有31天的月份@State dayList: string[] = []minimumDate: Date = new Date()maximumDate: Date = new Date()currentDate: Date = new Date()selectedTime: Date = new Date()@State @Watch('monthChange') selectedMonth: number = 0;selectedDay: number = 0;monthChange() {let year = this.currentDate.getFullYear()let dayOfMonth = this.arr.some(v => v === (this.selectedMonth + 1)) ? 31 : ((this.selectedMonth + 1) === 2 ? ((year % 400 === 0 || (year % 4 === 0 && year % 100 !== 0)) ? 29 : 28) : 30)console.log(this.TAG, year + "-" + this.selectedMonth + "----有多少天 " + dayOfMonth)this.dayList = []for (let i = 0; i < dayOfMonth; i++) {this.dayList.push((i + 1) + "日")}console.log(this.TAG, this.dayList.join(','))}aboutToAppear() {this.minimumDate = new Date('1999-1-1 00:00');this.maximumDate = new Date('2124-1-1 00:00');this.currentDate = new Date('2016-2-27 10:00');this.selectedTime = this.currentDate;//月份本来就是从0开始的this.selectedMonth = this.currentDate.getMonth()this.selectedDay = this.currentDate.getDate() - 1console.log(this.TAG, this.selectedMonth + "----" + this.selectedDay)}build() {Column() {Text(this.title + this.type).fontSize(25).textAlign(TextAlign.Center).margin({ top: 10, bottom: 10 });Row() {if (this.type == '0') {DatePicker({start: new Date(this.minimumDate),end: new Date(this.maximumDate),selected: this.currentDate,}).lunar(false).onChange((value: DatePickerResult) => {this.currentDate.setFullYear(value.year, value.month, value.day)console.info('select current date is: ' + JSON.stringify(value))}).width('100%')} else if (this.type == '1') {TimePicker({ selected: this.selectedTime }).useMilitaryTime(true).onChange((date: TimePickerResult) => {this.currentDate.setHours(date.hour, date.minute)console.info('select current date is: ' + JSON.stringify(date))}).width('100%')} else if (this.type == '2') {DatePicker({start: new Date(this.minimumDate),end: new Date(this.maximumDate),selected: this.currentDate,}).lunar(false).onChange((value: DatePickerResult) => {this.currentDate.setFullYear(value.year, value.month, value.day)console.info('select current date is: ' + JSON.stringify(value))}).width('66%')TimePicker({ selected: this.selectedTime }).useMilitaryTime(true).onChange((date: TimePickerResult) => {this.currentDate.setHours(date.hour, date.minute)console.info('select current date is: ' + JSON.stringify(date))}).width('34%')} else if (this.type == '3') { //月日TextPicker({ range: this.monthList, selected: this.selectedMonth }).onChange((value: string, index: number) => {this.selectedMonth = indexlet month = ~~value.substring(0, value.length - 1)this.currentDate.setMonth(month - 1)console.info(this.TAG, 'month value is ' + value + "==" + month)}).width('50%')TextPicker({ range: this.dayList, selected: this.selectedDay }).onChange((value: string, index: number) => {this.selectedDay = indexlet day = ~~value.substring(0, value.length - 1)this.currentDate.setDate(day)console.info(this.TAG, 'day value is ' + value + "==" + day)}).width('50%')} else if (this.type == '4') { //日TextPicker({ range: this.dayList, selected: this.selectedDay }).onChange((value: string, index: number) => {this.selectedDay = indexlet day = ~~value.substring(0, value.length - 1)this.currentDate.setDate(day)console.info(this.TAG, 'day value is ' + value)}).width('100%')} else {DatePicker({start: new Date(this.minimumDate),end: new Date(this.maximumDate),selected: this.currentDate,}).lunar(false).onChange((value: DatePickerResult) => {this.currentDate.setFullYear(value.year, value.month, value.day)console.info('select current date is: ' + JSON.stringify(value))}).width('100%')}}Flex({ justifyContent: FlexAlign.SpaceAround, alignItems: ItemAlign.Center }) {Button('取消', { type: ButtonType.Normal }).onClick(() => {// this.that.sendDialogEventToJsApi(this.dialogId, "cancel", { ok: false,// dismissByClickBg: false,// inputContent: '' })// this.that.closeH5Dialog(this.dialogId)this.controller.close()}).backgroundColor(0xffffff).fontColor(Color.Black).layoutWeight(1).height('100%')Divider().vertical(true).strokeWidth(1).color('#F1F3F5').opacity(1).height('100%')Button('确认', { type: ButtonType.Normal }).onClick(() => {this.controller.close()var formatResult = DateTimeUtils.dateFormat(this.currentDate, this.dateFormat)console.info(this.TAG, "select current date is: " + formatResult)}).backgroundColor(0xffffff).fontColor(Color.Blue).layoutWeight(1).height('100%')}.height(50)}}
}
日期格式化工具
/*timestamp: 13位时间戳 | new Date() | Date()console.log(dateFormat(1714528800000, 'YY-MM-DD HH:mm:ss'))format => YY:年,M:月,D:日,H:时,m:分钟,s:秒,SSS:毫秒
*/
export default class DateTimeUtils {static fixedTwo(value: number): string {return value < 10 ? '0' + value : String(value)}static dateFormat(timestamp: number | string | Date, format = 'yyyy-MM-dd HH:mm:ss'): string {var date = new Date(timestamp)var showTime = formatif (showTime.includes('SSS')) {const S = date.getMilliseconds()showTime = showTime.replace('SSS', '0'.repeat(3 - String(S).length) + S)}if (showTime.includes('yy')) {const Y = date.getFullYear()showTime = showTime.includes('yyyy') ? showTime.replace('yyyy', String(Y)) : showTime.replace('yy', String(Y).slice(2, 4))}if (showTime.includes('M')) {const M = date.getMonth() + 1showTime = showTime.includes('MM') ? showTime.replace('MM', this.fixedTwo(M)) : showTime.replace('M', String(M))}if (showTime.includes('d')) {const D = date.getDate()showTime = showTime.includes('dd') ? showTime.replace('dd', this.fixedTwo(D)) : showTime.replace('d', String(D))}if (showTime.includes('H')) {const H = date.getHours()showTime = showTime.includes('HH') ? showTime.replace('HH', this.fixedTwo(H)) : showTime.replace('H', String(H))}if (showTime.includes('m')) {var m = date.getMinutes()showTime = showTime.includes('mm') ? showTime.replace('mm', this.fixedTwo(m)) : showTime.replace('m', String(m))}if (showTime.includes('s')) {var s = date.getSeconds()showTime = showTime.includes('ss') ? showTime.replace('ss', this.fixedTwo(s)) : showTime.replace('s', String(s))}return showTime}
}相关文章:

鸿蒙实现年月日十分选择框,支持年月日、月日、日、年月日时分、时分切换
import DateTimeUtils from ./DateTimeUtils;CustomDialog export default struct RQPickerDialog {controller: CustomDialogControllertitle: string 这是标题TAG: string RQPickerDialog// 0 - 日期类型(年月日) 1 - 时间类型(时分&a…...

IntelliJ IDE 插件开发 | (三)消息通知与事件监听
系列文章 IntelliJ IDE 插件开发 |(一)快速入门IntelliJ IDE 插件开发 |(二)UI 界面与数据持久化IntelliJ IDE 插件开发 |(三)消息通知与事件监听 前言 在前两篇文章中讲解了关于插件开发的基础知识&…...

VUE小知识点
Vue 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。 Vue 的主要作用是帮助开发者构建现代 Web 应用程序。它允许前端开发人员专注于应用程序…...

深入了解常见的应用层网络协议
目录 1. HTTP协议 1.1. 工作原理 1.2. 应用场景 1.3. 安全性考虑 2. SMTP协议 2.1. 工作原理 2.2. 应用场景 2.3. 安全性考虑 3. FTP协议 3.1. 工作原理 3.2. 应用场景 3.3. 安全性考虑 4. DNS协议 4.1. 工作原理 4.2. 应用场景 4.3. 安全性考虑 5. 安全性考虑…...

网络爬虫 多任务采集
一、JSON文件存储 JSON,全称为 JavaScript 0bject Notation,也就是JavaSript 对象标记,它通过对象和数组的组合来表示数据,构造简洁但是结构化程度非常高,是一种轻量级的数据交换格式。本节中,我们就来了解如何利用 P…...

真实并发编程问题-1.钉钉面试题
👏作者简介:大家好,我是爱吃芝士的土豆倪,24届校招生Java选手,很高兴认识大家📕系列专栏:Spring源码、JUC源码、Kafka原理、分布式技术原理、数据库技术🔥如果感觉博主的文章还不错的…...

基于vue+element-plus+echarts制作动态绘图页面(柱状图,饼图和折线图)
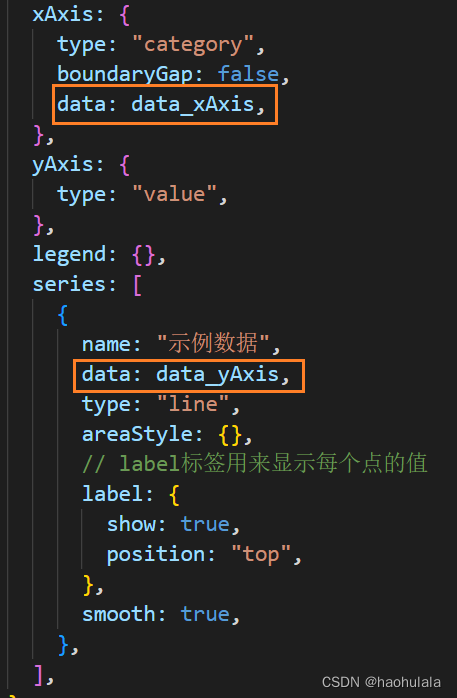
前言 我们知道echarts是一个非常强大的绘图库,基于这个库,我们可以绘制出精美的图表。对于一张图来说,其实比较重要的就是配置项,填入不同的配置内容就可以呈现出不同的效果。 当然配置项中除了样式之外,最重要的就是…...

2312llvm,02前端
前端 编译器前端,在生成目标相关代码前,把源码变换为编译器的中间表示.因为语言有独特语法和语义,所以一般,前端只处理一个语言或一组类似语言. 比如Clang,处理C,C,objective-C源码. 介绍Clang Clang项目是C,C,Objective-C官方的LLVM前端.Clang的官方网站在此. 实际编译器(…...

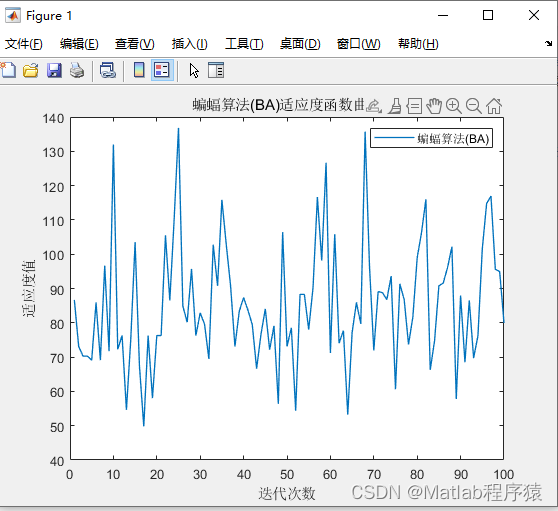
【MATLAB源码-第101期】基于matlab的蝙蝠优化算BA)机器人栅格路径规划,输出做短路径图和适应度曲线。
操作环境: MATLAB 2022a 1、算法描述 蝙蝠算法(BA)是一种基于群体智能的优化算法,灵感来源于蝙蝠捕食时的回声定位行为。这种算法模拟蝙蝠使用回声定位来探测猎物、避开障碍物的能力。在蝙蝠算法中,每只虚拟蝙蝠代表…...

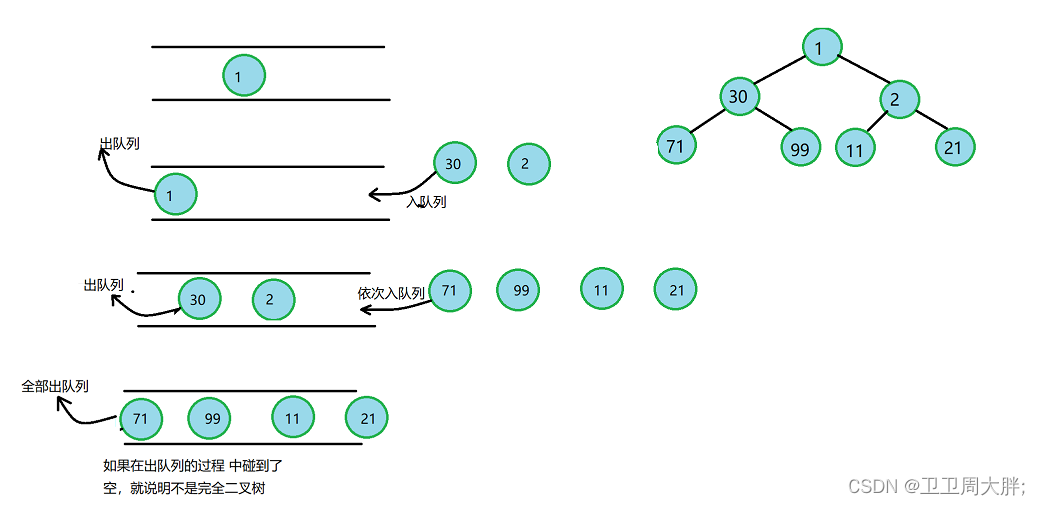
【数据结构】二叉树的模拟实现
前言:前面我们学习了堆的模拟实现,今天我们来进一步学习二叉树,当然了内容肯定是越来越难的,各位我们一起努力! 💖 博主CSDN主页:卫卫卫的个人主页 💞 👉 专栏分类:数据结构 👈 &…...

open3d bug:pcd转txt前后位姿发生改变
1、open3d bug:pcd转txt前后位姿发生改变 open3d会对原有结果进行一个微小位姿变换 import open3d as o3d import numpy as np# 读取PCD点云文件 pcd o3d.io.read_point_cloud(/newdisk/darren_pty/zoom_centered_s2.pcd)# 获取点云坐标 points pcd.points# 指定…...

持续集成交付CICD:Jenkins使用GitLab共享库实现基于Ansible的CD流水线部署前后端应用
目录 一、实验 1.部署Ansible自动化运维工具 2.K8S 节点安装nginx 3.Jenkins使用GitLab共享库实现基于Ansible的CD流水线部署前后端应用 二、问题 1.ansible安装报错 2.ansible远程ping失败 3. Jenkins流水线通过ansible命令直接ping多台机器的网络状态报错 一、实验 …...

OpenAI 疑似正在进行 GPT-4.5 灰度测试!
大家好,我是二狗。 今天,有网友爆料OpenAI疑似正在进行GPT-4.5灰度测试! 当网友询问ChatGPT API调用查询模型的确切名称是什么时? ChatGPT的回答竟然是 gpt-4.5-turbo。 也有网友测试之后发现仍然是GPT-4模型。 这是有网友指…...

DC-6靶场
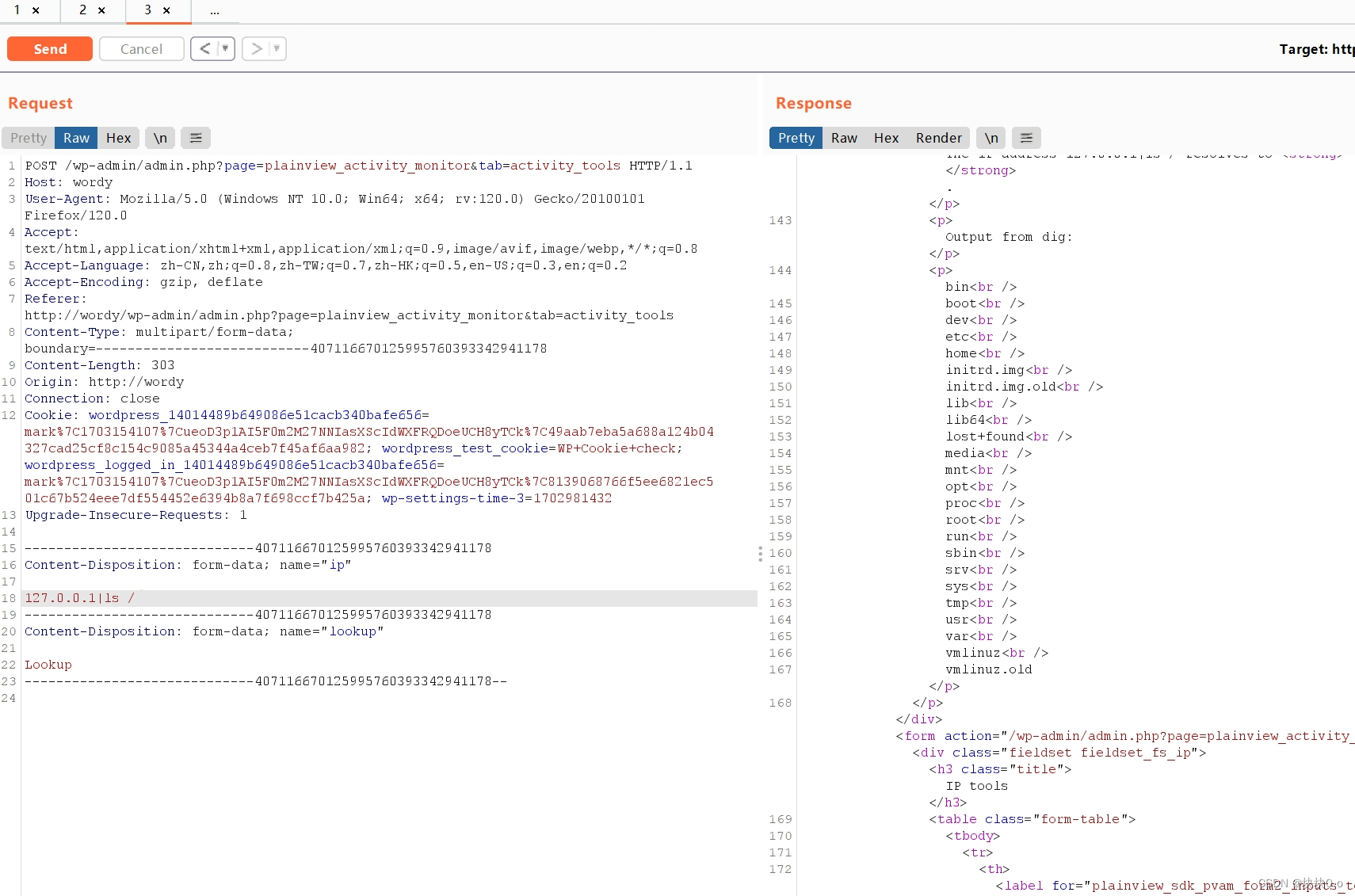
DC-6靶场下载: https://www.five86.com/downloads/DC-6.zip 下载后解压会有一个DC-3.ova文件,直接在vm虚拟机点击左上角打开-->文件-->选中这个.ova文件就能创建靶场,kali和靶机都调整至NAT模式,即可开始渗透 首先进行主…...

单片机应用实例:LED显示电脑电子钟
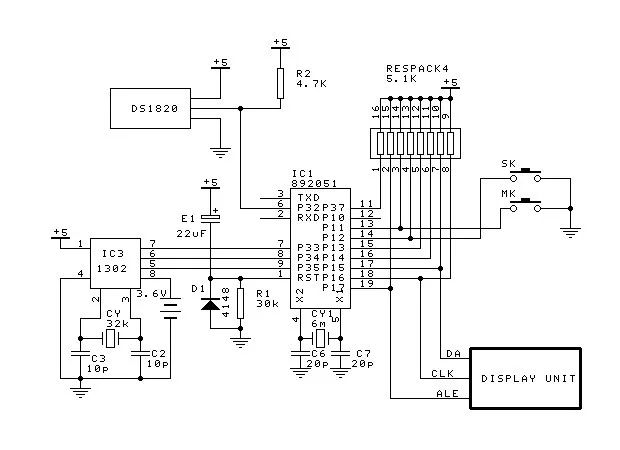
本例介绍一种用LED制作的电脑电子钟(电脑万年历)。其制作完成装潢后的照片如下图: 上图中,年、月、日及时间选用的是1.2寸共阳数码管,星期选用的是2.3寸数码管,温度选用的是0.5寸数码管,也可根据…...

会议剪影 | 思腾合力受邀出席首届CCF数字医学学术年会
首届CCF数字医学学术年会(CCF Digital Medicine Symposium,DMS)于2023年12月15日-17日在苏州CCF业务总部召开。这次会议的成功召开,标志着数字医学领域进入了一个新的时代,计算机技术和人工智能在医学领域的应用和发展…...

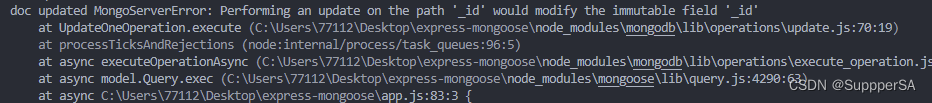
node.js mongoose中间件(middleware)
目录 简介 定义模型 注册中间件 创建doc实例,并进行增删改查 方法名和注册的中间件名相匹配 执行结果 分析 错误处理中间件 手动抛出错误 注意点 简介 在mongoose中,中间件是一种允许在执行数据库操作前(pre)或后&…...

[Toolschain cpp ros cmakelist python vscode] 记录写每次项目重复的设置和配置 不断更新
写在前面 用以前的设置,快速配置项目,以防长久不用忘记,部分资料在资源文件里还没有整理 outline cmakelist 复用vscode 找到头文件vscode debug现有代码直接关联远端gitros杂记repo 杂记glog杂记 cmakelist 复用 包含了根据系统路径找库…...

【每日OJ—有效的括号(栈)】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言 1、有效的括号题目: 1.1方法讲解: 1.2代码实现: 总结 前言 世上有两种耀眼的光芒,一种是正在升起的太阳&#…...

.gitignore和git lfs学习
The ninth day——12.18 1. .gitignore 忽略规则优先级 从命令行中读取可用的忽略规则当前目录定义的规则父级目录定义的规则,依次递推$GIT_DIR/info/exclude 文件中定义的规则core.excludesfile中定义的全局规则 忽略规则匹配语法 空格不匹配任意文件ÿ…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
