js知识点1:防抖节流
js知识点1:防抖节流
- 防抖
- 节流
防抖节流,本质上是优化高频率执行代码的一种手段
定义:
防抖: n 秒后再执行该事件,若在 n 秒内被重复触发,则重新计时
节流: n 秒内只运行一次,若在 n 秒内重复触发,只有一次生效
一个经典的比喻:
想象每天上班大厦底下的电梯。把电梯完成一次运送,类比为一次函数的执行和响应
假设电梯有两种运行策略 debounce 和 throttle,超时设定为15秒,不考虑容量限制
电梯第一个人进来后,15秒后准时运送一次,这是节流
电梯里第一个人进来后,等待15秒。如果过程中又有人进来,15秒等待重新计时,直到15秒后开始运送,这是防抖
首选,给出总结:
相同点
都可以通过使用 setTimeout 实现
降低回调执行频率。节省计算资源
不同点
函数防抖,在一段连续操作结束后,处理回调,利用clearTimeout和 setTimeout实现。函数节流,在一段连续操作中,每一段时间只执行一次,频率较高的事件中使用来提高性能
函数防抖关注一定时间连续触发的事件,只在最后执行一次,而函数节流一段时间内只执行一次
函数节流,不管事件触发有多频繁,都会保证在规定时间内一定会执行一次真正的事件处理函数
防抖只是在最后一次事件后才触发一次函数。
应用场景
例如,都设置时间频率为500ms,在2秒时间内,频繁触发函数,节流,每隔 500ms 就执行一次。防抖,则不管调动多少次方法,在2s后,只会执行一次
防抖应用场景:
搜索框输入查询、手机号、邮箱验证输入检测。只需用户最后一次输入完,再发送请求
窗口大小resize。只需窗口调整完成后,计算窗口大小,防止重复渲染。
节流应用场景:
监听滚动事件判断是否到页面底部自动加载更多
搜索联想功能
DOM元素的拖拽功能实现
射击游戏的 mousedown/keydown 事件(单位时间只能发射一颗子弹)
防止高频点击提交,防止表单重复提交;
防抖
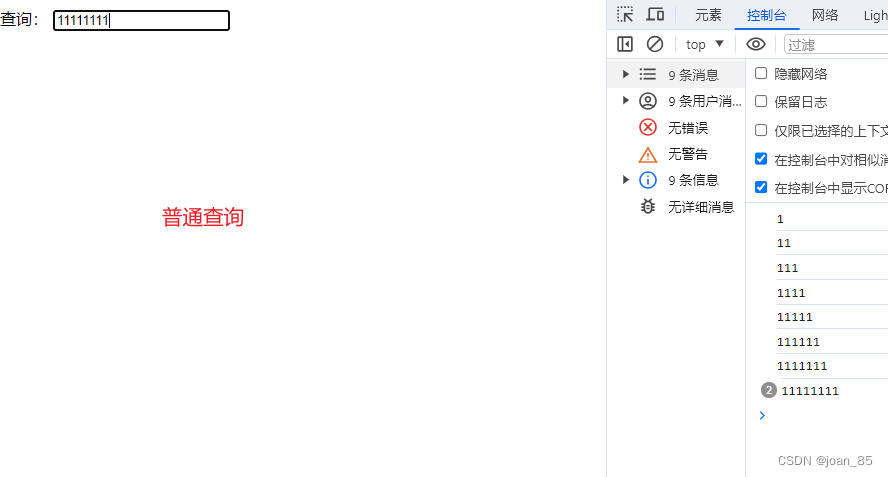
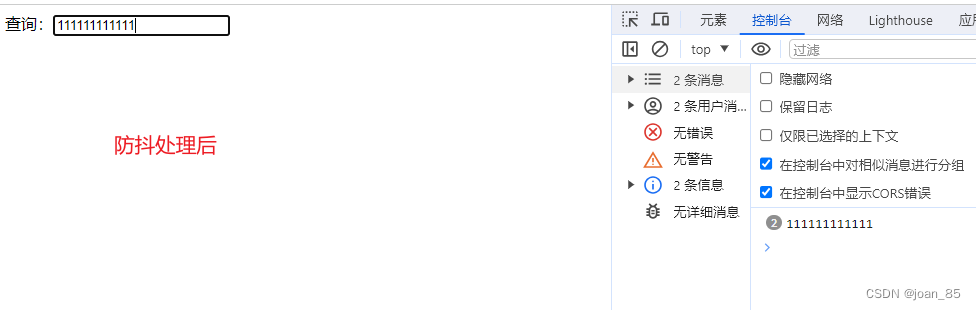
以输入框查询功能为例:


//html:
<span>查询:</span>
<input type="text" id="inputVal">//js:
//未处理
$(document).on("keyup","#inputVal",function(){//执行内容console.log($("#inputVal").val());
})//防抖处理
var timer=null;
$(document).on("keyup","#inputVal",function(){if(timer){//在执行中 (如果之前的定时器还存在,则清除)clearTimeout(timer);}//500ms后再触发timer=setTimeout(function(){//执行内容console.log($("#inputVal").val());timer=null;//本次查询完成,定时器清除,以便下次查询处理}, 500);
})
防抖函数封装:
//fn为事件处理函数 delay延迟时间
function debounce(fn, delay) {var timer = null;return function () {if (timer) {clearTimeout(timer);}timer = setTimeout(() => {fn.apply(this, arguments); //this和参数timer = null;}, delay);};
}
节流
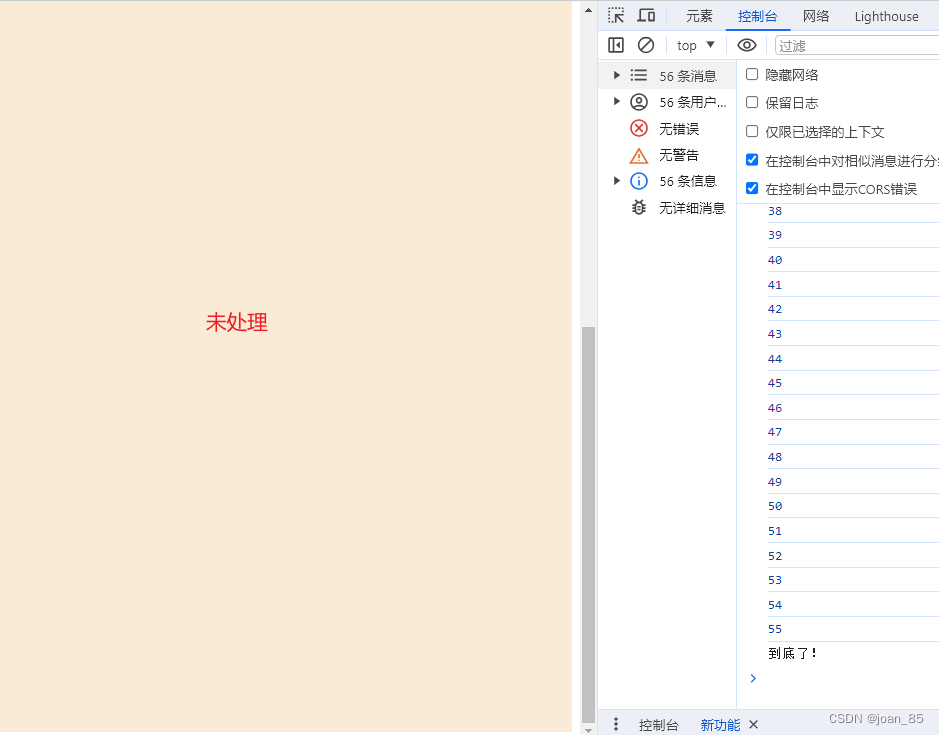
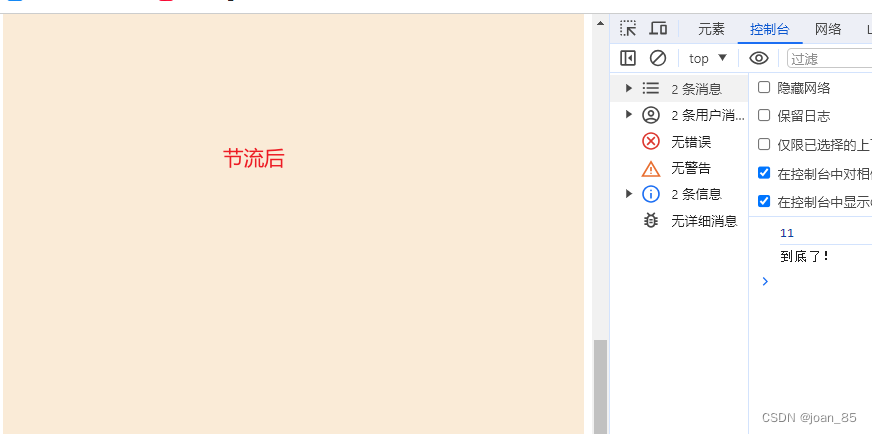
以滚动页面到底部为例:
添加节流处理后的效果:scroll事件中的代码,会在事件触发时,每隔500ms触发一次。


//未处理var i=0;window.onscroll=function(){console.log(++i);var scrollTop=document.documentElement.scrollTop;var clientHeight=document.documentElement.clientHeight;var scrollHeight=document.documentElement.scrollHeight;var scrollHeight=document.documentElement.scrollHeight;if(scrollTop+clientHeight>=scrollHeight){console.log('到底了!');}}//防抖处理
var i=0;
var timer=null;
window.onscroll=function(){if(timer){return;}timer=setTimeout(function(){console.log(++i);var scrollTop=document.documentElement.scrollTop;var clientHeight=document.documentElement.clientHeight;var scrollHeight=document.documentElement.scrollHeight;var scrollHeight=document.documentElement.scrollHeight;if(scrollTop+clientHeight>=scrollHeight){console.log('到底了!');}timer=null;},500)
}
节流函数封装:
//节流封装function throttle(fn, delay) {var timer = null;return function () {if (timer) {return;}timer = setTimeout(() => {fn.apply(this, arguments);//把this和参数传递过去timer = null;}, delay);};}
参考:
https://baijiahao.baidu.com/s?id=1752769417074179461&wfr=spider&for=pc
https://baijiahao.baidu.com/s?id=1738733742087151995&wfr=spider&for=pc
相关文章:

js知识点1:防抖节流
js知识点1:防抖节流 防抖节流 防抖节流,本质上是优化高频率执行代码的一种手段 定义: 防抖: n 秒后再执行该事件,若在 n 秒内被重复触发,则重新计时 节流: n 秒内只运行一次,若在 n 秒内重复触发࿰…...

虚拟机下Ubuntu上网设置
文章目录 一、虚拟机上网的两种方式1.1 NAT模式(Network Address Translation)1.2 桥接模式(Bridge Mode)1.3 简介 二、实际配置2.1 NAT模式配置2.2 桥接模式配置 之前跟着博客配了好几个也没用,后来自己慢慢模式实践测…...

Unity3d C#利用Editor编辑器拓展实现配置UI背景样式一键设置UI背景样式功能(含源码)
前言 在开发UI滚动列表的时候,经常会有每项的背景图不统一的情况,会间隔重复的情况居多。这种情况下,手动去设置间隔一行的背景图或者颜色是比较麻烦的。在此背景下,笔者尝试写个小工具,在搭建UI时配置一下循环背景的…...

【微服务】服务间调用
当我们的应用从一个大单体拆分成多个微服务之后,服务间调用有多少种方式?服务间调用如果出现超时,如果避免雪崩,即如何做限流熔断机制,原理是什么? 服务间调用方式 OpenFeign 使用Feign进行服务间调用,我们会在启动类加@EnableFeignClients启用。 package org.sprin…...

一句话分清C/C++声明和定义
定义告诉编译器在在哪个位置存储变量,声明没有 声明:告诉编译器,变量类型和名字 定义:告诉编译器变量存储的位置。 举例子 int i; // 这是声明定义。声明:告诉编译器变量类型int,变量名字i, // 定义&…...

《哥德尔证明》阅读笔记——初等命题逻辑的一致性证明过程
前言 前两节主要阐述了公理系统的发展历史,一致性问题的提出,以及希尔伯特的洞见,本节将给出哥德尔证明所需的最后一次具体背景阐述,包含两个问题:一是罗素所著的《数学原理》是为何而写?二是从数学原理中…...

迪文屏开发保姆级教程—弹出键盘录入ASCII字符
本篇文章主要介绍了在DGBUS平台上使用文本录入键盘录入ASCII字符,数字和字母的教程。 文本录入键盘支持录入ASCII字符,数字和字母。 官方开发指南PDF:(不方便下载的私聊我发给你) https://download.csdn.net/download…...
)
Java,处理字符串的案例()
场景 为了得到一个都是英雄名字的字符数组,需要对如下字符串进行处理 疾风剑豪,影流之主,封魔剑魂,暗裔剑魔,无极剑圣,无双剑姬,武器大师,德邦总管,蛮族之王࿰…...

微信小程序更新机制
1/同步更新 1、定期检查更新时; 2、长期未使用,首次进入会同步更新,但在弱网或者下载新版本失败的情况下,还会使用旧版本。 2/异步更新: 启动时异步更新 3/开发者手动触发更新 在启动时异步更新的情况下,…...

CentOS 7 部署 Nacos-2.3.0 (单机版)
CentOS 7 部署 Nacos-2.3.0 (单机版) 1. 下载 Nacos 安装包 历史版本:https://github.com/alibaba/nacos/releases/ 我选的是 2.3.0 版本,https://github.com/alibaba/nacos/releases/download/2.3.0/nacos-server-2.3.0.tar.g…...

Springboot优雅实现对接口返回统一封装
前端在调用后端接口时往往不同的接口返回的数据是不一样的,但是通常我们会与前端约定一个固定的返回格式,通过固定的格式告诉他们什么时候接口是返回成功,什么时候返回失败,返回成功后他们如何拿到接口返回的数据去渲染前端页面。…...

Kafka 安装与部署
目录 Kafka 下载 (1)将 kafka_2.11-2.4.1.tgz 上传至 /opt/software/ (2)解压安装包至 /opt/module/ [huweihadoop101 ~]$ cd /opt/software/ [huweihadoop101 software]$ tar -zxvf kafka_2.11-2.4.1.tgz -C ../module/&#…...

计算 N*4*4 位姿形状的逆变换,在N*3*4位姿后补充 [0,0,0,1]
针对 [N,4,4] shape 的 poses,函数 ComputeInversePoses 返回 相同 shape,但是每个 pose 都是前面的 逆 pose。 针对 [N,3,4] shape 的 poses,函数 AddIdentityToPoses 返回 在每个 [3,4] pose下加上 [0,0,0,1] 后的pose,返回的…...

人工智能可以战胜人类智慧大脑么?
引言 在当今快速发展的科技时代,人工智能的进步日新月异,引发了一场深刻的讨论:能否有一天,人工智能能够超越甚至战胜人类智慧?这个问题涉及到人类认知的广泛领域,牵涉到人类思维的深层次特质以及AI技术在…...

【数据结构和算法】 K 和数对的最大数目
其他系列文章导航 Java基础合集数据结构与算法合集 设计模式合集 多线程合集 分布式合集 ES合集 文章目录 其他系列文章导航 文章目录 前言 一、题目描述 二、题解 2.1 方法一:双指针排序 三、代码 3.1 方法一:双指针排序 3.2 方法二࿱…...

基于ssm高校推免报名系统源码和论文
网络的广泛应用给生活带来了十分的便利。所以把高校推免报名管理与现在网络相结合,利用java技术建设高校推免报名管理系统,实现高校推免报名的信息化。则对于进一步提高高校推免报名管理发展,丰富高校推免报名管理经验能起到不少的促进作用。…...

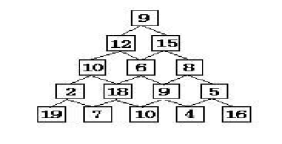
算法设计与分析2023秋-头歌实验-实验七 动态规划
文章目录 第1关:数塔问题任务描述相关知识编程要求解题思路测试说明参考答案 第2关:最长公共子序列任务描述相关知识编程要求解题思路:测试说明参考答案 第3关:求序列-2 11 -4 13 -5 -2的最大子段和任务描述相关知识编程要求解题思…...

复杂 SQL 实现分组分情况分页查询
其他系列文章导航 Java基础合集数据结构与算法合集 设计模式合集 多线程合集 分布式合集 ES合集 文章目录 其他系列文章导航 文章目录 前言 一、根据 camp_status 字段分为 6 种情况 1.1 SQL语句 1.2 SQL解释 二、分页 SQL 实现 2.1 SQL语句 2.2 根据 camp_type 区分返…...

JavaScript---如何完美的判断返回对象是否有值
如何判断一个对象为空是我们在开发中经常会遇到的问题,今天我们来聊聊几种经常使用的方法,以及在不同的场景下我们如何去使用。 1. JSON.stringify JSON.stringify 方法可以使对象序列化,转为相应的 JSON 格式。 js 复制代码 const obj {…...

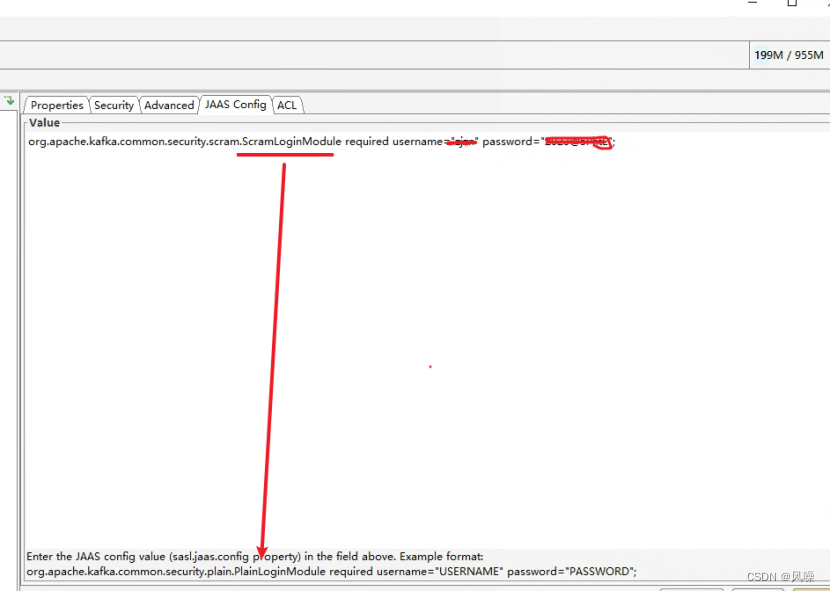
kafka offset sasl加密连接
kafka-tool(offset) 进行SCRAM连接,直接上图 填写jaas的认证(账密 引用包)...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
