代码提交规范-ESLint+Prettier+husky+Commitlint
代码提交规范-ESLint+Prettier+husky+Commitlint
- 配置eslint (3步)
- 配置prettier(4步)
- 1.安装配置prettier
- 2.设置忽略文件 .prettierignore
- 3.处理eslint冲突
- 4. 配置vscode 的settings.json
- husky
- 安装并配置lint-staged(3步)
- 安装配置commitlint(4步)

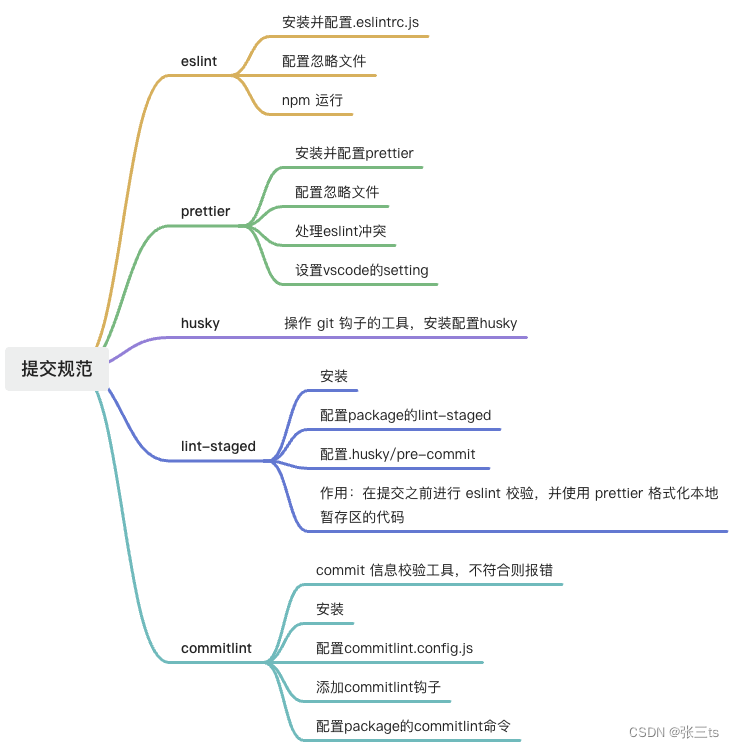
先看下思维导图分析

配置eslint (3步)
- 装包配置.eslintrc.js
- 配置忽略文件
- 运行
详细讲解
以react 项目为例
// 1.装包
yarn add eslint -D// 2.生成配置文件(按指示一路回车即可)
// 相关选项可看下方结果
npx eslint --init// 3.配置.eslintrc.js, 直接用下方的eslintrc替换自动生成的即可,可避免很多坑// 4.使用eslint命令
// 在package的script中添加,fix表示可自动修复简单的问题。
"scripts": {"lint": "eslint --fix src/**/*.{js,jsx,ts,tsx}",
}// 运行 yarn lint 即可检查代码质量
- 配置文件 eslintrc文件
根目录/.eslintrc.js
module.exports = {"env": {"browser": true,"es2021": true,"node": true, // 解决‘module‘ is not defined报错。},"extends": ["eslint:recommended","plugin:@typescript-eslint/recommended","plugin:react/recommended"],"overrides": [{"env": {"node": true},"files": [".eslintrc.{js,cjs}"],"parserOptions": {"sourceType": "script"}}],"parser": "@typescript-eslint/parser","parserOptions": {"ecmaVersion": "latest","sourceType": "module"},"plugins": ["@typescript-eslint","react"],"globals": {"Atomics": "readonly","SharedArrayBuffer": "readonly","process": true, // 排除对process的报错},rules: {semi: ['error', 'always'], // 该规则强制使用一致的分号"react/prop-types": "off", // 处理解构的报错'no-unused-vars': 'off', // 禁止未使用过的变量'@typescript-eslint/no-unused-vars': 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off', //生产环境禁用 debugger'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off', //生产环境禁用 console'default-case': ['warn', { commentPattern: '^no default$' }], //要求 Switch 语句中有 Default'dot-location': ['warn', 'property'], // 强制在点号之前或之后换行eqeqeq: ['error', 'allow-null'], //要求使用 === 和 !=='new-parens': 'warn', //要求调用无参构造函数时带括号'no-caller': 'error', // 禁用 caller 或 callee'no-const-assign': 'error', //不允许改变用 const 声明的变量'no-dupe-args': 'error', //禁止在 function 定义中出现重复的参数'no-dupe-class-members': 'error', //不允许类成员中有重复的名称'no-dupe-keys': 'warn', //禁止在对象字面量中出现重复的键'no-extend-native': 'warn', //禁止扩展原生对象'no-extra-bind': 'warn', //禁止不必要的函数绑定'no-fallthrough': 'error', //禁止 case 语句落空'no-func-assign': 'warn', //禁止对 function 声明重新赋值'no-implied-eval': 'error', //禁用隐式的 eval()'no-label-var': 'error', //禁用与变量同名的标签'no-loop-func': 'error', //禁止循环中存在函数'no-mixed-operators': ['warn',{groups: [['&', '|', '^', '~', '<<', '>>', '>>>'],['==', '!=', '===', '!==', '>', '>=', '<', '<='],['&&', '||'],['in', 'instanceof'],],allowSamePrecedence: false,},], //禁止混合使用不同的操作符'no-multi-str': 'warn', //禁止多行字符串 (需要多行时用\n)'no-native-reassign': 'warn', //禁止重新分配本地对象'no-obj-calls': 'warn', //禁止将全局对象当作函数进行调用'no-redeclare': 'error', //禁止重新声明变量'no-script-url': 'warn', //禁用 Script URL'no-shadow-restricted-names': 'warn', //关键字不能被遮蔽'no-sparse-arrays': 'warn', //禁用稀疏数组'no-this-before-super': 'warn', //在构造函数中禁止在调用 super()之前使用 this 或 super'no-undef': 'error', //禁用未声明的变量'no-unexpected-multiline': 'warn', //禁止使用令人困惑的多行表达式'no-use-before-define': ['off',{functions: false,classes: false,variables: false,},], //禁止定义前使用'no-with': 'error', //禁用 with 语句radix: 'error', //禁用函数内没有 yield 的 generator 函数'rest-spread-spacing': ['warn', 'never'], //强制限制扩展运算符及其表达式之间的空格'react/jsx-no-undef': 'error', //在 JSX 中禁止未声明的变量'react/no-direct-mutation-state': 'error', //禁止 this.state 的直接变化'react/jsx-uses-react': 'off', //防止 React 被错误地标记为未使用'react/react-in-jsx-scope': 'off','no-alert': 0, //禁止使用alert confirm prompt'no-duplicate-case': 2, //switch中的case标签不能重复'no-eq-null': 2, //禁止对null使用==或!=运算符'no-inner-declarations': [2, 'functions'], //禁止在块语句中使用声明(变量或函数)'no-iterator': 2, //禁止使用__iterator__ 属性'no-negated-in-lhs': 2, //in 操作符的左边不能有!'no-octal-escape': 2, //禁止使用八进制转义序列'no-plusplus': 0, //禁止使用++,--'no-self-compare': 2, //不能比较自身'no-undef-init': 2, //变量初始化时不能直接给它赋值为undefined'no-unused-expressions': 'off', //禁止无用的表达式'no-useless-call': 2, //禁止不必要的call和apply'init-declarations': 0, //声明时必须赋初值'prefer-const': 0, //首选const'use-isnan': 2, //禁止比较时使用NaN,只能用isNaN()'vars-on-top': 2, //var必须放在作用域顶部"@typescript-eslint/no-explicit-any": ["off"]},// 处理react版本的报错React version not specified in eslint-plugin-react settings"settings": {react: {version: 'detect',},},
}
设置忽略文件 .eslintignore
dist/*
node_modules/*
*.json
配置prettier(4步)
主要步骤
- 配置perttier
- 配置忽略文件
- 处理eslint的冲突
- 配置vscode的setting.json
1.安装配置prettier
yarn add prettier -D
配置.prettierrc.js文件
module.exports = {printWidth: 100,semi: true,singleQuote: true,tabWidth: 2,
};
判断是否生效直接使用命令 npx prettier --write [指定文件] ,查看文件是否根据 prettier 的规则格式化。
2.设置忽略文件 .prettierignore
node_modules/**
dist/**
public/**
doc/**
3.处理eslint冲突
安装eslint-config-prettier 解决prettier和eslint之间的冲突
yarn add eslint-config-prettier -D
4. 配置vscode 的settings.json
{// eslint主要功能设定规范,捕获不规范的错误等 美化代码或者格式化代码功能交给prettier"eslint.format.enable": false,//打开保存格式化功能(保存代码的时候自动格式化)"editor.formatOnSave": true,//使用 prettier 作为默认格式化程序"editor.defaultFormatter": "esbenp.prettier-vscode"
}husky
参考:https://juejin.cn/post/7282744150843047991
简要步骤:
- 安装并初始化husky
- 安装并配置lint-staged
- 安装配置commitlint
安装并初始化husky(2步)
使用husky-init用于快速初始化husky项目。
yarn add husky -D// 初始化husky。
// 1将prepare脚本添加到package 2、根目录创建.husky文件夹,包含pre-commit钩子
npx husky-init
知识点: prepare 脚本会在npm install(不带参数)之后自动执行
安装并配置lint-staged(3步)
作用:只处理git add .的文件
- 安装
yarn add lint-staged -D
- 配置package.json
{"scripts": ....// 设置lint-staged;提交时prettier代码格式化,eslint检查修复"lint-staged": {"src/**/*.{js,jsx,ts,tsx,json}": ["prettier --write","eslint --fix"]},
}
- 修改.husky/pre-commit文件,使提交时能执行lint-staged钩子
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"pnpm exec lint-staged
// 删除 npm test
安装配置commitlint(4步)
-
安装包
// 校验提交注释是否规范(格式git commit : )
// 2.配置文件 .commitlintrc.js
yarn add @commitlint/cli @commitlint/config-conventional -D -
在项目根目录下添加commitlint.config.js配置文件
module.exports = {extends: ['@commitlint/config-conventional'],rules: {// type 类型定义'type-enum': [2,'always',['feat', // 新功能 feature'fix', // 修复 bug'docs', // 文档注释'style', // 代码格式(不影响代码运行的变动)'refactor', // 重构(既不增加新功能,也不是修复bug)'perf', // 性能优化'test', // 增加测试'chore', // 构建过程或辅助工具的变动'revert', // 回退'build', // 打包],],// subject 大小写不做校验// 自动部署的BUILD ROBOT的commit信息大写,以作区别'subject-case': [0],},
};
- 执行以下命令添加commitlint钩子
npx husky add .husky/commit-msg "npm run commitlint"
- 在package.json script中增加commitlint
"scripts": {"commitlint": "commitlint --config commitlint.config.js -e -V"},
大功告成

相关文章:

代码提交规范-ESLint+Prettier+husky+Commitlint
代码提交规范-ESLintPrettierhuskyCommitlint 配置eslint (3步)配置prettier(4步)1.安装配置prettier2.设置忽略文件 .prettierignore3.处理eslint冲突4. 配置vscode 的settings.json husky安装并配置lint-staged(3步)安装配置com…...
)
手动实现 Vue 3的简易双向数据绑定(模仿源码)
Vue 3 带来了许多令人兴奋的新特性和改进,其中之一就是其双向数据绑定的实现方式。与 Vue 2 使用 Object.defineProperty 不同,Vue 3 利用了 JavaScript 的 Proxy 特性来创建响应式数据。在这篇博客中,我们将探讨 Vue 3 中双向数据绑定的基础…...

LVS最终奥义之DR直接路由模式
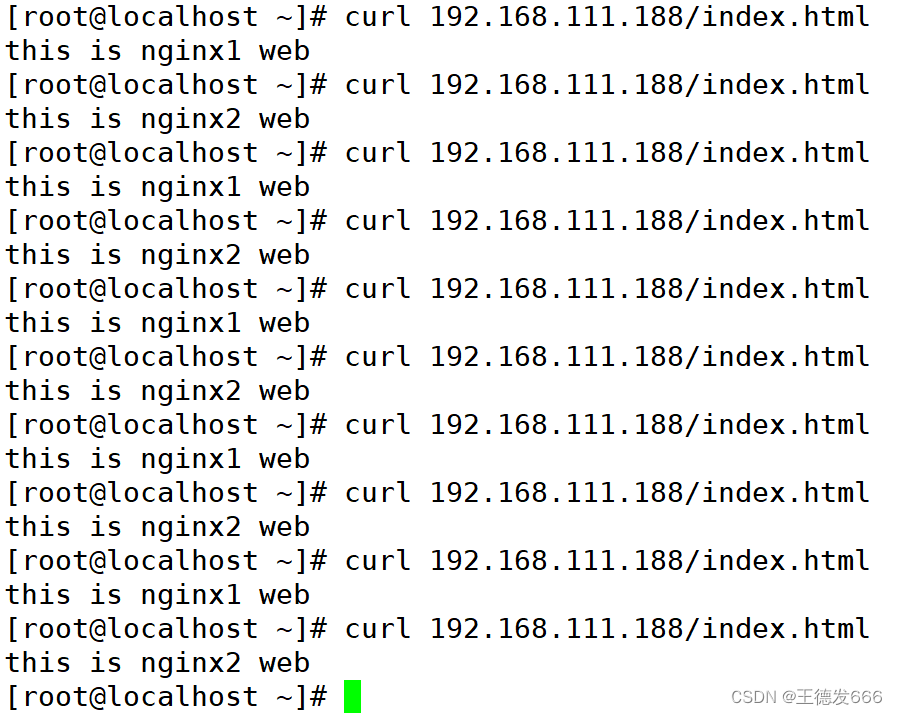
1 LVS-DR(直接路由模式) 1.1 LVS-DR模式工作过程 1.客户端通过VIP将访问请求报文(源IP为客户端IP,目标IP为VIP)发送到调度器 2.调度器通过调度算法选择最适合的节点服务器并重新封装数据报文(将源mac地址改为调度器的mac地址&am…...

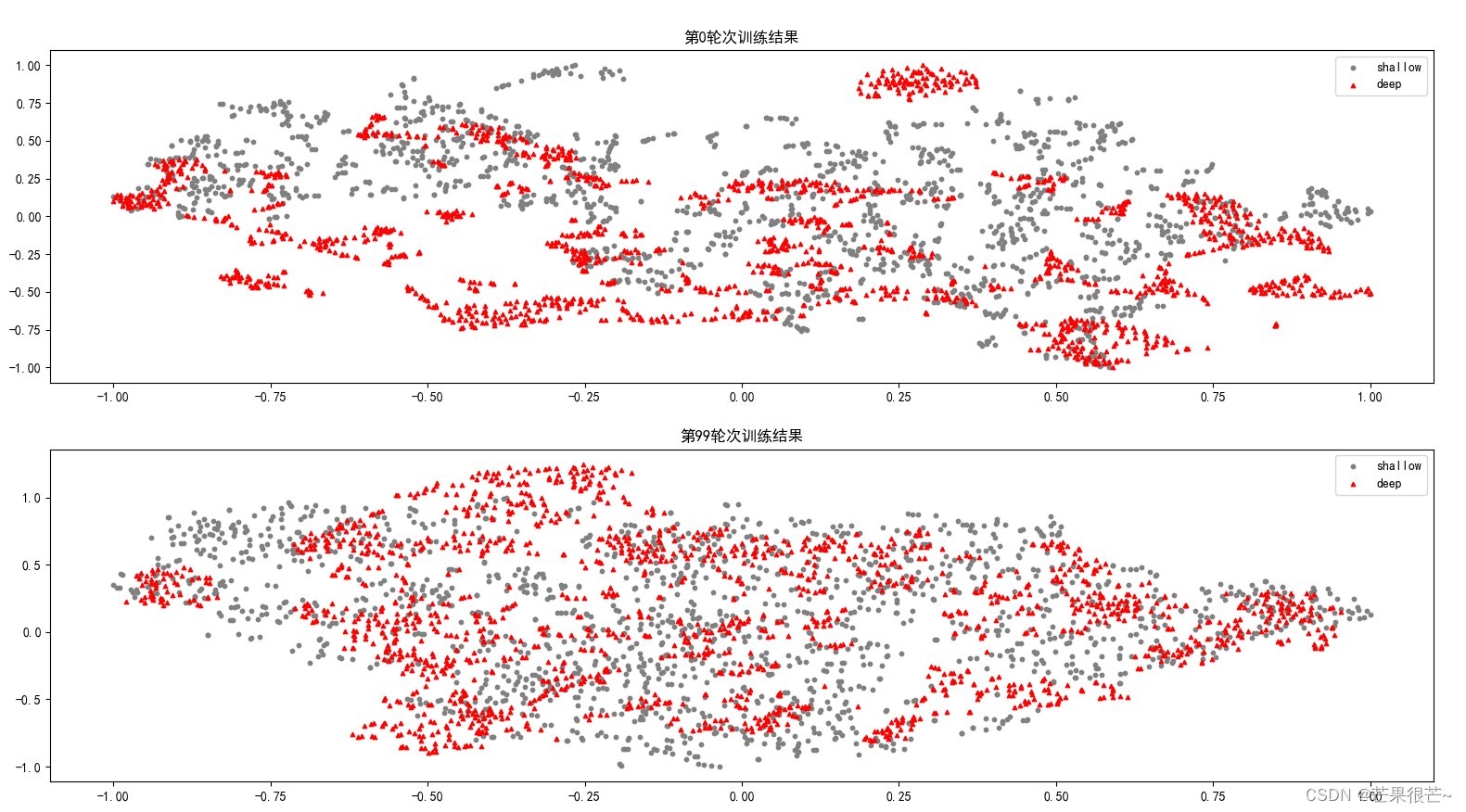
t-SNE高维数据可视化实例
t-SNE:高维数据分布可视化 实例1:自动生成一个S形状的三维曲线 实例1结果: 实例1完整代码: import matplotlib.pyplot as plt from sklearn import manifold, datasets """对S型曲线数据的降维和可视化"&q…...

配置应用到k8s
配置应用到k8s,前置条件是安装了Docker,Minikube,kubectl 应用已经通过Docker生成本地镜像文件 1,创建godemo-deployment.yaml apiVersion: apps/v1kind: Deploymentmetadata:name: godemo-deploymentspec:replicas: 3 #启动三个…...

(四)STM32 操作 GPIO 点亮 LED灯 / GPIO工作模式
目录 1. STM32 工程模板中的工程目录介绍 2. GPIO 简介 3. GPIO 框图剖析 1)保护二极管及上、下拉电阻 2) P-MOS 管和 N-MOS 管 3)输出数据寄存器 3.1)ODR 端口输出数据寄存器 3.2)BSRR 端口位设置/清除寄存器 4&a…...

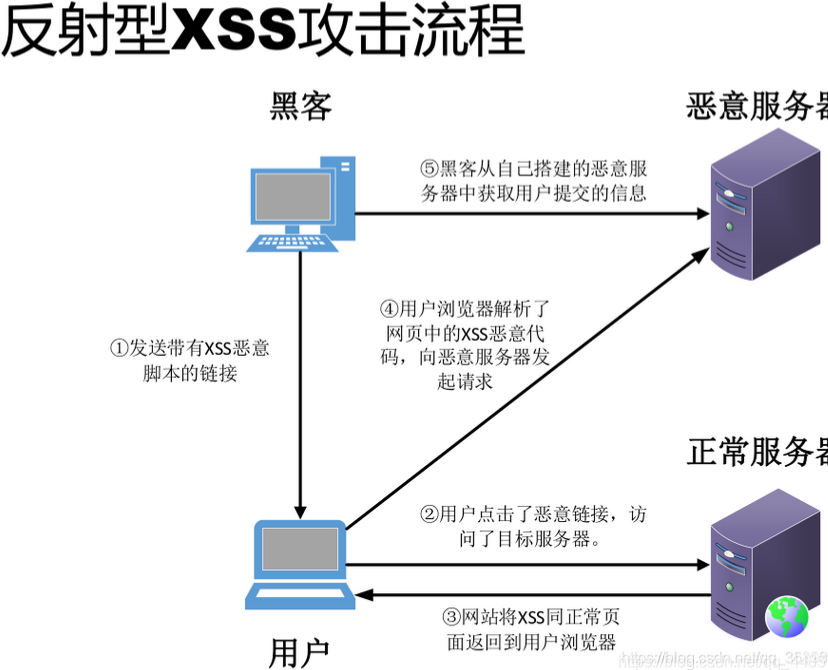
你知道跨站脚本攻击吗?一篇带你了解什么叫做XSS
1.XSS简介 (1)XSS简介 XSS作为OWASP TOP 10之一。 XSS中文叫做跨站脚本攻击(Cross-site scripting),本名应该缩写为CSS,但是由于CSS(Cascading Style Sheets,层叠样式脚本&#x…...

JVM入门
JVM概述 JVM位置 JVM体系结构 注意:栈中一定不存在垃圾,栈中数据用完一个弹出一个,总结来说,栈区、本地方法栈、程序计数器这三块必定不存在垃圾。JVM调优主要是针对方法区、堆(99%)进行调优。 常用的第三…...
)
Cmake基础(5)
这篇文章主要描述如何使用cmake构建一个库工程 文章目录 add_libraryinstall 库工程的代码:头文件和源文件 #ifndef ADD_H #define ADD_H#ifdef _WIN32 #ifdef MYMATH_EXPORTS #define MYMATH_API __declspec(dllexport) #else #define MYMATH_API __declspec(dll…...

Rabbitmq 死信取消超时订单
本文使用的版本 otp_win64_25.0rabbitmq-server-3.11.26rabbitmq插件 rabbitmq_delayed_message_exchange-3.11.1 pom.xml文件 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId> …...

C语言—每日选择题—Day55
指针相关博客 打响指针的第一枪:指针家族-CSDN博客 深入理解:指针变量的解引用 与 加法运算-CSDN博客 第一题 1. 若有如下定义,则 p1&m;p2p1; 是正确赋值语句.说法是否正确? int *p1; int *p2; int m …...

软件测试岗位的简历怎么写?项目怎么包装
已经帮大家打包好了包装好的简历模板,大家可以直接进行套用,详情请望下看 自动化测试相关教程推荐: 2023最新自动化测试自学教程新手小白26天入门最详细教程,目前已有300多人通过学习这套教程入职大厂!!_哔哩哔哩_bili…...

服务器解析漏洞是什么?攻击检测及修复
服务器解析漏洞(Server-side Include Vulnerability,SSI漏洞)是一种安全漏洞,通常出现在支持服务器端包含(SSI)功能的Web服务器上。SSI是一种在Web页面中嵌入动态内容的技术,允许开发人员将外部…...

HTML---CSS美化网页元素
文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 一.div 标签: <div>是HTML中的一个常用标签,用于定义HTML文档中的一个区块(或一个容器)。它可以包含其他HTML元素,如文本、图像…...

【Docker】基础篇
文章目录 Docker为什么出现容器和虚拟机关于虚拟机关于Docker二者区别: Docker的基本组成相关概念-镜像,容器,仓库安装Docker卸载docker阿里云镜像加速docker run的原理**为什么容器比虚拟机快**Docker的常用命令1.帮助命令2.镜像相关命令3.容…...

Potplayer播放器远程访问群晖WebDav本地资源【内网穿透】
文章目录 本教程解决的问题是:按照本教程方法操作后,达到的效果是:1 使用环境要求:2 配置webdav3 测试局域网使用potplayer访问webdav3 内网穿透,映射至公网4 使用固定地址在potplayer访问webdav 国内流媒体平台的内容…...

【神经网络】imshow展示图片报错
文章目录 代码示例报错信息报错原因解决方法其他问题 代码示例 plt.imshow(np.squeeze(images[0]))报错信息 Invalid shape (3, 60, 90) for image data报错原因 格式错误,输入具有RGB值的图像,输入三维数组参数的格式应该是(高度…...

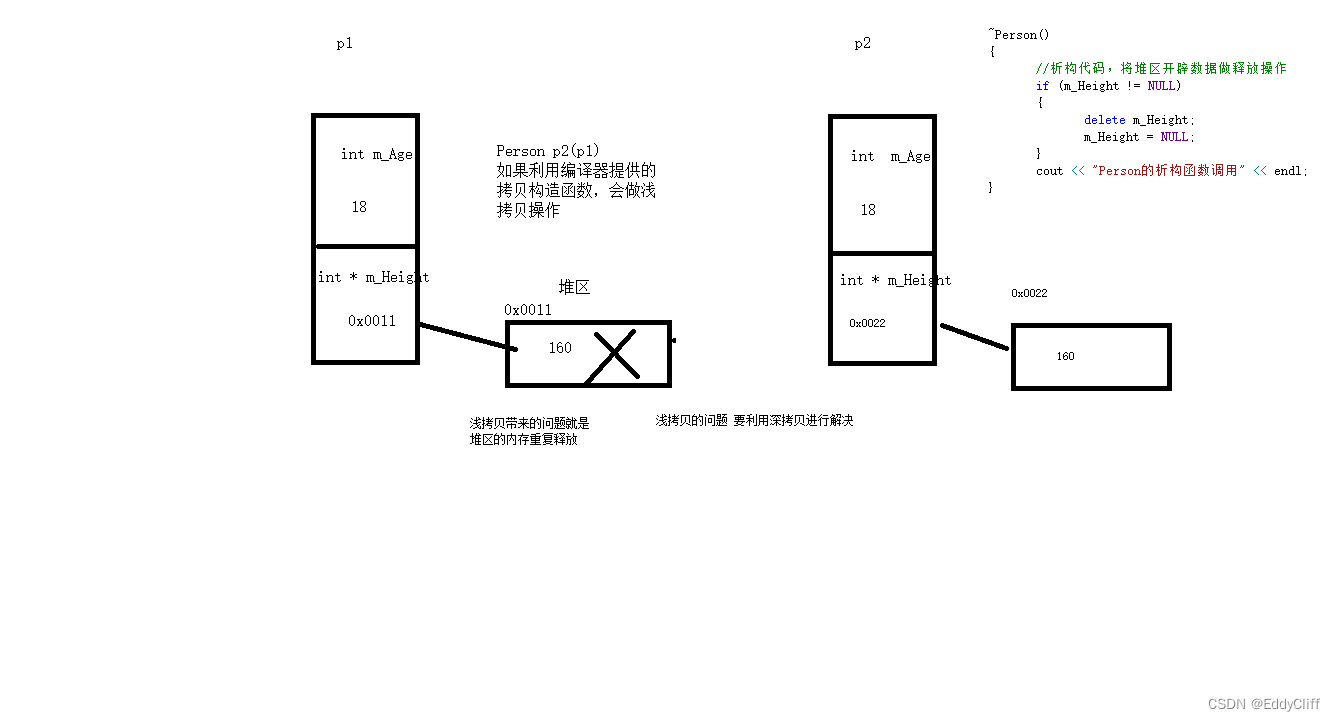
【C++】对象特性:无参有参构造函数,拷贝构造函数,析构函数
目录 对象的初始化和清理1.1 构造函数和析构函数1.2 构造函数的分类及调用1.3 拷贝构造函数调用时机1.4 构造函数调用规则1.5 深拷贝与浅拷贝 对象的初始化和清理 生活中我们买的电子产品都基本会有出厂设置,在某一天我们不用时候也会删除一些自己信息数据保证安全。…...

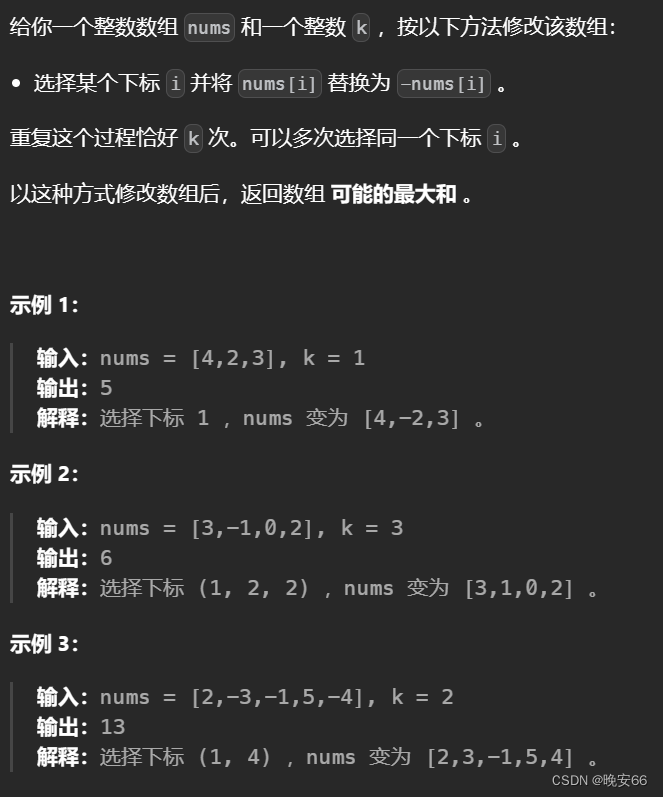
【算法与数据结构】1005、LeetCode K 次取反后最大化的数组和
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:本题允许某个下标的数字多次翻转,因此思路比较简单。首先,我们要求最大和&…...

作业--day34
使用select完成TCP并发服务器和客户端 server.c #include <myhead.h>#define PORT 8888 #define IP "192.168.125.137"int main(int argc, const char *argv[]) {int sfd socket(AF_INET, SOCK_STREAM, 0);if(sfd -1){perror("socket error");re…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
