Flutter实现丝滑的滑动删除、移动排序等-Dismissible控件详解

文章目录
- Dismissible 简介
- 使用场景
- 常用属性
- 基本用法举例
- 注意事项
Dismissible 简介
Dismissible 是 Flutter 中用于实现可滑动删除或拖拽操作的一个有用的小部件。主要用于在用户对列表项或任何其他可滑动的元素执行删除或拖动操作时,提供一种简便的实现方式。
使用场景
- 列表项删除: 允许用户在列表中通过滑动手势删除某个项。
- 左右滑动: 提供可自定义的背景,当用户左滑或右滑时显示。
- 拖拽排序: 可用于实现拖拽排序,当用户长按并拖动列表项时,可以将其拖到新的位置。
- 任何需要滑动手势操作的场景: 适用于需要使用滑动手势进行操作的任何场景。
常用属性
-
key (Key? key): 小部件的标识符。通常使用数据项的唯一标识作为 key。
-
child (Widget child): 被包裹的小部件,即可滑动删除或拖拽的内容。
-
onDismissed (void Function(DismissDirection direction)? onDismissed): 在滑动操作完成时调用的回调函数。回调参数 direction 表示滑动的方向,是 DismissDirection 枚举的一个值。
-
direction (DismissDirection direction): 定义可滑动的方向。默认为 DismissDirection.horizontal,即水平方向。可以选择 DismissDirection.vertical、DismissDirection.endToStart、DismissDirection.startToEnd、DismissDirection.up、DismissDirection.down。
-
resizeDuration (Duration? resizeDuration): 控制小部件大小调整的动画时间。如果设置为 null,则禁用动画,小部件的大小将立即调整。默认值为 const Duration(milliseconds: 200)。
-
dismissThresholds (Map<DismissDirection, double>? dismissThresholds): 定义滑动多远触发 onDismissed 回调的阈值。键是 DismissDirection 枚举值,值是一个 double 类型,表示滑动的百分比。例如,{ DismissDirection.endToStart: 0.5 } 表示向左滑动超过 50% 触发回调。
-
movementDuration (Duration? movementDuration): 定义调整小部件位置的动画时间。默认为 const Duration(milliseconds: 200)。
-
crossAxisEndOffset (double crossAxisEndOffset): 当 direction 为 DismissDirection.horizontal 时,定义小部件在纵轴方向的偏移。正值表示向下偏移,负值表示向上偏移。默认为 0。
-
background (Widget? background): 定义在拖动时显示的背景。通常是一个按钮或图标,用于执行删除等操作。
-
secondaryBackground (Widget? secondaryBackground): 定义在拖动时显示的辅助背景,通常是一个按钮或图标,用于执行其他操作。当 direction 为 DismissDirection.horizontal 时,这是显示在右侧的背景。
-
confirmDismiss (Future Function(DismissDirection direction)? confirmDismiss): 一个可选的回调函数,用于在实际执行滑动删除或拖拽之前确认是否执行。如果返回 true,则执行删除或拖拽操作;如果返回 false,则取消操作。回调参数 direction 表示滑动的方向。
-
dragStartBehavior (DragStartBehavior? dragStartBehavior): 定义在拖动开始时处理拖动的方式。默认为 DragStartBehavior.start。
-
crossAxisStartDragOffset (double crossAxisStartDragOffset): 定义在纵轴方向上开始拖动的偏移量。正值表示向下偏移,负值表示向上偏移。默认为 0。
-
movementDurationVsCurrent} (bool? movementDurationVsCurrent): 在处理滑动时,如果设置为 true,将使用当前小部件的尺寸来计算移动的距离,而不是使用小部件被滑动前的尺寸。默认为 false。
这些属性提供了很多灵活性,可以根据具体需求来定制滑动删除或拖拽的交互效果。在使用时,根据具体情况选择合适的属性进行配置。
基本用法举例
Dismissible(key: Key(item.id.toString()), // 唯一标识,通常使用数据项的唯一标识onDismissed: (direction) {// 在用户滑动时调用,可以在这里执行删除等操作// direction 表示滑动的方向,是DismissDirection的枚举值之一// DismissDirection.horizontal 表示水平滑动// DismissDirection.vertical 表示垂直滑动// DismissDirection.endToStart 表示从右向左滑动(LTR语言环境)// DismissDirection.startToEnd 表示从左向右滑动(LTR语言环境)// DismissDirection.up 表示从下向上滑动// DismissDirection.down 表示从上向下滑动},background: Container(color: Colors.red, // 右滑或左滑时显示的背景颜色child: Icon(Icons.delete),),child: ListTile(title: Text(item.title),// 其他列表项的内容),
);
在这个例子中,Dismissible 包裹了一个 ListTile,表示列表中的一项。当用户滑动这个项时,onDismissed 回调会被触发,你可以在这里执行删除等操作。background 属性定义了右滑或左滑时显示的背景,可以包含图标、文字等。
注意事项
- key 是必需的,通常使用数据项的唯一标识。这是用来标识 Dismissible 的唯一性,以确保正确的删除和排序。
- 在 onDismissed 回调中,你需要执行具体的操作,例如从数据列表中删除对应的项。
- direction 参数表示滑动的方向,可以用于根据不同的方向执行不同的操作。
- background 属性定义了滑动时显示的背景,通常用来表示删除操作。
总的来说,Dismissible 是一个非常实用的小部件,方便实现一些常见的滑动手势操作,特别适用于列表中的项。
结束语 Flutter是一个由Google开发的开源UI工具包,它可以让您在不同平台上创建高质量、美观的应用程序,而无需编写大量平台特定的代码。我将学习和深入研究Flutter的方方面面。从基础知识到高级技巧,从UI设计到性能优化,欢饮关注一起讨论学习,共同进入Flutter的精彩世界!
相关文章:

Flutter实现丝滑的滑动删除、移动排序等-Dismissible控件详解
文章目录 Dismissible 简介使用场景常用属性基本用法举例注意事项 Dismissible 简介 Dismissible 是 Flutter 中用于实现可滑动删除或拖拽操作的一个有用的小部件。主要用于在用户对列表项或任何其他可滑动的元素执行删除或拖动操作时,提供一种简便的实现方式。 使…...

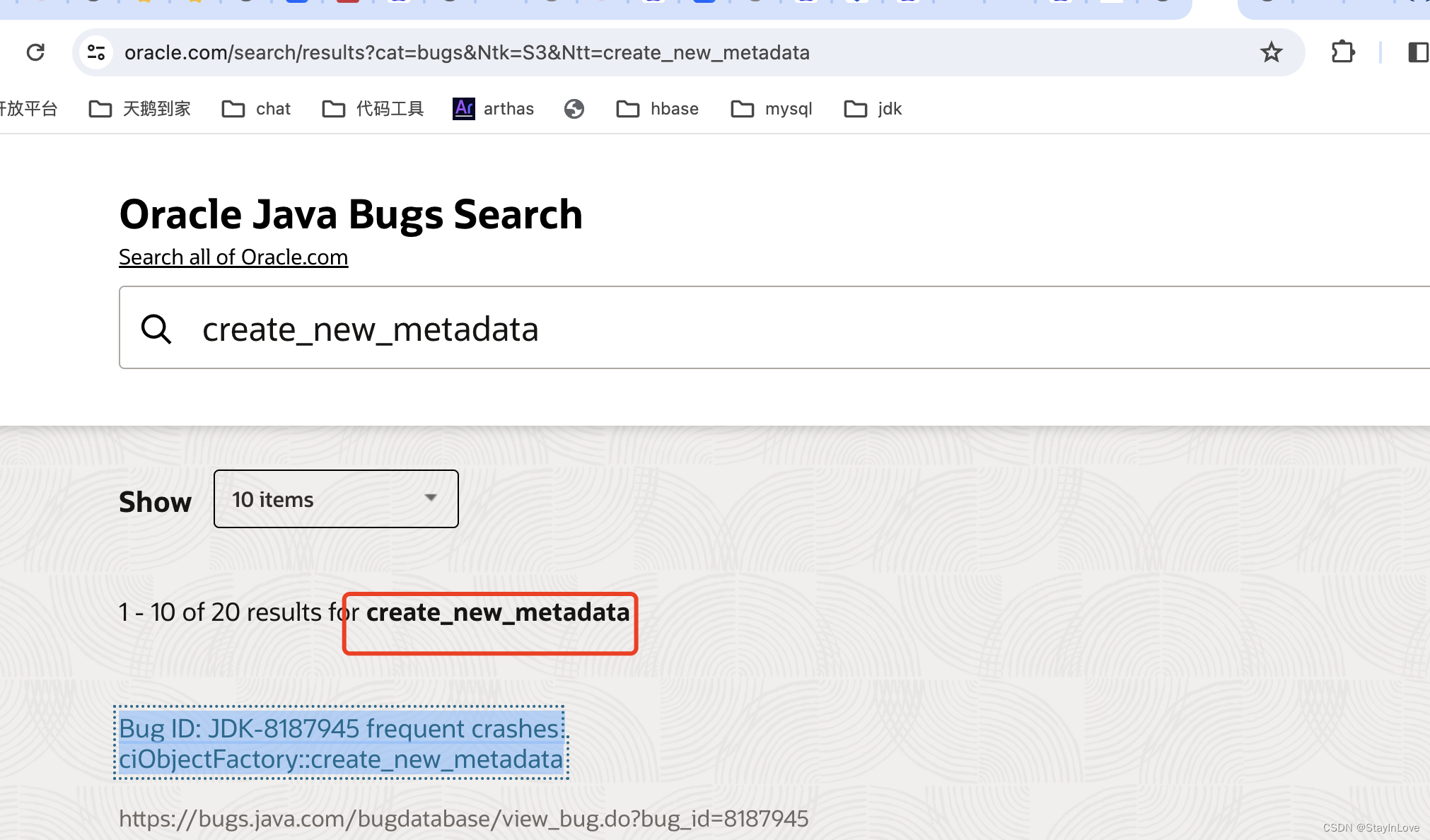
JDK bug:ciObjectFactory::create_new_metadata:原因完全解析
文章目录 1、问题2.详细日志2.关键日志3.结论4.JDK:bug最终bug链接: 京东遇到过类似bug各位大佬如果有更详细的解答可以留言。 1、问题 服务不通,接口404,查看日志有一下截图,还有一个更详细的日志 2.详细日志 # #…...

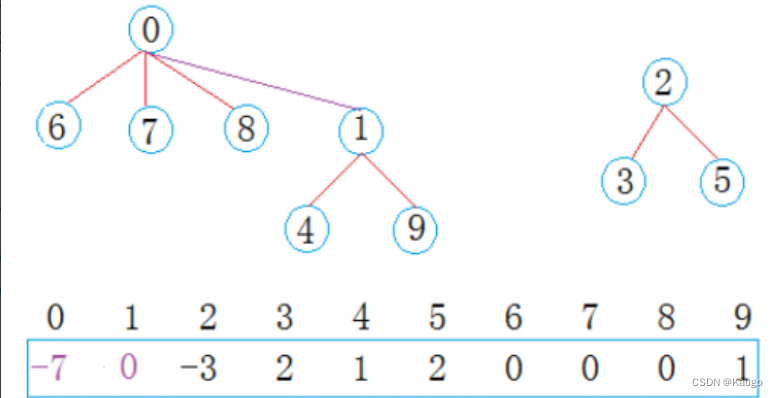
【数据结构】并查集的简单实现,合并,查找(C++)
文章目录 前言举例: 一、1.构造函数2.查找元素属于哪个集合FindRoot3.将两个集合归并成一个集合Union4.查找集合数量SetCount 二、源码 前言 需要将n个不同的元素划分成一些不相交的集合。开始时,每个元素自成一个单元素集合,然后按一定的规…...

2023美团商家信息
2023美团商家电话、地址、经纬度、评分、均价、执照......

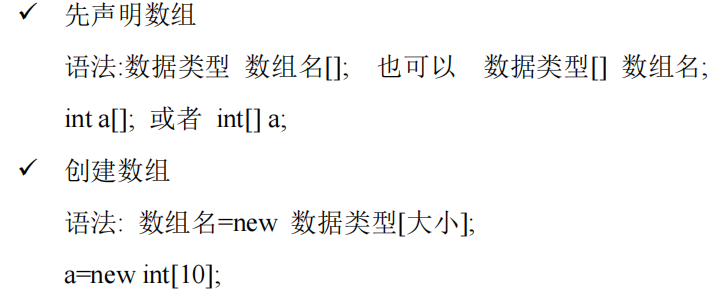
0155 - Java 数组
1 数组介绍 数组可以存放多个同一类型的数据。数组也是一种数据类型,是引用类型。 即:数(数据)组(一组)就是一组数据 2 数组的使用 2.1 使用方式一 2.2 使用方式二 3 数组使用注意事项和细节 数组是多个相同类型数据的组合,实现对这些数据…...

Java 语言有哪些特点
Java语言具有以下特点: 简单易学:Java语法相对简单,与C相比更容易上手。 面向对象:Java是一门纯粹的面向对象编程语言,支持封装、继承和多态等面向对象的特性。 平台无关性:Java程序可以在不同的操作系统…...

SAP 特殊采购类50简介----虚拟件
今天我们测试一下特殊类50,也就是我们常说的虚拟件。 虚拟物料是库存中实际不存在的物料清单(BOM)的子装配件,它用于简化物料清单。尽管虚拟物料出现在物料清单中,但生产订单显示制造虚拟物料所需的组件,而不是虚拟物料本身。 我们举个列子,生产的手机是有包装的,有盒子…...

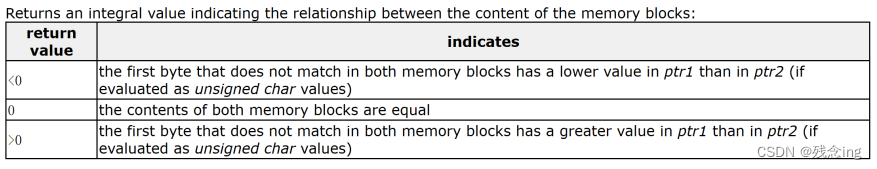
C语言——内存函数的使用与模拟实现
大家好,我是残念,希望在你看完之后,能对你有所帮助,有什么不足请指正!共同学习交流 本文由:残念ing 原创CSDN首发,如需要转载请通知 个人主页:残念ing-CSDN博客,欢迎各位…...
)
Mysql索引事务(面试高频)
文章目录 目录 文章目录 前言 一 . 索引 1.1 概念 1.2 作用 1.3 使用场景 1.4 存储引擎 二 . 事务 2.1 事务的概念 2.2 事务四大特性 前言 大家好,今天给大家绍一下mysql索引和事务 一 . 索引 1.1 概念 索引是一种特殊的文件,包含着对数据表中的所有记录的引用指针…...

SpringCloudGateway 3.1.4版本 Netty内存泄漏问题解决
一、 产生的异常 当时是服务器访问不到服务了,上去一看,无法申请资源OutOfDirectMemoryError了,内存级别的东西让人一阵头大,赶紧在线下模拟, 1. 减少分配的堆外内存,打开Netty的监测工具等有助于复现的…...

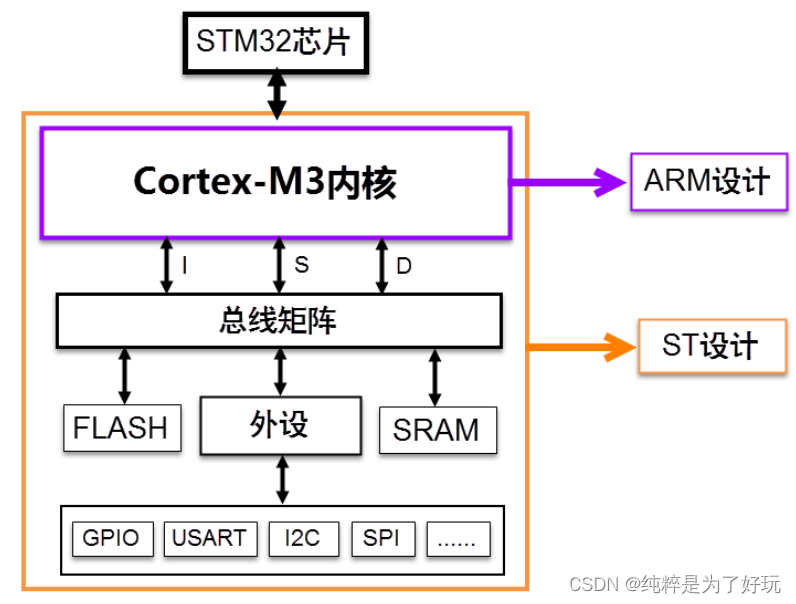
STM32内部是怎么工作的
STM32是怎么工作的 1 从孩子他妈说起2 早期计算机的组成2.1 五大元件(1)第一个出场的是电容元件(2)第二个出场的是二极管(3)第三个出场的是电阻元件(4)第四个出场的是电感࿰…...

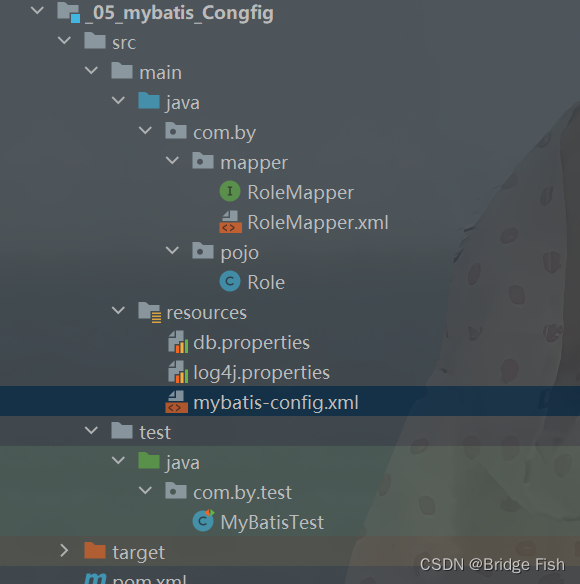
MyBatis的配置文件
目录 MyBatis配置 1.properties标签 2.typeAliases标签 3.Mappers标签 一个最全面的MyBatis配置文件可能会包含各种不同的设置和选项,根据实际情况,可以根据需要添加或删除配置。以下是一个包含各种可能设置的示例。 这个配置文件包含了环境设置、数…...

MCU平台下确定栈空间大小的方法
本文介绍MCU平台下确定栈空间大小的方法。 通常使用IDE开发MCU程序在生成Image文件时,Image文件被划分为代码区,数据区,BSS区,堆区,栈区。其中,代码区,数据区,BSS区空间大小由编译器…...

Flink系列之:SQL提示
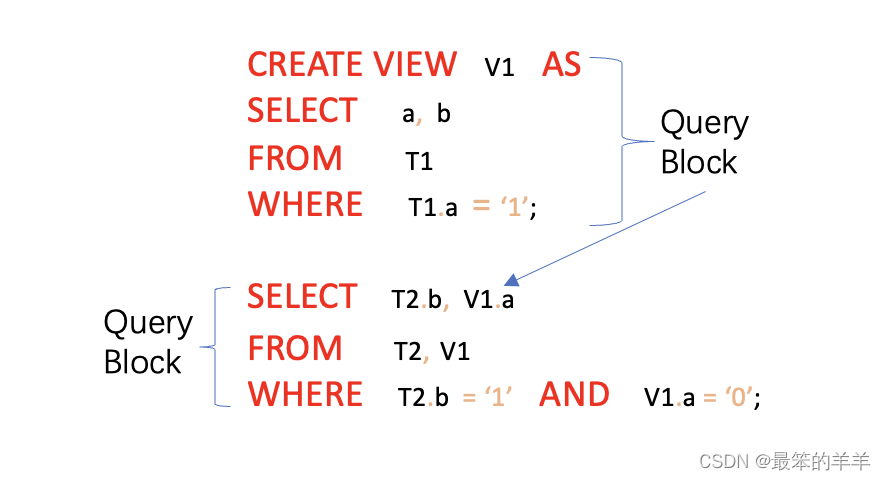
Flink系列之:SQL提示 一、动态表选项二、语法三、例子四、查询提示五、句法六、加入提示七、播送八、随机散列九、随机合并十、嵌套循环十一、LOOKUP十二、进一步说明十三、故障排除十四、连接提示中的冲突案例十五、什么是查询块 SQL 提示可以与 SQL 语句一起使用来…...

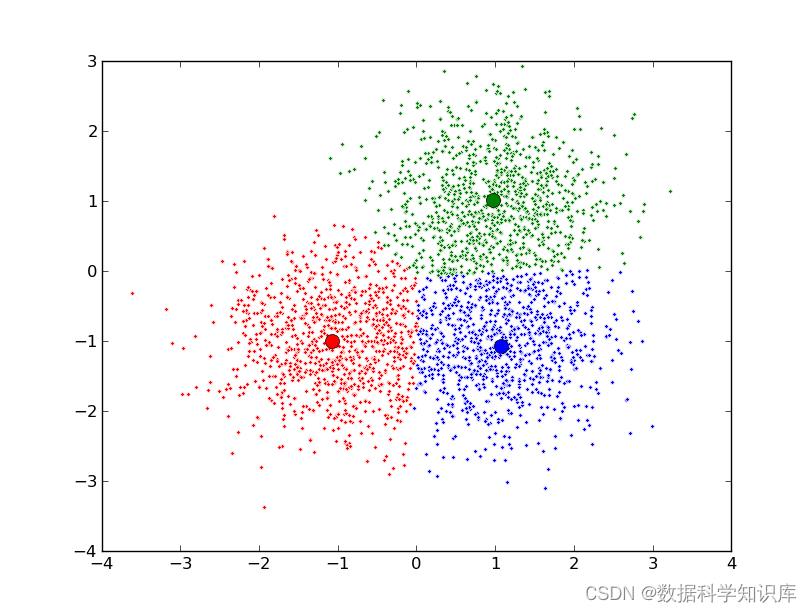
机器学习算法---聚类
类别内容导航机器学习机器学习算法应用场景与评价指标机器学习算法—分类机器学习算法—回归机器学习算法—聚类机器学习算法—异常检测机器学习算法—时间序列数据可视化数据可视化—折线图数据可视化—箱线图数据可视化—柱状图数据可视化—饼图、环形图、雷达图统计学检验箱…...

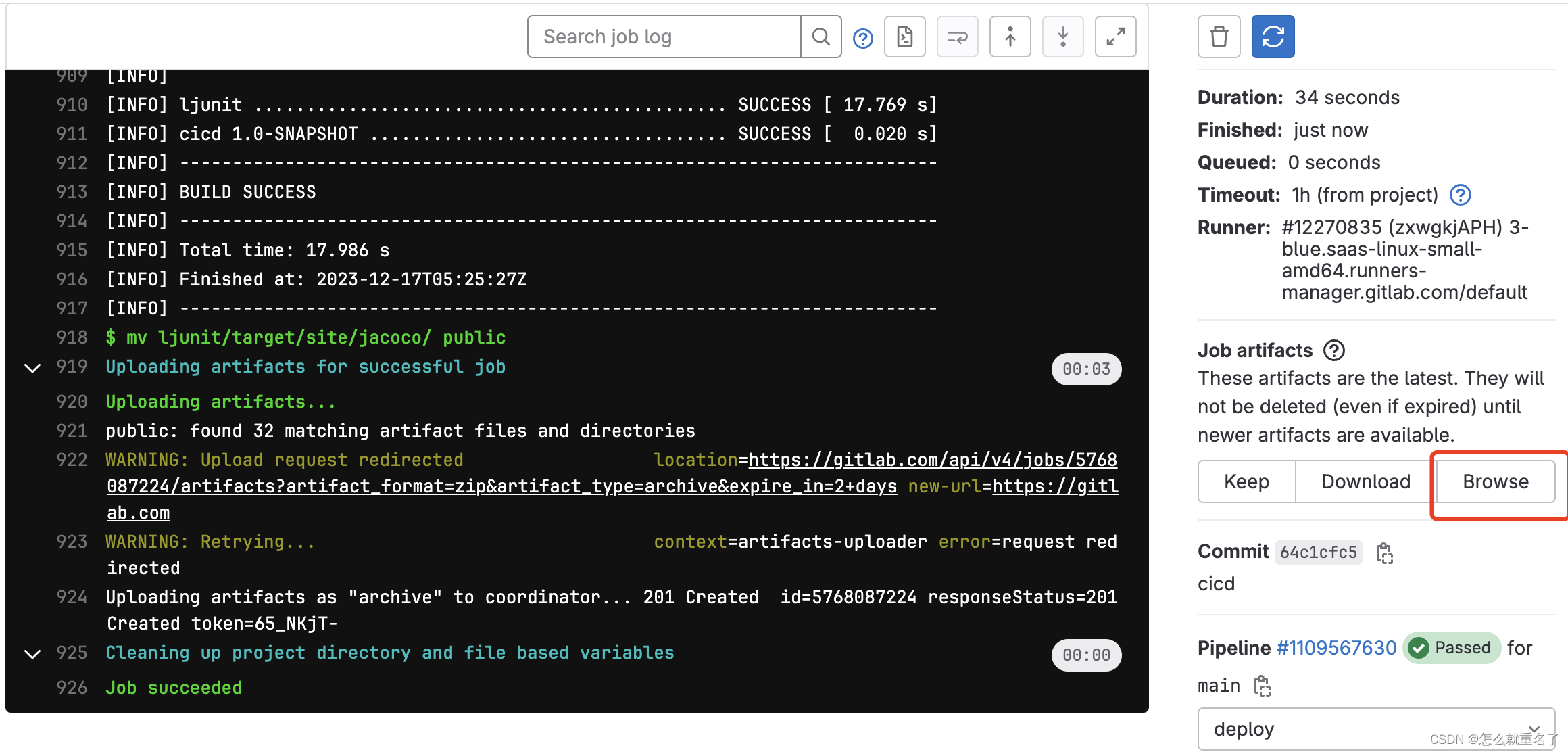
gitlab ci pages
参考文章 gitlab pages是什么 一个可以利用gitlab的域名和项目部署自己静态网站的机制 开启 到gitlab的如下页面 通过gitlab.ci部署项目的静态网站 # build ruby 1/3: # stage: build # script: # - echo "ruby1"# build ruby 2/3: # stage: build …...

Web ML 库的Transformers.js 提供文本转语音功能
JavaScript 库 Transformers.js 提供了类似 Python Transformers 库的功能,设计用于在 Web 浏览器中直接运行 Transformer 模型,而不再需要外部服务器参与处理。在最新的 2.7 版本中,Transformers.js 引入了增强功能,其中包括文本…...

管理类联考——数学——真题篇——按题型分类——充分性判断题——蒙猜E
老老规矩,看目录,平均每年2E,跟2D一样,D是全对,E是全错,侧面也看出10道题,大概是3A/B,3C,2D,2E,其实还是蛮平均的。但E为1道的情况居多。 第20题…...
】)
【Linux基本指令(2)】
文章目录 一. 基本指令第二回 一. 基本指令第二回 cp指令语法 cp src dst 将目标文件或者目录拷贝到指定目录下或文件下。注意同级目录下,不允许存在同名文件或同名目录。如果将一个file.txt文件拷贝到当前目录下,就重名了,报错cp不了&#…...

Debian系统设置SSH密钥登陆
如果没有安装ssh,root权限运行apt install openssh-server进行安装。 ssh-keygen -t rsa # 生成配对密钥,后续一路enter即可会在用户目录(即~这个)下生成.ssh文件夹,里面的id_rsa是私钥,id_rsa.pub是公钥…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
