Unity的UI界面——Text/Image
编辑UI界面时,要先切换到2d界面 (3d项目的话)

1.Text控件
Text控件的相关属性:
Character:(字符)
Font:字体
Font Style:字体样式
Font Size:字体大小
Line Spacing:行间距(多行)
Rich Text:“富”文本。例如:U<b>G</b>U</i>I<volor=”yellow”>学</color>习 Color:字体颜色
Paragraph:(段落)
设置文本在Text框中的水平以及垂直方向上的对齐方式。
Horizontal Overflow :水平方向上溢出时的处理方式。它有两种:Wrap隐藏,Overflow 溢出 Vertical Overflow:垂直方向上溢出时的处理方式。它有两种:Truncate截断,Overflow 溢出
2. Image控件
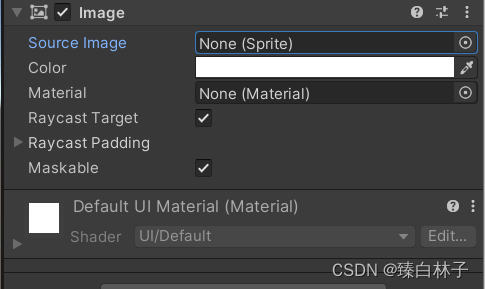
Image控件除了两个公共的组件Rect Transform与Canvas Renderer外,默认的情况下就只有一个Image(Script)组件:

Source Image需要Sprite类型的图片素材,所以我们放入的图像需要进行处理:
在Project中选中要转换在图片,然后在Inspector检视图中,单击Texture Type(纹理类型)右边的下拉框,在弹出的菜单中,选中选项Sprite(2D and UI)并点击下方的Apply(应用)按钮就可把此图片转换成精灵格式,随后就可拖放到Image的Source Image中了
如下图所示:

Color:可改变图片的颜色;
Material:材质,这是针对一些复杂的贴图使用。
Image Type:贴图的类型,这是最重要的属性。

1.Simple:就是简单的贴图类型
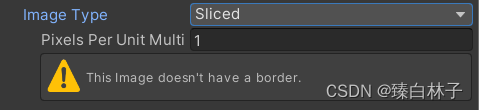
2.Sliced类型(挺常用的)

当你切换成Sliced类型时,它会提示你这个图片没有border.
那么什么是border呢?
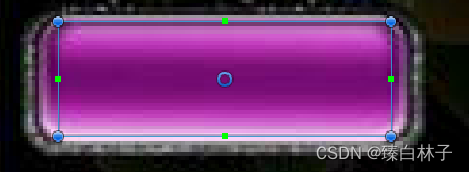
我们打开贴图素材,进入Sprite Editor

我们可以看到四个蓝色的点和四个绿色的点,蓝色的点是用来选中所需图片位置和大小的,而绿色的点就是来划分border的,有点像碰撞框,移动这四个点,最后就会出现九宫格一样的九个区域。(这里还有四个点,一开始和蓝色的点重叠了,所以看不到)

设置了border之后,image在场景中缩放的时候,就不会变的面目全非,而是有特点的缩放
四个顶角区域的小方格不变,剩下左右侧靠中间的小方块只会上下伸缩,剩下上下侧靠中间的小方块只会左右伸缩,最中间的区域都会变化。
3. Tiled类型
直接上图吧:

我们将图片(Image控件)放大(不是素材)

当原素材的大小不适配Image控件大小时,就会多填充一些相同素材,超出边界的截断处理。
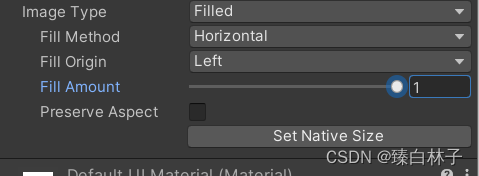
4. Filled类型

Fill Method:
包括水平,垂直,90度,180度,360度填充方法
Fill Origin:分两种:从左边开始填充/从右边
Fill Amount:图片填充的比例(范围:0到1)
应用:我们在技能冷却和血条上可以用的上这个类型。
3.案例练习:
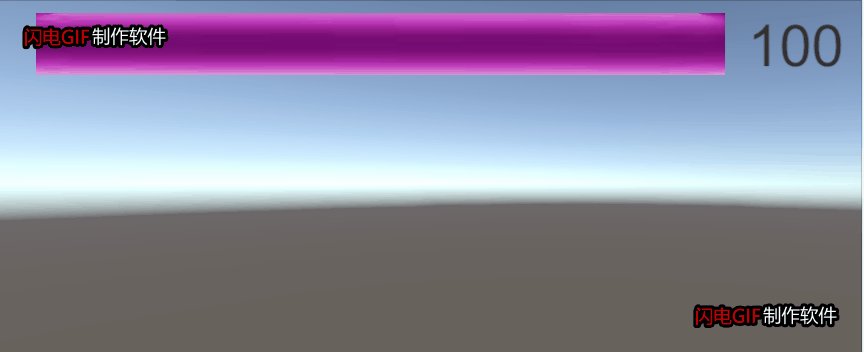
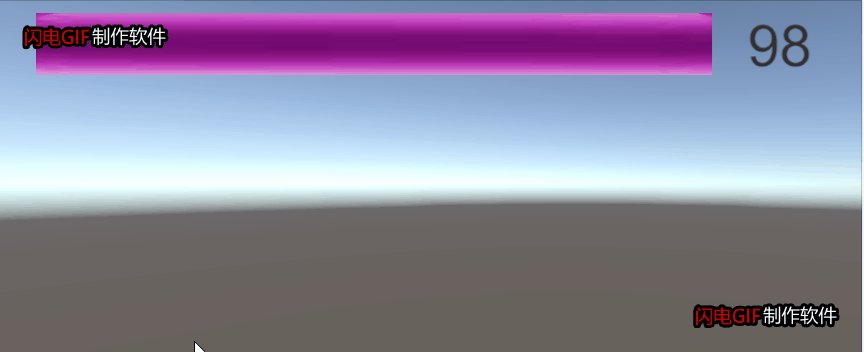
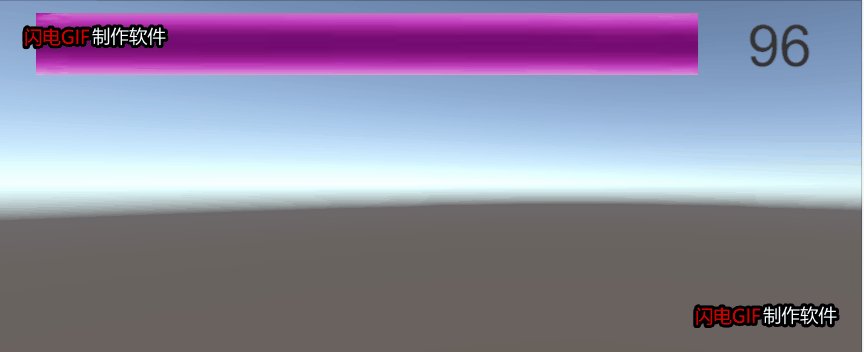
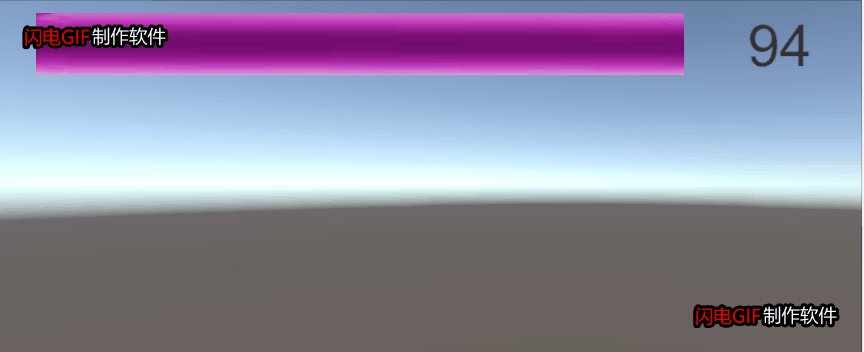
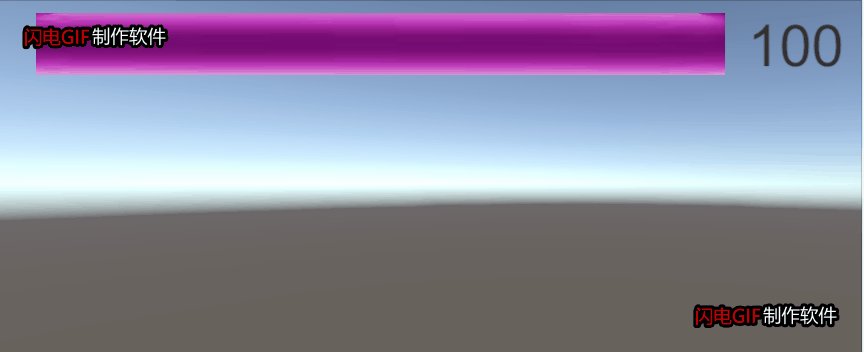
下面我们用Text和image(Filled Type)来制作一个血条功能。
随着时间变化,我们的血条会逐渐减少。
 我们添加一个Text显示血量,一个Image通过和Fill Amount进行联系,缓慢减少它的填充比例。
我们添加一个Text显示血量,一个Image通过和Fill Amount进行联系,缓慢减少它的填充比例。
然后添加代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class UITest : MonoBehaviour
{public Text txt;//赋值的血量public Image blood;//血条图片private int life;//血量float time, deltime;// Start is called before the first frame updatevoid Start(){life = 100;time = 1;deltime = 0;blood.fillAmount = life / 100.0f;//fillAmount是0到1的浮点数,这里要注意类型转换txt.text = life.ToString();}// Update is called once per framevoid Update(){deltime += Time.deltaTime;if(deltime>=time){deltime = 0;life--;if (life < 0)life = 0;blood.fillAmount = life / 100.0f;txt.text = life.ToString();}}
}运行结果:

相关文章:

Unity的UI界面——Text/Image
编辑UI界面时,要先切换到2d界面 (3d项目的话) 1.Text控件 Text控件的相关属性: Character:(字符) Font:字体 Font Style:字体样式 Font Size:字体大小 Line Spac…...

sklearn和tensorflow的理解
人工智能的实现是基于机器学习,机器学习的一个方法是神经网络,以及各种机器学习算法库。 有监督学习:一般数据构成是【特征值目标值】 无监督学习:一般数据构成是【特征值】 Scikit-learn(sklearn)的定位是通用机器学习库&…...

css中BFC
css BFC BFC具有以下特性创建BFC的方式有多种BFC的应用场景和作用 扩展: CSS动画 transition: 过渡动画animation / keyframestransform都有哪些属性 举例 css BFC BFC,即块级格式化上下文(Block Formatting Context)…...
)
华为OD机试 - 小朋友来自多少小区(Java JS Python C)
题目描述 幼儿园组织活动,老师布置了一个任务: 每个小朋友去了解与自己同一个小区的小朋友还有几个。 我们将这些数量汇总到数组 garden 中。 请根据这些小朋友给出的信息,计算班级小朋友至少来自几个小区? 输入描述 输入:garden[] = {2, 2, 3} 输出描述 输出:7 备…...

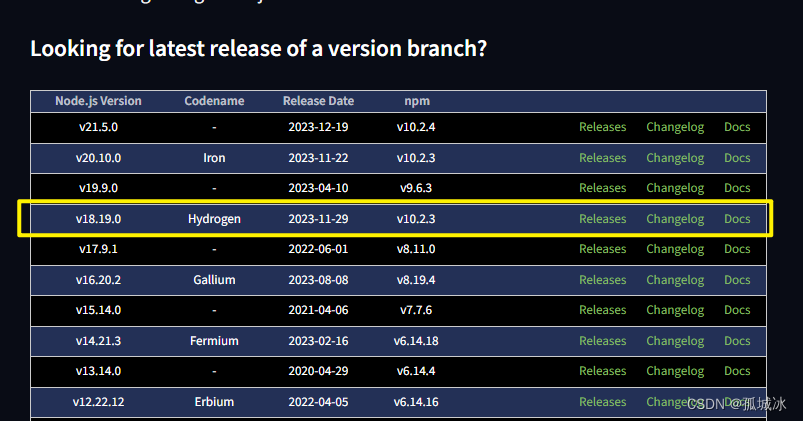
前端:NPM的介绍和使用
一、NPM的介绍 NPM是Node.js的包管理器,用于管理Node.js的包NPM提供了方便的方式来安装、管理和分享Node.js的包 二、NPM的使用 1. 安装NPM 要使用NPM,首先需要安装Node.js。安装完成后,可以在命令行中运行以下命令来检查Node.js和NPM是否…...

力扣57. 插入区间
双指针法 思路: 用待插入区间左右边界初始化双指针 left 和 right;遍历待归并区间: 如果元素整体边界在 [left, right] 左侧(item[1] < left),则将给元素插入结果数组中;如果元素整体边界在…...

Linux c++开发-11-Socket TCP编程简单案例
服务端: #include <stdio.h> #include <stdlib.h> #include <string.h> #include <unistd.h> #include <netinet/in.h> #include <sys/types.h>#include <errno.h>int main(void) {//1.socketint server_sock socket(A…...

ros2机器人常规控制流程
The joint_state_publisher reads the robot_description parameter from the parameter server, finds all of the non-fixed joints and publishes a JointState message with all those joints defined.也就是说如果我们不需要控制机器人运动,只需要一个节点就可…...

分布式全局ID之雪花算法
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 雪花算法 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、什么是雪花算法?…...

拿到服务器该做的事和升级docker engine
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-pluginsudo -i # 切换到 root 用户apt update -y # 升级 packagesapt install wget curl sudo vim git -y # Debian 系统比较干净,安装常用的软件 安装docker …...

【VScode和Leecode的爱恨情仇】command ‘leetcode.signin‘ not found
文章目录 一、关于command ‘leetcode.signin‘ not found的问题二、解决方案第一,没有下载Nodejs;第二,有没有在VScode中配置Nodejs第三,力扣的默认在VScode请求地址中请求头错误首先搞定配置其次搞定登入登入方法一:…...

mangokit:golang web项目管理工具,使用proto定义http路由和错误
文章目录 前言1、mangokit介绍1.1 根据proto文件生成http路由1.2 根据proto文件生成响应码1.3 使用wire来管理依赖注入 2、mangokit实现2.1 protobuf插件开发2.2 mangokit工具 3、使用示例3.1 创建新项目3.2 添加新的proto文件3.3 代码生成 前言 在使用gin框架开发web应用时&a…...

微信小程序实现一个简单的登录功能
微信小程序实现一个简单的登录功能 功能介绍login.wxmllogin.jsuserInfo.wxmluserInfo.js解析 功能介绍 微信小程序实现一个简单的登录功能。包括一个登录页面和一个用户信息展示页面。在登录页面中输入用户名和密码,点击登录按钮进行验证,如果验证成功&…...

whisper深入-语者分离
文章目录 学习目标:如何使用whisper学习内容一:whisper 转文字1.1 使用whisper.load_model()方法下载,加载1.2 使用实例对文件进行转录1.3 实战 学习内容二:语者分离(pyannote.audio)pyannote.audio是huggi…...

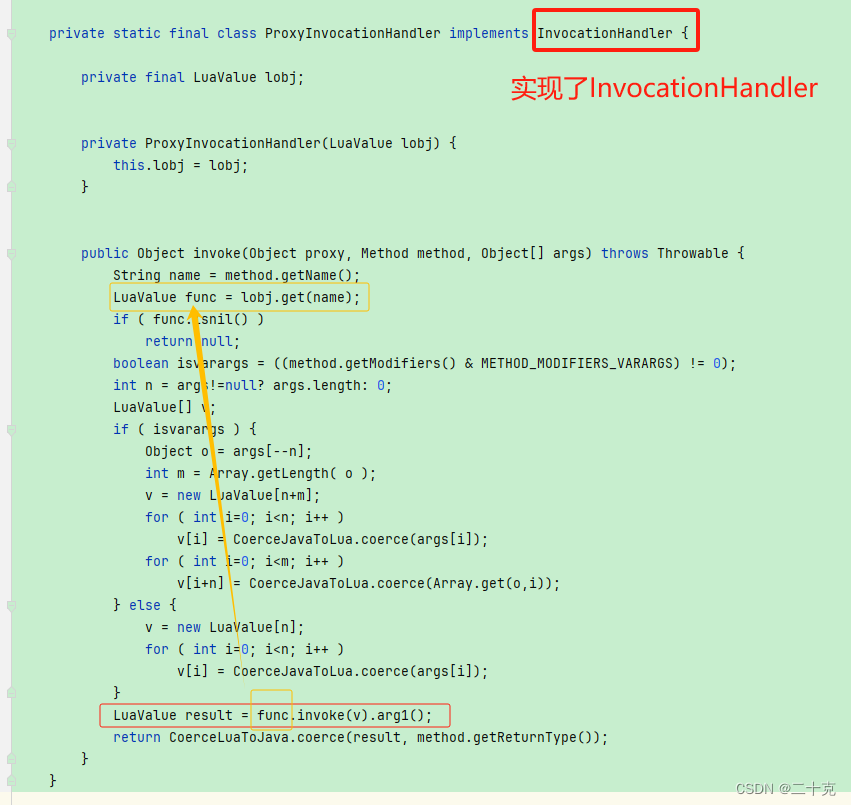
LuaJava操作Java的方法
最近在学习lua,然后顺便看了下luaj,可能用的人比较少,网上关于luaj的文章较少,其中在网上找到这个博主的相关文章,很详细,对于要学习luaj的小伙伴可以两篇一起查看,本文在此基础上进行扩展。 …...

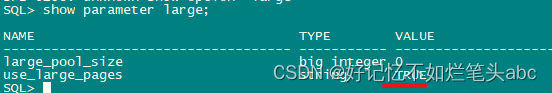
oracle怎样才算开启了内存大页?
oracle怎样才算开启了内存大页? 关键核查下面三点: 1./etc/sysctl.conf vm.nr_hugepages16384这是给了32G,计划sga给30G,一般需多分配2-4G sysctl -p生效 看cat /proc/meminfo|grep Huge啥结果? 这种明显是配了…...

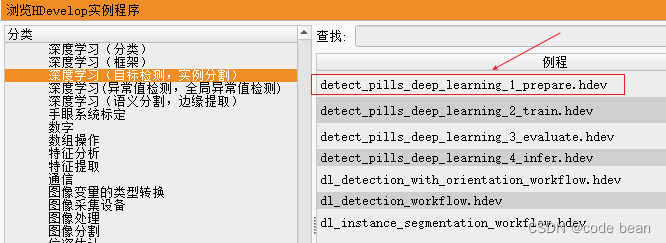
【halcon深度学习之那些封装好的库函数】determine_dl_model_detection_param
determine_dl_model_detection_param 目标检测的数据准备过程中的有一个库函数determine_dl_model_detection_param “determine_dl_model_detection_param” 直译为 “确定深度学习模型检测参数”。 这个过程会自动针对给定数据集估算模型的某些高级参数,强烈建议…...

跟着我学Python进阶篇:01.试用Python完成一些简单问题
往期文章 跟着我学Python基础篇:01.初露端倪 跟着我学Python基础篇:02.数字与字符串编程 跟着我学Python基础篇:03.选择结构 跟着我学Python基础篇:04.循环 跟着我学Python基础篇:05.函数 跟着我学Python基础篇&#…...

neo4j-Py2neo使用
neo4j-Py2neo(一):基本库介绍使用 py2neo的文档地址:https://neo4j-contrib.github.io/py2neo/ py2neo的本质是可以采用两种方式进行操作,一种是利用cypher语句,一种是使用库提供的DataTypes,Data类的实例需要和远程…...

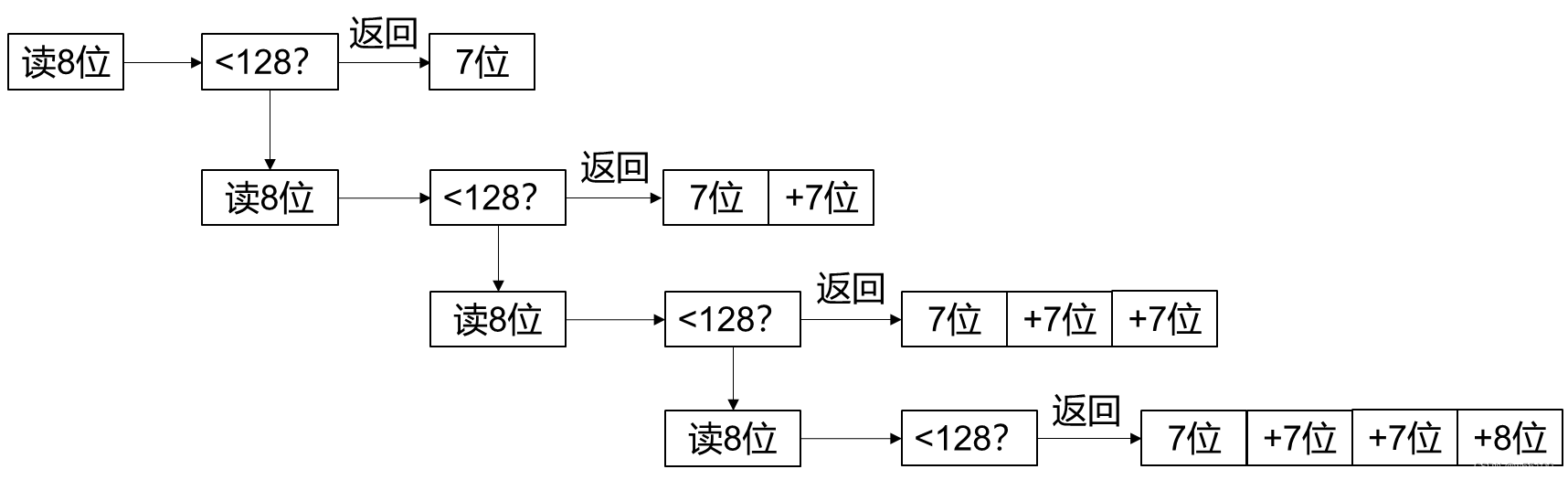
uint29传输格式
前言 不知道谁想出来的。 反正我是想不到。 我看网上也没人讲这个。 写篇博客帮一下素未谋面的网友。 uint29 本质上是网络传输的时候,借用至多4字节Bytes,表达29位的无符号整数。 读8位数字,判断小于128? 是的话,返回末7位…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...
