Vue+ElementUi 基于Tree实现动态节点添加,节点自定义为输入框列
Vue+ElementUi 基于Tree实现动态节点手动添加,节点自定义为输入框列
代码
<el-steps :active="active" finish-status="success" align-center><el-step title="test1"/><el-step title="test2"/><el-step title="test3"/>
</el-steps>
<el-row style="margin-top:15px"><el-row v-if="active == 0">.....</el-row><el-row v-if="active == 1"><el-treev-if="reloadStatus"ref="tree":data="chargebackData":render-content="renderContent":render-after-expand=true:expand-on-click-node=false:default-expand-all=trueicon-class="el-icon-circle-plus-outline"class="tree-line"node-key="id"></el-tree></el-row><el-row v-if="active == 2">....</el-row>
</el-row>
<el-row style="text-align: right;"><el-button style="margin-top: 12px;" @click="next">{{this.active == 2 ? '确认' : '下一步'}}</el-button>
</el-row>
</el-row>
数据以及树节点自定义内容
<script>export default {data(){return {//步骤条 当前选择的下标(从0开始)active: 0,//步骤条第一步所需的数据stepsOneData: {},//步骤条第二步所需的数据stepsTwoData: [],//tree数据 重新加载使用reloadStatus: true,//tree数据chargebackData:[{createItemCount:0,//只针对一级节点chargebackItemId:undefined,amount: undefined,children:[]}],//步骤条的下一步是否可以通过isNext: true,}},methods:{/*步骤条点击 下一步 按钮 触发*/next() {this.dialogContentLoading = trueif(this.active == 0){//这里可以查询后端结果返回丰富this.stepsTwoData = [...]}else if(this.active == 1){//2.清除无效数据let handleData = JSON.parse(JSON.stringify(this.chargebackData))//2.1请求一级节点的数据let arr = handleData.filter(item => item.itemName != undefined || item.itemName != null || item.itemName == '')//2.2处理二级节点的数据for(let i=0; i< arr.length ; i++){arr[i].children = arr[i].children.filter(item => item.key != undefined || item.key != null || item.key == '')}this.showChargebackData = arr}else if(this.active = 2){//确认按钮触发let list = JSON.parse(JSON.stringify(this.showChargebackData))let arr = this.showChargebackDatalet data = []for(let i = 0; i < arr.length; i++){let obj = {}obj.orderId = this.form.idobj.userId = this.form.userIdobj.chargebackItemId = arr[i].chargebackItemIdobj.amount = arr[i].amountif(arr[i].children.length > 0){obj.detail = JSON.parse(JSON.stringify(arr[i].children))}data.push(obj)}console.log("data",data)this.active = 0this.stepsOneData = {}this.stepsTwoData = []this.chargebackData = [{createItemCount:0,//只针对一级节点chargebackItemId:undefined,amount: undefined,children:[]}]this.dialogContentLoading = falsethis.open = falsereturn}if (this.active++ > 1) this.active = 0;},/*tree 树节点处理@param node 当前节点对象@param data 当前节点数据对象*/renderContent(h, { node, data, store }){return (<el-row style="width:100%">{node.level == 1 ? (<el-row class="row-col-title"><el-col span={2} class="col-title"><span>扣款项:</span> </el-col><el-col span={6}><el-select placeholder="请求选择扣款项" v-model={data.itemName} onChange={(val) => this.selectChangeHandle(val,node,data)} clearable>{this.stepsTwoData.map((item,index) => {return (<el-option key={index} value={item.itemName}>{item.itemName}</el-option>)})}</el-select> </el-col><el-col span={3} class="col-title"><span>退款项总金额:</span></el-col><el-col span={6}><el-input placeholder="请输入退款项总金额" v-model={data.amount}><template slot="append">元</template> </el-input></el-col><el-col span={5} style="margin-left:20px"><el-button type="primary" onClick={() => this.addChangeHandle(node, data, true)}><i class="el-icon-circle-plus-outline"></i></el-button><el-button type="primary" onClick={() => this.reduceChangeHandle(node, data, true)}><i class="el-icon-remove-outline"></i></el-button></el-col></el-row>) : ''}{node.level != 1 ? (<el-row gutter={20}><el-col span={10}><el-input placeholder="退款项明细" v-model={data.key}/></el-col><el-col span={10}><el-input placeholder="退款项明细金额" v-model={data.value} onInput={(value) => this.computeItem(value,node)}/></el-col><el-col span={4}><el-button type="primary" onClick={() => this.addChangeHandle(node, data, false)}><i class="el-icon-circle-plus-outline"></i></el-button><el-button type="primary" onClick={() => this.reduceChangeHandle(node, data, false)}><i class="el-icon-remove-outline"></i></el-button></el-col></el-row>) : ''}</el-row>)},/*步骤条-扣除项-扣除项下拉列表选择option时触发@param val 当前选中的option key值@param node 当前节点对象@param data 当前节点数据对象*/selectChangeHandle(val,node,data){if(val){//选中时if(node.level == 1){//扣除项let target = this.stepsTwoData.filter(item => item.itemName == val)[0]//以下参数不会导致tree自动重新渲染tree组件,但数据是存在的,如果需要重新渲染,手动调用 treeRefresh()data.itemName = target.itemNamedata.chargebackItemId = target.id//添加一个子节点(一个一级节点一次添加)if(data.createItemCount == 0){let children = {key:undefined,value: undefined}data.createItemCount += 1data.children.push(children)this.treeRefresh()}}}else{//清除选择时//清空扣款项的扣款明细列表data.createItemCount = 0data.amount = undefineddata.children = []this.treeRefresh()}},/*点击添加按钮触发@param node 当前节点对象@param data 当前节点数据对象@param isOneLevel 当前节点是否为一级节点*/addChangeHandle(node, data, isOneLevel){if(isOneLevel){//一级节点的添加let obj = {createItemCount:0,//只针对一级节点chargebackItemId:undefined,amount: undefined,children:[]}this.chargebackData.push(obj)this.treeRefresh()}else{//非一级节点(二级)的添加let children = {key:undefined,value: undefined}node.parent.data.children.push(children)this.treeRefresh()}},/*点击减号按钮触发@param node 当前节点对象@param data 当前节点数据对象@param isOneLevel 当前节点是否为一级节点*/reduceChangeHandle(node, data, isOneLevel){if(isOneLevel){//一级节点if(this.chargebackData.length == 1){this.$modal.msgError("扣款项已达最低条数限制,无法删除");return}let delIndex = this.chargebackData.indexOf(data)if(delIndex > -1){this.chargebackData.splice(delIndex, 1)this.treeRefresh()}}else{//非一级(二级)节点let arr = node.parent.data.childrenif(arr.length == 1){this.$modal.msgError("当前扣款项明细已达最低条数限制,无法删除");return}let delIndex = arr.indexOf(data)if(delIndex > -1){arr.splice(delIndex, 1)this.treeRefresh()}}},//输入扣款项明细时计算金额并自动填充扣款项总金额中computeItem(value,node){let val = Number(value)if(isNaN(val)){this.isNext = falsethis.$modal.msgError("金额格式错误");return}this.isNext = true//计算价格let parentData = node.parent.datalet sonData = JSON.parse(JSON.stringify(parentData.children))let sum = 0for(let i = 0; i < sonData.length; i++){//排除值为空的情况if(sonData[i].value){sum += Number(sonData[i].value)}}parentData.amount = sum + ''},/*扣除项树节点手动刷新*/treeRefresh(){this.reloadStatus = false;this.$nextTick(() => {this.reloadStatus = true;})}}}
</script>
相关样式:
<style lang="scss">.tree-line{.el-tree-node__content {display: -webkit-box;display: -ms-flexbox;display: flex;-webkit-box-align: center;-ms-flex-align: center;align-items: center;height: 50px;cursor: default;}.row-col-title{display: flex;}.row-col-title > .el-col {margin: auto 0;}.col-title{text-align: right;}/* 以下全是分支相关样式 start */.el-tree-node {position: relative;padding-left: 16px; /*缩进量*/}.el-tree-node__children {padding-left: 16px; /*缩进量*/}/* 竖线 */.el-tree-node::before {content: "";height: 100%;width: 1px;position: absolute;left: -3px;top: -12px;border-width: 1px;border-left: 1px solid #52627C;}/* 当前层最后一个节点的竖线高度固定 */.el-tree-node:last-child::before {height: 38px; /* 可以自己调节到合适数值 */}/* 横线 */.el-tree-node::after {content: "";width: 45px;height: 20px;position: absolute;left: -3px;top: 25px;border-width: 1px;border-top: 1px solid #52627C;}/* 去掉最顶层的虚线,放最下面样式才不会被上面的覆盖了 */& > .el-tree-node::after {border-top: none;}& > .el-tree-node::before {border-left: none;}/* 展开关闭的icon */.el-tree-node__expand-icon{font-size: 16px;/* 叶子节点(无子节点) */&.is-leaf{color: transparent;/*display: none;*/ /* 也可以去掉 */}}/* 以上全是分支相关样式 end */}</style>
参考:
vue 为element树形组件el-tree添加虚线,指示线
vue中el-tree增加节点后重新刷新
相关文章:

Vue+ElementUi 基于Tree实现动态节点添加,节点自定义为输入框列
VueElementUi 基于Tree实现动态节点手动添加,节点自定义为输入框列 代码 <el-steps :active"active" finish-status"success" align-center><el-step title"test1"/><el-step title"test2"/><el-st…...
)
Web前端-JavaScript(js数组和函数)
文章目录 1.数组1.1 数组的概念1.2 创建数组1.3 获取数组中的元素1.4 数组中新增元素1.5 遍历数组 2.函数2.1 函数的概念2.2 函数的使用函数声明调用函数函数的封装 2.3 函数的参数函数参数语法函数形参和实参数量不匹配时 2.4 函数的返回值2.4.1 案例练习 2.5 arguments的使用…...

判断数据是否为整数--函数设计与实现
#定义函数:is_num(s),判断输入的数据是否整数。 #(1)判断是否是数字 def is_num(s):if s.isdigit(): #isdigit()是一个字符串方法,用于检查字符串是否只包含数字字符。如果字符串只包含数字字符,则返回True;否则返回Falsereturn T…...

netty源码:(29)ChannelInboundHandlerAdapter
它实现的方法都有一个ChannelHandlerContext参数,它的方法都是直接调用ChannelHandlerContext参数对应的方法,该方法会调用下一个handler对应的方法。 可以继承这个类,重写感兴趣的方法,比如channelRead. 这个类有个子类:SimpleC…...
)
Shell脚本应用(二)
一、条件测试操作 Shell环境根据命令执行后的返回状态值〈$?)来判断是否执行成功,当返回值为О时表示成功.否则〈非О值)表示失败或异常。使用专门的测试工具---test命令,可以对特定条件进行测试.并根据返回值来判断条件是否成立…...

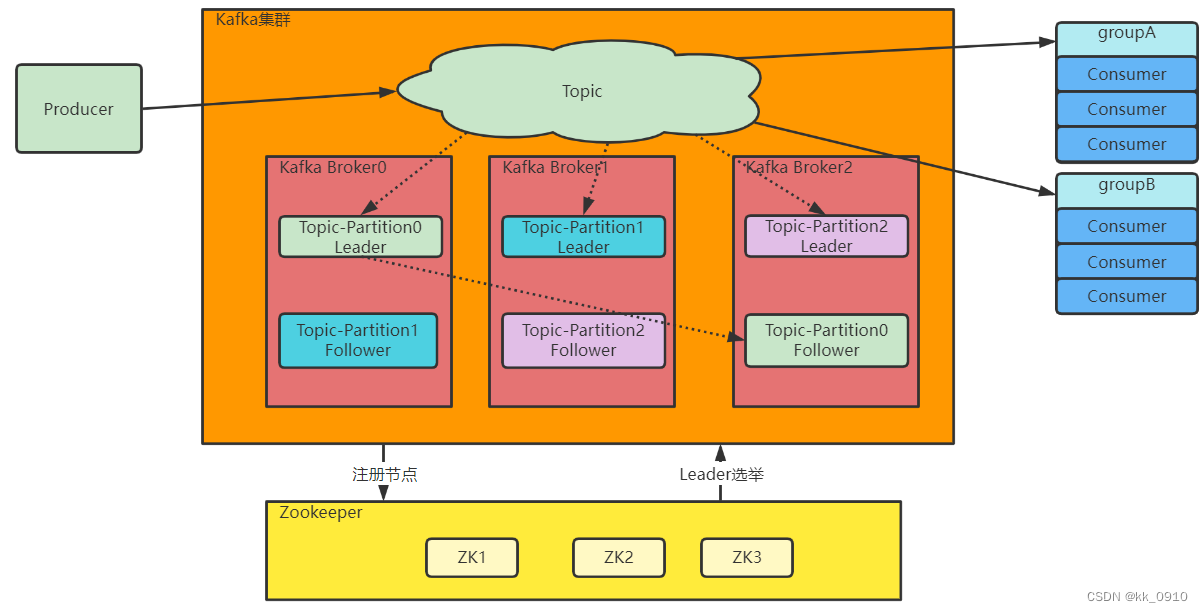
Kafka基本原理及使用
目录 基本概念 单机版 环境准备 基本命令使用 集群版 消息模型 成员组成 1. Topic(主题): 2. Partition(分区): 3. Producer(生产者): 4. Consumer(…...

使用Python爬取GooglePlay并从复杂的自定义数据结构中实现解析
文章目录 【作者主页】:吴秋霖 【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作! 【作者推荐】:对JS逆向感兴趣的朋友可以关注《爬虫JS逆向实战》,对分布…...

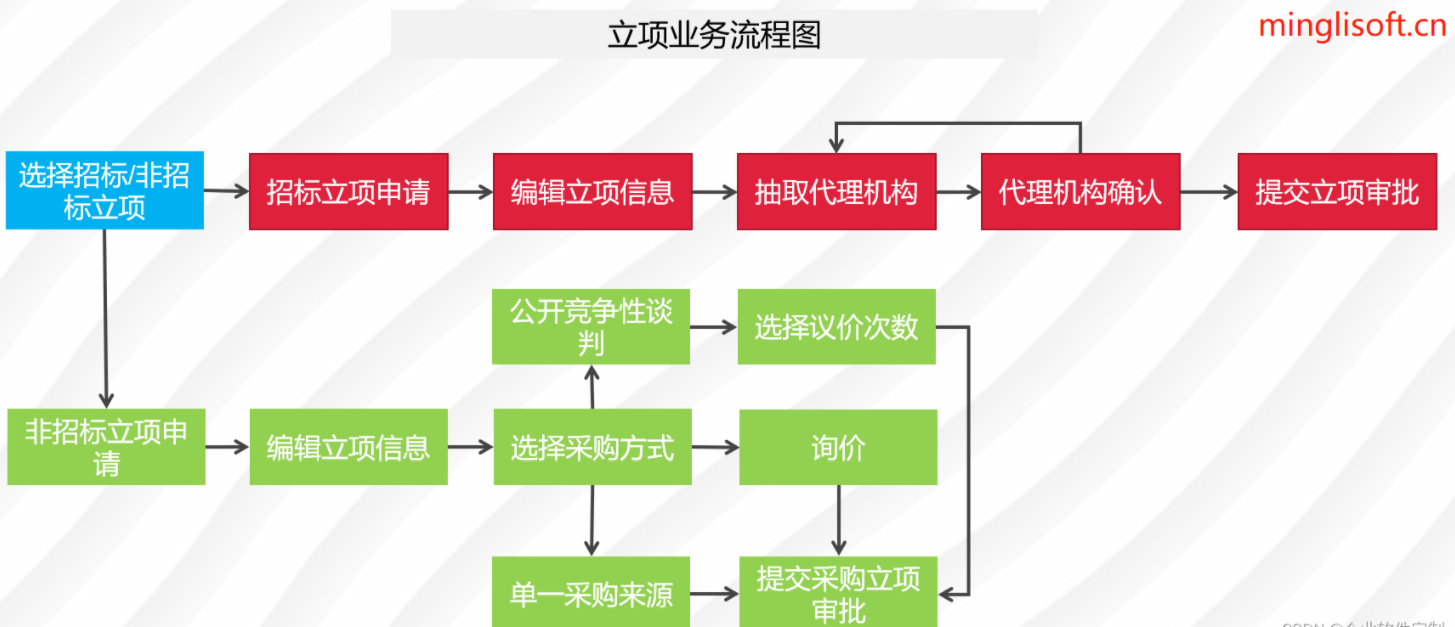
前后端分离下的鸿鹄电子招投标系统:使用Spring Boot、Mybatis、Redis和Layui实现源码与立项流程
在数字化时代,采购管理也正经历着前所未有的变革。全过程数字化采购管理成为了企业追求高效、透明和规范的关键。该系统通过Spring Cloud、Spring Boot2、Mybatis等先进技术,打造了从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通过…...

ChatGPT 有什么新奇的使用方式?
来看看 OpenAI 内部是如何使用 ChatGPT 的。 目前(4月29日)距离ChatGPT发布了已经半年,这期间大家基本上把能想到的ChatGPT的使用方法都研究遍了——从写作、写代码,到翻译、英语润色,再到角色扮演等等。 所以&#x…...

【计算机四级(网络工程师)笔记】操作系统概论
目录 一、OS的概念 1.1OS的定义 1.2OS的特征 1.2.1并发性 1.2.2共享性 1.2.3随机性 1.3研究OS的观点 1.3.1软件的观点 1.3.2资源管理器的观点 1.3.3进程的观点 1.3.4虚拟机的观点 1.3.5服务提供者的观点 二、OS的分类 2.1批处理操作系统 2.2分时操作系统 2.3实时操作系统 2.4嵌…...
贪心算法)
LeetCode算法练习top100:(10)贪心算法
package top100.贪心算法;import java.util.ArrayList; import java.util.List;public class TOP {//121. 买卖股票的最佳时机public int maxProfit(int[] prices) {int res 0, min prices[0];for (int i 1; i < prices.length; i) {if (prices[i] < min) {min price…...

随记-探究 OpenApi 的加密方式
open api 主要参数如下 appKey 接口Key(app id)appSecret 接口密钥timeStamp 时间戳 毫秒nonceStr 随机字符串signature 加密字符串 客户端 使用 appSecret 按照一定规则将 appKey timeStamp nonceStr 进行加密,得到密文 signature将 appK…...

stm32学习总结:4、Proteus8+STM32CubeMX+MDK仿真串口收发
stm32学习总结:4、Proteus8STM32CubeMXMDK仿真串口收发 文章目录 stm32学习总结:4、Proteus8STM32CubeMXMDK仿真串口收发一、前言二、资料收集三、STM32CubeMX配置串口1、配置开启USART12、设置usart中断优先级3、配置外设独立生成.c和.h 四、MDK串口收发…...

配置paddleocr及paddlepaddle解决报错 GLIBCXX_3.4.30 FreeTypeFont
配置 https://github.com/PaddlePaddle/PaddleOCR/blob/release/2.7/StyleText/README_ch.md#style-text 环境配置 https://www.paddlepaddle.org.cn/ 根据自己的cuda版本选择paddlepaddle-gpu # 新建conda环境 # python version conda create -n paddle python3.8 # 安装p…...

【实战】如何在Docker Image中轻松运行MySQL
定义 使用Docker运行MySQL有许多优势。它允许数据库程序和数据分离,增强了数据的安全性和可靠性。Docker Image的轻便性简化了MySQL的部署和迁移,而Docker的资源隔离功能确保了应用程序之间无冲突。结合中间件和容器化系统,Docker为MySQL提供…...

PLC物联网,实现工厂设备数据采集
随着工业4.0时代的到来,物联网技术在工厂设备管理领域的应用日益普及。作为物联网技术的重要一环,PLC物联网为工厂设备数据采集带来了前所未有的便捷和高效。本文将围绕“PLC物联网,实现工厂设备数据采集”这一主题,探讨PLC物联网…...

npm安装依赖报错ERESOLVE unable to resolve dependency tree(我是在taro项目中)(node、npm 版本问题)
换了电脑之后新电脑安装包出错 👇👇👇 npm install 安装包报错 ERESOLVE unable to resolve dependency tree 百度后尝试使用 npm install --force 还是报错 参考 有人说是 node 版本和 npm 版本的问题 参考 新电脑 node版本:16.1…...

Maven仓库上传jar和mvn命令汇总
目录 导入远程仓库 命令结构 命令解释 项目pom 输入执行 本地仓库导入 命令格式 命令解释 Maven命令汇总 mvn 参数 mvn常用命令 web项目相关命令 导入远程仓库 命令结构 mvn deploy:deploy-file -Dfilejar包完整名称 -DgroupIdpom文件中引用的groupId名 -Dartifa…...

Jenkins 执行远程脚本的插件—SSH2 Easy
SSH2 Easy 是什么? SSH2 Easy 是一个 Jenkins 插件,它用于在 Jenkins 构建过程中通过 SSH2 协议与远程服务器进行交互。通过该插件,用户可以在 Jenkins 的构建过程中执行远程命令、上传或下载文件、管理远程服务器等操作。 以下是 SSH2 Eas…...

Starting the Docker Engine...一直转圈
出现的问题: 原因排查: 看了网上的很多篇文章,每个原因都排查了,没有发现问题。 遇到这样的情况应先看自己是否安装成功 打开运行,在空框中输入powershell并点击确定: docker version 显示版本证明安装…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
