QT GUI代码大全(MainWindow, QFile, QPainter, QGraphicsItem/Scene/View)
文章目录
- 窗口设置
- QMainWindow类
- 按钮和菜单
- QMenuBar类
- QMenu类
- QAction类
- 文件交互
- QFileDialog类
- QFileInfo类
- QFile类
- QTextStream
- 绘图
- QPixmap类
- QPainter类
- QBrush类
- QPen类
- QPainterPath类
- 游戏场景
- QGraphicsItem类
- QGraphicsScene类
- QGraphicsView类
窗口设置
QMainWindow类
-
QMainWindow(QWidget *parent = nullptr, Qt::WindowFlags flags = Qt::WindowFlags())
-
void setCentralWidget(QWidget *widget); //set the given widget to the main window’s central widget
-
void setFixedSize(int w, int h); //set the size of the widget
-
void setWindowIcon(QIcon(QString filepath));
按钮和菜单
QMenuBar类
-
QMenuBar *QMainWindow::menuBar() const
返回MainWindow的menu bar
//creates and returns an empty menu bar if the menu bar does not exist. -
QMenuBar::addMenu(QMenu *menu)
-
QMenuBar::addMenu(const QString& title)
QMenu类
- addAction(QAction *action)
- addSeparator()
QAction类
可以看成是一个动作,连接到槽
-
QAction(const QString &text, QObject *parent = nullptr)
-
设置快捷键
void QAction::setShortcuts(const QList<QKeySequence> &shortcuts)
->setStatusTip(tr("Start a new game"));设置说明- ->setEnabled(false) 设置按钮激活状态
- connect(aboutAction, &QAction::triggered, this, &MainWindow::about);
文件交互
QFileDialog类
用于打开文件选择窗口
QString fileName = QFileDialog::getOpenFileName(this, tr("Open File"), "/home", //文件夹目录
tr("Images (*.png *.xpm *.jpg)"));
QFileInfo类
用于获取文件的相关信息,比如后缀名等等
QString extension = fileInfo.suffix().toLower(); // 获取小写的文件后缀名
QFile类
- QFile(QString filename, QObject *parent*);
- .setFileName(filePath);
QTextStream
文本流,用于读取数据
QTextStream::QTextStream(FILE *fileHandle, QIODevice::OpenMode openMode = QIODevice::ReadWrite)
QTextStream in(&file);
- 逐行读取
while(!in.atEnd()){QString line = in.readLine(); // 读取一行... // 逐行处理}file.close();
绘图
QPixmap类
贴图,纹理
-
QPixmap::QPixmap(int width, int height)
//注释:上面尚未fill with color -
QPixmap::QPixmap(const QString &fileName, const char *format = nullptr, Qt::ImageConversionFlags flags = Qt::AutoColor)
-
void QPixmap::fill(const QColor &color = Qt::white)
QPainter类
- QPainter(QPaintDevice *device)
例如
//QPixmap bg(TILE_SIZE, TILE_SIZE);
QPainter p(&bg);
QPainter p(this);
- setBrush(const QBrush)
- setPen(QPen)
- drawRect(int x, int y, int width, int height);
- drawLine
- drawPath(const QPainterPath &path) //current pen
- void QPainter::drawPolygon(const QPolygonF &points, Qt::FillRule fillRule = Qt::OddEvenFill)
void QPainter::drawEllipse(const QRectF &rectangle)
-
save 保存当前painter状态
-
restore 恢复
-
setRenderHint(QPainter::RenderHint hint, bool on = true)
设置绘画风格
比如
painter->setRenderHint(QPainter::Antialiasing);
//带有边缘
void QPainter::fillRect(const QRectF]&rectangle, const QBrush&brush)
Fills the given rectangle with the brush specified.
Alternatively, you can specify a QColor instead of a QBrush; the QBrush constructor (taking a QColor argument) will automatically create a solid pattern brush.
相应有 fillPath等等
QBrush类
刷子,可以是纹理/颜色
style设置绘制的方式
QPen类
pen.setStyle(Qt::DashDotLine);pen.setWidth(3);pen.setBrush(Qt::green);pen.setCapStyle(Qt::RoundCap);pen.setJoinStyle(Qt::RoundJoin);painter.setPen(pen)
QPainterPath类
-
addRect等等
-
clear
-
boundingRect
-
capacity vs length
-
connectPath(&path)
-
contains(QPoint/QRect/QPainterPath)
-
对应的intersect(相交),而contain是包含(区域)
-
lineTo
-
cubicTo 画线
0 moveTo
Moves the current position to (x, y) and starts a new subpath, implicitly closing the previous path.
游戏场景
QGraphicsItem类
-
setPos(x, y);
-
setData(int key, const QVariant &value);
使用:serData(GD_Type, GO_Food); -
QRectF QGraphicsItem::boundingRect() const;
自定义,原虚函数
返回Item的边界
例子:return QRectF(-TILE_SIZE, -TILE_SIZE, TILE_SIZE * 2, TILE_SIZE * 2 ); -
(pure virtual) void QGraphicsItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
原虚函数,被QGraphicsView调用
例子:
painter->save();
painter->setRenderHint(QPainter::Antialiasing);
painter->fillPath(shape(), Qt::red);
painter->restore();
- (virtual) QPainterPath shape()const
例子:
QPainterPath p;
p.addEllipse(QPointF(TILE_SIZE / 2, TILE_SIZE / 2), FOOD_RADIUS, FOOD_RADIUS);return p;
-
QPointF mapFromScene(const QPointF &point) const
将Scene坐标系中的坐标映射到本Item坐标系中的点坐标 -
void QGraphicsItem::advance(int phase)
phase = 0 预更新
phase = 1 更新
用于更新Item相关逻辑
void Snake::advance(int step)
{if (!step) {return;}if (tickCounter++ % speed != 0) {return;}if (moveDirection == NoMove) {return;}if (growing > 0) {QPointF tailPoint = head;tail << tailPoint;growing -= 1;} else {tail.removeFirst();tail << head;}switch (moveDirection) {case MoveLeft:moveLeft();break;case MoveRight:moveRight();break;case MoveUp:moveUp();break;case MoveDown:moveDown();break;}setPos(head);handleCollisions();
}
-
void QGraphicsItem::setPos(const QPointF &pos)
Sets the position of the item to pos, which is in parent coordinates. -
碰撞检测
QList<QGraphicsItem*> QGraphicsItem::collidingItems(Qt::ItemSelectionMode mode = Qt::IntersectsItemShape) const
可用之前设置的data判断与哪个物体的碰撞
QGraphicsScene类
//用于图形存放
-
QGraphicsScene(QObject* parent = nullptr);
构造函数可用:
…scene(new QGraphicsScene(this)); -
setSceneRect(x, y, w, h);//设置scene的位置
//使用实例:scene->setSceneRect(-100, -100, 200, 200); -
void addItem(QGraphicsItem *item);
void removeItem(QGraphicsItem *item); -
void QObject::installEventFilter(QObject *filterObj);
//设置事件过滤器, filterObj会拦截并处理this的实践
例子: scene.installEventFilter(this); -
(virtual)
bool QObject::eventFilter(QObject *object, QEvent *event)
实现拦截处理函数
例子
if (event->type() == QEvent::KeyPress) {handleKeyPressed((QKeyEvent *)event); //自定义的按键处理函数return true;//返回已处理
} else {return QObject::eventFilter(object, event);//不处理}
- connect(&timer, SIGNAL(timeout()), &scene, SLOT(advance()));
用于定时刷新界面
QGraphicsView类
-
QGraphicsView(scene, this);
-
void fitInView(QRect, Qt::AspectRatioMode aspectRatioMode = Qt::IgnoreAspectRatio);
缩放视图矩阵并滚动滚动条,以确保场景矩形(rect)适应视口内 -
setBackgroundBrush(QBrush(QPixmap)); //设置背景
相关文章:
)
QT GUI代码大全(MainWindow, QFile, QPainter, QGraphicsItem/Scene/View)
文章目录 窗口设置QMainWindow类 按钮和菜单QMenuBar类QMenu类QAction类 文件交互QFileDialog类QFileInfo类QFile类QTextStream 绘图QPixmap类QPainter类QBrush类QPen类QPainterPath类 游戏场景QGraphicsItem类QGraphicsScene类QGraphicsView类 窗口设置 QMainWindow类 QMainW…...

C# Onnx Yolov8 Detect 物体检测 多张图片同时推理
目录 效果 模型信息 项目 代码 下载 C# Onnx Yolov8 Detect 物体检测 多张图片同时推理 效果 模型信息 Model Properties ------------------------- date:2023-12-18T11:47:29.332397 description:Ultralytics YOLOv8n-detect model trained on …...

学习使用js保留两位小数同时去掉小数末尾多余的00
学习使用js保留两位小数同时去掉小数末尾多余的00 前言去除00方法 前言 let number 50000000;let new_number number / 10000;console.log(formatter-new_number, new_number);return new_number.toFixed(2) 万;会发现整数使用toFixed(2),之后会有多余的.00 去…...

linux驱动的学习 驱动开发初识
1 设备的概念 在学习驱动和其开发之前,首先要知道所谓驱动,其对象就是设备。 1.1 主设备号&次设备号: 在Linux中,各种设备都以文件的形式存在/dev目录下,称为设备文件。最上层的应用程序可以打开,关…...

Node.js中npm中ws的WebSocket协议的实现
在Node.js中,ws是一个非常有用的模块,它提供了WebSocket协议的实现。WebSocket协议是一种在Web浏览器和服务器之间进行双向通信的协议,它可以使得Web应用程序更加交互式和实时。在本文中,我们将详细介绍npm中ws的内容。 ws是什么…...

PHP HTTPoxy CGI 应用程序漏洞 CVE-2016-5385
HTTPoxy CGI 应用程序漏洞 CVE-2016-5385 已亲自复现 漏洞名称漏洞描述影响版本 漏洞复现环境搭建漏洞利用 修复建议 漏洞名称 漏洞描述 在Oracle Communications BRM 10.x/12.x(云软件)中发现漏洞。它已经被宣布为关键。此漏洞影响组件用户数据库的未…...

qt-C++笔记之使用QLabel和QPushButton实现一个bool状态的指示灯
qt-C笔记之使用QLabel和QPushButton实现一个bool状态的指示灯 code review! 文章目录 qt-C笔记之使用QLabel和QPushButton实现一个bool状态的指示灯1.QPushButton实现2.QLabel实现2.QLabel实现-对错符号 1.QPushButton实现 运行 代码 #include <QtWidgets>class Ind…...

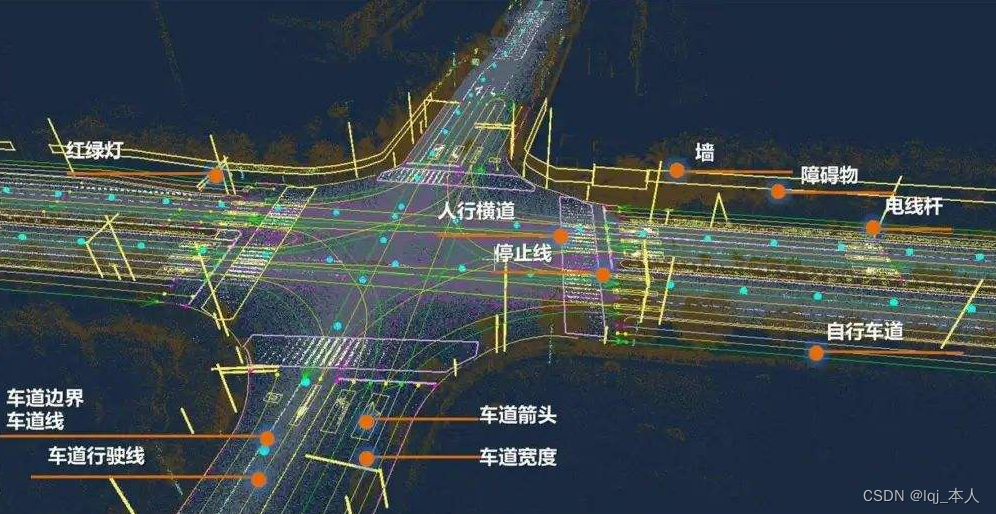
自动驾驶技术入门平台分享:百度Apollo开放平台9.0全方位升级
目录 平台全方位的升级 全新的架构 工具服务 应用软件(场景应用) 软件核心 硬件设备 更强的算法能力 9.0版本算法升级总结 更易用的工程框架 Apollo开放平台9.0版本的技术升级为开发者提供了许多显著的好处,特别是对于深度开发需求…...

Elementor Pro v3.18.1和(完整模板套件)介绍说明
WordPress 插件:免费下载 Elementor Pro v3.18.1 免费最新版本 [所有功能已激活] Elementor Pro 是一个功能强大的 WordPress 插件,使用户无需编码即可构建和设计网站。它是 Elementor 页面构建器的付费版本,提供额外的功能和小部件来创建更复杂的设计。在这篇博文中,我们将探讨…...

Windows如何安装使用TortoiseSVN客户端并实现公网访问本地SVN Server
文章目录 前言1. TortoiseSVN 客户端下载安装2. 创建检出文件夹3. 创建与提交文件4. 公网访问测试 前言 TortoiseSVN是一个开源的版本控制系统,它与Apache Subversion(SVN)集成在一起,提供了一个用户友好的界面,方便用…...
)
Mybatis配置-映射器(mappers)
现在,我们已经配置了MyBatis的行为,准备定义我们的映射SQL语句。但首先,我们需要告诉MyBatis在哪里找到它们。在这方面,Java并没有提供很好的自动发现机制,所以最好的方法是直接告诉MyBatis在哪里找到映射文件。 您可以…...

python 音视频合并
目录 moviepy ffmpeg命令合成: 添加字幕文件: 添加字幕文本: pipeline添加字幕: moviepy python(opencv pyaudio moviepy)实现录制音视频文件并合并_ubuntu使用python的sounddeviceopencv录制音视频…...

HttpUtils——助力高效网络通信
使用HttpClient发送请求、接收响应很简单,一般需要如下几步即可: 1、创建HttpClient对象。 2、创建请求方法的实例,并指定请求URL。如果需要发送GET请求, 创建HttpGet对象;如果需要发送POST请求,创建HttpPost对象。 3…...

WAF绕过常见方法
前面写了WAF如何检测,现在直接上WAF常见的一些绕过方法。 方法1:变换大小写 实例: 比如WAF拦截了union,那就使用Union、UnloN等方式绕过。 方法2:编码绕过 实例1: WAF检测敏感字~,则可以用Ox7e代替,如extractvalue(1,concat(~…...

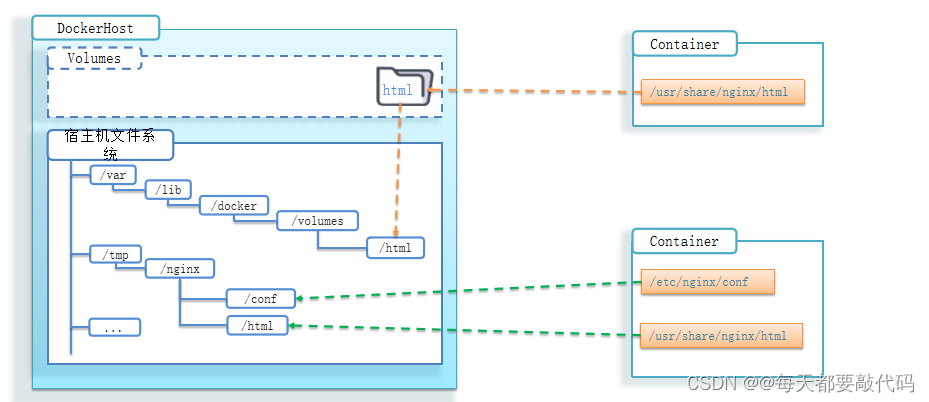
SpringCloud微服务 【实用篇】| Docker镜像、容器、数据卷操作
目录 一:Docker基本操作 1. 镜像操作 镜像相关命令 2. 容器操作 容器相关命令 3. 数据卷(容器数据管理) 数据卷 操作数据卷 挂载数据卷 挂载的方式区别 前些天突然发现了一个巨牛的人工智能学习网站,通俗易懂࿰…...

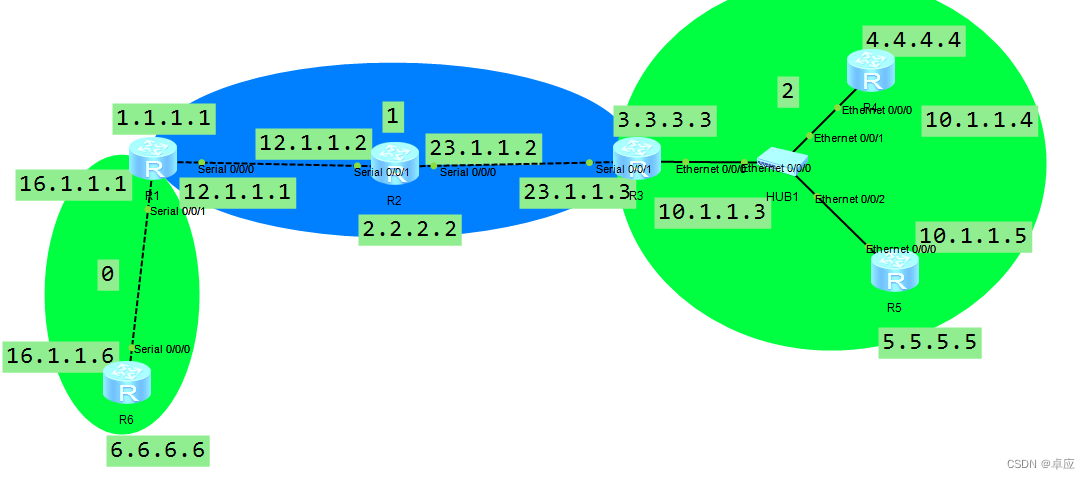
OSPF面试总结
OSPF 基本特点 属于IGP、LS支持无类域间路由没有环路(区域内运行LS、区域间是DV,所以所有的区域要和区域0相连)收敛速度快使用组播发送数据 224.0.0.5、224.0.0.6 什么时候用224.0.0.5?支持多条等价路由支持协议报文认证 OSPF路由的计算过程…...

【算法系列篇】递归、搜索和回溯(四)
文章目录 前言什么是决策树1. 全排列1.1 题目要求1.2 做题思路1.3 代码实现 2. 子集2.1 题目要求2.2 做题思路2.3 代码实现 3. 找出所有子集的异或总和再求和3.1 题目要求3.2 做题思路3.3 代码实现 4. 全排列II4.1 题目要求4.2 做题思路4.3 代码实现 前言 前面我们通过几个题目…...

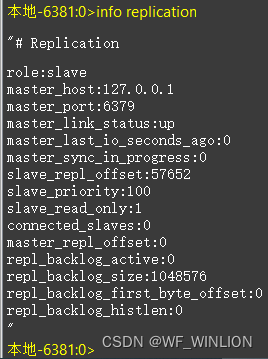
Windows 系统下本地单机搭建 Redis(一主二从三哨兵)
目录 一、Redis环境准备: 1、下载redis 2、Windows下的.msi安装和.zip格式区别: 二、哨兵介绍: 1、一主二从三哨兵理论图: 2.哨兵的主要功能: 3.哨兵用于实现 redis 集群的高可用,本身也是分布式的&…...

数据库访问被拒怎么操作?
就一点: !!!!!! cmd打开命令窗口直接输入 mysql -u root -p 然后加密码打开数据库服务再去试试!! !!!!&…...

Vue 2 生命周期即将结束
本文章翻译自 Vue 2 is Approaching End Of Life 文章原作者 youyuxi 2024 年即将到来,我们想借此机会提醒 Vue 社区,Vue 2 将于 2023 年 12 月 31 日达到生命周期结束 (EOL) Vue 2.0 于 2016 年发布,已有 7 年多的时间。这是 Vue 成为主流框…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...
