01AVue入门(持续学习中)
1.使用AVue开发简单的前端页面直接简单到起飞,他是Element Plus+Vue+Vite开发的,不需要向元素的前端代码一样一个组件要传很多参数,他可以使用Json文本来控制我们要传入的数据结构来决定显示什么
//我使用的比较新,我们也可以使用cdn直接使用script标签直接引入

2.开发中遇到的坑,由于我的电脑有很多前端项目,版本冲突不断上演,所以需要使用nvm进行统一的node和npm版本管理,其中我遇到了坑
参考文章 https://www.jianshu.com/p/13c0b3ca7c71
1.必须要彻底删除node
2.nvm安装目录和nodejs目录不能一样
3.先install 后use
4.安装淘宝进行加快安装
npm config set registry https://registry.npm.taobao.org
3.官网下载项目
https://gitee.com/smallweigit/avue-cli
# 克隆项目
git clone https://gitee.com/smallweigit/avue-cli.git# 进入项目
cd avue-cli# 安装依赖
npm install --registry=https://registry.npm.taobao.org# 启动服务
npm run serve
4.推荐一个CDN线上链接
http://www.bootcdn.cn
5.官网
https://v2.avuejs.com/docs/installation/
6.使用avue3进行增删改查
<template><basic-container><div><el-tag>page:{{page}}</el-tag></div><div><el-tag>search:{{search}}</el-tag></div><div><el-tag>form:{{form}}</el-tag></div><avue-crud @on-load="onLoad"v-model="form"v-model:search="search"v-model:page="page"@row-save="rowSave"@row-update="rowUpdate"@row-del="rowUpdate":option="option":data="tableData"></avue-crud></basic-container>
</template>
<script setup name="setup">
const data = reactive({tableData: [],option: {index: true,border: true,selection: true,rowKey: 'id',column: [{label: '姓名',prop: 'name',search: true,rules: [{required: true,message: '请输入姓名',trigger: 'blur'}]},{label: '年龄',prop: 'age',type: 'select',dicData:[{label: "废除",value: "0",},{label: "启用",value: "1",}],}]},search: {},form: {},page: {total: 20}
})
const { tableData, option, form, page, search } = toRefs(data);
function onLoad () {//在这里发起请求就可以了并且更新页数和每页大小if (page.value.currentPage == 1) {tableData.value = [{id: 1,name: '1-smallwei'}]} else {tableData.value = [{id: 1,name: '2-smallwei'}]}
}
function rowDel (row, index, done) {done(row)
}
function rowUpdate (row, index, done, loading) {done(row)
}
function rowSave (row, done, loading) {row.id = new Date().getTime()done(row)
}
</script>
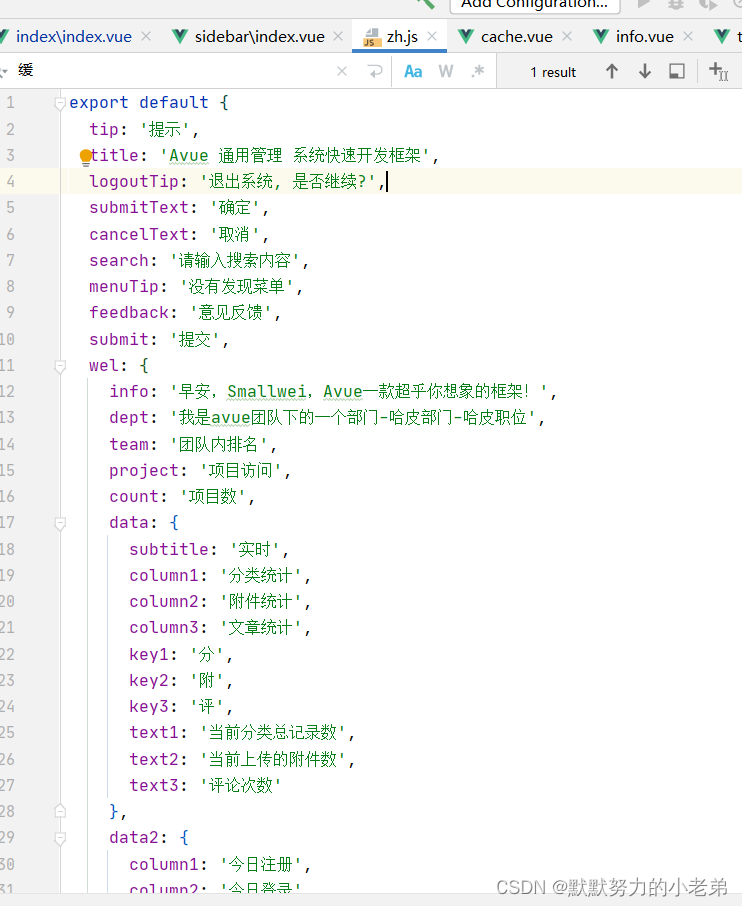
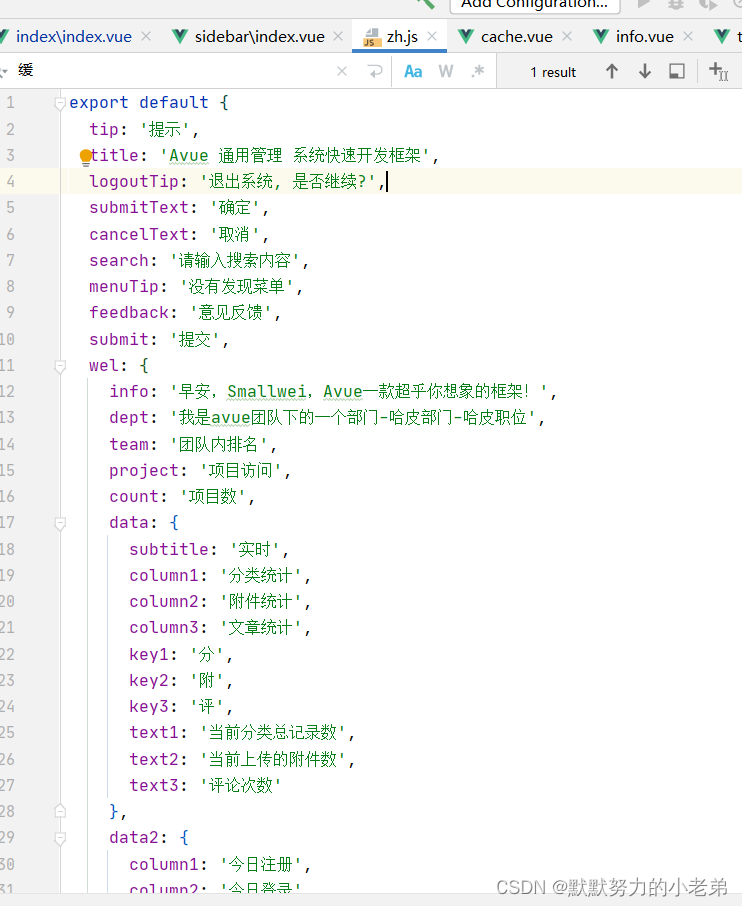
7.js文件不能大写, src目录是指 @/
vue3怎么引入文件
import genderOptions from '@/qqabc.js';
const data = reactive({genderOptions,//引入{label: '年龄',prop: 'age',type: 'select',dicData:genderOptions}
//qqabc.js文件放在src文件夹中
const jd=[{"label" :"aa",},{"label" :"bb",}
];
export default jd; //名字后面可以改
相关文章:

01AVue入门(持续学习中)
1.使用AVue开发简单的前端页面直接简单到起飞,他是Element PlusVueVite开发的,不需要向元素的前端代码一样一个组件要传很多参数,他可以使用Json文本来控制我们要传入的数据结构来决定显示什么 //我使用的比较新,我们也可以使用cdn直接使用script标签直接引入 2.开发中遇到的坑…...

js 深浅拷贝的区别和实现方法
一:什么浅拷贝: 浅拷贝创建一个新对象,然后将原始对象的所有属性值复制到新对象中。这意味着,如果原始对象的属性值是基本类型(例如数字、字符串),那么这些值会被直接复制到新对象中。但如果属…...

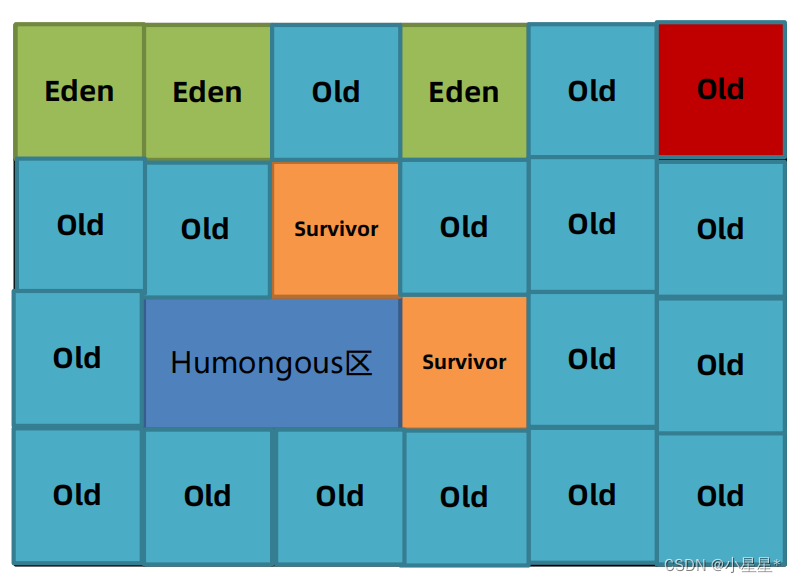
【jvm从入门到实战】(九) 垃圾回收(2)-垃圾回收器
垃圾回收器是垃圾回收算法的具体实现。 由于垃圾回收器分为年轻代和老年代,除了G1之外其他垃圾回收器必须成对组合进行使用 垃圾回收器的组合使用关系图如下。 常用的组合如下: Serial(新生代) Serial Old(老年代) Pa…...

C#基础——匿名函数和参数不固定的函数
匿名函数、参数不固定的函数 匿名函数:没有名字,又叫做lambda表达式,具有简洁,灵活,可读的特性。 具名函数:有名字的函数。 1、简洁性:使用更少的代码实现相同的功能 MyDelegate myDelegate…...
lM-ICP)
PCL 点云匹配 4 之 (非线性迭代点云匹配)lM-ICP
一、IM迭代法 PCL IterativeClosestPointNonLinear 非线性L-M迭代法-CSDN博客 Matlab 非线性迭代法(3)阻尼牛顿法 L-M-CSDN博客 MATLAB实现最小二乘法_matlab最小二乘法-CSDN博客...

MySQL_14.数据库高速缓冲区空间管理
数据库高速缓冲区空间管理 Oracle 用 LRU(Least Recently Used)算法来管理数据高速缓冲区。该算法将最近使用的 数据块按照使用时间的早晚排成队列,当缓冲区占满后,调入新的数据块时,必须清除已有的数据 块,…...

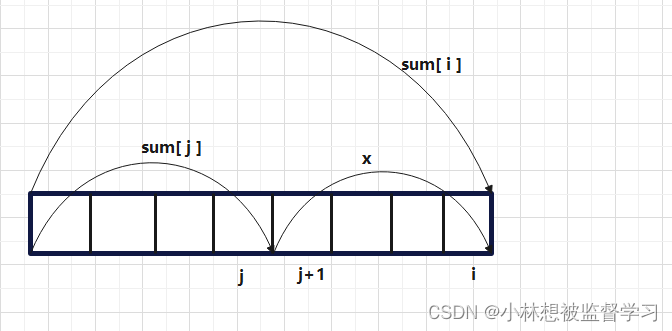
leetcode 974. 和可被 K 整除的子数组(优质解法)
代码: class Solution {public int subarraysDivByK(int[] nums, int k) {HashMap<Integer,Integer> hashMapnew HashMap();hashMap.put(0,1);int count0; //记录子数组的个数int last0; //前一个下标的前缀和int now0; //当前下标的前缀和for(int i0;…...

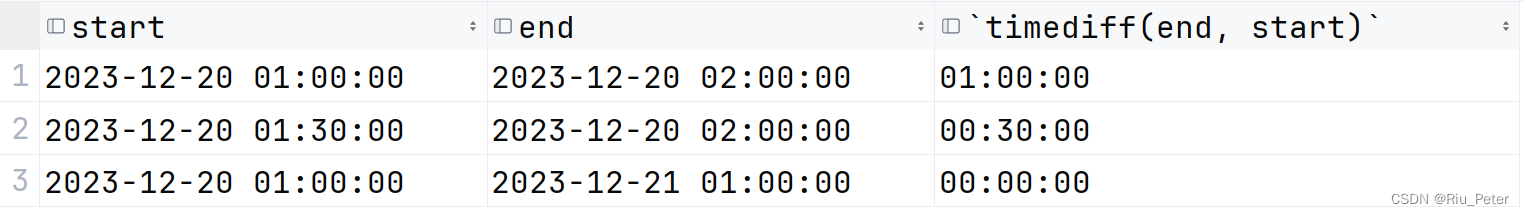
【技术】MySQL 日期时间操作
MySQL 日期时间操作 MySQL 系统时间MySQL 时间格式化MySQL 年月日时分秒周MySQL 日期计算时分秒时差日期差日期加减 MySQL 系统时间 now():系统时间,年月日时分秒current_date:系统时间,年月日current_time:系统时间&…...

测试理论知识三:测试用例、测试策略
1.测试用例 完全的测试是不可能的,对任何程序的测试必定是不完全的,那么,最显然的测试策略就是努力使测试尽可能完全。 进行测试前,推荐先使用黑盒测试的方法设计测试用例,然后使用白盒测试方法来补充的测试用例。 2…...

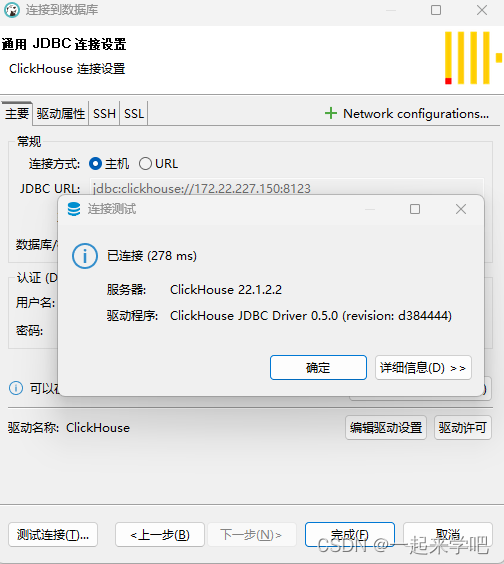
【clickhouse】在CentOS中离线安装clickhouse
https://packages.clickhouse.com/rpm/stable/ 通过如下命令检查是否安装过clickhouse [root172 ~]# rpm -qa | grep clickhouse 把rpm安装包放到opt/lzh目录 按照如下命令顺序安装 [root172 /]# rpm -ivh /opt/lzh/clickhouse-common-static-22.1.2.2-2.x86_64.rpm [root…...

微信商户号申请0.2费率
我们都知道,目前市场上的支付宝或者微信商户收款,无论是线上收款还是实体店收款,一般都采用0.6%的收款费率,1万元就是60元。 其实这不低的。 大多数线下实体店商家可能使用的聚合支付码可能是0.38%,1万元是38。 虽然不…...

基于单片机设计的电子指南针(LSM303DLH模块(三轴磁场 + 三轴加速度)
一、前言 本项目是基于单片机设计的电子指南针,主要利用STC89C52作为主控芯片和LSM303DLH模块作为指南针模块。通过LCD1602液晶显示屏来展示检测到的指南针信息。 在日常生活中,指南针是一种非常实用的工具,可以帮助我们确定方向࿰…...

深度学习 该用什么标准判断差异最小
决定差异最小的标准通常依赖于您的具体问题和任务。以下是一些常见的用于评估预测性能的标准和思路: 1. **均方根误差 (RMSE):** RMSE 是预测值和真实值之间差异的平方的平均值的平方根。它对较大的误差更加敏感。 from sklearn.metrics import mean_squared_error…...

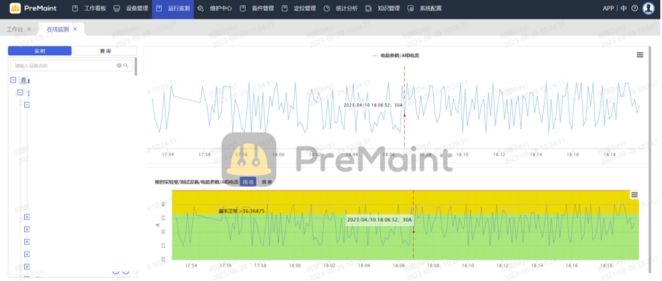
汽车制造厂设备故障预测与健康管理PHM
在现代汽车制造工业中,设备的可靠性和稳定性对于保证生产线的高效运行至关重要。为了提高生产效率、降低维修成本以及确保产品质量,汽车制造厂逐渐采用设备故障预测与健康管理(PHM)系统,以实现对设备状态的实时监测和预…...

如何通过宝塔面板搭建一个MySQL数据库服务并实现无公网ip远程访问?
文章目录 前言1.Mysql服务安装2.创建数据库3.安装cpolar3.2 创建HTTP隧道 4.远程连接5.固定TCP地址5.1 保留一个固定的公网TCP端口地址5.2 配置固定公网TCP端口地址 前言 宝塔面板的简易操作性,使得运维难度降低,简化了Linux命令行进行繁琐的配置,下面简单几步,通过宝塔面板cp…...

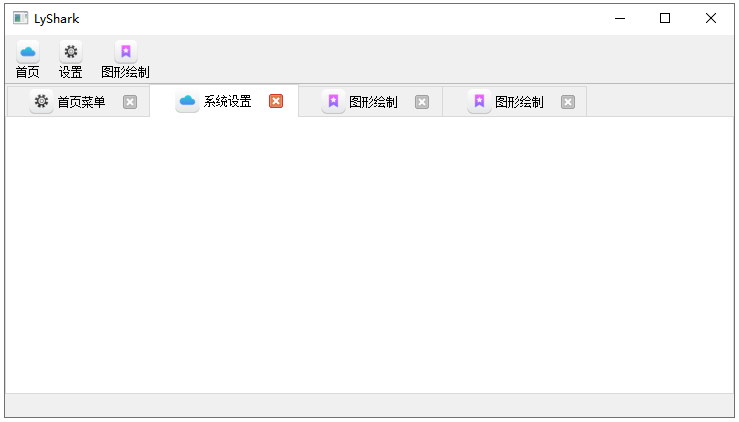
C++ Qt开发:TabWidget实现多窗体功能
Qt 是一个跨平台C图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍TabWidget标签组件的常用方法及灵活运用。 Q…...

【轻量化篇】YOLOv8改进实战 | 更换主干网络 Backbone 之 RepGhostnet,重参数化实现硬件高效的Ghost模块
YOLOv8专栏导航:点击此处跳转 前言 轻量化网络设计是一种针对移动设备等资源受限环境的深度学习模型设计方法。下面是一些常见的轻量化网络设计方法: 网络剪枝:移除神经网络中冗余的连接和参数,以达到模型压缩和加速的目的。分组卷积:将卷积操作分解为若干个较小的卷积操…...

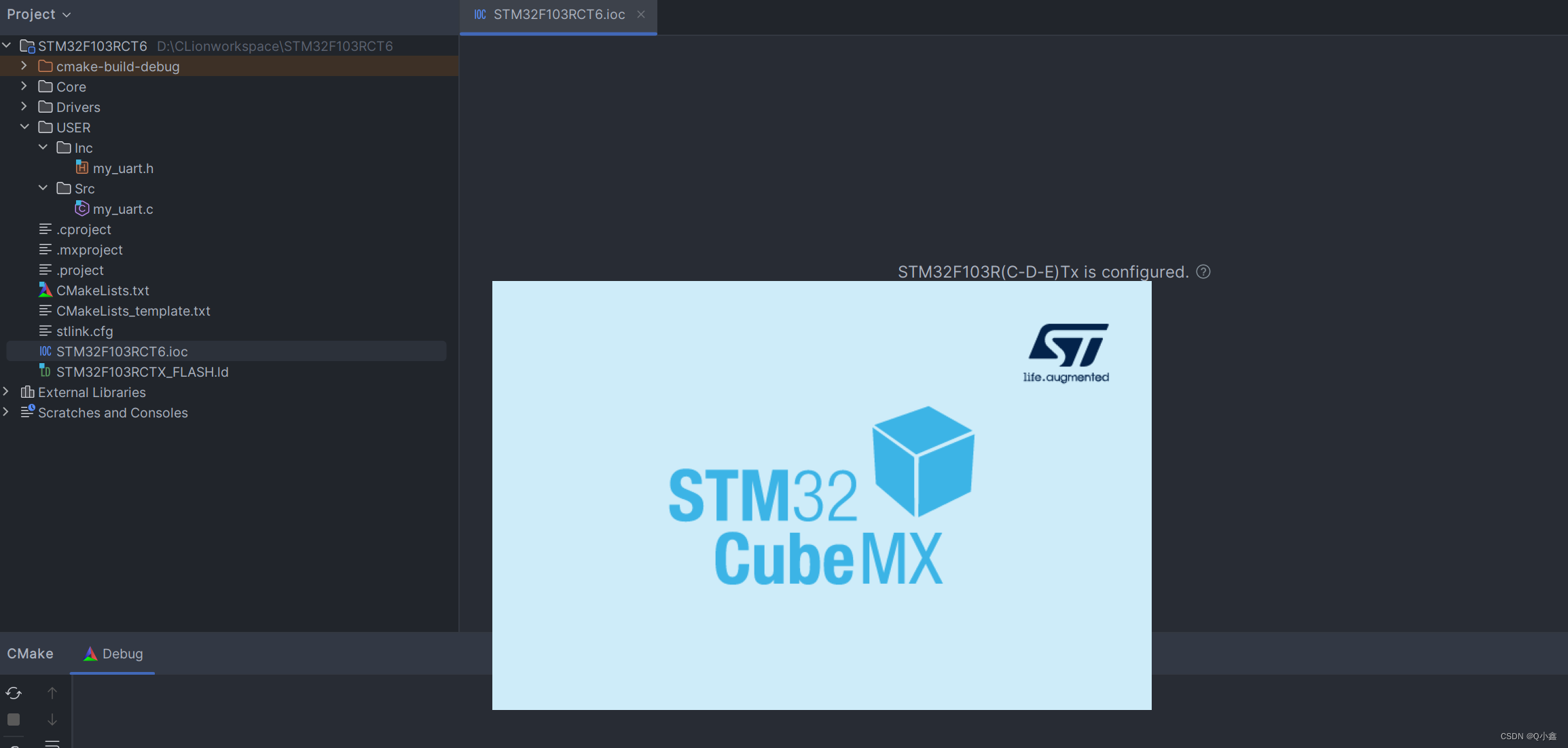
【STM32工具篇】使用CLion开发STM32
本文主要记录使用CLion开发STM32,并调试相关功能 使用的CLion版本:2023.3.1 CLion嵌入式配置教程:STM32CubeMX项目 |CLion 文档 (jetbrains.com) OpenOCD官网下载:Download OpenOCD for Windows (gnutoolchains.com) GNU ARM工…...

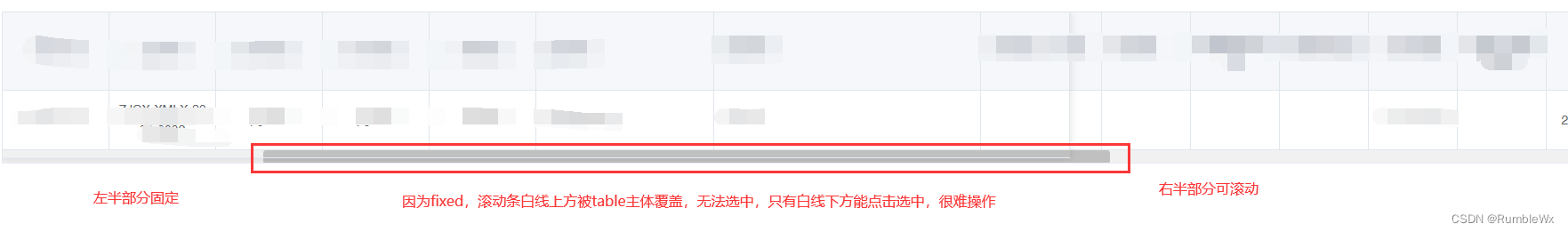
elementui中的el-table,当使用fixed属性时,table主体会遮挡住滚动条的大半部分,导致很难选中。
情况: 解决: el-table加个类,这里取为class"table" 然后是样式部分: <style scoped lang"scss"> ::v-deep.table {// 滚动条高度调整::-webkit-scrollbar {height: 15px;}// pointer-events 的基本信…...

鸿蒙端H5容器化建设——JSB通信机制建设
1. 背景 2023年鸿蒙开发者大会上,华为宣布为了应对国外技术封锁的潜在风险,2024年的HarmonyOS NEXT版本中将不再兼容Android,并推出鸿蒙系统以及其自研的开发框架,形成开发生态闭环。同时,在更高维度上华为希望将鸿蒙…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

英国云服务器上安装宝塔面板(BT Panel)
在英国云服务器上安装宝塔面板(BT Panel) 是完全可行的,尤其适合需要远程管理Linux服务器、快速部署网站、数据库、FTP、SSL证书等服务的用户。宝塔面板以其可视化操作界面和强大的功能广受国内用户欢迎,虽然官方主要面向中国大陆…...

华为云Flexus+DeepSeek征文 | MaaS平台避坑指南:DeepSeek商用服务开通与成本控制
作者简介 我是摘星,一名专注于云计算和AI技术的开发者。本次通过华为云MaaS平台体验DeepSeek系列模型,将实际使用经验分享给大家,希望能帮助开发者快速掌握华为云AI服务的核心能力。 目录 作者简介 前言 一、技术架构概览 1.1 整体架构设…...

开源项目实战学习之YOLO11:12.6 ultralytics-models-tiny_encoder.py
👉 欢迎关注,了解更多精彩内容 👉 欢迎关注,了解更多精彩内容 👉 欢迎关注,了解更多精彩内容 ultralytics-models-sam 1.sam-modules-tiny_encoder.py2.数据处理流程3.代码架构图(类层次与依赖)blocks.py: 定义模型中的各种模块结构 ,如卷积块、残差块等基础构建…...

Digital IC Design Flow
Flow介绍 1.设计规格 架构师根据市场需求制作算法模型(Algorithm emulation)及芯片架构(Chip architecture),确定芯片设计规格书(Chip design specification) 原型验证 原型验证(Prototype Validation)通常位于产品开发流程的前期阶段,主要是在设计和开发的初步阶…...

Spring Cloud Alibaba Seata安装+微服务实战
目录 介绍核心功能三层核心架构安装微服务实战创建三个业务数据库编写库存和账户两个Feign接口订单微服务 seata-order-service9701库存微服务 seata-store-service9702账户微服务 seata-account-service9703测试结果 总结 介绍 Spring Cloud Alibaba Seata 是一款开源的分布式…...

ubuntu 20.04挂载固态硬盘
我们有个工控机,其操作系统是ubuntu 20.04。可以接入一个固态硬盘。将固态硬盘插好后,就要进行挂载。在AI的指导下,过程并不顺利。记录如下: 1、检查硬盘是否被识别 安装好硬盘后,运行以下命令来检查Linux系统是否…...
