构建陪诊预约系统:技术实战指南
在医疗科技的飞速发展中,陪诊预约系统的应用为患者和陪诊人员提供了更为便捷和贴心的服务。本文将带领您通过技术实现,构建一个简单而实用的陪诊预约系统,以提升医疗服务的效率和用户体验。

技术栈选择
在开始之前,我们需要选择适用于陪诊预约系统的技术栈:
前端: 使用React.js构建交互界面。
后端: 选择Node.js和Express构建可靠的服务器端。
数据库: MongoDB作为数据库存储患者和陪诊人员信息。
前端代码实现
首先,创建React.js应用并安装axios库用于处理HTTP请求:
npx create-react-app companion-booking-system
cd companion-booking-system
npm install axios
接下来,创建一个简单的预约表单组件(AppointmentForm.js):
// src/components/AppointmentForm.jsimport React, { useState } from 'react';
import axios from 'axios';const AppointmentForm = ({ onAddAppointment }) => {const [patientName, setPatientName] = useState('');const [companionName, setCompanionName] = useState('');const handleAddAppointment = () => {// 构建新的预约对象const newAppointment = {patientName,companionName,};// 发送POST请求到后端添加新的预约axios.post('/api/appointments', newAppointment).then(response => onAddAppointment(response.data)).catch(error => console.error('Error adding appointment: ', error));// 清空表单setPatientName('');setCompanionName('');};return (<div><h2>预约表单</h2><label>Patient Name: <input type="text" value={patientName} onChange={(e) => setPatientName(e.target.value)} /></label><label>Companion Name: <input type="text" value={companionName} onChange={(e) => setCompanionName(e.target.value)} /></label><button onClick={handleAddAppointment}>预约</button></div>);
}export default AppointmentForm;
后端代码实现
在项目根目录下创建Node.js服务器文件(server.js):
// server.jsconst express = require('express');
const mongoose = require('mongoose');
const bodyParser = require('body-parser');
const app = express();
const PORT = process.env.PORT || 3001;// 连接到MongoDB数据库
mongoose.connect('mongodb://localhost:27017/appointments', { useNewUrlParser: true, useUnifiedTopology: true });// 定义数据库模型
const Appointment = mongoose.model('Appointment', {patientName: String,companionName: String,date: { type: Date, default: Date.now },
});// 解析请求体
app.use(bodyParser.json());// 获取预约列表
app.get('/api/appointments', async (req, res) => {const appointments = await Appointment.find();res.json(appointments);
});// 添加新的预约
app.post('/api/appointments', async (req, res) => {const newAppointment = new Appointment(req.body);await newAppointment.save();res.json(newAppointment);
});app.listen(PORT, () => {console.log(`Server is running on http://localhost:${PORT}`);
});
运行应用
在项目根目录下运行以下命令启动前后端:
# 在一个终端窗口中运行React前端
npm start# 在另一个终端窗口中运行Node.js后端
node server.js
通过访问http://localhost:3000,您将能够使用陪诊预约系统的前端界面,而后端服务运行在http://localhost:3001。通过这个简单的系统,患者可以轻松填写预约表单,数据将存储在MongoDB数据库中。
请注意,这只是一个基础示例,实际应用中需要更多功能和安全性的考虑。通过不断的学习和改进,您可以为患者提供更为全面、便捷的医疗服务体验。
相关文章:

构建陪诊预约系统:技术实战指南
在医疗科技的飞速发展中,陪诊预约系统的应用为患者和陪诊人员提供了更为便捷和贴心的服务。本文将带领您通过技术实现,构建一个简单而实用的陪诊预约系统,以提升医疗服务的效率和用户体验。 技术栈选择 在开始之前,我们需要选择…...

windows和linux将文件删除至回收站【C++】【Go】语言实现
目录 C Windows平台 Linux平台 开平台,代码合并 Go 实现步骤 Go语言实现示例 go单独的windows版本实现 代码解释 C 在C中,将文件移动到回收站的实现在Linux和Windows平台上是不同的。首先,我会为你提供在Windows平台上实现的代码示例…...

10 Vue3中v-html指令的用法
概述 v-html主要是用来渲染富文本内容,比如评论信息,新闻信息,文章信息等。 v-html是一个特别不安全的指令,因为它会将文本以HTML的显示进行渲染,一旦文本里面包含一些恶意的js代码,可能会导致整个网页发…...

华为数通方向HCIP-DataCom H12-831题库(多选题:181-200)
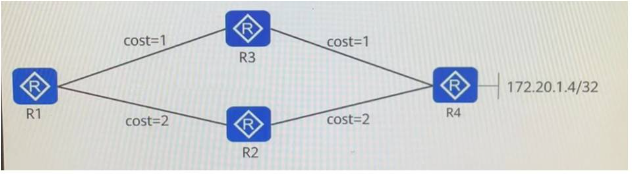
第181题 如图所示,R1、R2、R3、R4都部署为SPF区域0,链路的cost值如图中标识。R1、R2R3、R4的Loopback0通告入OSPF。R1、R2、R3与R4使用Loopback0作为连接接口,建立BGP对等体关系,其中R4为RR设备,R1、R2、R3是R4的客户端。当R4的直连地址172.20,1,4/32通告入BGP后,以下关R…...

DC-磁盘管理
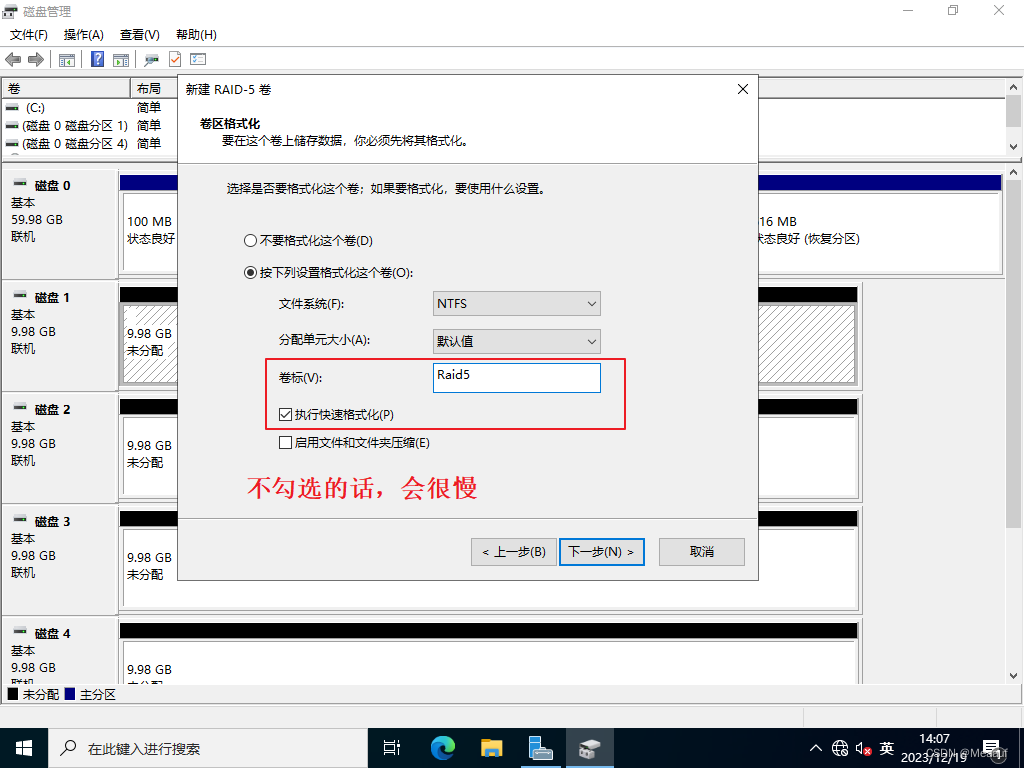
2023年全国网络系统管理赛项真题 模块B-Windows解析 题目 在DC2上安装及配置软RAID 5。在安装好的DC2虚拟机中添加三块10G虚拟磁盘。组成RAID 5,磁盘分区命名为卷标H盘:Raid5。手动测试破坏一块磁盘,做RAID磁盘修复,确认RAID 5配置完毕。配置步骤 关闭虚拟机,添加3块10G磁…...

使用Docker运行镜像文件与设置端口
1,创建镜像文件前准备 # 使用基础镜像FROM alpine:latest# 设置工作目录WORKDIR /app# 复制应用程序文件到镜像中COPY . .# 暴露容器的端口 不会自动将容器的端口映射到宿主机上 docker run -d -p <宿主机端口>:7080 <镜像名称>EXPOSE 7080# 定义容器启…...

Centos 8.5 Oracle12c安装
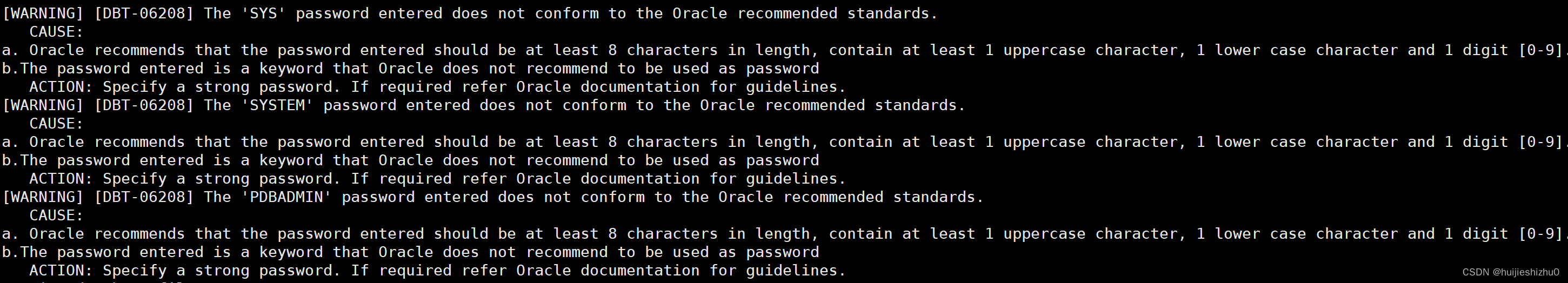
由于多次安装踩坑,所以本次写了一份12c安装的完整版。可以直接使用。 一、安装数据库基本信息 名称 值 主机名 database 操作系统 CentOS Linux release 8.5.2111 Oracle用户名/密码 oracle Oracle 版本 12c Enterprise Edition Release 12.2.0.1.0 oracle…...

Apache Tomcat httpoxy 安全漏洞 CVE-2016-5388 已亲自复现
Apache Tomcat httpoxy 安全漏洞 CVE-2016-5388 已亲自复现 漏洞名称漏洞描述影响版本 漏洞复现环境搭建漏洞利用 修复建议总结 漏洞名称 漏洞描述 在Apache Tomcat中发现了一个被归类为关键的漏洞,该漏洞在8.5.4(Application Server Soft ware)以下。受影响的是组…...

ChatGLM3-6B 的调用参数说明,chat 与stream_chat 接口函数的参数说明
ChatGLM3-6B 是一个语言大模型,最近在评估这个模型,但发现它的文档有限,只能从demo代码中猜测调用的参数的含义,准确度是有限的;于是,通过查看源代码来研究,目前整理笔记如下: Chat…...

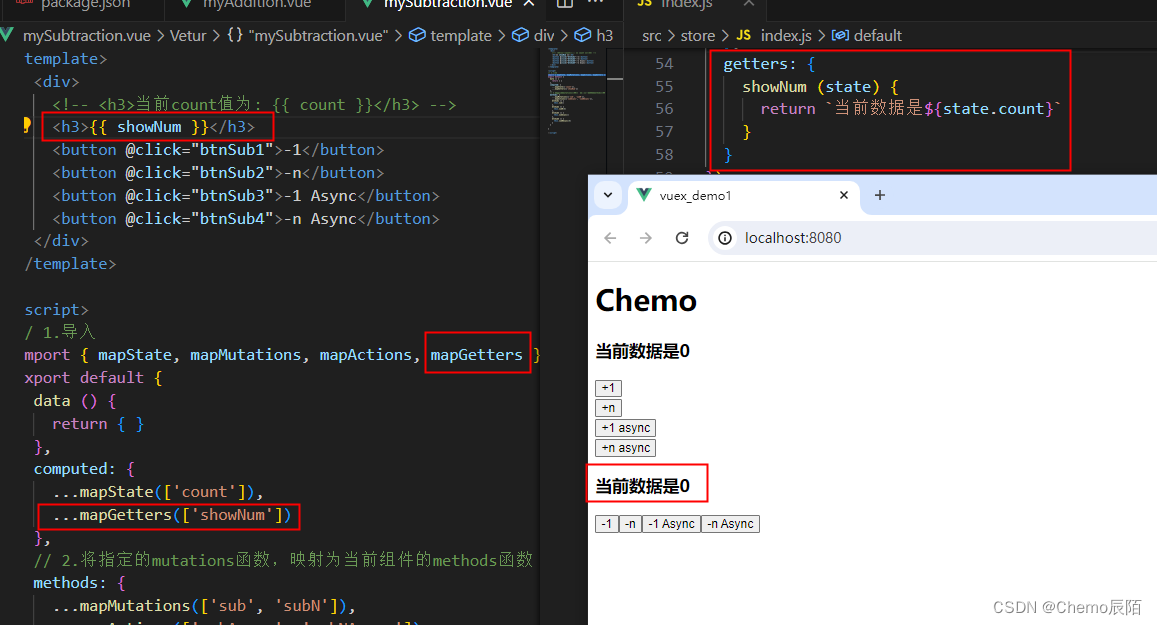
Vuex的学习-2
Vuex的核心概念 StateMutationAction 1.State State提供唯一的公共数据源,所有共享的数据都统一放在Store的State中进行存储。 const store new Vuex.Store({state : { count: 0 } }) 这是渲染的页面 组件访问数据的第一种方式 组件访问数据的第二种方式 // 1…...

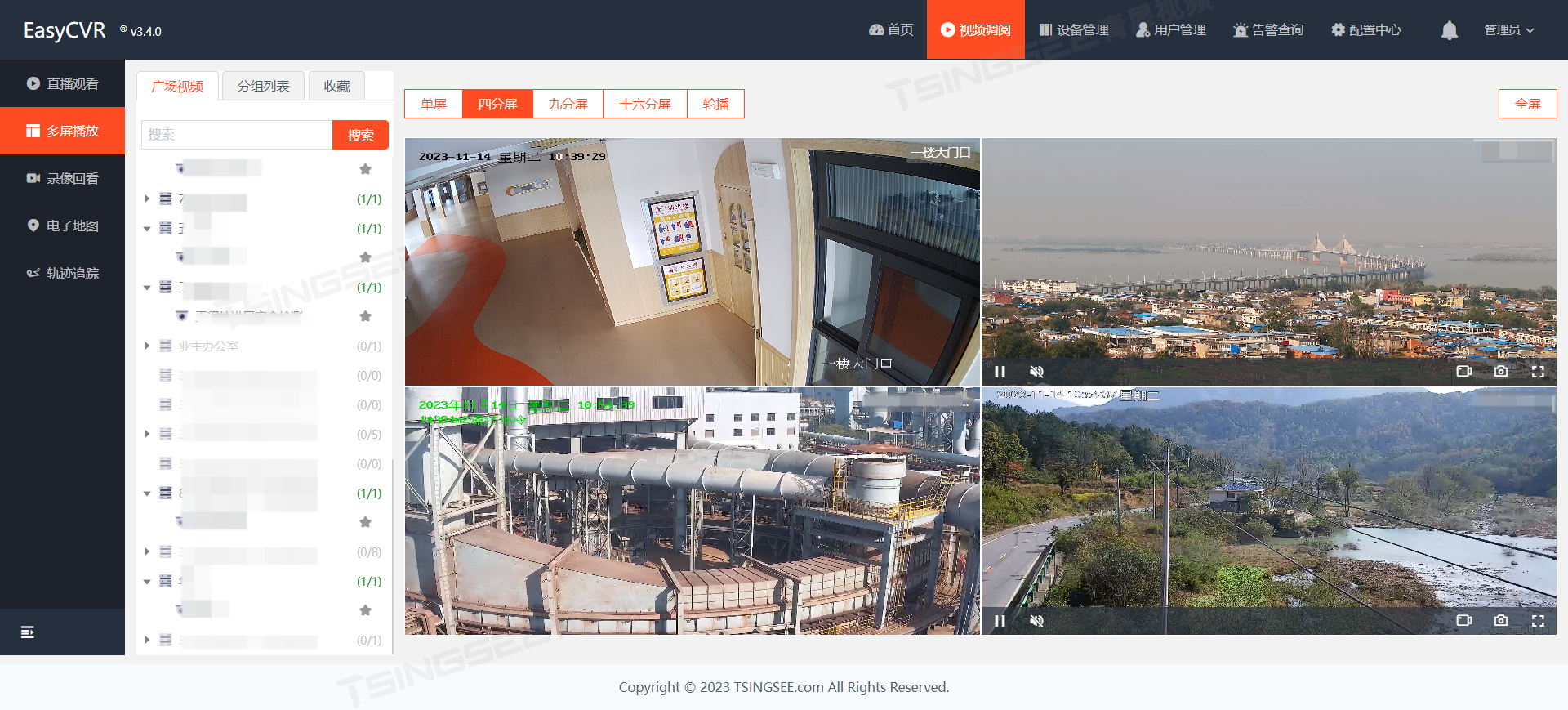
智慧安防视频监控EasyCVR如何通过回调接口向第三方平台推送RTSP视频通道离线通知
安防视频监控系统EasyCVR能在局域网、公网、专网等复杂的网络环境中部署,可支持4G、5G、WiFi、有线等方式进行视频的接入与传输、处理和分发。平台能将接入的视频流进行汇聚、转码、多格式输出和分发,具体包括:RTMP、RTSP、HTTP-FLV、WebSock…...

Scrum项目管理流程及免费敏捷工具
项目启动: 团队明确项目愿景、目标和范围,确定项目范围和优先级,并建立团队以及开展初步计划。 制定产品待办事项清单(Product Backlog): 定义项目所需功能、任务和需求列表,并按优先级排序…...

大型医院PACS系统源码,影像存储与传输系统源码,支持多种图像处理及三维重建功能
PACS系统是医院影像科室中应用的一种系统,主要用于获取、传输、存档和处理医学影像。它通过各种接口,如模拟、DICOM和网络,以数字化的方式将各种医学影像,如核磁共振、CT扫描、超声波等保存起来,并在需要时能够快速调取…...

HDFS NFS Gateway(环境配置,超级详细!!)
HDFS NFS Gateway简介: HDFS NFS Gateway是Hadoop Distributed File System(HDFS)中的一个组件,它允许客户端通过NFS(Network File System,网络文件系统)与HDFS进行交互。具体来说,HDFS NFS…...

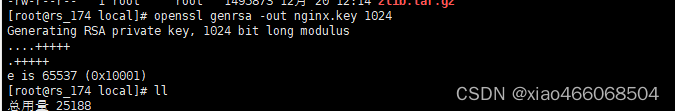
nginx 离线安装 https反向代理
这里写自定义目录标题 安装步骤1.安装nginx所需依赖1.1 安装gcc和gcc-c1.1.1下载依赖包1.1.2 上传依赖包1.1.3安装依赖 1.2 安装pcre1.2.1 下载pcre1.2.2 上传解压安装包1.2.3 编译安装 1.3 下载安装zlib1.3.1 下载zlib1.3.2 上传解压安装包1.3.3 编译安装 1.4 下载安装openssl…...

Linux Centos 配置 Docker 国内镜像加速
在使用 Docker 进行容器化部署时,由于国外的 Docker 镜像源速度较慢,我们可以配置 Docker 使用国内的镜像加速器,以提高下载和部署的效率。本文将介绍如何在 CentOS 系统上配置 Docker 使用国内镜像加速。 步骤一:安装 Docker 首…...

中心下标-----来自力扣
本题使用go语言完成: 思路:1.先求出整个数组的和 2.用一个循环整个和减去左和看是否等于右和,如果等于,返回索引下标 寻找数组的中心索引 给你一个整数数组 nums ,请计算数组的 中心下标 。 数组 中心下标 是数组的一…...

手写单链表(指针)(next域)附图
目录 创建文件: 具体实现: 首先是头插。 注意:一定要注意:再定义tmp时,要给它赋一个初始值(推荐使用 new list_next) 接着是尾插: 随后是中间插: 然后是最简单的改值…...

关于with torch.no_grad:的一些小问题
with torch.no_grad:是截断梯度记录的,新生成的数据的都不记录梯度,但是今天产生了一点小疑惑,如果存在多层函数嵌入,是不是函数内所有的数据都不记录梯度,验证了一下,确实是的。 import torch x torch.r…...

大创项目推荐 深度学习 机器视觉 人脸识别系统 - opencv python
文章目录 0 前言1 机器学习-人脸识别过程人脸检测人脸对其人脸特征向量化人脸识别 2 深度学习-人脸识别过程人脸检测人脸识别Metric Larning 3 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习 机器视觉 人脸识别系统 该项目…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
