vue整合axios 未完
一、简介
1、介绍
- axios前端异步请求库类似jouery ajax技术,
- axios用来在前端页面发起一个异步请求,请求之后页面不动,响应回来刷新页面局部;
- Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
2、特性:
- 从浏览器中创建XLHttpRequests从node.js 创建http请求
- 支持Promise API
- 拦截请求和响应
- 转换请求数据和响应数据取消请求
- 自动转换JSON数据,客户端支持防御XSRF
二、引用步骤
1、安装
cnpm i axios --save
2、全局引用
//在main.js里面引用
...
import axios from 'axios'
...
Vue.prototype.axios = axios;new Vue({axios,router,store,render:h=>h(App)
}).$mount('#app'三、基本使用
1、异步请求之GET方式(查询)
axios.get("http://localhost:8081/demo?id=21&name=xiaowang ").then( function(res){//代表请求成功之后处理console.log(res);console.1og (res.data);
}).catch( function (err){//代表请求失败之后处理alert ('进入catch ')console.log (err);
});
2、发送异步请求之POST方式(添加)
axios.post('/user', {firstName: 'Fred',lastName: 'Flintstone'}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});3、其他方式的请求
axios.put(.then( ).catch ( ); //修改
axios.patch( ).then( ).catch( );
axios.delete( "ur1?id=21").then ( ).catch ( ); //删除4、axios创建默认实例发送请求
//创建axios的配置对象
var instance = axios. create({baseURL: 'http://localhost:8081/',timeout: 5000,
});instance.get("/demo?id=21&name=xiaowang ").then( function(res) {//代表请求成功之后处理console.log(res);console.1og (res.data);
}).catch( function (err) {//代表请求失败之后处理alert ('进入catch ');console.log (err);
});5、axios拦截器(interceptor)
分类:
- 请求拦截器:在请求发送前进行必要操作处理,例如添加统一的cookie、请求体加验证、设置请求头等,相当于是对每个接口里相同操作的一个封装;
- 响应拦截器:对响应结果(响应体)进行处理,通常是数据统一处理等,也常来判断登录失效等。
作用:
- 用来将axios中共有参数,响应公共处理等公共部分,交给拦截器处理,减少axios发送请求时代码冗余。
拦截器一般做什么?
- 修改请求头的一些配置项
- 给请求的过程添加一些请求的图标
- 给请求添加参数
- 对响应结果进行处理
封装axios
封装参考
相关文章:

vue整合axios 未完
一、简介 1、介绍 axios前端异步请求库类似jouery ajax技术,axios用来在前端页面发起一个异步请求,请求之后页面不动,响应回来刷新页面局部;Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中 2、特…...

java代码编写twitter授权登录
在上一篇内容已经介绍了怎么申请twitter开放的API接口。 下面介绍怎么通过twitter提供的API,进行授权登录功能。 开发者页面设置 首先在开发者页面开启“用户认证设置”,点击edit进行信息编辑。 我的授权登录是个网页,并且只需要进行简单的…...

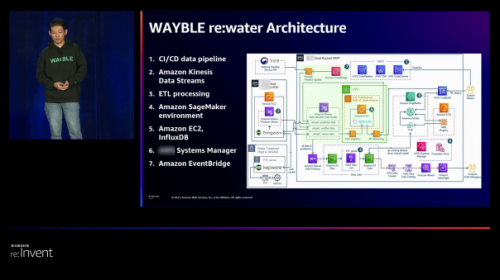
SK Ecoplant借助亚马逊云科技,海外服务器为环保事业注入新活力
在当今全球面临着资源紧缺和环境挑战的大背景下,数字技术所依赖的海外服务器正成为加速循环经济转型的关键利器。然而,很多企业在整合数字技术到运营中仍然面临着一系列挑战,依然存在低效流程导致的不必要浪费。针对这一问题,SK E…...

RPC(5):AJAX跨域请求处理
接上一篇RPC(4):HttpClient实现RPC之POST请求进行修改。 1 修改客户端项目 1.1 修改maven文件 修改后配置文件如下: <dependencyManagement><dependencies><dependency><groupId>org.springframework.b…...

用大白话举例子讲明白区块链
什么是区块链?网上这么说: 区块链是一种分布式数据库技术,它以块的形式记录和存储交易数据,并使用密码学算法保证数据的安全性和不可篡改性。每个块都包含了前一个块的哈希值和自身的交易数据,形成了一个不断增长的链条…...

Java URL
URL:统一资源定位符,说白了,就是一个网络 通过URLConnection类可以连接到URL,然后通过URLConnection可以获取读数据的通道。非文本数据用字节流来读取。 读完之后写入本地即可。 public class test {public static void main(S…...
:ETL涉及到的名词解释)
ETL-从1学到100(1/100):ETL涉及到的名词解释
本文章主要介绍ETL和大数据中涉及到名词,同时解释这些名词的含义。由于不是一次性收集这些名词,所以这篇文章将会持续更新,更新日志会存放在本段话下面: 12-19更新:OLTP、OLAP、BI、ETL。 12-20更新:ELT、…...

Jenkins + gitlab 持续集成和持续部署的学习笔记
1. Jenkins 介绍 软件开发生命周期(SLDC, Software Development Life Cycle):它集合了计划、开发、测试、部署的集合。 软件开发瀑布模型 软件的敏捷开发 1.1 持续集成 持续集成 (Continuous integration 简称 CI): 指的是频繁的将代码集成到主干。 持续集成的流…...

R语言【cli】——通过cli_abort用 cli 格式的内容显示错误、警告或信息,内部调用cli_bullets和inline-makeup
cli_abort(message,...,call .envir,.envir parent.frame(),.frame .envir ) 先从那些不需要下大力气理解的参数入手: 参数【.envir】:进行万能表达式编译的环境。 参数【.frame】:抛出上下文。默认用于参数【.trace_bottom】ÿ…...

cka从入门到放弃
无数次想放弃,最后选择了坚持 监控pod日志 监控名为 foobar 的 Pod 的日志,并过滤出具有 unable-access-website 信息的行,然后将 写入到 /opt/KUTR00101/foobar # 解析 监控pod的日志,使用kubectl logs pod-name kubectl logs…...

通过 jekyll 构建 github pages 博客实战笔记
jekyll 搭建教程 jekyll 搭建教程 Gem 安装 Ruby,请访问 下载地址。 Jekyll Jekyll 是一个简单且具备博客特性的静态网站生成器。 Jekyll 中文文档 极客学院中文文档 使用以下命令安装 Jekyll。 $ gem install jekyll在中国可能需要使用代理软件。然后ÿ…...

【AI美图】第09期效果图,AI人工智能汽车+摩托车系列图集
期待中的未来AI汽车 欢迎来到未来的世界,一个充满创新和无限可能的世界,这里有你从未见过的科技奇迹——AI汽车。 想象一下,你站在十字路口,繁忙的交通信号灯在你的视线中闪烁,汽车如潮水般涌来,但是&…...

网线的制作集线器交换机路由器的配置--含思维导图
🎬 艳艳耶✌️:个人主页 🔥 个人专栏 :《产品经理如何画泳道图&流程图》 ⛺️ 越努力 ,越幸运 一、网线的制作 1、网线的材料有哪些? 网线 网线是一种用于传输数据信号的电缆,广泛应…...

LLM微调(四)| 微调Llama 2实现Text-to-SQL,并使用LlamaIndex在数据库上进行推理
Llama 2是开源LLM发展的一个巨大里程碑。最大模型及其经过微调的变体位居Hugging Face Open LLM排行榜(https://huggingface.co/spaces/HuggingFaceH4/open_llm_leaderboard)前列。多个基准测试表明,就性能而言,它正在接近GPT-3.5…...

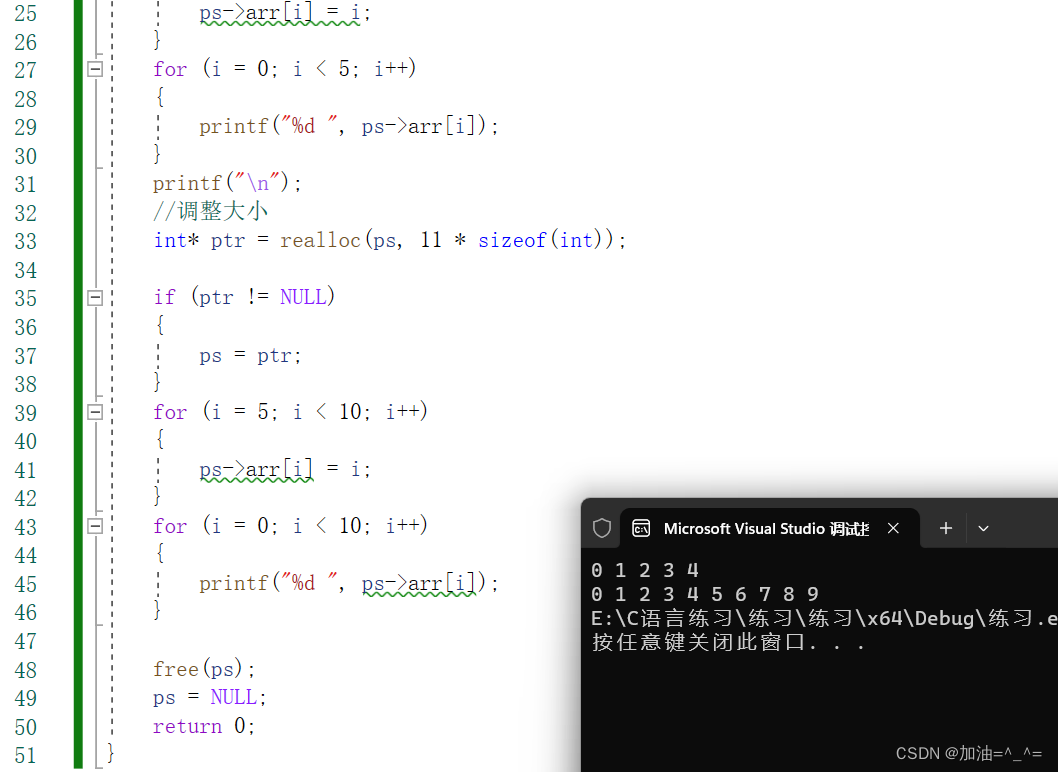
柔性数组(结构体成员)
目录 前言: 柔性数组: 给柔性数组分配空间: 调整柔性数组大小: 柔性数组的好处: 前言: 柔性数组?可能你从未听说,但是确实有这个概念。听名字,好像就是柔软的数…...

C#合并多个Word文档(微软官方免费openxml接口)
g /// <summary>/// 合并多个word文档(合并到第一文件)/// </summary>/// <param name"as_word_paths">word文档完整路径</param>/// <param name"breakNewPage">true(默认值),合并下一个…...

MySQL 5.7依赖的软件包和下载地址
yum install ncurses-devel openssl openssl-devel gcc gcc-c ncurses ncurses-devel bison make -y mysql下载地址 下载地址...

图论 | 网络流的基本概念
文章目录 流网路残留网络增广路径割最大流最小割定理最大流Edmonds-Karp 算法算法步骤程序代码时间复杂度 流网路 流网络: G ( V , E ) G (V, E) G(V,E) 有向图,不考虑反向边s:源点t:汇点 c ( u , v ) c(u, v) c(u,v)ÿ…...

【音视频 | AAC】AAC音频编码详解
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

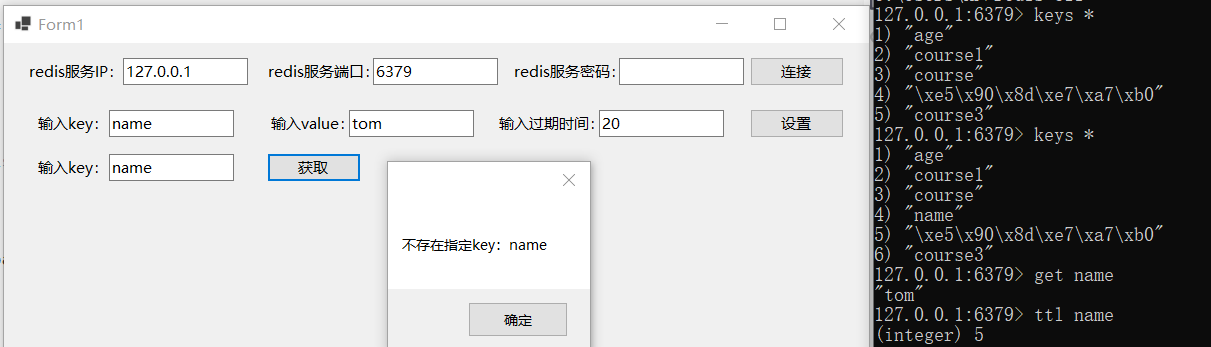
redis基本用法学习(C#调用NRedisStack操作redis)
redis官网文档中推荐C#中使用NRedisStack包连接并操作redis,本文学习C#调用NRedisStack操作redis的基本方式。 新建Winform项目,在Nuget包管理器中搜索并安装NRedisStack包,如下图所示: 主要调用StackExchange.Redis命名空间下…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
