【Date对象】js中的日期类型Date对象的使用详情

😁 作者简介:一名大四的学生,致力学习前端开发技术
⭐️个人主页:夜宵饽饽的主页
❔ 系列专栏:JavaScript小贴士
👐学习格言:成功不是终点,失败也并非末日,最重要的是继续前进的勇气
🔥前言:
本文是关于js中的Date对象的使用详情和注意点,时间的处理是需要严谨和小心的,环境不一样,可能是会导致时间出现偏差,这是我自己的知识小碎片,希望可以帮助到大家,欢迎大家的补充和纠正
关于日期类型Date
概念:创建一个JavaScriptDate实例,该实例呈现时间中的某一个时刻,Date对象则基于Unix Time Stamp,即自1970年1月1日(UTC)起经过的 毫秒数
语法:
new Date()
new Date(value)
new Date(dataString)
//方括号中的参数表示可选的,例如:date,hours,minutes,seconds,milliseconds
new Date(year,monyhIndex [, day [, hours [, minutes [, seconds [, milliseconds]]]]])
创建一个新的Date对象的时候,一定要使用new Date()的构造函数形式创建,假如使用Date()这种常规函数形式创建是,将返回一个字符串,而不是一个Date对象
参数: Date() 构造函数有四种形式的参数
-
没有参数
如果没有提供参数,那么新创建的Date对象标识实例化时刻的日期和时间
-
Unix时间戳
-
value一个Unix时间戳,它是一个整数值,表示从1970年1月1日 00:00:00起经过的秒数,Unix时间戳通常以毫秒(是13位的整数)或者秒(是10位的整数)为单位的
-
时间戳字符串
dateString表示日期的字符串值,但是该字符串要能符合两种规则(即符合 IETF-compliant RFC 2822 timestamps 或 ISO8601 的版本)
-
IETF-compliant RFC 2822 timestamps: 该格式类似于以下示例:
/** GMT表示格林威治标准时间,因为其与世界时(UTC)差异非常小,所以通常作为世界是(UTC)的替代术语使用 **/ Mon, 25 Dec 1995 13:30:00 GMT这是一种常见的日期字符串格式,通常用于HTTP头部中的日期表示。
-
ISO8601: ISO8601 是一种国际标准的日期和时间表示法,其基本格式为:
2023-12-19T15:30:00Z或者,包含时区信息的扩展格式:
makefileCopy code 2023-12-19T15:30:00+03:00在这个格式中,T分隔日期和时间,Z表示UTC时间,+03:00 表示相对于UTC的时区偏移。
由于浏览器之间的差异与不一致性,强烈不推荐使用
Date构造函数来解析日期字符串 (或使用与其等价的Date.parse)。对 RFC 2822 格式的日期仅有约定俗成的支持。对 ISO 8601 格式的支持中,仅有日期的串 (例如 “1970-01-01”) 会被处理为 UTC 而不是本地时间,与其他格式的串的处理不同。
-
-
分别提供日期与时间的每一个成员
当至少提供了年份与月份时,这一形式的
Date()返回的Date对象中的每一个成员都来自下列参数。没有提供的成员将使用最小可能值(对日期为1,其他为0)。-
year 表示年份的整数值。0 到 99 会被映射至 1900 年至 1999 年,其他值代表实际年份。参见 示例。
-
monthIndex 表示月份的整数值,从 0(1 月)到 11(12 月)。
-
date可选
表示一个月中的第几天的整数值,从 1 开始。默认值为 1。
-
hours可选 表示一天中的小时数的整数值 (24 小时制)。默认值为 0(午夜)。
-
minutes可选 表示一个完整时间(如 01:10:00)中的分钟部分的整数值。默认值为 0。
-
seconds可选 表示一个完整时间(如 01:10:00)中的秒部分的整数值。默认值为 0。
-
milliseconds可选 表示一个完整时间的毫秒部分的整数值。默认值为 0。
-
-
实例:
//1. 没有参数
var datenull=new Date()
console.log(datenull); //2023-12-19T07:57:52.339Z//2. 时间戳
var unixTimestamp = 1639789200000; // 2021-12-19T12:00:00.000Z
var dateObject = new Date(unixTimestamp);
console.log(dateObject); //2021-12-18T01:00:00.000Z//3. 时间戳字符串`dateString
var dateStringRFC2822 = "Mon, 25 Dec 1995 13:30:00 GMT";
var dateStringISO8601 = "2023-12-19T15:30:00Z";var timestampRFC2822 = Date.parse(dateStringRFC2822);
var timestampISO8601 = Date.parse(dateStringISO8601); console.log(timestampRFC2822); //819898200000
console.log(timestampISO8601); //1702999800000//4. 时间日期成员
var datefour=new Date(2021,11,19)
console.log(datefour); //2021-12-18T16:00:00.000Z
方法:
当我们有了合格的Date对象时就可以使用其内置的方法啦。以下我列出常见的几种
-
getDate(): 获取月份中的某一天,返回值为1到31之间的一个整数。
codevar currentDate = new Date(); var dayOfMonth = currentDate.getDate(); -
getMonth(): 获取月份,返回值为0到11之间的一个整数。需要注意,月份是从0开始计数的,0表示一月,11表示十二月。
codevar currentDate = new Date(); var month = currentDate.getMonth(); -
getFullYear(): 获取四位数的年份。
codevar currentDate = new Date(); var year = currentDate.getFullYear(); -
getHours(): 获取小时,返回值为0到23之间的一个整数。
codevar currentDate = new Date(); var hours = currentDate.getHours(); -
getMinutes(): 获取分钟,返回值为0到59之间的一个整数。
codevar currentDate = new Date(); var minutes = currentDate.getMinutes(); -
getSeconds(): 获取秒数,返回值为0到59之间的一个整数。
codevar currentDate = new Date(); var seconds = currentDate.getSeconds();
相关文章:

【Date对象】js中的日期类型Date对象的使用详情
😁 作者简介:一名大四的学生,致力学习前端开发技术 ⭐️个人主页:夜宵饽饽的主页 ❔ 系列专栏:JavaScript小贴士 👐学习格言:成功不是终点,失败也并非末日,最重要的是继续…...

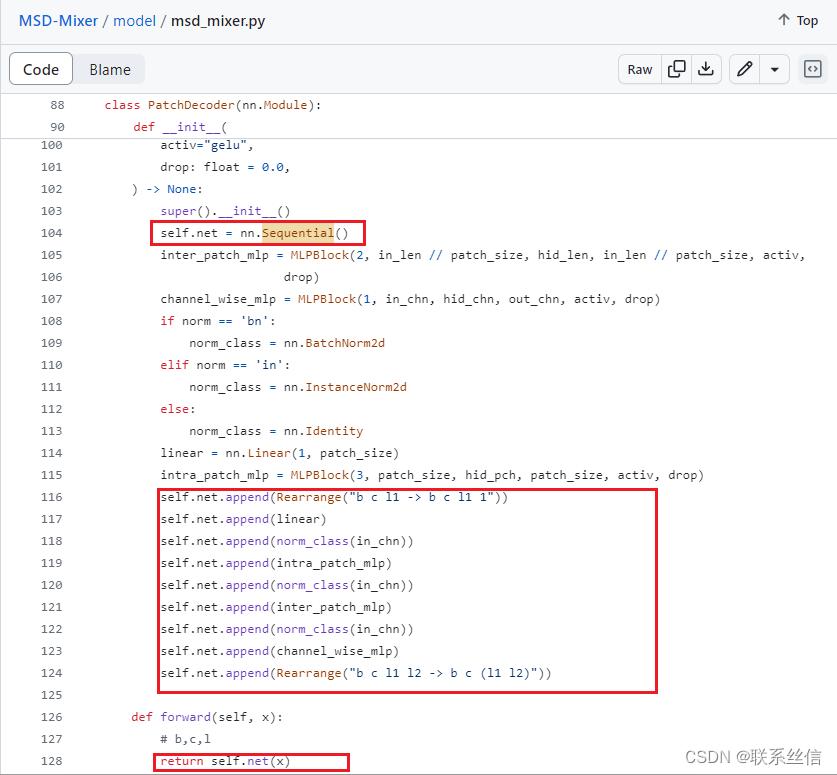
【PyTorch】代码学习
文章目录 直接定义nn.Sequential(), 然后append(),最后直接net(),少写很多forward,适合直连式网络 直接定义nn.Sequential(), 然后append(),最后直接net(),少写很多forward,适合直连式网络 代码来源:https://github.com/zshhans/MSD-Mixer/b…...

ElasticSeach--springboot中使用
目录 一.引入依赖 二.配置链接信息 三.索引库测试 1.创建索引库 2.查询索引库 3.删除索引库 四.文档测试 1.添加文档 2.修改文档 3.删除文档 4.查询具体文档 5.批量添加文档 五.查询测试 1.查询所有 2.根据属性term匹配查询 3.分页查询 4.排序 5.过滤属性 6.boo…...

(1)(1.9) MSP (version 4.2)
文章目录 前言 1 协议概述 2 配置 3 参数说明 前言 ArduPilot 支持 MSP 协议,可通过任何串行端口进行遥测、OSD 和传感器。这样,ArduPilot 就能将遥测数据发送到 MSP 兼容设备(如大疆护目镜),用于屏幕显示&#x…...

mysql 表锁 行锁
目录 表锁(Table Lock) 行锁(Row Lock) 进一步通过举例解释 update操作走的是什么锁 表锁示例: 行锁示例: MySQL 中常见的锁类型包括: 表锁(Table Lock) 是针对整个…...

Google 提示:切忌滥用 DORA 指标
谷歌的 DevOps 研究与评估团队从事指标交易,即 DevOps 指标。但其最新的相关报告也警告不要过度使用这些指标。 DevOps 研究与评估小组(DORA)建议 IT 专业人员根据四个关键指标来评估团队绩效:部署频率,变更准备时间&a…...

2023年全球架构师峰会(ArchSummit北京站2023)-核心PPT资料下载
一、峰会简介 ArchSummit聚焦业界强大的技术成果,秉承“实践第一、案例为主”的原则,展示先进技术在行业中的典型实践,以及技术在企业转型、发展中的推动作用。旨在帮助技术管理者、CTO、架构师做好技术选型、技术团队组建与管理,…...

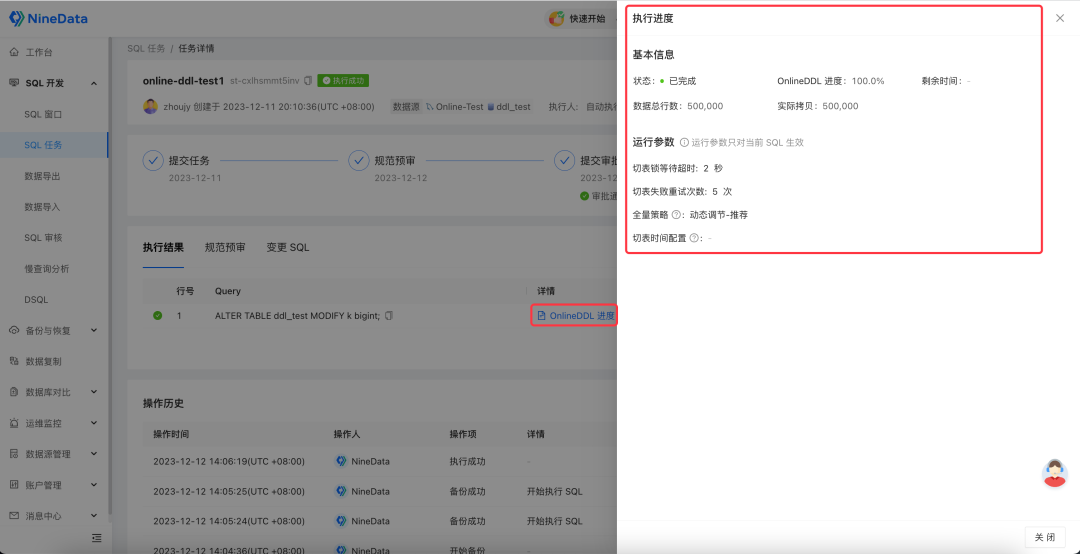
安全、高效的MySQL DDL解决方案
MySQL作为目前应用最广泛的开源关系型数据库,是许多网站、应用和商业产品的主要数据存储。在生产环境,线上数据库常常面临着持续的、不断变化的表结构修改(DDL),如增加、更改、删除字段和索引等等。其中一些DDL操作在M…...

100GPTS计划-AI学术AcademicRefiner
地址 https://chat.openai.com/g/g-LcMl7q6rk-academic-refiner https://poe.com/AcademicRefiner 测试 减少相似性 增加独特性 修改http://t.csdnimg.cn/jyHwo这篇文章微调 专注于人工智能、科技、金融和医学领域的学术论文改写,秉承严格的专业和学术标准。 …...

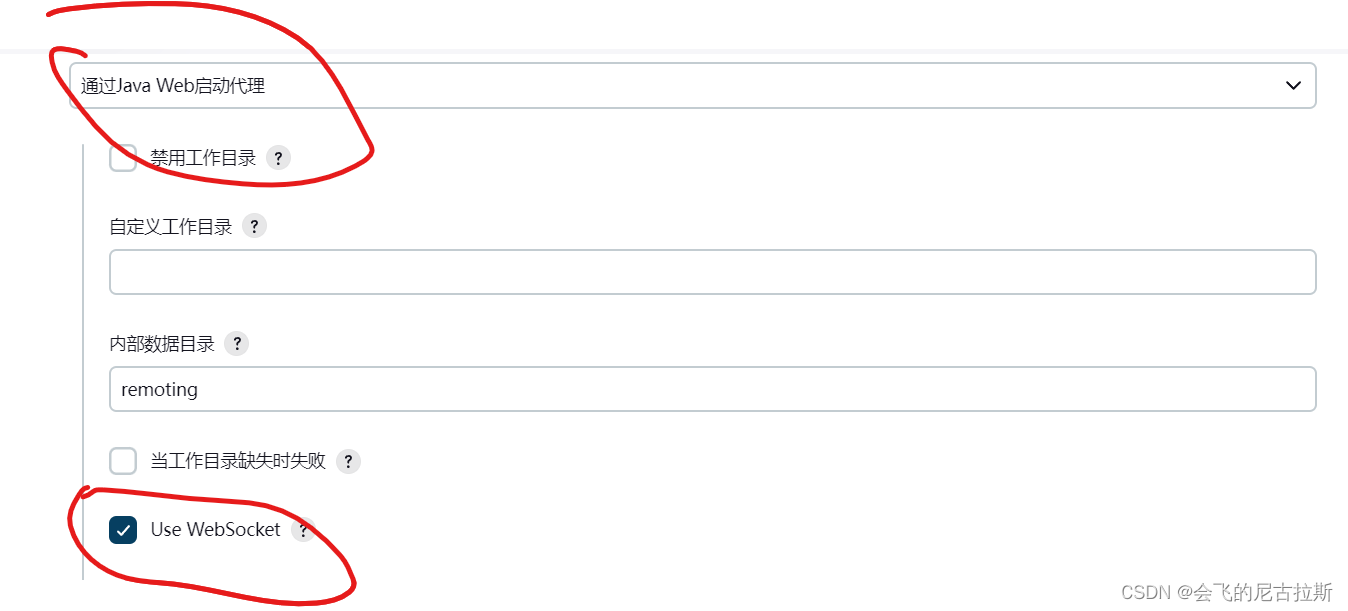
k8s 中部署Jenkins
创建namespace apiVersion: v1 kind: Namespace metadata:name: jenkins创建pv以及pvc kind: PersistentVolume apiVersion: v1 metadata:name: jenkins-pv-volumenamespace: jenkinslabels:type: localapp: jenkins spec:#storageClassName: manualcapacity:storage: 5Giacc…...

Spring Cloud和Zookeeper的集成,构建高可扩展的分布式系统
引言 构建高可扩展的分布式系统是现代应用程序开发中的重要挑战之一。在分布式系统中,负载均衡和分布式锁是两个关键问题。本文将介绍如何使用Spring Cloud和Zookeeper集成来实现高可扩展的分布式系统,并分析其负载均衡原理和分布式锁的应用。 1. 分布…...

【唐山海德教育】安全员c证怎么考
1、注册地在本市的施工单位在职“三类人员”可申请参加安全生产考核; 2、职业道德良好,身体健康,年龄不超过60周岁(法定代表人除外); 3、筑施工企业专职安全生产管理人员需有中专(含高中、中技…...

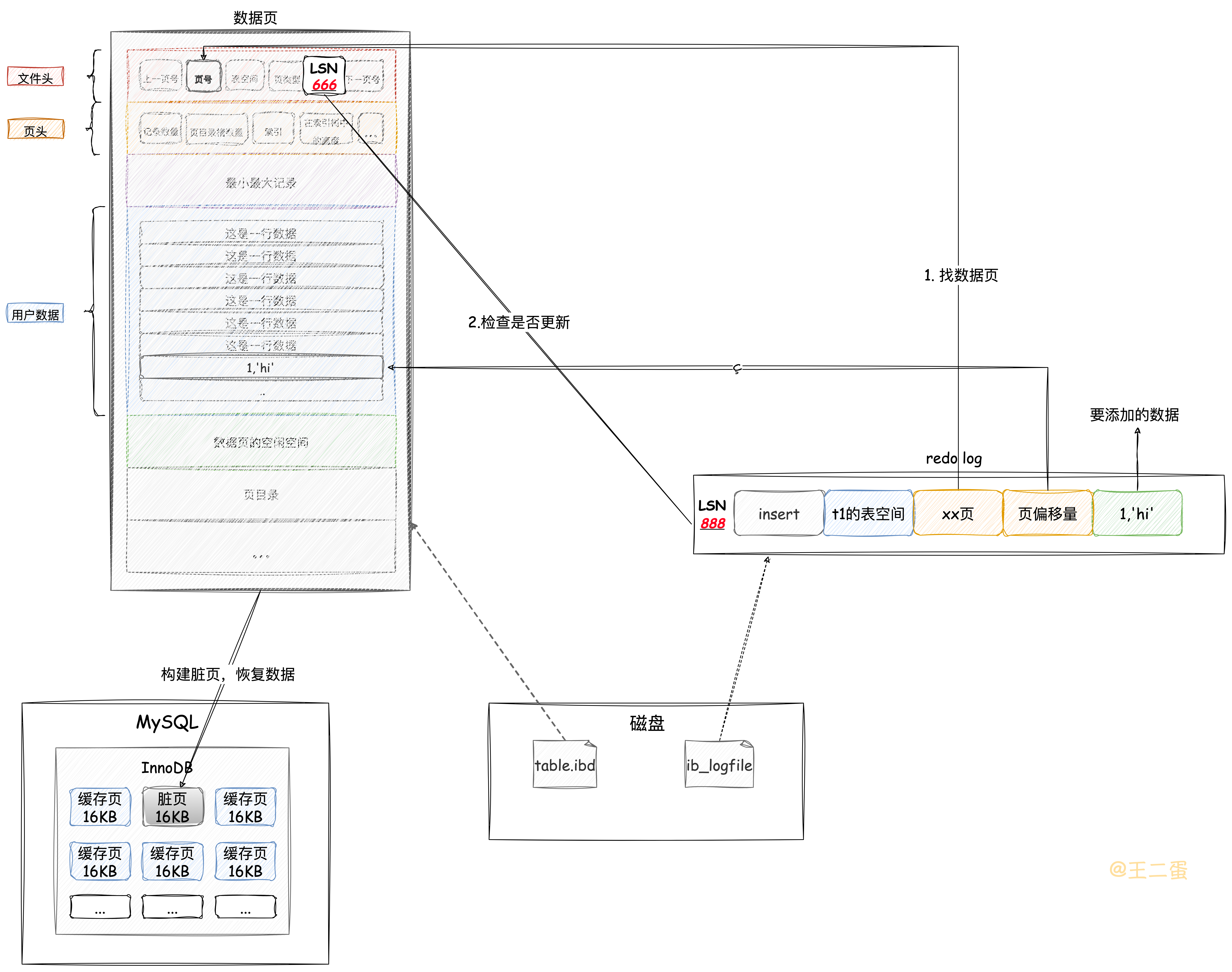
MySQL是如何保证数据不丢失的?
文章目录 前言Buffer Pool 和 DML 的关系DML操作流程加载数据页更新记录 数据持久化方案合适的时机刷盘双写机制日志先行机制日志刷盘机制Redo Log 恢复数据 总结 前言 上篇文章《InnoDB在SQL查询中的关键功能和优化策略》对InnoDB的查询操作和优化事项进行了说明。但是&#…...

CUMT--Java复习--泛型与集合
目录 一、泛型 1、概述 2、通配符 3、有界类型 二、集合 1、概述 2、迭代器接口 三、集合类 1、Collection接口 2、List接口 3、Set接口 4、Queue接口 5、Map接口 四、集合转换 五、集合工具类 一、泛型 1、概述 从JDK5.0开始,Java引入泛型类型&…...

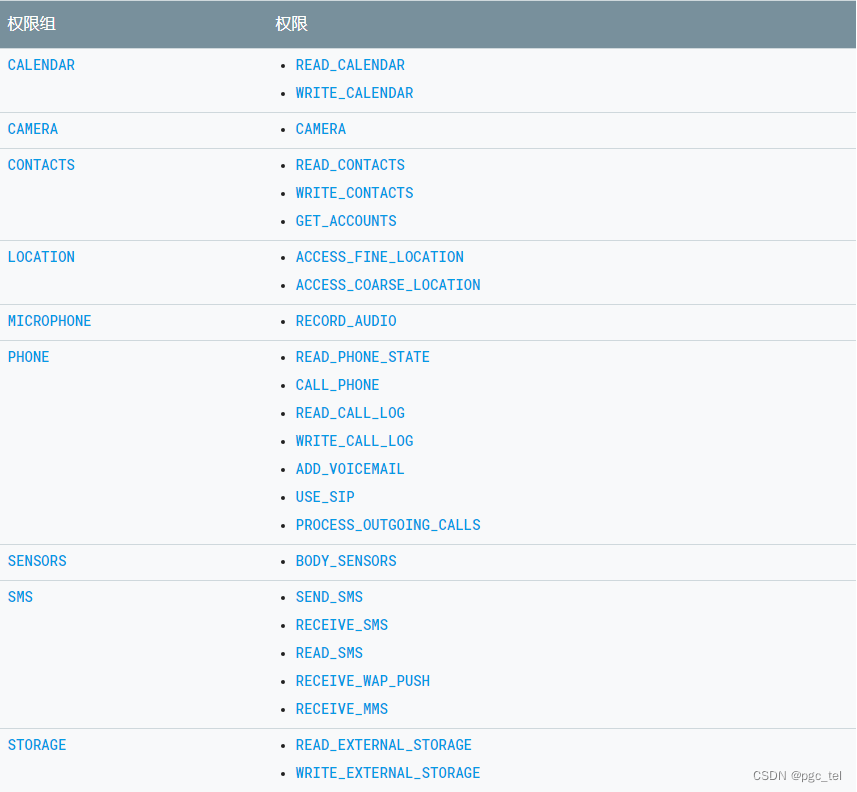
Android 权限申请
在Android中,从Android 6.0(API级别23)开始,应用在运行时需要动态申请权限。以下是一些步骤来动态申请权限: 在应用的清单文件(AndroidManifest.xml)中声明需要的权限。例如,如果应…...
不可见副本)
R语言【base】——invisible将控制台的输出模式调整为隐藏,只允许赋值后输出,返回对象的(临时)不可见副本
Package base version 4.3.2 invisible(x NULL) 参数【x】:一个任意的 R 对象,默认为 NULL。 如果希望函数返回的值可以赋值,但在未赋值时不打印,则可以使用该函数。 f <- function(x){if (x){return (x)} else {return (in…...

LA@线性代数学习总结@主要对象和问题@思想方法
文章目录 线性代数研究对象主要问题联系核心概念核心定理 核心操作和运算基础高级小结 性质和推导方法问题转换为线性方程组求解问题验证和推导性质定理 线性代数研究对象 线性代数的研究对象主要是行列式和矩阵(向量)矩阵这种对象可以做的操作和运算很多,特别是方阵,它们的计…...

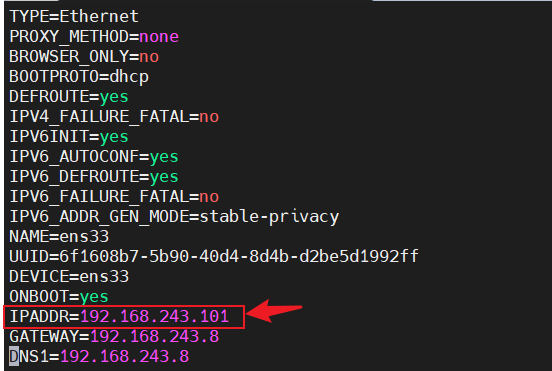
VMware克隆虚拟机
要求:利用模板虚拟机hadoop100,克隆出hadoop101虚拟机。 1、鼠标右键点击已存在的模板虚拟机hadoop100 --> 管理 --> 克隆 2、选择克隆自虚拟机中的当前状态 3、创建完整克隆 4、修改虚拟机名称、位置 5、等待克隆完成后,则成功克隆出…...

C语言中常见的关键字
一、数据类型关键字(20个) 基本数据类型(5个) void:声明函数无返回值或无参数,声明无类型指针,显式丢弃运算结果 char:字符型类型数据,属于整型数据的一种 intÿ…...

新型智慧视频监控系统:基于TSINGSEE青犀边缘计算AI视频识别技术的应用
边缘计算AI智能识别技术在视频监控领域的应用有很多。这项技术结合了边缘计算和人工智能技术,通过在摄像头或网关设备上运行AI算法,可以在现场实时处理和分析视频数据,从而实现智能识别和分析。目前来说,边缘计算AI视频智能技术可…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
