React学习计划-React16--React基础(二)组件与组件的3大核心属性state、props、ref和事件处理
1. 组件
- 函数式组件(适用于【简单组件】的定义)
示例:

执行了
ReactDOM.render(<MyComponent/>, ...)之后执行了什么?
- React解析组件标签,找到了MyComponent组件
- 发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转为真实DOM,随后呈现在页面中
- 类组件(适用于【复杂组件】的定义)
示例:

执行了ReactDOM.render(, …)之后执行了什么?
- React解析组件标签,找到了MyComponent组件
- 发现组件是使用类定义的,随后new出来该类的实例,并通过该实例调用到原型上的render方法。
- 将render返回的虚拟DOM转为真实DOM,随后呈现在页面中
2. 组件三大核心属性1:state(类组件)
1. 理解
state是组件对象最重要的属性,值是对象(可以包含多个key:value组合)- 组件被称为’状态机’,通过更新组件的
state来更新对应的页面显示(重新渲染组件)
2. 强烈注意
- 组件中
render方法中的this为组件实例对象 - 组件自定义的方法中
this为undefined,如何解决?- 强制绑定
this:通过函数对象的bind(),如下示例 - 箭头函数:见下方事件示例
- 强制绑定
- 状态数据,不能直接修改或更新,必须用
setState,且更新是一种合并,不是替换
我们还要多考虑一个问题:组件内渲染的次数
constructor: 构造器调用几次? —— 1次render: 调用几次? —— 1+n 次 1是初始化的那次,n是状态更新的次数changeWeather事件:调用几次?—— 点几次,调用几次
示例:

当然,我们有简写

3. 组件三大核心属性2:props
- 每个组件对象都会有
props(properties的简写)属性 - 组件标签的所有属性都保存在
props中
如图:
1. 作用
- 通过标签属性从组件外向组件内传递变化的数据
- 注意:组件内部不要修改
props数据
示例:

2. 编码操作
- 内部读取某个属性值
this.props.name - 对
props中的属性值进行类型限制和必要性限制
<!-- 需要先引入prop-types.js对props传入的值进行限制 -->
<script src="../js/prop-types.js"></script>Person.propTypes = {name: PropTypes.string.isRequiredage: PropTypes.number
}
- 扩展属性: 将对象的所以属性通过
props传递<MyPerson {...per} /> - 默认属性值
Person.defaultProps = {sex: '男',age: 15
}
示例:


- 组件类的构造函数(其实这函数可写可不写,因为目前来说,没必要)
constructor(props) {super(props)console.log(props) // 打印所有属性
}
看一个实例:

因为这个属性的限制是加在类身上的嘛,所以给他定义成静态属性,放在类内部,提升便捷性,就不把他放在类外部了,否则,类名一换,欲哭无泪
所以函数组件内部还是只能在外部添加,这么看来,类组件还是很好的。但是后面随着hooks的到来,函数组件成为主流,那么如何对props进行限制就另外探究了:(下图附函数组件限制props)

4. 组件三大核心属性2:ref与事件处理
1. 理解
组件内的标签可以定义ref属性来标识自己
2. 编码
-
字符串形式的
ref:<input ref="input1" />(最简单但不推荐)
示例

-
回调形式的
ref:<input ref={(c) => this.input1 = c} />(也还不错)
如图:

-
createRef创建ref容器:(推荐)
myRef = React.createRef()
<input ref={this.myRef} />
如图:

3. 事件处理
- 通过
onXxx属性指定事件处理函数(注意大小写)React使用的使自定义(合成)事件,而不是使用的原生DOM事件——为了更好的兼容性React中的事件是通过事件委托方式处理的(委托给最外层的元素)——为了高效
- 通过
event.target得到发生事件的DOM元素对象——不要过度使用ref
针对使用箭头函数说明一下:
组件内的自定义事件放在哪里? ——Demo类的原型对象上,供实例使用
eq1: 由于自定义事件是作为onClick的回调,所以不是通过实例调用的,是直接调用
类的方法默认开启了局部严格模式,所以自定义事件中的this为undefined
可以打印this试一试
那我们如何解决呢:
1.bind强制改变,看上述state的示例
2. 箭头函数
示例:
相关文章:

React学习计划-React16--React基础(二)组件与组件的3大核心属性state、props、ref和事件处理
1. 组件 函数式组件(适用于【简单组件】的定义) 示例: 执行了ReactDOM.render(<MyComponent/>, ...)之后执行了什么? React解析组件标签,找到了MyComponent组件发现组件是使用函数定义的,随后调用该…...

flink yarn-session 启动失败retrying connect to server 0.0.0.0/0.0.0.0:8032
原因分析,启动yarn-session.sh,会向resourcemanager的端口8032发起请求: 但是一直无法请求到8032端口,触发重试机制会不断尝试 备注:此问题出现时,我的环境ambari部署的HA 高可用hadoop,三个节点…...
)
.NET面试题(二)
1.c# 中new关键字的作用 实例化对象和调用构造函数:当使用 new 关键字创建一个类的实例时,它会为对象分配内存,并调用相应的构造函数来初始化该对象。 隐藏基类成员(方法、属性、事件等):当在派生类中…...

ffplay工具
在编译ffmpeg时,如果系统中包含了SDL库,则会默认编译生成ffplay工具,否则无法生成ffplay工具。 ffplay即可以作为播放器,也可以作为很多图像化音视频数据的分析工具,通过它可以看到视频图像的运动估计方向、音频数据的…...

第36节: Vue3 事件修饰符
在UniApp中使用Vue3框架时,你可以使用事件修饰符来更方便地处理用户交互事件。以下是一个示例,演示了如何在UniApp中使用Vue3框架使用事件修饰符: <template> <view> <button click.prevent"handleClick">Cli…...

如何在本地安装Flask并将其web界面发布到公网上远程访问协同开发
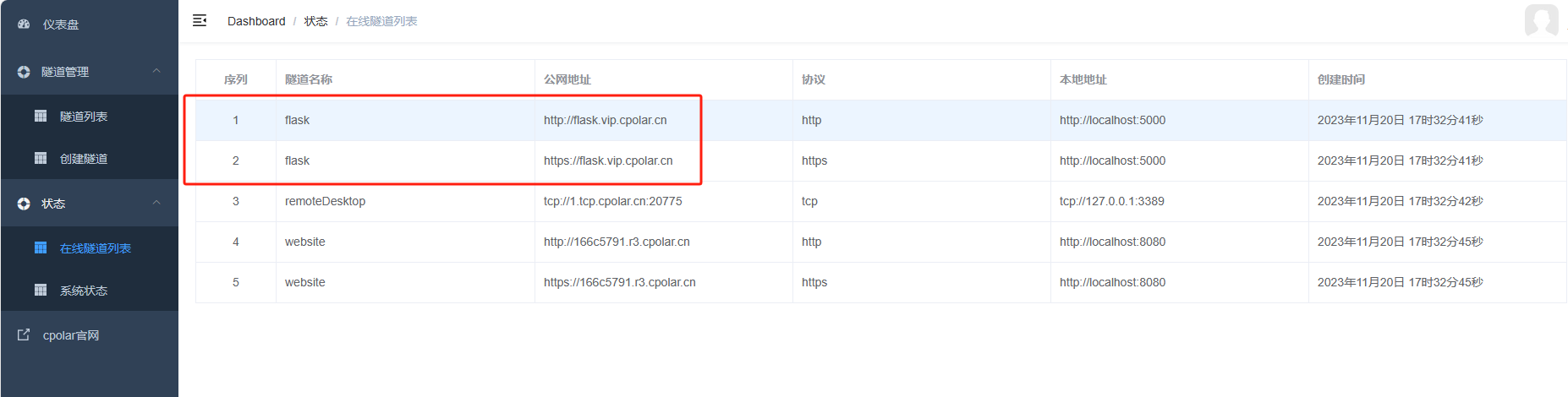
目录 前言 1. 安装部署Flask 2. 安装Cpolar内网穿透 3. 配置Flask的web界面公网访问地址 4. 公网远程访问Flask的web界面 前言 本篇文章讲解如何在本地安装Flask,以及如何将其web界面发布到公网上并进行远程访问。 Flask是目前十分流行的web框架,…...

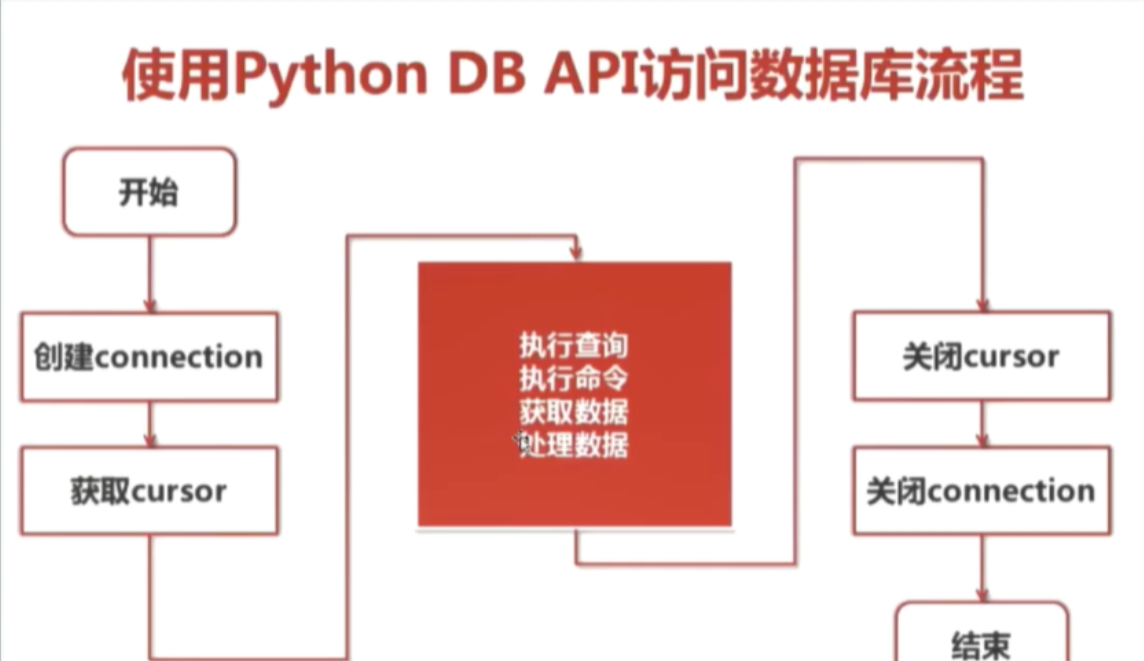
八:爬虫-MySQL基础
一:MySQL数据库基础 1.MySQL数据库介绍 MySQL是一个[关系型数据库管理系统],由瑞典MySQL AB 公司开发,属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RDBMS (Rela…...

Android定制ROM简介
Android定制ROM简介 这篇文章是为对自定义ROM、AOSP等词汇不太熟悉的技术爱好者和好奇的人写的。我希望通过向您介绍这个世界来开始博客写作。 在我们将注意力转向定制ROM之前,让我们先了解一些基础知识。 什么是操作系统? 维基百科对此的定义简洁而…...

百模大战中的AI行业:新趋势与未来发展
文章目录 每日一句正能量前言技术进步应用拓展行业变革人才竞争后记 每日一句正能量 人生最重要的价值是心灵的幸福,而不是任何身外之物。 前言 随着科技的迅猛发展,人工智能(AI)已经成为引领技术革命的重要驱动力之一。在当前的…...

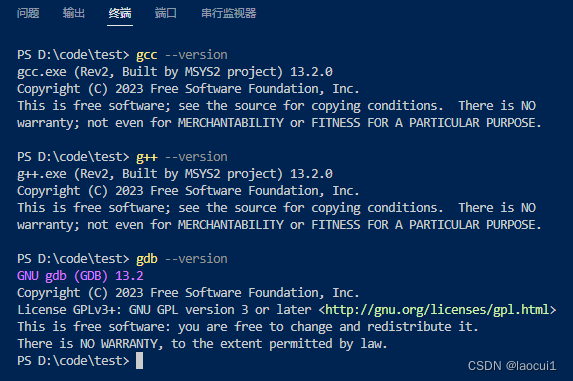
VScode安装C/C++编译器步骤
一、安装C/C插件 二、安装 MinGW-w64 工具链 使用国内源 git clone https://gitee.com/cuihongxi/ubuntu2-mac.git 下载后进入到VScode文件夹下,点击msys2-x86_64-20231026.exe进行安装 完成后,确保选中“立即运行 MSYS2”框,然后选择“完…...

【Date对象】js中的日期类型Date对象的使用详情
😁 作者简介:一名大四的学生,致力学习前端开发技术 ⭐️个人主页:夜宵饽饽的主页 ❔ 系列专栏:JavaScript小贴士 👐学习格言:成功不是终点,失败也并非末日,最重要的是继续…...

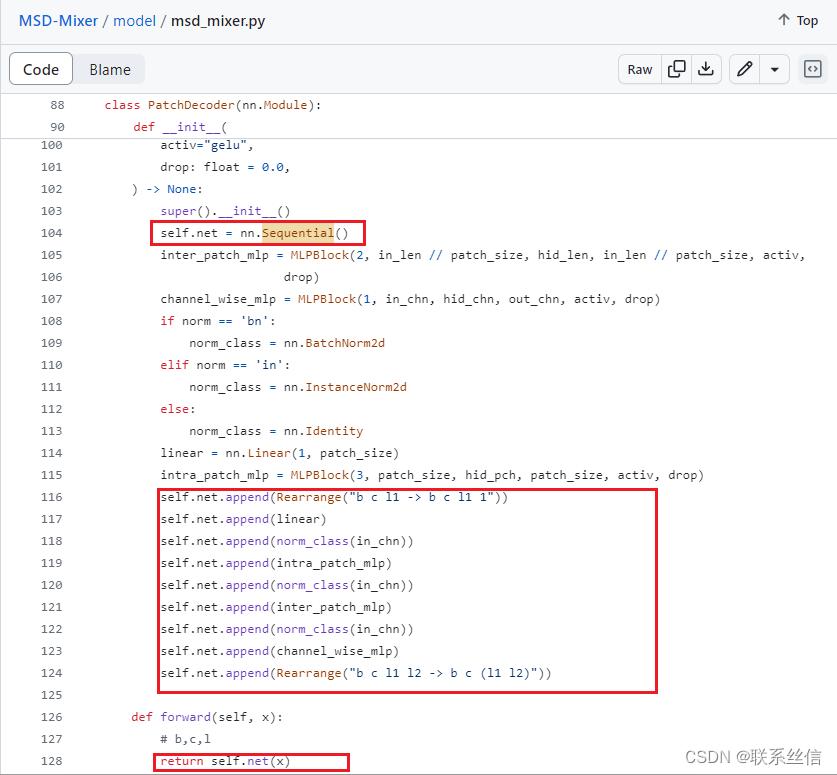
【PyTorch】代码学习
文章目录 直接定义nn.Sequential(), 然后append(),最后直接net(),少写很多forward,适合直连式网络 直接定义nn.Sequential(), 然后append(),最后直接net(),少写很多forward,适合直连式网络 代码来源:https://github.com/zshhans/MSD-Mixer/b…...

ElasticSeach--springboot中使用
目录 一.引入依赖 二.配置链接信息 三.索引库测试 1.创建索引库 2.查询索引库 3.删除索引库 四.文档测试 1.添加文档 2.修改文档 3.删除文档 4.查询具体文档 5.批量添加文档 五.查询测试 1.查询所有 2.根据属性term匹配查询 3.分页查询 4.排序 5.过滤属性 6.boo…...

(1)(1.9) MSP (version 4.2)
文章目录 前言 1 协议概述 2 配置 3 参数说明 前言 ArduPilot 支持 MSP 协议,可通过任何串行端口进行遥测、OSD 和传感器。这样,ArduPilot 就能将遥测数据发送到 MSP 兼容设备(如大疆护目镜),用于屏幕显示&#x…...

mysql 表锁 行锁
目录 表锁(Table Lock) 行锁(Row Lock) 进一步通过举例解释 update操作走的是什么锁 表锁示例: 行锁示例: MySQL 中常见的锁类型包括: 表锁(Table Lock) 是针对整个…...

Google 提示:切忌滥用 DORA 指标
谷歌的 DevOps 研究与评估团队从事指标交易,即 DevOps 指标。但其最新的相关报告也警告不要过度使用这些指标。 DevOps 研究与评估小组(DORA)建议 IT 专业人员根据四个关键指标来评估团队绩效:部署频率,变更准备时间&a…...

2023年全球架构师峰会(ArchSummit北京站2023)-核心PPT资料下载
一、峰会简介 ArchSummit聚焦业界强大的技术成果,秉承“实践第一、案例为主”的原则,展示先进技术在行业中的典型实践,以及技术在企业转型、发展中的推动作用。旨在帮助技术管理者、CTO、架构师做好技术选型、技术团队组建与管理,…...

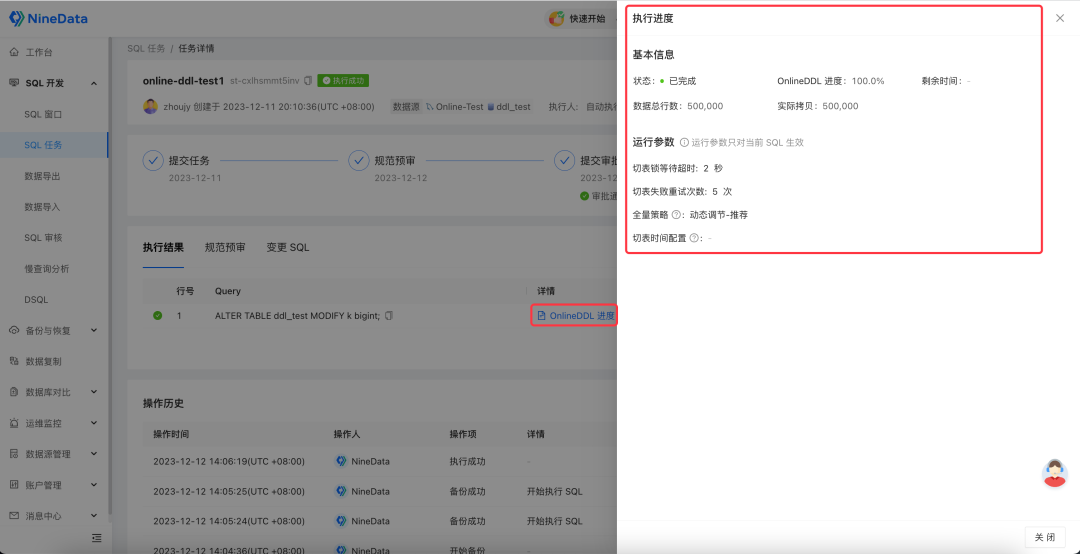
安全、高效的MySQL DDL解决方案
MySQL作为目前应用最广泛的开源关系型数据库,是许多网站、应用和商业产品的主要数据存储。在生产环境,线上数据库常常面临着持续的、不断变化的表结构修改(DDL),如增加、更改、删除字段和索引等等。其中一些DDL操作在M…...

100GPTS计划-AI学术AcademicRefiner
地址 https://chat.openai.com/g/g-LcMl7q6rk-academic-refiner https://poe.com/AcademicRefiner 测试 减少相似性 增加独特性 修改http://t.csdnimg.cn/jyHwo这篇文章微调 专注于人工智能、科技、金融和医学领域的学术论文改写,秉承严格的专业和学术标准。 …...

k8s 中部署Jenkins
创建namespace apiVersion: v1 kind: Namespace metadata:name: jenkins创建pv以及pvc kind: PersistentVolume apiVersion: v1 metadata:name: jenkins-pv-volumenamespace: jenkinslabels:type: localapp: jenkins spec:#storageClassName: manualcapacity:storage: 5Giacc…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
