vue创建项目
1、配置node环境
Node.js 安装配置-----菜鸟教程
npm 使用介绍-----菜鸟教程
淘宝镜像
淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npmmirror.com
这样就可以使用 cnpm 命令来安装模块了:
cnpm install [name]
npm 版本需要大于 3.0,如果低于此版本需要升级它:
查看版本
$ npm -v
> 2.3.0#升级 npm
cnpm install npm -g#升级或安装 cnpm
npm install cnpm -g
2、安装及创建
2.1 独立版本
我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用
下载vue.js(2.0版本)
下载vue.js (版本为@3.2.36)
2.2 使用 CDN 方法
2.2.1 vue2版本
- Staticfile CDN(国内):
https://cdn.staticfile.org/vue/2.2.2/vue.min.js - unpkg:
https://unpkg.com/vue@2.6.14/dist/vue.min.js。 - cdnjs :
https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
代码
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script><script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>
<div id="app"><p>{{ message }}</p>
</div><script>
new Vue({el: '#app',data: {message: 'Hello Vue.js!'}
})
</script>
2.2.2 vue3版本
- Staticfile CDN(国内) :
https://cdn.staticfile.org/vue/3.0.5/vue.global.js - unpkg:
https://unpkg.com/vue@next, 会保持和 npm 发布的最新的版本一致。 - cdnjs :
https://cdnjs.cloudflare.com/ajax/libs/vue/3.0.5/vue.global.js
<script src="https://cdn.staticfile.org/vue/3.0.5/vue.global.js"></script><script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/vue/3.0.5/vue.global.js"></script>
<div id="hello-vue" class="demo">{{ message }}
</div><script>
const HelloVueApp = {data() {return {message: 'Hello Vue!!'}}
}Vue.createApp(HelloVueApp).mount('#hello-vue')
</script>
2.3 NPM 方法
由于 npm 安装速度慢,这里用的是淘宝的镜像及其命令 cnpm
2.3.1 vue2
指定2.0版本安装
这俩比较稳定
cnpm install vue@2.2.2
cnpm install vue@2.7.0
命令行工具
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
全局安装 vue-cli
cnpm install --global vue-cli
创建一个基于 webpack 模板的新项目
vue init webpack my-project
这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template.For Vue 1.x use: vue init webpack#1.0 my-project? Project name my-project
? Project description A Vue.js project
? Author runoob <test@runoob.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yesvue-cli · Generated "my-project".To get started:cd my-projectnpm installnpm run devDocumentation can be found at https://vuejs-templates.github.io/webpack
进入项目,安装并运行:
cd my-project
cnpm install
cnpm run dev
成功执行以上命令后访问 http://localhost:8080/
2.3.2 vue3
在用 Vue.js 构建大型应用时推荐使用 cnpm 安装,cnpm 能很好地和 Webpack 或 Browserify 模块打包器配合使用,然后在命令行中运行以下命令:
最新稳定版
npm init vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。
$ npm init vue@latest
Need to install the following packages:create-vue@3.6.1
Ok to proceed? (y) yVue.js - The Progressive JavaScript Framework
# 这里需要进行一些配置,项目名输入 vue3-test1,其他默认回车即可
✔ Project name: … vue3-test1
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit Testing? … No / Yes
✔ Add an End-to-End Testing Solution? › No
✔ Add ESLint for code quality? … No / YesScaffolding project in /Users/vue3-test1...Done. Now run:cd vue3-test1npm installnpm run dev如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。
在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
$ cd vue3-test1
$ npm install
$ npm run devVITE v4.3.4 ready in 543 ms➜ Local: http://localhost:5173/➜ Network: use --host to expose➜ press h to show help
成功执行以上命令后访问 http://localhost:5173/
2.3.2 Vite
Vite 是一个 web 开发构建工具,由于其原生 ES 模块导入方式,可以实现闪电般的冷服务器启动。
通过在终端中运行以下命令,可以使用 Vite 快速构建 Vue 项目,语法格式如下:
npm init vite-app <project-name>
创建项目 vue3-test2:
npm init vite-app vue3-test2
$ cd vue3-test2
$ cnpm install
$ cnpm run dev
> vue3-test2@0.0.0 dev /Users/vue3/vue3-test2
> vite[vite] Optimizable dependencies detected:
vueDev server running at:> Local: http://localhost:3000/
3、注意事项或者小贴士
3.1 Windows系统环境配置权限
检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:
PATH=C:\oraclexe\app\oracle\product\10.2.0\server\bin;C:\Windows\system32;
C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;
c:\python32\python;C:\MinGW\bin;C:\Program Files\GTK2-Runtime\lib;
C:\Program Files\MySQL\MySQL Server 5.5\bin;C:\Program Files\nodejs\;
C:\Users\rg\AppData\Roaming\npm
我们可以看到环境变量中已经包含了C:\Program Files\nodejs\
这个一定要配好的撒,不然后面报错报的你哭爹喊娘
3.2 苹果电脑在安装过程中可能会出现npm权限不够
sudo root
命令执行完输入账号密码,敷一下权限,输密码的时候不会动的,输完回车就行了
3.3 有时候有些报错命令行可能已经告诉你要怎么做了,要看好
类似什么 you could try to: npm install xxx或者you could try to run: npm install xxx.要是xxx巨长无比那就回去看看大概率你路径哪儿错了绝对路径换相对路径
好了暂时就这些,想起来再回来补充吧。Byebye~
相关文章:

vue创建项目
1、配置node环境 Node.js 安装配置-----菜鸟教程 npm 使用介绍-----菜鸟教程 淘宝镜像 淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。 可以使用淘宝定制的 cnpm (gzip …...

智能变电站集中监控辅助决策系统解决方案
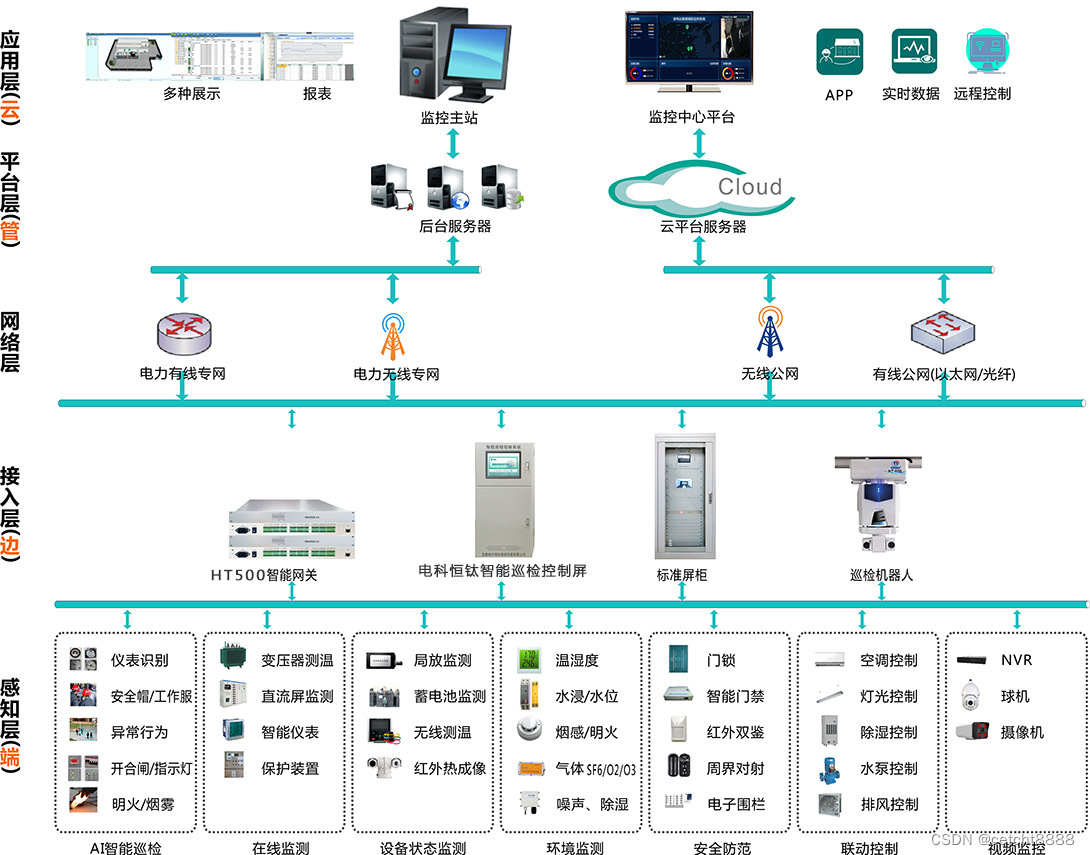
项目背景 智能变电站是坚强智能电网的重要基础和支撑。它不仅是电网运行数据的采集源头和命令执行单元,而且与其他环节的联系非常紧密,为统一坚强智能电网的安全和优质提供了关键支撑。为了更有效地管理和控制变电站的各种设备和子系统,如视…...

PyQt5基础知识第三天
一:QtWidgets.QTableView() QtWidgets.QTableView() 是 PyQt5 库中的一个类,用于在应用程序中显示表格数据。这个类继承自 QtWidgets.QAbstractItemView,是 QAbstractItemView 的一个子类,用于显示表格中的数据。 QTableView 提供了一个灵活的方式来显示和编辑表格数据。…...

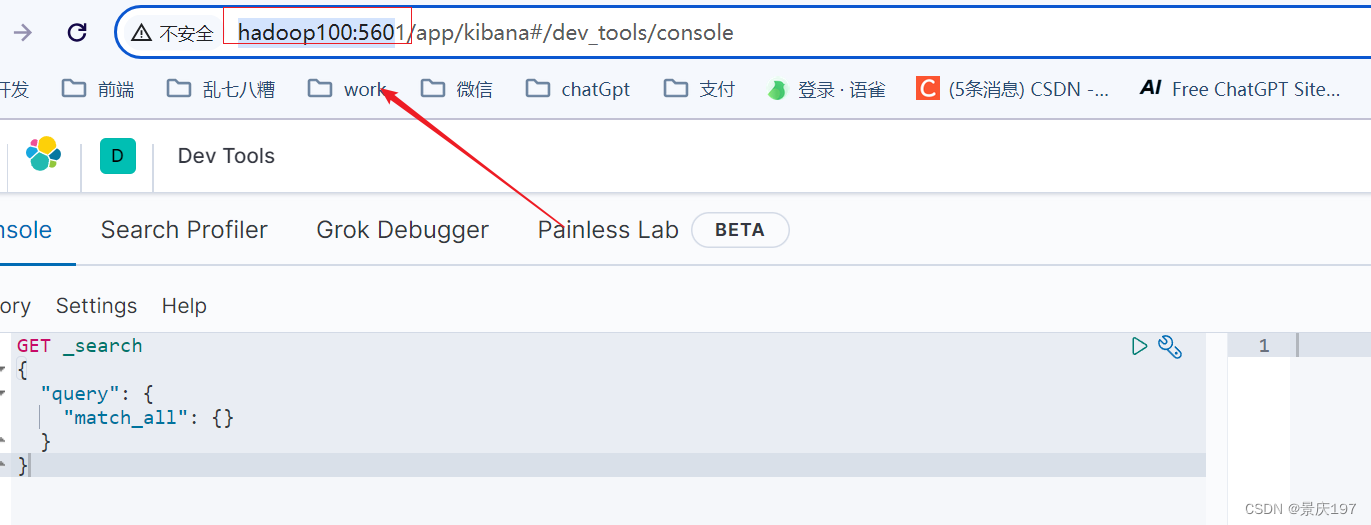
docker安装ES:7.8和Kibana:7.8
本文适用于centos7,快速入手练习es语法 前置:安装docker教程docker、docker-component安装-CSDN博客 1.安装es 9200为启动端口,9300为集群端口 docker pull elasticsearch:7.8.0mkdir -p /mydata/elasticsearch/pluginsmkdir -p /mydata/elasticsear…...

React 状态管理 - 优化你的应用程序
简介: React 是一种流行的 JavaScript 库,用于构建用户界面。随着应用程序的复杂性增加,状态管理变得至关重要。在本文中,我们将深入探讨 React 状态管理的重要性,并详细介绍如何使用 Redux 进行状态管理。 为什么需要…...

Python异常捕获和处理方式
目录 一、引言 二、异常捕获和处理的基本方式 1、try-except语句块 2、raise语句 3、assert语句 三、高级异常捕获和处理技术 1、多个except块 2、finally块 3、使用多个try-except块 4、使用with语句 5、使用多个except块捕获同一种异常 四、总结 一、引言 在Pyt…...

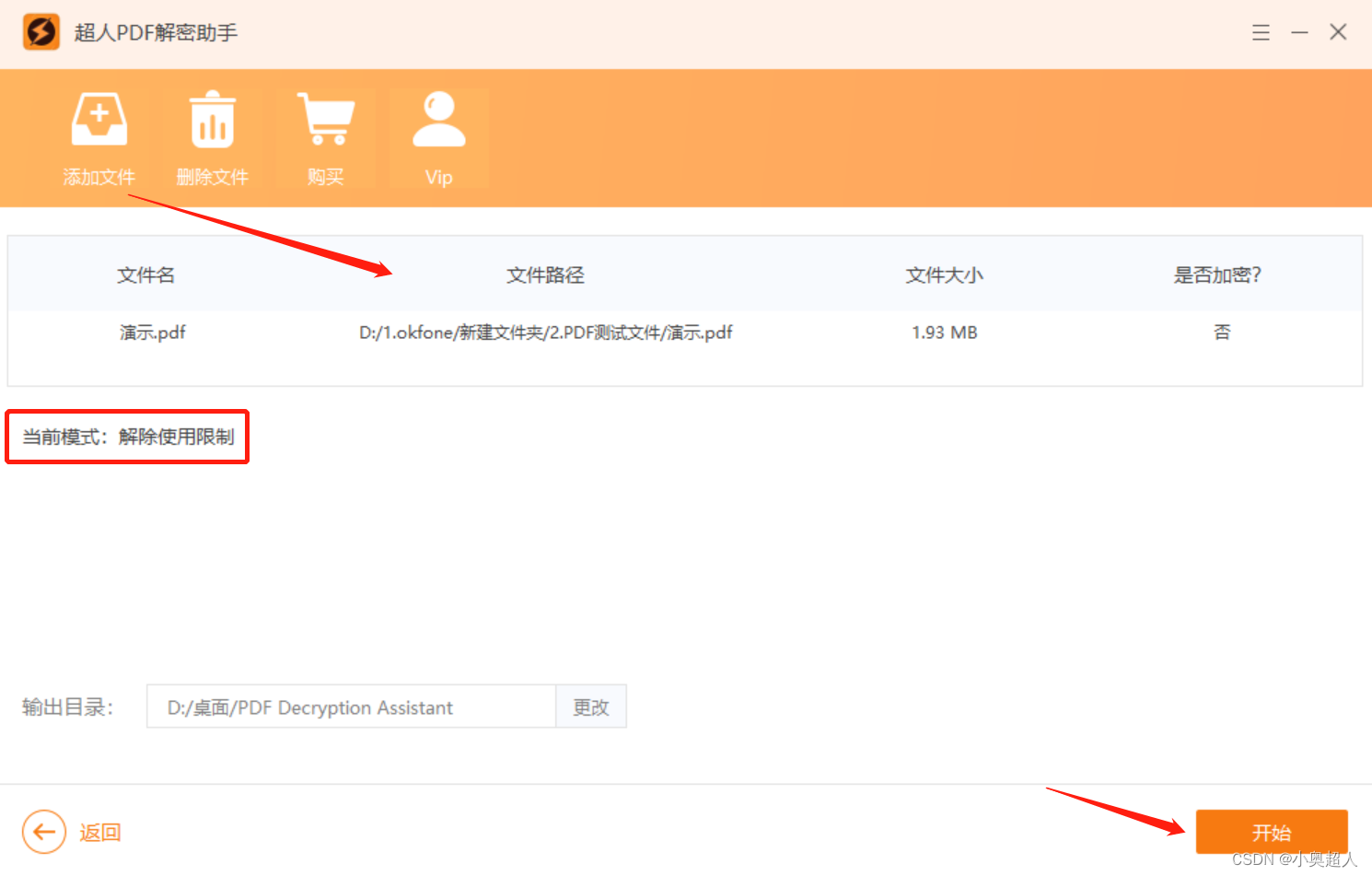
PDF文件如何设置限制打印?
想要限制PDF文件的打印功能,想要限制PDF文件打印清晰度,都可以通过设置限制编辑来达到目的。 打开PDF编辑器,找到设置限制编辑的界面,切换到加密状态,然后我们就看到 有印刷许可。勾选【权限密码】输入一个PDF密码&am…...

互操作性(Interoperability)如何影响着机器学习的发展?
互操作性(Interoperability),也称为互用性,即两个系统之间有效沟通的能力,是机器学习未来发展中的关键因素。对于银行业、医疗和其他生活服务行业,我们期望那些用于信息交换的平台可以在我们需要时无缝沟通…...

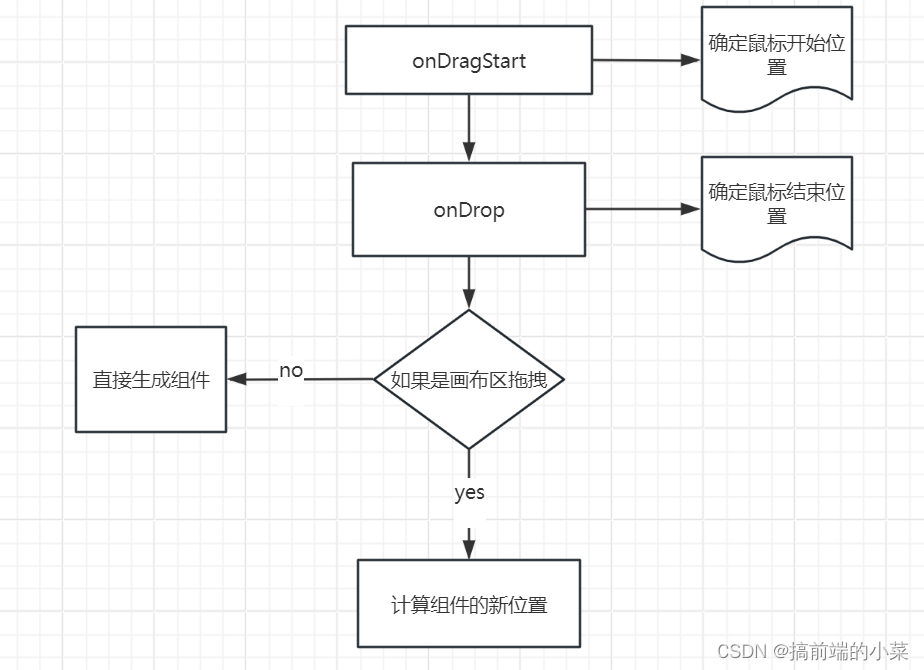
从零实现一套低代码(保姆级教程) --- 【3】实现Button组件和画布区的拖拽
摘要 目前是每天更新一篇, 因为我不止要写文章,这些代码也是我正在敲的。可能速度没有那么快,但是这个频率感觉还是可以的。 本篇是这个系列的第三篇,如果你是第一次看到这个文章,那你应该会对低代码有那么一丢丢兴趣…...

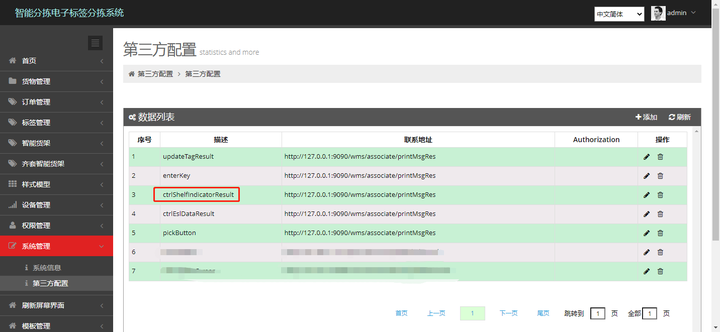
仓储1、10、11代电子标签接口文档
标签注册 仓储1代注册 侧面按钮连按三次, 注册成功:红灯变绿灯 仓储10代注册 右下角左下角组合按键触发注册 注册成功:右上角绿灯变红灯 仓储11代注册 磁体靠近条码附近,触发标签注册到系统 注册成功:闪红灯边绿…...

iOS将framework转为xcframework
拆分framework 先把framework拷贝到两个文件夹下边,这里只需要armv7、arm64、x86_64。 mkdir iphoneos iphonesimulator cp -R mysdk.framework iphoneos cp -R mysdk.framework iphonesimulator 把iphoneos中的模拟器指令集删除,只保留armv7和arm64 …...

2018年第七届数学建模国际赛小美赛C题共享单车对城市交通的影响解题全过程文档及程序
2018年第七届数学建模国际赛小美赛 C题 共享单车对城市交通的影响 原题再现: 共享自行车改变了许多城市的交通状况,许多大城市引入共享自行车来解决交通问题。我们需要定量评估共享自行车对城市交通的影响,以及相关的经济、社会和环境影响。…...
【数据结构】线段树算法总结(单点修改)
知识概览 用作单点修改的线段树有4个操作: pushup:由子节点的信息计算父节点的信息build:初始化一棵树modify:修改一个区间query:查询一个区间 线段树用一维数组来存储: 编号是x的节点,它的父节…...

数据分析:小红书过节“仪式感”营销种草
导语 过年的氛围是越来越浓,走亲访友,过节送礼都准备起来!据千瓜数据显示,“轻松买到仪式感”热度攀升,作为站内扶持的新兴话题,11月上线以来浏览量超2.5亿,笔记数超过20万篇。 看来ÿ…...

Zookeeper-应用实战
Zookeeper Java客户端实战 ZooKeeper应用的开发主要通过Java客户端API去连接和操作ZooKeeper集群。 ZooKeeper官方的Java客户端API。 第三方的Java客户端API,比如Curator。 ZooKeeper官方的客户端API提供了基本的操作:创建会话、创建节点、读取节点、更新数据、…...

2017年第六届数学建模国际赛小美赛A题飓风与全球变暖解题全过程文档及程序
2017年第六届数学建模国际赛小美赛 A题 飓风与全球变暖 原题再现: 飓风(也包括在西北太平洋被称为“台风”的风暴以及在印度洋和西南太平洋被称为“严重热带气旋”)具有极大的破坏性,往往造成数百人甚至数千人死亡。 许多气…...

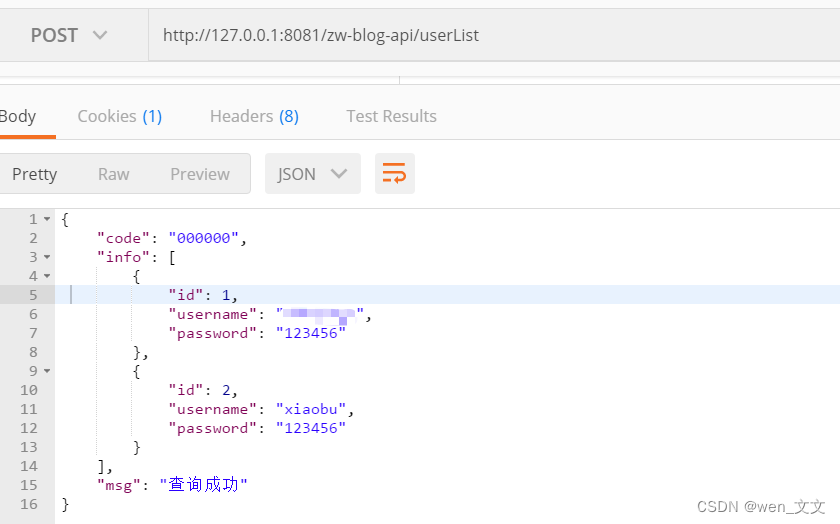
Node.js使用Express框架写服务端接口时,如何将接口拆分到不同文件中
项目目录结构说明: node.js连接mysql数据库步骤可参考:Node.js 连接 MySQL | 菜鸟教程 1、拆分之前的写法,未区分模块,所有接口api都写在了入口文件app.js中; 需求:想要将接口api拆分成根据不同的业务模块…...

Unity | Shader基础知识(第八集:案例<漫反射材质球>)
目录 一、本节介绍 1 上集回顾 2 本节介绍 二、什么是漫反射材质球 三、 漫反射进化史 1 三种算法结果的区别 2 具体算法 2.1 兰伯特逐顶点算法 a.本小节使用的unity自带结构体。 b.兰伯特逐顶点算法公式 c.代码实现——兰伯特逐顶点算法 2.2 代码实现——兰伯特逐…...

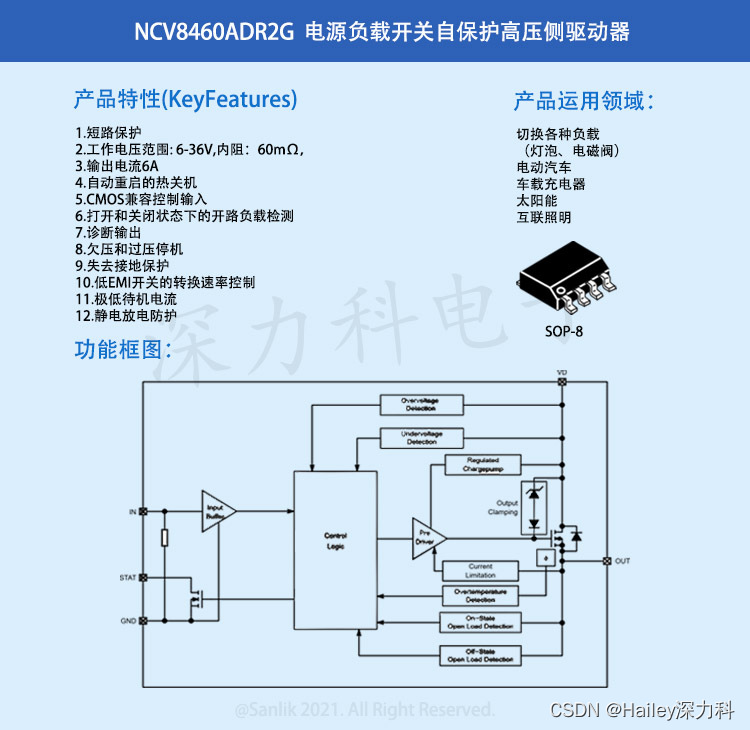
NCV8460ADR2G在汽车和工业应用中高压侧驱动如何破?
NCV8460ADR2G是一款完全保护的高压侧驱动器,可用于开关各种负载,如灯泡、电磁阀和其他致动器。该器件可以通过有源电流限制和高温关断针对过载情况进行内部保护。 诊断状态输出引脚提供了高温以及开关状态开路负载情况的数字故障指示。 特性:…...

在打日志时,如何使用snowflake-id快速方便得随机获取query的唯一id
步骤一:安装snowflake-id pip install snowflake-id步骤二:代码示例 from snowflake import SnowflakeGeneratorgen SnowflakeGenerator(42)for i in range(100):val next(gen)print(val)参考文档: https://pypi.org/project/snowflake-…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
