css图片属性,图片自适应
CSS 图片属性指南:background-size 和 object-fit
在前端开发中,使用图片是非常常见的。为了让图片在网页中显示得更好,CSS 提供了多种属性来调整和控制图片的大小和布局。其中,background-size 和 object-fit 是两个常用的属性,它们可以根据需要调整图片的大小和适应方式。
一、background-size 属性:
background-size 属性用于调整背景图片的大小。它可以使用以下几个值:
1.cover:将背景图像等比缩放并完全覆盖容器,可能会出现部分图像被裁剪的情况。
.background{background:url('../../assets/1.jpg');background-size:cover;
}
2.contain:将背景图像等比缩放并尽量完整地显示在容器内
.background{background:url('../../assets/1.jpg');background-size:contain;
}
3.length:指定背景图像的宽度和高度
.background{background:url('../../assets/1.jpg');background-size:200px 200px;
}
4.percentage:指定背景图像的宽度和高度相对于容器的百分比
.background{background:url('../../assets/1.jpg');background-size:50% 70%;
}
二、object-fit 属性
object-fit 属性用于调整标签中的图片的大小和适应方式。它可以使用以下几个值:
1.fill:将图片拉伸以充满元素,可能会导致图片失真。
.img{width:100px;height:100px;object-fit:fill;
}
2.contain:将图片等比缩放并尽量完整地显示在元素中。
.img{width:100px;height:100px;object-fit:contain;
}
3.cover:将图片等比缩放并完全覆盖元素,可能会出现部分图像被裁剪的情况。
.img{width:100px;height:100px;object-fit:cover;
}
4.scale-down:根据图片的原始尺寸和容器的大小决定图片的大小和适应方式。
.img{width:100px;height:100px;object-fit:scale-down;
}
如下代码实现的效果可看出,第三章图片更清晰
<div style="width:100px;height:100px"><img style="display:inline-block;width:100%;height:100%" src="../../assets/1.jpg" alt=""></div><div style="width:100px;height:100px"><img style="display:inline-block;width:100%;height:100%" src="../../assets/2.jpg" alt=""></div><div style="width:100px;height:100px"><img style="object-fit:cover;width:100px;height:100px" src="../../assets/1.jpg" alt=""></div></div>

通过使用 background-size 或 object-fit 属性,我们可以很方便地调整和控制图片的大小和适应方式。
相关文章:

css图片属性,图片自适应
CSS 图片属性指南:background-size 和 object-fit 在前端开发中,使用图片是非常常见的。为了让图片在网页中显示得更好,CSS 提供了多种属性来调整和控制图片的大小和布局。其中,background-size 和 object-fit 是两个常用的属性&a…...

【Python百宝箱】数据科学的黄金三角:数据挖掘和聚类
数据之舞:Python数据科学库横扫全场 前言 在当今数据驱动的时代,Python成为数据科学家和分析师的首选工具之一。本文将介绍一系列强大的Python库,涵盖了数据处理、可视化、机器学习和自然语言处理等领域。无论你是初学者还是经验丰富的数据…...

【数据结构和算法】最大连续1的个数 III
其他系列文章导航 Java基础合集数据结构与算法合集 设计模式合集 多线程合集 分布式合集 ES合集 文章目录 其他系列文章导航 文章目录 前言 一、题目描述 二、题解 2.1 方法一:滑动窗口 2.2 滑动窗口解题模板 三、代码 3.1 方法一:滑动窗口 四、…...

AngularJS
理解实现代码的逻辑为主要,代码怎么写为次要。 参考资料: 《AngularJS入门与进阶》,江荣波著 前端开发常用框架 React:由Facebook开发,用于构建用户界面的JavaScript库,以组件化和虚拟DOM著称。 Angular&…...

初级数据结构(七)——二叉树
文中代码源文件已上传:数据结构源码 <-上一篇 初级数据结构(六)——堆 | NULL 下一篇-> 1、写在前面 二叉树的基本概念在《初级数据结构(五)——树和二叉树的概念》中已经介绍得足够详细了。上一…...

对比学习综述
1.简介 2.相关工作 2.1、Inst Disc 代理任务:个体判别。把每一个图片看作是一种类别,把每一个图片都区分开来。 正负样本选择:正样本是图片本身,负样本是数据集里的其他图片,该文章从memory bank中随机抽取4096个负…...

R语言【cli】——cli_warn可以更便捷的在控制台输出警告信息
Package cli version 3.6.2 cli_warn(message, ..., .envir parent.frame()) 参数【message】:它是通过调用 cli_bullets() 进行格式化的。进一步地,还需要调用 inline-makeup(内联标记)。 参数【...】:传递给 rlan…...

从零开始创建GPTs 人人都可以编写自己的ChatGPT产品
在这个人工智能迅猛发展的时代,GPT(生成式预训练变换器)已经成为一项令人兴奋的技术,它打开了创意和知识的新大门。无论你是一名编程新手、一位热爱探索的学生,还是对未来充满好奇的专业人士,GPTs都可以为你…...

人工智能对网络安全的影响
技术的快速发展带来了不断增长的威胁环境,网络犯罪分子和恶意行为者利用我们互联世界中的漏洞。在这个数字时代,数据泄露和网络攻击呈上升趋势,仅靠传统的安全措施已经不够了。人工智能 (AI) 的进步彻底改变了网络安全…...

鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之TextInput输入框组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之TextInput输入框组件 一、操作环境 操作系统: Windows 10 专业版 IDE:DevEco Studio 3.1 SDK:HarmonyOS 3.1 二、TextInput 接口 TextInput(value?:{placeholder?: ResourceStr, tex…...

【C++入门到精通】互斥锁 (Mutex) C++11 [ C++入门 ]
阅读导航 引言一、Mutex的简介二、Mutex的种类1. std::mutex (基本互斥锁)2. std::recursive_mutex (递归互斥锁)3. std::timed_mutex (限时等待互斥锁)4. std::recursive_timed_mutex (限时等待…...

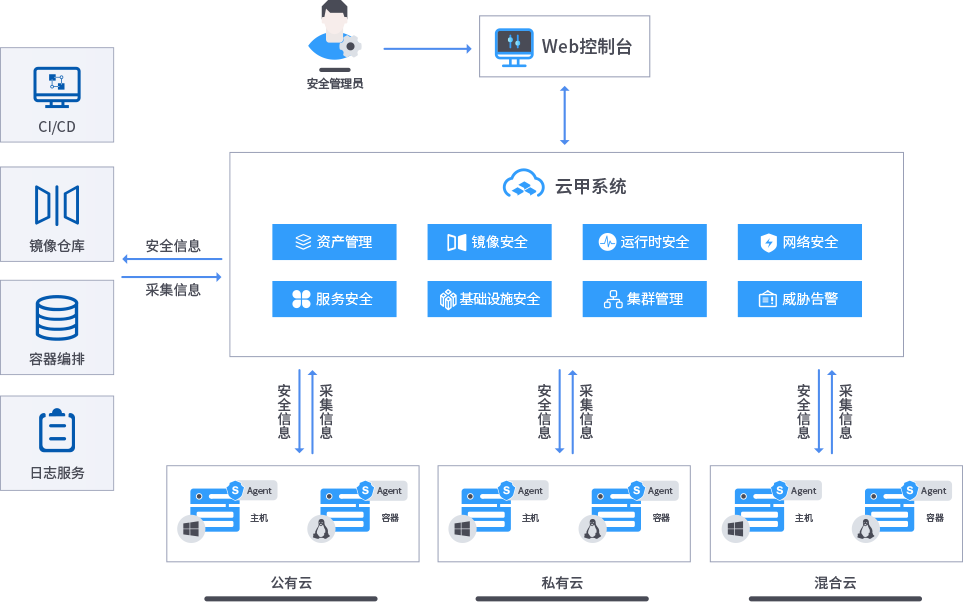
安全狗云原生安全-云甲·云原生容器安全管理系统
随着云计算的快速发展,容器技术逐渐成为主流。然而,随着容器的普及,安全问题也日益突出。为了解决这一问题,安全狗推出了云原生容器安全管理系统——云甲。 云甲是安全狗云原生安全的重要组成部分,它采用了先进的云原生…...

Python 学习路线:介绍、基础语法、数据结构、算法、高级主题、框架及异步编程详解
Python 介绍 Python 是一种 高级 的、解释型 的、通用 的编程语言。其设计哲学强调代码的可读性,使用显著的缩进。Python 是 动态类型 和 垃圾收集 的。 基本语法 设置 Python 环境并开始基础知识。 文章链接:Python 安装与快速入门 变量 变量用于…...

基于Java+SpringBoot+Mybaties-plus+Vue+ElementUI+Vant 电影院订票管理系统 的设计与实现
一.项目介绍 基于SpringBootVue 电影院订票管理系统 分为前端和后端。 前端(用户): 登录后支持查看首页、电影、影院和我的信息 支持查看正在热映和即将上映的电影信息 支持购票(需选择影院座位)、看过(评论…...

轻量级购物小程序H5产品设计经典样例
主要是看到这个产品设计的不错值得借鉴特记录如下: 不过大多数购物app都大致相同,这个算是经典样例,几乎都可以复制,我第一次使用,感觉和顺畅。看上去产品是经过打磨的,布局非常好。内容也很丰富。支持异业…...

final, finally, finalize 的区别?
1.final 用于声明属性,方法和类,分别表示属性不可变,方法不可覆盖,类不可继承。 内部类要访问局部变量,局部变量必须定义成 final 类型 2.finally 是异常处理语句结构的一部分,表示总是执行 3.finalize …...

4.使用 Blazor 构建 Web 应用程序
微软官方培训 了解如何通过 Blazor Web 用户界面框架构建你的第一个 Web 应用程序。 https://learn.microsoft.com/zh-cn/training/paths/build-web-apps-with-blazor/?viewaspnetcore-8.0 8个模块 目录 微软官方培训 1.使用 Blazor 进行 Web 开发的简介 2.使用 Blazor…...
CentOS操作学习(二)
上一篇学习了CentOS的常用指令CentOS指令学习-CSDN博客 现在我们接着学习 一、Vi编辑器 这是CentOS中自带的编辑器 三种模式 进入编辑模式后 i:在光标所在字符前开始插入a:在光标所在字符串后开始插入o:在光标所在行的下面另起一新行插入…...

OpenCV技术应用(9)— 视频的暂停播放和继续播放
前言:Hello大家好,我是小哥谈。本节课就手把手教大家如何控制视频的暂停播放和继续播放,希望大家学习之后能够有所收获~!🌈 目录 🚀1.技术介绍 🚀2.实现代码 🚀1.技术介绍…...

C#时间戳转换
时间戳转化为时间 long oldtime1703235741; System.DateTime startTime TimeZone.CurrentTimeZone.ToLocalTime(new System.DateTime(1970, 1, 1, 0, 0, 0, 0)); var newtimestartTime.AddMilliseconds(oldtime).ToString("yyyy-MM-dd HH:mm:ss.fff"); 时间转化为时…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
