浅谈测试自动化selenium之POM模式
基于本人也是一个初学者,在运用POM模式的时候记录一下自己的学习笔记。
如果你是大神,那么可以略过,如果你是初学者,希望对你有帮助。
本文阐述了以下几个问题:
什么叫POM模式
为什么要用POM模式
POM模式的思想
POM模式的运用
在刚学习selenium自动化测试的时候,一般都是:
1.打开网页
2.定位元素,进行操作
3.关闭网页
以百度为例:
import time
from selenium import webdriver
from selenium.webdriver.common.by import Bydriver=webdriver.Chrome()
driver.get("https://www.baidu.com/")text_input=driver.find_element(By.XPATH,'//*[@id="kw"]')
text_input.send_keys("京东")
submit_button=driver.find_element(By.XPATH,'//*[@id="su"]')
submit_button.click()
time.sleep(8)
driver.quit()以上是一个简单的访问百度网页,搜索京东的例子。
因为只有一个页面,所以相对来说使用这种模式的弊端没有显露出来。
当被测对象有很多页面的时候,问题开始显现出来了。

假设在5个测试用例中都使用到了元素X,那么,当前端对元素X做了更新处理的时候。我们就需要找到这5个引用到了元素X的地方,对元素X进行更改。
所以,引入POM模式。
什么叫POM模式
POM模式:Page Object Model,即页面对象模型。
通俗讲,就是把页面的元素、操作、数据等分离开来,再通过用例调用。
本质上就是一种封装的思想,让代码逻辑更清晰,容易维护。这样的话,就能减少重复大量的定位元素和维护的时间成本。
为什么要用POM模式
通过这种模式,我们把页面的元素定位和业务操作分离开。
1.多个测试人员可同时编写和维护脚本
2.代码逻辑更清晰,更易维护
POM模式的思想
将页面分为3层:操作层、页面层、用例层
操作层:就是对一些元素的公共操作。比如:点击,输入,拖拽。
页面层:页面元素的定位,及属于该页面独有的操作也可封装在这里。
用例层:在页面中操作元素。也就是测试用例。
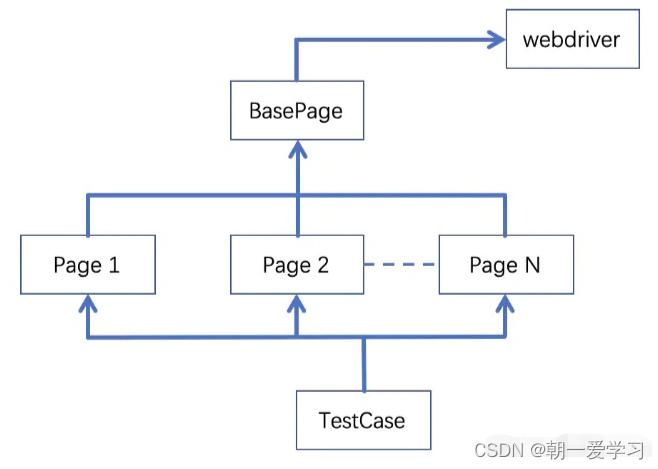
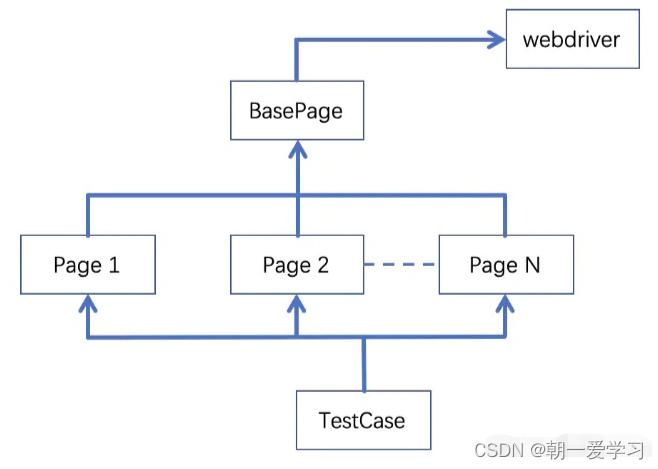
关系如下图,网络找的,侵删。

操作层:BasePage,点击,输入,拖拽等公共的操作。
页面层:Page,继承BasePage,实现元素定位以及一些该页面独有的功能。
用例层:TestCase,测试用例。
POM模式的运用
根据POM模式的思想:
1.首先封装公共操作到base_page
2.然后定位页面元素至page
3.最后在test_case写测试用例
base_page.py:
定义了打开网页,定位元素,点击,输入,关闭网页的方法。
可被其他页面继承。
from selenium import webdriver
import logging
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as ECclass BasePage:def __init__(self):self.driver=webdriver.Chrome()def open_url(self,url):self.driver.get(url)self.driver.maximize_window()def find_element(self,locator,timeout=10):try:element=WebDriverWait(self.driver,timeout).until(EC.presence_of_element_located(locator))return elementexcept:logging("{locator}元素没有找到")raisedef click(self,locator):element=self.driver.find_element(*locator)element.click()def send_keys(self,locator,text):element=self.driver.find_element(*locator)element.send_keys(text)def quit(self):self.driver.quit()
index_page.py:
具体的页面元素定位,以及一些该页面元素独有的方法。
继承了BasePage。
from selenium.webdriver.common.by import By
from base_page import BasePage
class IndexPage(BasePage):text_input = (By.XPATH, '//*[@id="kw"]')submit_button = (By.XPATH, '//*[@id="su"]')def input_text(self,text):self.send_keys(self.text_input,text)def submit(self):self.click(self.submit_button)
testcase.py:
前置操作,初始化driver,打开网页。
执行测试用例。
后置操作,关闭浏览器。
import time
import unittest
from index_page import IndexPageclass TestCaseSearch(unittest.TestCase):def setUp(self)->None:self.driver=IndexPage()self.driver.open_url("https://www.baidu.com/")def tearDown(self)->None:self.driver.quit()def testSearch(self):self.driver.input_text(text="京东")self.driver.submit()time.sleep(8)if __name__ =="__main__":unittest.main()相关文章:

浅谈测试自动化selenium之POM模式
基于本人也是一个初学者,在运用POM模式的时候记录一下自己的学习笔记。 如果你是大神,那么可以略过,如果你是初学者,希望对你有帮助。 本文阐述了以下几个问题: 什么叫POM模式 为什么要用POM模式 POM模式的思想 POM模…...

什么是事件传播、事件冒泡、事件捕获?
一、事件传播 1、概述 (1)当事件发生在DOM元素上时,该事件并不完全发生在那个元素 (2)在冒泡阶段中,事件冒泡或向上传播至父级、祖父级、祖父的父级,直到 window 为止 (3&#x…...

【uniapp】uniapp中本地存储sqlite数据库保姆级使用教程(附完整代码和注释)
数据库请求接口封装 uniapp中提供了plus.sqlite接口,在这里我们对常用的数据库请求操作进行了二次封装 这里的dbName、dbPath、recordsTable 可以根据你的需求自己命名 module.exports {/** * type {String} 数据库名称*/dbName: salary,/*** 数据库地址* type {…...
提供了企业级参考架构)
微软推出了GPT-RAG:这是一个机器学习库,为在Azure OpenAI上使用RAG模式生产部署大型语言模型(LLMs)提供了企业级参考架构
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

Centos系统升级gcc版本
自己环境的gcc版本太低,影响使用SAN全家桶进行内存泄露检查 当前环境gcc版本查看 gcc --version 进行升级: 1、安装EPEL存储库 yum install epel-release -y 2、确保系统已经更新到最新版本 yum update -y 3、安装GCC编译器及其相关工具包 yum g…...

Http---HTTP响应报文
1. HTTP响应报文分析 HTTP 响应报文效果图: 响应报文说明: --- 响应行/状态行 --- HTTP/1.1 200 OK # HTTP协议版本 状态码 状态描述 --- 响应头 --- Server: Tengine # 服务器名称 Content-Type: text/html; charsetUTF-8 # 内容类型 Transfer-Encoding: chunked # 发送给客…...

iOS 开发设计 App 上架符合要求的截图
1. 真机运行截屏 2. 可以在 Apple developer 官网 Design 下找到 iPhone 边框 https://developer.apple.com/design/resources/ 不用这个边框也行,可以参考已上架 App 的图片框 3. 使用 Procreate(PhotoShop)创建符合要求的画布大小 4. 导入…...

DRF之引入
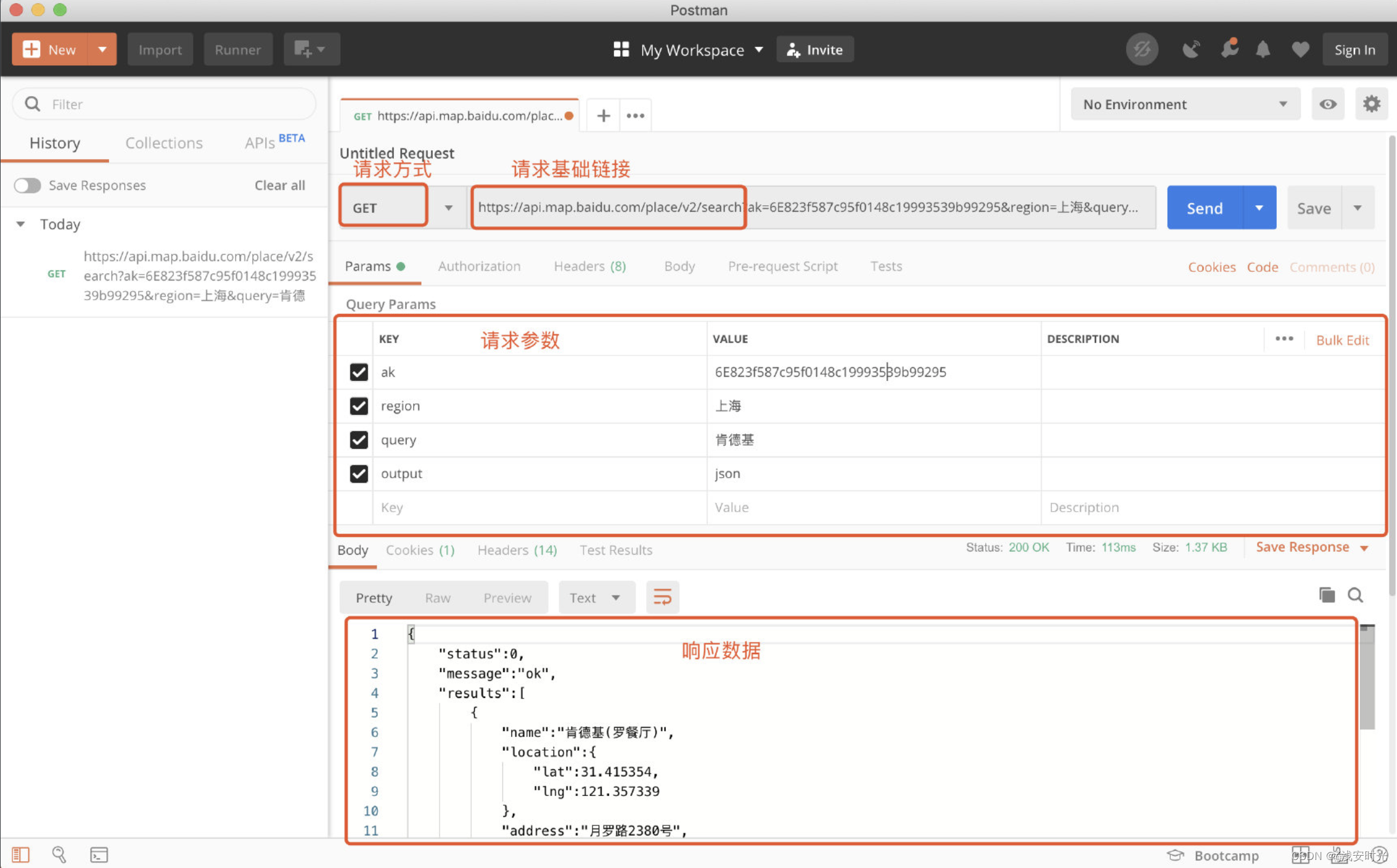
目录 一、web应用模式 【1】前后端混合开发 【2】前后端分离 二、API接口 三、接口测试工具:Postman 四、RESTful API规范 【1】什么是RESTful 【2】RESTful API的规范 2.1 数据的安全保障 2.2 接口特征表现 2.3 多数据版本共存 2.4 数据即是资源&#…...

【Skynet 入门实战练习】事件模块 | 批处理模块 | GM 指令 | 模糊搜索
文章目录 前言事件模块批处理模块GM 指令模块模糊搜索最后 前言 本节完善了项目,实现了事件、批处理、模糊搜索模块、GM 指令模块。 事件模块 什么是事件模块?事件模块是用来在各系统之间传递事件消息的。 为什么需要事件模块?主要目的是…...

Web组态可视化编辑器-by组态
演示地址: http://www.by-lot.com http://www.byzt.net web组态可视化编辑器:引领未来可视化编辑的新潮流 随着网络的普及和快速发展,web组态可视化编辑器应运而生,为人们在网络世界中创建和编辑内容提供了更加便捷的操作方式。这…...

PDF.js介绍以及使用
一、PDF.js是什么 PDF.js是一个JavaScript库,可以在现代Web浏览器中渲染和显示PDF文件。它的主要作用是将PDF文件转换为HTML5格式,以便在浏览器上进行展示和交互。 PDF.js的主要功能包括: 在浏览器中显示PDF:PDF.js使用HTML5的…...

经常使用的排序算法
一、直接插入排序 #include <stdio.h>void insert_sort(int arr[], int n){int i, j, tmp;for (i 1; i < n; i){tmp arr[i];j i - 1;while (j > 0 && arr[j] > tmp){ // 将要插入的元素与数组中的元素比较(从后向前比)arr[j …...

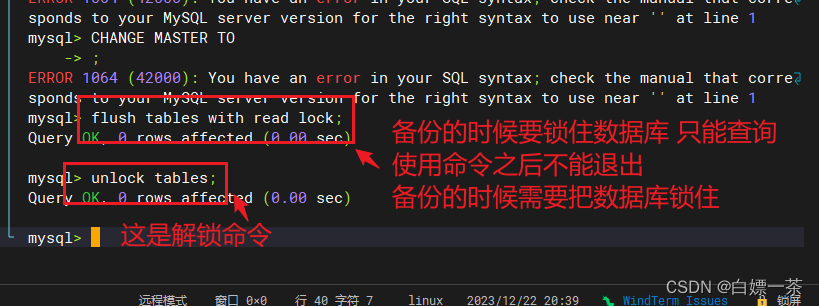
msyql 24day 数据库主从 主从复制 读写分离 master slave 有数据如何增加
目录 环境介绍读写分离纵向扩展横向扩展 数据库主从准备环境主库环境(master)从库配置(slave)状态分析重新配置问题分析 报错解决从库验证 有数据的情况下 去做主从清理环境环境准备数据库中的锁的机制主库配置从库配置最后给主库解锁常见错误 环境介绍 将一个数据库的数据 复…...

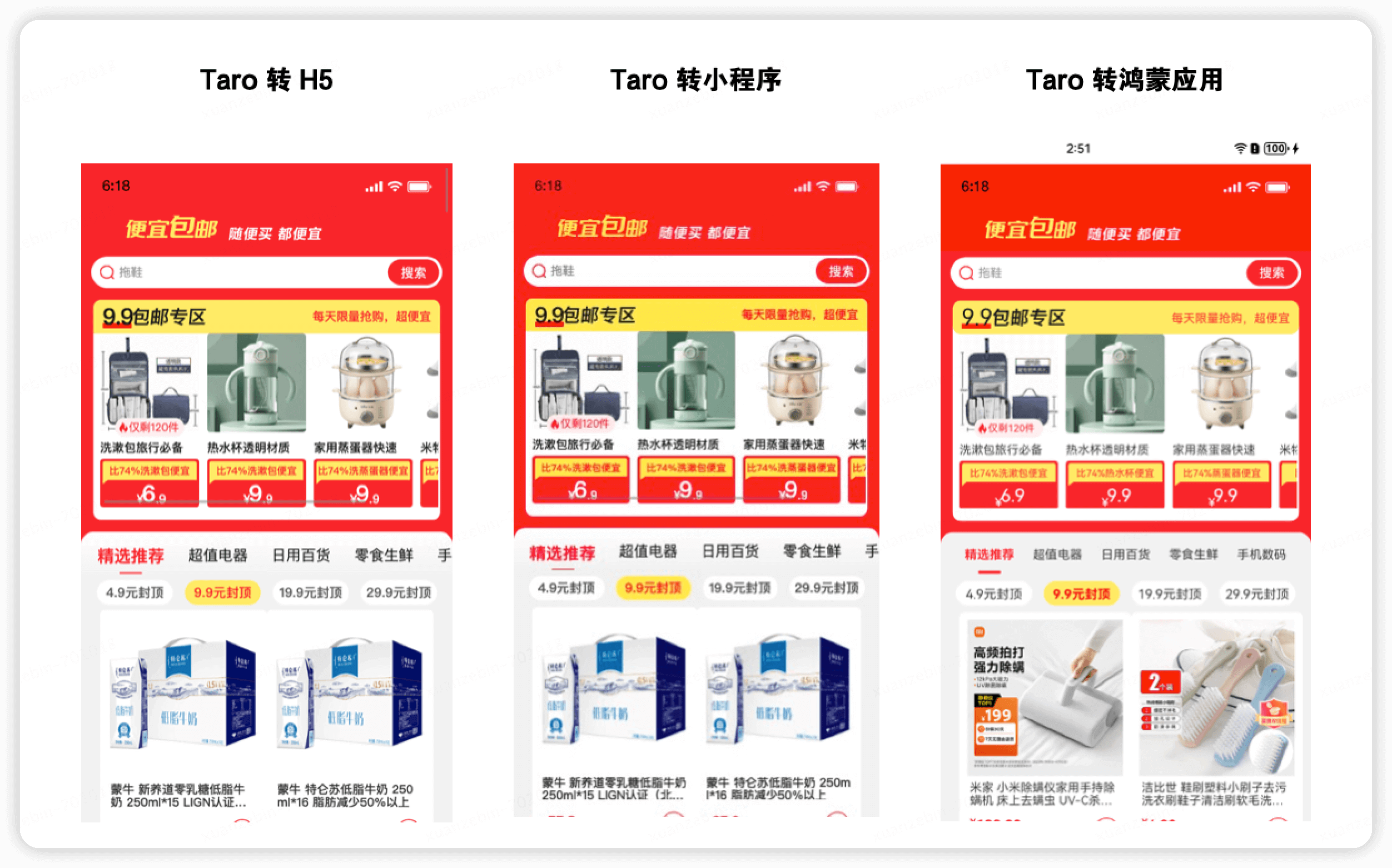
使用 Taro 开发鸿蒙原生应用 —— 探秘适配鸿蒙 ArkTS 的工作原理
背景 在上一篇文章中,我们已经了解到华为即将发布的鸿蒙操作系统纯血版本——鸿蒙 Next,以及各个互联网厂商开展鸿蒙应用开发的消息。其中,Taro作为一个重要的前端开发框架,也积极适配鸿蒙的新一代语言框架 —— ArkTS。 本文将…...

Linux下 自定义多线程并发快速压缩解压缩脚本
文章目录 自定义多线程压缩解压缩脚本使用 Linux下 自定义多线程并发快速压缩解压缩脚本 Linux下常用的tar工具无法支持并行 压缩和解压,对于大量小文件的解压缩,可借助pigz工具实现多线程并行工作,实现更为高效的压缩和解压缩。 自定义多线…...

ubuntu20.04下安装pcl_ubuntu安装pcl
pcl点云数据库,用来进行3D信息的获取与处理,和opencv相比较,opencv是用来处理二维信息,他是学术界与工业界针对点云最全的库,且网络上相关的资料很多。以下是pcl的安装步骤以及遇到的问题。 提前说明,本人…...

阿里云常用配置:日志采集、OSS、RAM 权限策略
文章目录 引言I 日志采集1.1 具体查询语法1.2 查询示例1.3 设置token时间(登录过期时间)II OSS2.1 设置防盗链2.2 验证Referer防盗链是否生效III 通义灵码 (智能编码)IV RAM 权限策略4.1 短信策略4.2 内容风险检测引言 SLS I 日志采集...

回顾丨2023 SpeechHome 第三届语音技术研讨会
下面是整体会议的内容回顾: 18日线上直播回顾 18日上午9:30,AISHELL & SpeechHome CEO卜辉宣布研讨会开始,并简要介绍本次研讨会的筹备情况以及报告内容。随后,CCF语音对话与听觉专委会副主任、清华大学教授郑方,…...

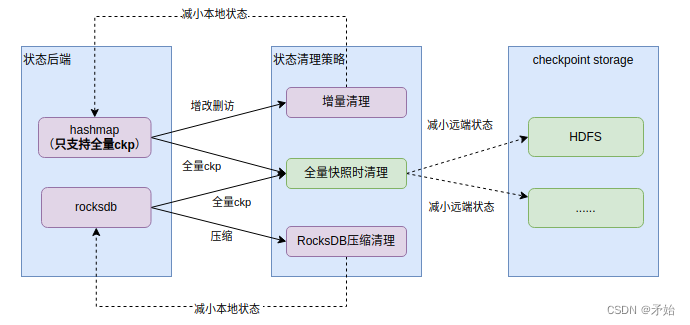
【flink】状态清理策略(TTL)
flink的keyed state是有有效期(TTL)的,使用和说明在官网描述的篇幅也比较多,对于三种清理策略没有进行横向对比得很清晰。 全量快照清理(FULL_STATE_SCAN_SNAPSHOT)增量清理(INCREMENTAL_CLEANUP)rocksdb压缩清理(ROCKSDB_COMPACTION_FILTER) 注意&…...

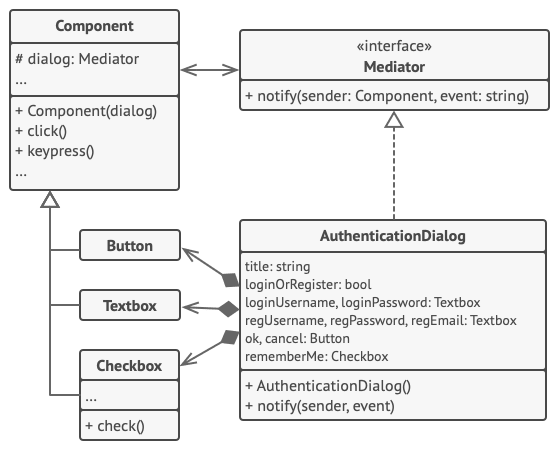
4. 行为模式 - 中介者模式
亦称: 调解人、控制器、Intermediary、Controller、Mediator 意图 中介者模式是一种行为设计模式, 能让你减少对象之间混乱无序的依赖关系。 该模式会限制对象之间的直接交互, 迫使它们通过一个中介者对象进行合作。 问题 假如你有一个创建…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
