【uniapp】uniapp中本地存储sqlite数据库保姆级使用教程(附完整代码和注释)
数据库请求接口封装
uniapp中提供了plus.sqlite接口,在这里我们对常用的数据库请求操作进行了二次封装
这里的dbName、dbPath、recordsTable 可以根据你的需求自己命名
module.exports = {/** * @type {String} 数据库名称*/dbName: 'salary',/*** 数据库地址* @type {String} 推荐以下划线为开头 _doc/xxx.db* @description 开发环境中数据库所在地址:文件管理/Android/data/io.dcloud.HBuilder/downloads/salary.db* @description 打包安装后数据库所在地址:文件管理/Android/data/uni.UNI4312312(以UNI开头接数字)/downloads/salary.db*/dbPath: '_downloads/salary.db',/*** 加班记录表名* @description* "time" DATE PRIMARY KEY,"money" INTEGER,"notes" text,"info" text*/recordsTable: 'records',/*** 判断数据库是否打开* @returns {Boolean} 打开为 true,未打开为 false*/isOpen() {var open = plus.sqlite.isOpenDatabase({name: this.dbName,path: this.dbPath})return open;},/*** 打开数据库,没有则创建*/openSqlite() {return new Promise((resolve, reject) => {plus.sqlite.openDatabase({name: this.dbName,path: this.dbPath,success(e) {resolve(e);},fail(e) {reject(e);}})})},/*** 关闭数据库*/closeSqlite() {return new Promise((resolve, reject) => {plus.sqlite.closeDatabase({name: this.dbName,success(e) {resolve(e);},fail(e) {reject(e);}})})},/*** 数据库建表 sql:'CREATE TABLE IF NOT EXISTS dbTable("id" varchar(50),"name" TEXT) * 创建 CREATE TABLE IF NOT EXISTS 、 dbTable 是表名,不能用数字开头、括号里是表格的表头* @param {Object} dbTable 表名* @param {Object} data 表列* @example 创建表 DB.createTable(表名, 表的列)* let sql = '"date" DATE PRIMARY KEY,"money" INTEGER,"notes" text,"info" text';* await DB.createTable('records', sql);*/createTable(dbTable, data) {return new Promise((resolve, reject) => {// executeSql: 执行增删改等操作的SQL语句plus.sqlite.executeSql({name: this.dbName,sql: `CREATE TABLE IF NOT EXISTS ${dbTable}(${data})`,success(e) {resolve(e);},fail(e) {reject(e);}})})},/*** 数据库删表* @param {Object} dbTable 表名* @description 数据库删表 sql:'DROP TABLE dbTable'*/dropTable(dbTable) {return new Promise((resolve, reject) => {plus.sqlite.executeSql({name: this.dbName,sql: `DROP TABLE ${dbTable}`,success(e) {resolve(e);},fail(e) {reject(e);}})})},// 向表格里添加数据 sql:'INSERT INTO dbTable VALUES('x','x','x')' 对应新增// 或者 sql:'INSERT INTO dbTable ('x','x','x') VALUES('x','x','x')' 具体新增/*** 向表格里添加数据* @param {String} dbTable 表名* @param {String} data 列值* @param {String} condition 表头列名* @example * let sql = `'${item.money}','${item.notes}','${item.time}'`;* let condition = "'money','notes','time'";* await DB.insertTableData("records", sql, condition);*/insertTableData(dbTable, data, condition) {// 判断有没有传参if (dbTable !== undefined && data !== undefined) {// 判断传的参是否有值var bol = (JSON.stringify(data) == "{}");if (!bol) {if (condition == undefined) {var sql = `INSERT INTO ${dbTable} VALUES('${data}')`;} else {var sql = `INSERT INTO ${dbTable} (${condition}) VALUES(${data})`;}// console.log(sql);return new Promise((resolve, reject) => {// 表格添加数据plus.sqlite.executeSql({name: this.dbName,sql: sql,success(e) {resolve(e);},fail(e) {reject(e);}})})} else {return new Promise((resolve, reject) => {reject("错误添加")})}} else {return new Promise((resolve, reject) => {reject("错误添加")})}},/*** 根据条件向表格里添加数据 有数据更新、无数据插入* (建表时需要设置主键) 例如 --- "roomid" varchar(50) PRIMARY KEY* @param {String} dbTable 表名* @param {String} data 列值* @param {String} condition 表头列名* @example * let sql = `'${item.money}','${item.notes}','${item.time}'`;* let condition = "'money','notes','time'";* await DB.insertTableData("records", sql, condition);*/insertOrReplaceData(dbTable, data, condition) {// 判断有没有传参if (dbTable !== undefined && data !== undefined) {if (condition == undefined) {var sql = `INSERT OR REPLACE INTO ${dbTable} VALUES('${data}')`;} else {var sql = `INSERT OR REPLACE INTO ${dbTable} (${condition}) VALUES(${data})`;}// console.log(sql);return new Promise((resolve, reject) => {// 表格添加数据plus.sqlite.executeSql({name: this.dbName,sql: sql,success(e) {resolve(e);},fail(e) {reject(e);}})})} else {return new Promise((resolve, reject) => {reject("错误添加")})}},/*** 查询获取数据库里的数据 sql:'SELECT * FROM dbTable WHERE lname = 'lvalue''* @param {String} dbTable 表名* @param {String} [condition = ''] 查找条件* @example* const searchCondition = `WHERE date = '${day}'`* await DB.selectTableData('表名', searchCondition);*/selectTableData(dbTable, condition = '') {if (dbTable !== undefined) {var sql = `SELECT * FROM ${dbTable} ${condition}`;return new Promise((resolve, reject) => {// 表格查询数据 执行查询的SQL语句plus.sqlite.selectSql({name: this.dbName,sql: sql,success(e) {resolve(e);},fail(e) {reject(e);}})})} else {return new Promise((resolve, reject) => {reject("错误查询")});}},/*** 删除表里的数据 sql:'DELETE FROM dbTable WHERE lname = 'lvalue''* @param {String} dbTable 表名* @param {String} [condition = ''] 查找条件* @example* const searchCondition = `WHERE date = '${day}'`* await DB.deleteTableData('表名', searchCondition);*/deleteTableData(dbTable, condition = '') {if (dbTable !== undefined) {var sql = `DELETE FROM ${dbTable} ${condition}`;return new Promise((resolve, reject) => {// 删除表数据plus.sqlite.executeSql({name: this.dbName,sql: sql,success(e) {resolve(e);},fail(e) {reject(e);}})})} else {return new Promise((resolve, reject) => {reject("错误删除")});}},// 修改数据表里的数据 sql:"UPDATE dbTable SET 列名 = '列值',列名 = '列值' WHERE lname = 'lvalue'"// 修改 UPDATE 、 dbTable 是表名, data: 要修改的列名=修改后列值, lname,lvalue 是查询条件的列名和列值updateTableData(dbTable, data, lname, lvalue) {if (lname == undefined) {var sql = `UPDATE ${dbTable} SET ${data}`;} else {var sql = `UPDATE ${dbTable} SET ${data} WHERE ${lname} = '${lvalue}'`;}// WHERE 前面是要修改的列名、列值,后面是条件的列名、列值return new Promise((resolve, reject) => {// 修改表数据plus.sqlite.executeSql({name: this.dbName,sql: sql,success(e) {resolve(e);},fail(e) {reject(e);}})})},// 获取指定数据条数 sql:"SELECT * FROM dbTable ORDER BY 'id' DESC LIMIT 15 OFFSET 'num'"// dbTable 表名, ORDER BY 代表排序默认正序, id 是排序的条件 DESC 代表倒序,从最后一条数据开始拿// LIMIT 15 OFFSET '${num}',这句的意思是跳过 num 条拿 15 条数据, num 为跳过多少条数据是动态值// 例 初始num设为0,就从最后的数据开始拿15条,下次不拿刚获取的数据,所以可以让num为15,这样就能一步一步的拿完所有的数据pullSQL(dbTable, id, num) {return new Promise((resolve, reject) => {plus.sqlite.selectSql({name: this.dbName,sql: `SELECT * FROM ${dbTable} ORDER BY '${id}' DESC LIMIT 15 OFFSET '${num}'`,success(e) {resolve(e);},fail(e) {reject(e);}})})}
}
使用案例
这里给了几个简单的案例,一通百通
import DB from "@/api/sqlite";/**添加或者更新加班费,主键是日期* @param {Object} submitParam 单个日期的加班信息* @param {Number} submitParam.money 加班费* @param {String} submitParam.notes 备注* @param {Date} submitParam.date 加班日期* @param {String} submitParam.info 日历日期下面显示内容*/
async function recordSalary(submitParam) {try {// 新增 DB.insertTableData(表名, 对应表头列的数据)let sql = `${submitParam.money},'${submitParam.notes}','${submitParam.date}','${submitParam.info}'`;let condition = "'money','notes','date','info'";await DB.insertOrReplaceData(DB.recordsTable, sql, condition);return '添加/更新加班费成功';} catch (e) {throw e;}
}/**通过年月查询加班费记录* @param {String} month 日期* @example queryRecordsByMonth('2023-12')*/
async function queryRecordsByMonth(month) {try {const searchCondition = `WHERE strftime('%Y-%m', date) = '${month}'`const records = await DB.selectTableData(DB.recordsTable, searchCondition);return records;} catch (e) {throw e;}
}/**通过具体日期查询加班费记录* @param {String} day 日期* @example queryRecordsByMonth('2023-12-20')*/
async function queryRecordsByDay(day) {try {const searchCondition = `WHERE date = '${day}'`const records = await DB.selectTableData(DB.recordsTable, searchCondition);return records;} catch (e) {throw e;}
}/**通过具体日期删除该天的加班记录* @param {Object} day 日期* @example deleteRecordByDate('2023-12-20')*/
async function deleteRecordByDate(day) {try {const searchCondition = `WHERE date = '${day}'`const result = await DB.deleteTableData(DB.recordsTable, searchCondition);return '删除记录成功';} catch (e) {throw e;}
}export default {recordSalary,queryRecordsByMonth,queryRecordsByDay,deleteRecordByDate
}
查看数据库数据
这里我不知道有没有更好的方法,目前我是用真机调试的,所以只需要按上述文章所述的目录找到 .db 数据库文件
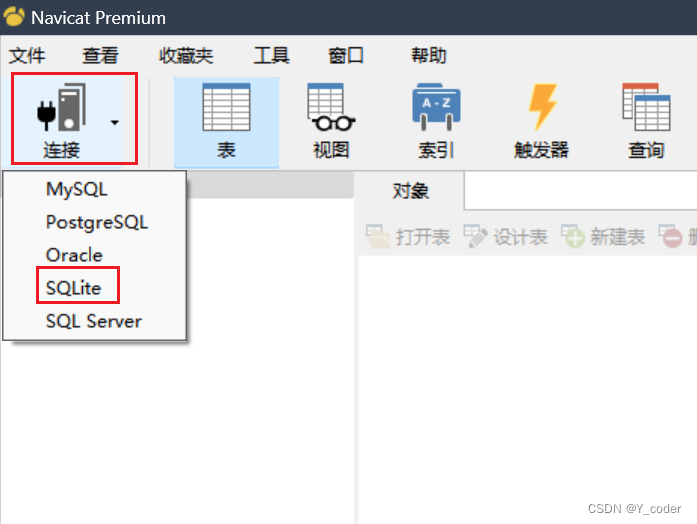
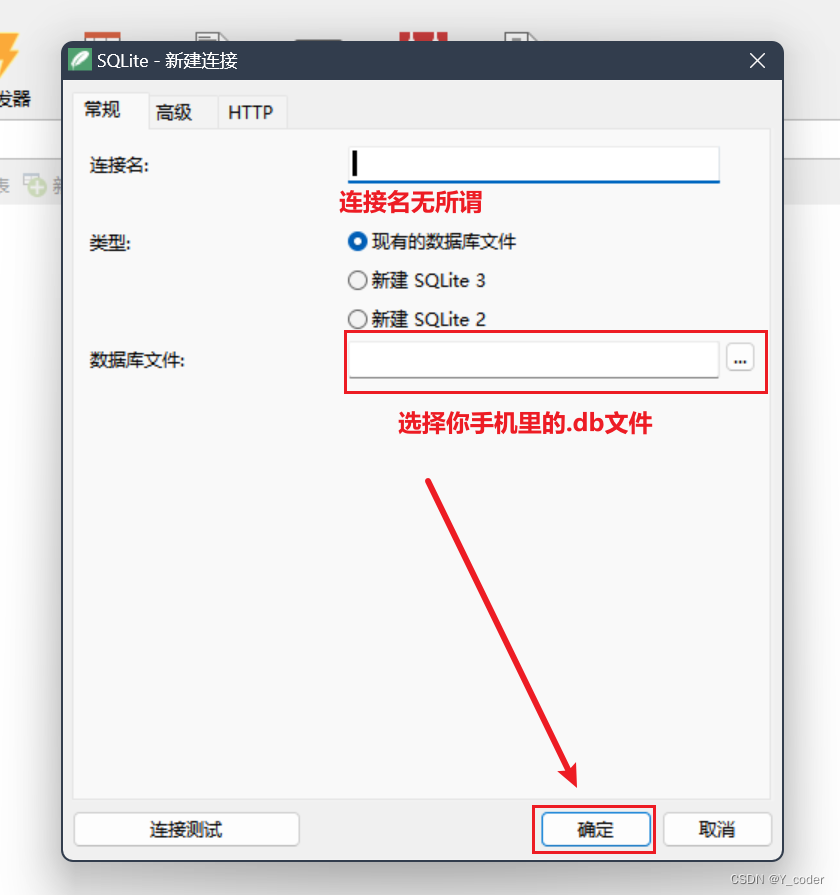
然后使用数据库连接工具,这里使用的是Navicat,跟着下述操作即可


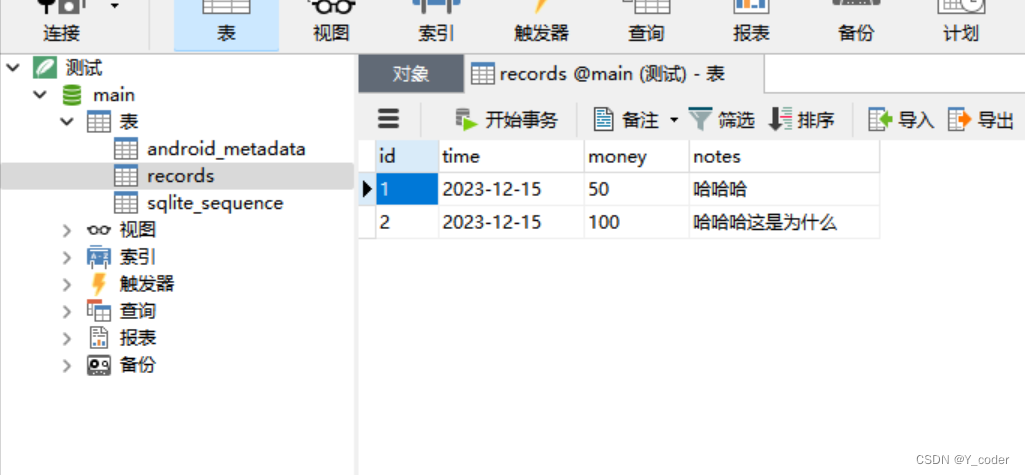
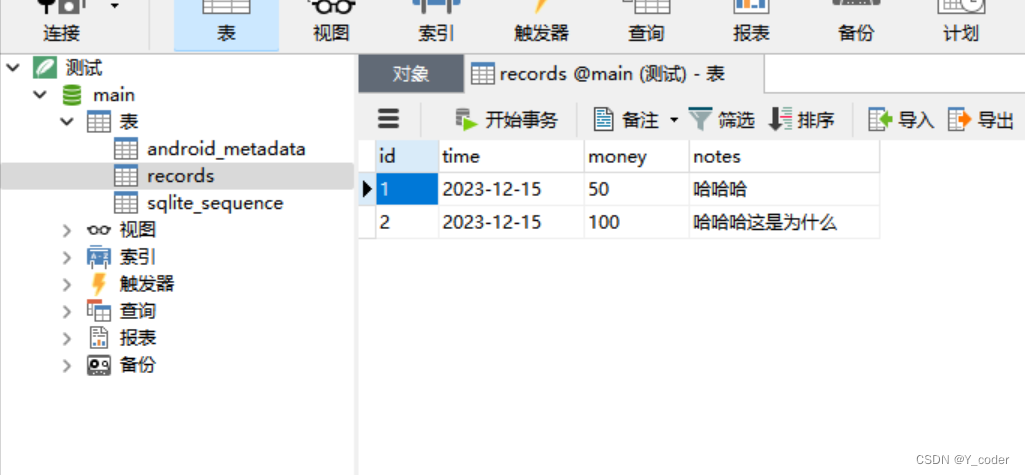
这样就可以成功查看啦

相关文章:

【uniapp】uniapp中本地存储sqlite数据库保姆级使用教程(附完整代码和注释)
数据库请求接口封装 uniapp中提供了plus.sqlite接口,在这里我们对常用的数据库请求操作进行了二次封装 这里的dbName、dbPath、recordsTable 可以根据你的需求自己命名 module.exports {/** * type {String} 数据库名称*/dbName: salary,/*** 数据库地址* type {…...
提供了企业级参考架构)
微软推出了GPT-RAG:这是一个机器学习库,为在Azure OpenAI上使用RAG模式生产部署大型语言模型(LLMs)提供了企业级参考架构
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

Centos系统升级gcc版本
自己环境的gcc版本太低,影响使用SAN全家桶进行内存泄露检查 当前环境gcc版本查看 gcc --version 进行升级: 1、安装EPEL存储库 yum install epel-release -y 2、确保系统已经更新到最新版本 yum update -y 3、安装GCC编译器及其相关工具包 yum g…...

Http---HTTP响应报文
1. HTTP响应报文分析 HTTP 响应报文效果图: 响应报文说明: --- 响应行/状态行 --- HTTP/1.1 200 OK # HTTP协议版本 状态码 状态描述 --- 响应头 --- Server: Tengine # 服务器名称 Content-Type: text/html; charsetUTF-8 # 内容类型 Transfer-Encoding: chunked # 发送给客…...

iOS 开发设计 App 上架符合要求的截图
1. 真机运行截屏 2. 可以在 Apple developer 官网 Design 下找到 iPhone 边框 https://developer.apple.com/design/resources/ 不用这个边框也行,可以参考已上架 App 的图片框 3. 使用 Procreate(PhotoShop)创建符合要求的画布大小 4. 导入…...

DRF之引入
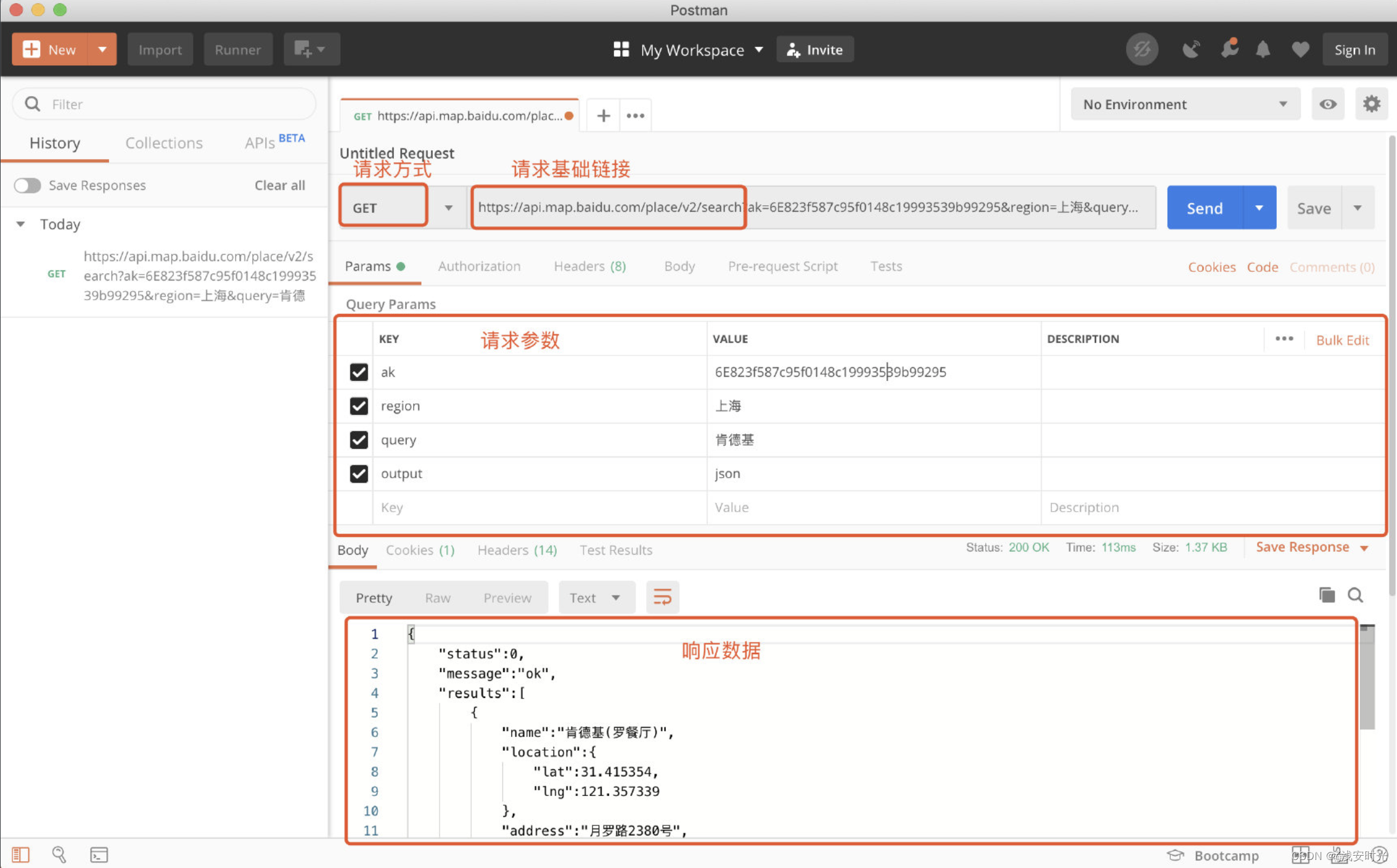
目录 一、web应用模式 【1】前后端混合开发 【2】前后端分离 二、API接口 三、接口测试工具:Postman 四、RESTful API规范 【1】什么是RESTful 【2】RESTful API的规范 2.1 数据的安全保障 2.2 接口特征表现 2.3 多数据版本共存 2.4 数据即是资源&#…...

【Skynet 入门实战练习】事件模块 | 批处理模块 | GM 指令 | 模糊搜索
文章目录 前言事件模块批处理模块GM 指令模块模糊搜索最后 前言 本节完善了项目,实现了事件、批处理、模糊搜索模块、GM 指令模块。 事件模块 什么是事件模块?事件模块是用来在各系统之间传递事件消息的。 为什么需要事件模块?主要目的是…...

Web组态可视化编辑器-by组态
演示地址: http://www.by-lot.com http://www.byzt.net web组态可视化编辑器:引领未来可视化编辑的新潮流 随着网络的普及和快速发展,web组态可视化编辑器应运而生,为人们在网络世界中创建和编辑内容提供了更加便捷的操作方式。这…...

PDF.js介绍以及使用
一、PDF.js是什么 PDF.js是一个JavaScript库,可以在现代Web浏览器中渲染和显示PDF文件。它的主要作用是将PDF文件转换为HTML5格式,以便在浏览器上进行展示和交互。 PDF.js的主要功能包括: 在浏览器中显示PDF:PDF.js使用HTML5的…...

经常使用的排序算法
一、直接插入排序 #include <stdio.h>void insert_sort(int arr[], int n){int i, j, tmp;for (i 1; i < n; i){tmp arr[i];j i - 1;while (j > 0 && arr[j] > tmp){ // 将要插入的元素与数组中的元素比较(从后向前比)arr[j …...

msyql 24day 数据库主从 主从复制 读写分离 master slave 有数据如何增加
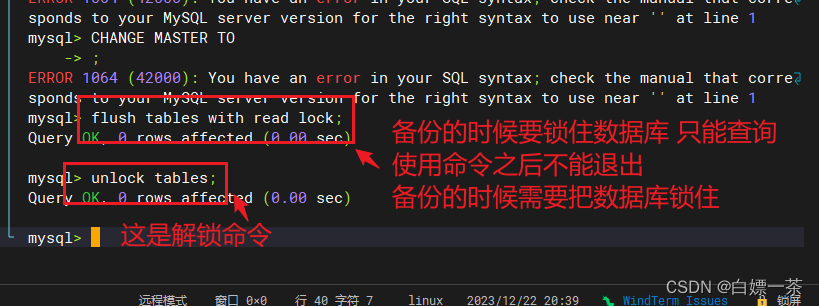
目录 环境介绍读写分离纵向扩展横向扩展 数据库主从准备环境主库环境(master)从库配置(slave)状态分析重新配置问题分析 报错解决从库验证 有数据的情况下 去做主从清理环境环境准备数据库中的锁的机制主库配置从库配置最后给主库解锁常见错误 环境介绍 将一个数据库的数据 复…...

使用 Taro 开发鸿蒙原生应用 —— 探秘适配鸿蒙 ArkTS 的工作原理
背景 在上一篇文章中,我们已经了解到华为即将发布的鸿蒙操作系统纯血版本——鸿蒙 Next,以及各个互联网厂商开展鸿蒙应用开发的消息。其中,Taro作为一个重要的前端开发框架,也积极适配鸿蒙的新一代语言框架 —— ArkTS。 本文将…...

Linux下 自定义多线程并发快速压缩解压缩脚本
文章目录 自定义多线程压缩解压缩脚本使用 Linux下 自定义多线程并发快速压缩解压缩脚本 Linux下常用的tar工具无法支持并行 压缩和解压,对于大量小文件的解压缩,可借助pigz工具实现多线程并行工作,实现更为高效的压缩和解压缩。 自定义多线…...

ubuntu20.04下安装pcl_ubuntu安装pcl
pcl点云数据库,用来进行3D信息的获取与处理,和opencv相比较,opencv是用来处理二维信息,他是学术界与工业界针对点云最全的库,且网络上相关的资料很多。以下是pcl的安装步骤以及遇到的问题。 提前说明,本人…...

阿里云常用配置:日志采集、OSS、RAM 权限策略
文章目录 引言I 日志采集1.1 具体查询语法1.2 查询示例1.3 设置token时间(登录过期时间)II OSS2.1 设置防盗链2.2 验证Referer防盗链是否生效III 通义灵码 (智能编码)IV RAM 权限策略4.1 短信策略4.2 内容风险检测引言 SLS I 日志采集...

回顾丨2023 SpeechHome 第三届语音技术研讨会
下面是整体会议的内容回顾: 18日线上直播回顾 18日上午9:30,AISHELL & SpeechHome CEO卜辉宣布研讨会开始,并简要介绍本次研讨会的筹备情况以及报告内容。随后,CCF语音对话与听觉专委会副主任、清华大学教授郑方,…...

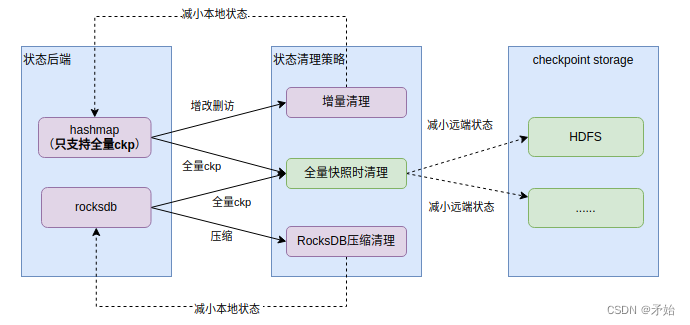
【flink】状态清理策略(TTL)
flink的keyed state是有有效期(TTL)的,使用和说明在官网描述的篇幅也比较多,对于三种清理策略没有进行横向对比得很清晰。 全量快照清理(FULL_STATE_SCAN_SNAPSHOT)增量清理(INCREMENTAL_CLEANUP)rocksdb压缩清理(ROCKSDB_COMPACTION_FILTER) 注意&…...

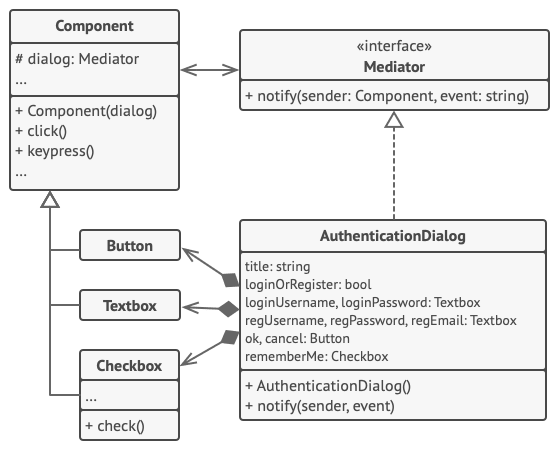
4. 行为模式 - 中介者模式
亦称: 调解人、控制器、Intermediary、Controller、Mediator 意图 中介者模式是一种行为设计模式, 能让你减少对象之间混乱无序的依赖关系。 该模式会限制对象之间的直接交互, 迫使它们通过一个中介者对象进行合作。 问题 假如你有一个创建…...

2015年第四届数学建模国际赛小美赛A题飞机上的细长座椅解题全过程文档及程序
2015年第四届数学建模国际赛小美赛 A题 飞机上的细长座椅 原题再现: 航空公司座位是指在旅途中乘客可以乘坐的座位。一些航空公司现在推出了新的经济舱“超薄”座位。这些座椅除了重量较轻外,理论上还允许航空公司在不显著影响乘客舒适度的情况下增加运…...
使用paddlepaddle,再探波士顿房价预测)
机器学习笔记(二)使用paddlepaddle,再探波士顿房价预测
目标 用paddlepaddle来重写之前那个手写的梯度下降方案,简化内容 流程 实际上就做了几个事: 数据准备:将一个批次的数据先转换成nparray格式,再转换成Tensor格式前向计算:将一个批次的样本数据灌入网络中ÿ…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
