Vue2+Vue3组件间通信方式汇总(3)------$bus
组件间通信方式是前端必不可少的知识点,前端开发经常会遇到组件间通信的情况,而且也是前端开发面试常问的知识点之一。接下来开始组件间通信方式第三弹------$bus,并讲讲分别在Vue2、Vue3中的表现。
Vue2+Vue3组件间通信方式汇总(1)------props
Vue2+Vue3组件间通信方式汇总(2)------$emit
一、全局总线$bus 原型链
归根结底就是在vm,vue原型链上注册一个名叫$bus 的对象,再把this,就是vm实例对象赋给$bus,其中$on $emit $off等就是全局可以读可写的变量,即可实现,相关组件、不相关组件之间数组地传递。
------Vue2
main.js文件中,Vue实例下,往Vue原型链上注册属性:$bus
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false//创建vm
new Vue({el:'#app',render: h => h(App),beforeCreate() {Vue.prototype.$bus = this//注册全局事件总线}
})其中一个组件:调用全局总线的$emit:
<template><div class="student"><h2>学生姓名:{{name}}</h2><h2>学生性别:{{sex}}</h2><button @click="sendStudentName">把学生名给另一个组件</button></div>
</template><script>export default {name:'Student',data() {return {name:'张三',sex:'男',}},methods:{sendStudentName(){this.$bus.$emit('hello',this.name)}}}
</script><style scoped>.student{background-color: pink;padding: 5px;margin-top: 30px;}
</style>另一个组件:调用全局总线的$on:
<template><div class="school"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2></div>
</template><script>export default {name:'School',data() {return {name:'学校名',address:'学校地址',}},mounted() {this.$bus.$on('hello',(data) => { //绑定自定义事件hello,并留下回调函数console.log('我收到了'+data);})},beforeDestroy() {this.$bus.$off('hello') },}
</script><style scoped>.school{background-color: skyblue;padding: 5px;}
</style>
------Vue3 不存在vm所以需要引入mitt插件
npm install mitt
在bus.ts文件中引入:
import mitt from "mitt"
//mitt是一个函数,赋给命名为$bus的变量
const $bus=mitt();
//向外暴露这个变量
export default $bus其中一个组件:
使用mitt中的$emit函数,向$on传输数据,第一个参数是和$on第一个参数向对应的字段名,余下的参数是要传输的数据,和Vue实例对象上的$emit,$on用法差不多.
<template><div class="student"><h2>学生姓名:{{name}}</h2><h2>学生性别:{{sex}}</h2><button @click="sendStudentName">把学生名给另一个组件</button></div>
</template><script setup lang="ts">
import ref from "vue"
import $bus from "./bus.ts"
let name=ref("张三")
let sex=ref("男")
let sendStudentName=(name.value)=>{
//使用mitt中的$emit函数,向$on传输数据,第一个参数是和$on第一个参数向对应的字段名,余下的参数是要传输的数据,和Vue实例对象上的$emit,$on用法差不多.$bus.$emit("hello",name.value)
}
</script><style scoped>.student{background-color: pink;padding: 5px;margin-top: 30px;}
</style>另一个组件:$on接收数据
<template><div class="student"><h2>学生姓名:{{name}}</h2><h2>学生性别:{{sex}}</h2><button @click="sendStudentName">把学生名给另一个组件</button></div>
</template><script setup lang="ts">
import {ref,onMounted) from "vue"
import $bus from "./bus.ts"
let name=ref("张三")
let sex=ref("男")
onMounted(()=>{$bus.$on("hello",(data)=>{name.value=data})})</script><style scoped>.student{background-color: pink;padding: 5px;margin-top: 30px;}
</style>相关文章:
------$bus)
Vue2+Vue3组件间通信方式汇总(3)------$bus
组件间通信方式是前端必不可少的知识点,前端开发经常会遇到组件间通信的情况,而且也是前端开发面试常问的知识点之一。接下来开始组件间通信方式第三弹------$bus,并讲讲分别在Vue2、Vue3中的表现。 Vue2Vue3组件间通信方式汇总(1)…...

前端基础location的使用
概念 获取当前页面的地址信息,还可以修改某些属性,实现页面跳转和刷新等。 样例展示 window.location 含义.originURL 基础地址,包括协议名、域名和端口号.protocol协议 (http: 或 https:).host域名端口号.hostname域名.port端口号.pathname路…...

Android JNI入门到基础
一、JNI项目创建 AS创建项目时选择NativeC 会创建一个基本的JNI项目 MainActivity中写java层的native方法 具体实现在cpp文件中 native-lib.cpp #include <jni.h> #include <string>extern "C" JNIEXPORT jstring JNICALL Java_com_cn_techvision_j…...

60.乐理基础-打拍子-V字打拍法
前置内容: 文字版 https://note.youdao.com/s/6FSSvGBf (顺序参考:下方的视频版里面目录顺序) 视频版 【四川音乐学院作曲硕士】教你零基础自学乐理保姆级教学-学习视频教程-腾讯课堂 文字版还有下图红框中三个专栏里的内容&a…...

列表对象的时间进行中文格式化处理
在黑马的项目学习中,如何将前端页面时间显示成2023年12月21日 06:23:23中文形式。 如果你想使用中文格式化日期,你可以将 en-US 更改为 zh-CN,以使用中文语言环境。以下是修改后的代码: result.data.items.forEach(item > {//…...

vi和vim的区别
目录 一、前言 二、vi/vim 的介绍 三、Vi/Vim 常见指令 四、vi和vim的区别 一、前言 写这篇文章的目的,是为了告诉大家我们如果要在终端下对文本进行编辑和修改可以使用vim编辑器。 Ubuntu 自带了 VI 编辑器,但是 VI 编辑器对于习惯了 Windows 下进…...

【昆明*线上同步】最新ChatGPT/GPT4科研实践应用与AI绘图技术及论文高效写作
详情点击查看福利:【昆明*线上同步】最新ChatGPT/GPT4科研实践应用与AI绘图技术及论文高效写作 目标: 1、熟练掌握ChatGPT提示词技巧及各种应用方法,并成为工作中的助手。 2、通过案例掌握ChatGPT撰写、修改论文及工作报告,提供…...

【解决Typora图片不是显示问题】PicGo+Github+Typora+ onedrive/坚果云 实现笔记同步
【解决Typora图片不是显示问题】PicGo、Github、Typora实现笔记同步 写在前面: typora笔记软件使用记录typora图片上传问题:原因分析:解决方案:PicGoGithubTypora 坚果云/onedrive 实现笔记同步第一步. 设置上传模式:u…...

使用Guava轻松创建和管理不可变集合
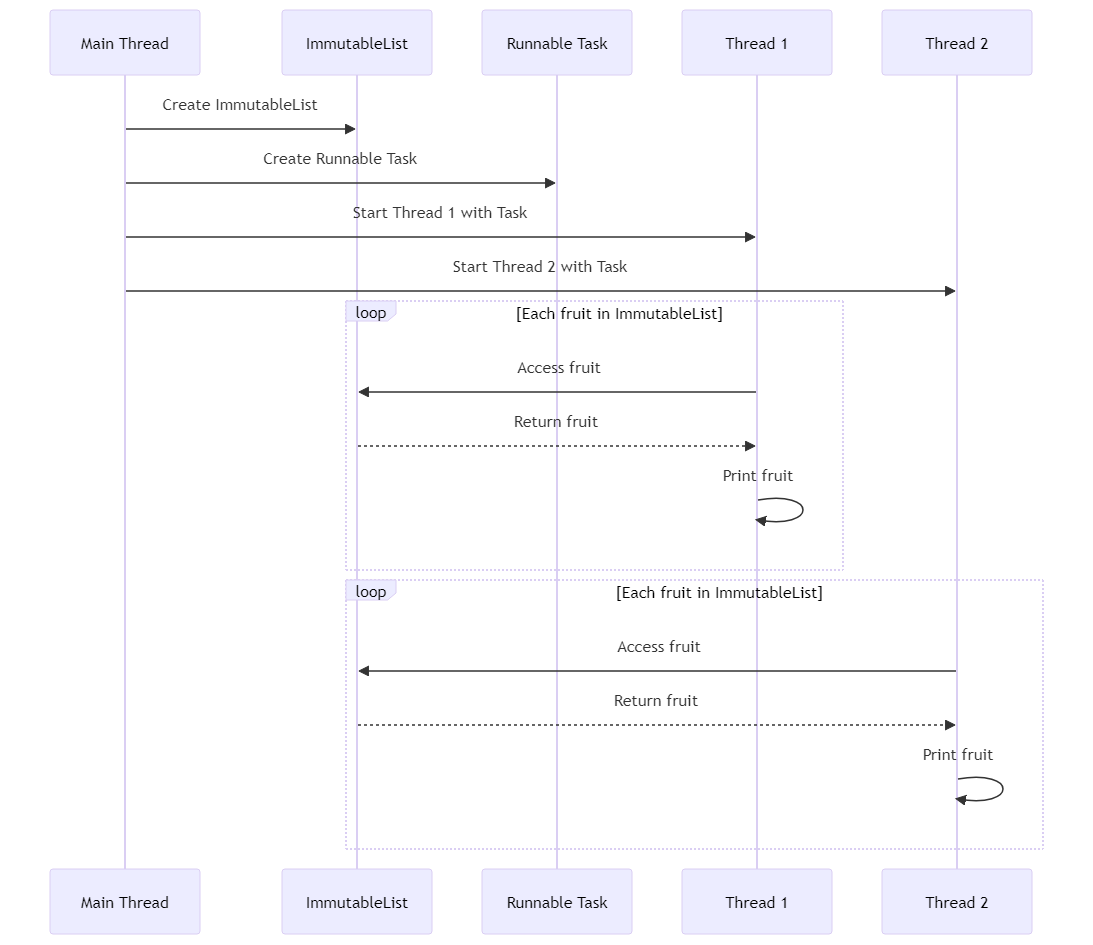
第1章:引言 大家好,我是小黑。今天,我们来聊聊一个在Java编程里超有用的话题:使用Guava创建和管理不可变集合。首先,咱们得明白,什么是不可变集合。简单来说,不可变集合就是一旦创建就不能被修…...

深入了解 Android 中的应用程序签名
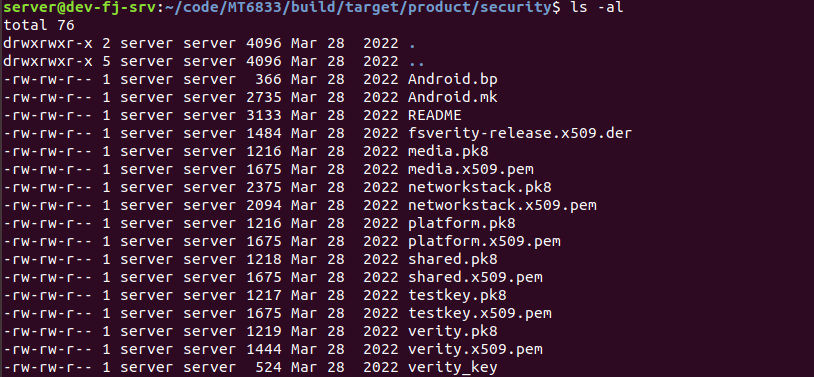
深入了解 Android 中的应用程序签名 一、应用程序签名介绍1.1 应用程序签名1.2 应用程序签名的意义1.3 应用程序签名的流程1.4 应用程序签名的方案1.5 签名的重要性和应用场景 二、AOSP 的应用签名2.1 AOSP的应用签名文件路径2.2 应用程序指定签名文件 三、Android Studio 的应…...

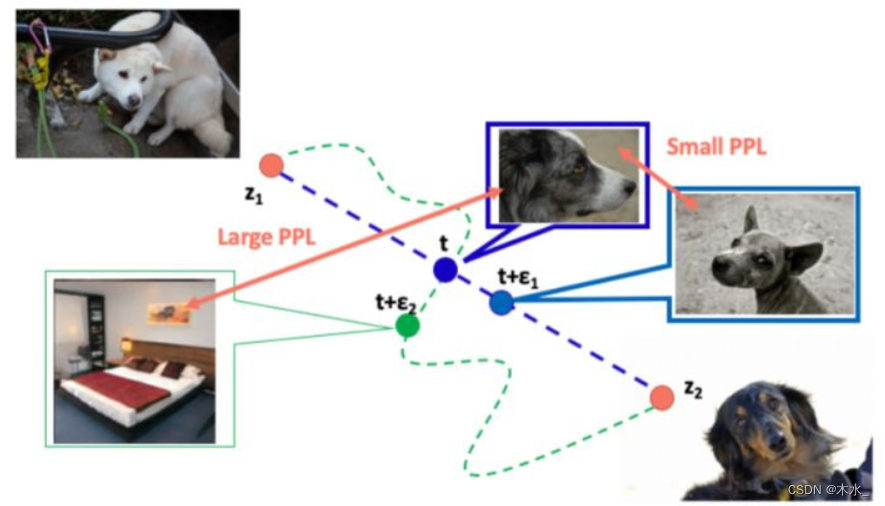
说说 style gan 中的感知路径长度(Perceptual Path Length)
我在之前的博库中介绍了 style gan 的基本原理,原文中有提出感知路径长度(Perceptual Path Length)的概念。这是一种评价生成器质量的方式。 PPL基本思想:给出两个随机噪声 z 1 , z 2 ,为求得两点的感知路径长度PPL…...

基于JAVA的厦门旅游电子商务预订系统 开源项目
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 景点类型模块2.2 景点档案模块2.3 酒店管理模块2.4 美食管理模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 学生表3.2.2 学生表3.2.3 学生表3.2.4 学生表 四、系统展示五、核心代码5.1 新增景点类型5.2 查询推荐的…...

uniapp中使用封装步骤条组件
针对步骤条封装完终于清清楚楚啦 先看效果: 附上代码:使用可直接复用:数据是写在了当前组件中,如有必须,可以使用其中的props传值stepInfos传递相应的数据,根据steps步数就可以控制走到哪一步啦 <temp…...

【MySQL】sum 函数和 count 函数的相同作用
力扣题 1、题目地址 1174. 即时食物配送 II 2、模拟表 配送表:Delivery Column NameTypedelivery_idintcustomer_idintorder_datedatecustomer_pref_delivery_datedate delivery_id 是该表中具有唯一值的列。该表保存着顾客的食物配送信息,顾客在某…...
在QT Creator下用CMake编译GEOS库
最近,想要在C下编一个可用GDAL模块的地图管理系统,找来找去,找到了GEOS。GEOS(Geometry Engine-Open Source)开源几何引擎 是一个用于计算几何的JTS库的 C/C实现,专注于地理信息系统 (GIS&#…...

【Qt之Quick模块】4. QML语法格式及命名规范
概述 QML(Qt Meta-Object Language)是一种声明式语言,用于设计用户界面。它是由Qt框架提供的一种描述界面组件的语言,可以与C代码结合使用,用于创建跨平台的应用程序。 QML具有以下特点: 声明式ÿ…...

Python内置类属性__class__属性的使用教程
概要 Python作为一种高级编程语言,提供了丰富的功能和灵活性,使得开发人员能够更加方便地处理各种任务。其中一个强大的功能是内置类属性__class__属性。本文将详细介绍__class__属性的用法,帮助读者更好地理解和利用这一功能。 第一部分&am…...

【后台报错】插入时sql报错,varchar撑爆
后台的一个报错。按照正常的需要复现,或者查一下日志。但是凭借多年经验和大胆猜测,以及对自己代码要自信 引用一下文章 目测7*15 105项。每个id有9个数字加上分隔符刚好十个。大概就是超过了定义的一千的varchar长度。直接改数据库就好了。 简单粗暴…...

OpenSergo使用详解
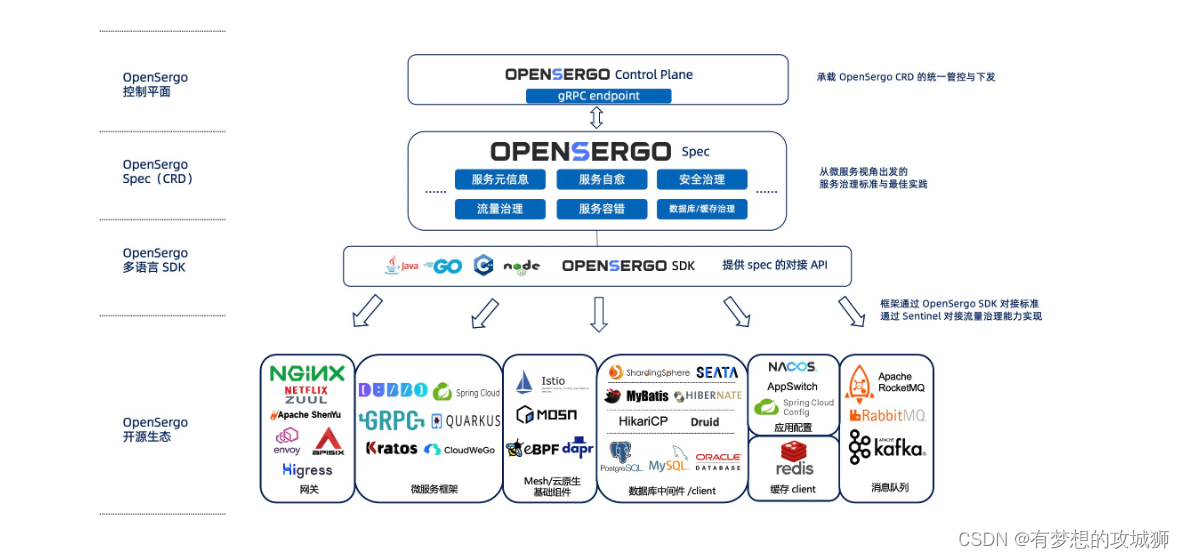
简介 OpenSergo是一个基于微服务治理的标准和生态,覆盖了服务元信息、流量治理、服务容错、数据库/缓存治理、服务注册发现、配置治理等十几个关键领域,覆盖了完整的微服务生命周期(从开发态到测试态,到发布态,再到运…...

Vanilla Pro for Mac 一款隐藏菜单栏图标工具
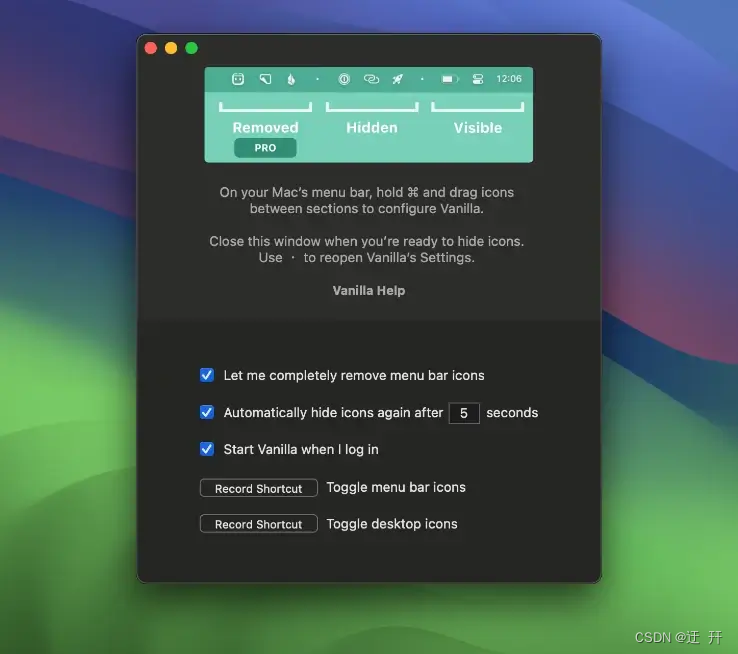
Vanilla Pro Vanilla Pro是一款简单易于使用的Mac应用程序,可让您隐藏菜单栏图标。只需下载Vanilla,启动应用程序,然后按照提示即可开始。 资源获取 Vanilla Pro for Mac 功能特性 键盘快捷键:设置自定义键盘快捷键来切换菜单…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...
