27.Java程序设计-基于Springboot的在线考试系统小程序设计与实现
1. 引言
随着数字化教育的发展,在线考试系统成为教育领域的一项重要工具。本论文旨在介绍一个基于Spring Boot框架的在线考试系统小程序的设计与实现。在线考试系统的开发旨在提高考试的效率,简化管理流程,并提供更好的用户体验。
2. 系统设计
2.1 系统架构
在线考试系统采用前后端分离的架构,前端使用Vue.js框架,后端使用Spring Boot。系统通过RESTful API进行通信,数据库采用MySQL进行数据存储。
2.2 功能模块
系统包括用户管理、试题管理、考试流程等功能模块。用户可以注册、登录,管理员可以管理用户和试题信息,考生可以参与在线考试。
2.3 数据库设计
设计了用户表、试题表、考试记录表等数据库表,通过关系建立数据之间的联系。
数据库设计与实现代码:
-- 用户表
CREATE TABLE users (user_id INT PRIMARY KEY AUTO_INCREMENT,username VARCHAR(50) NOT NULL UNIQUE,password VARCHAR(100) NOT NULL,role ENUM('ADMIN', 'STUDENT') NOT NULL
);-- 试题表
CREATE TABLE questions (question_id INT PRIMARY KEY AUTO_INCREMENT,question_text TEXT NOT NULL,option_a VARCHAR(100) NOT NULL,option_b VARCHAR(100) NOT NULL,option_c VARCHAR(100) NOT NULL,option_d VARCHAR(100) NOT NULL,correct_option VARCHAR(1) NOT NULL
);-- 考试记录表
CREATE TABLE exam_records (record_id INT PRIMARY KEY AUTO_INCREMENT,user_id INT,question_id INT,user_answer VARCHAR(1),is_correct BOOLEAN,exam_time TIMESTAMP DEFAULT CURRENT_TIMESTAMP,FOREIGN KEY (user_id) REFERENCES users(user_id),FOREIGN KEY (question_id) REFERENCES questions(question_id)
);
3. 技术实现
3.1 Spring Boot的使用
Spring Boot框架简化了Java应用的开发流程,通过依赖注入和自动配置提高了开发效率。详细介绍了Spring Boot的核心特性和在在线考试系统中的应用。
后端部分模块设计代码:
// User.java
@Entity
public class User {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String username;private String password;private String role; // "ADMIN" or "STUDENT"// Constructors, getters, setters, etc.
}// Question.java
@Entity
public class Question {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String questionText;private String optionA;private String optionB;private String optionC;private String optionD;private String correctOption;// Constructors, getters, setters, etc.
}// ExamRecord.java
@Entity
public class ExamRecord {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;@ManyToOne@JoinColumn(name = "user_id")private User user;@ManyToOne@JoinColumn(name = "question_id")private Question question;private String userAnswer;private boolean isCorrect;private LocalDateTime examTime;// Constructors, getters, setters, etc.
}
// UserService.java
@Service
public class UserService {@Autowiredprivate UserRepository userRepository;public User getUserByUsername(String username) {return userRepository.findByUsername(username).orElseThrow(() -> new NoSuchElementException("User not found with username: " + username));}// Other user-related methods...
}// QuestionService.java
@Service
public class QuestionService {@Autowiredprivate QuestionRepository questionRepository;public List<Question> getAllQuestions() {return questionRepository.findAll();}// Other question-related methods...
}// ExamRecordService.java
@Service
public class ExamRecordService {@Autowiredprivate ExamRecordRepository examRecordRepository;public List<ExamRecord> getExamRecordsByUser(User user) {return examRecordRepository.findByUser(user);}// Other exam record-related methods...
}
// UserController.java
@RestController
@RequestMapping("/api/users")
public class UserController {@Autowiredprivate UserService userService;@GetMapping("/{username}")public ResponseEntity<User> getUserByUsername(@PathVariable String username) {User user = userService.getUserByUsername(username);return ResponseEntity.ok(user);}// Other user-related endpoints...
}// QuestionController.java
@RestController
@RequestMapping("/api/questions")
public class QuestionController {@Autowiredprivate QuestionService questionService;@GetMappingpublic ResponseEntity<List<Question>> getAllQuestions() {List<Question> questions = questionService.getAllQuestions();return ResponseEntity.ok(questions);}// Other question-related endpoints...
}// ExamRecordController.java
@RestController
@RequestMapping("/api/exam-records")
public class ExamRecordController {@Autowiredprivate ExamRecordService examRecordService;@GetMapping("/user/{username}")public ResponseEntity<List<ExamRecord>> getExamRecordsByUser(@PathVariable String username) {User user = userService.getUserByUsername(username);List<ExamRecord> examRecords = examRecordService.getExamRecordsByUser(user);return ResponseEntity.ok(examRecords);}// Other exam record-related endpoints...
}
3.2 数据库连接与操作
使用Spring Data JPA简化数据库操作,实现了对用户信息、试题信息的增删改查功能。
3.3 用户认证和授权
通过Spring Security实现用户身份认证和授权,确保系统的安全性。
3.4 前端开发
使用Vue.js框架构建了用户友好的前端界面,实现了与后端的数据交互和动态页面渲染。
前端页面部分代码:
<!-- App.vue -->
<template><div id="app"><router-view></router-view></div>
</template><script>
export default {name: 'App',
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style><!-- Home.vue -->
<template><div><h1>Welcome to Online Exam System</h1><router-link to="/login">Login</router-link></div>
</template><script>
export default {name: 'Home',
}
</script><!-- Login.vue -->
<template><div><h2>Login</h2><form @submit.prevent="login"><label for="username">Username:</label><input type="text" id="username" v-model="username" required><label for="password">Password:</label><input type="password" id="password" v-model="password" required><button type="submit">Login</button></form></div>
</template><script>
export default {name: 'Login',data() {return {username: '',password: '',};},methods: {login() {// Implement login logic here// You can use Axios or Fetch to communicate with the Spring Boot backend// Example: axios.post('/api/login', { username: this.username, password: this.password })}}
}
</script><!-- Exam.vue -->
<template><div><h2>Online Exam</h2><div v-for="question in questions" :key="question.id"><p>{{ question.questionText }}</p><label v-for="option in ['A', 'B', 'C', 'D']" :key="option"><input type="radio" :value="option" v-model="selectedAnswer">{{ `Option ${option}: ${question['option' + option]}` }}</label></div><button @click="submitAnswers">Submit Answers</button></div>
</template><script>
export default {name: 'Exam',data() {return {questions: [], // Fetch questions from the backendselectedAnswer: {},};},methods: {submitAnswers() {// Implement answer submission logic here// You can use Axios or Fetch to communicate with the Spring Boot backend// Example: axios.post('/api/submit-answers', { answers: this.selectedAnswer })}}
}
</script>
4. 系统测试
系统测试分为单元测试和集成测试两个阶段,通过Junit和Postman进行测试,保证系统的稳定性和可靠性。
5. 用户体验与界面设计
通过精心设计的界面和良好的交互流程,提高用户体验。详细介绍了系统的界面设计原则和用户交互流程。
部分实现页面展示:








6. 安全性与隐私
采用HTTPS协议加密数据传输,对用户密码进行哈希存储,使用防火墙和安全策略提高系统的安全性。
7. 讨论
讨论了在线考试系统的优点、不足以及可能的改进方向。探讨了系统在实际应用中可能面临的挑战。
8. 结论
总结了在线考试系统小程序的设计与实现过程,强调了系统的创新性和实用性。展望了未来可能的扩展和改进方向。
9. 参考文献
点关注,观看更多精彩内容!!
列举了在论文中引用的相关文献。
相关文章:

27.Java程序设计-基于Springboot的在线考试系统小程序设计与实现
1. 引言 随着数字化教育的发展,在线考试系统成为教育领域的一项重要工具。本论文旨在介绍一个基于Spring Boot框架的在线考试系统小程序的设计与实现。在线考试系统的开发旨在提高考试的效率,简化管理流程,并提供更好的用户体验。 2. 系统设…...

Redis可视化工具Redis Desktop Manager mac功能特色
Redis Desktop Manager mac是一款非常实用的Redis可视化工具。RDM支持SSL / TLS加密,SSH隧道,基于SSH隧道的TLS,为您提供了一个易于使用的GUI,可以访问您的Redis数据库并执行一些基本操作:将键视为树,CRUD键…...

【C++】揭开运算符重载的神秘面纱
目录 一、引言 优点 二、介绍 1.定义 2.语法 三、示例 1.加法运算符重载 2.一元运算符重载 3.友元函数 4.流插入和流提取 5.自增自减运算符 总结 一、引言 何为运算符重载?运算符重载,是C中的一项强大特性,赋予了程序员在自定义类…...

竞赛保研 基于LSTM的天气预测 - 时间序列预测
0 前言 🔥 优质竞赛项目系列,今天要分享的是 机器学习大数据分析项目 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🧿 更多资料, 项目分享: https://gitee.com/dancheng-senior/po…...

前端常用的开发工具
前端常用的开发工具🔖 文章目录 前端常用的开发工具🔖1. Snipaste--截图工具2. ScreenToGif--gif图片录制3. Typora--Markdown编辑器4. notepad--文本代码编辑器5. uTools--多功能工具6. EV录屏--录屏软件7. Xmind--思维导图8. Apifox -- 接口调试9. Tor…...

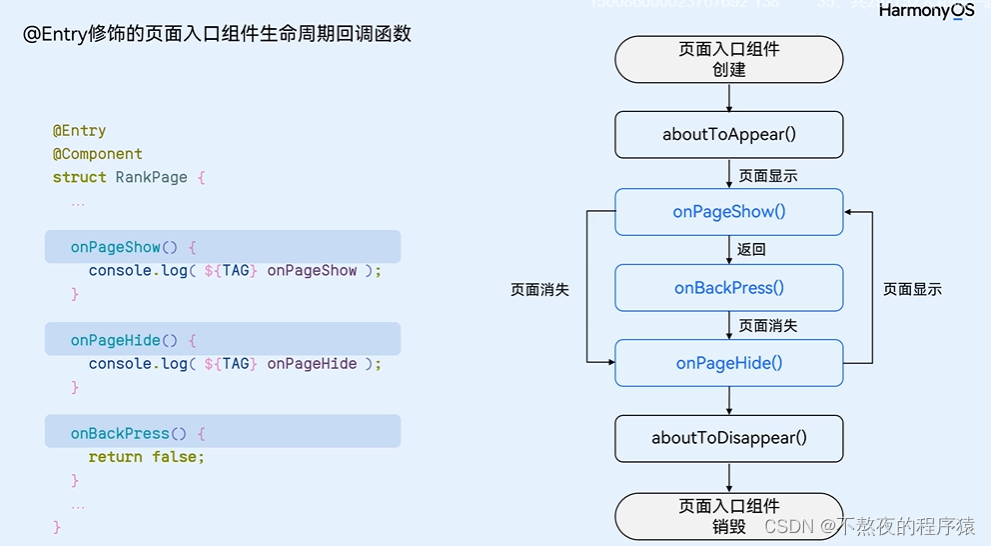
鸿蒙开发语言介绍--ArkTS
1.编程语言介绍 ArkTS是HarmonyOS主力应用开发语言。它在TypeScript (简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。 2.TypeScript简介 自行补充TypeScript知识吧。h…...

关于“Python”的核心知识点整理大全36
目录 13.4.4 向下移动外星人群并改变移动方向 game_functions.py alien_invasion.py 13.5 射杀外星人 13.5.1 检测子弹与外星人的碰撞 game_functions.py alien_invasion.py 13.5.2 为测试创建大子弹 13.5.3 生成新的外星人群 game_functions.py alien_invasion.py …...

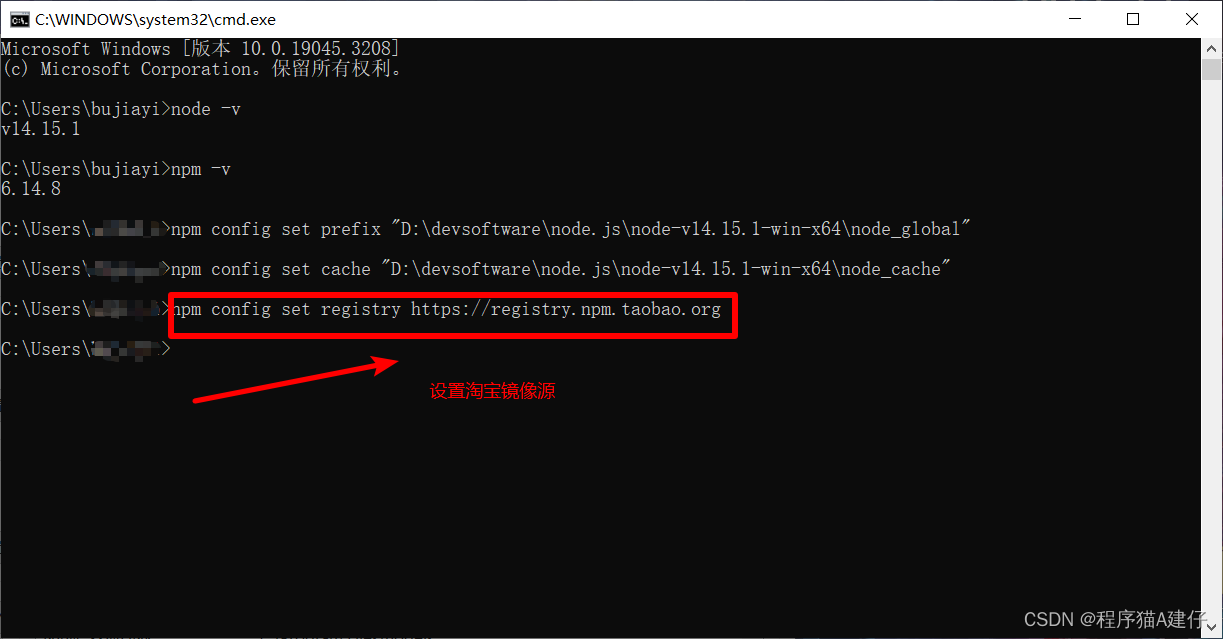
安装nodejs,配置环境变量并将npm设置淘宝镜像源
安装nodejs并将npm设置淘宝镜像源 1. 下载nodejs 个人不喜欢安装包,所以是下载zip包的方式。这里我下载的node 14解压包版本 下载地址如下:https://nodejs.org/dist/v14.15.1/node-v14.15.1-win-x64.zip 想要其他版本的小伙伴去https://nodejs.org/di…...

12.18构建哈夫曼树(优先队列),图的存储方式,一些细节(auto,pair用法,结构体指针)
为结构体自身时,用.调用成员变量;为结构体指针时,用->调用成员变量 所以存在结构体数组时,调用数组元素里的成员变量,就是要用. 结构体自身只有在new时才会创建出来,而其指针可以随意创建 在用new时&…...

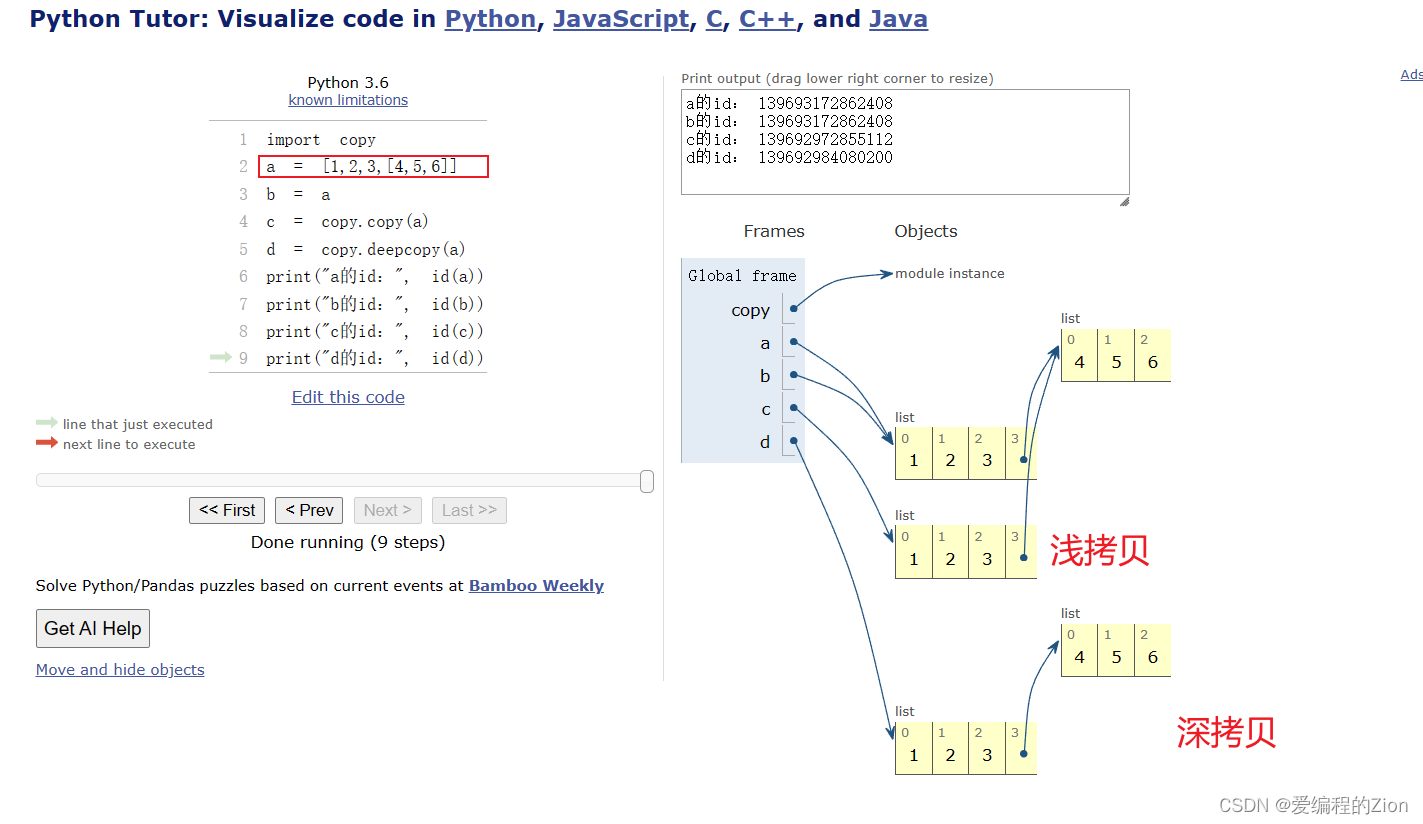
《Python》面试常问:深拷贝、浅拷贝、赋值之间的关系(附可变与不可变)【用图文讲清楚!】
背景 想必大家面试或者平时学习经常遇到问python的深拷贝、浅拷贝和赋值之间的区别了吧?看网上的文章很多写的比较抽象,小白接收的难度有点大,于是乎也想自己整个文章出来供参考 可变与不可变 讲深拷贝和浅拷贝之前想讲讲什么是可变数据类型…...

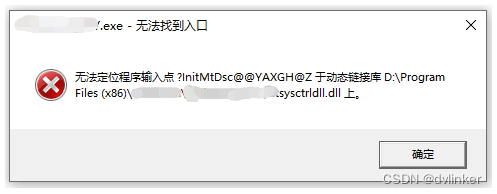
使用PE信息查看工具和Dependency Walker工具排查因为库版本不对导致程序启动报错问题
目录 1、问题说明 2、问题分析思路 3、问题分析过程 3.1、使用Dependency Walker打开软件主程序,查看库与库的依赖关系,查看出问题的库 3.2、使用PE工具查看dll库的时间戳 3.3、解决办法 4、最后 VC常用功能开发汇总(专栏文章列表&…...

Python编程题目答疑「Python一对一辅导考试真题解析」
你好,我是悦创。 待会更新~ 更新计划 答案 题目 记得点赞收藏! 题目 之后更新 Solution Question 1 # 读取输入 a float(input("请输入实数 a: ")) b float(input("请输入实数 b: ")) c float(input("请输…...

Python---搭建Python自带静态Web服务器
1. 静态Web服务器是什么? 可以为发出请求的浏览器提供静态文档的程序。 平时我们浏览百度新闻数据的时候,每天的新闻数据都会发生变化,那访问的这个页面就是动态的,而我们开发的是静态的,页面的数据不会发生变化。 …...

在服务器上部署SpringBoot项目jar包
以下是在服务器上部署Spring Boot项目jar包的步骤: 打包项目: 使用IDEA或者命令行工具(如Maven或Gradle)将Spring Boot项目打包为一个可执行的jar文件。如果使用Maven,可以在项目的根目录下运行以下命令来打包项目&…...

[python]python实现对jenkins 的任务触发
目录 关键词平台说明背景一、安装 python-jenkins 库二、code三、运行 Python 脚本四、注意事项 关键词 python、excel、DBC、jenkins 平台说明 项目Valuepython版本3.6 背景 用python实现对jenkins 的任务触发。 一、安装 python-jenkins 库 pip install python-jenkin…...

Python生成圣诞节贺卡-代码案例剖析【第18篇—python圣诞节系列】
文章目录 ❄️Python制作圣诞节贺卡🐬展示效果🌸代码🌴代码剖析 ❄️Python制作圣诞树贺卡🐬展示效果🌸代码🌴代码剖析🌸总结 🎅圣诞节快乐! ❄️Python制作圣诞节贺卡 …...

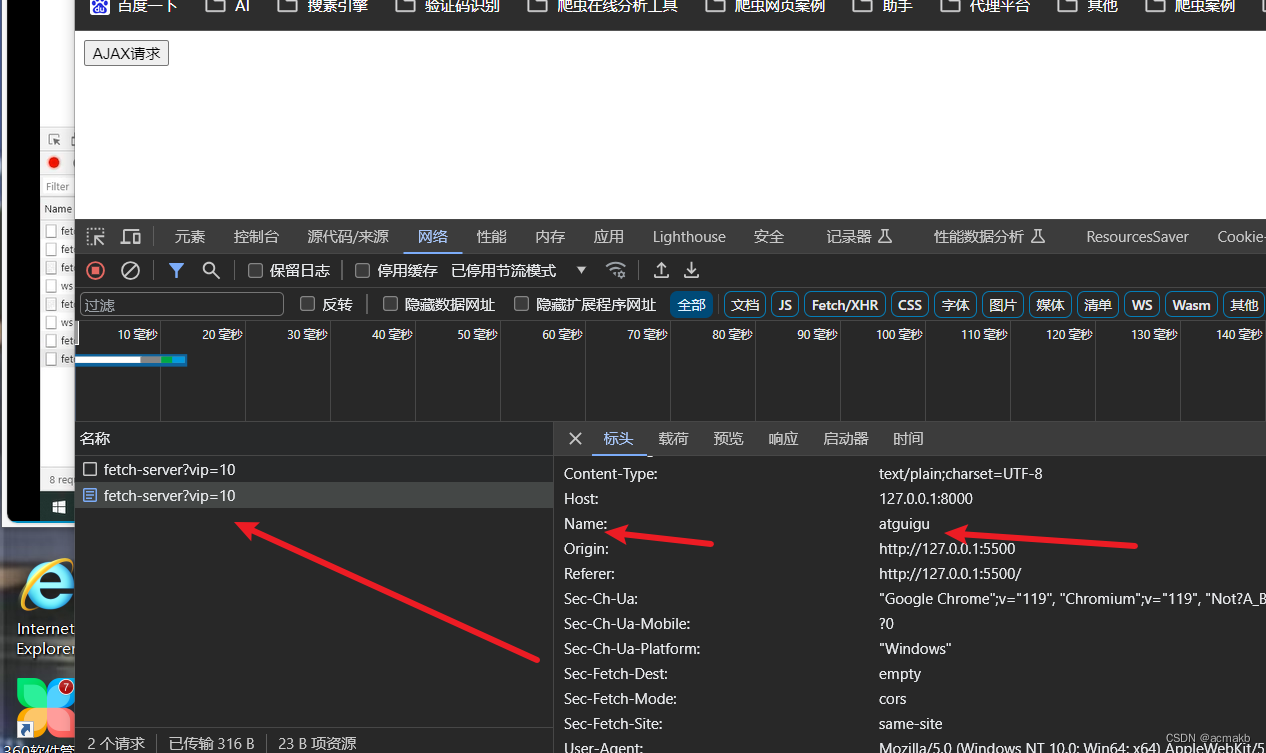
深度剖析Ajax实现方式(原生框架、JQuery、Axios,Fetch)
Ajax学习 简介: Ajax 代表异步 JavaScript 和 XML(Asynchronous JavaScript and XML)的缩写。它指的是一种在网页开发中使用的技术,通过在后台与服务器进行数据交换,实现页面内容的更新,而无需刷新整个…...

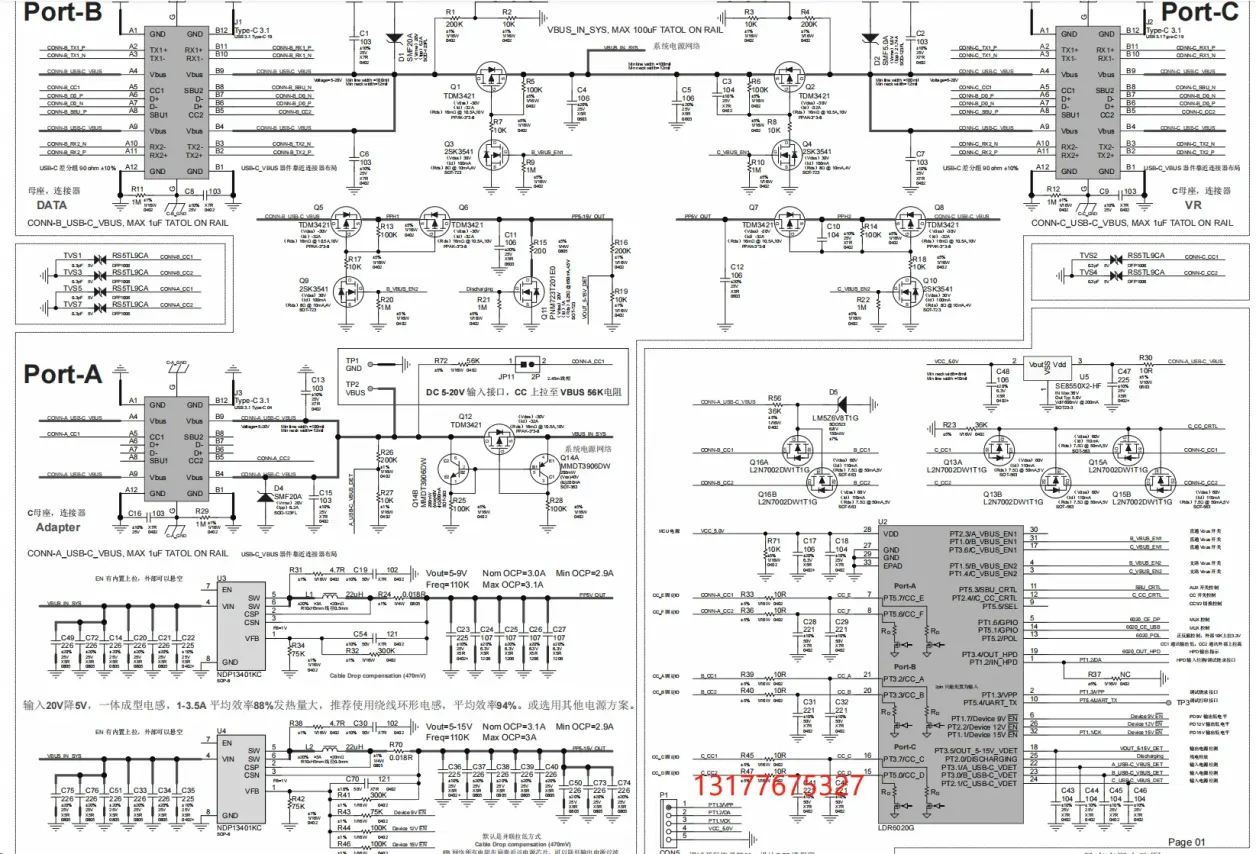
任天堂,steam游戏机通过type-c给VR投屏与PD快速充电的方案 三type-c口投屏转接器
游戏手柄这个概念,最早要追溯到二十年前玩FC游戏的时候,那时候超级玛丽成为了许多人童年里难忘的回忆,虽然长大了才知道超级玛丽是翻译错误,应该是任天堂的超级马里奥,不过这并不影响大家对他的喜爱。 当时FC家用机手柄…...

Flink系列之:Checkpoints 与 Savepoints
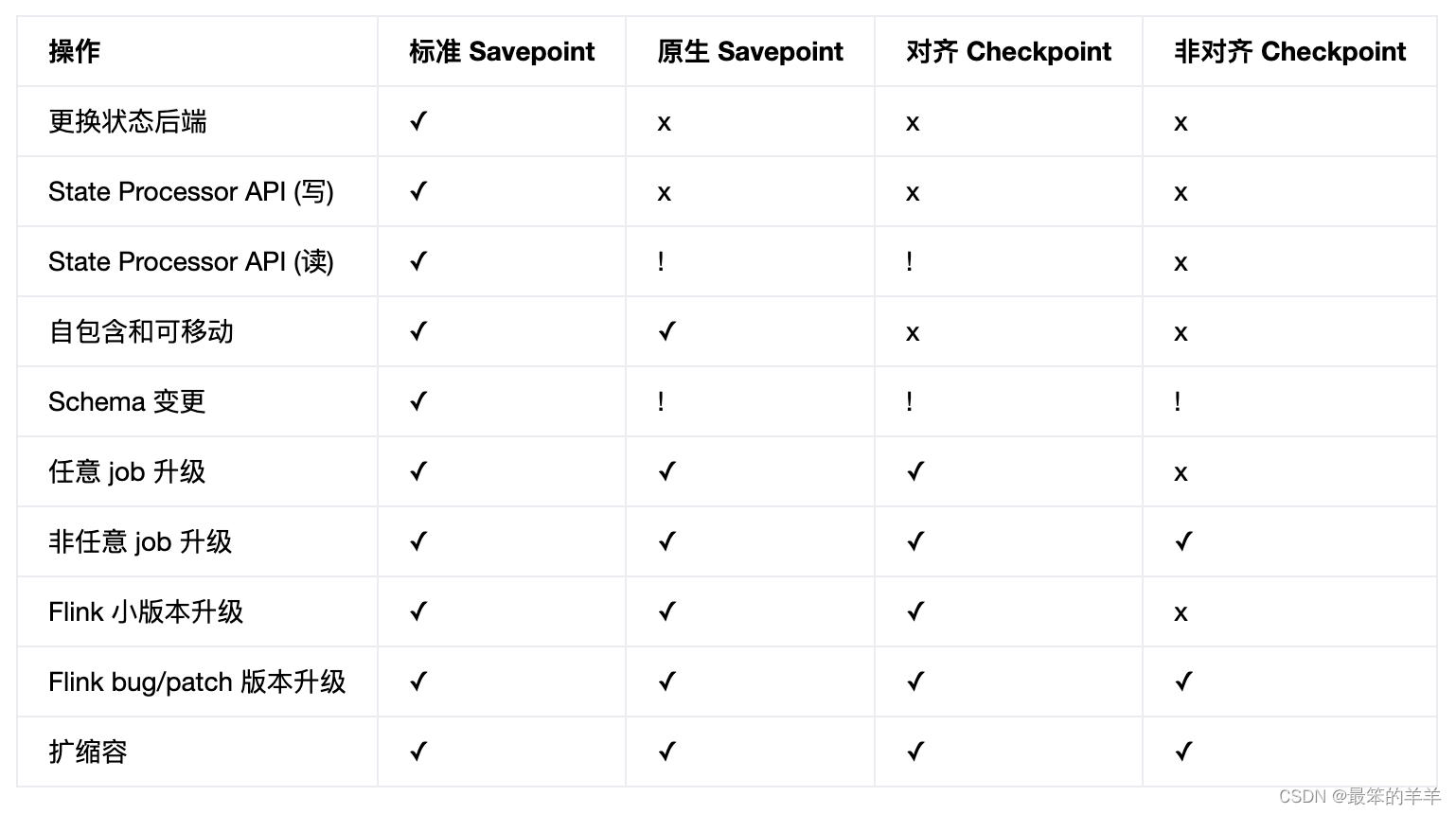
Flink系列之:Checkpoints 与 Savepoints 一、概述二、功能和限制 一、概述 从概念上讲,Flink 的 savepoints 与 checkpoints 的不同之处类似于传统数据库系统中的备份与恢复日志之间的差异。 Checkpoints 的主要目的是为意外失败的作业提供恢复机制。 …...

【优质书籍推荐】LoRA微调的技巧和方法
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
