docker笔记1-安装与基础命令
docker的用途:
- 可以把应用程序代码及运行依赖环境打包成镜像,作为交付介质,在各种环境部署。
- 可以将镜像(image)启动成容器(container),并提供多容器的生命周期进行管理(起、停、删)
- container容器之间相互隔离,且每个容器都可以设置资源限额
- 提供轻量化虚拟功能,容器在宿主机中就是一个个虚拟的空间,彼此相互隔离,完全独立。
docker的安装
确定centos内核版本
查看centos内核版本 内核版本不能低于3.10
查看命令:uname -r

基础环境配置
##配置yum源
wget -O /etc/yum.repos.d/CentOs-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
wget -O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-7.repo##清除yum缓存
yum clean all##生成yum缓存
yum makecache##安装一些基础依赖,避免最小安装的虚拟机少一些命令不能使用(可省略)
yum install -y bash-completion vim lrzsz wget expect net-tools nc nmap tree dos2unix htop iftop iotop unzip telnet sl psmisc nethogs glances bc ntpdate openldap-devel##关闭防火墙
systemctl stop firewalld##关闭防火墙开机自启
systemctl disable firewalld
开启linux内核流量转发
##开启流量转发
cat <<EOF > /etc/sysctl.d/docker.conf
net.bridge.bridge-nf-call-ip6tables = 1
net.bridge.bridge-nf-call-iptables = 1
net.ipv4.conf.default.rp_filter = 0
net.ipv4.conf.all.rp_filter = 0
net.ipv4.ip_forward=1
EOF##加载修改内核参数,使配置生效
sysctl -p /etc/sysctl.d/docker.conf报错:
sysctl: cannot stat /proc/sys/net/bridge/bridge-nf-call-ip6tables: 没有那个文件或目录
sysctl: cannot stat /proc/sys/net/bridge/bridge-nf-call-iptables: 没有那个文件或目录

使用yum安装docker
配置yum仓库
##配置docker 的阿里云yum仓库
curl -o /etc/yum.repos.d/docker-ce.repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repocurl -o /etc/yum.repos.d/Centos-7.repo http://mirrors.aliyun.com/repo/Centos-7.repo##更新yum缓存
yum clean all && yum makecache安装docker
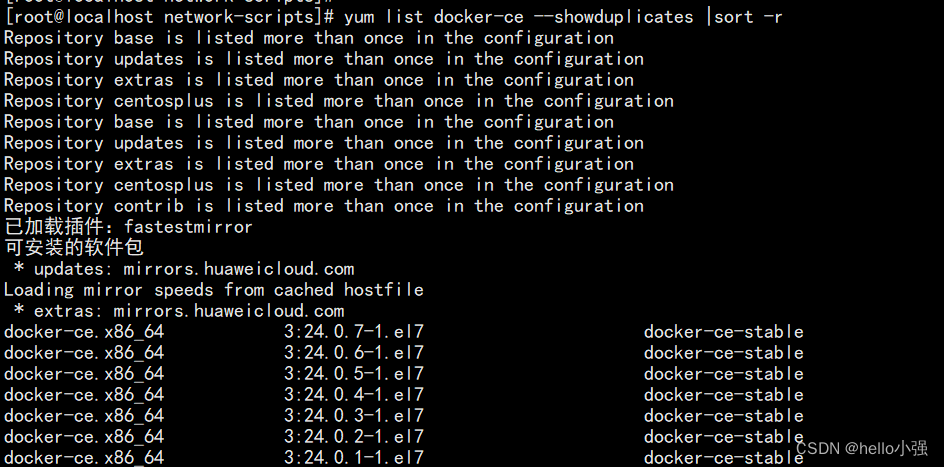
查看可安装社区版本:yum list docker-ce --showduplicates |sort -r
安装docker 社区版20.10.6 版本
yum install docker-ce-20.10.6 -y配置docker加速器
配置国内的镜像加速源,提高镜像下载速度
##创建docker配置文件目录
mkdir -p /etc/docker##创建docker配置文件
touch /etc/docker/daemon.json##编辑配置文件
vim /etc/docker/daemon.json##添加阿里的加速器
{"registry-mirrors": ["https://registry.cn-hangzhou.aliyuncs.com"]
}##加载配置文件
systemctl daemon-reload#设置该配置开机自启
systemctl enable docker##启动docker
systemctl restart docker设置开机启动

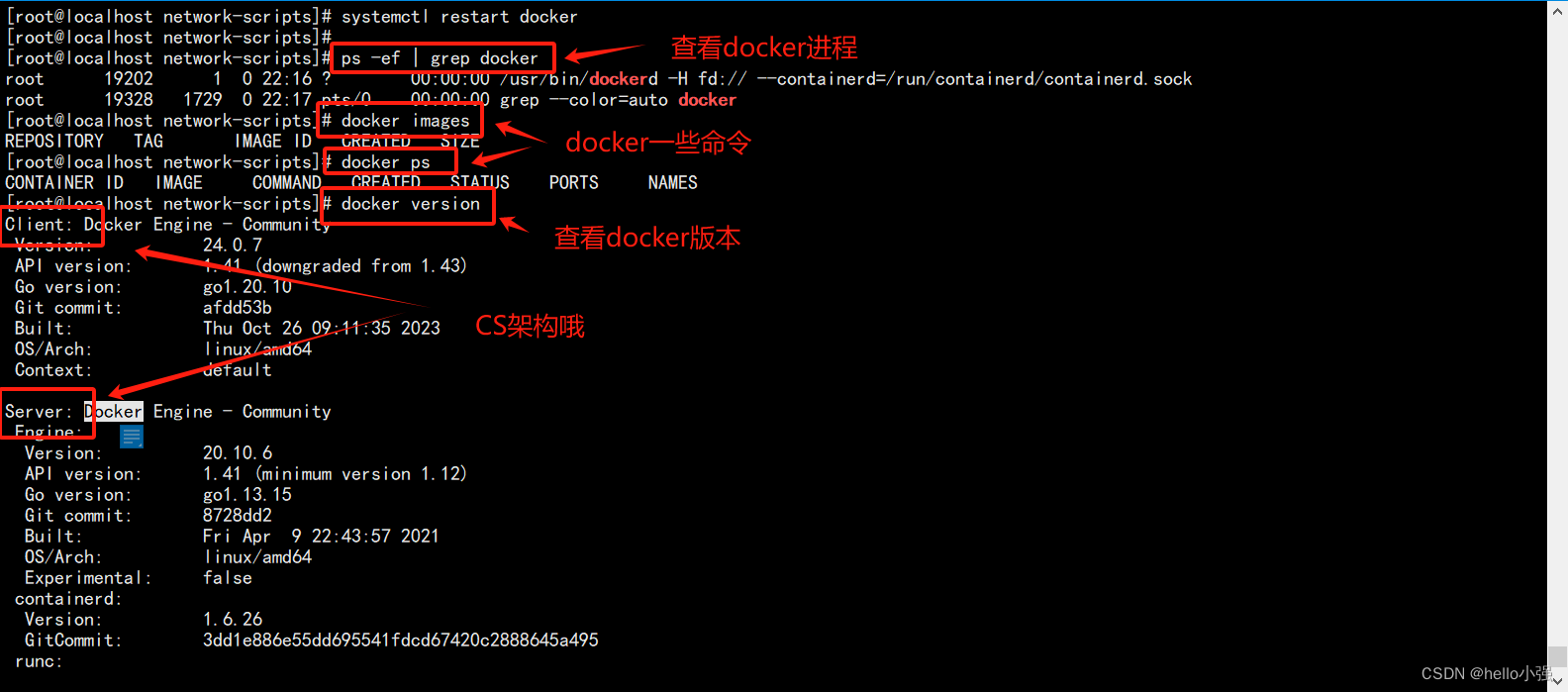
看下docker启动是否正常

docker 镜像基础命令
搜索镜像
docker search 镜像名称:版本标签(可省略)拉取镜像
| 标题 | 命令 | 示例 |
| 拉取镜像最新版本 | docker pull <镜像名称> | 拉取最新版的 Ubuntu 镜像: docker pull ubuntu |
| 拉取特定版本(标签)的镜像 | docker pull <image-name>:<tag> | 拉取 Ubuntu 18.04 版本的镜像: docker pull ubuntu:18.0 |
| 从非官方仓库拉取镜像 | docker pull <repository>/<image-name>:<tag> | 从私有仓库 myregistry.com 拉取名为 myapp 的镜像,标签为 v1.0: docker pull myregistry.com/myapp:v1.0 需要认证的私有仓库拉取镜像,首先需要使用 docker login 命令登录:docker login <repository> |
查看本地镜像
#命令1 - 查勘所有镜像
docker image ls
#命令2 命令1的简写
docker images
# 命令3 -查找某个镜像
docker images 镜像名
#查找单个镜像的单个版本
docker images 镜像名:版本标签#只查看镜像的id
docker images -q
| REPOSITORY:仓库名 | TAG:标签(版本) | IMAGE ID:镜像id | CREATED:创建时间 | SIZE:占用空间 |
本地镜像存储目录:/var/lib/docker/image/overlay2/imagedb/content/sha256
里边存放的文件为json格式,
删除本地镜像
#根据镜像名删除
docker rmi 镜像名:版本标签#根据镜像id删除
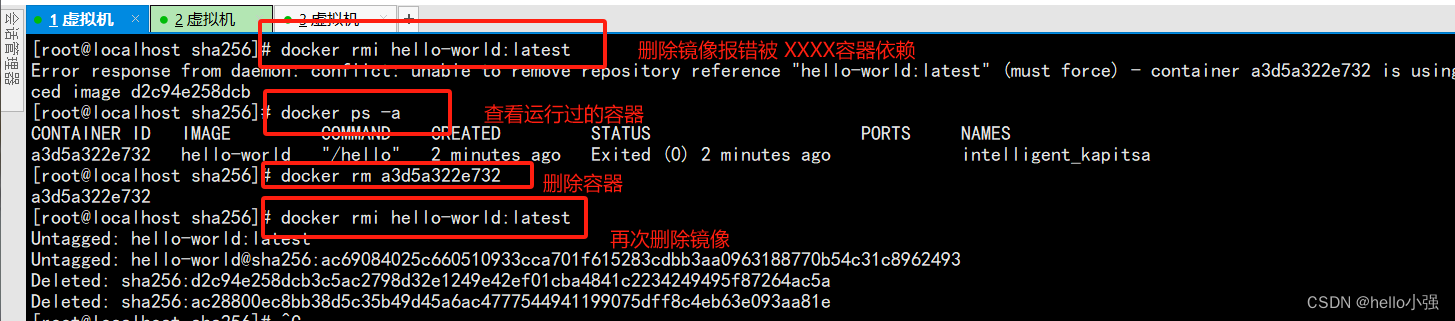
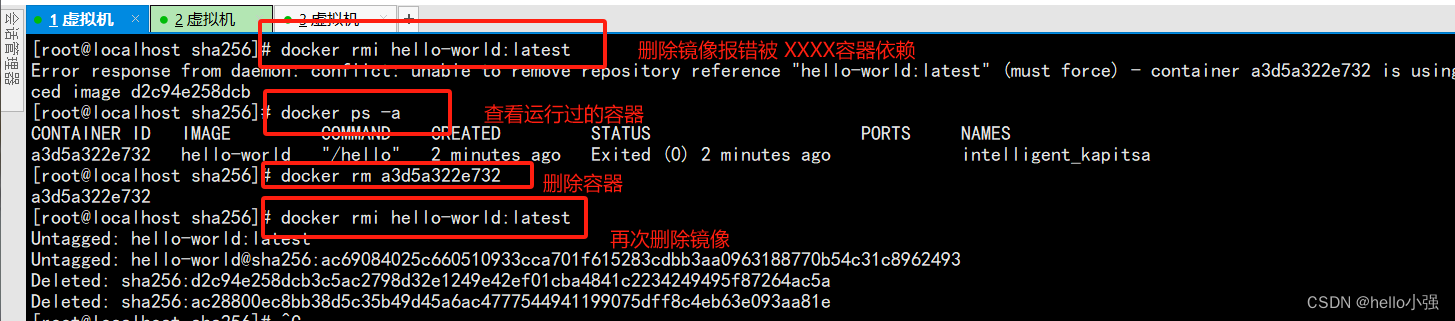
docker rmi 镜像名id (镜像id可是id的前三位或完整id)#如果报以下错误,证明镜像被启动过,被容器依赖,需要先删除依赖这个镜像的容器,在删除镜像
#Error response from daemon: conflict: unable to remove repository reference "hello-world:latest" (must force) - container a3d5a322e732 is using its referenced image d2c94e258dcb#查看运行过的容器
docker ps -a#删除容器
docker rm 容器id#批量删除镜像
docker rm 删除容器 docker rmi 删除镜像

查看镜像详细信息
docker image inspect 镜像名称:版本标签/镜像id启停容器 - 查看容器进程
#启动镜像命令
docker run 可选参数 镜像名称/镜像id
示例:docker run -d -p 80:80 nginx
-d:后台启动
-p 80:80 端口映射,宿主机端口映射容器端口,访问宿主机的80映射到容器内的80端口 查看容器运行进程
docker psCONTAINER ID:容器id
停止容器运行
docker stop 容器id启动容器:
docker start 容器id利用docker获取不同版本系统镜像
一个完整的系统是由linux内核 + 发行版(例如:centos 、redhat、suse)才组成一个系统,利用docker容器可以获取不同的发行版镜像,然后基于该镜像运行出各种容器去使用.
#获取发型版镜像
docker pull 镜像名称:版本号
#运行容器且进入容器内部 -i 交互式命令操作 -t开启一个终端 bash进入容器
docker run -it 镜像id bash
示例:
#示例:
#获取centos镜像
# docker pull centos (默认最新版本)
#查看镜像id
#docker images
#运行镜像
#docker run -it e6a0117ec169 bash
#退出 exit相关文章:

docker笔记1-安装与基础命令
docker的用途: 可以把应用程序代码及运行依赖环境打包成镜像,作为交付介质,在各种环境部署。可以将镜像(image)启动成容器(container),并提供多容器的生命周期进行管理(…...

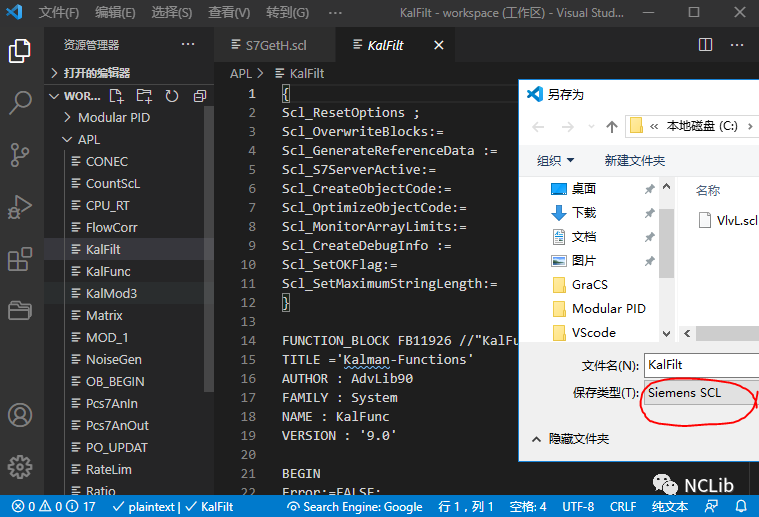
VSCode软件与SCL编程
原创 NingChao NCLib 博途工控人平时在哪里技术交流博途工控人社群 VSCode简称VSC,是Visual studio code的缩写,是由微软开发的跨平台的轻量级编辑器,支持几乎所有主流的开发语言的语法高亮、代码智能补全、插件扩展、代码对比等,…...

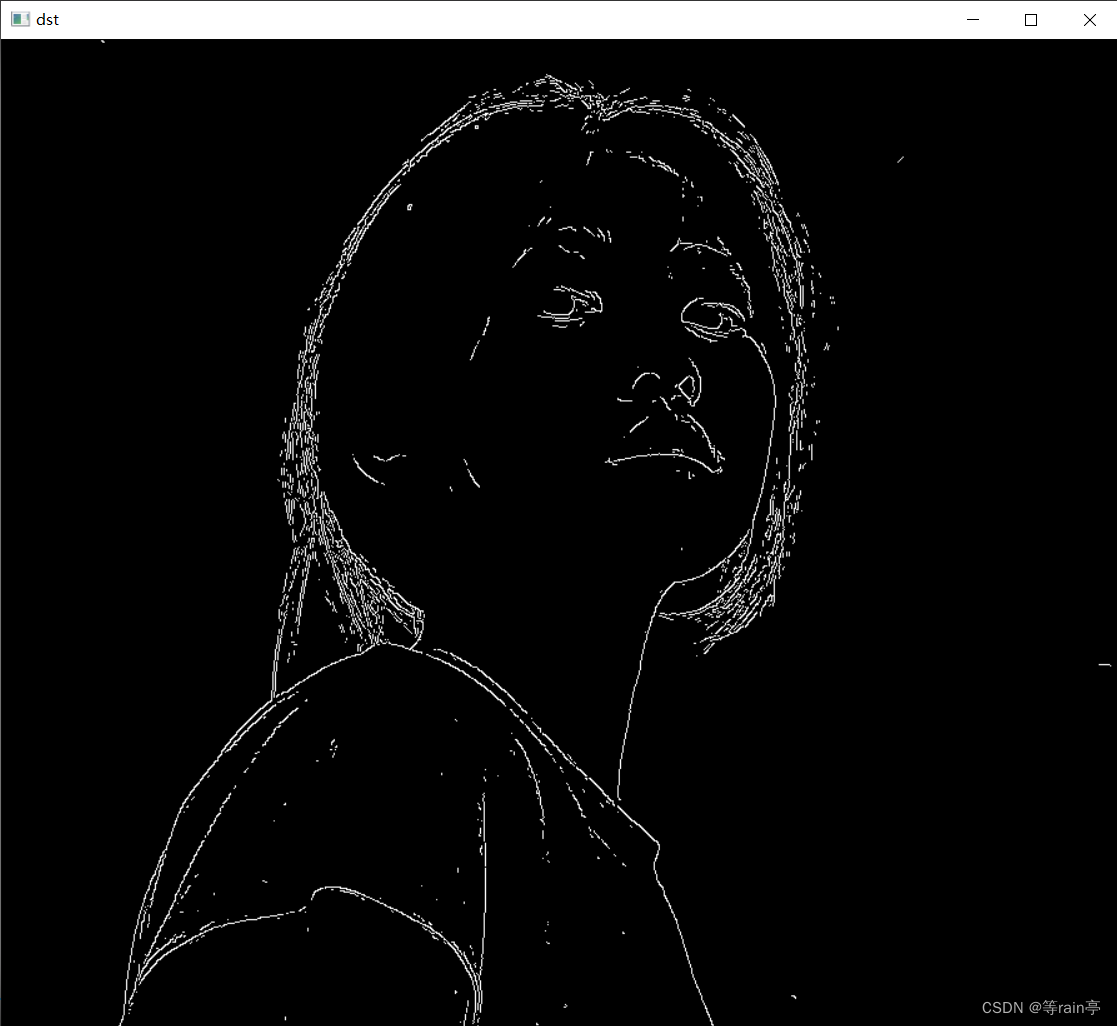
Opencv中的滤波器
一副图像通过滤波器得到另一张图像,其中滤波器又称为卷积核,滤波的过程称之为卷积。 这就是一个卷积的过程,通过一个卷积核得到另一张图片,明显发现新的到的图片边缘部分更加清晰了(锐化)。 上图就是一个卷…...

<JavaEE> 基于 TCP 的 Socket 通信模型
目录 一、认识相关API 1)ServerSocket 2)Socket 二、TCP字节流套接字通信模型概述 三、回显客户端-服务器 1)服务器代码 2)客户端代码 一、认识相关API 1)ServerSocket ServerSocket 常用构造方法ServerSocke…...

[THUPC 2024 初赛] 二进制 (树状数组单点删除+单点查询)(双堆模拟set)
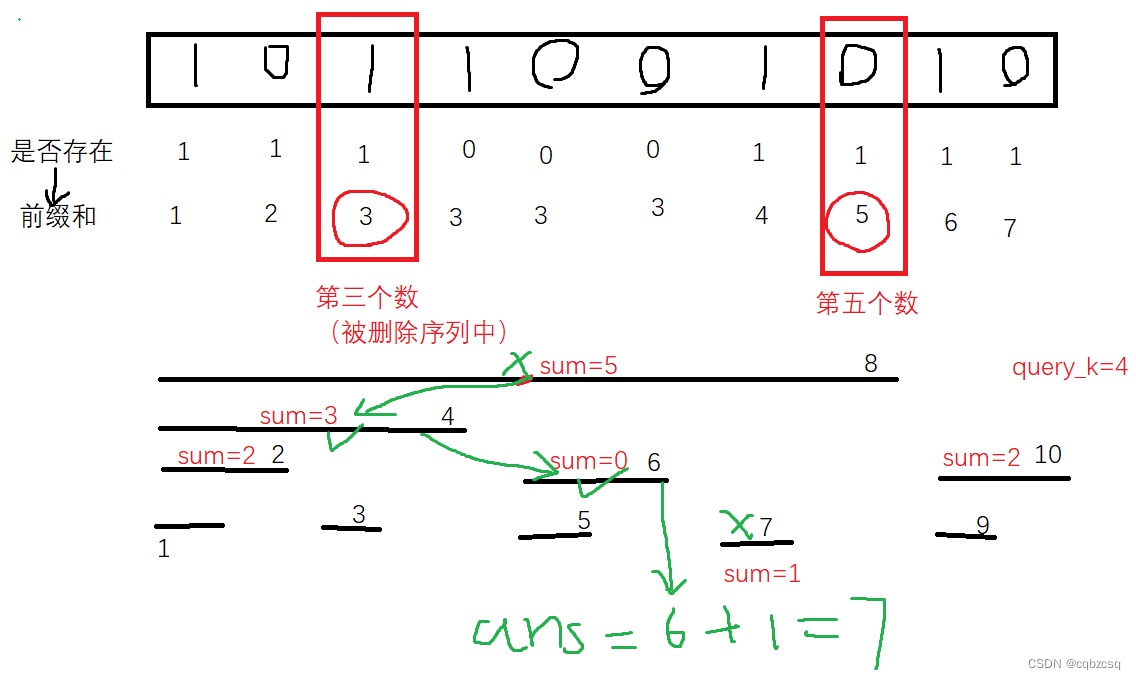
题解 题目本身不难想 首先注意到所有查询的序列长度都是小于logn级别的 我们可以枚举序列长度len,然后用类似滑动窗口的方法,一次性预处理出每种字串的所有出现位置,也就是开N个set去维护所有的位置。预处理会进行O(logn)轮,每…...

机器学习算法(11)——集成技术(Boosting——梯度提升)
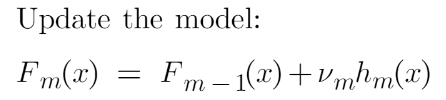
一、说明 在在这篇文章中,我们学习了另一种称为梯度增强的集成技术。这是我在机器学习算法集成技术文章系列中与bagging一起介绍的一种增强技术。我还讨论了随机森林和 AdaBoost 算法。但在这里我们讨论的是梯度提升,在我们深入研究梯度提升之前…...

使用GBASE南大通用负载均衡连接池
若要使用负载均衡连接池功能,需要在连接串中配置相关的关键字。有关更详细的关键字信息在 GBASE南大通用 连接参数表‛中介绍。假设存在如下场景: 现有集群中存在 4 个节点: 192.168.9.173, 192.168.9.174, 192.168.9.175, 192.168.9.17…...

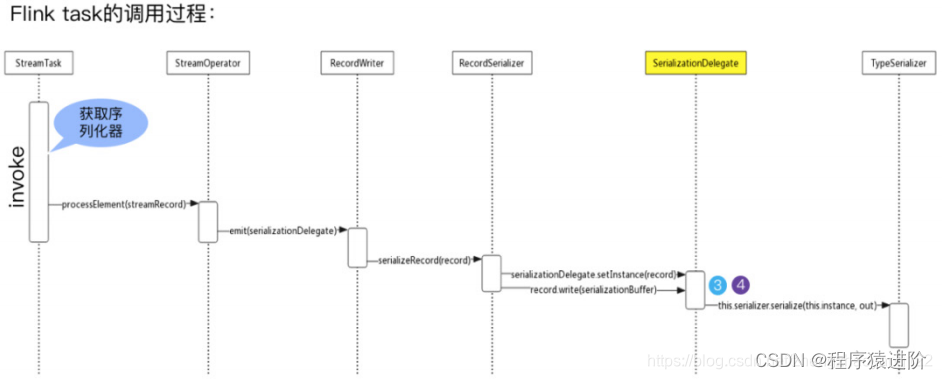
Flink 数据序列化
为 Flink 量身定制的序列化框架 大家都知道现在大数据生态非常火,大多数技术组件都是运行在JVM上的,Flink也是运行在JVM上,基于JVM的数据分析引擎都需要将大量的数据存储在内存中,这就不得不面临JVM的一些问题,比如Ja…...

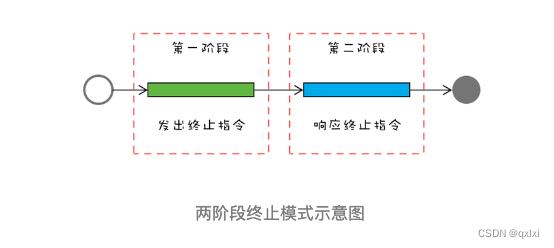
【并发设计模式】聊聊两阶段终止模式如何优雅终止线程
在软件设计中,抽象出了23种设计模式,用以解决对象的创建、组合、使用三种场景。在并发编程中,针对线程的操作,也抽象出对应的并发设计模式。 两阶段终止模式- 优雅停止线程避免共享的设计模式- 只读、Copy-on-write、Thread-Spec…...

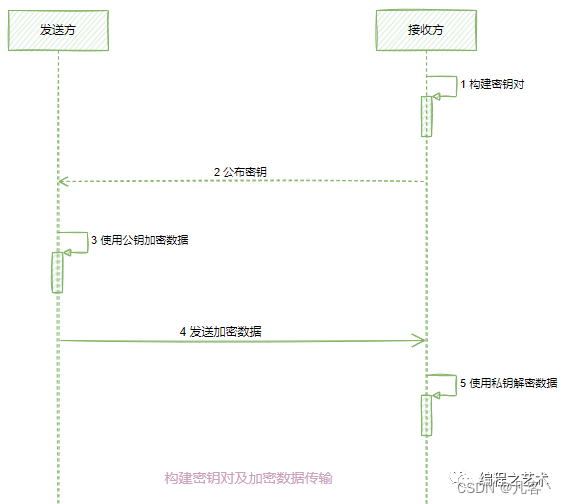
Java实现非对称加密【详解】
Java实现非对称加密 1. 简介2. 非对称加密算法--DH(密钥交换)3. 非对称加密算法--RSA非对称加密算法--EIGamal5. 总结6 案例6.1 案例16.2 案例2 1. 简介 公开密钥密码学(英语:Public-key cryptography)也称非对称式密…...

simulinkveristandlabview联合仿真——模型导入搭建人机界面
目录 1.软件版本 2.搭建simulink仿真模型 编译错误 3.导入veristand并建立工程 4.veristand导入labview labview显示veristand工程数据 labview设置veristand工程数据 运行labview工程 1.软件版本 matlab2020a,veristand2020 R4,labview2020 SP…...

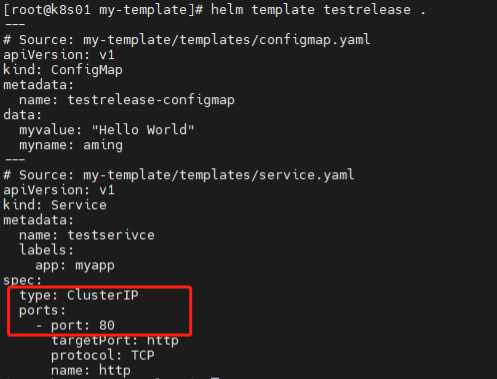
k8s中Helm工具实践
k8s中Helm工具实践 1)安装redis-cluster 先搭建一个NFS的SC(只需要SC,不需要pvc),具体步骤此文档不再提供,请参考前面相关章节。 下载redis-cluster的chart包 helm pull bitnami/redis-cluster --untar…...

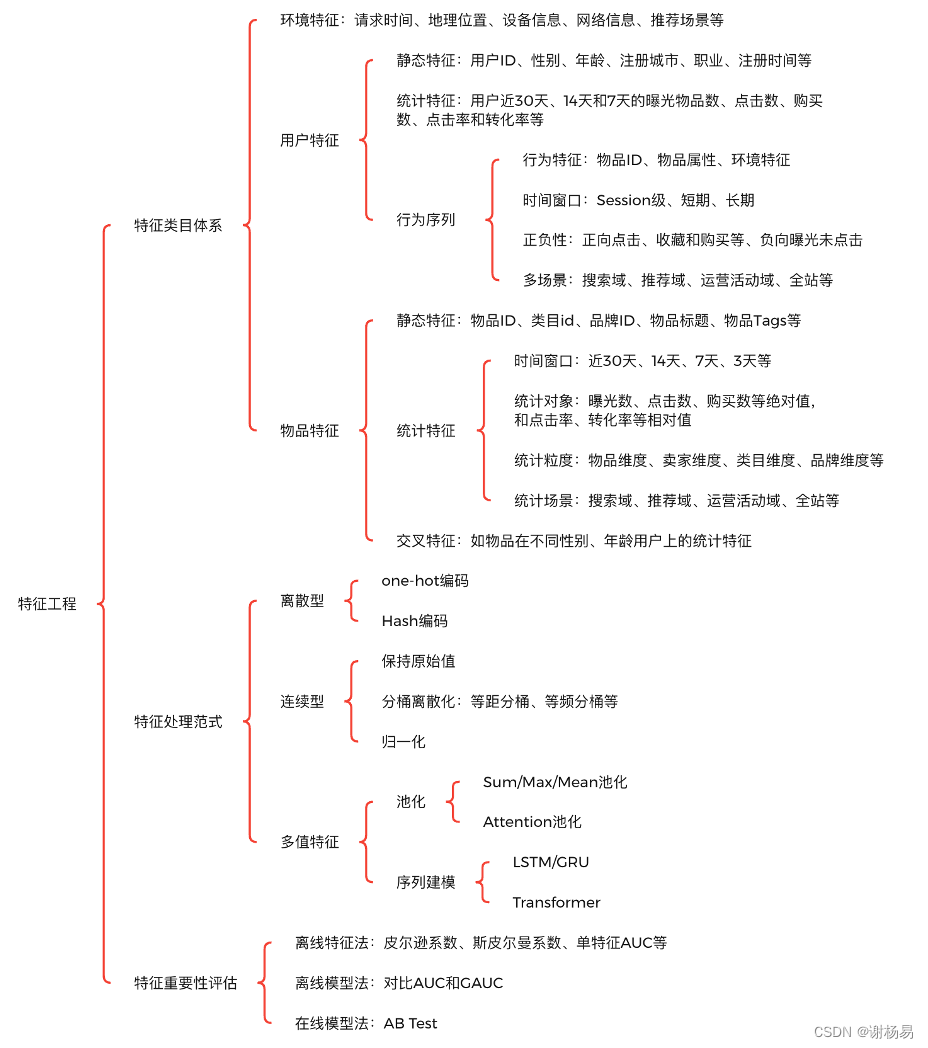
推荐算法架构7:特征工程(吊打面试官,史上最全!)
系列文章,请多关注 推荐算法架构1:召回 推荐算法架构2:粗排 推荐算法架构3:精排 推荐算法架构4:重排 推荐算法架构5:全链路专项优化 推荐算法架构6:数据样本 推荐算法架构7:特…...

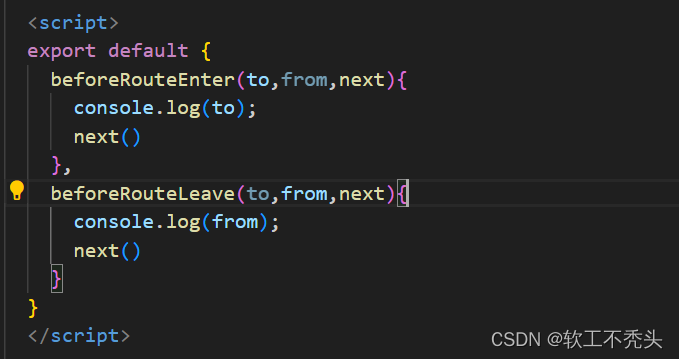
Web前端 ---- 【Vue】vue路由守卫(全局前置路由守卫、全局后置路由守卫、局部路由path守卫、局部路由component守卫)
目录 前言 全局前置路由守卫 全局后置路由守卫 局部路由守卫之path守卫 局部路由守卫之component守卫 前言 本文介绍Vue2最后的知识点,关于vue的路由守卫。也就是鉴权,不是所有的组件任何人都可以访问到的,需要权限,而根据权限…...

uniapp点击tabbar之前做判断
在UniApp中,可以通过监听 tabBar 的 click 事件来在点击 tabBar 前做判断。具体步骤如下: 在 pages.json 文件中配置 tabBar,例如: {"pages":[{"path":"pages/home/home","name":"h…...

DLLNotFoundException:xxx tolua... 错误打印
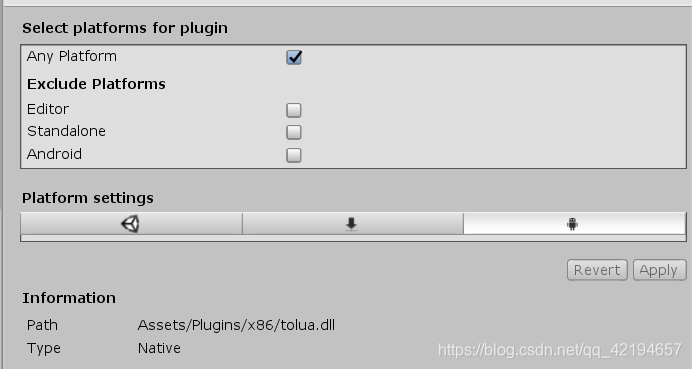
DLLNotFoundException:xxx tolua... 错误打印 一、DLLNotFoundException介绍二、Plugins文件夹文件目录结构如下: 三、Plugins中的Android文件夹四、Plugins中的IOS文件夹这里不说了没测试过不过原理应该也是选择对应的平台即可五、Plugins中的x86和X86_64文件夹 一…...

Python量化投资——金融数据最佳实践: 使用qteasy+tushare搭建本地金融数据仓库并定期批量更新【附源码】
用qteasytushare实现金融数据本地化存储及访问 目的什么是qteasy什么是tushare为什么要本地化使用qteasy创建本地数据仓库qteasy支持的几种本地化仓库类型配置本地数据仓库配置tushare 的API token 配置本地数据源 —— 用MySQL数据库作为本地数据源下载金融历史数据 数据的定期…...
)
【投稿】北海 - Rust与面向对象(二)
模板方法 Rust提供了trait,类似于面向对象的接口,不同的是,将传统面向对象的虚函数表从对象中分离出来,trait仍然是一个函数表,只不过是独立的,它的参数self指针可以指向任何实现了该trait的结构。 从对象中…...

HarmonyOS构建第一个ArkTS应用(FA模型)
构建第一个ArkTS应用(FA模型) 创建ArkTS工程 若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。 选择Application应用开发&a…...

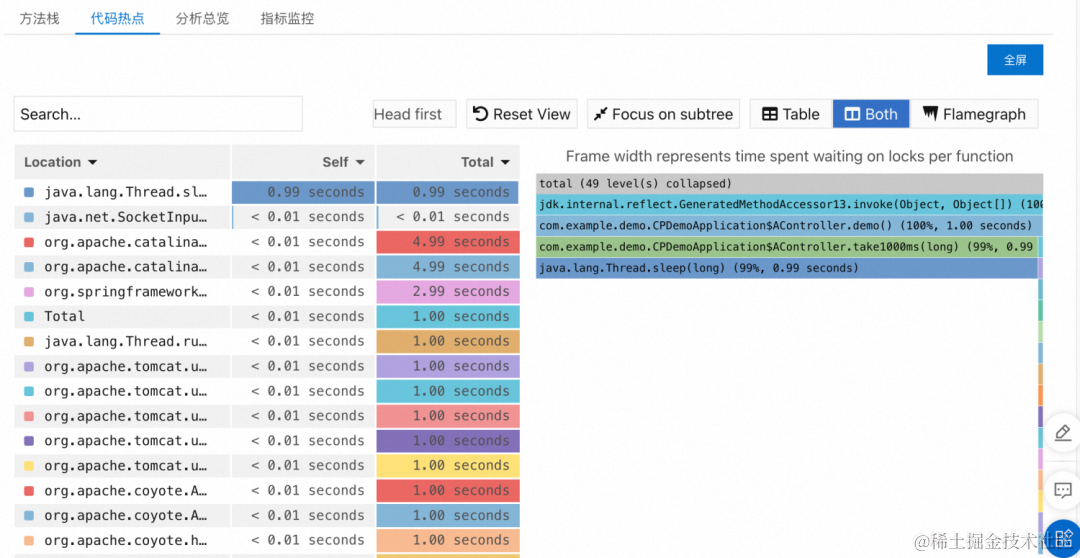
阿里云 ARMS 应用监控重磅支持 Java 21
作者:牧思 & 山猎 前言 今年的 9 月 19 日,作为最新的 LTS (Long Term Support) Java 版本,Java 21 正式 GA,带来了不少重量级的更新,详情请参考 The Arrival of Java 21 [ 1] 。虽然目前 Java 11 和 Java 17 都…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
