CSS3新增特性
CSS3
CSS3私有前缀
W3C 标准所提出的某个CSS 特性,在被浏览器正式支持之前,浏览器厂商会根据浏览器的内核,使用私有前缀来测试该 CSS 特性,在浏览器正式支持该 CSS 特性后,就不需要私有前缀了。
查询 CSS3 兼容性的网站: Can I use... Support tables for HTML5, CSS3, etc
常见浏览器私有前缀
Chrome 浏览器:-webkit-
Safari 浏览器:-webkit-
Firefox 浏览器: -moz-
Edge 浏览器: -webkit-。
旧 Opera 浏览器: -o-
旧 IE 浏览器: -ms-
注意:
我们在编码时,不用过于关注浏览器私有前缀,不用绞尽脑汁的去记忆,也不用每个都去查询,因为常用的CSS3 新特性,主流浏览器都是支持的,即便是为了老浏览器而加前缀,我们也可以借助现代的构建工具,去帮我们添加私有前缀。
CSS3 新增长度单位
1. rem 根元素字体大小的倍数,只与根元素字体大小有关
2. vw 视口宽度的百分之多少 10vw 就是视口宽度的 10%。
3. vh 视口高度的百分之多少 10vh 就是视口高度的 10%。
4.vmax 视口宽高中大的那个的百分之多少。 (了解即可)
5.vmin 视口宽高中小的那个的百分之多少。(了解即可)
CSS3 新增颜色设置方式
CSS3 新增了三种颜色设置方式,分别是: rgba、 hsl、 hsla
css3新增盒子属性
box-sizing怪异盒模型
content-box width 和 height 设置的是盒子内容区的大小。 (默认值)
border-box width 和 height 设置的是盒子总大小。 (怪异盒模型)
resize调整盒子大小(必须和overflow配合起来使用)
none 不允许用户调整元素大小。(默认)
both 用户可以调节元素的宽度和高度
horizontal 用户可以调节元素的宽度
vertical 用户可以调节元素的高度
box-shadow盒子阴影
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow 水平阴影的位置,必须填写,可以为负值
V-shadow 垂直阴影的位置,必须填写,可以为负值
blur 可选,模糊距离
spread 可选,阴影的外延值
color 可选,阴影的颜色
inset 可选,将外部阴影改为内部阴影
默认值: box-shadow:none 表示没有阴影
/* 写两个值,含义:水平位置、垂直位置 */
box-shadow: 10px 10px;
/* 写三个值,含义:水平位置、垂直位置、颜色 */
box-shadow: 10px 10px red;
/* 写三个值,含义:水平位置、垂直位置、模糊值 */
box-shadow:10px 10px 10px;
/* 写四个值,含义:水平位置、垂直位置、模糊值、颜色 */
box-shadow:10px 10px 10px red;
/* 写五个值,含义:水平位置、垂直位置、模糊值、外延值、颜色 */
box-shadow: 10px 10px 10px 10px blue;
/* 写六个值,含义:水平位置、垂直位置、模糊值、外延值、颜色、内阴影 */
box-shadow: 10px 10px 20px 3px blue inset;
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>盒子阴影</title><style>#box1{width:100px;height:68px;box-shadow:10px 10px 12px 2px blue;}#box2{margin-top:30px;width:100px;height:68px;border:3px solid greenyellow;/*轮廓线*/outline-offset:3px;outline:5px solid cornflowerblue;}#box3{margin-top:30px;width:100px;height:68px;background-image:url(img/1.png);}#box4{margin-top:30px;width:100px;height:68px;background-image:url(img/1.png);opacity: 0.3;}</style></head><body><div id="box1"></div><div id="box2"></div><div id="box3"></div><div id="box4"></div></body>
</html>

新增不透明度
opacity 属性能为整个元素添加透明效果,值是0到1之间的小数, 0是完全明,1表示完全不透明。
opacity 与 rgba 的区别?
opacity 是一个属性,设置的是整个元素 (包括元素里的内容)的不诱明度,rgba 是颜色的设置方式,用于设置颜色,它的透明度,仅仅是调整颜色的透明度
新增背景属性
background-clip
作用: 设置背景图的向外裁剪的区域。
语法.
1. border-box : 从 border 区域开始向外裁剪背景。-- 默认值
2. padding-box : 从 padding 区域开始向外裁剪背景。
3content-box :从 content 区域开始向外裁剪背景
text : 背景图只呈现在文字上。
而且文字需要设置为透明的
注意:若值为 text ,那么 backgroun-clip 要加上 -webkit- 前缀。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>盒子阴影</title><style>div{width:1000px;height:600px;/*设置div中的内容水平垂直居中的最简单的方法*/display: flex;justify-content: center;align-items: center;/*设置div在页面水平垂直居中*/position:absolute;top:0;bottom:0;left:0;right:0;margin:auto;background-image: url(img/src=http___safe-img.xhscdn.com_bw1_9718ddea-fa87-4e90-a680-514867e7f696_imageView2_2_w_1080_format_jpg&refer=http___safe-img.xhscdn.webp);font: italic bold 90px "times new roman",serif;/*设置文字为透明的*/color:transparent;-webkit-background-clip:text;}</style></head><body><div>Merry Christmas</div></body>
</html>

background-origin
作用: 设置背景图的原点
语法
- padding-box:从 padding 区域开始显示背景图像。-- 默认值
- border-box 从 border 区域开始显示背景图像.
- content-box : 从 content 区域开始显示背景图像。
background-size
作用:设置背景图的尺寸
语法:
1.用长度值指定背景图片大小,不允许负值。
background-size: 300px 200px;
2.用百分比指定背景图片大小不允许负值。
background-size: 100% 100%;
3.auto :背景图片的真实——默认值
4.contain: 将背景图片等比缩放,使背景图片的宽或高,与容器的宽或高相等再将完整背景图片包含在容器内,但要注意:可能会造成容器里部分区域没有背景图片。
background-size: contain;
5.cover:将背景图片等比缩放,直到完全覆盖容器,图片会尽可能全的显示在元素上,但要注意: 背景5图片有可能显示不完整。-- 相对比较好的选择
background-size: cover;
backgorund 复合属性
语法:
background: color url repeat position / size origin clip
注意:
1.origin 和 clip 的值如果一样,如果只写一个值,则origin 和 clip 都设置;如果设置了两个
值,前面的是 origin ,后面的 clip。
- size 的值必须写在 position 值的后面,并且用 / 分开
CSS3 允许元素设置多个背景图片
/* 添加多个背景图 */
background: ur1(../images/bg-lt.png) no-repeat
ur1( ../images/bg-rt.png) no-repeat right top,
ur1( ../images/bg-lb .png) no-repeat left bottom,
url(../images/bg-rb.png) no-repeat right bottom;
background-image只能写背景图,而且后面不能写属性那些
边框圆角
在 CSS3 中,使用 border-radius 属性可以将盒子变为圆角
同时设置四个角的圆角:
border-radius :10px;
分开设置每个角的角 (几乎不用)
一个值是正圆半径
两个值分别是圆的 x 半径、y 半
border-top-left-radius 设置左上角圆角半径:
border-top-right-radius 设置右上角圆角半径
border-bottom-right-radius 设置右下角圆角半径
border-bottom-left-radius 设置左下角圆角半径
分开设置每个角的圆角,综合写法 (几乎不用) :
border-raidus: 左上角x 右上角X 右下角X 左下角x / 左上y 右上y 右下y 左下y
边框外轮廓 (了解)
外轮廓的宽度outline-width :
外轮廓的颜色outline-color
外轮廓的风格 outline-style
none : 无轮廓
dotted : 点状轮廓
dashed : 虚线轮廓
solid : 实线轮廓0
double : 双线轮廓
outline-offset 设置外轮廓与边框的距离,正负值都可以设置
注意: outline-offset 不是 outline 的子属性,是一个独立的属性.
outline 复合属性
outline:50px solid blue;
outline不计算宽度不占位
CSS3新增文本属性
7.1文本阴影
在 CSS3 中,我们可以使用 text-shadow 属性给文本添加阴影
语法: text-shadow: h-shadow v-shadow blur color;
h-shadow 必需写,水平阴影的位置。允许负值。
V-shadow 必需写,垂直阴影的位置。允许负值。
blur 可选,模糊的距离
color 可选,阴影的颜色
默认值: text-shadow:none表示没有阴影
<head><meta charset="UTF-8"><title>盒子阴影</title><style>span{font-size:90px;color:orange;text-shadow:10px 4px 8px yellow;}</style></head><body><span>你好</span></body>
文本换行
在 CSS3 中,我们可以使用 white-space 属性设置文本换行方式
常用值如下:
normal 文本超出边界自动换行,文本中的换行被浏览器识别为一个空格。(默认值)
pre 原样输出,与 pre 标签的效果相同。
pre-wrap 在 pre 效果的基础上,超出元素边界自动换行
pre-line 在 pre 效果的基础上,超出元素边界自动换行,且只识别文本中的换行,空格会忽略.
nowrap 强制不换行
文本溢出
在 CSS3 中,我们可以使用 text-overflow 属性设置文本内容溢出时的呈现模式。
常用值如下:
clip 当内联内容溢出时,将溢出部分裁切掉。(默认值)
ellipsis 当内联内容溢出块容器时,将溢出部分替换为 ...。
注意: 要使得 text-overflow 属性生效,块容器必须显式定义 overflow 为非 visible 值white-space 为 nowrap 值
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>盒子阴影</title><style>ul {width: 400px;height: 400px;border: 1px solid black;font-size: 20px;list-style: none;padding-left:0;padding: 10px;}li {margin-bottom: 10px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}</style></head><body><ul><li>焦点访谈: 隐形冠军 匠心打造 分毫必争</li><li>我,嫁到日本才发现,女性活得真憋屈,体毛不能有,放屁也不自由</li><li>高洪波无缘!足协盟主热门人选曝光,3选1,冷门人物或成黑马杀出</li><li>《狂飙》爆火以后“疯驴子”被骂上热搜: 跪着赚钱丢人吗</li></ul></body>
</html>

文本修饰
CSS3 升级了 text-decoration 属性,让其变成了复合属性
text-decoration: text-decoration-line ||text-decoration-style || text-decoration-color
子属性及其含义:
text-decoration-line 设置文本装饰线的位置
none : 指定文字无装饰 (默认值)
underline : 指定文字的装饰是下划线
overline : 指定文字的装饰是上划线
line-through : 指定文字的装饰是贯穿线
text-decoration-style 文本装饰线条的形状
solid :实线(默认)
double : 双线
dotted :点状线条
dashed :虚线
wavy : 波浪线
text-decoration-color 文本装饰线条的颜色
文本描边
注意:文字描边功能仅webkit内核浏览器支持
-webkit-text-stroke-width : 设置文字描边的宽度,写长度值。
-webkit-text-stroke-color : 设置文字描边的颜色,写颜色值
-webkit-text-stroke : 复合属性,设置文字描边宽度和颜色
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>盒子阴影</title><style>span{-webkit-text-stroke-width: 3px;-webkit-text-stroke-color: cornflowerblue;font-size:90px;color:orange;}</style></head><body><span>Merry Christmas</span></body>
</html>

相关文章:

CSS3新增特性
CSS3 CSS3私有前缀 W3C 标准所提出的某个CSS 特性,在被浏览器正式支持之前,浏览器厂商会根据浏览器的内核,使用私有前缀来测试该 CSS 特性,在浏览器正式支持该 CSS 特性后,就不需要私有前缀了。 查询 CSS3 兼容性的网…...

Unity中Shader观察空间推导
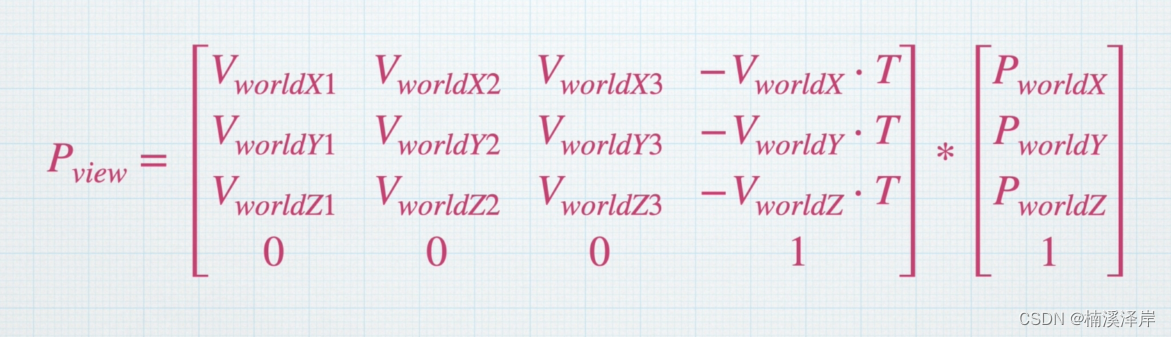
文章目录 前言一、本地空间怎么转化到观察空间二、怎么得到观察空间的基向量1、Z轴向量2、假设 观察空间的 Y~假设~ (0,1,0)3、X Y 与 Z 的叉积4、Y X 与 Z 的叉积 三、求 [V~world~]^T^1、求V~world~2、求[V~world~]^T^ 四、求出最后在Unity中使用的公式1、偏移坐标轴2、把…...

信息学奥赛一本通2034:【例5.1】反序输出
2034:【例5.1】反序输出 时间限制: 1000 ms 内存限制: 65536 KB 提交数: 79280 通过数: 35643 【题目描述】 输入nn个数,要求程序按输入时的逆序把这nn个数打印出来,已知整数不超过100100个。也就是说,按输入相反顺序打印这nn个…...

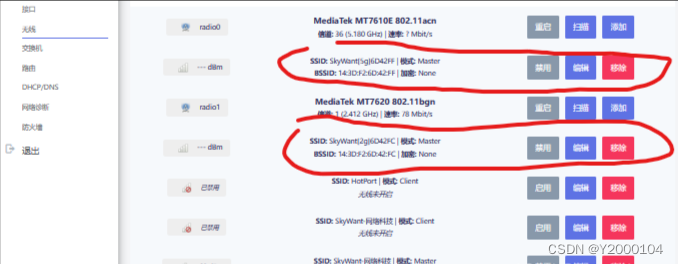
使用教程之【SkyWant.[2304]】路由器操作系统,破解移动【Netkeeper】校园网【小白篇】
许多高校目前饱受Netkeeper认证的痛苦,普通路由器无法使用, 教你利用SkyWant的Netkeeper认证软件来使你的SkyWant路由器顺利认证上网,全宿舍又可以合作共赢了! 步骤一:正确连接网线,插电开机 正确连接网…...
:梯度提升树)
模式识别与机器学习(十):梯度提升树
1.原理 提升方法实际采用加法模型(即基函数的线性组合)与前向分步算法。以决策树为基函数的提升方法称为提升树(boosting tree)。对分类问题决策树是二叉分类树,对回归问题决策树是二叉回归树。提升树模型可以表示为决…...
)
《剑指offer》Java版--12.矩阵中的路径(DFS+剪枝)
剑指offer原题:矩阵中的路径 请设计一个函数,用来判断在一个矩阵中是否存在一条包含某字符串所有字符的路径。路径可以从矩阵中的任意一格开始,每一步可以在矩阵中向左、右、上、下移动一格。如果一条路径经过了矩阵的某一格,那么该路径不能再…...

AI智能体的介绍
最近几个月 随着大语言模型的持续火爆 利用大模型来构建AI智能体的研究呢 也陆续进入了人们的视野 AI智能体这个概念呢 也逐渐的流行开来 先是斯坦福大学谷歌的研究者们 成功的构建了一个虚拟小镇 小镇上的居民呢不再是人 而是25个AI的智能体 他们的行为呢 比人类角…...
)
Java设计模式-单例模式(Singleton)
Java中实现单例模式有几种不同的方式,每种方式都有其特点和适用场景。下面是两种常用的实现方式:懒汉式和饿汉式。 懒汉式(线程安全) 懒汉式单例是指在第一次被引用时才会创建实例。为了确保线程安全,可以使用同步方法或同步块。 public class SingletonLazy {private sta…...

若依vue如何展示一个HTML页面(或者展示Markdown文档)
一. 前言 ⚠ 本文是展示Markdown的方法,不能直接前端编辑Markdown文档. 二. 准备部分 用Typora编辑器打开需要导出html页面,我这里使用Typora来导出 1. 先将md文件导出成html 2. 将导出好的文件放在若依vue的pubilc下(文件可以是中文) 三. 代码部分 1.使用v-html来展示HT…...
)
优化for循环(js的问题)
性能优化 var array [];for (let index 0; index < array.length; index) {// do something }// 优化后 for (let index 0, len array.length; index < len; index) {// do something } 算法优化 // 求和:1 2 3 4 ... 100 var sum 0; for (let i …...

如何更好的去理解源码
前言 这篇文章我准备来聊一聊如何去阅读开源项目的源码。 在聊如何去阅读源码之前,先来简单说一下为什么要去阅读源码,大致可分为以下几点原因: 最直接的原因,就是面试需要,面试喜欢问源码,读完源码才可以…...

c# opencv 获取多边形中心点
在C#中使用OpenCV获取多边形的中心点,可以按照以下步骤进行: 首先,你需要找到图像中的轮廓。这可以通过FindContours方法实现: using OpenCvSharp;Mat src new Mat("your_image_path", ImreadModes.Grayscale); Mat …...

Redis数据一致解决方案
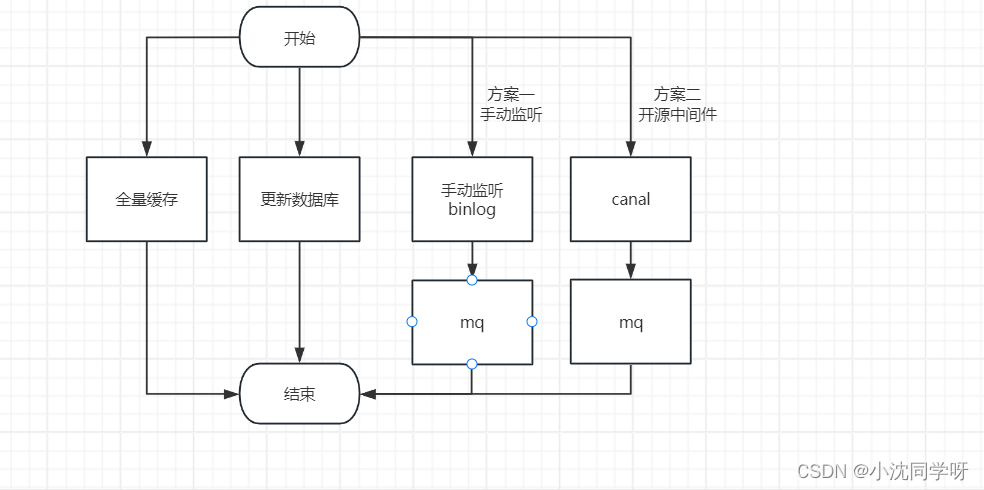
文章目录 前言技术积累查询缓存业务流程更新缓存业务流程 更新缓存问题解决方案写在最后 前言 当前的应用服务很多都有着高并发的业务场景,对于高并发的解决方案一般会用到缓存来降低数据库压力,并且还能够提高系统性能减少请求耗时,比如我们…...

安捷伦DSOX2024A示波器
参考波形 示波器的非易失参考波形存储器可以存储两个波形。比较这些参考波形与实时波形,并对已存储数据进行后分析和测量。您也可将波形数据存储到移动USB 存储器设备。这些数据还能调用到示波器的两个参考存储器的其中一个,进行全面的波形测量和分析。为…...

Leetcode算法系列| 4. 寻找两个正序数组的中位数
目录 1.题目2.题解C# 解法一:合并List根据长度找中位数C# 解法二:归并排序后根据长度找中位数C# 解法三:方法二的优化,不真实添加到listC# 解法四:第k小数C# 解法五:从中位数的概念定义入手 1.题目 给定两个…...

Java整合APNS推送消息-IOS-APP(基于.p12推送证书)
推送整体流程 1.在开发者中心申请对应的证书(我用的是.p12文件) 2.苹果手机用户注册到APNS,APNS将注册的token返回给APP(服务端接收使用)。 3.后台服务连接APNS,获取连接对象 4.后台服务构建消息载体 5.后台…...

C语言strcpy函数用法
C语言strcpy函数用法 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,让我们一起深入了解C语言中的strcpy函数,这是一个在字符串处理中非…...

汽车服务品牌网站建设的作用是什么
汽车服务涵盖多个层面,在保修维护这一块更是精准到了车内车外,无论是品牌商还是市场中各维修部,都能给到车辆很好的维修养护服务。如今车辆的人均拥有量已经非常高,也因此市场中围绕汽车相关的从业者也比较多。 首先就是拓客引流…...

【iOS】UICollectionView
文章目录 前言一、实现简单九宫格布局二、UICollectionView中的常用方法和属性1.UICollectionViewFlowLayout相关属性2.UICollectionView相关属性 三、协议和代理方法:四、九宫格式的布局进行升级五、实现瀑布流布局实现思路实现原理代码调用顺序实现步骤实现效果 总…...

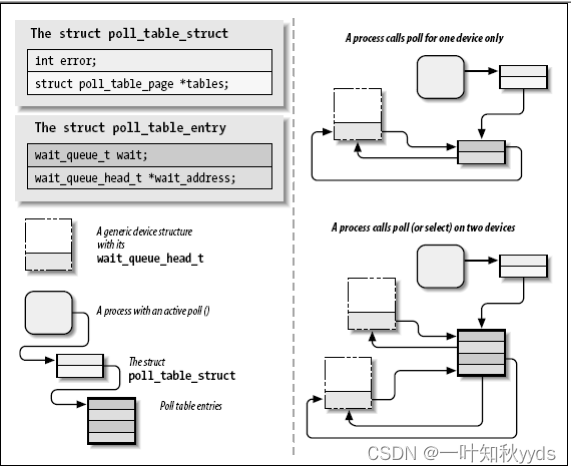
Linux poll 和 select 机制
poll select 介绍 使用非阻塞 I/O 的应用程序常常使用 poll, select, 和 epoll 系统调用. poll, select 和 epoll 本质上有相同的功能: 每个允许一个进程来决定它是否可读或者写一个 或多个文件而不阻塞. 这些调用也可阻塞进程直到任何一个给定集合的文件描述符可用来 读或写.…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
