JavaScript中数组的方法和函数作用域问题
1 -函数作用域问题-:
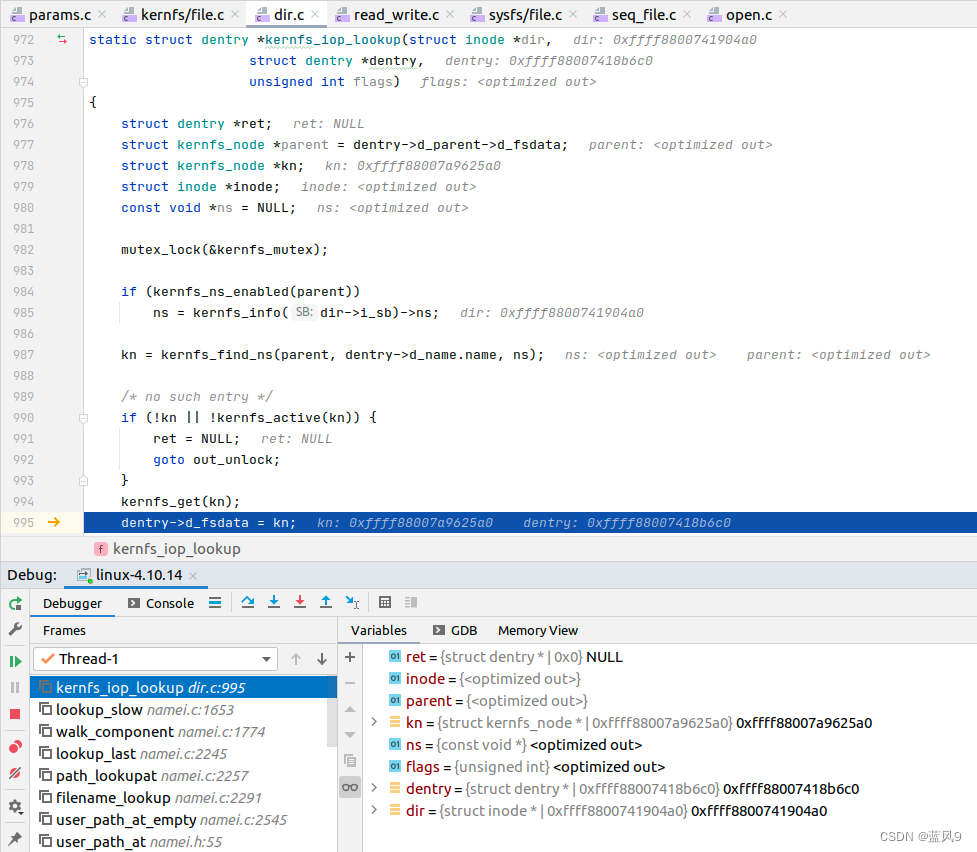
函数的外层作用域,在函数创建时就已确定,和函数的调用位置无关
var name = '嘿嘿';// 函数的外层作用域,在函数创建时就已确定,和函数的调用位置无关// JS中的作用域被称为 词法作用域function fn() {console.log(name);}function fn2() {var name = '哈哈';fn();}fn2();//调用后-输出-嘿嘿2 数组的其中几种方法1:
var arr = ['孙悟空', '猪八戒', '沙和尚', '唐僧'];// console.log(arr[arr.length - 1]);// Array.isArray() 用来检查一个对象是否是一个数组// console.log(Array.isArray(arr));// console.log(Array.isArray(1));/*//---会影响到原数组的方法:pop()删除并返回数组的最后一个元素。push()在数组的末尾增加一个或多个元素,并返回数组的新长度。arr[arr.length] = xxx;shift()删除并返回数组的第一个元素。unshift()在数组的开头增加一个或多个元素,并返回数组的新长度。*/arr = ['孙悟空', '猪八戒', '沙和尚', '唐僧'];var result = arr.pop();//删除数组中的最后一个元素result = arr.push('白骨精','玉兔精');result = arr.shift();result = arr.shift();result = arr.unshift('铁扇公主','女儿国王');// result = arr.unshift('女儿国王');console.log('result =', result);console.log(arr+'');3:数组的方法2:
//---不会影响原数组的方法:var arr = ['孙悟空', '猪八戒', '沙和尚', '唐僧'];var arr2 = ['牛魔王','红孩儿','铁扇'];var arr3 = ['二郎神', '白龙马'];/*concat()- 用来将多个数组连接为一个数组- 该方法不会影响到原数组,而是将结果存储到一个新数组中返回join()- 将数组中的所有元素连接为一个字符串- 需要一个字符串作为参数,这个字符串会作为元素的连接符- 如果不知道参数,默认使用,作为连接符indexOf()lastIndexOf()- 查询元素在数组中第一次出现的位置- 参数:第一个,要查询的元素第二个,查询的起始位置- 返回值:如果找到了元素,则返回元素第一次出现的索引如果没有找到元素,则返回-1- lastIndexOf()它会从最后一个元素向前找*/var result = arr.concat(arr2, arr3, '哈哈');arr = ['a','b','c','d'];result = arr.join('');//'a,b,c,d'arr = ['a','c','b','d','e','f','a','a'];result = arr.indexOf('g', 1);result = arr.lastIndexOf('a');console.log(result);4 :数组的方法3:
/*slice(起始位置, 结束位置)- 抽取当前数组中的一段元素组合成一个新数组。- 该方法不会影响到原来的数组,而是返回一个新数组- 参数:第一个参数,截取的开始位置(包括开始位置)第二个参数,截取的结束位置(不包括结束位置)- 如果省略第二个参数,则会一直截取最后- 如果索引是负数,则表示倒数第几个*/var arr = ['孙悟空', '猪八戒', '沙和尚', '唐僧'];var result = arr.splice(1,3);result = arr.slice(-4,-1);// console.log(result+'');/*splice()在任意的位置给数组添加或删除任意个元素。- 该方法是一个破坏性的方法,调用会会影响到原来的数组- 参数:第一个参数,表示删除的起始位置第二个参数,表示删除元素的个数第三个参数,表示要添加的新元素- 返回值:被删除的元素- 功能:- 删除并返回指定元素arr.splice(开始索引, 删除数量);- 替换元素arr.splice(开始索引, 删除数量, 新元素, 新元素);- 在指定位置插入新元素arr.splice(插入位置, 0, 新元素, 新元素)*/arr = ['孙悟空', '猪八戒', '沙和尚', '唐僧'];result = arr.splice(1,0,'牛魔王', '红孩儿');console.log(result+'')console.log(arr+'');5 数组遍历方法4:
forEach() 也是用来遍历数组的一个方法(只适用于数组)
- 需要一个回到函数作为参数
- 回调函数会执行多次,数组里有几个元素就会执行几次
每次调用时,都会将一个元素的信息已参数的形式传递进函数
可以通过定义参数,来获取信息
- 回调函数中,一共会接收到三个参数:
第一个参数,当前元素的值
第二个参数,当前元素的索引
第三个参数,被遍历的数组
var arr = ['孙悟空', '猪八戒', '沙和尚', '唐僧'];// arr.forEach(function (value, index, arr) {// console.log(value, index, arr);// });arr.forEach(((value, index, array) => console.log(value)));6:数组去重的2种方法:
多种方式-》
1.遍历删除重复元素
2.遍历添加不重复的元素生成新数组
3.用 ES6的set 方法去重
var nums = [1,2,2,3,4,5,5,5,4,5,6];//获取到数组中的每一个数for(var i=0; i<nums.length; i++){//nums[i] 表示当前取出的数字//要将该数字和其他数字进行比较//获取到当前数字后的所有数字for(var j=i+1; j<nums.length; j++){//nums[i] nums[j]// 比较两个数是否相等if(nums[i] === nums[j]){//两个数字相等,说明有重复的情况出现,删除重复数字nums.splice(j, 1); // j去除新数组中的重复内容,从一开始往后的所有.//删除元素后,其后的元素会自动向前补位,这样将会导致少比较一个元素//需要将当前的位置在比较一遍j--;}}}console.log(nums+'');nums = [1,2,2,3,4,5,5,5,4,5,6];//先创建一个新数组var newNums = [];//遍历老数组for(var i=0; i<nums.length; i++){//判断新数组中是否存在该元素if(newNums.indexOf(nums[i]) === -1){// 如果新数组中没有该值,则将其添加到新数组中newNums.push(nums[i]);}}console.log(newNums+'');7引用函数和接收函数返回值的区别:
function fn(callback) {//调用函数callback();// console.log(callback);}function test() {console.log('test执行了~~~');}// test 表示函数对象,以test作为参数时,是将函数对象作为参数传递fn(test);test() // 表示调用函数,函数执行后会有返回值,test()相当于将函数的返回值作为参数传递fn(test());
8 数组方法5:
/* every()- 用来检查数组中的每个元素是否符合某个条件如果所有的元素都符合条件,它会返回true,否则返回false- 它需要一个回调函数作为参数,回调函数需要返回一个布尔值如果返回true,则表示元素满足条件如果返回false,则表示元素不满足条件some()- 用来检查数组中是否有元素符合某个条件*/var arr = [3,4,5,6,7,8];var result = arr.every(function (ele) {return ele > 6;})result = arr.every(ele => ele>6);result = arr.some(ele => ele>6);// console.log(result);/*filter()- 用来获取数组中所有的符合条件的元素*/result = arr.filter(a => a != null && a%2===0);/*map()- 用来对数组中的每一个元素做一个操作,返回一个新数组*/arr = [3,4,5,6,7,8];var result = arr.map(function (a) {if(a % 2===0){return a ** 2;}else{return a;}});/*reduce()- 将数组中的所有元素汇总为一个值- 需要回调函数作为参数,参数有两个:第一个参数,表示累加器第二个参数,表示当前元素*/arr = [3,4,5,6,7,8];result = arr.reduce(function (a, b) {return a + b;});console.log(result);//----------// find() 方法返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined。//在数组每一项上执行的函数,接收 3 个参数://element当前遍历到的元素。//index可选当前遍历到的索引。//array可选数组本身。// findIndex()方法返回数组中满足提供的测试函数的第一个元素的索引。否则返回-1。// const array1 = [5, 12, 8, 130, 44];const isLargeNumber = (element) => element > 13;console.log(array1.findIndex(isLargeNumber));针对数组中的每个元素, 都会执行该回调函数, 执行时会自动传入下面三个参数:element当前元素。index当前元素的索引。array调用findIndex的数组。
9数组方法6:
/*reverse()用来对数组进行反转操作- 该方法会影响到原来数组*/var arr = [1,2,3,4,5,6,7];arr.reverse();/*sort() 用来对数组进行排序- sort()在排序时默认是安装Unicode编码进行排序的即使你数组中的元素是数字,它也是这么做的- 如果希望在按照数字的大小进行排序,则可以自己通过回调函数来指定排序规则*/arr = [3,1,2,4,5,6,8,9,7,10];// arr = ['c','d','a','e','f','g'];arr = [3, 4];/*sort()中的回调函数,用来指定元素的排列规则它会被多次调用,每次调用时会传递数组两个元素作为参数可以定义两个参数来接收元素两个元素具体是谁不确定,但能确定的是a在数组中位于b的后边(只适用于新版的Chrome)sort会根据回调函数的返回值,来决定两个元素是否交换位置如果返回的是负值,则两个元素会交换位置如果返回的是正值,则两个元素的位置不变如果返回0,表示两个元素的值的相等,位置不变在其他的浏览器中,规则和新版的Chrome完全相反,但是使用时没有任何区别*/arr = [3,1,2,4,5,6,8,9,7,10];// arr.sort(function (a, b) {// //b,a// // // 希望小的数字在前// // if(a > b){// // // 后边的数字大于前边的数字// // return 1;// // }else if(a === b){// // //两个数字相等// // return 0;// // }else{// // // 后边的数字小// // return -1;// // }////// // 希望大的数字在前// if(a > b){// // 后边的数字大于前边的数字// return -1;// }else if(a === b){// //两个数字相等// return 0;// }else{// // 后边的数字小// return 1;// }//// });arr.sort(function (a, b) {// 如果返回a-b,则表示数字升序排列// return a - b;// 如果返回b-a,则表示数字降序排列return b - a;});console.log(arr+'');// fill() 方法用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引。const array1 = [1, 2, 3, 4];console.log(array1.fill(0, 2, 4));console.log(array1.fill(5, 1));console.log(array1.fill(6));//includes() 方法用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回falseconst array1 = [1, 2, 3];console.log(array1.includes(2));// trueconst pets = ['cat', 'dog', 'bat'];console.log(pets.includes('cat'));//trueconsole.log(pets.includes('at')); //false//keys() 方法返回一个包含数组中每个索引键的Array Iterator对象。const array1 = ['a', 'b', 'c'];const iterator = array1.keys();for (const key of iterator) {console.log(key);} //0, 1,2// reduceRight() 方法接受一个函数作为累加器(accumulator)和数组的每个值(从右到左)将其减少为单个值。const array1 = [[0, 1], [2, 3], [4, 5]].reduceRight((accumulator, currentValue) => accumulator.concat(currentValue));console.log(array1);// expected output: Array [4, 5, 2, 3, 0, 1]// values() 方法返回一个新的 Array Iterator 对象,该对象包含数组每个索引的值const array1 = ['a', 'b', 'c'];const iterator = array1.values();for (const value of iterator) {console.log(value);} //’a’,’b’,’c’欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!
相关文章:

JavaScript中数组的方法和函数作用域问题
1 -函数作用域问题-: 函数的外层作用域,在函数创建时就已确定,和函数的调用位置无关 var name 嘿嘿;// 函数的外层作用域,在函数创建时就已确定,和函数的调用位置无关// JS中的作用域被称为 词法作用域function fn() {console.…...

nodejs设置x-xss-protection解决xss问题
在Node.js中设置X-XSS-Protection可以通过使用helmet库来完成。 首先,确保已经安装了helmet库。如果没有安装,可以运行以下命令进行安装: npm install helmet --save 然后,在你的Node.js应用程序中引入并配置helmet库ÿ…...

C/C++不同整数类型的区别
在C/C中涉及的整数相关的类型大致有如下几种: char、unsigned charshort、unsigned shortint、unsigned intlong、unsigned longlong long、unsigned long longint8_t、uint8_tint32_t、uint32_tint64_t、uint64_tDWORDDWORD32、DWORD64size_t、ssize_tSIZE_T、SSI…...

如何理解JDK、JRE、JVM区别与联系
摘要:JDK是 Java 语言的软件开发工具包(SDK)。在JDK的安装目录下有一个jre目录,里面有两个文件夹bin和lib,在这里可以认为bin里的就是jvm,lib中则是jvm工作所需要的类库,而jvm和 lib合起来就称为jre。 一、JDK JDK(Ja…...

用友GRP-U8 SmartUpload01 文件上传漏洞
漏洞描述 用友GRP-U8行政事业内控管理软件是一款专门针对行政事业单位开发的内部控制管理系统,旨在提高内部控制的效率和准确性。该软件/u8qx/SmartUpload01.jsp接口存在文件上传漏洞,未经授权的攻击者可通过此漏洞上传恶意后门文件,从而获取…...

react 路由v6
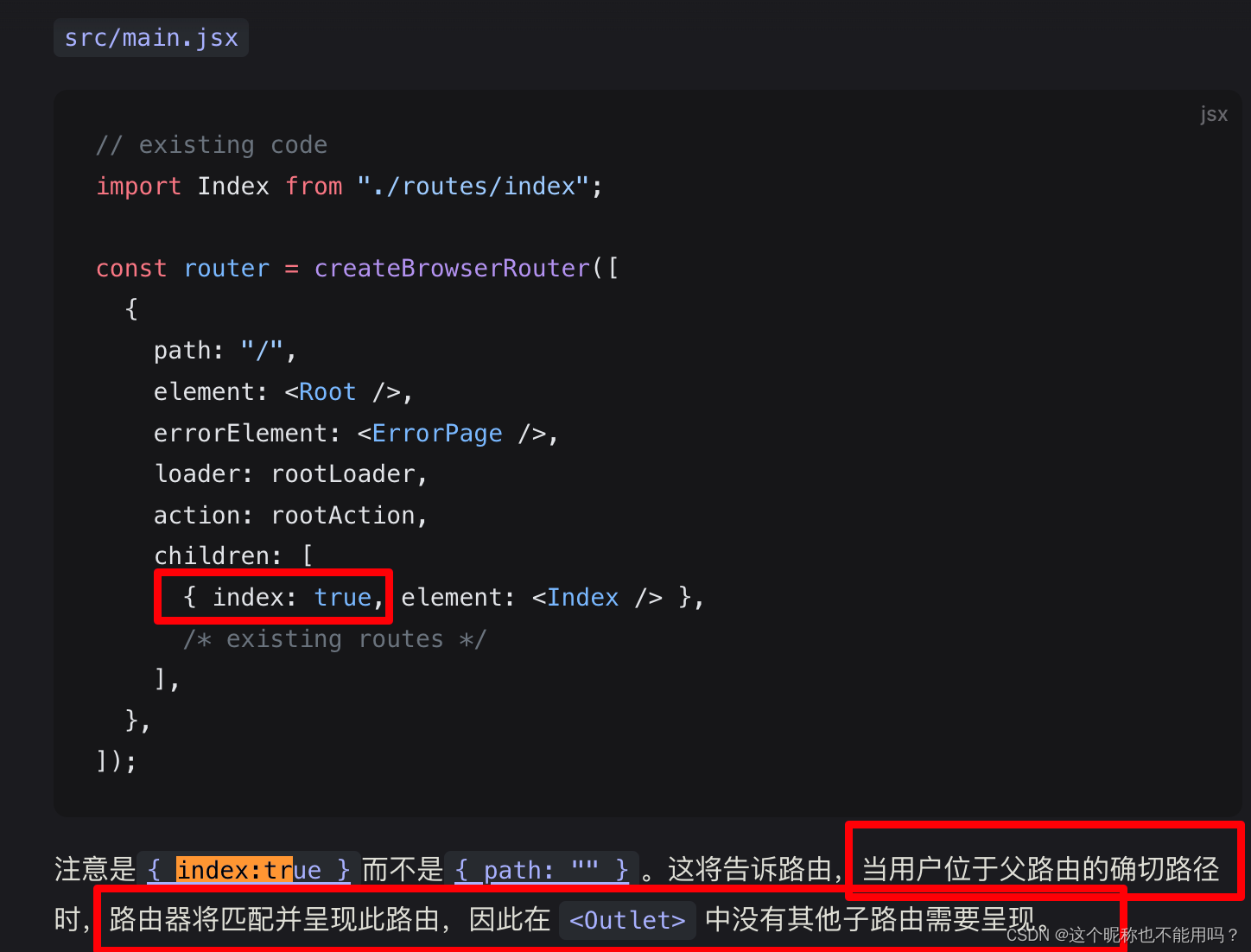
这里是区别:V5 vs V6 这里是官网:可以查看更多高级属性 一、基本使用: 1、配置文件 src/routes/index import React from "react";const Home React.lazy(() > import("../Pages/Home")); const About React.laz…...

rpc【通义】rpc原理【gpt】
一 rpc RPC(Remote Procedure Call,远程过程调用)是一种编程技术,它允许在分布式系统中的一个程序像调用本地函数一样调用另一个程序(位于不同的机器或进程中)的函数或方法。RPC的主要目标是隐藏网络通信的…...

Leetcode 2973. Find Number of Coins to Place in Tree Nodes
Leetcode 2973. Find Number of Coins to Place in Tree Nodes 1. 解题思路2. 代码实现 题目链接:2973. Find Number of Coins to Place in Tree Nodes 1. 解题思路 这道题思路上其实挺简单的,就是一个遍历的思路,找到每一个点对应的子树当…...

如何调动销售人员使用CRM的积极性?
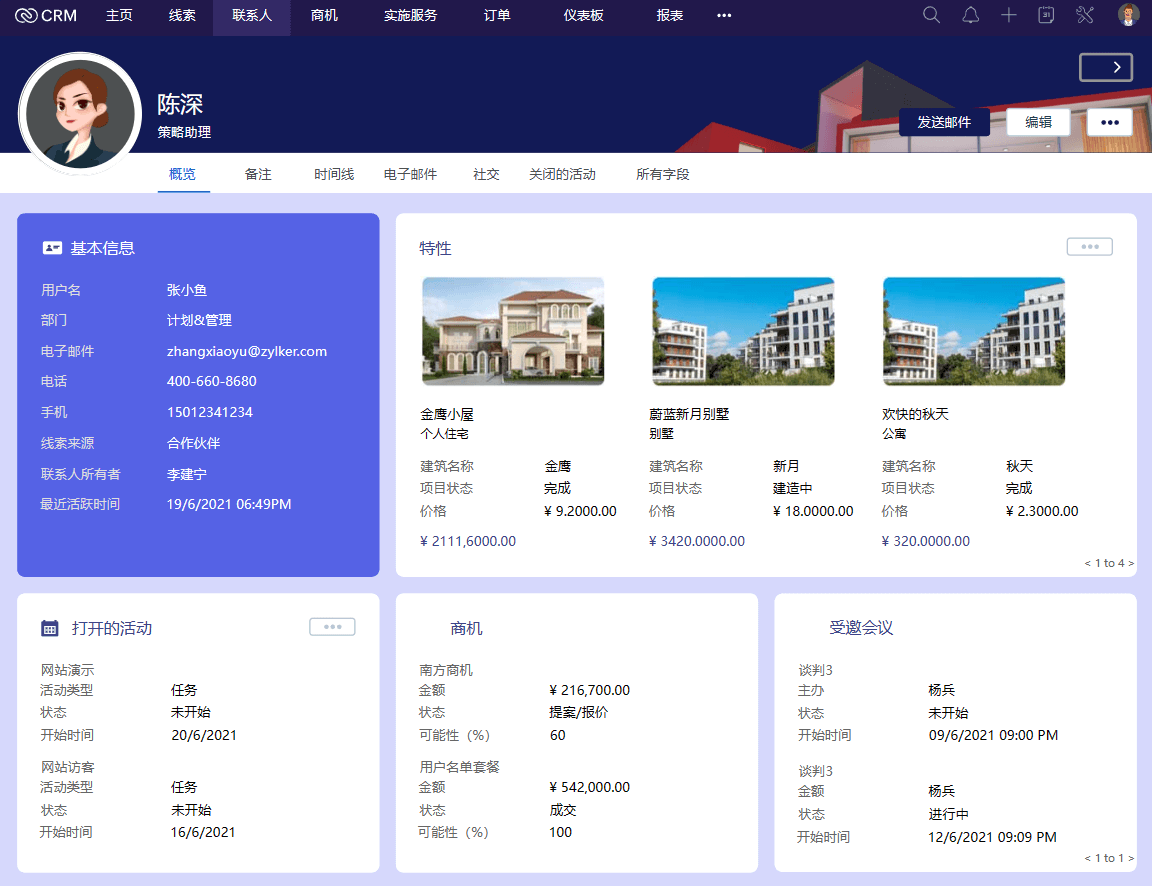
CRM系统在销售人员眼中是流程监管工具也是单调枯燥的操作空间,如何让销售爱上CRM系统?1.让CRM简化销售工作;2.智能提醒销售各项事务;3.让CRM界面更加丰富多彩,通过这些方法帮助销售经理轻松管理团队,销售对…...

数值分析期末复习
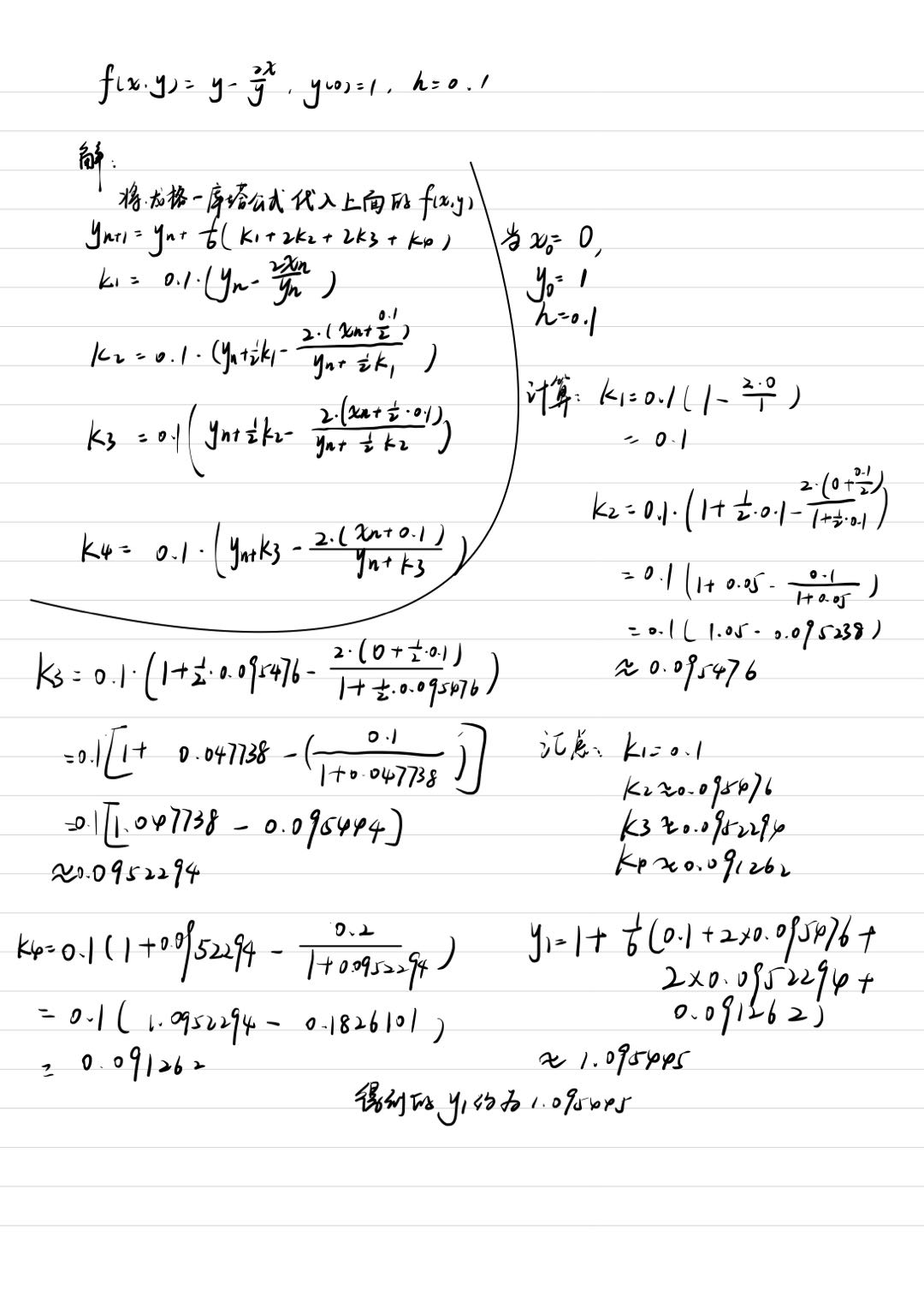
第一章 科学计算 误差 解题步骤 x : 真实值 x:真实值 x:真实值 x ∗ : 近似值 x^*:近似值 x∗:近似值 先求绝对误差 e ∗ e^* e∗: x − x ∗ x - x^* x−x∗ 绝对误差限是 ∣ x − x ∗ ∣ ≤ ε |x - x^{*}| \le \varepsilon ∣x−x∗∣≤ε 求相对误差限: ∣ x − x ∗…...

k8s的探针
一、探针原理 分布式系统和微服务体系结构的挑战之一是自动检测不正常的应用程序,并将请求(request)重新路由到其他可用系统,恢复损坏的组件。健康检查是应对该挑战的一种可靠方法。使用 Kubernetes,可以通过探针配置运…...

Python 爬虫之下载视频(五)
爬取第三方网站视频 文章目录 爬取第三方网站视频前言一、基本情况二、基本思路三、代码编写四、注意事项(ffmpeg)总结 前言 国内主流的视频平台有点难。。。就暂且记录一些三方视频平台的爬取吧。比如下面这个: 一、基本情况 这次爬取的方…...

Gradle下载地址
Gradle下载地址 Gradle是一个基于JVM的构建工具,是一款通用灵活的构建工具,Gradle也是第一个构建集成工具,与ant、maven、ivy有良好的相容相关性。支持maven, Ivy仓库,支持传递性依赖管理,而不需要远程仓库…...

顺序表的实现(头插、尾插、头删、尾删、查找、删除、插入)
目录 一. 数据结构相关概念 二、线性表 三、顺序表概念及结构 3.1顺序表一般可以分为: 3.2 接口实现: 四、基本操作实现 4.1顺序表初始化 4.2检查空间,如果满了,进行增容编辑 4.3顺序表打印 4.4顺序表销毁 4.5顺…...

VMware虚拟机安装Ubuntu系统教程
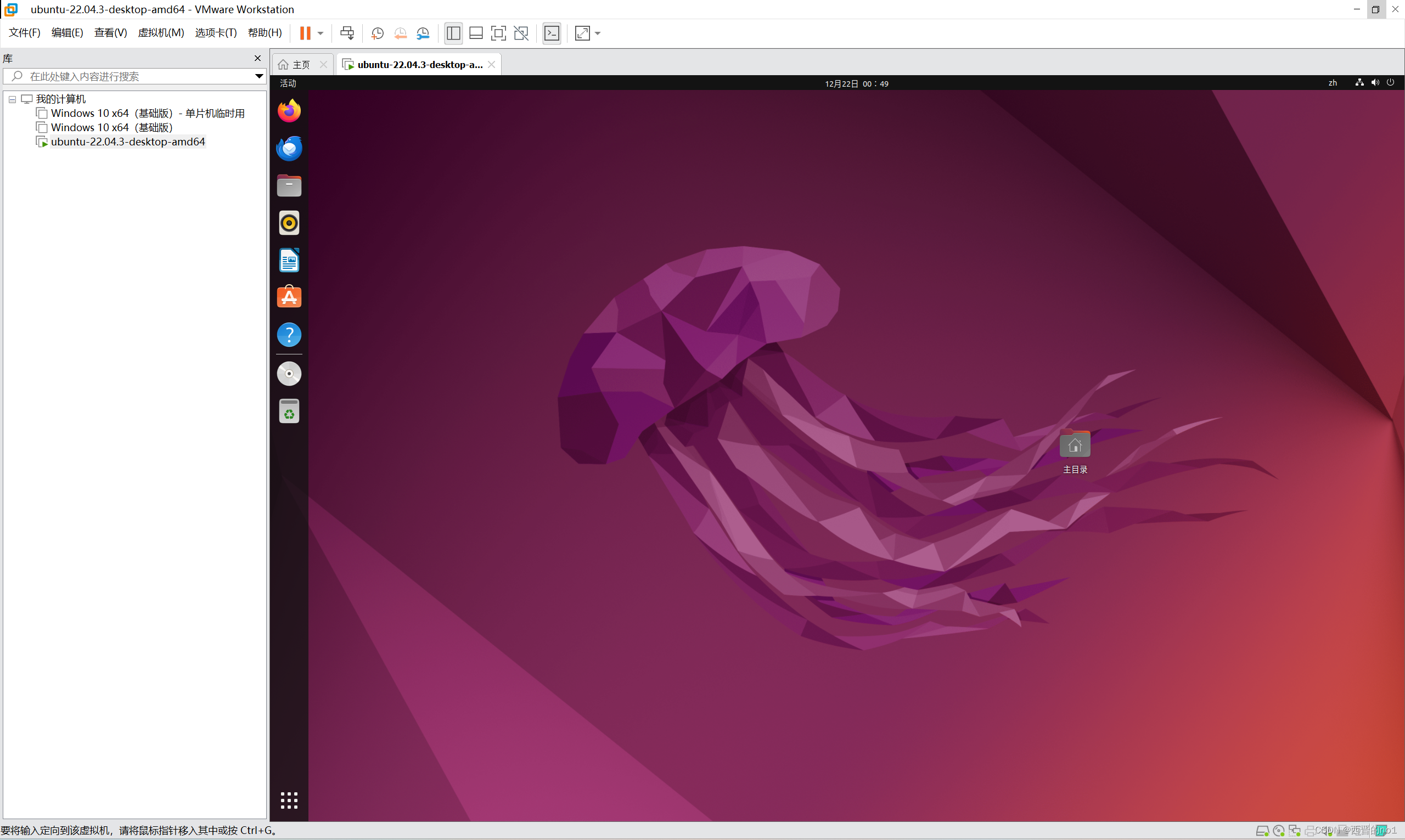
所使用的文件如下: VMware Workstation 17 Pro ubuntu-22.04.3-desktop-amd64.iso 一、ubuntu 命名规则及各版本一览表 1.ubuntu 命名规则: 例如:ubuntu 16.04 LTS 是长期维护版本;ubuntu 17.04 是新特性版本 前两位数字为发…...

41 sysfs 文件系统
前言 在 linux 中常见的文件系统 有很多, 如下 基于磁盘的文件系统, ext2, ext3, ext4, xfs, btrfs, jfs, ntfs 内存文件系统, procfs, sysfs, tmpfs, squashfs, debugfs 闪存文件系统, ubifs, jffs2, yaffs 文件系统这一套体系在 linux 有一层 vfs 抽象, 用户程序不用…...

C++面试宝典第9题:找出第K大元素
题目 给定一个整数数组a,同时给定它的大小N和要找的K(1 <= K <= N),请根据快速排序的思路,找出数组中第K大的数(保证答案存在)。比如:数组a为[50, 23, 66, 18, 72],数组大小N为5,K为3,则第K大的数为50。 解析 这道题主要考察应聘者对于快速排序的理解,以及实…...

“马屁精”李白
“李白一斗诗百篇,长安市上酒家眠。天子呼来不上船,自称臣是酒中仙。”这是诗圣杜甫笔下的李白,也是我们脑海里坚信无二的李白。恃才傲物又狂放不羁的诗仙,怎么会低眉顺眼地去拍人马屁呢? 但我要说的是,人…...

python之glob的用法
目录 获取特定扩展名的所有文件 获取特定目录下的所有文件 递归获取所有文件 转义特殊字符 iglob glob 是 Python 中用于文件模式匹配的一个模块。它使用 Unix shell-style 的通配符来进行匹配,并返回所有匹配的文件路径列表。 下面是一些 glob 的基本用法&am…...

【adb】电脑通过ADB向手机传输文件
具体步骤如下: Step1 下载ADB工具 下载最新版本的 ADB工具 !!! 注意:一定要是最新版本的ADB,否则很可能导致无法识别到手机。 将下载的ADB解压以后的文件如下图所示: Step2 添加环境变量 将 ADB的路径 D:\platformtools &…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
